1、建一个vue应用程序(简约)
引入外链式
<title>第一个Vue程序</title>
<script src="../vue.global.js"></script>
</head>{{}}插值表达式
<body>
<!-- {{ }} 插值表达式, 可以将 Vue 实例中定义的数据在视图中进行渲染
如: Vue 实例中定义一个 msg 变量, 值为 "Hello world",
在模板中若使用插值表达式 {{ msg }} 则会被渲染成 "Hello world" -->
<div id="app">
<p>{{ msg }}</p>
<p>{{ web.title }}</p>
<p>{{ web.url }}</p>
<p>{{ func() }}</p>
</div>
setup函数
<script>
//创建一个 Vue 应用程序
Vue.createApp({
// 手写一个setup函数, 用于设置组件的响应式"数据"和"方法"等
// 创建一个Vue实例,并利用setup函数配置好这个实例里的数据和方法,并将需要用到的数据和方法暴露出来,供HTML调用。
setup(){
// 定义数据
let msg = "成功创建第一个Vue应用程序!";
const web = {
title: "百度一下,你就知道",
url: "www.baidu.com"
}
// 定义方法(函数)
const func = ()=> console.log("方法func被调用");
// 返回一个对象类型的数据
return { msg,
web,
func
}
}
}
).mount("#app"); //将 Vue 应用程序挂载(mount) 到 app 元素上
</script>
</body>
</html>运行结果:
2、让数据变为响应式:
添加ref, reactive定义属性
</head>
<body>
<div id="app">
<p>{{ msg }}</p>
<p>{{ web.title }}</p>
<p>{{ web.url }}</p>
<p>{{number}}</p>
<button @click="change">点击我更换网址</button>
</div>
<script type="module">
import {createApp, ref, reactive} from "./vue.esm-browser.js" //模块化开发方式
createApp({
setup(){
let number = 10;
console.log(typeof number,number);
const web = reactive({
title: "百度一下,你就知道",
url: "www.baidu.com"
});
console.log(typeof web, web);
const change = () => {
web.url += "-->数据被修改";
}
// 返回一个对象类型的数据
return { msg: "成功创建第一个Vue应用程序!" ,
web,
number,
change
}
}
}
).mount("#app");
</script>
</body>
</html>运行结果:
3、事件绑定指令---- v-on
v-on:click 表示在 button 元素上监听 click 事件
<button v-on:click="edit">修改</button> <br>
v-on的简写形式
<button @click="add(20, 30)">加法</button> 4、条件节点渲染----v-if
<h3>{{web.number}}</h3>
<h4 v-if="web.number<1000">我是小于1000的数字</h4>
<h4 v-else-if="web.number>1000 && web.number<2000">我是大于1000且小于2000的数字</h4>
<h4 v-else="web.number>2000">我是大于2000的数字</h4>
<button v-on:click="add_number">点击我修改显示状态</button>
</div>
<script type="module">
import {createApp, reactive, ref} from "../vue.esm-browser.js"
createApp(
{
setup(){
// 定义数据
const web = reactive(
{
isshow: true, //布尔变量,用于条件判断是否显示某个节点
number: 500
}
);
// 定义方法(函数)
const change_isshow = () => {
web.isshow = !web.isshow;
