AJAX学习(24.11.1-11.14)
来源: 传智 | 高校学习平台-首页 传智播课:黑马程序员
1.服务器和客户端
1.服务器:存放和对外提供资源的电脑。
2.客户端(用户):获取和消费资源的电脑。(一般通过浏览器)
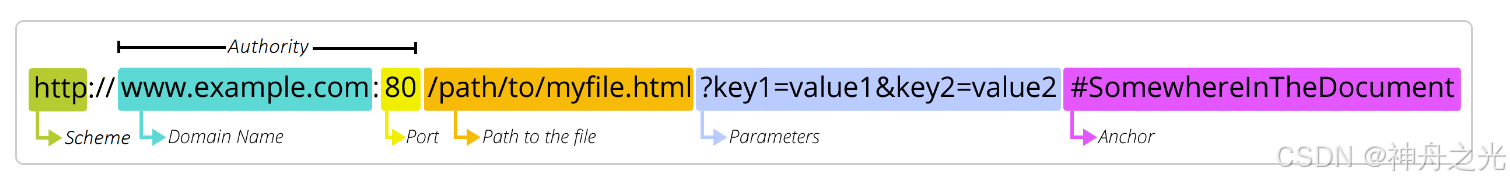
2.URL(统一资源定位符)
URL也叫网址,完整的URL包含协议、域名、端口、文件路径、查询参数、锚点。
3.客户端和服务器的通信过程
用Ctrl+Shift+I 打开chrome浏览器的开发者工具,Network-Doc查看
4.请求数据的方式
XMLHttpRequest对象(xhr)
通过 XMLHttpRequest 可以在不刷新页面的情况下请求特定 URL,获取数据。这允许网页在不影响用户操作的情况下,更新页面的局部内容。
用于单页面应用。(SPA)
常用的方式是:get和post
get:向服务器要资源,如获取数据,js文件,css文件等
post:往服务器发送资源,如提交表单信息等。
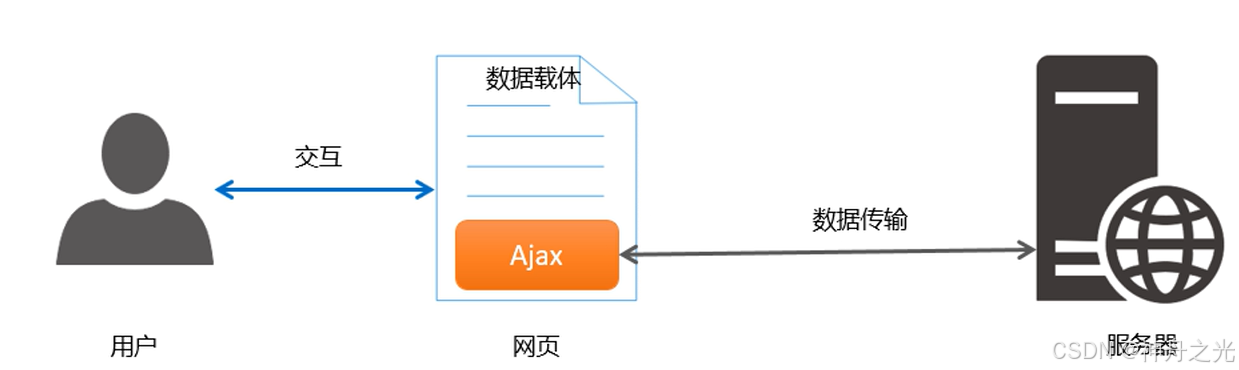
5.AJAX概念
1.异步的Javascript和XML
2.在网页中利用XMLHttpRequest对象和服务器进行数据交互。
6.接口的概念
使用AJAX进行数据请求时,被请求的URL地址就是数据接口(简称接口),每个接口必须要有请求方式。
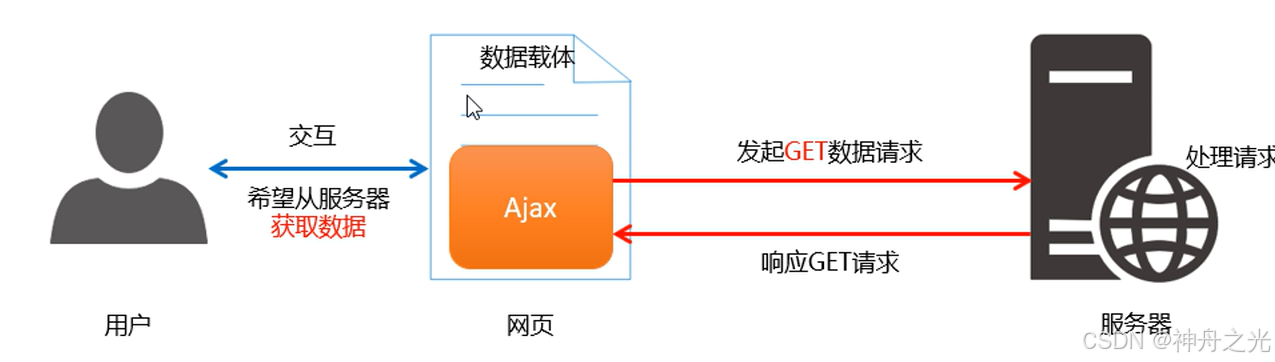
7.接口请求过程
post同理。(将获取数据改为提交数据)
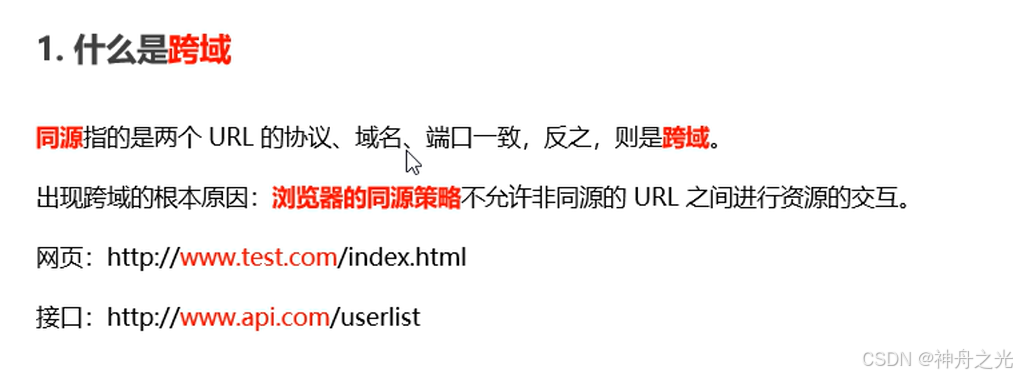
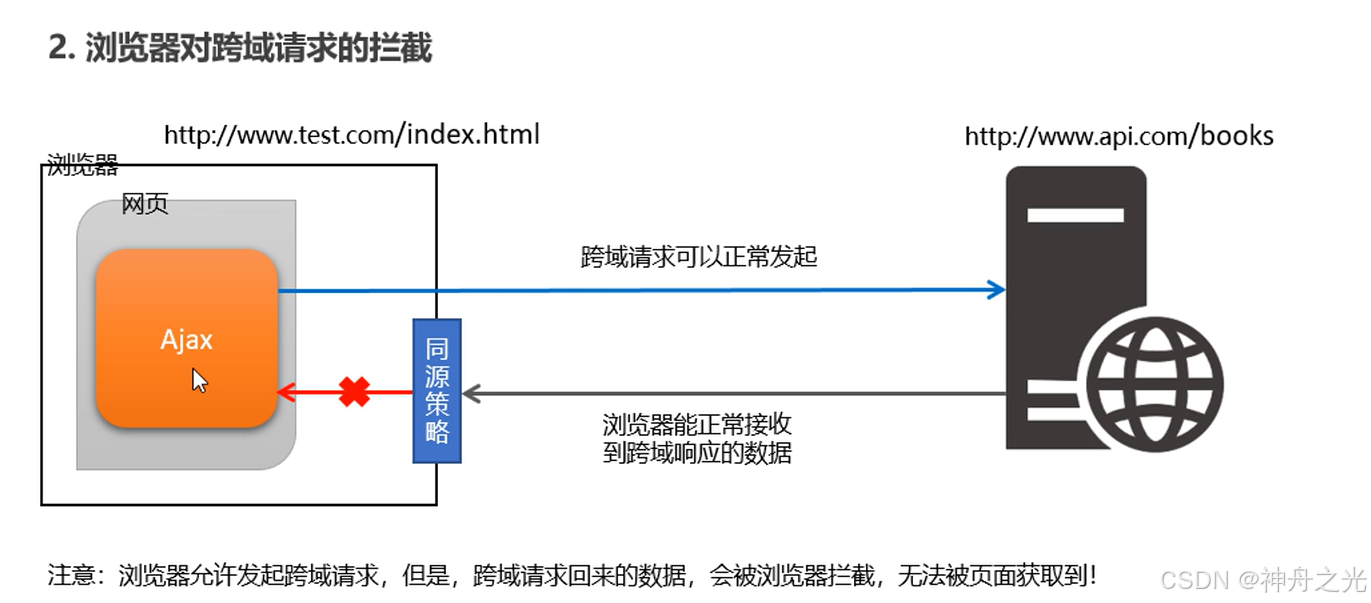
8.了解同源策略和跨域
1.同源:两个页面URL的协议、域名、端口号相同。(没有端口号时,端口号默认为80)
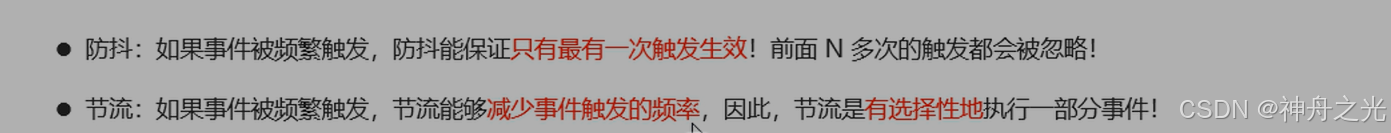
9.了解防抖和节流
csdn:什么是防抖和节流?有什么区别?_lua 防抖节流-CSDN博客
防抖(Debounce)和节流(Throttle)是前端性能优化中常用的两种技术,它们主要用于控制某些函数的执行频率,以提高页面的响应速度和性能。
(1)防抖
概念图:
核心代码:
<button>点我</button>
<script>
let btn=document.querySelector('button');
let timer=null;
btn.onclick=function(){
clearTimeout(timer);
timer=setTimeout(()=>{
console.log('点我');
},1000)
}
</script>(2)节流
概念图:
核心代码:
<button>
点我
</button>
<script>
let btn=document.querySelector('button');
let flag=true;
btn.onclick=function(){
if(flag){
flag=false;
console.log('节流');
}
setTimeout(()=>{
flag=true;
},5000)
}
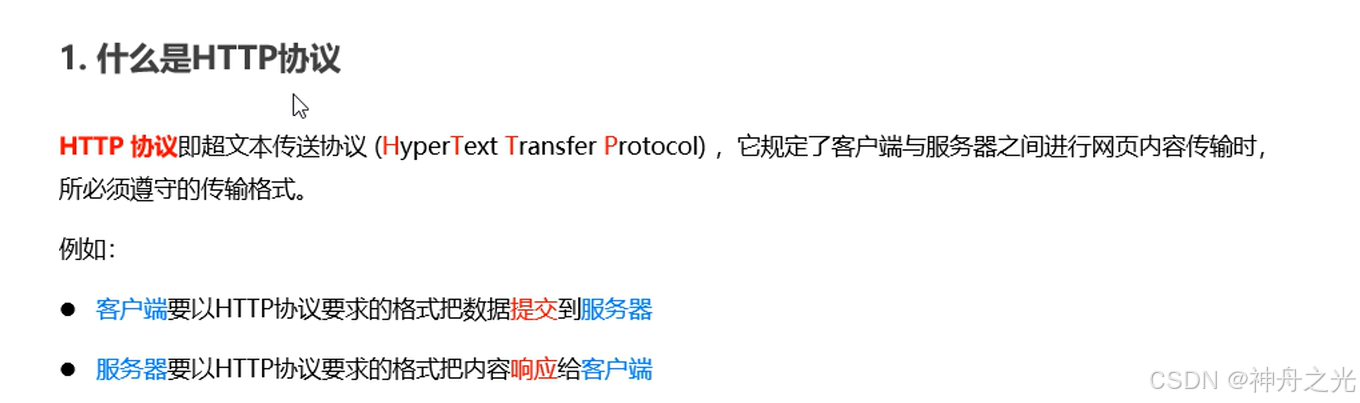
</script>10.HTTP协议
mdn的HTTP概述:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Overview
(1)HTTP简介
1.通信
