最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
前端视频资料:
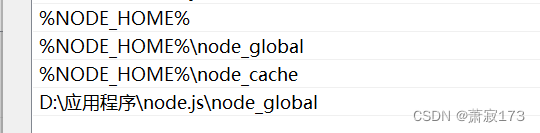
node_cache和node_global是后面创建的文件夹,后面有讲到,创建的位置,我在这里放到了node.js文件夹下,也可以自定义文件夹路径
四个path分别代表:添加了NODE_PATH这个变量名,添加这个名下面的两个文件夹等,最后那个路径也要配一下,不然安装淘宝镜像会有问题
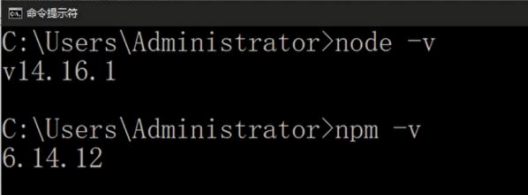
node -v 测试 node 是否安装成功以及检查 node 版本
npm -v 测试 npm 是否安装成功以及检查 npm 版本
效果:
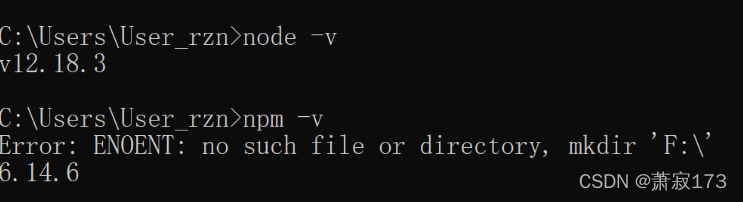
提示:如果碰到下面情况
可能原因:
可能是C:\Users\Administrator(users)目录下的.npmrc里的配置问题,把里面的文件改成自己需要的路径,比如我想放到node.js文件夹下
prefix=D:\应用程序\node.js\node_global
cache=D:\应用程序\node.js\node_cache
- 配置 npm 下载插件的默认安装目录和缓存日志目录,
注意:因为有的人电脑权限不足,可以提前先做安装目录中创建 node_global 和 node_cache 文件夹。
注意:路径需要根据自己的在第二步选择的位置进行配置
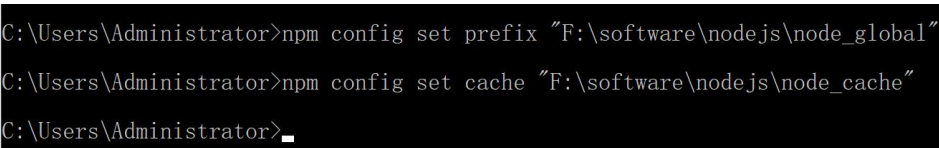
打开 cmd 窗口,依次输入配置命令
npm config set prefix "D:\应用程序\node.js\node_global"
npm config set cache "D:\应用程序\node.js\node_cache"
输出效果:
安装国内淘宝镜像
因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,如果npm的服务器在中国就好了,所以我们乐于分享的淘宝团队干了这事,安装完以后cnpm就是淘宝镜像的命令
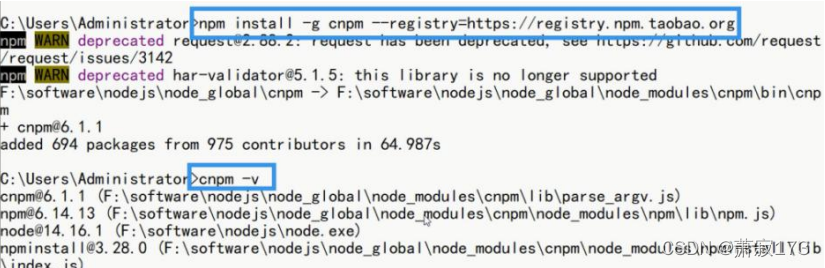
安装命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
测试命令:
cnpm -v
安装 Vue 脚手架
脚手架安装命令:
一共下面两种安装方式
本次演示选择第二种安装方式(淘宝镜像安装)(但是cnpm命令需要安装好上面的淘宝镜像),没有安装的话也可以选择第一种安装方式
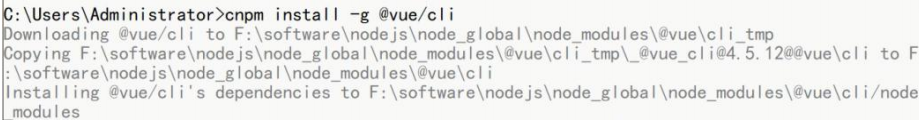
npm install -g @vue/cli
cnpm install -g @vue/cli
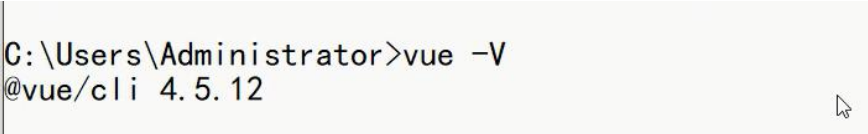
测试命令:
vue -V(这里是大写的 V)
卸载命令:
npm uninstall -g @vue/cli
这里我们采用第二种,采用国内镜像的方式进行安装:
效果:
测试脚手架:
到这为止,Vue 脚手架已经安装完成了。但是有两个概念需要区分开:
我们学习的 Vue 版本的 2.X,脚手架的版本是 4.5.12
Vue 可以理解为中式建筑风格,经过更新升级,现在是 2.X 版本
Vue 脚手架可以理解为盖房包工队,也在不断改造,现在是 4.5.12
Vue项目创建
Vue 脚手架创建项目有两种,一种是命令行创建方式,一种是图形化界面方式。
第一种命令行创建方式:
第一步、创建 Vue 项目所在文件夹
第二步、在文件夹中打开 cmd
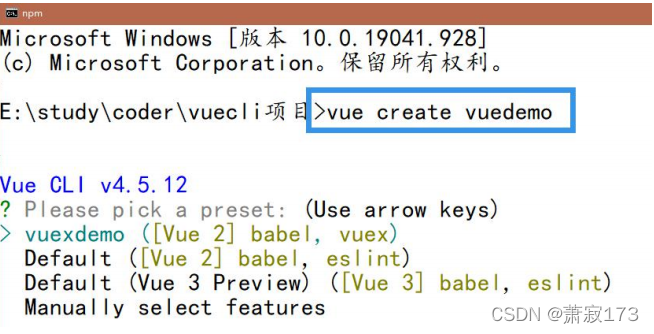
第三步、创建 vue 项目
创建命令:vue create 项目名;
命令行操作:空格是选中或取消、方向键选择、A 是全选、回车是下一步
第四步、按键盘上下键可以选择默认(default)还是手动(Manually):
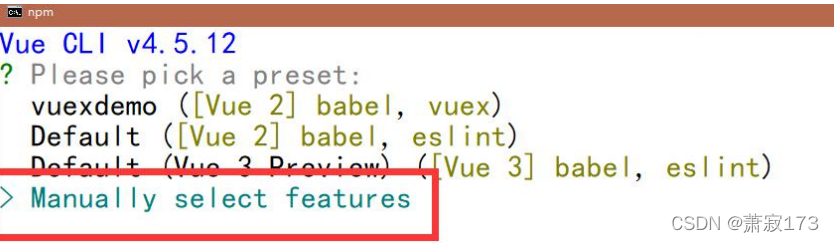
这里我们选择 Manually(因为默认的有两项vue2和vue3项目,选择默认的会直接创建项目并自动配置,选择手动的后面需要自己配置),在这里建议首次安装的初学者选择手动的安装,学会配置cli项目
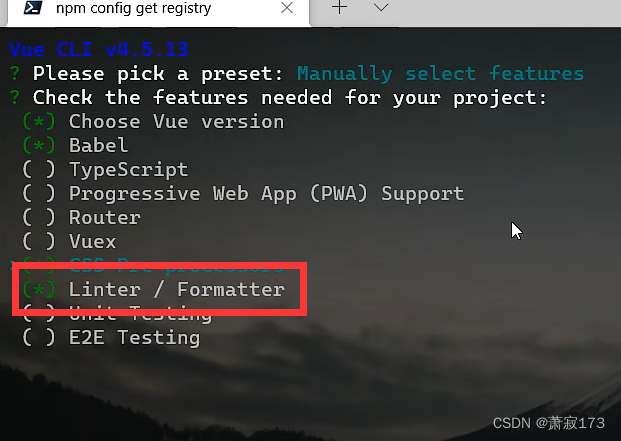
第五步、选择项目的配置:
这里我们选择的是 Vue 版本选项和 Babel、Linter/Formatter、CSS Pre-processors
命令行操作:空格是选中或取消、方向键选择、A 是全选、回车是下一步
其他选择下方为详细解读。
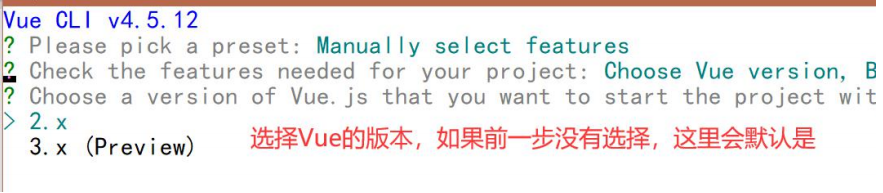
- Choose Vue version—选择要安装的vue版本号,勾选了后下一步会提示选择版本号
- Babel—用来屏蔽和解决浏览器的兼容性
- TypeScript—脚本语言,比JS强大点
- Progressive Web App (PWA) Support— 渐进式的web框架
- Router vue—路由
- Vuex
- CSS Pre-processors—css预处理器,例如之前的less
- Linter/Formatter—约束团队代码风格,例如规定单引号必须整个团队都是单引号风格,如果有用双引号的会直接代码报错,还有不允许多余空格,出现多余空格就报错(初学者不建议安装)
- Unit Testing—单元测试
- E2E Testing—E2E测试
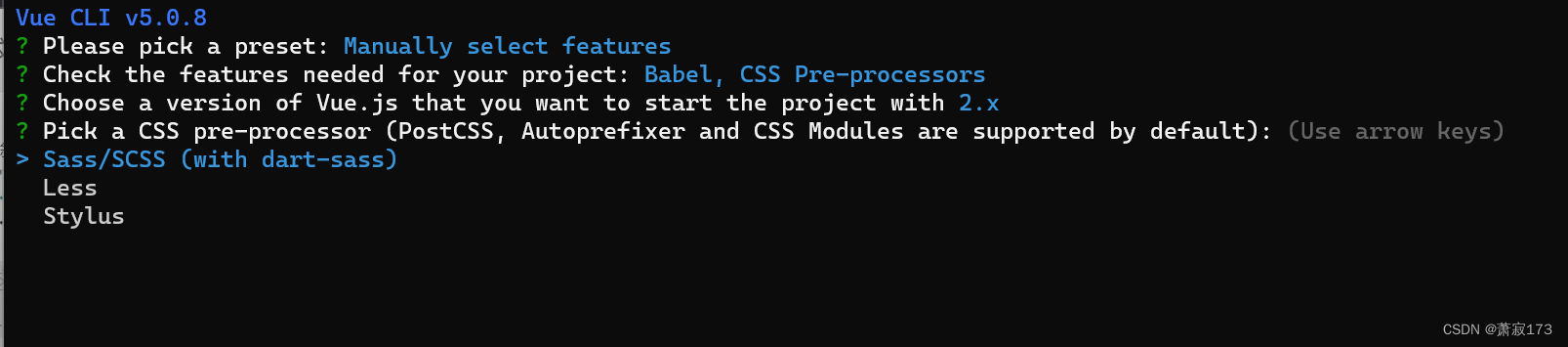
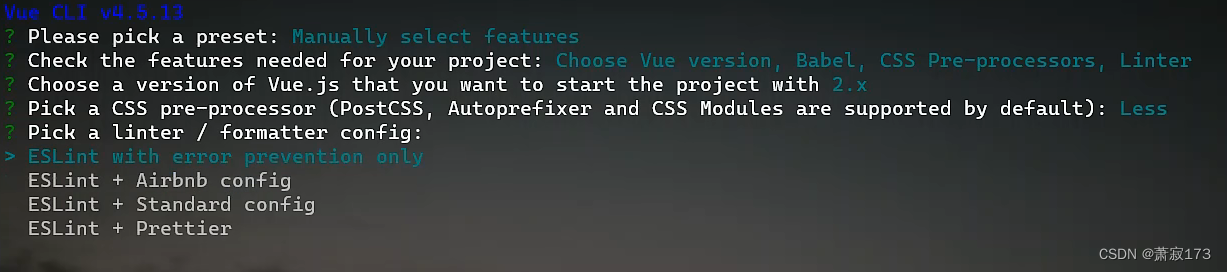
如果前面选择了CSS Pre-processors
则选择完版本后会提示选择css预处理器(本人只学过less,所以在这里勾选less,其他的看你们个人选择)
如果勾选了下面这个,默认安装ESlint规范化
然后会有一步让选择ESLint的语法规范
本人这里选择的是倒数第二个—标准的配置
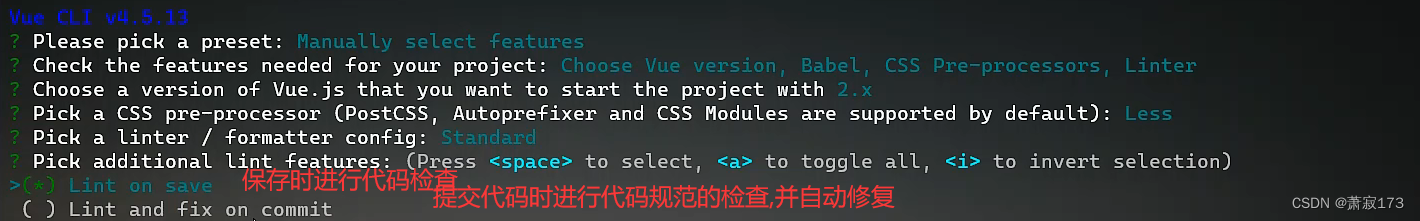
代码检查设置:
1.保存时进行代码规范的检查
2.提交代码时进行代码规范的检查并修复(不建议选第二个,一般都在保存时就解决掉)
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
❤️ 谢谢支持,喜欢的话别忘了 关注、点赞哦。
[外链图片转存中…(img-XcwUvEjd-1715384378160)]