}
const add_number = () => {
web.number += 1000;
}
// 返回一个对象类型的数据 (数据-函数,或者说属性-方法)
return {
web,
change_isshow,
add_number
}
}
}
).mount("#app");
</script>
</body>
</html>运行结果
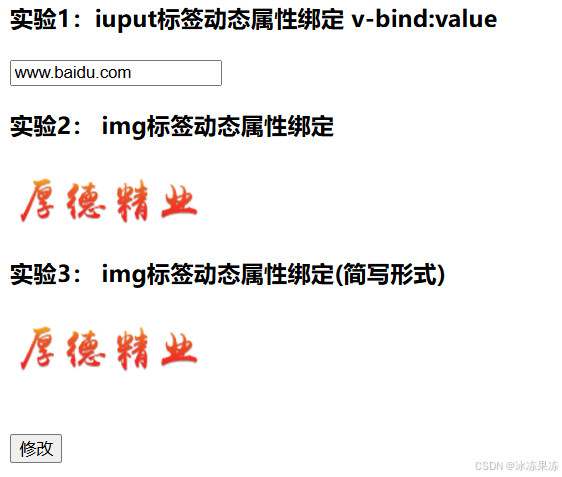
5、节点的动态属性(单向绑定)----v-bind
<div id="app">
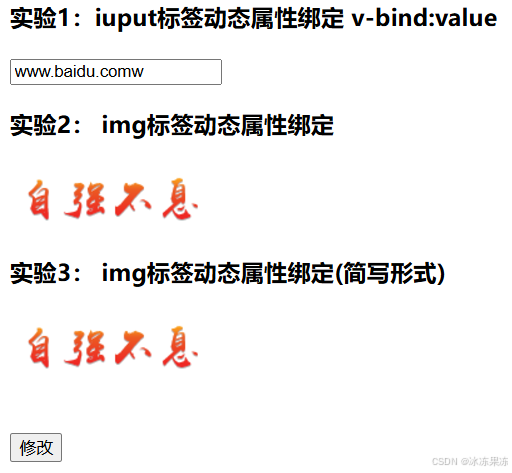
<h3> 实验1:iuput标签动态属性绑定 v-bind:value </h3>
<input type="text" v-bind:value="web.str">
<h3> 实验2: img标签动态属性绑定</h3>
<img v-bind:src="web.img">
<h3> 实验3: img标签动态属性绑定(简写形式)</h3>
<img :src="web.img">注:v-bind的简写形式是:
<script type="module">
import { createApp, reactive } from './vue.esm-browser.js'
createApp({
setup() {
const web = reactive({
str: "www.baidu.com",
img: "./img_src/logo0.png",
// fontStatus: false
})
const change = () => {
web.str += "w"; //修改字符串
web.img=`./img_src/logo1.png`;//修改图片路径
// web.fontStatus = !web.fontStatus; //修改布尔变量
}
return {
web,
change
}
}
}).mount("#app")
</script>运行结果:1

运行结果:2
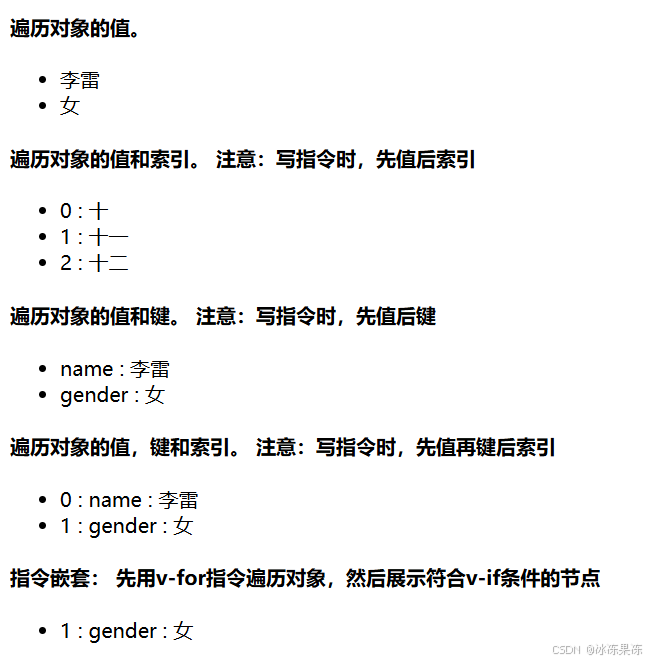
6、遍历指令v-for
<div id="app">
<!-- 遍历对象的值 -->
<h4>遍历对象的值。</h4>
<ul>
<li v-for="value in data.user">
{{ value }}
</li>
</ul>
<!-- 遍历对象的值和索引。 注意:写指令时,先值后索引 -->
<h4>遍历对象的值和索引。 注意:写指令时,先值后索引</h4>
<ul>
<li v-for="(value, index) in data.number">
{{ index }} : {{ value }}
</li>
</ul>
<!-- 遍历对象的值和键。 注意:写指令时,先值后键 -->
<h4>遍历对象的值和键。 注意:写指令时,先值后键</h4>
<ul>
<li v-for="(value, key) in data.user">
{{ key }} : {{ value }}
</li>
</ul>
<!-- 遍历对象的值,键和索引。 注意:写指令时,先值再键后索引 -->
<h4>遍历对象的值,键和索引。 注意:写指令时,先值再键后索引</h4>
<ul>
<li v-for="(value, key, index) in data.user">
{{ index }} : {{ key }} : {{ value }}
</li>
</ul>
<h4>指令嵌套: 先用v-for指令遍历对象,然后展示符合v-if条件的节点</h4>
<ul>
<!--注: <template> 标签可以用来包装多个元素或者多行代码, 不会在页面中渲染 -->
<template v-for="(value, key, index) in data.user">
<li v-if="index == 1">
{{ index }} : {{ key }} : {{ value }}
</li>
</template>
</ul>
</div>
<script type="module">
import { createApp, reactive } from './vue.esm-browser.js'
createApp({
setup() {
const data = reactive({
//数组
number: ["十", "十一", "十二"],
//对象
user: { name: "李雷", gender: "女" }
});
return {
data
}
}
}).mount("#app")
</script>
</body>
</html>运行结果: