ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
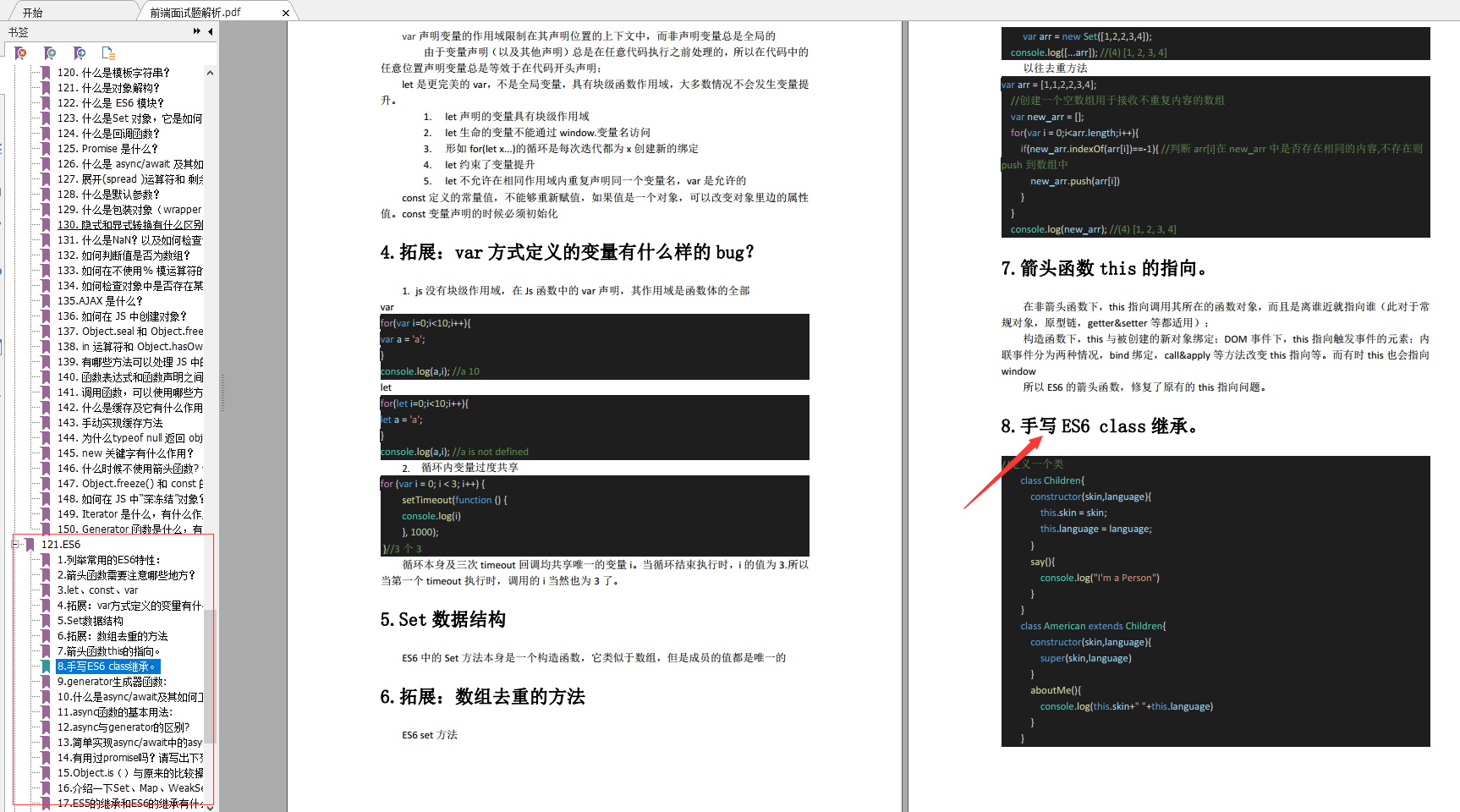
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
微信小程序
-
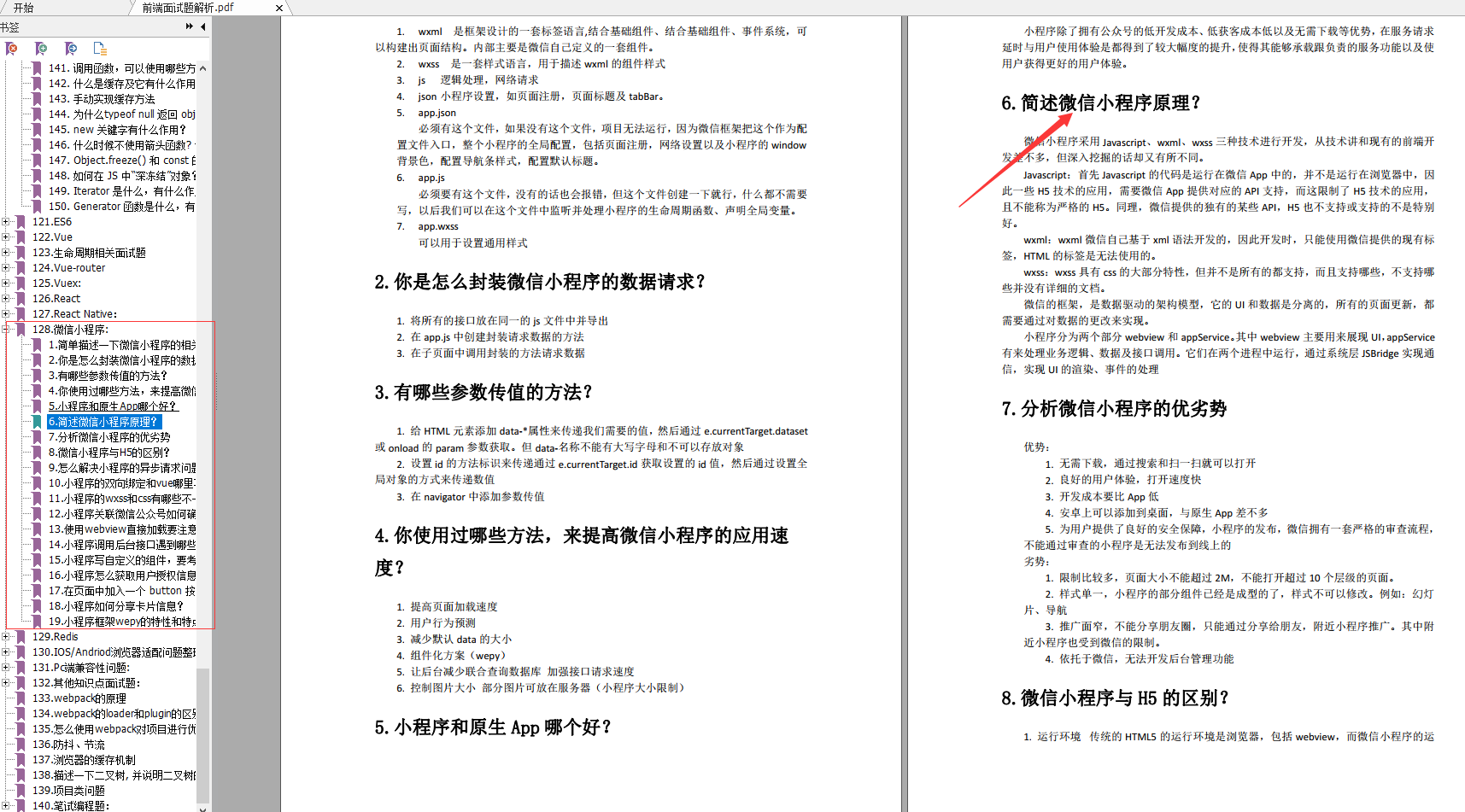
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?
其他知识点面试
-
webpack的原理
-
webpack的loader和plugin的区别?
-
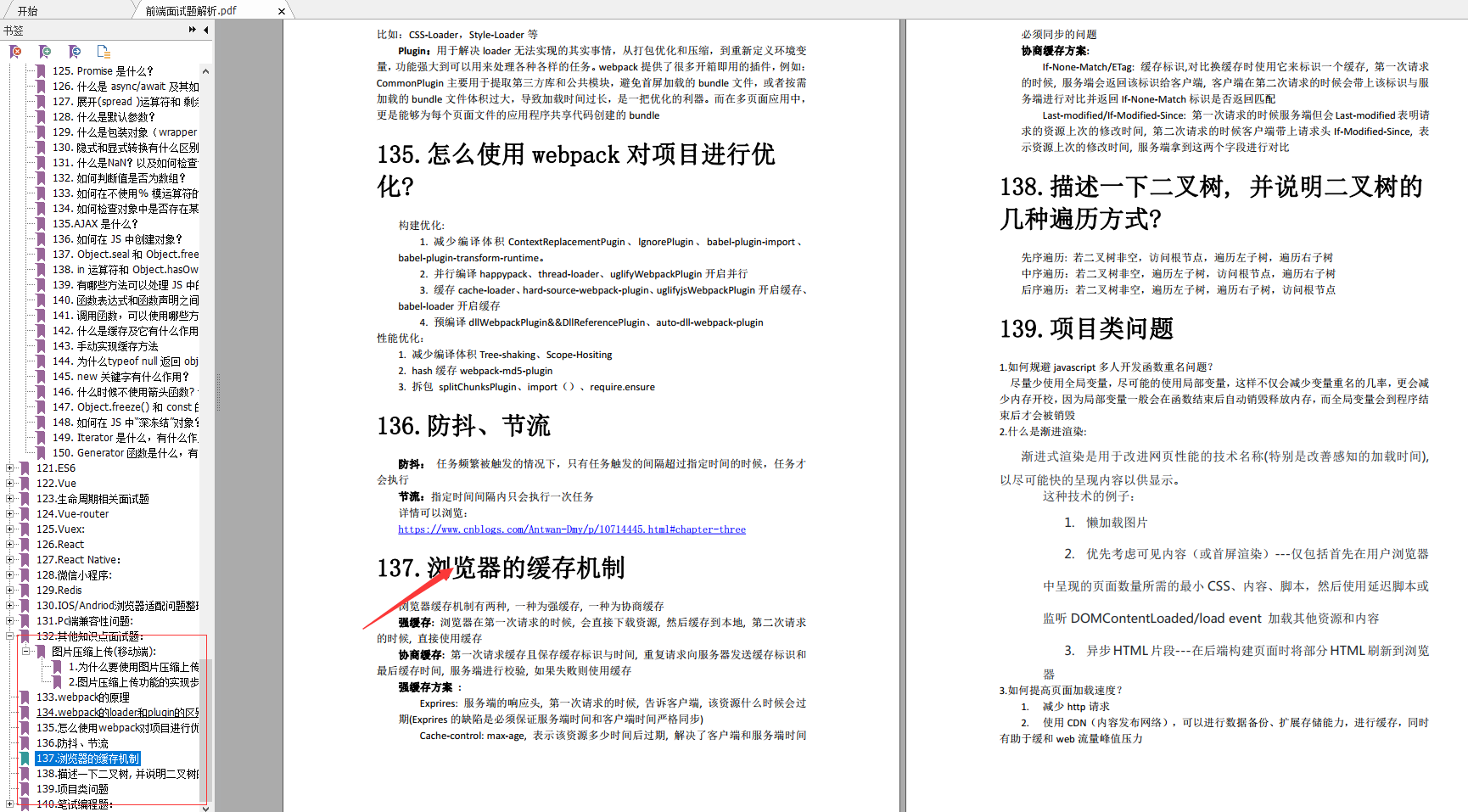
怎么使用webpack对项目进行优化?
-
防抖、节流
-
浏览器的缓存机制
-
描述一下二叉树, 并说明二叉树的几种遍历方式?
-
项目类问题
-
笔试编程题:
最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
已生成的项目架构里面找到manifest.json文件,通过源码视图的方式打开文件:在文件中添加一下代码即可完成代理:
"h5": {
"devServer": {
"disableHostCheck": true, //禁止访问本地host文件
"port": 8000, //修改项目端口
"proxy": {
/\*\*配置服务器路径\*\*/
"/api": {
"target": "https://api.xxx.com",// 目标服务器
"changeOrigin": true,
/\*\*重写路径\*\*/
"pathRewrite": {
"^/api": ""
}
}
}
}
}
uniapp之Vue3跨域
同上,创建uniapp项目,在项目根目录下面创建一个名为vite.config.js的文件(如果不存在),在文件中编辑一下内容即可:
import { defineConfig } from 'vite'
import uni from '@dcloudio/vite-plugin-uni' //官方内置的,不用下载,下面代码粘贴直接用即可
export default defineConfig({
plugins: [
uni()
],
server: {
port: 3000,
proxy: {
'/api': {
target: 'https://api.xxx.com', // 目标服务
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, ''),
}
### 最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
**96道前端面试题:**
- 
**常用算法面试题:**
- 
**前端基础面试题:**
内容主要包括**HTML,CSS,JavaScript,浏览器,性能优化**
- 
题:**
- [外链图片转存中...(img-AxV6tmZk-1715351085959)]
**前端基础面试题:**
内容主要包括**HTML,CSS,JavaScript,浏览器,性能优化**
- [外链图片转存中...(img-EJGy1NdF-1715351085960)]