data: {
name: ‘尚硅谷’,
n: 0
}
})
12. 列表渲染
列表显示指令
-
遍历数组: v-for / index
-
遍历对象: v-for / key
1.基本列表
-
v-for of/ v-for in 作用相同
-
接收两个内容,第一个是内容的值,第二个是索引或对象属性名
{{p.name}}-{{p.age}}
-
可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
-
:key="keyvalue",需要指定key
基本列表 人员列表(遍历数组)
-
{{p.name}}-{{p.age}}
汽车信息(遍历对象)
{{k}}-{{value}}
测试遍历字符串(用得少)
{{char}}-{{index}}
测试遍历指定次数(用得少)
{{index}}-{{number}}
2.重点:key的原理
key的原理 人员列表(遍历数组)
<button @click.once=“add”>添加一个老刘
{{p.name}}-{{p.age}}
3.列表过滤
列表过滤 人员列表
{{p.name}}-{{p.age}}-{{p.sex}}
列表过滤 人员列表
{{p.name}}-{{p.age}}-{{p.sex}}
4.列表排序
列表排序 人员列表
<button @click=“sortType = 2”>年龄升序
<button @click=“sortType = 1”>年龄降序
<button @click=“sortType = 0”>原顺序
{{p.name}}-{{p.age}}-{{p.sex}}
13.Vue监测数据改变
1.模拟
Document 2.总结
总结数据监视 学生信息
<button @click=“student.age++”>年龄+1岁
<button @click=“addSex”>添加性别属性,默认值:男
<button @click="student.sex = ‘未知’ ">修改性别
<button @click=“addFriend”>在列表首位添加一个朋友
<button @click=“updateFirstFriendName”>修改第一个朋友的名字为:张三
<button @click=“addHobby”>添加一个爱好
<button @click=“updateHobby”>修改第一个爱好为:开车
<button @click=“removeSmoke”>过滤掉爱好中的抽烟
姓名:{{student.name}}
年龄:{{student.age}}
性别:{{student.sex}}
爱好:
{{h}}
朋友们:
{{f.name}}–{{f.age}}
3.数据劫持
我的理解:data传入一个对象,vue一个变量 指向data管理的对象,再让data指向新的对象,这个新的对象通过getter和setter管理原对象内容
14. 收集表单数据
v-model:三个修饰符: lazy number trim
收集表单数据 账号:
密码:
年龄:
性别:
男
女
爱好:
学习
打游戏
吃饭
所属校区
请选择校区 北京 上海 深圳 武汉其他信息:
阅读并接受《用户协议》
提交
15. 过滤器
vue3已经将其移除
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” (使用管道符"|")的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
理解过滤器
-
功能: 对要显示的数据进行特定格式化后再显示
-
注意: 并没有改变原本的数据, 是产生新的对应的数据
filters: {
timeFormater(value, str = ‘YYYY年MM月DD日 HH:mm:ss’) {
// console.log(‘@’,value)
return dayjs(value).format(str)
}
}
{time | timeFormater}}
过滤器 显示格式化后的时间
现在是:{{fmtTime}}
现在是:{{getFmtTime()}}
现在是:{{time | timeFormater}}
现在是:{{time | timeFormater('YYYY_MM_DD') }}
现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}
尚硅谷
{{msg | mySlice}}
16. 内置指令与自定义指令
1). 常用内置指令
1. v-if : 如果为 true, 当前标签才会输出到页面
2. v-else: 如果为 false, 当前标签才会输出到页面
3. v-show : 通过控制 display 样式来控制显示/隐藏
4. v-for : 遍历数组/对象
5. v-on : 绑定事件监听, 一般简写为@
6. v-bind : 绑定解析表达式, 可以省略 v-bind
7. v-model : 双向数据绑定
8. v-text : 更新元素的 textContent
data:{
name:‘尚硅谷’,
str:‘
你好啊!
’//标签不会被解析}
//作用:向其所在的节点中渲染文本内容。
//与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会
9. v-html : 更新元素的 innerHTML
!!慎用,有安全问题
data:{
name:‘尚硅谷’,
str:‘
你好啊!
’//标签会被解析}
v-html指令 你好,{{name}}10. v-cloak :
v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
{{name}}
与 css 配合: [v-cloak] { display: none }
11.v-once
v-once指令:
1.v-once所在节点在初次动态渲染后,就视为静态内容了。
2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
初始化的n值是:{{n}}
12.v-pre
v-pre指令:
1.跳过其所在节点的编译过程。
2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
Vue其实很简单
2). 自定义指令
-
定义不加
v-使用加v- -
指令的函数this指向window
-
bind inserted update 在指定时间点调用,可以看作为钩子函数
1. 注册全局指令
Vue.directive(‘my-directive’, function(el, binding){
el.innerHTML = binding.value.toupperCase()
})
2. 注册局部指令
directives : {
‘my-directive’ : {
bind (el, binding) {
el.innerHTML = binding.value.toupperCase()
}
}
}
3. 使用指令
v-my-directive=‘xxx’
自定义指令 {{name}}
当前的n值是:
放大10倍后的n值是:
<button @click=“n++”>点我n+1
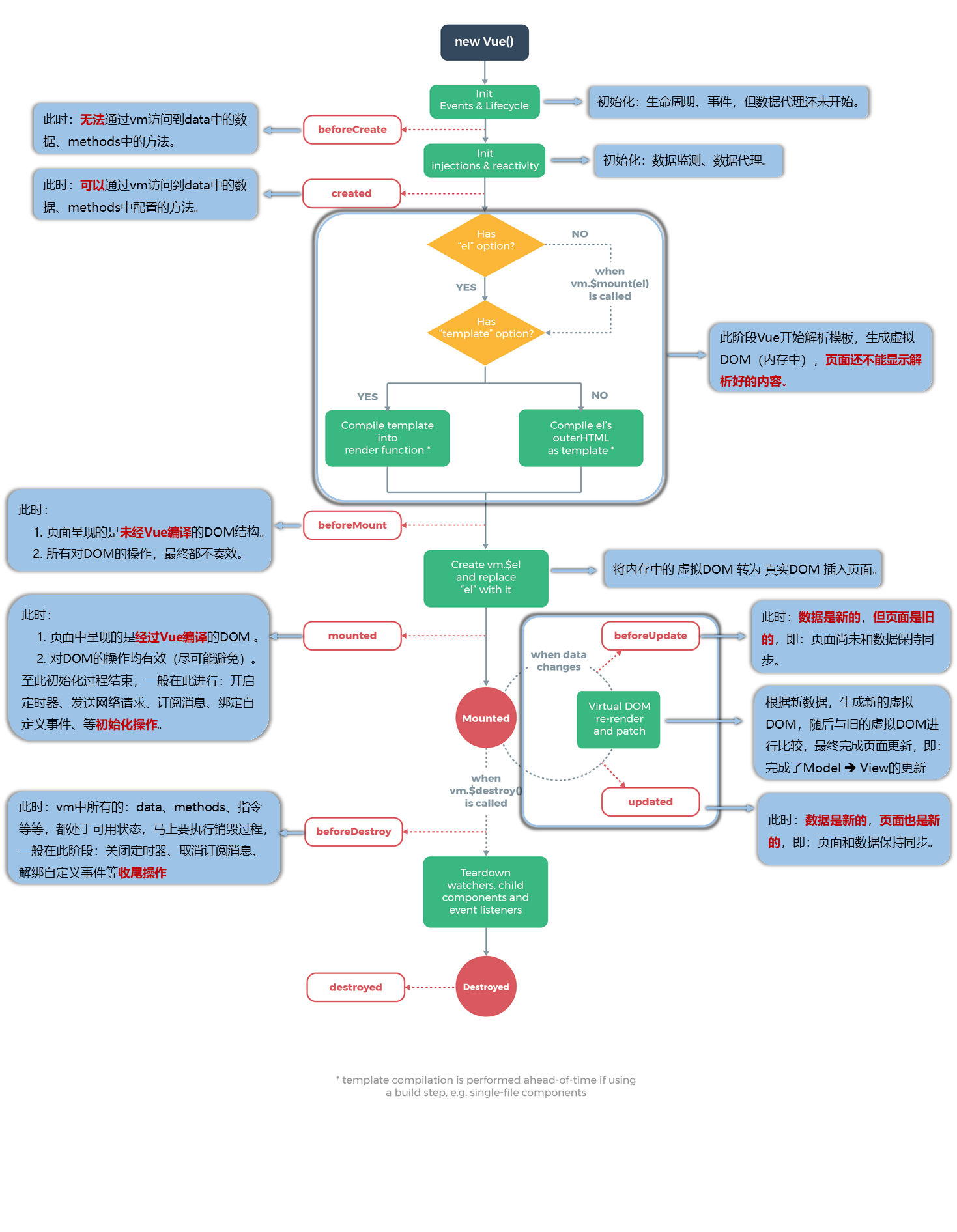
17. Vue 实例生命周期
1). 生命周期流程图
-
vm.$el 存真实DOM el配置项被其替代
-
template配置项里面需要有一个根标签,且不能为
<template> -
beforeUpdate 数据是新的,页面未更新,数据不同步
-
vm.$destory 销毁vm,但是保留成果
销毁时间监听,子组件,以及自定义事件
- Vue完成模板的解析并把初始的真实DOM元素放入页面后(挂载完毕)调用mounted
2). vue 生命周期分析
- 生命周期函数this指向Vue实例对象
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
1. 初始化显示
-
beforeCreate()
-
created()
-
beforeMount()
-
mounted()
2. 更新状态: this.xxx = value
-
beforeUpdate()
-
updated()
3 销毁 vue 实例: vm.$destory()
-
beforeDestory()
-
destoryed()
4. 常用的生命周期方法
-
mounted(): 发送 ajax 请求, 启动定时器等异步任务
-
beforeDestory(): 做收尾工作, 如: 清除定时器
-
还有三个生命周期钩子
activated deactivated this.$nextTick(回调函数)
引出生命周期 欢迎学习Vue
<button @click=“opacity = 1”>透明度设置为1
<button @click=“stop”>点我停止变换
1 模块与组件、模块化与组件化
1). 模块
-
理解: 向外提供特定功能的 js 程序, 一般就是一个 js 文件
-
为什么: js 文件很多很复杂
-
作用: 复用 js, 简化 js 的编写, 提高 js 运行效率
2). 组件
封装
-
理解: 用来实现局部(特定)功能效果的代码和资源集合(html/css/js/image……)
-
为什么: 一个界面的功能很复杂
-
作用: 复用编码, 简化项目编码, 提高运行效率
3). 模块化
当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用。
4). 组件化
当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用,。
2.vue组件**
-
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
-
1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
-
2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
每个实例可以维护一份被返回对象的独立拷贝
-
使用template可以配置组件结构(作为组件配置项,他的值是字符串)
-
注册组件
-
1.局部注册:靠new Vue的时候传入components选项
-
2.全局注册:靠Vue.component(‘组件名’,组件)
-
编写组件标签
<school></school> -
命名和使用注意点
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school(使用引号包起来)
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:
第二种写法:
- 备注:不用使用脚手架时,会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
-
简写方式
const school = Vue.extend(options) 可简写为:const school = options -
就算不写,在声明组件时也会帮我们调用这个函数,后续单文件组件,项目中我们都是把组件直接写成配置对象
-
需要掌握组件嵌套
组件的嵌套 3. 非单文件组件
一个文件有多个组件
-
模板编写没有提示
-
没有构建过程, 无法将 ES6 转换成 ES5
-
不支持组件的 CSS
-
真正开发中几乎不用
基本使用
{{msg}}
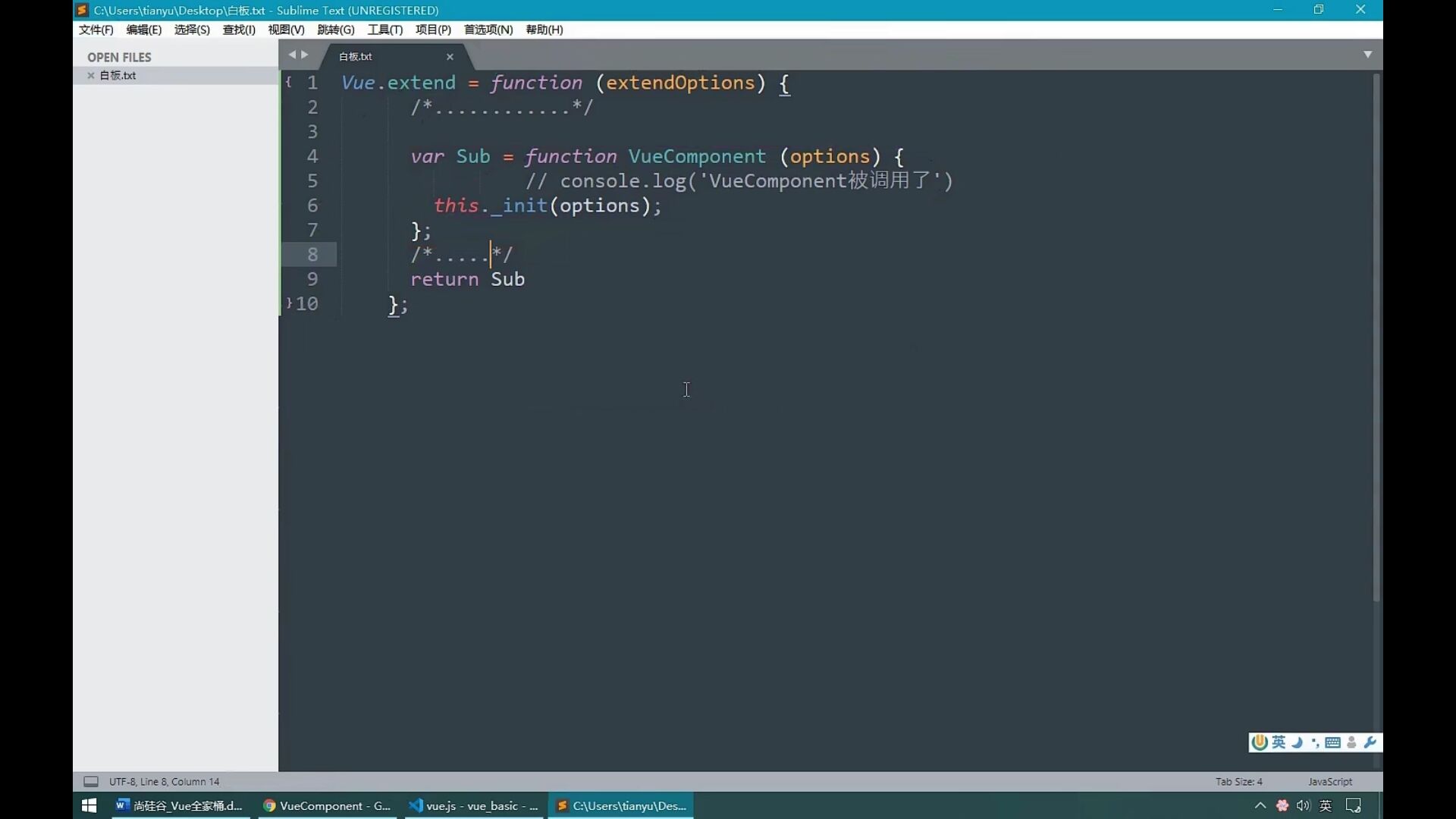
4.VueComponent构造函数(Vue组件)
-
与 高级的组件间通信事件总线 有关
-
学VueComponent源码分析也有帮助
关于VueComponent
- school组件本质是一个名为VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。
-
我们只需要写
<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象, 即Vue帮我们执行的:new VueComponent(options)。 -
特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!(即每个组件的构造函数是不同的)
-
关于this指向:
-
组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
-
new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象】。
-
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
-
Vue的实例对象,以后简称vm。
-
vc和vm都有
$children属性存着管理的组件实例对象,相同的两个组件,其实也是不同的实例对象,有几个就管理几个
VueComponent 5.一个重要的内置关系
两个概念:构造函数显示原型属性
prototype对象隐式原型属性__proto__-
一个重要的内置关系:
VueComponent.prototype.__proto__ === Vue.prototype===vm.__proto__ -
为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
6. 单文件组件
一个文件只有单个组件
一个.vue 文件的组成(3 个部分)
页面模板
2). 基本使用
-
引入组件
-
映射成标签
-
使用组件标签
import School from “./School.vue”;
import Student from “./Student.vue”;
//脚手架中.vue 可省略
export default {
name: “App”,
components: {
School,
Student,
},
};
//上面School,Student的使用在 App.vue的 内使用
// main.js 入口文件
import App from ‘./App.vue’
new Vue({
el:‘#root’,
template:
<App></App>,components:{App},
})
index.html
只是熟悉一下语法,浏览器不可以直接运行
练习一下单文件组件的语法
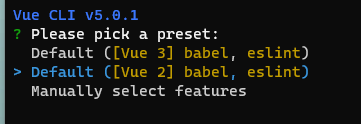
1 初始化脚手架
1). 说明
-
Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
-
Vue CLI 脚手架(command line interface 命令行接口工具)
2). 具体步骤
第一步(仅第一次执行):全局安装@vue/cli。
npm install -g @vue/cli
第二步:切换到你要创建项目的目录,然后使用命令创建项目
vue create xxxx
babel eslint
第三步:启动项目
npm run serve
备注:
- 如出现下载缓慢请配置 npm 淘宝镜像:
npm config set registry https://registry.npm.taobao.org
- Vue 脚手架隐藏了所有 webpack 相关的配置,若想查看具体的 webpakc 配置, 请执行:
vue inspect > output.js
output.js 只是让看配置的,修改不奏效
使用vue.config.js可以对脚手架进行个性化定制,详情见https://cli.vuejs.org/zh/config/
3).模板项目的结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git 版本管制忽略的配置
├── babel.config.js: babel 的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
├── vue.config.js:配置文件 需加上lintOnSave: false,配置关闭语法检查
├── jsconfig.json:配置文件
main.js
/*
该文件是整个项目的入口文件
*/
//引入Vue
import Vue from ‘vue’
//引入App组件,它是所有组件的父组件
import App from ‘./App.vue’
//关闭vue的生产提示
Vue.config.productionTip = false
/*
关于不同版本的Vue:
1.vue.js与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
模板解析器相当于工具,编译打包后不应该出现在最后的文件中,所以采用render的方式
模板下载了专门的库来解析 , “vue-template-compiler”: “^2.6.14”
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用
render函数接收到的createElement函数去指定具体内容。
*/
//创建Vue实例对象—vm
new Vue({
el:‘#app’,
//render函数完成了这个功能:将App组件放入容器中
render: h => h(App),
// render:q=> q(‘h1’,‘你好啊’)
/*render(createElement){
return createElement(‘h1’,‘你好啊’)
}*/
// template:
<h1>你好啊</h1>,// components:{App},
})
index.html
<%= htmlWebpackPlugin.options.title %> We’re sorry but <%= htmlWebpackPlugin.options.title %> doesn’t work properly without JavaScript enabled. Please enable it to continue.
2 ref 与 props
ref
-
被用来给元素或子组件注册引用信息(id的替代者)
-
应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
-
使用方式:
data() {
return {
h2: {},
};
},
props
-
第一种方式(只接收):
props:['name'] -
第二种方式(限制类型):
props:{name:String} -
第三种方式(限制类型、限制必要性、指定默认值):
props:{
name:{
type:String, //类型
required:true, //必要性
default:‘老王’ //默认值
}
}
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
data() {
return {
myAge:this.age //vue先接收到props,然后配置data ,否则这里 myAge 为 undefined
}
},
3 mixin 混入 混合
-
功能:可以把多个组件共用的配置提取成一个混入对象
-
使用方式:
第一步定义混合:
{
data(){…},
methods:{…}
…
}
第二步使用混入:
全局混入:
Vue.mixin(xxx)局部混入:
mixins:['xxx']注意: 钩子函数先执行混合内的,再执行混合外的,data等数据以混合外为主
4 插件 plugins
-
功能:用于增强Vue
-
本质:包含install方法的一个对象,install的第一个参数是Vue(使用use()时 帮我们传递这个参数),第二个以后的参数是插件使用者传递的数据。
-
定义插件:
对象.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(…)
// 2. 添加全局指令
Vue.directive(…)
// 3. 配置全局混入(合)
Vue.mixin(…)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {…}
Vue.prototype.$myProperty = xxxx
}
- 使用插件:
Vue.use()
5.scoped样式 防止样式冲突
-
作用:让样式在局部生效,防止冲突。
-
写法:
<style scoped> -
一般App组件不使用该组件
其他样式问题
less
npm i less-loader
看npm包的各种版本
npm view webpack versions
6. Todo-list 案例
- 组件化编码流程:
(1).拆分静态组件:组件要按照功能点拆分,命名不要与html元素冲突。
(2).实现动态组件:考虑好数据的存放位置,数据是一个组件在用,还是一些组件在用:
1).一个组件在用:放在组件自身即可。
2). 一些组件在用:放在他们共同的父组件上(状态提升)。
(3).实现交互:从绑定事件开始。
- props适用于:
(1).父组件 ==> 子组件 通信
(2).子组件 ==> 父组件 通信(要求父先给子一个函数)
-
使用v-model时要切记:v-model绑定的值不能是props传过来的值,因为props是不可以修改的!
-
props传过来的若是对象类型的值,修改对象中的属性时Vue不会报错,但不推荐这样做。
7. webStorage
-
存储内容大小一般支持5MB左右(不同浏览器可能还不一样)
-
浏览器端通过 Window.sessionStorage 和 Window.localStorage 属性来实现本地存储机制。
-
相关API:
-
xxxxxStorage.setItem('key', 'value');
该方法接受一个键和值作为参数,会把键值对添加到存储中,如果键名存在,则更新其对应的值。
2.
xxxxxStorage.getItem('person'); 该方法接受一个键名作为参数,返回键名对应的值。如果没有,读取为null
xxxxxStorage.removeItem('key');
该方法接受一个键名作为参数,并把该键名从存储中删除。
4.
