没接触过好吗;立项设计的时候赶紧恶补了下unity,开发过程中可劲儿的查资料;总算是按计划完成了;记录下遇到的问题,如果你是Unity大神,请选择性忽略
背景环境:Unity 5.4.0f3 (64bit)–激活版
浏览器:Google Chrome 版本:70.0.3538.67 Firefox 版本 63.0.1.6877
在这提一句 发布成WebGl后 有个html,,火狐可以直接打开html运行,但是谷歌不能;
不过你可以编译的时候 使用 file下的build&run 当然谷歌是默认浏览器,这样谷歌就直接打开了;
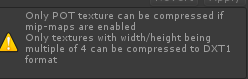
Q1:导入一张图片,转换为精灵(sprite)的时候出现 P(可学):为啥转sprite?精灵体系是啥?精灵原理是什么?
大致翻译看是: OnlyPOT texture can be compressed if mip-maps are enable (如果启用了mip-maps,则只有POT纹理可以被压缩) POT :power of two(2的幂次方)
Onlytextuers with width/height being multiple of 4 can be compressed to DXT(只有宽度/高度为4的倍数的纹理可以压缩到DXT)
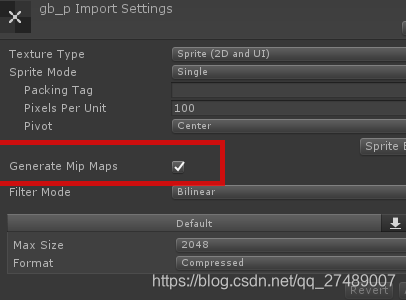
原因:图片必须要采用2的幂次方大小才能使用该格式。很多时候也会因为Mip Maps占用多余的内容所以不选择它。把GenerateMip Mpas勾掉就可以了
Q2:极简单的问题,在build的时候 一定要把所有的场景添加进去; File–build setting
Q3:unity导入视频,出现movie importing requires quick time to be installed
这个问题比较多,详情请看:https://blog.csdn.net/qq_27489007/article/details/83654098
Q4:发布WebGL,字体默认是不显示中文的; 所以 需要修改字体样式ttf 字体打包下载地址:
https://download.csdn.net/download/qq_27489007/10760317
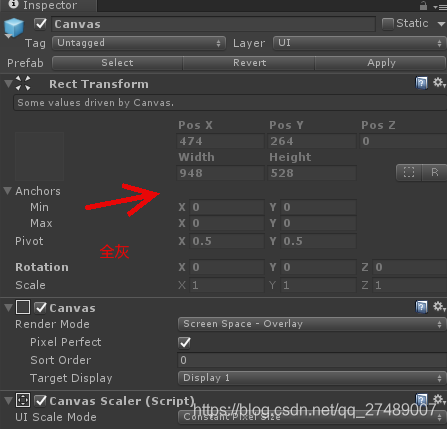
Q5:当创建UI的时候 默认有个Canvas父类,默认是不可修改大小的;如图
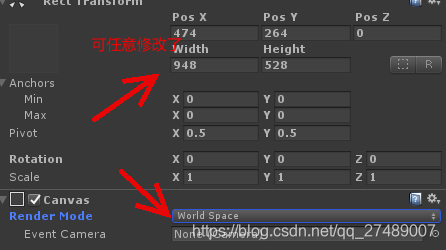
解决 就是把 Canvas的Render Mode 改为 World Space (世界空间坐标系即可);
Q6:获取物体的子物体,全部物体等
获取一级子节点
foreach (Transform child in this.transform)
{
Debug.Log(child.name);
}

获取所有子节点
foreach (Transform child in gameObject.GetComponentsInChildren())
{
Debug.Log(child.name);
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!
前端视频资料:
P,浏览器,算法等等**
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!
[外链图片转存中…(img-c14Wplra-1712212797313)]
前端视频资料: