1、安装node.js
需要两台虚拟机,一台部署Jenkins,另一台充当tomcat网站服务器
-
依赖安装:Vue 项目通常有许多依赖项,这些依赖项通过
npm或yarn来管理和安装。Jenkins 在构建过程中需要运行这些包管理工具来安装项目依赖,因此必须安装 Node.js。 -
构建工具:Vue 项目通常使用构建工具(如 Webpack、Vite)来打包和优化代码。这些构建工具基于 Node.js 运行,Jenkins 在执行构建步骤时需要调用这些工具,因此需要 Node.js 环境。
-
脚本执行:在 Vue 项目中,可能会有自定义的脚本(如构建脚本、测试脚本等)需要在 Jenkins 构建过程中执行。这些脚本通常使用 Node.js 来运行,因此需要确保 Node.js 已经安装。
-
开发服务器:虽然 Jenkins 构建通常不会启动开发服务器,但某些构建过程可能需要在构建前后执行一些与服务器相关的任务,这些任务也可能依赖于 Node.js 环境。
问前端要他的node.js的版本
在目标服务器上(要部署项目的服务器)部署和前端相同的node.js的版本
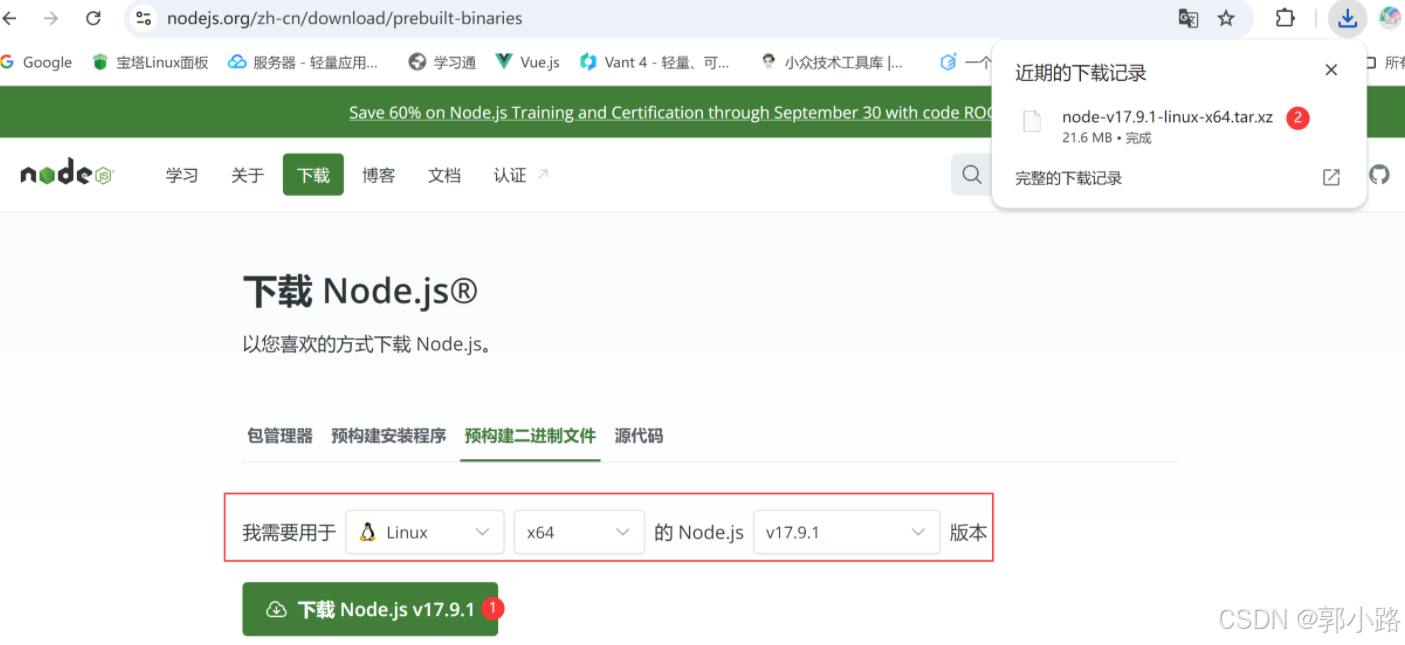
node.js官网
https://nodejs.org/zh-cn把压缩包传到服务器,解压就是安装
下载完成后,把压缩包传进来,能显示出来版本就证明安装成功了
解压
[root@localhost ~]# tar -xvf node-v17.9.1-linux-x64.tar.xz -C /usr/local/
[root@localhost ~]# mv /usr/local/node-v17.9.1-linux-x64/ /usr/local/node
配置环境变量
[root@localhost ~]# vim /etc/profile.d/node_tools.sh
export NODE_HOME=/usr/local/node/
export PATH=$NODE_HOME/bin:$PATH
[root@localhost ~]# source /etc/profile.d/node_tools.sh
检查版本
[root@localhost ~]# node -v
v17.9.1
[root@localhost ~]# npm -v
8.11.0
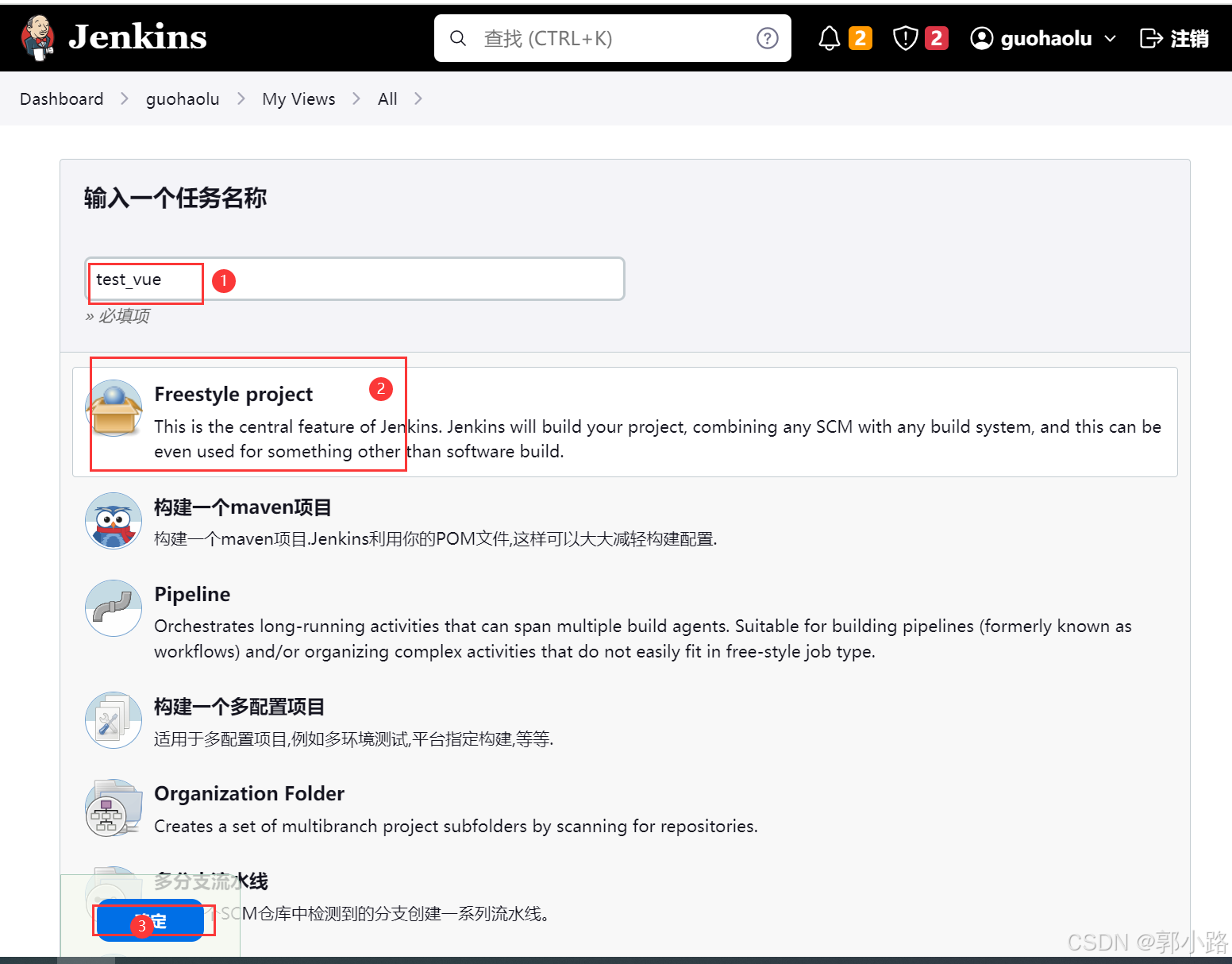
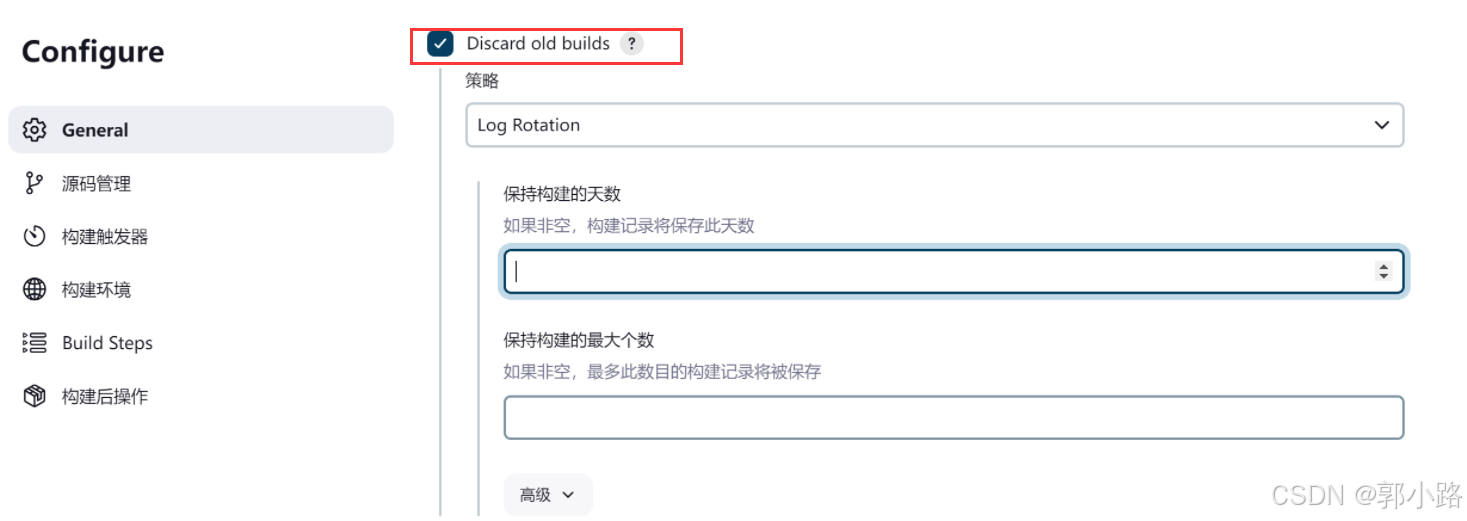
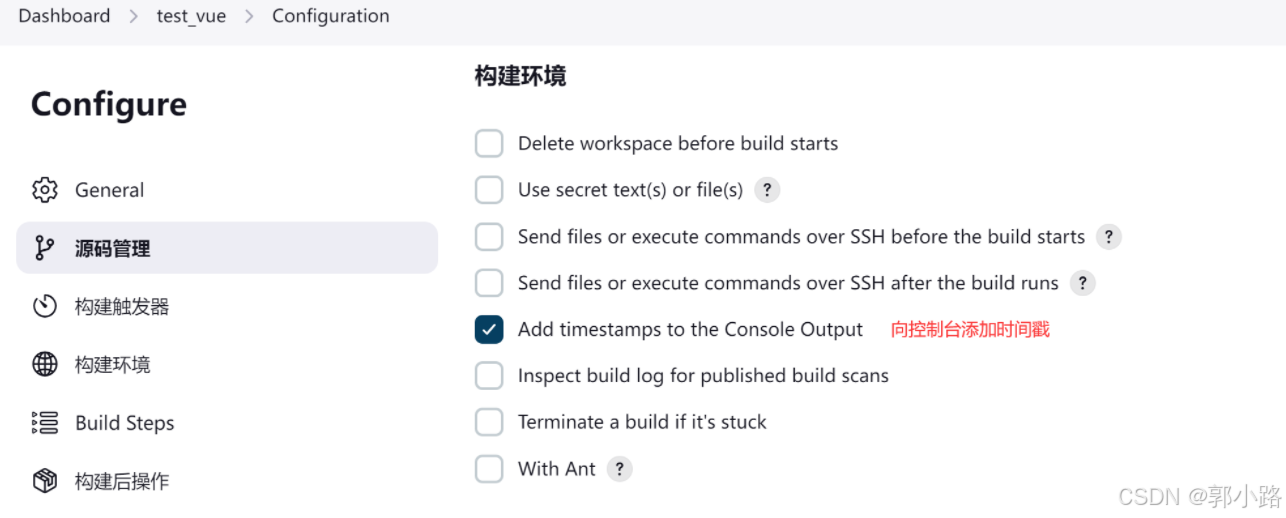
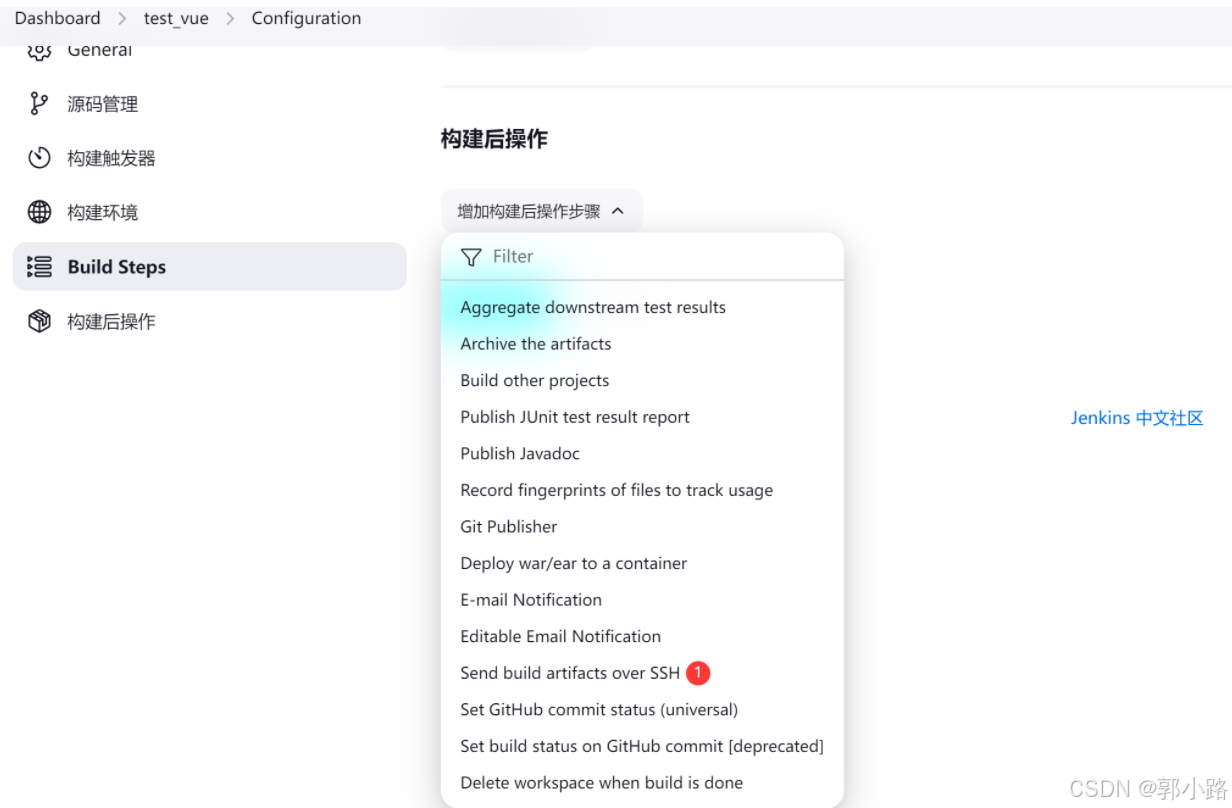
2、构建任务


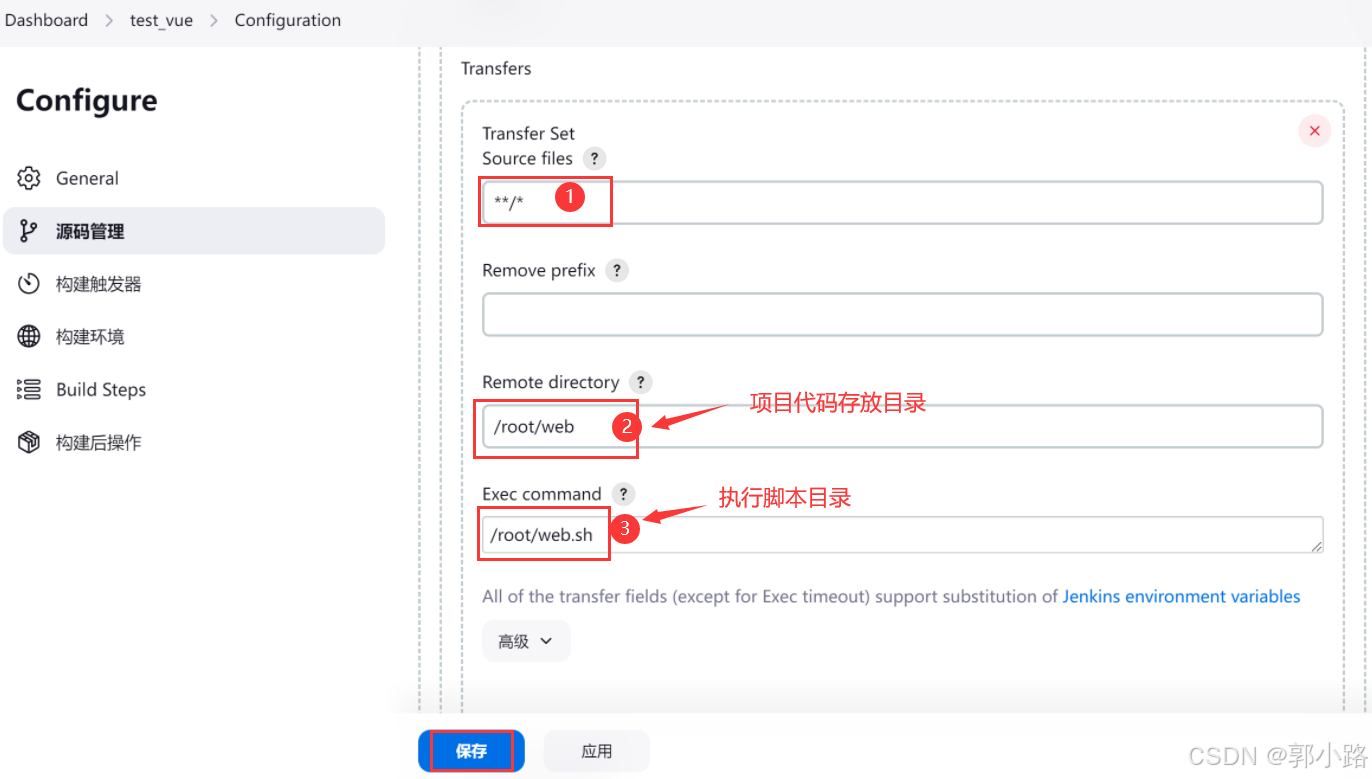
创建项目代码和脚本存放目录
[root@localhost ~]# mkdir /root/web[root@localhost ~]# vim web.sh
# jenkins 拉取代码存放地址
cd /root/web
npm install
npm run build
rm -rf /usr/share/nginx/html/*
cp -r /root/web/dist/* /usr/share/nginx/html/
systemctl restart nginx.service
[root@localhost ~]# chmod +x /root/web.sh这几个目录需要自己在充当tomcat网站服务器上创建