概念:信息的传递和交换;
三要素: =》主体(服务器和客户端)
=》内容
=》方式
协议:互联网的通信协议是网页内容的传输协议。(网页内容又叫超文本)
HTTP协议:超文本传输协议(HyperText Transfer Protocol)
2.what is http:
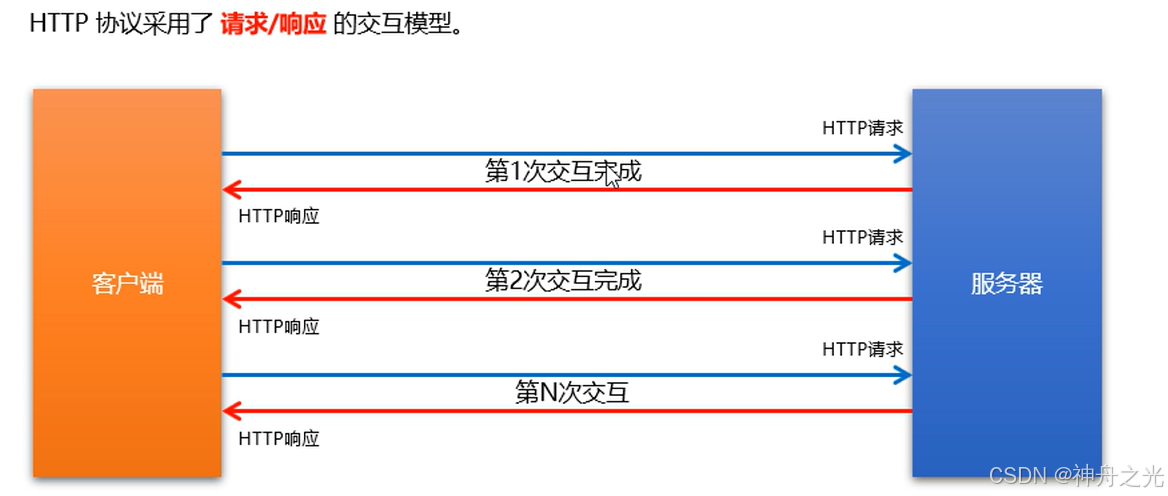
3.how
(2)HTTP请求消息
1.概念:客户端发起的请求叫HTTP请求,客户端发送到服务器的消息叫做HTTP请求消息。
(HTTP请求消息又叫HTTP请求报文)
2.组成部分:
=》请求行(start line):
=》请求方法
=》URL
=》HTTP协议版本
=》请求头部:用于描述客户端的基本信息,把客户端的相关信息告诉服务器。
=》组成:多行键/值对
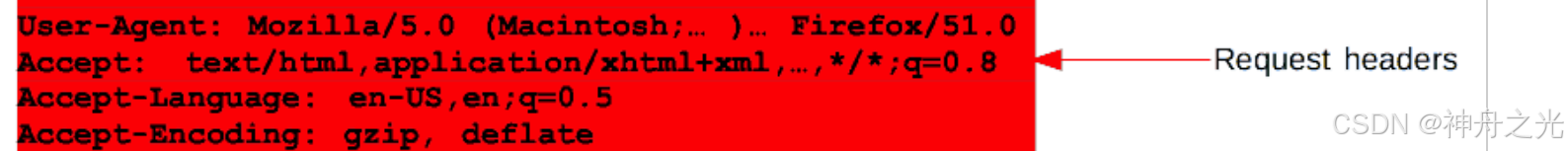
=》例如:
=》User-Agent说明当前浏览器类型,操作系统、设备类型等
=》Accept描述客户端接受什么类型的返回内容,是一个优先级列表
例如,Accept: text/html, application/xhtml+xml, application/xml;q=0.9, */*;q=0.8 表 示客户端优先接受HTML内容,其次是XML,然后是其他所有类型的内容。
=》Content-Type描述发送到服务器的数据格式
常见请求头csdn:
mdn详情:
https://developer.mozilla.org/zh-CN/docs/Glossary/Request_header
=》空行:分隔请求头部和请求体
=》请求体:用于发送从客户端到服务器的数据。
=》注意:按照HTTP规范,GET请求通常不包含请求体(但是官方没有明令禁止),因为GET请求主要用于请求数据,而不是提交数据。GET请求的参数通常通过URL的查询字符串(query string)传递。
相关文章:get请求能携带请求体吗?_get 请求体-CSDN博客
=》包含请求体的请求方式:POST(最常见)、PUT、DELETE、PATCH
=》请求体中的数据类型:由Content-Type请求头指定
(3)HTTP响应消息
1.概念:服务器响应给客户端的消息内容,也叫响应报文。
2.组成部分:
=》状态行:
=》协议版本,通常为 HTTP/1.1
=》状态码
=》状态码的文本描述
=》响应头部:描述服务器的基本信息
=》组成:多行键/值对
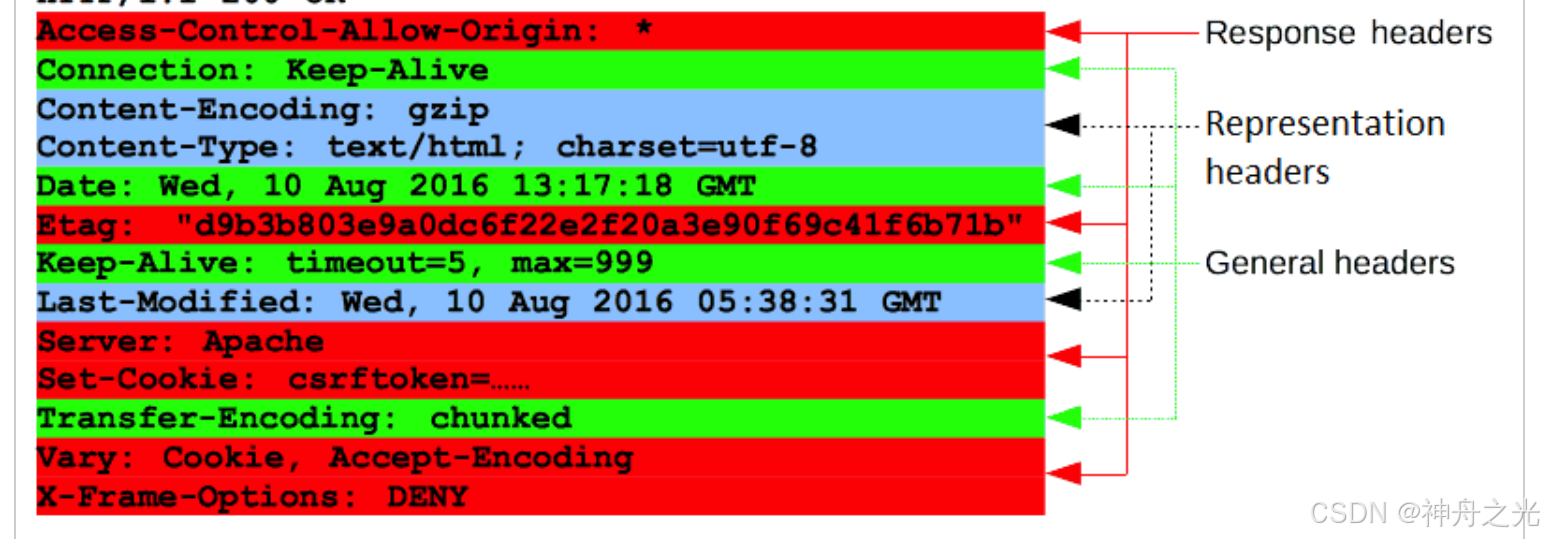
=》示例:
mdn:https://developer.mozilla.org/zh-CN/docs/Glossary/Response_header
=》空行:分隔响应头部和响应体
=》响应体:服务器响应给客户端的资源内容(在Network面板下的Resposne查看)
(4)HTTP请求方法
mdn参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Methods
=》增:POST
=》删:DELETE
=》改:PUT
=》查:GET
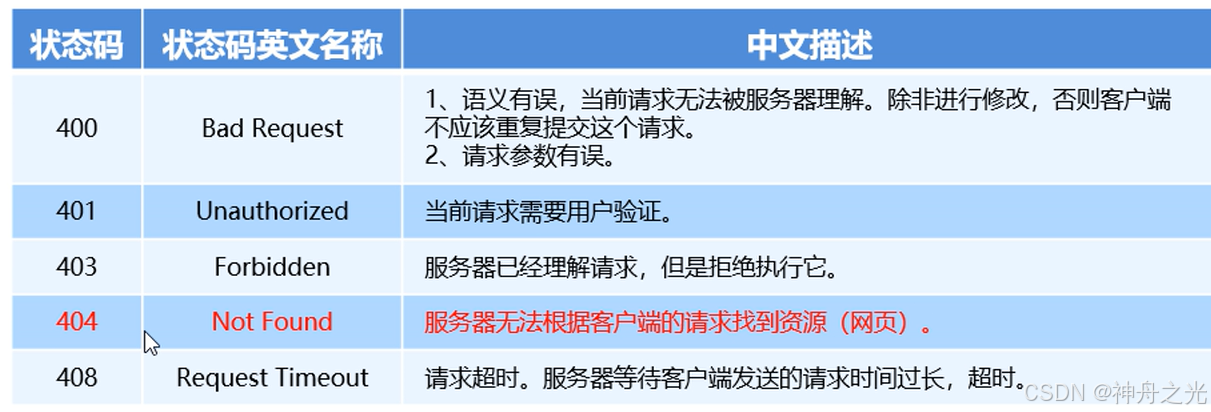
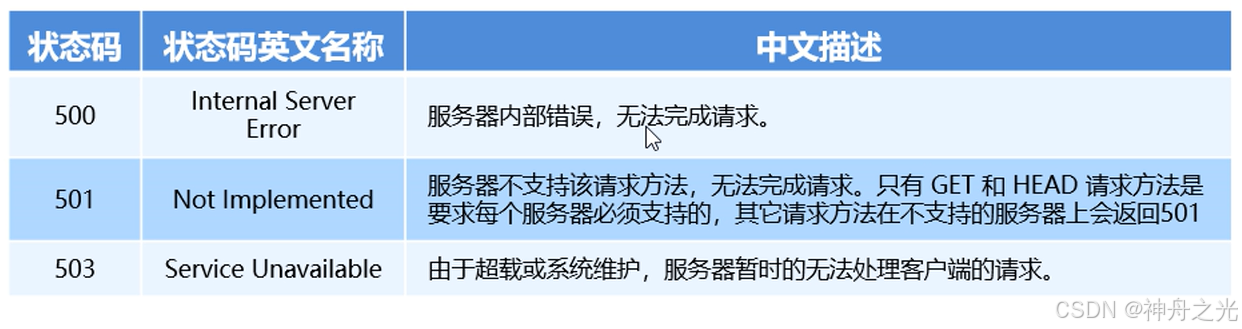
(5)HTTP响应状态码
mdn参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status
重定向:指示浏览器或客户端从一个URL(统一资源定位符)跳转到另一个URL
常用状态码: