const path = require(‘path’);
//获取文件的位置,通过path.resolve()来寻找
const fileName = path.resolve(__dirname,‘data.txt’);
//读取文件
fs.readFile(fileName,(err, data) => {
if(err){
console.error(err);
return;
}
//此时获取到的文件格式是二进制的需要使用toString将其转换成字符串
console.log(‘data is \n’,data.toString())
})
//写入文件
const content = ‘\n这是新写入的内容’;
const opt = {
flag: ‘a’ //'a’表示新追加的内容 'w’表示覆盖的内容
}
//需要在writeFile中传入四个参数,第一个参数表示需要写入的文件的路径,第二个参数表示要写入的内容 第三个参数表示要写入的方式
//第四个参数传入一个错误类型之后的反应
fs.writeFile(fileName , content , opt , err => {
if(err){
console.error(err);
}
})
将第二个文件中引入上面的代码,即可实现写入和读文件操作。
了解完在node中如何读取文件之后,之后的内容就可以了解stream了。对于之前的I/O读取有以下的几个缺点:
**1.IO包括 “网络IO”和“文件IO” 两者都有一个共性在输入与读取文件的时候,都是将IO操作中的数据读取完之后,才进行下一步的操作,很显然这样的处理方式是非常的不可取的。
2.相比于CPU计算和内存的读写,IO操作的速度就非常的慢了。**
因此针对于上面文件的不足,在此就引入stream来进行优化,即:在有限的硬盘资源下,提高IO操作的速率的方法,就是使用流的思想。stream由三个部分组成 resource pipe deststream的思想就是缓冲思想,将文件初始中的数据先通过pipe给dest,然后就这样一直传送数据,最后直至到文件传输完成,即可完成文件传送过程,这也就是去提高IO操作效率的方法
