FragmentManager简介
为了管理Activity中的Fragments,需要使用FragmentManager.
在Activity中要获取FragmentManager需要调用Activity的getFragmentManager()方法。
向FragmentManager中添加Fragment:
可以使用FragmentTransaction来实现,FragmentTransaction可以通过FragmentManager.beginTransaction()来获取,使用add(int containerViewId, Fragment fragment, String tag)方法来添加一个Fragment,remove(Fragment fragment)方法来移除掉一个Fragment。
通过show(Fragment fragment,String tag)和hide(Fragment fragment,String tag)制FragmentManager所管理的Fragment的显示状态,当hide时Fragment不显示,处于暂停状态;show时处于运行状态,允许用户交互。示例代码:
private void selectTab(int i) {
//获取FragmentManager对象
FragmentManager manager = getSupportFragmentManager();
//获取FragmentTransaction对象
FragmentTransaction transaction = manager.beginTransaction();
//先隐藏所有的Fragment
hideFragments(transaction);
switch (i) {
//当选中点击的是第一页的Tab时
case 0:
//设置第一页的ImageButton为绿色
mImg1.setImageResource(R.mipmap.icon1);
//如果第一页对应的Fragment没有实例化,则进行实例化,并显示出来
if (mFrag1 == null) {
mFrag1 = new Fragment();
transaction.add(R.id.id_content, mFrag1);
} else {
//如果第一页对应的Fragment已经实例化,则直接显示出来
transaction.show(mFrag1);
}
break;
case 1:
mImg2.setImageResource(R.mipmap.icon1);
if (mFrag2 == null) {
mFrag2 = new pageFragment2();
transaction.add(R.id.id_content, mFrag2);
} else {
transaction.show(mFrag2);
}
break;
case 2:
mImg3.setImageResource(R.mipmap.icon1);
if (mFrag3 == null) {
mFrag3 = new pageFragment3();
transaction.add(R.id.id_content, mFrag3);
} else {
transaction.show(mFrag3);
}
break;
case 3:
mImg4.setImageResource(R.mipmap.icon1);
if (mFrag4 == null) {
mFrag4 = new Fragment();
transaction.add(R.id.id_content, mFrag4);
} else {
transaction.show(mFrag4);
}
break;
}
//不要忘记提交事务
transaction.commit();
}
//将四个的Fragment隐藏
private void hideFragments(FragmentTransaction transaction) {
if (mFrag1 != null) {
transaction.hide(mFrag1);
}
if (mFrag2 != null) {
transaction.hide(mFrag2);
}
if (mFrag3 != null) {
transaction.hide(mFrag3);
}
if (mFrag4 != null) {
transaction.hide(mFrag4);
}
}
在本例子中,就是使用FragmentManager来管理多个Fragment,通过show()方法显示当前所在的Fragment页面,hide方法将其他页面隐藏。
MainActivity.class :核心Activity
ass MainActivity extends FragmentActivity implements OnClickListener {
//声明四个Tab的布局文件
private LinearLayout mTab1;
private LinearLayout mTab2;
private LinearLayout mTab3;
private LinearLayout mTab4;
//声明四个Tab的ImageButton
private ImageButton mImg1;
private ImageButton mImg2;
private ImageButton mImg3;
private ImageButton mImg4;
//声明四个Tab分别对应的Fragment
private Fragment mFrag1;
private Fragment mFrag2;
private Fragment mFrag3;
private Fragment mFrag4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initViews();//初始化控件
initEvents();//初始化事件
selectTab(0);//默认选中第一个Tab
}
private void initEvents() {
//初始化四个Tab的点击事件
mTab1.setOnClickListener(this);
mTab2.setOnClickListener(this);
mTab3.setOnClickListener(this);
mTab4.setOnClickListener(this);
}
private void initViews() {
//初始化四个Tab的布局文件
mTab1 = (LinearLayout) findViewById(R.id.id_tab1);
mTab2 = (LinearLayout) findViewById(R.id.id_tab2);
mTab3 = (LinearLayout) findViewById(R.id.id_tab3);
mTab4 = (LinearLayout) findViewById(R.id.id_tab4);
//初始化四个ImageButton
mImg1 = (ImageButton) findViewById(R.id.id_tab_img1);
mImg2 = (ImageButton) findViewById(R.id.id_tab_img2);
mImg3 = (ImageButton) findViewById(R.id.id_tab_img3);
mImg4 = (ImageButton) findViewById(R.id.id_tab_img4);
}
//处理Tab的点击事件
@Override
public void onClick(View v) {
resetImgs(); //先将四个ImageButton置为灰色
switch (v.getId()) {
case R.id.id_tab1:
selectTab(0);
break;
case R.id.id_tab2:
selectTab(1);
break;
case R.id.id_tab3:
selectTab(2);
break;
case R.id.id_tab4:
selectTab(3);
break;
}
}
//进行选中Tab的处理
private void selectTab(int i) {
//获取FragmentManager对象
FragmentManager manager = getSupportFragmentManager();
//获取FragmentTransaction对象
FragmentTransaction transaction = manager.beginTransaction();
//先隐藏所有的Fragment
hideFragments(transaction);
switch (i) {
//当选中点击的是第一页的Tab时
case 0:
//设置第一页的ImageButton为绿色
mImg1.setImageResource(R.mipmap.icon1);
//如果第一页对应的Fragment没有实例化,则进行实例化,并显示出来
if (mFrag1 == null) {
mFrag1 = new Fragment();
transaction.add(R.id.id_content, mFrag1);
} else {
//如果第一页对应的Fragment已经实例化,则直接显示出来
transaction.show(mFrag1);
}
break;
case 1:
mImg2.setImageResource(R.mipmap.icon1);
if (mFrag2 == null) {
mFrag2 = new pageFragment2();
transaction.add(R.id.id_content, mFrag2);
} else {
transaction.show(mFrag2);
}
break;
case 2:
mImg3.setImageResource(R.mipmap.icon1);
if (mFrag3 == null) {
mFrag3 = new pageFragment3();
transaction.add(R.id.id_content, mFrag3);
} else {
transaction.show(mFrag3);
}
break;
case 3:
mImg4.setImageResource(R.mipmap.icon1);
if (mFrag4 == null) {
mFrag4 = new Fragment();
transaction.add(R.id.id_content, mFrag4);
} else {
transaction.show(mFrag4);
}
break;
}
//不要忘记提交事务
transaction.commit();
}
//将四个的Fragment隐藏
private void hideFragments(FragmentTransaction transaction) {
if (mFrag1 != null) {
transaction.hide(mFrag1);
}
if (mFrag2 != null) {
transaction.hide(mFrag2);
}
if (mFrag3 != null) {
transaction.hide(mFrag3);
}
if (mFrag4 != null) {
transaction.hide(mFrag4);
}
}
//将四个ImageButton置为灰色
private void resetImgs() {
mImg1.setImageResource(R.mipmap.icon2);
mImg2.setImageResource(R.mipmap.icon2);
mImg3.setImageResource(R.mipmap.icon2);
mImg4.setImageResource(R.mipmap.icon2);
}
}
底部按钮颜色变化是使用两形状一样张颜色不一样图片来回切换实现的。将当前显示的页面对应按钮设置成绿色图片。其他设置成灰色。
四个页面对应的Fragment
pageFragment1,pageFragment2,pageFragment3.class ,pageFragment4.class
lic class pageFragment1 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tab1, container, false);
return view;
}
}
class pageFragment2 extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tab2, container, false);
TextView txt = (TextView) view.findViewById(R.id.txt2);
txt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.d(“dd”,“dddd”);
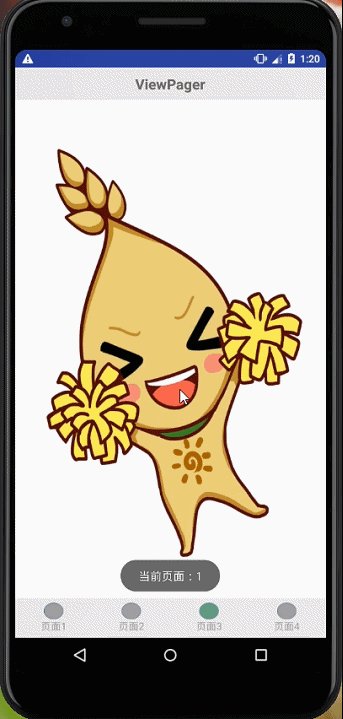
Toast.makeText(getActivity(), “当前页面:2”, Toast.LENGTH_SHORT).show();
}
});
return view;
}
}
public class pageFragment3 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tab3, container, false);
return view;
}
}
public class pageFragment4 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tab4, container, false);
return view;
}
}
布局文件:
activity_main.xml
<LinearLayout
xmlns:android=“http://schemas.android.com/apk/res/android”
android:orientation=“vertical”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<FrameLayout
android:id=“@+id/id_content”
android:layout_width=“match_parent”
android:layout_height=“0dp”
android:layout_weight=“1”>
底部导航栏布局:
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“55dp”
android:gravity=“center”
android:orientation=“horizontal”>
<LinearLayout
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:id=“@+id/id_tab1”
android:gravity=“center”
android:orientation=“vertical”>
<ImageButton
android:id=“@+id/id_tab_img1”
android:clickable=“false”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:src=“@mipmap/icon1”
android:background=“#00000000”/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textColor=“#A6A6A6”
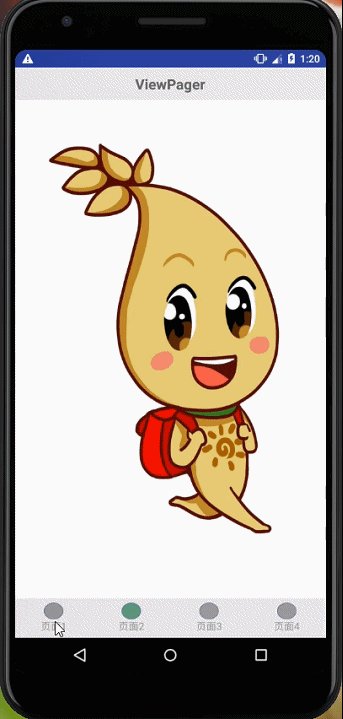
android:text=“页面1”/>
<LinearLayout
android:id=“@+id/id_tab2”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:orientation=“vertical”>
<ImageButton
android:id=“@+id/id_tab_img2”
android:clickable=“false”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:src=“@mipmap/icon2”
android:background=“#00000000”/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textColor=“#A6A6A6”
android:text=“页面2”/>
<LinearLayout
android:id=“@+id/id_tab3”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:orientation=“vertical”>
<ImageButton
android:id=“@+id/id_tab_img3”
android:clickable=“false”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:src=“@mipmap/icon2”
android:background=“#00000000”/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textColor=“#A6A6A6”
android:text=“页面3”/>
<LinearLayout
android:id=“@+id/id_tab4”
android:layout_width=“0dp”
android:layout_height=“wrap_content”
android:layout_weight=“1”
android:gravity=“center”
android:orientation=“vertical”>
<ImageButton
android:id=“@+id/id_tab_img4”
android:clickable=“false”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:src=“@mipmap/icon2”
android:background=“#00000000”/>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:textColor=“#A6A6A6”
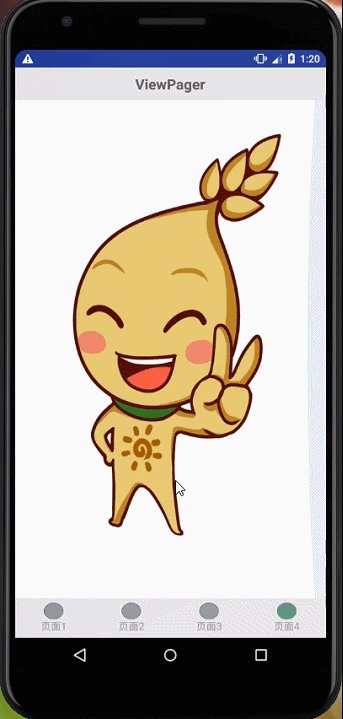
android:text=“页面4”/>
Fragment对应布局
四个都一样:
<LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:orientation=“vertical”
android:layout_width=“match_parent”
android:layout_height=“match_parent”>
<TextView android:id=“@+id/txt1”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:textSize=“30sp”
android:background=“@drawable/xiaomai1”
/>
style文件:
=============================================================================
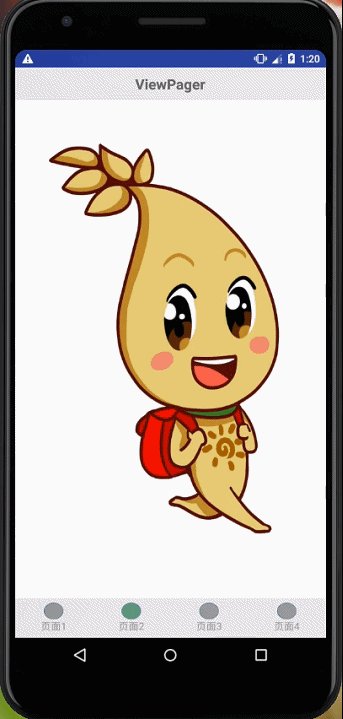
使用Fragment有个局限,切换页面的方式只能通过点击底部的导航栏按钮切换,在平时的手机应用使用中也经常可以见到直接左右滑动页面就可以切换页面,而且看起来更加方便,所以下一种方式就是使用ViewPager来实现可以对页面滑动切换。
ViewPager简介
ViewPager是android扩展包androidX包中的类,旧版的是在v4包中,ViewPager就是一个简单的页面切换组件,可以往里面填充多个View,然后可以左右滑动,从而切换不同的View。ViewPager类直接继承了ViewGroup类,所以它是一个容器类,可以在其中添加其他的view类。和ListView,GridView一样,也需要一个Adapter(适配器)将View和ViewPager进行绑定,而ViewPager则有一个特定的Adapter——PagerAdapter。
PagerAdapter简介
PagerAdapter需要重写下面的四个方法:
这只是官方建议,实际上只需重写getCount()和isViewFromObject()就可以了
getCount():获得viewpager中有多少个view
destroyItem():移除一个给定位置的页面。适配器有责任从容器中删除这个视图。这是为了确保finishUpdate(viewGroup)返回时视图能够被移除。
①将给定位置的view添加到ViewGroup(容器)中,创建并显示出来。
②返回一个代表新增页面的Object(key),通常都是直接返回view本身就可以了。
判断instantiateItem(ViewGroup, int)函数所返回来的Key与一个页面视图是否是代表的同一个视图(即它俩是否是对应的,对应的表示同一个View),通常直接写return view == object!
以实现代码中的PagerAdapter为示例:
//初始化ViewPager的适配器
mAdpater = new PagerAdapter() {
//放回页面数量
@Override
public int getCount() {
return mTabs.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = mTabs.get(position);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// super.destroyItem(container, position, object);
container.removeView(mTabs.get(position));
}
};
//设置ViewPager的适配器
mViewpager.setAdapter(mAdpater);
核心:MainActivity.class
public class MainActivity extends Activity implements OnClickListener {
//声明ViewPager
private ViewPager mViewpager;
//声明四个Tab
private Intent mTab1;
private Intent mTab2;
private Intent mTab3;
private Intent mTab4;
//声明四个ImageButton
private ImageButton mImg1;
private ImageButton mImg2;
private ImageButton mImg3;
private ImageButton mImg4;
//声明ViewPager的适配器
private PagerAdapter mAdpater;
//用于装载四个Tab的List
private List mTabs = new ArrayList();
private LocalActivityManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉TitleBar
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//初始化控件
mViewpager = (ViewPager) findViewById(R.id.id_viewpager);
manager = new LocalActivityManager(this, true);
manager.dispatchCreate(savedInstanceState);
mTab1 = new Intent(MainActivity.this, pageActivity1.class);
View tab01 = manager.startActivity(“view1”, mTab1).getDecorView();
mTab2 = new Intent(MainActivity.this, pageActivity2.class);
View tab02 = manager.startActivity(“view2”, mTab2).getDecorView();
mTab3 = new Intent(MainActivity.this, pageActivity3.class);
View tab03 = manager.startActivity(“view3”, mTab3).getDecorView();
mTab4 = new Intent(MainActivity.this, pageActivity4.class);
View tab04 = manager.startActivity(“view4”, mTab4).getDecorView();
mImg1 = (ImageButton) findViewById(R.id.id_tab_img1);
mImg2 = (ImageButton) findViewById(R.id.id_tab_img2);
mImg3 = (ImageButton) findViewById(R.id.id_tab_img3);
mImg4 = (ImageButton) findViewById(R.id.id_tab_img4);
//获取到四个Tab
LayoutInflater inflater = LayoutInflater.from(this);
View tab1 = inflater.inflate(R.layout.tab1, null);
View tab2 = inflater.inflate(R.layout.tab2, null);
View tab3 = inflater.inflate(R.layout.tab3, null);
View tab4 = inflater.inflate(R.layout.tab4, null);
//将四个Tab添加到集合中
mTabs.add(tab01);