xxxxxStorage.clear() 该方法会清空存储中的所有数据。
-
备注:
-
SessionStorage存储的内容会随着浏览器窗口关闭而消失。
-
LocalStorage存储的内容,需要手动清除才会消失。
-
xxxxxStorage.getItem(xxx)如果xxx对应的value获取不到,那么getItem的返回值是null。 -
JSON.parse(null)的结果依然是null。
8.Vue 中的自定义事件
-
一种组件间通信的方式,适用于:子组件 ===> 父组件
-
使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(事件的回调在A中)。
-
绑定自定义事件:
-
第一种方式,在父组件中:
<Demo @defineEvent="test"/>或<Demo v-on:defineevent="test"/> -
第二种方式,在父组件中:(灵活性强,比如等一等再绑定事件)
…
mounted(){
this. r e f s . x x x . refs.xxx. refs.xxx.on(‘defineEvent’,this.test)
}
-
若想让自定义事件只能触发一次,可以使用
once修饰符,或$once方法。 -
触发自定义事件(在子组件中,即被绑定事件的组件中):
this.$emit('defineEvent',数据) -
解绑自定义事件(在子组件中,即被绑定事件的组件中):
this.$off('defineEvent1'[,'defineEvent2'])(不传参全部解绑) -
$once(eventName, listener): 绑定事件监听, 但只能处理一次 -
组件上也可以绑定原生DOM事件,需要使用
native修饰符。 -
注意:通过
this.$refs.xxx.$on('defineEvent',回调)绑定自定义事件时,回调要么配置在methods中,要么用箭头函数,否则this指向会出问题!直接写回调函数,this是被绑定的子组件实例vc
9. 全局事件总线
-
一种组件间通信的方式,适用于任意组件间通信。
-
安装全局事件总线:
new Vue({
…
beforeCreate() {
Vue.prototype. b u s = t h i s / / 安装全局事件总线, bus = this //安装全局事件总线, bus=this//安装全局事件总线,bus就是当前应用的vm
},
…
})
-
使用事件总线:
-
接收数据:A组件想接收数据,则在A组件中给$bus绑定自定义事件,事件的回调留在A组件自身。
methods(){
demo(data){…}
}
…
mounted() {
this. b u s . bus. bus.on(‘xxxx’,this.demo)
}
//解绑事件。
beforeDestroy(){
this. b u s . bus. bus.off(‘xxxx’)
}
- 提供数据:
this. b u s . bus. bus.emit(‘xxxx’,数据)
- 最好在beforeDestroy钩子中,用$off去解绑当前组件所用到的事件。
10 消息订阅与发布
1). 理解
-
这种方式的思想与全局事件总线很相似
-
它包含以下操作:
(1) 订阅消息 --对应绑定事件监听
(2) 发布消息 --分发事件
(3) 取消消息订阅 --解绑事件监听
- 需要引入一个消息订阅与发布的第三方实现库: PubSubJS
2).使用 PubSubJS
注意回调函数的写法,由于第一个参数是消息名字 ,使用’_'占位
-
下载:
npm install -S pubsub-js
-
相关语法
-
安装pubsub:
npm i pubsub-js -
引入:
import pubsub from 'pubsub-js' -
接收数据:A组件想接收数据,则在A组件中订阅消息,订阅的回调留在A组件自身。
methods(){
demo(_,data){…}
}
…
mounted() {
this.pid = pubsub.subscribe(‘msgName’,this.demo) //订阅消息
//第一个参数是消息名
// PubSub.subscribe(‘msgName’, functon(msgName, data){ }) //一般写箭头函数
}
//取消订阅。
beforeDestroy(){
PubSub.unsubscribe(pid)
}
-
提供数据:
pubsub.publish('msgName',数据) -
最好在beforeDestroy钩子中,用
PubSub.unsubscribe(pid)去取消订阅。
11.nextTick
-
语法:
this.$nextTick(回调函数) -
作用:在下一次 DOM 更新结束后执行其指定的回调。
-
什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
12. 过渡与动画
-
作用:操作 css 的 trasition 或 animation ,在插入、更新或移除 (显示或隐藏)DOM元素时,在合适的时候给元素添加样式类名。
-
写法:
-
准备好样式:(name默认是’v‘,可以自己配置
<transition name="hello">)
- 元素进入的样式:
-
name-enter:进入的起点
-
name-enter-active:进入过程中
-
name-enter-to:进入的终点
- 元素离开的样式:
-
name-leave:离开的起点
-
name-leave-active:离开过程中
-
name-leave-to:离开的终点
-
使用
<transition>包裹要过渡的元素,并配置name属性:
appear-boolean,是否在初始渲染时使用过渡。默认为false。
你好啊!
-
备注:若有多个元素需要过渡,则需要使用:
<transition-group>,且每个元素都要指定key值。 -
其他属性 (在特定时期加特定类名的属性)
-
enter-from-class-string -
leave-from-class-string -
appear-class-string -
enter-to-class-string -
leave-to-class-string -
appear-to-class-string -
enter-active-class-string -
leave-active-class-string -
appear-active-class-string
过渡案例
<button @click=“isShow = !isShow”>显示/隐藏
你好啊!
尚硅谷!
动画案例
<button @click=“isShow = !isShow”>显示/隐藏
你好啊!
第三方库
npm install animate.css --save
import ‘animate.css’;
配置 需要的动画类名enter-active-class leave-active-class
<button @click=“isShow = !isShow”>显示/隐藏
<transition-group
appear
:name=“false”
enter-active-class=“animate__swing”
leave-active-class=“animate__backOutUp”
你好啊!
1.axios发送ajax
npm i axios
import axios from ‘axios’
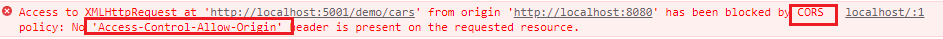
App.vue(ajax 会出现跨域问题,需要开启服务器)
<button @click=“getStudents”>获取学生信息
<button @click=“getCars”>获取汽车信息
2. 解决开发环境 Ajax 跨域问题
-
cors: 后端,加几个特殊的响应头
-
jsonp: 借助script标签的src属性 ,引入外部资源不受同源策略限制,只能解决get请求
-
配置代理服务器(代理服务器端口号与前端一致)(服务器与服务器之间不需要Ajax)
使用代理服务器
方法一
在vue.config.js中添加如下配置:
devServer:{
proxy:“http://localhost:5000”
}
说明:
-
优点:配置简单,请求资源时直接发给前端(8080)即可。
-
缺点:不能配置多个代理,不能灵活的控制请求是否走代理。
-
工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会转发给服务器 (优先匹配前端资源 public文件夹是8080服务器的根目录)
方法二
编写vue.config.js配置具体代理规则:
module.exports = {
devServer: {
proxy: {
‘/api1’: {// 匹配所有以 '/api1’开头的请求路径
target: ‘http://localhost:5000’,// 代理目标的基础路径//配置转发目标地址(能返回数据的服务器地址)
changeOrigin: true, //控制服务器接收到的请求头中host字段的值
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:8080
changeOrigin默认值为false,但我们一般将changeOrigin值设为true
*/
pathRewrite: {‘^/api1’: ‘’}//去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置)
},
‘/api2’: {// 匹配所有以 '/api2’开头的请求路径
target: ‘http://localhost:5001’,// 代理目标的基础路径
ws:true, //用于支持websocket
changeOrigin: true,
pathRewrite: {‘^/api2’: ‘’}
}
}
}
}
说明:
-
优点:可以配置多个代理,且可以灵活的控制请求是否走代理。
-
缺点:配置略微繁琐,请求资源时必须加前缀。
2.github 用户搜索案例
1). 注意
import bootstrap的方式,会有严格校验,由于没有里面引入的字体,会报错
所以在 public 的 index.html 使用的方式
2). 接口地址
https://api.github.com/search/users?q=xxx
3.vue 项目中常用的 2 个 Ajax 库
xhr jQuery axios fetch vue-resource
1). axios
通用的 Ajax 请求库, 官方推荐,使用广泛
2). vue-resource
vue 插件库, vue1.x 使用广泛,官方已不维护。
使用与axios几乎相同
npm i vue-resource
//main,js
//引入插件
import vueResource from ‘vue-resource’
//使用插件
Vue.use(vueResource)
this. h t t p . g e t ( ‘ h t t p s : / / a p i . g i t h u b . c o m / s e a r c h / u s e r s ? q = http.get(`https://api.github.com/search/users?q= http.get(‘https://api.github.com/search/users?q={this.keyWord}`).then(
response => {
console.log(‘请求成功了’)
//请求成功后更新List的数据
this. b u s . bus. bus.emit(‘updateListData’,{isLoading:false,errMsg:‘’,users:response.data.items})
},
error => {
//请求后更新List的数据
this. b u s . bus. bus.emit(‘updateListData’,{isLoading:false,errMsg:error.message,users:[]})
}
)
1. 效果
效果一(不使用插槽):
效果二(默认插槽):
效果三(具名插槽):
效果三(作用域插槽):
2. 理解
父组件向子组件传递带数据的标签,当一个组件有不确定的结构时, 就需要使用
slot 技术,注意:插槽内容是在父组件中编译后, 再传递给子组件的。
样式可以写在父组件,也可以写在子组件
**作用:**让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于 父组件 ===> 子组件 。
3. 分类
-
默认插槽
-
命名插槽
-
作用域插槽
-
命名插槽 和 作用域插槽 可以同时使用
4.使用方式:
- 默认插槽:
父组件中:
html结构1子组件中:
插槽默认内容…
- 具名插槽:
父组件中:
// vue3已经不支持 , v-slot:footer必须配合template标签使用
html结构1html结构2子组件中:
插槽默认内容…
插槽默认内容…
-
作用域插槽:
-
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中,但使用数据所遍历出来的结构由App组件决定)
-
具体编码:
父组件中:
// slot-scope是比较新的API ,slot-scope scope 都要配合template标签使用
-
- {{g}}
{{g}}
子组件中:
1 理解 vuex
1). vuex 是什么
-
概念:专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应 用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方 式,且适用于任意组件间通信。
-
Github 地址: https://github.com/vuejs/vuex
2). 什么时候使用 Vuex
-
多个组件依赖于同一状态
-
来自不同组件的行为需要变更同一状态
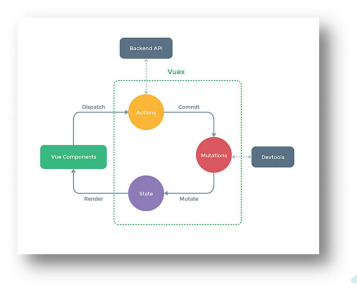
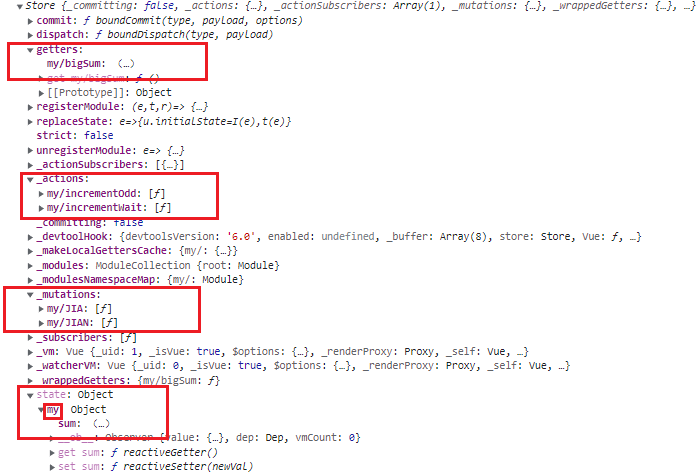
3). Vuex 工作原理图
state actions mutations 都是对象被 store 管理
2 vuex 核心概念和 API
1). state
-
vuex 管理的状态对象
-
它应该是唯一的
2). actions
-
值为一个对象,包含多个响应用户动作的回调函数
-
通过 commit( )来触发 mutation 中函数的调用, 间接更新 state
-
如何触发 actions 中的回调?
在组件中使用:
$store.dispatch('对应的 action 回调名')触发- 可以包含异步代码(定时器, ajax 等等)
3). mutations
(习惯上这里的方法字母都大写)
-
值是一个对象,包含多个直接更新 state 的方法
-
谁能调用 mutations 中的方法?如何调用?
在 action 中使用:
commit('对应的 mutations 方法名')触发- mutations 中方法的特点:不能写异步代码、只能单纯的操作 state
4). getters
-
值为一个对象,包含多个用于返回数据的函数
-
如何使用?——
$store.getters.xxx
5). modules
-
包含多个 module
-
一个 module 是一个 store 的配置对象
-
与一个组件(包含有共享数据)对应
3.搭建vuex环境
npm i vuex@3
import Vuex from ‘vuex’
Vue.use(Vuex)
使用插件就可以给vm配置store了
vue2中使用vuex的3版本
vue3中使用vuex的4版本
注意点:使用new Vuex.Store()之前必须 Vue使用插件Vuex
import语句会被提前到js文件上方先执行
- 创建文件:
src/store/index.js
//引入Vue核心库
import Vue from ‘vue’
//引入Vuex
import Vuex from ‘vuex’
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
- 在
main.js中创建vm时传入store配置项
…
//引入store
import store from ‘./store’
…
//创建vm
new Vue({
el:‘#app’,
render: h => h(App),
store
})
4.基本使用
- 初始化数据、配置
actions、配置mutations,操作文件store.js
//引入Vue核心库
import Vue from ‘vue’
//引入Vuex
import Vuex from ‘vuex’
//引用Vuex
Vue.use(Vuex)
const actions = {
//响应组件中加的动作
jia(context,value){
// console.log(‘actions中的jia被调用了’,miniStore,value)
context.commit(‘JIA’,value)
},
}
const mutations = {
//执行加
JIA(state,value){
// console.log(‘mutations中的JIA被调用了’,state,value)
state.sum += value
}
}
//初始化数据
const state = {
sum:0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
-
组件中读取vuex中的数据:
$store.state.sum -
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)
可以直接修改
$store.state.sum备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
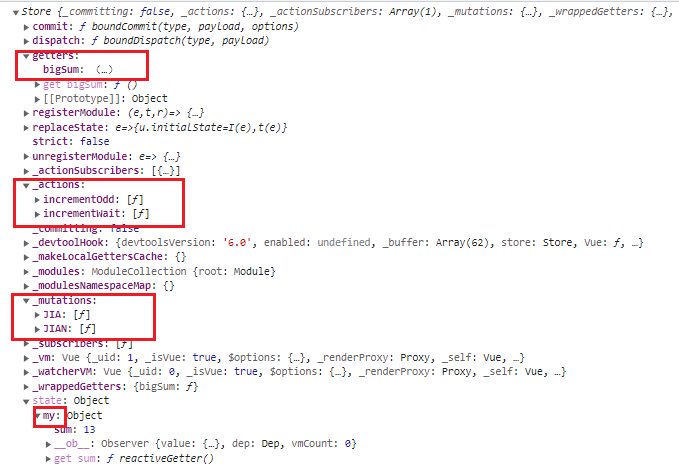
dispatch,直接编写commit5.getters的使用
相当于全局的计算属性
-
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
-
在
store.js中追加getters配置
…
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
…
getters
})
- 组件中读取数据:
$store.getters.bigSum
6.四个map方法的使用
- **mapState方法:**用于帮助我们映射
state中的数据为计算属性
computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
…mapState({sum:‘sum’,school:‘school’,subject:‘subject’}),
//借助mapState生成计算属性:sum、school、subject(数组写法)
…mapState([‘sum’,‘school’,‘subject’]),
},
- **mapGetters方法:**用于帮助我们映射
getters中的数据为计算属性
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
…mapGetters({bigSum:‘bigSum’}),
//借助mapGetters生成计算属性:bigSum(数组写法)
…mapGetters([‘bigSum’])
},
- **mapActions方法:**用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
…mapActions({incrementOdd:‘jiaOdd’,incrementWait:‘jiaWait’})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
…mapActions([‘jiaOdd’,‘jiaWait’])
}
- **mapMutations方法:**用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数
methods:{
//靠mapActions生成:increment、decrement(对象形式)
…mapMutations({increment:‘JIA’,decrement:‘JIAN’}),
//靠mapMutations生成:JIA、JIAN(对象形式)
…mapMutations([‘JIA’,‘JIAN’]),
}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
7.模块化+命名空间
若不开启命名空间只有mapState不可用
若开启命名空间,四个map函数 的使用有所变化
-
目的:让代码更好维护,让多种数据分类更加明确。
-
修改
store.js
const countAbout = {
namespaced:true,//开启命名空间
state:{x:1},
mutations: { … },
actions: { … },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//开启命名空间
state:{ … },
mutations: { … },
actions: { … }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})
- 开启命名空间后,组件中读取state数据:
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
…mapState(‘countAbout’,[‘sum’,‘school’,‘subject’]),
- 开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取
this.$store.getters[‘personAbout/firstPersonName’]
//方式二:借助mapGetters读取:
…mapGetters(‘countAbout’,[‘bigSum’])
- 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch(‘personAbout/addPersonWang’,person)
//方式二:借助mapActions:
…mapActions(‘countAbout’,{incrementOdd:‘jiaOdd’,incrementWait:‘jiaWait’})
- 开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit(‘personAbout/ADD_PERSON’,person)
//方式二:借助mapMutations:
…mapMutations(‘countAbout’,{increment:‘JIA’,decrement:‘JIAN’}),
https://api.uixsj.cn/hitokoto/get?type=social随机小语录
1 相关理解
1). vue-router 的理解
vue 的一个插件库,专门用来实现 SPA 应用
router :路由器
route:路由
2). 对 SPA 应用的理解
-
单页 Web 应用(single page web application,SPA)。
-
整个应用只有一个完整的页面。
-
点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
-
数据需要通过 ajax 请求获取。
3).路由的理解
-
什么是路由?
-
一个路由就是一组映射关系(key - value)
-
key 为路径, value 可能是 function 或 component
-
多个路由需要路由器(router)进行管理。
-
路由分类
-
后端路由:
-
理解:value 是 function, 用于处理客户端提交的请求。
-
工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。
-
前端路由:
-
理解:value 是 component,用于展示页面内容。
-
工作过程:当浏览器的路径改变时, 对应的组件就会显示。
2 基本路由
- 安装vue-router,命令:
npm i vue-router@3
vue2中使用vue-router的3版本
vue3中使用vue-router的4版本
-
应用插件:
Vue.use(VueRouter) -
编写router配置项:
//引入VueRouter
import VueRouter from ‘vue-router’
//引入Luyou 组件
import About from ‘…/components/About’
import Home from ‘…/components/Home’
最后
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
ndex.js`
//引入Vue核心库
import Vue from ‘vue’
//引入Vuex
import Vuex from ‘vuex’
//应用Vuex插件
Vue.use(Vuex)
//准备actions对象——响应组件中用户的动作
const actions = {}
//准备mutations对象——修改state中的数据
const mutations = {}
//准备state对象——保存具体的数据
const state = {}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})
- 在
main.js中创建vm时传入store配置项
…
//引入store
import store from ‘./store’
…
//创建vm
new Vue({
el:‘#app’,
render: h => h(App),
store
})
4.基本使用
- 初始化数据、配置
actions、配置mutations,操作文件store.js
//引入Vue核心库
import Vue from ‘vue’
//引入Vuex
import Vuex from ‘vuex’
//引用Vuex
Vue.use(Vuex)
const actions = {
//响应组件中加的动作
jia(context,value){
// console.log(‘actions中的jia被调用了’,miniStore,value)
context.commit(‘JIA’,value)
},
}
const mutations = {
//执行加
JIA(state,value){
// console.log(‘mutations中的JIA被调用了’,state,value)
state.sum += value
}
}
//初始化数据
const state = {
sum:0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
-
组件中读取vuex中的数据:
$store.state.sum -
组件中修改vuex中的数据:
$store.dispatch('action中的方法名',数据)或$store.commit('mutations中的方法名',数据)
可以直接修改
$store.state.sum备注:若没有网络请求或其他业务逻辑,组件中也可以越过actions,即不写
dispatch,直接编写commit5.getters的使用
相当于全局的计算属性
-
概念:当state中的数据需要经过加工后再使用时,可以使用getters加工。
-
在
store.js中追加getters配置
…
const getters = {
bigSum(state){
return state.sum * 10
}
}
//创建并暴露store
export default new Vuex.Store({
…
getters
})
- 组件中读取数据:
$store.getters.bigSum
6.四个map方法的使用
- **mapState方法:**用于帮助我们映射
state中的数据为计算属性
computed: {
//借助mapState生成计算属性:sum、school、subject(对象写法)
…mapState({sum:‘sum’,school:‘school’,subject:‘subject’}),
//借助mapState生成计算属性:sum、school、subject(数组写法)
…mapState([‘sum’,‘school’,‘subject’]),
},
- **mapGetters方法:**用于帮助我们映射
getters中的数据为计算属性
computed: {
//借助mapGetters生成计算属性:bigSum(对象写法)
…mapGetters({bigSum:‘bigSum’}),
//借助mapGetters生成计算属性:bigSum(数组写法)
…mapGetters([‘bigSum’])
},
- **mapActions方法:**用于帮助我们生成与
actions对话的方法,即:包含$store.dispatch(xxx)的函数
methods:{
//靠mapActions生成:incrementOdd、incrementWait(对象形式)
…mapActions({incrementOdd:‘jiaOdd’,incrementWait:‘jiaWait’})
//靠mapActions生成:incrementOdd、incrementWait(数组形式)
…mapActions([‘jiaOdd’,‘jiaWait’])
}
- **mapMutations方法:**用于帮助我们生成与
mutations对话的方法,即:包含$store.commit(xxx)的函数
methods:{
//靠mapActions生成:increment、decrement(对象形式)
…mapMutations({increment:‘JIA’,decrement:‘JIAN’}),
//靠mapMutations生成:JIA、JIAN(对象形式)
…mapMutations([‘JIA’,‘JIAN’]),
}
备注:mapActions与mapMutations使用时,若需要传递参数需要:在模板中绑定事件时传递好参数,否则参数是事件对象。
7.模块化+命名空间
若不开启命名空间只有mapState不可用
若开启命名空间,四个map函数 的使用有所变化
-
目的:让代码更好维护,让多种数据分类更加明确。
-
修改
store.js
const countAbout = {
namespaced:true,//开启命名空间
state:{x:1},
mutations: { … },
actions: { … },
getters: {
bigSum(state){
return state.sum * 10
}
}
}
const personAbout = {
namespaced:true,//开启命名空间
state:{ … },
mutations: { … },
actions: { … }
}
const store = new Vuex.Store({
modules: {
countAbout,
personAbout
}
})
- 开启命名空间后,组件中读取state数据:
//方式一:自己直接读取
this.$store.state.personAbout.list
//方式二:借助mapState读取:
…mapState(‘countAbout’,[‘sum’,‘school’,‘subject’]),
- 开启命名空间后,组件中读取getters数据:
//方式一:自己直接读取
this.$store.getters[‘personAbout/firstPersonName’]
//方式二:借助mapGetters读取:
…mapGetters(‘countAbout’,[‘bigSum’])
- 开启命名空间后,组件中调用dispatch
//方式一:自己直接dispatch
this.$store.dispatch(‘personAbout/addPersonWang’,person)
//方式二:借助mapActions:
…mapActions(‘countAbout’,{incrementOdd:‘jiaOdd’,incrementWait:‘jiaWait’})
- 开启命名空间后,组件中调用commit
//方式一:自己直接commit
this.$store.commit(‘personAbout/ADD_PERSON’,person)
//方式二:借助mapMutations:
…mapMutations(‘countAbout’,{increment:‘JIA’,decrement:‘JIAN’}),
https://api.uixsj.cn/hitokoto/get?type=social随机小语录
1 相关理解
1). vue-router 的理解
vue 的一个插件库,专门用来实现 SPA 应用
router :路由器
route:路由
2). 对 SPA 应用的理解
-
单页 Web 应用(single page web application,SPA)。
-
整个应用只有一个完整的页面。
-
点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
-
数据需要通过 ajax 请求获取。
3).路由的理解
-
什么是路由?
-
一个路由就是一组映射关系(key - value)
-
key 为路径, value 可能是 function 或 component
-
多个路由需要路由器(router)进行管理。
-
路由分类
-
后端路由:
-
理解:value 是 function, 用于处理客户端提交的请求。
-
工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。
-
前端路由:
-
理解:value 是 component,用于展示页面内容。
-
工作过程:当浏览器的路径改变时, 对应的组件就会显示。
2 基本路由
- 安装vue-router,命令:
npm i vue-router@3
vue2中使用vue-router的3版本
vue3中使用vue-router的4版本
-
应用插件:
Vue.use(VueRouter) -
编写router配置项:
//引入VueRouter
import VueRouter from ‘vue-router’
//引入Luyou 组件
import About from ‘…/components/About’
import Home from ‘…/components/Home’
最后
[外链图片转存中…(img-hqX7K3ll-1714339398883)]
[外链图片转存中…(img-3TRsv8dS-1714339398884)]
由于文档内容过多,为了避免影响到大家的阅读体验,在此只以截图展示部分内容
-