最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
① html标签
② css代码
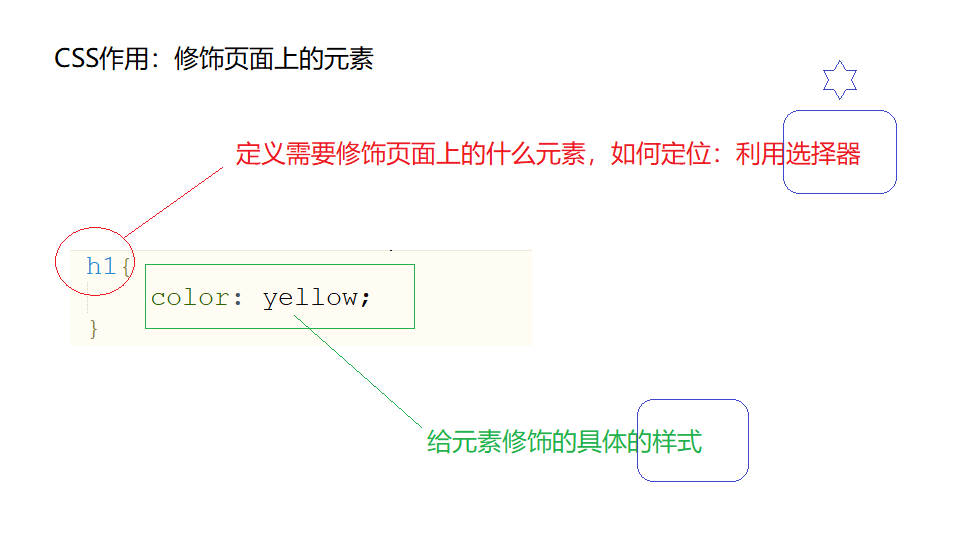
- CSS样式由选择符(选择器)和声明组成,而声明又由属性和值组成,如下图所示:
格式为:
选择器 {
样式名:样式值;
样式名:样式值;
…………
}
0、语法说明:
- 属性 (property) 是你希望改变的属性,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration)
例如:p {color: blue}
-
多个声明:如果要定义不止一个声明,则需要用英文分号”;”将每个声明分开 。虽然最后一条声明的最后可以不加分号,但尽量在每条声明的末尾都加上分号
-
每行最好只描述一个属性
-
CSS对大小写不敏感,但建议使用小写。不过存在一个例外:class 和 id 名称对大小写是敏感的。
-
CSS注释:/ 注释内容 /
1、常用样式–(属性)
样式名:样式值;
/常用样式:/
文字颜色: color: #ffffff;
文字样式: font-style: italic;(斜体)
字体大小: font-size:16px;
文字粗细: font-weight: bold;(粗体)
文字修饰: text-decoration:none;(无修饰线)
对齐方式: text-align:right; (文字右对齐)
center;(内部元素居中)
justify;(文 字分散对齐)
背景颜色: background-color:#ff0000; (红色背景)
背景图片: background-image:url()
边框样式: border:1px solid #ff0000;(边框)
列表样式: list-style:none;(去除列表样式)
2.1 颜色
- CSS中的颜色用RGB颜色:红色(red)、绿色(green)、蓝色(blue) ——光学三原色表示。
-
RGB中每种颜色都用两位十六进制数表示,0表示没有光,F表示最强的光,并按红、绿、蓝的顺序排列,前面再加上#号。
-
例如:#000000黑色;#FFFFFF 白色;#FF0000红色;
#00FF00绿色;#0000FF蓝色等等。
-
color:red;
-
颜色可以写颜色名如:black, blue, red, green, white, yellow等
-
颜色也可以写rgb值和十六进制表示值:如rgb(255,0,0),#00F6DE,如果写十六进制值必须加#
2.2 宽度
width:19px;
宽度可以写像素值:19px;
也可以写百分比值:20%;
2.3 高度
height:20px;
同宽度一样
2.4 背景颜色
background-color:#0F2D4C
2.5 扩展
2.5.1 字体样式
| 字体颜色 | color: #bbffaa ; |
| — | — |
| 字体大小 | **font-size: ** 20px ; |
2.5.2 黑色1像素实线边框
border: 1px solid black;
2.5.3 DIV居中
margin-left: auto;
margin-right: auto;
2.5.4 文本居中
text-align: center;
2.5.5 超链接去下划线
text-decoration: none;
2.5.6 表格细线
table {
/设置边框/
border: 1px solid black;
/将边框合并/
border-collapse: collapse;
}
td,th {
/设置边框/
border: 1px solid black;
}
.5.7 列表去除修饰
ul {
list-style: none;
}
2、选择器分类
选择器:浏览器根据“选择器”确定受CSS样式影响的HTML元素。
选择器名{
样式名:样式值;
样式名:样式值;
… }
css中选择器非常多:常用的有 标签/通用/类/id/后代/子类/并集/交集…
/标签选择器/–标签名{}
/通用选择器/–*{}
/类选择器/–.类名{}
/id选择器/–#类名{}
分类1:标签选择器
按照标签名选中相应的元素。如上图的p。
p {
color:red;
}
分类2:类选择器
按照元素的类名选中相应的元素,使用.class值
.class属性值{
}
举例:
青春正好
编程趁早
.foot {
color:red;
}
分类3:ID选择器
按照元素的id选中相应的元素,使用#id值
#id属性值{
}
举例:
大家好
#abc {
color:red;
}
分类4:组和选择器
可以同时使用多个选择器选中一组元素,使用,分隔不同的选择器。
选择器1,选择器2,……,选择器N{
color:red;
}
举例:
#div1,.mini{
background-color:red;
}
分类5:派生选择器
根据上下文关系,选择元素的后代元素,使用空格隔开
选择器1 选择器2 … {
color:red;
}
体部:
- 1人
- 2人
- 3人
注意:id选择器>类选择器>标签选择器
综合案例:
我是一个标题
我是一个标题
我是一个标题
我是一个标题
我是h2标题
我是h2标题
我是h2标题
分类6:关系选择器div&span
div和span 结合css用于页面的布局。div+css 用于页面布局。
马士兵马士兵
马士兵马士兵马士兵马士兵马士兵
马士兵
马士兵
- 关系选择器
这是标题
这是标题
这是标题
这是标题
这是标题
这是标题
这是标题
这是标题
这是标题
这是标题
分类7:属性选择器
用户名:
用户名2:
密码:
分类8:伪类选择器
- 伪类选择器 向某些选择器添加特殊效果。
我是标题
- 一般伪类选择器都用在超链接上:
练习:百度导航栏
-
3、书写位置
注意:**实际开发中三种书写方式用的最多的是:
第三种:外部样式:因为这种方式真正做到了 元素页面和样式 分离**
- 三种书写方式优先级:
就近原则
1、内嵌式
<标签名 style=“样式1;样式2;…”>标签体</标签名>
例:
王恒杰
- 王恒杰
- 杨福君
例二:
这是一个h1标题
缺点:会冗余,更改复杂
下课!!!
想得美!!!
2、内联样式
- 在标签上加上需要使用的属性
<标签名 属性名=“属性值”>标签体</标签名>
- 在标签里添加标签
/* 类选择器 */
.test1{
color: yellow;
background-color: lightgray;
}
案例:
头部:
体部:
王恒杰
- 王恒杰
- 杨福君
3、外部样式
- 在标签上加上需要使用的属性
<标签名 属性名=“属性值”>标签体</标签名>
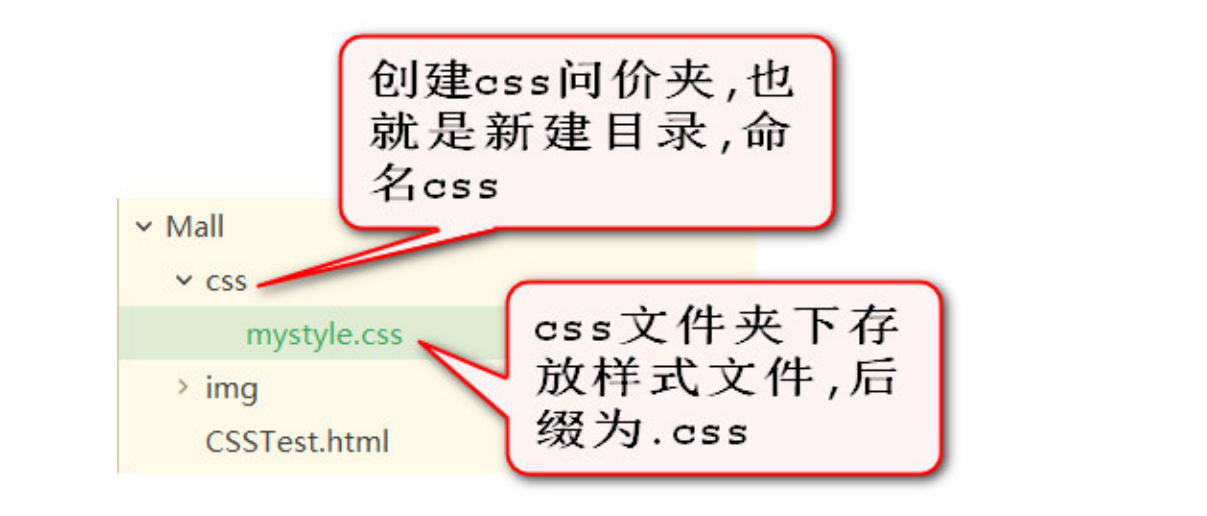
- 新建.css文件(放在项目下的css文件中)
选择器
.test2{
color: green;
background-color: darkgray;
}
- 在标签里添加标签
rel:描述引入文件和当前文件的关系,Stylesheet:样式表
type:文件类型 text/css
MIME类型:网络资源在互联网传输过程中的数据解析类型
MIME类型表现:大类型/小类型
text/css text/hyml 网页 text/plain:txt文本类型
image/jpj 图片类型 image/jpeg图片类型
例子:
css部:
.test1{
color: #FF0000;
background-color:yellow;
}
.test2{
color: #00FFFF;
background-color:green ;
}
头部:
体部:
王恒杰
- 王恒杰
- 杨福君
4、CSS样式编写位置
方式一:写在标签的style属性中:
字体大小用px表示
落霞与孤鹜齐飞
方式二:写在html头的style标签中(style标签一般写在head标签与title标签之间):
方式三:写在外部的css文件中,然后通过link标签引入外部的css文件
其中,style.css定义如下:
@charset “UTF-8”;
/* 这是css与html结合使用的第三种方式 */
div {
border: 1px solid red;
}
span {
border: 1px solid green;
}
说明:当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
优先级按照上述讲的三种方式依次降低。内联样式(在 HTML 元素内部)拥有最高的优先权。
=============================================================================
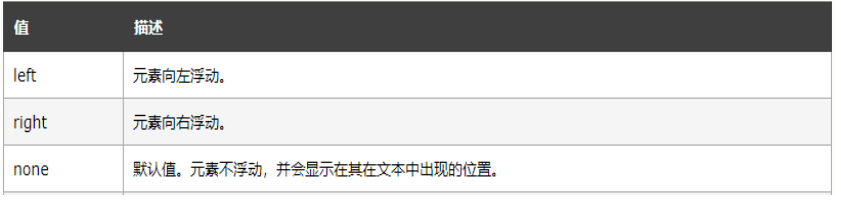
float:left;(左浮动)right;(右浮动)
【1】什么是浮动?
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止。
说到脱离文档流要说一下什么是文档流,文档流是是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了。
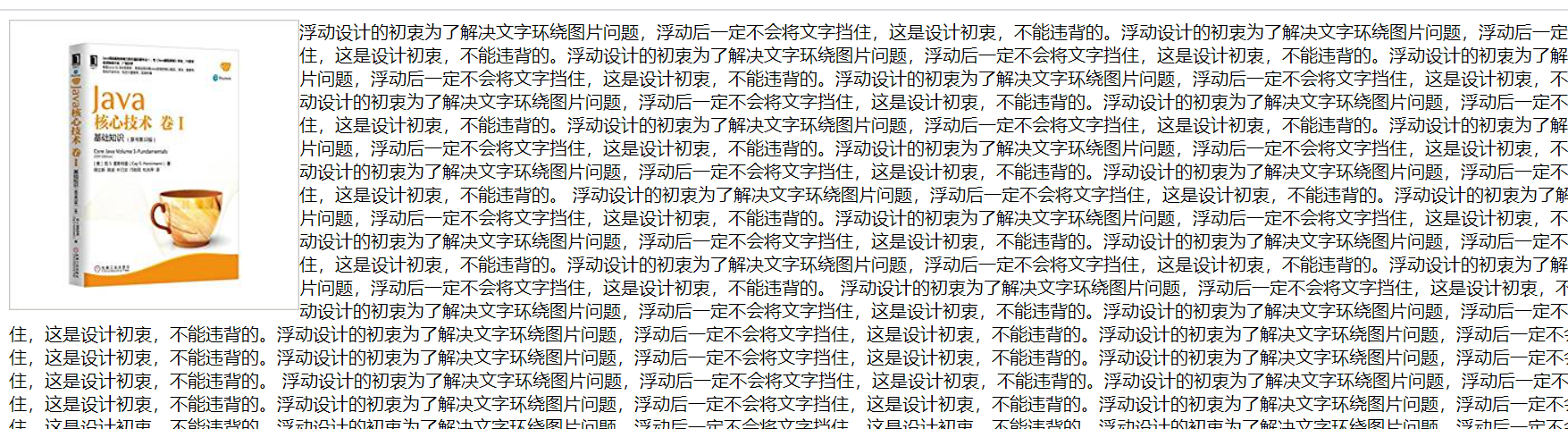
【2】浮动初衷:文字环绕图片
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷,不能违背的。
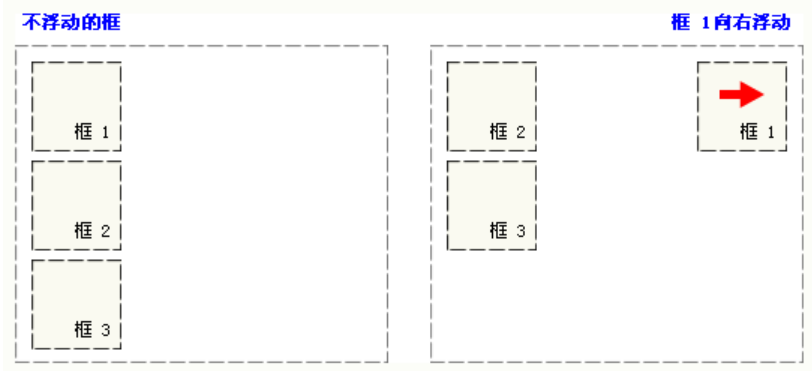
【3】浮动原理
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
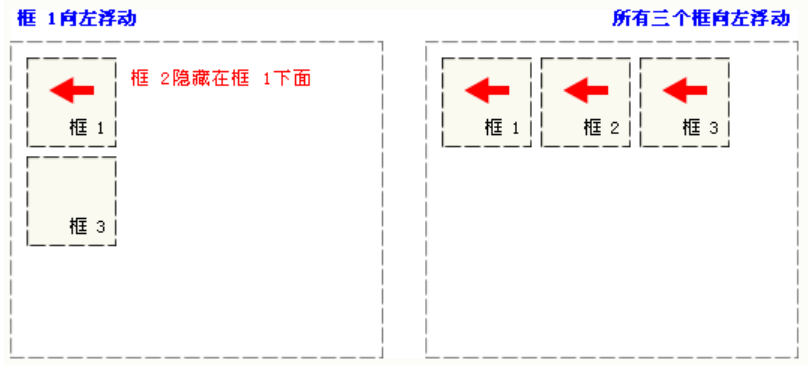
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
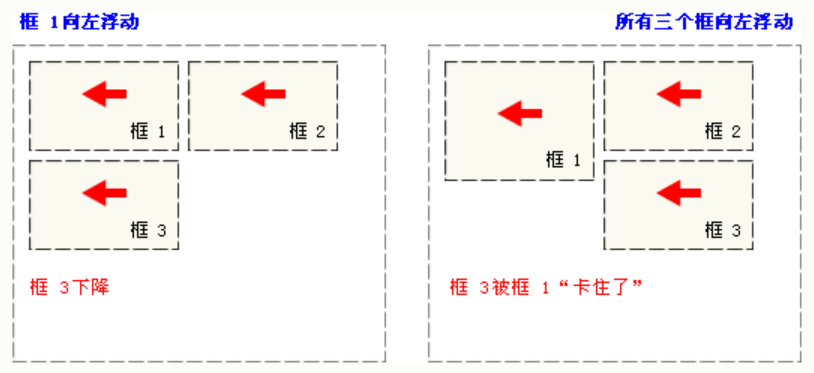
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
【4】浮动的语法:
【5】利用代码感受浮动效果:
先设置一个大的div,然后里面放入三个小的div:
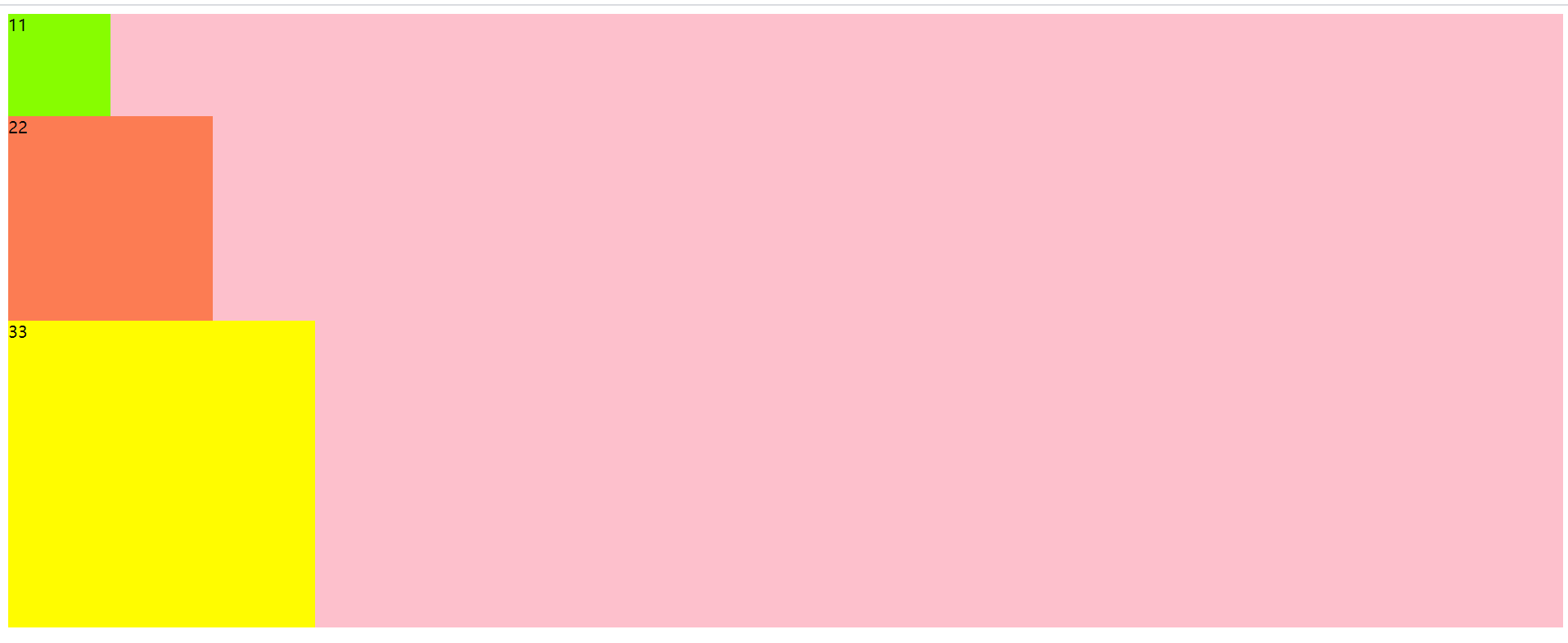
112233效果:(没有任何浮动)
然后先给绿色div加上浮动:
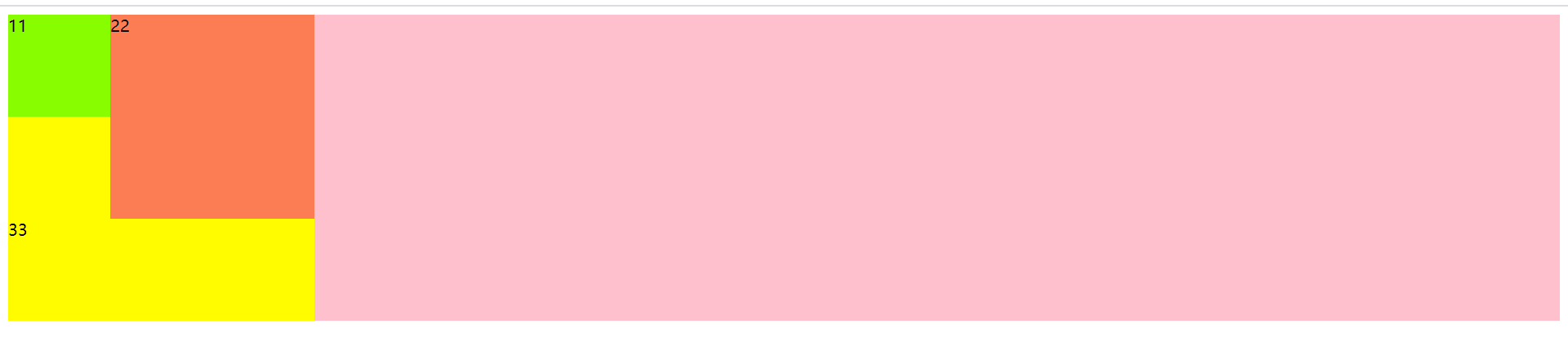
112233再给橙色div添加浮动:
112233效果
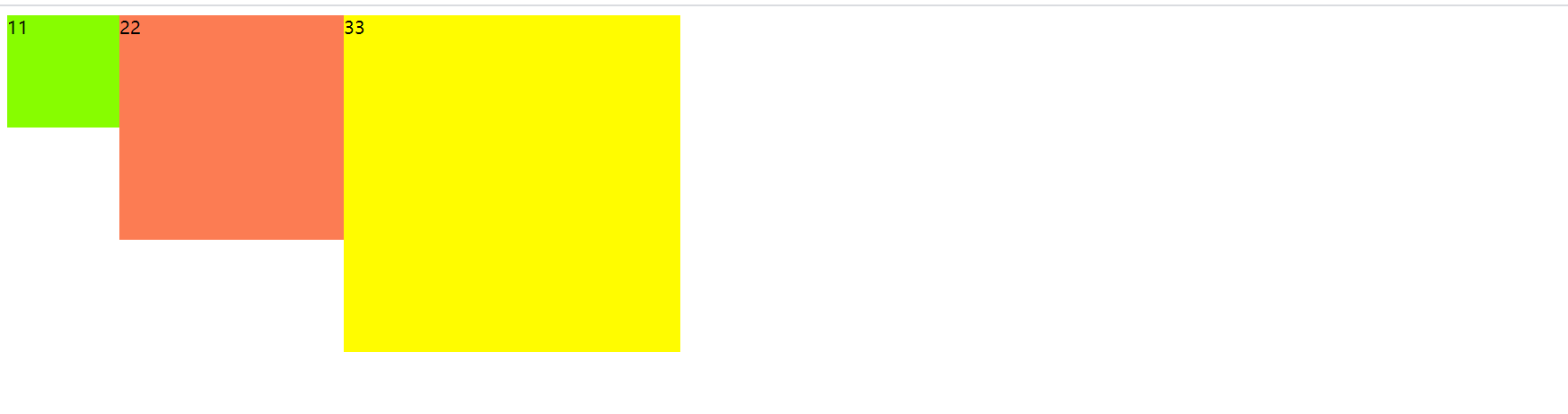
再给黄色div设置浮动:
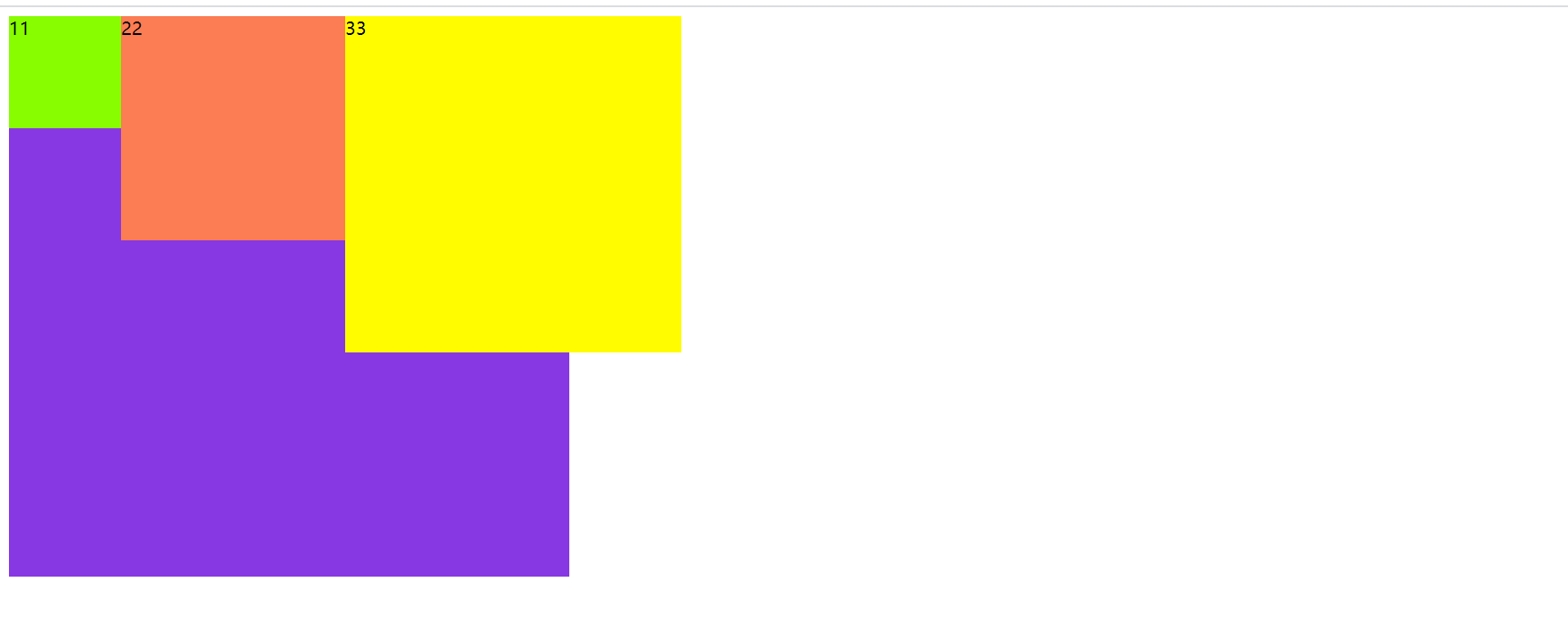
112233现在在三个div下面再加上一个紫色div:·
112233用浮动要考虑影响,看看是否对其他的元素有影响。
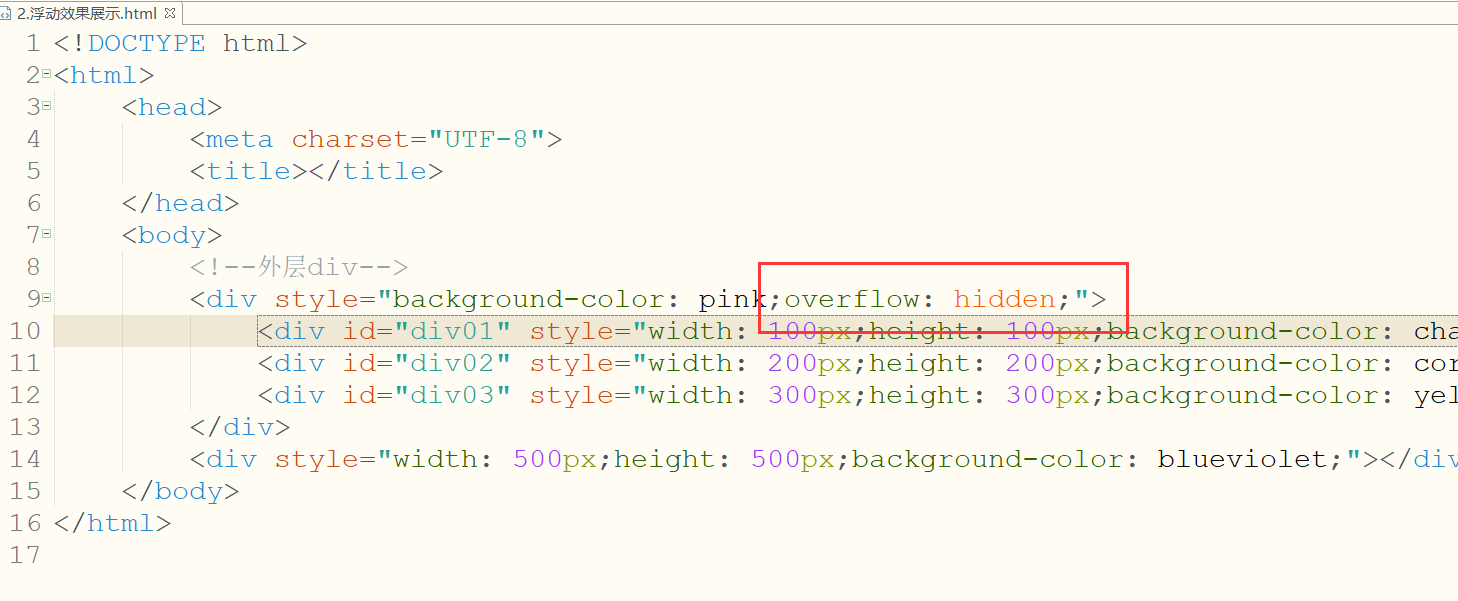
【6】消除浮动影响:
方式1:给浮动的父节点加入一个属性overflow:hidden
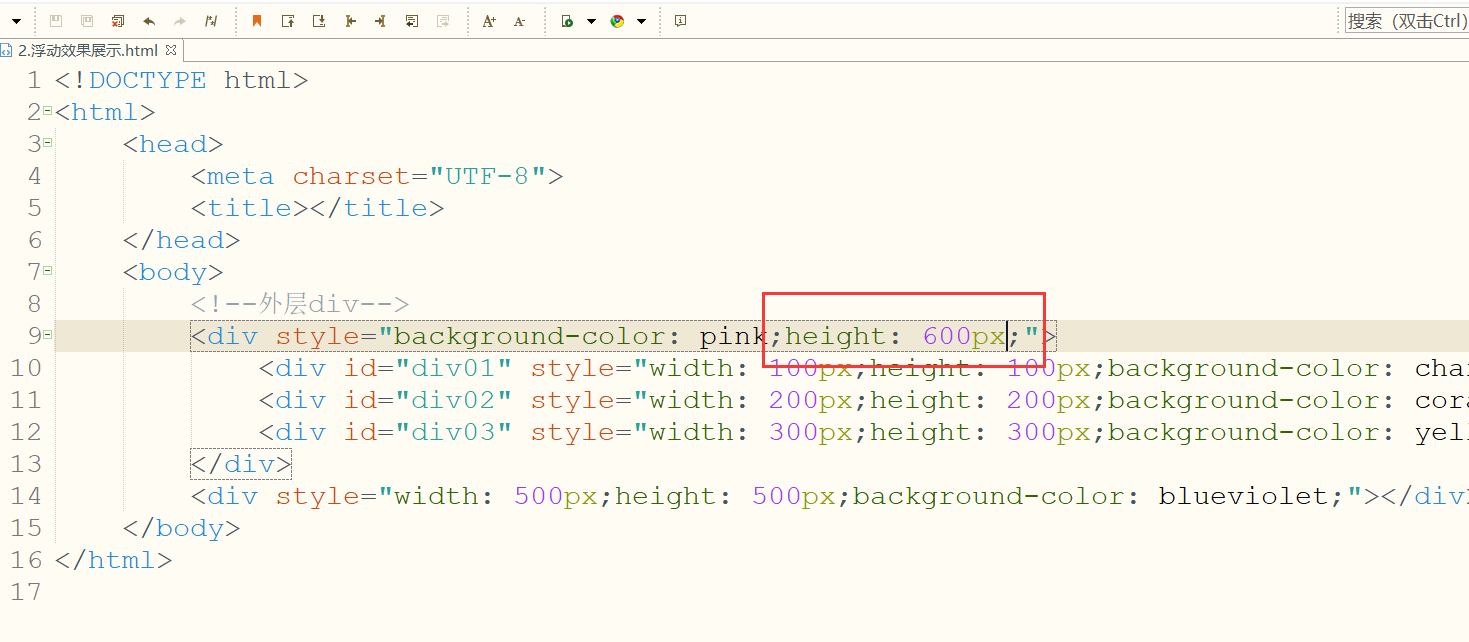
方式2:
给父节点加一个高度,让粉色div“撑起来”
方式3:
被影响的元素紫色div:给它加入一个属性。
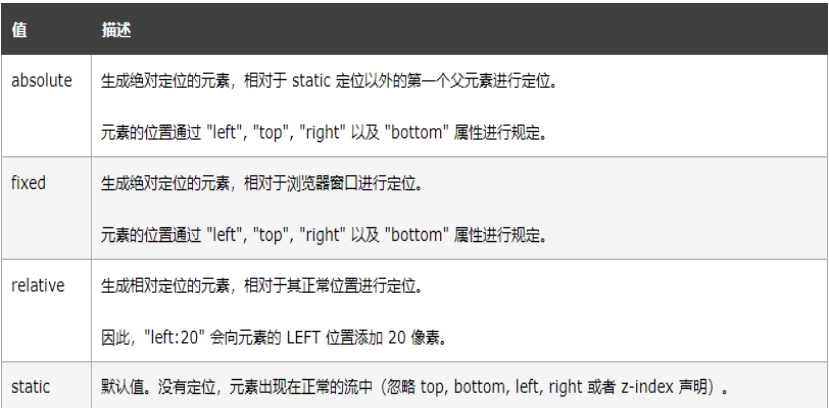
【1】position 属性指定了元素的定位类型。
【2】静态定位:(static)
【3】相对定位:(relative)
相对定位的应用场合:
(1)元素在小范围移动的时候
(2)结合绝对定位使用
再说一个属性:z-index
设置堆叠顺序,设置元素谁在上谁在下。
注意:z-index属性要设置在定位的元素上,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面
【4】绝对定位:(absolute)
HTTP
-
HTTP 报文结构是怎样的?
-
HTTP有哪些请求方法?
-
GET 和 POST 有什么区别?
-
如何理解 URI?
-
如何理解 HTTP 状态码?
-
简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
-
对 Accept 系列字段了解多少?
-
对于定长和不定长的数据,HTTP 是怎么传输的?
-
HTTP 如何处理大文件的传输?
-
HTTP 中如何处理表单数据的提交?
-
HTTP1.1 如何解决 HTTP 的队头阻塞问题?
-
对 Cookie 了解多少?
-
如何理解 HTTP 代理?
-
如何理解 HTTP 缓存及缓存代理?
-
为什么产生代理缓存?
-
源服务器的缓存控制
-
客户端的缓存控制
-
什么是跨域?浏览器如何拦截响应?如何解决?
相对定位的应用场合:
(1)元素在小范围移动的时候
(2)结合绝对定位使用
再说一个属性:z-index
设置堆叠顺序,设置元素谁在上谁在下。
注意:z-index属性要设置在定位的元素上,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面
【4】绝对定位:(absolute)
HTTP
-
HTTP 报文结构是怎样的?
-
HTTP有哪些请求方法?
-
GET 和 POST 有什么区别?
-
如何理解 URI?
-
如何理解 HTTP 状态码?
-
简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
-
对 Accept 系列字段了解多少?
-
对于定长和不定长的数据,HTTP 是怎么传输的?
-
HTTP 如何处理大文件的传输?
-
HTTP 中如何处理表单数据的提交?
-
HTTP1.1 如何解决 HTTP 的队头阻塞问题?
-
对 Cookie 了解多少?
-
如何理解 HTTP 代理?
-
如何理解 HTTP 缓存及缓存代理?
-
为什么产生代理缓存?
-
源服务器的缓存控制
-
客户端的缓存控制
-
什么是跨域?浏览器如何拦截响应?如何解决?
-