mTabs.add(tab02);
mTabs.add(tab03);
mTabs.add(tab04);
initDatas();//初始化数据
initEvents();//初始化事件
}
private void initEvents() {
//设置四个Tab的点击事件
mImg1.setOnClickListener(this);
mImg2.setOnClickListener(this);
mImg3.setOnClickListener(this);
mImg4.setOnClickListener(this);
//添加ViewPager的切换Tab的监听事件
mViewpager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//获取ViewPager的当前Tab
int currentItem = mViewpager.getCurrentItem();
//将所以的ImageButton设置成灰色
resetImgs();
//将当前Tab对应的ImageButton设置成绿色
switch (currentItem) {
case 0:
mImg1.setImageResource(R.mipmap.icon1);
break;
case 1:
mImg2.setImageResource(R.mipmap.icon1);
break;
case 2:
mImg3.setImageResource(R.mipmap.icon1);
break;
case 3:
mImg4.setImageResource(R.mipmap.icon1);
break;
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void initDatas() {
//初始化ViewPager的适配器
mAdpater = new PagerAdapter() {
//放回页面数量
@Override
public int getCount() {
return mTabs.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = mTabs.get(position);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// super.destroyItem(container, position, object);
container.removeView(mTabs.get(position));
}
};
//设置ViewPager的适配器
mViewpager.setAdapter(mAdpater);
}
//初始化控件
private void initViews() {
}
@Override
public void onClick(View v) {
//先将四个ImageButton都设置成灰色
resetImgs();
switch (v.getId()) {
case R.id.id_tab_img1:
//设置viewPager的当前Tab
mViewpager.setCurrentItem(0);
//将当前Tab对应的ImageButton设置成绿色
mImg1.setImageResource(R.mipmap.icon1);
break;
case R.id.id_tab_img2:
mViewpager.setCurrentItem(1);
mImg2.setImageResource(R.mipmap.icon1);
break;
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

尾声
最后,我再重复一次,如果你想成为一个优秀的 Android 开发人员,请集中精力,对基础和重要的事情做深度研究。
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。 整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
最后想要拿高薪实现技术提升薪水得到质的飞跃。最快捷的方式,就是有人可以带着你一起分析,这样学习起来最为高效,所以为了大家能够顺利进阶中高级、架构师,我特地为大家准备了一套高手学习的源码和框架视频等精品Android架构师教程,保证你学了以后保证薪资上升一个台阶。
当你有了学习线路,学习哪些内容,也知道以后的路怎么走了,理论看多了总要实践的。
进阶学习视频
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!
roid工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-3b0lAgiy-1713248696897)]
[外链图片转存中…(img-gQ9Al61R-1713248696898)]
[外链图片转存中…(img-ePFIrVCC-1713248696899)]
[外链图片转存中…(img-tlza8a9I-1713248696900)]
[外链图片转存中…(img-7wU9Aobb-1713248696901)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:Android)

尾声
最后,我再重复一次,如果你想成为一个优秀的 Android 开发人员,请集中精力,对基础和重要的事情做深度研究。
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。 整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
最后想要拿高薪实现技术提升薪水得到质的飞跃。最快捷的方式,就是有人可以带着你一起分析,这样学习起来最为高效,所以为了大家能够顺利进阶中高级、架构师,我特地为大家准备了一套高手学习的源码和框架视频等精品Android架构师教程,保证你学了以后保证薪资上升一个台阶。
当你有了学习线路,学习哪些内容,也知道以后的路怎么走了,理论看多了总要实践的。
进阶学习视频
[外链图片转存中…(img-TVrs58xQ-1713248696902)]
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题 (含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-Ri3wkfLc-1713248696903)]
《互联网大厂面试真题解析、进阶开发核心学习笔记、全套讲解视频、实战项目源码讲义》点击传送门即可获取!