最后
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。
一天,在我喝着咖啡改着bug的时候,领导过来慢悠的问了一句:xx有没有办法把vue2的代码改造成vue3的? 我们有个项目需要… 我就知道这杯咖啡买对了。如何将vue2源码一键升级到vue3(下)
分析
我们知道,在vue3中是可以使用选项式api风格来书写我们的代码,所以我们把重点放在 Vue 2 对 Vue 3 的所有非兼容性改变上。没错,我们要读取源码并将不兼容的写法进行改造。
思路
获取源码抽象语法树(ast),通过babel工具链进行解析-改造-生成,需要准备以下工具包:
- babel-parser: 解析源代码,生成AST。
- babel-traverse: 遍历AST,找到对应的节点。
- babel-types: 生成AST节点。
- babel-generator: 通过改造后的ast生成源代码。
关于AST
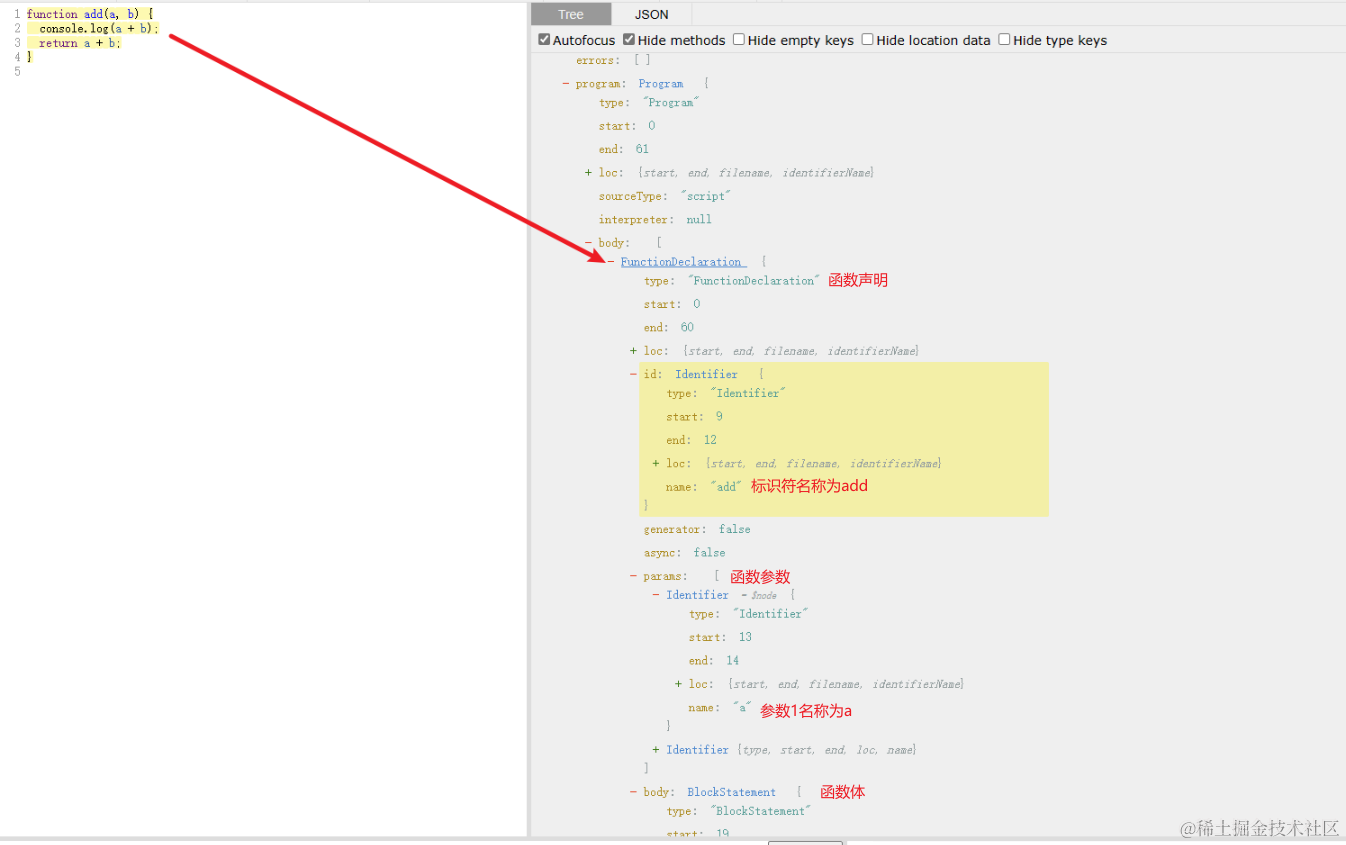
源代码的抽象语法结构的树状表示,树上的每个节点都表示源代码中的一种结构。我们写一段js代码来看一下这颗树的细节。(不同解析器表现形式不同,以下内容通过babel-parser进行解析)。ast在线转换网站
我们现在对ast有了基本的印象,接下来我们通过借助babel工具链去生成ast并改造它。
配合babel工具包改造ast
1.删除节点,尝试删除console.log()。
//引入所需工具包
const parser = require("@babel/parser");
const traverse = require("@babel/traverse").default;
const t = require("@babel/types");
const generator = require("@babel/generator").default;
//我们先尝试一下去掉源代码中的console.log
/\*\*
\* 转换函数
\* @param {string} source 源代码
\* @returns {string} 转换后的代码
\*/
function fillterCode(source) {
// 1. 生成AST
const ast = parser.parse(source, {
sourceType: 'script'
});
// 2. 遍历AST,找到对应的节点
traverse(ast, {
// 遍历所有的函数调用表达式
CallExpression(path) {
// 判断是否是console.log节点
if (t.isMemberExpression(path.node.callee)
&& t.isIdentifier(path.node.callee.object, { name: 'console' })
&& t.isIdentifier(path.node.callee.property, { name: 'log' })) {
// 删除节点
path.remove();
}
}
});
// 3. 生成代码
return generator(ast).code;
}
// 定义源代码
const sourceCode = `
function add(a, b) {
console.log(a + b);
return a + b;
}
`
// 调用转换函数
const resultCode = fillterCode(sourceCode);
console.log(resultCode);
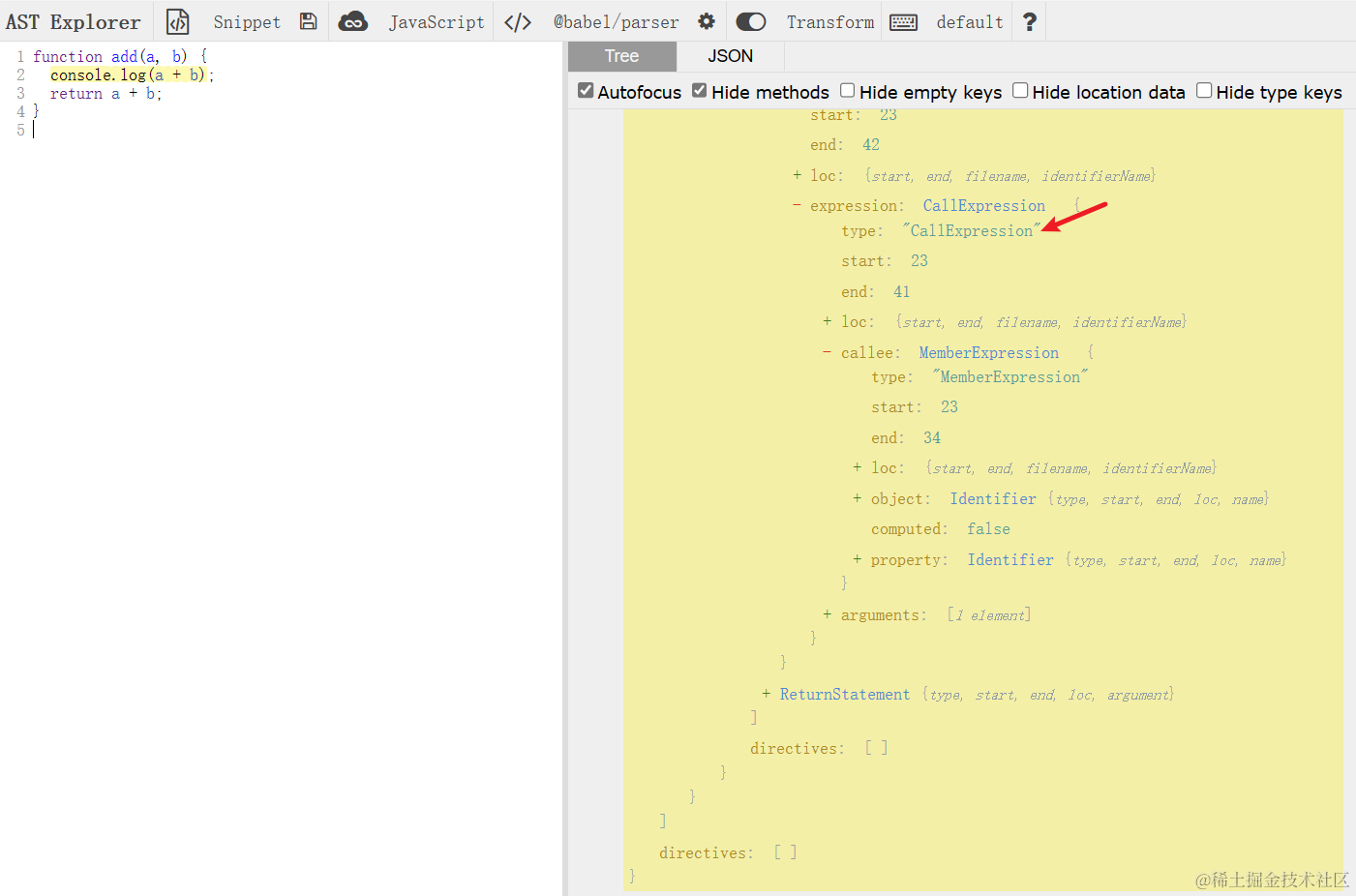
traverse方法内的 CallExpression 代表函数调用表达式类型,path.node对应当前节点,babel可以针对语法树中特定类型进行遍历,在if判断条件中,我们使用了babel-types提供的api(查询babel-types的api)去判断节点类型与节点的标识符是否对应,符合条件进行path.remove()删除该节点。
可以配合ast在线转换网站查询节点信息。
2.修改节点:将函数名改为 minus,a + b 改为 a - b。
ajax
1)ajax请求的原理/ 手写一个ajax请求?
2)readyState?
3)ajax异步与同步的区别?
4)ajax传递中文用什么方法?
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HXS-1715404515075)]