因此在stream中其标准的输入输出为以下的方式:process中,std表示标准 in out表示输入与输出 pipe表示连接的管道,下面的这种输入输出方式是标准的输入与输出通过process来进行管理process.stdin.pipe(process.stdout)。因此对于stream流文件的实现过程就用下面的代码实例所展示一般:
//将req res以stream的方式连接
const http = require(‘http’);
const server = http.createServer((req,res) => {
if(req.method === ‘POST’){
req.pipe(res);
}
})
server.listen(8000);
//使用stream进行文件的copy,实现部分的代码如下:
const fs = require(‘fs’);
const path = require(‘path’);
const fileName1 = path.resolve(__dirname, ‘data.txt’);
const fileName2 = path.resolve(__dirname, ‘data-bak.txt’);
//创建一个读文件与一个写文件
const readStream = fs.createReadStream(fileName1);
const writeStream = fs.createWriteStream(fileName2);
readStream.pipe(writeStream);
readStream.on(‘data’ , chunk => {
console.log(chunk.toString());
})
readStream.on(‘end’,() =>{
console.log(‘copy done’);
})
//将文件中的内容读入,并通过res返回,具体的实现代码如下
const http = require(‘http’);
const fs = require(‘fs’);
const path = require(‘path’);
const fileName1 = path.resolve(__dirname, ‘data.txt’);
const readStream = fs.createReadStream(fileName1)
const server = http.createServer((req,res) => {
if(req.method === ‘GET’){
readStream.pipe(res);
}
})
server.listen(8000);
至此为止关于流的操作到此就结束,下面部分讲解的就是如何使用stream来处理日志
1.在博客的服务器端去书写日志
首先需要去创建一个logs的文件夹,里面放的是各种的日志文件,然后在src目录下创建一个工具文件并且命名为utils并在这个文件下面去创建一个logs.js的文件,用于去写文件 具体的实现代码如下:首先引入nodejs自带的文件fs以及path
const fs = require(‘fs’);
const path = require(‘path’);
然后再生成一个写的文件流
//生成写文件流
const createWriteStream = (fliename) => {
//join()中的内容所说的是上两级目录下的logs下的文件
const fullFileName = path.join(__dirname, ‘…/’ ,‘…/’ , ‘logs’ ,fliename);
const writeStream = fs.createWriteStream(fullFileName , {
flags: ‘a’ //表示在文件中追加内容
})
return writeStream;
}
然后再创建一个写日志的文件
const writeLog = (writeStream, log) => {
writeStream.write(log + ‘\n’); //写入内容
}
最后就是写访问日志,再将这个方法导出
//写访问日志
const accessWriteStream = createWriteStream(‘access.log’);
const access = (log) => {
writeLog(accessWriteStream ,log);
}
module.exports = {
access
}
