FHS标准
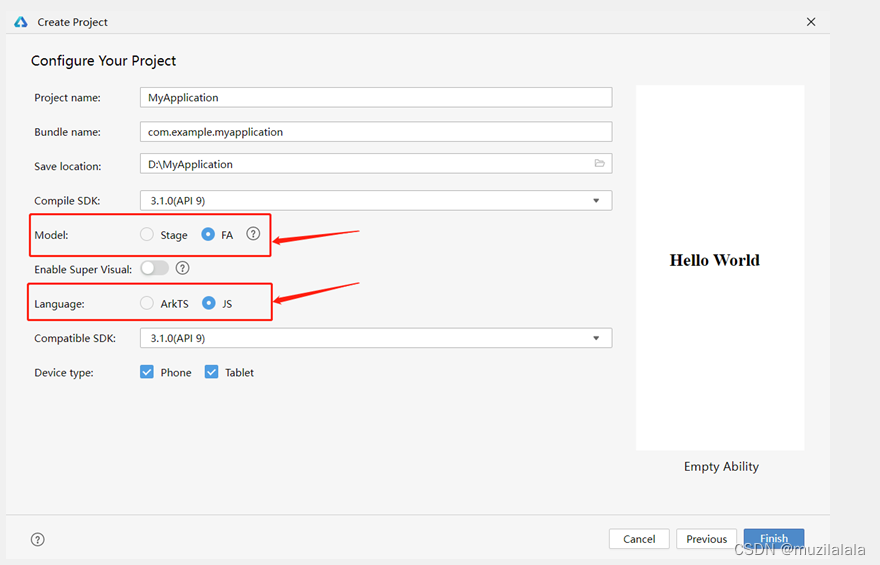
创建项目:模型选择: FA模型 开发语言选择:JS ,点击Finish
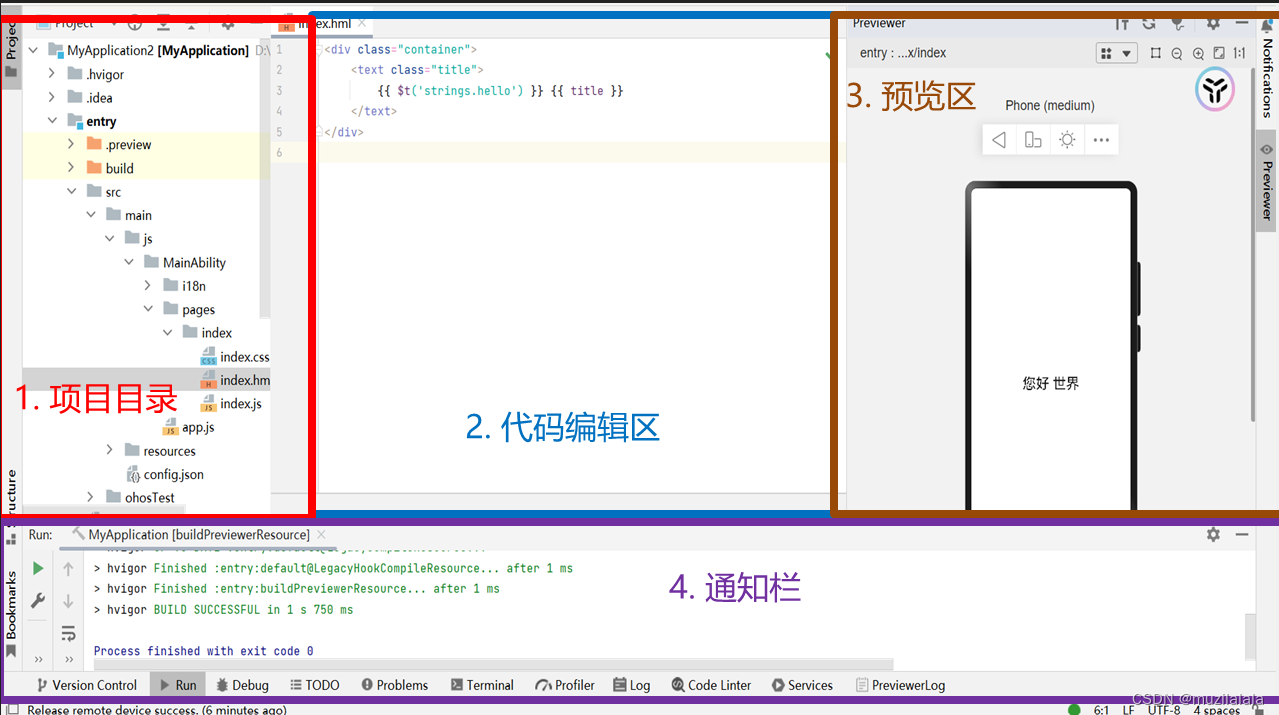
编辑器认识
Filesystem Hierarchy Standard(文件系统层次化标准 FHS是其缩写)
设备调试
HarmonyOS应用/服务运行可以在本地真机设备、虚拟设备、远程真机设备上进行调试
- 本地真机:具有HarmonyOS系统的华为智能手机
- 模拟设备: DevEco Studio提供本地模拟器和远程模拟器
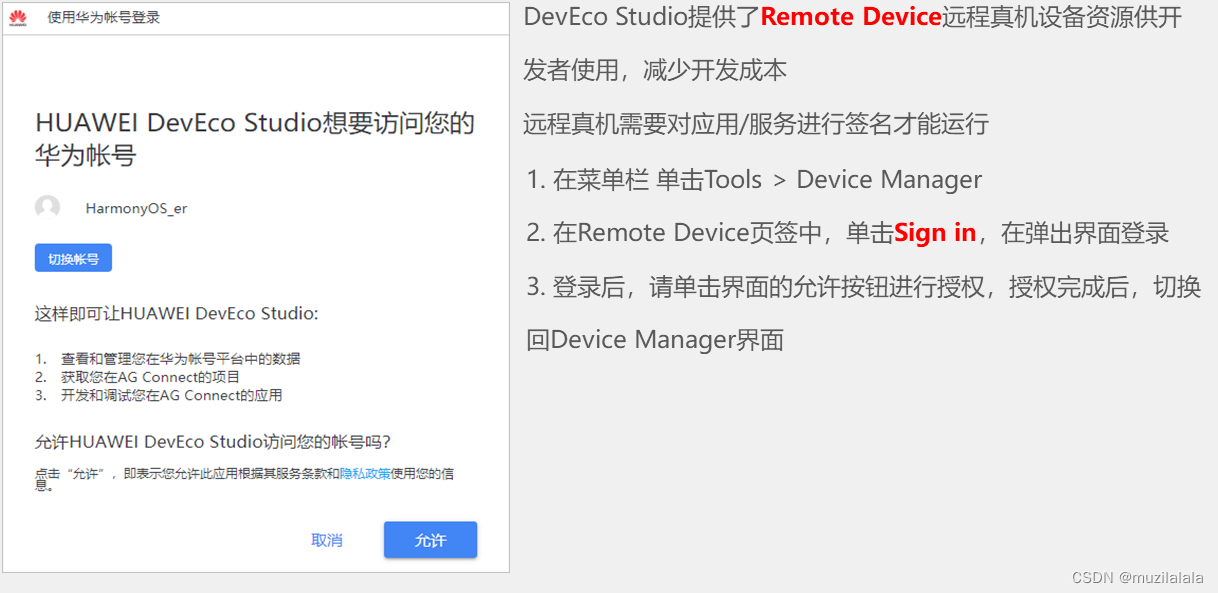
- 远程真机:DevEco Studio提供的Remote Device远程真机设备资源
本地模拟器调试
虚拟应用运行与调试
- DevEco Studio提供本地模拟器供开发者运行和调试HarmonyOS应用/服务
- Local Emulator是创建和运行在本地计算机上的,不需要登录授权,有很好的流畅性和稳定性,但是需要耗费一定的计算机磁盘资源
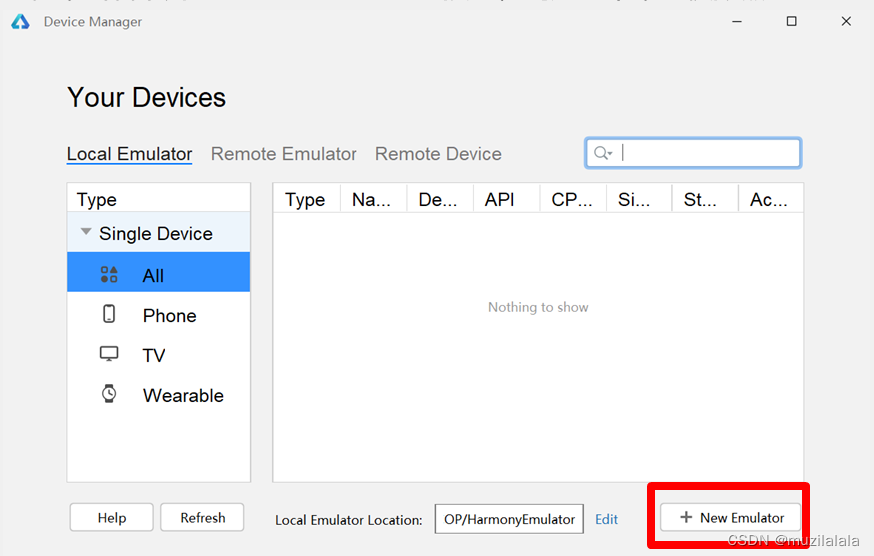
1. 点击编辑器右侧选择运行的设备,第一次使用显示的是No Devices,选择Device Manager
点击后 第一次使用会自动弹出下载选项,此时点击 install 自动下载内容
2. 单击右下角的 Edit 配置本地模拟器保存路径
3. 在单击右下角的 New Emulator 按钮,创建一个本地模拟器
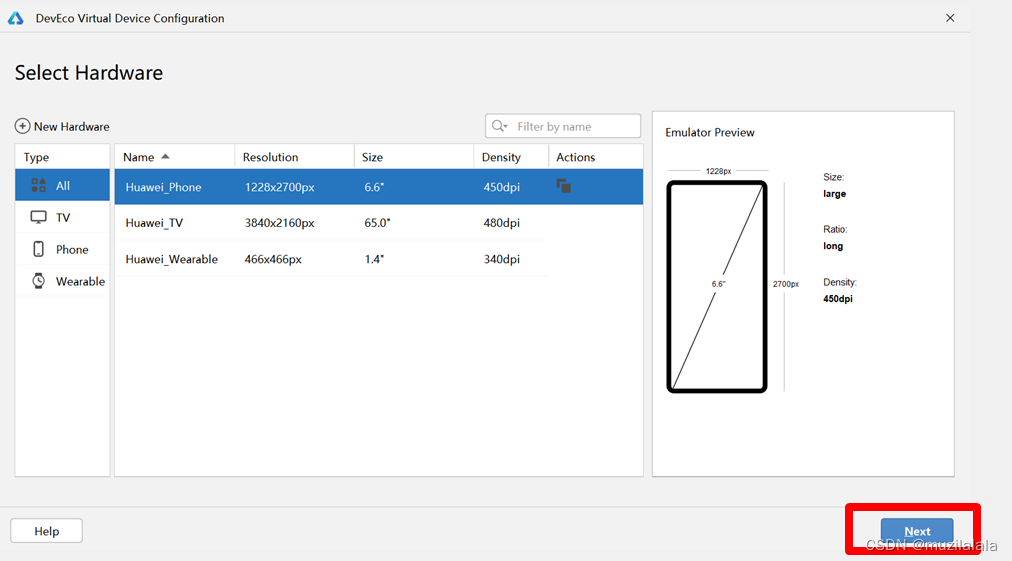
4. 在创建模拟器界面,可选择默认设备,点击Next
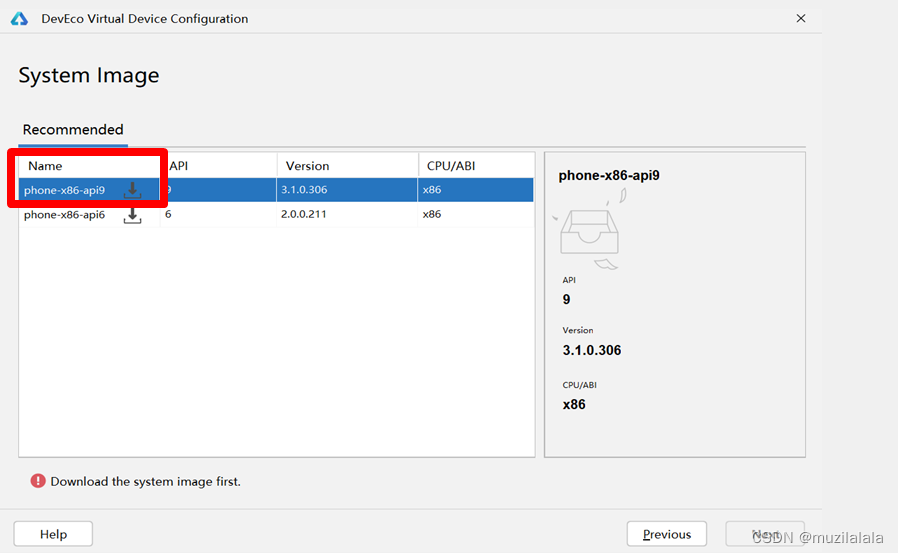
5. 注意第一次使用需要先下载设备镜像
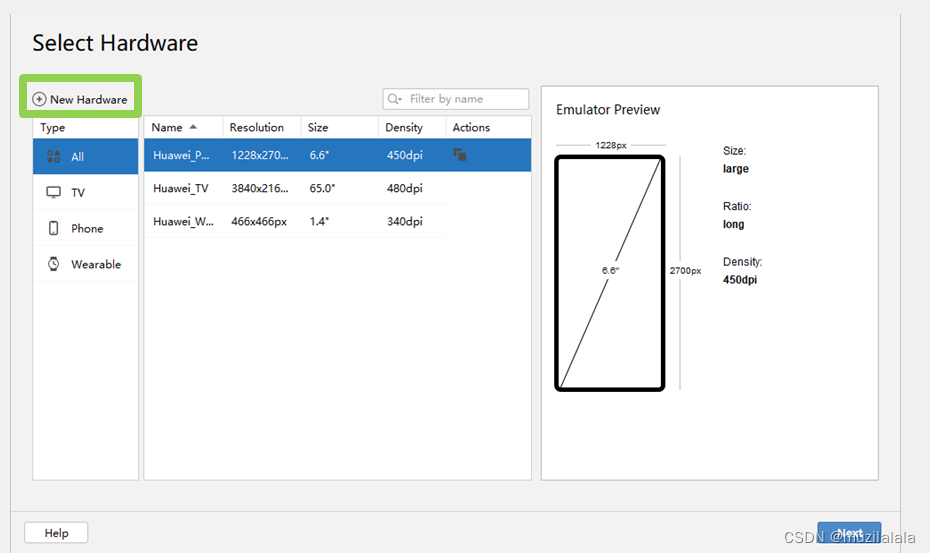
6. 在创建模拟器界面,也可以单击 New Hardware 创建设备
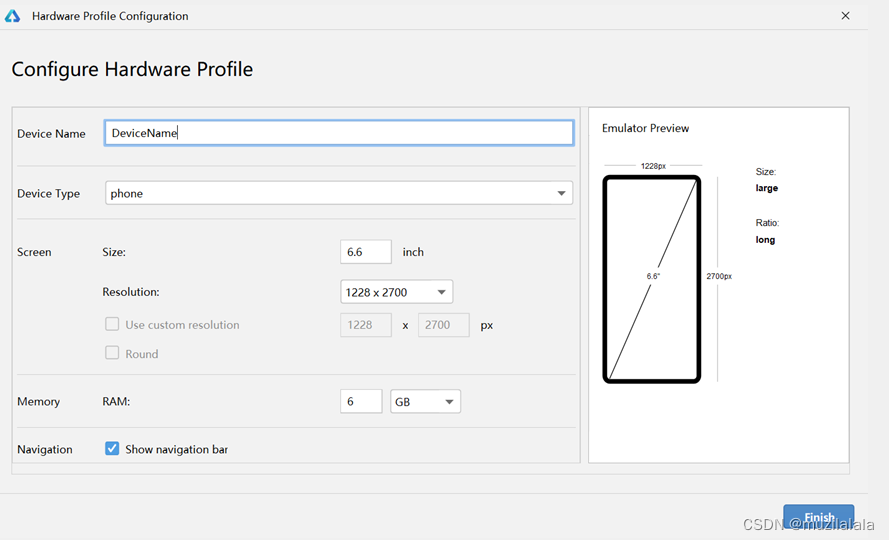
7. 输入设备名称、分辨率等相关信息后就点击 Finish 完成创建
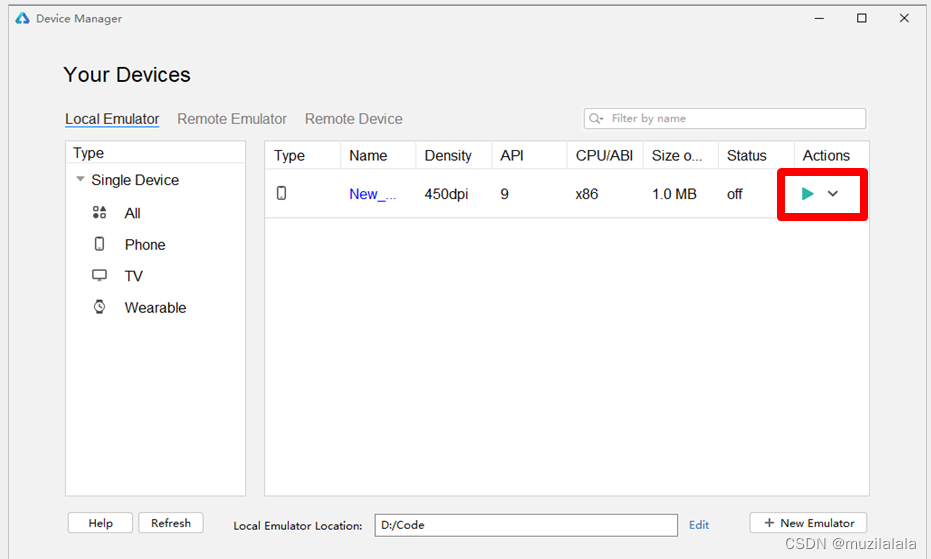
8. 在设备管理器页面, 点击 启动模式 查看编译构建后的应用/服务
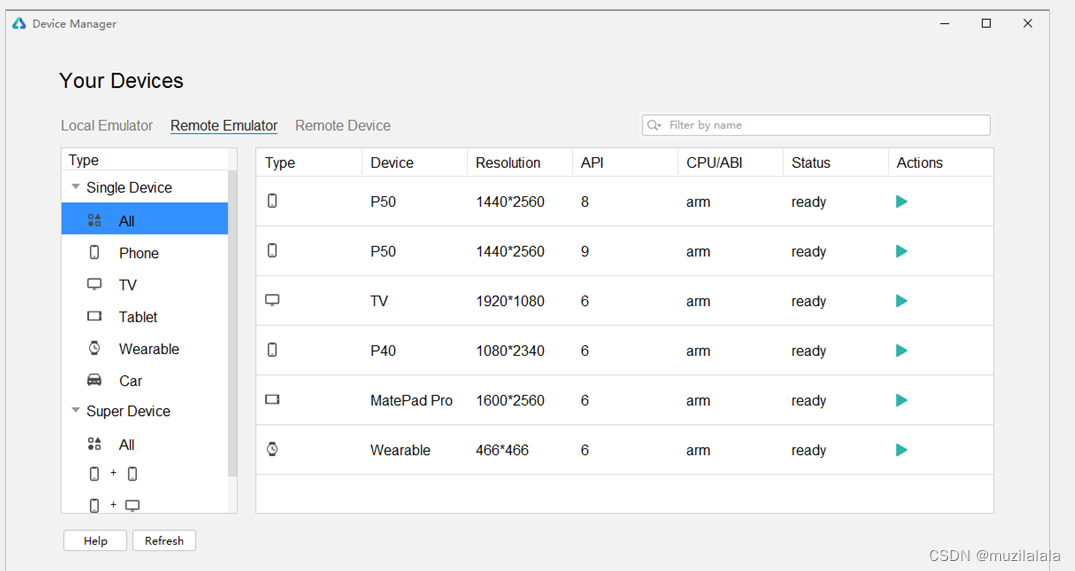
远程模拟器调试
1. 在 Single Device 中,单击设备运行按钮 启动远程模拟设备(同一时间只能启动一个设备 且API版本适用)
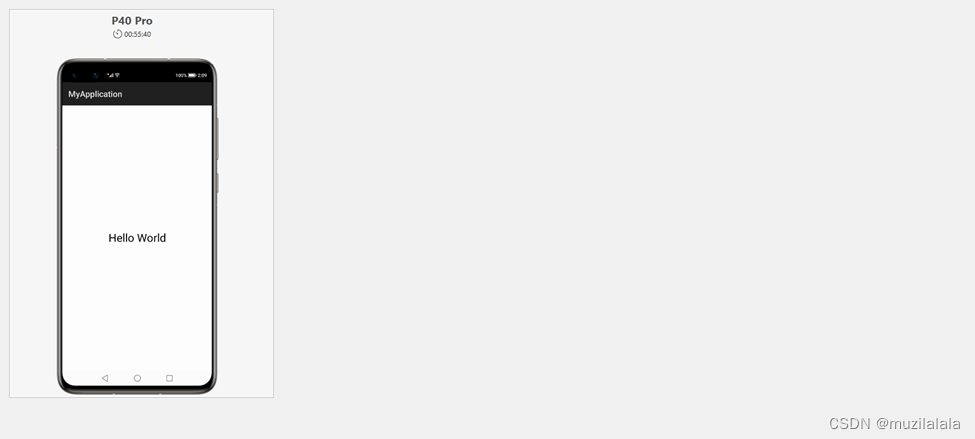
2. 单击DevEco Studio的 Run > Run'模块名称
3. DevEco Studio会启动应用/服务的编译构建,完成后运行在远程模拟器上
远程真机调试
1. 在 Single Device 中,单击设备运行按钮启动远程模拟设备(同一时间只能启动一个设备 且API版本适用)
2. 单击DevEco Studio的 Run > Run'模块名称
3. DevEco Studio会启动应用/服务的编译构建,完成后运行在远程模拟器上,如果运行失败,说明还没有对应用/服务签名,只有签名后应用/服务才能运行
4. 对应用/服务进行签名,可以采用自动签名方式来运行应用/服务
- ① 使用自动签名前,请确保本地系统时间与北京时间一致否则会失败
- ② 进入File >Project Structure >Project >Signing Configs界面,勾选"Automatically generate signature" "SupportHarmonyOS",完成签名
本地真机调试
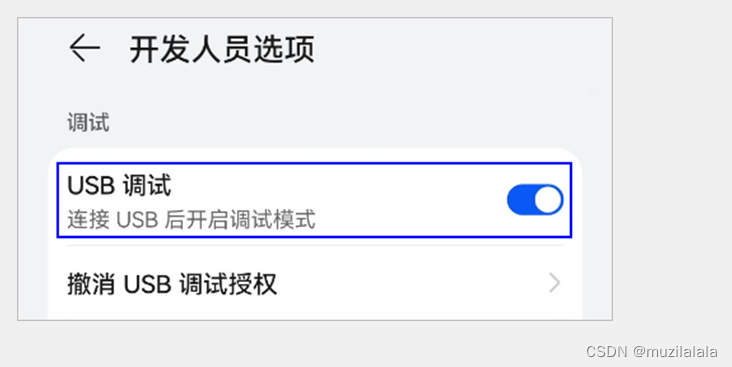
1. 在Phone打开开发者模式,打开"USB调试"开关本地真机调试需要提前对应用/服务进行签名
2. 使用USB将Phone与PC端进行连接,USB连接方式选择"传输文件
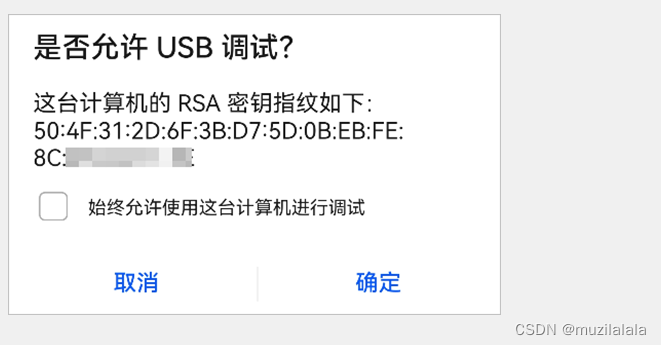
3.如果弹出"是否允许USB调试"的弹框,单击确定
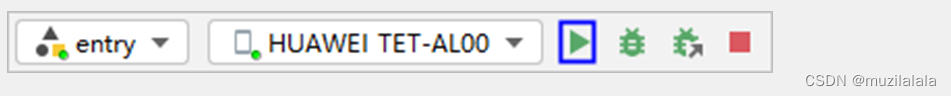
4. 在菜单栏中,单击Run>Run'模块名称'
5. DevEco Studio启动HAP的编译构建和安装
代码初体验
<!-- 声明 html 文件-->
<!DOCTYPE html>
<!-- 根目录 -->
<html lang="en">
<!-- 头部 标题 css js icon-->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>Document</title>
<!-- 添加外部文件 -->
<link rel="stylesheet" href="./index.css">
</head>
<!-- 网站主体 -->
<body>
<!-- F1层 歌手 歌曲名称-->
<div class="f1">
<span>千千万万</span>
<span> - </span>
<span>深海鱼子酱</span>
</div>
<!-- F2层 胶片-->
<div class="f2">
<img src="./images/cover1.jpg">
</div>
</body>
</html>/* 选择器 {属性: 属性值} */
/* 元素选择器 标签选择器*/
body {
/* vw:视口宽 vh:视口高 */
width: 100vw;
height: 100vh;
/* 添加背景图 */
background-image: url('./images/cover1.jpg');
/* 背景图大小 */
background-size: 100% 100%;
/* 背景图平铺*/
background-repeat: no-repeat;
/* 模糊*/
backdrop-filter: blur(5px);
margin: 0;
}
/*利用伪元素选择器解决子元素添加外边距移动,父元素跟着移动*/
body::before {
display: table;
content: "";
}
/* F1层样式*/
/*类选择器*/
.f1 {
color: #fff;
font-size: 20px;
display: flex;
/* 在主轴上的对齐方式:*/
justify-content: center;
/* 上外边距*/
margin-top: 7vh;
}
/* F2层样式*/
.f2 {
display: flex;
justify-content: center;
margin-top: 7vh;
}
/*旋转动画*/
@keyframes xuanzhuan{
0% {
transform: rotate(0);
}
100%{
transform: rotate(360deg);
}
}
img {
width: 55vw;
border-radius: 50%;
/* 调用旋转动画: 需要先声明动画,再能被调用 */
/* animation: 动画名称 运行时长 运行曲线 运行次数(infinite: 就是一直旋转)*/
animation: xuanzhuan 8s linear infinite;
}
效果演示:
深海鱼子酱