height: 50px;
position: absolute;
/* margin-top: -25px; */
/* margin-left:-25px; */
top:0;
left:0;
/* cursor: none; */
user-select: none;//取消选中
}
css部分:
#hollow1Div{
position:absolute;
top: 90px;
left: 123px;
}
#hollow1 {
width: 50px;
height: 88px;
}
html:


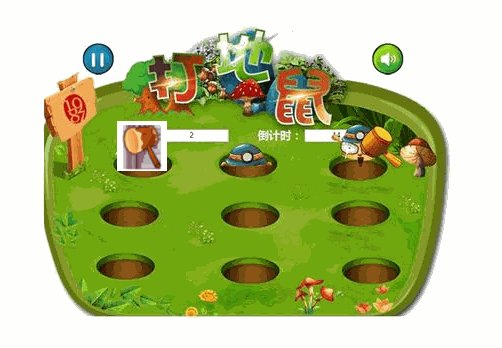
效果:
5.1先让地鼠图片在坑下面
#hollow1Div{
position:absolute;
top: 90px;
left: 123px;
}
#hollow1 {
width: 50px;
height: 88px;
position: absolute;//此处是设置地鼠在坑下的代码
top: 88px;
left: 0;
}
效果:
5.2让地鼠缓慢上升,在坑下方的部分不显示
hollow1Div必须设置宽高,否则图片全程都看不见
#hollow1Div{
position:absolute;
border:1px solid #ccc;
top: 90px;
left: 123px;
height: 88px;
width: 50px;
overflow: hidden;
}
#hollow1Div #hollow1 {
width: 50px;
height: 88px;
position: absolute;
top: 88px;
left: 0;
}
var hollow1 = document.getElementById(‘hollow1’);
var mouseLoop = setInterval(mouseShow, 100);
var initTop = 88;
var endTop = 0;
var nowTop = 88;
function mouseShow(){
if (nowTop > endTop){
nowTop -= 4;
hollow1.style.top = nowTop + ‘px’;
}
if (nowTop <= endTop){
hollow1.style.top = initTop + ‘px’;
clearInterval(mouseLoop);
}
}
效果:
5.3地鼠缓慢上升到最高处后,停顿一下再消失
var mouseLoop = setInterval(mouseShow, 100);
var initTop = 88;
var endTop = 0;
var nowTop = 88;
var waitTime = 0;
var maxTime = 500;
function mouseShow(){
if (nowTop > endTop){
nowTop -= 8;
hollow1.style.top = nowTop + ‘px’;
}
// if (nowTop < endTop){
// nowTop = 0;
// hollow1.style.top = ‘0px’;
// }
if (nowTop <= endTop){
if (waitTime < maxTime){
waitTime += 100;
}
else if (waitTime >= maxTime){
clearInterval(mouseLoop);
hollow1.style.top = initTop + ‘px’;
}
}
}
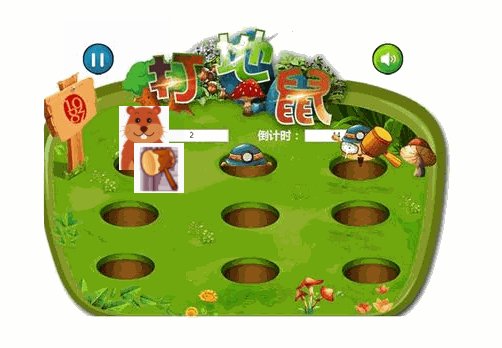
效果:
var hollow1Div = document.getElementById(‘hollow1Div’);
scene.onclick = function(e){
var x = e.clientX;
var y = e.clientY;
//鼠标的位置x ----- 矩形横坐标x1,x2-----x1 <x <x2时碰撞,y轴同理
var x1 = hollow1Div.offsetLeft + hollow1.offsetLeft;
//hollow1Div相对于scene的left值 + 图片相当于hollow1Div的left值
var x2 = x1 + hollow1.offsetWidth;
// console.log(‘x:’+x+‘;x1:’+x1);
var y1 = hollow1Div.offsetTop + hollow1.offsetTop;
var y2 = y1 + hollow1Div.offsetHeight;//洞的下方位置
if (x>x1 && x<x2 && y>y1 && y<y2){
console.log(‘点中’);
hollow1.src = ‘beated.jpg’;
}
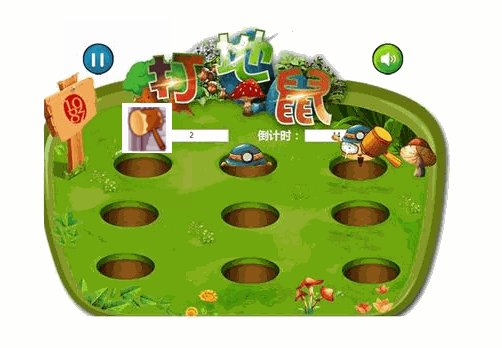
效果:打中地鼠时,有一个打中的效果图,从地鼠变成爱心图
7.1 设置每个坑的位置
此处只设前三个
div[id^=‘hollowDiv’] {
position:absolute;
/* border:1px solid #ccc; */
height: 88px;
width: 50px;
overflow: hidden;
border: 1px solid black;
}
#hollowDiv1{
top: 90px;
left: 123px;
}
#hollowDiv2{
top: 90px;
left: 225px;
}
#hollowDiv3{
top: 90px;
left: 335px;
}
div[id^=‘hollowDiv’]>img {
width: 50px;
height: 88px;
position: absolute;
top: 88px;
left: 0;
}
html:




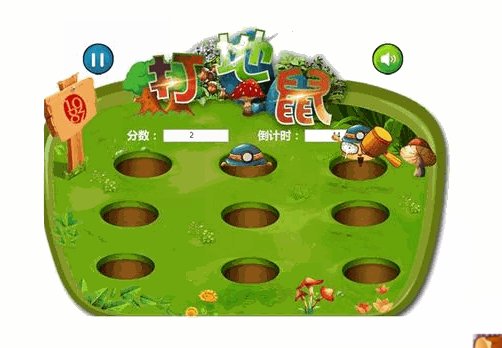
效果:
7.2.地鼠随机升起,鼠标点中则呈现打中状态
1.随机生成0-2数字,对应坑1,2,3,对应随机升起地鼠的坑位;
2.将每个坑的hollowDiv和hollow地鼠图片封装进一个list;
3.哪个坑位要升起地鼠,就触发show,点击时触发点击事件
4.初始状态要调整,每次要升起地鼠时,将nowTop位置设置到坑位之下;恢复图片是为被打击的图片;将图片的层次降低(锤子在最上面);将等待时间归零
5.控制线程,保证每次只有一个老鼠