最后在app.js文件中去记录这个文件主要记录的内容有
req.method req.url req.headers[‘user-agent’] Date.now()
最后进行的就是日志拆分,那么为什么要进行日志的拆分呢,原因是我们需要对日志进行定时的管理,因为存储的文件是有限的。对于日志的拆分我们做一个了解即可,因为在这个部分由专门的运维人员来进行,在这里就主要叙述日志拆分的过程
**1.日志的内容会随着时间的增加而增多,放在一个文件当中不好处理,因此需要我们去进行拆分
2.日志的拆分方式,在通常的情况下采用的方式都是按照时间来划分
3.实现方式通常的情况下都是linux的crontab命令,即定时任务来完成
4.虽然node也可以来对日志进行拆分,但是去定时的启动,其是在操作系统之上的软件部分定义的,而linux则是定义在
操作系统之上的,所以可以完成定时任务
5.设置定时任务,其格式: *****command,*****代表需要定时更新日志的时间
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
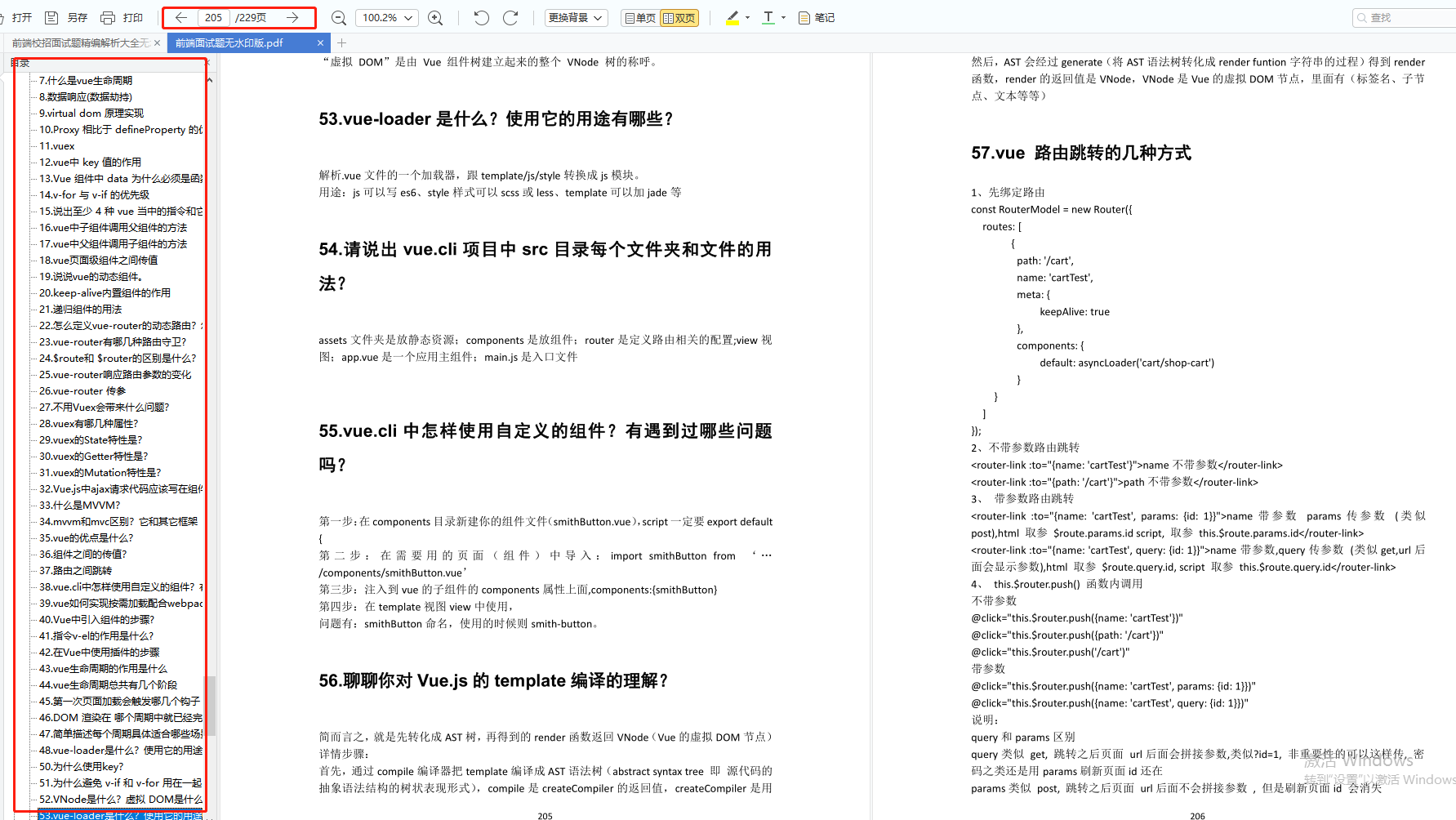
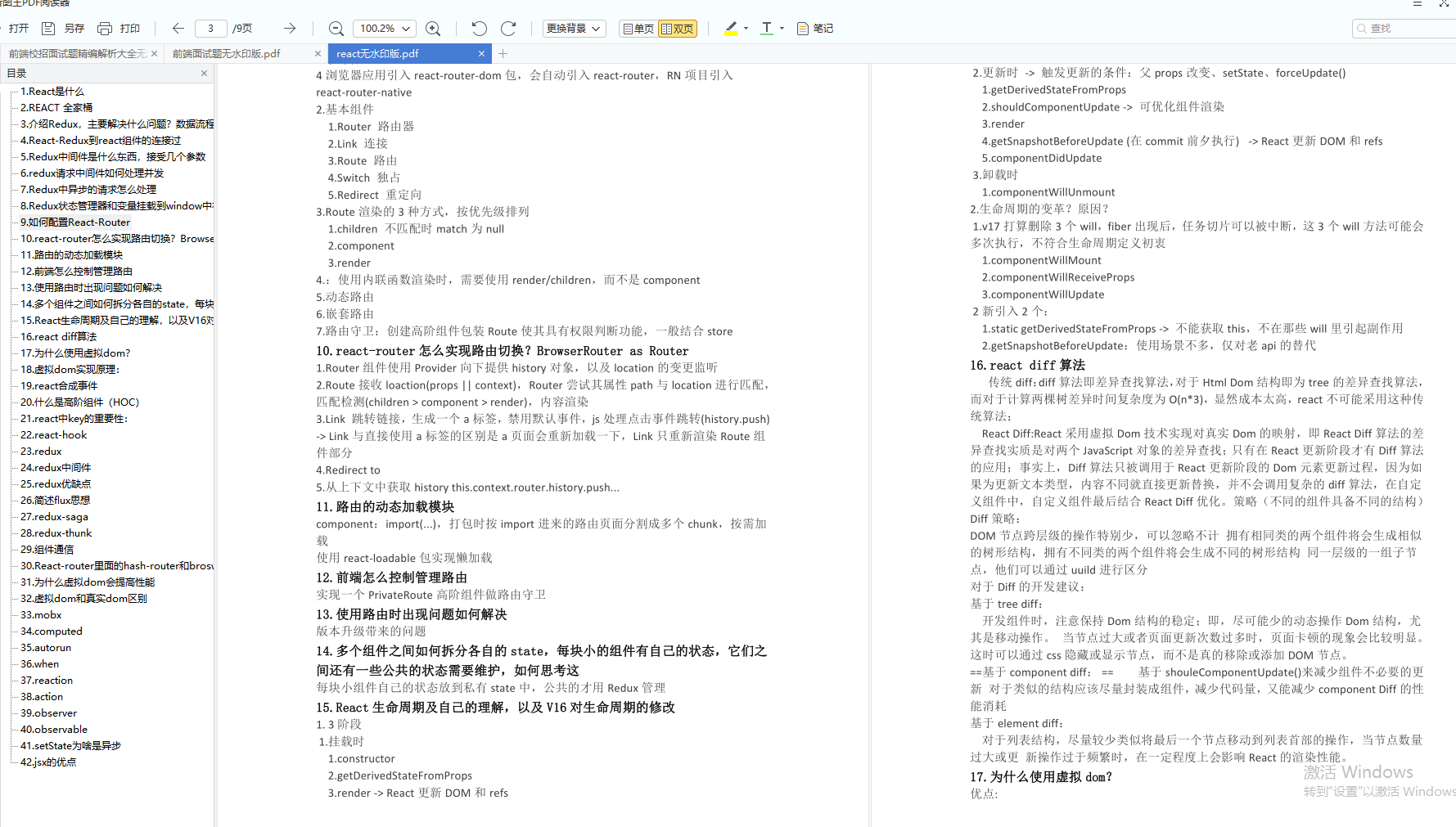
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
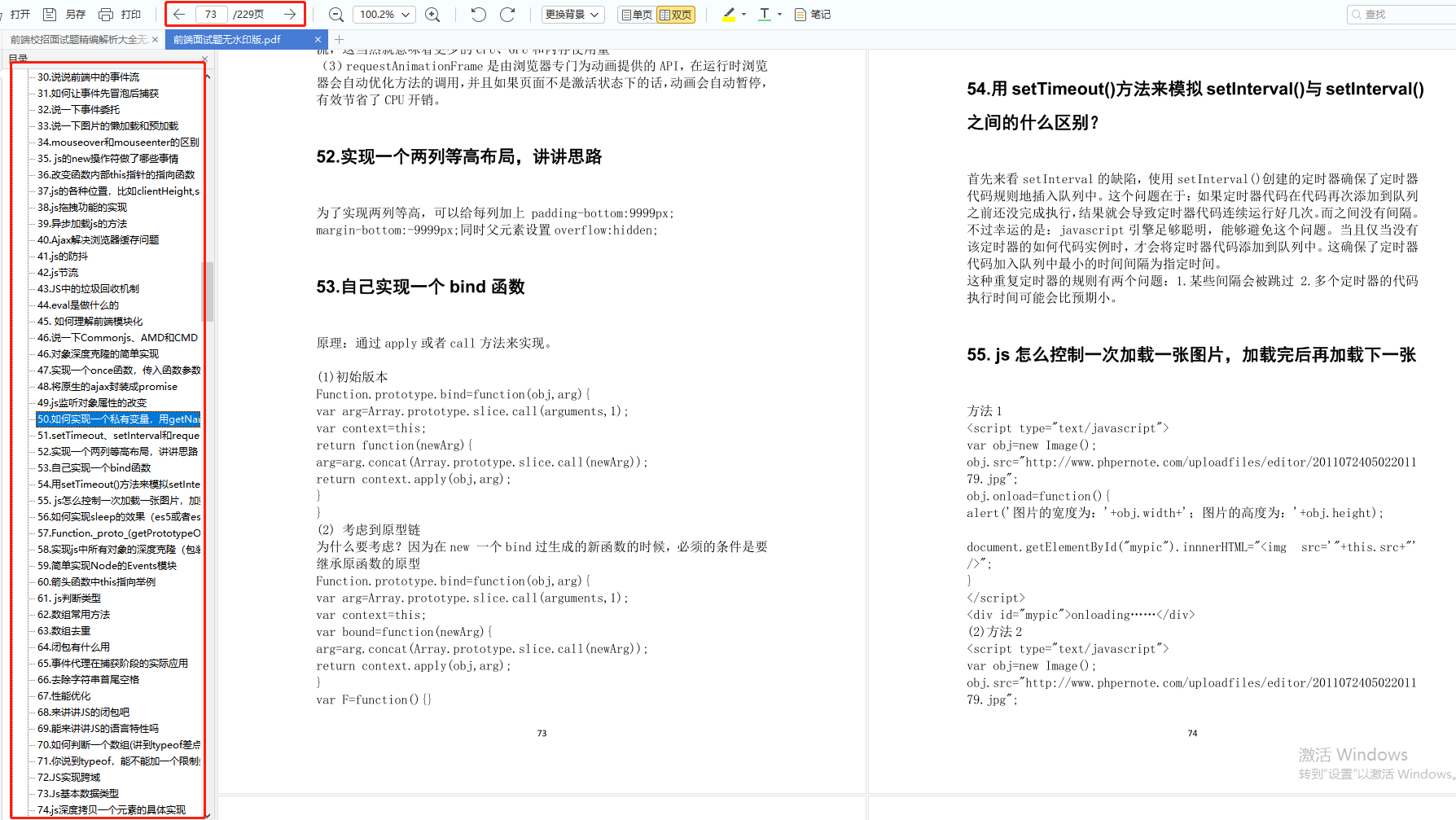
前端面试题是我面试过程中遇到的面试题,每一次面试后我都会复盘总结。我做了一个整理,并且在技术博客找到了专业的解答,大家可以参考下:
由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~无偿分享给大家
感悟
rt/0432b8e539325b94948089383d0bfa8c.png)
由于篇幅有限,只能分享部分面试题,完整版面试题及答案可以【点击我】阅读下载哦~无偿分享给大家
感悟
春招面试的后期,运气和实力都很重要,自己也是运气比较好,为了回馈粉丝朋友们(毕竟自己也玩了这么久哈哈哈),整理个人感悟和总结以上。最后祝愿大家能够收获理想offer!!