一、SSR的概念与理解(什么是SSR?)
-
定义:SSR是指在服务器端完成页面的渲染工作,将最终生成的HTML内容发送给浏览器。
简单来说,就是在服务器端将网页内容渲染成HTML,然后将这个渲染好的HTML发送到客户端,也就是我们的浏览器。
-
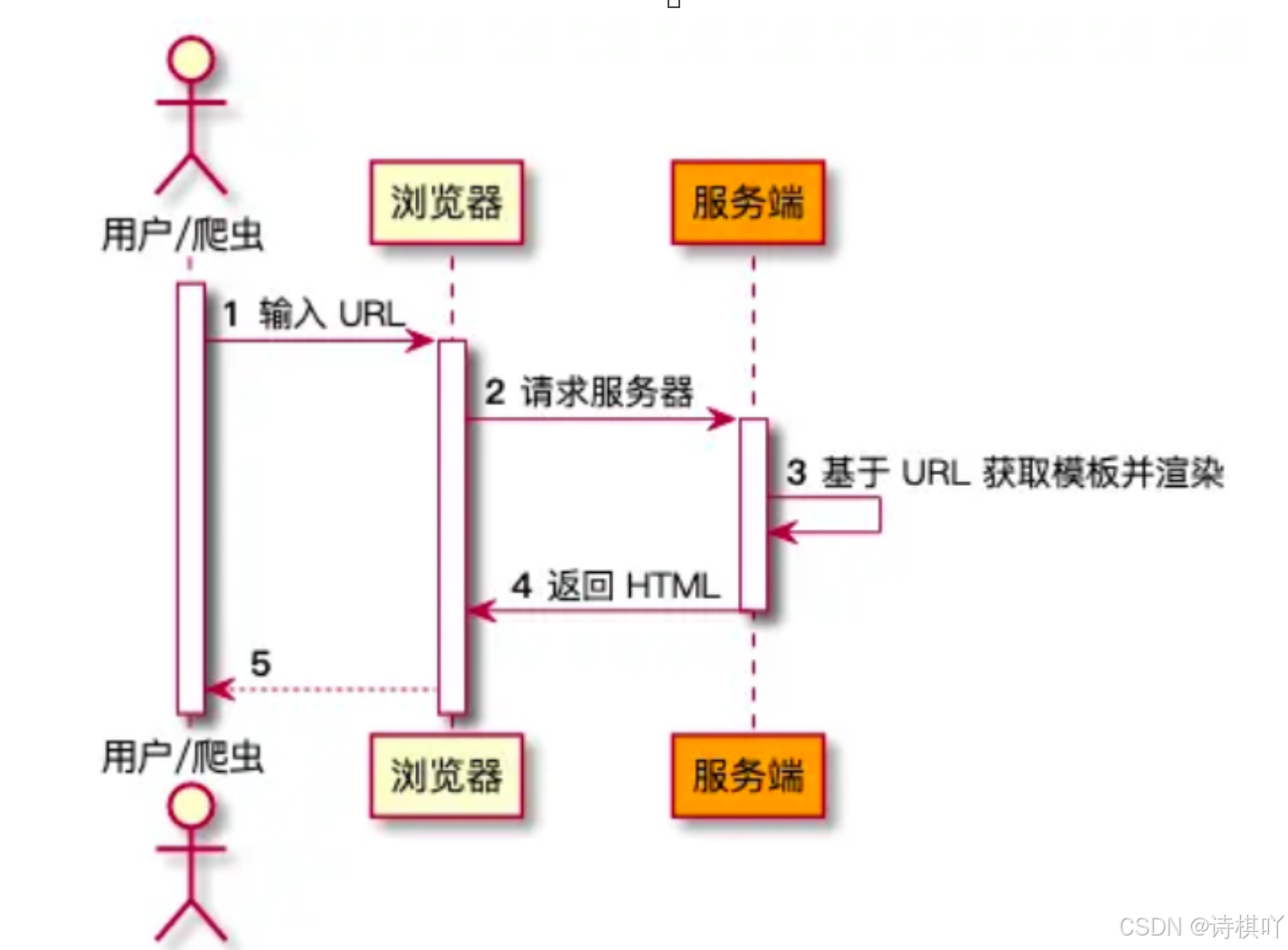
原理:(渲染过程)传统的Web应用是在客户端(浏览器)通过JavaScript加载和渲染页面内容,而SSR则是在服务器端生成完整的HTML页面,然后发送给客户端。
-
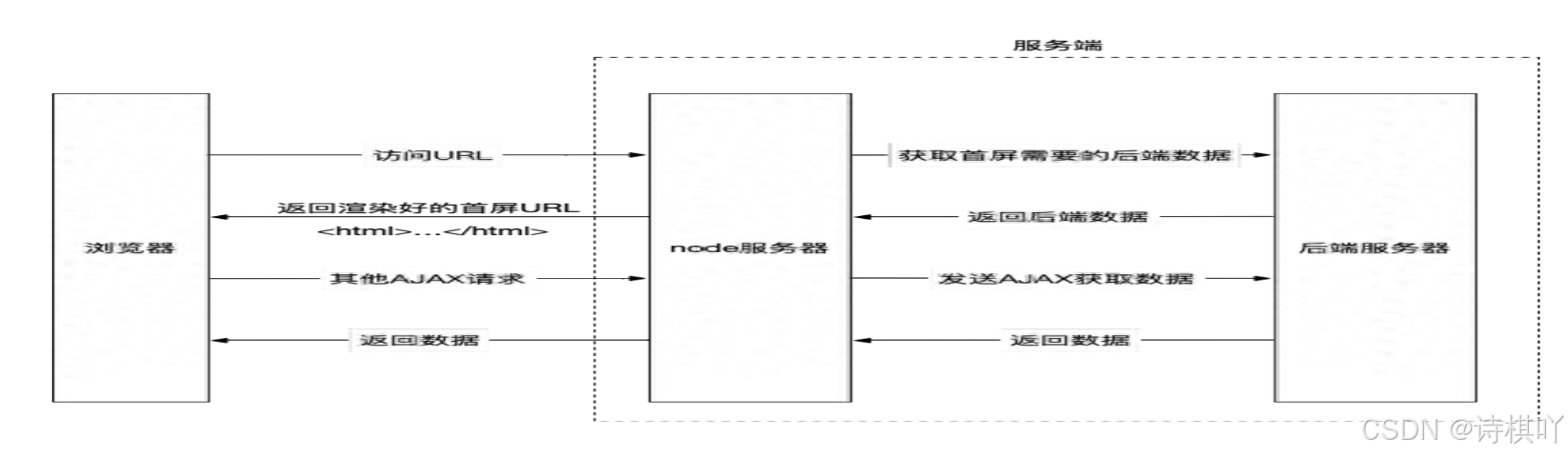
ssr(Server-side rendering)与csr(Client-side rendering)的区别
ssr:-
csr:
二、SSR的优势
1、SEO优化:索引擎爬虫通常只能爬取服务器端生成的静态HTML内容。通过SSR,我们可以确保爬虫能够正确索引和理解页面容,从而提高网站的搜索引擎排名。
2、首屏渲染速度快:由于服务器端已经将页面渲染成HTML,所以客户端只需要加载和渲染HTML,不需要执行JavaScript来生成页面,从而大大加快了页面加载速度。
3、更好的用户体验:由于用户能够快速看到首屏内容,所以整个页面的渲染过程会更加平滑,用户不会感到页面卡顿或闪烁。
4、SSR的实现方式:
(1)nuxt
(2)vite的ssr
(3)其他框架的ssr
5、Vue和React都支持服务器端渲染(SSR),但是它们的实现方式有所不同Vue服务器端渲染通常是通过 vue-server-renderer 包实现的,而React服务器端渲染则是通过react-dom/server 的renderToString 或 renderToStaticMarkup 方法实现。
三、ssr比较Vite与Nuxt的ssr -
nuxt与vite服务端渲染实现原理的不同
Vite:基于中间件实现(express等)
优点:(1)如果基于vue3项目修改配置更加方便
缺点:(1)社区资料不够完善、后续维护不方便
(2)很多各种优化插件需要单独配置
(3)后续seo优化配置相对繁琐
Nuxt.js 和 Vite 都是现代前端开发工具,但它们的服务端渲染(SSR)实现原理不同。
nuxt有更强大的服务端渲染支持,vite服务端渲染相对没那么成熟
Nuxt 更适合需要同时支持SSR和SPA的项目,而Vite更倾向于只实现现代浏览器兼容的项目。
Nuxt:基于vue的服务端渲染框架(Nuxt3支持vue3,也是基于vite ,nuxt:Nuxt: The Intuitive Vue Framework · Nuxt)
优点: (1)有强大的服务端渲染支持,完整的ssr解决方案、开箱即用(2)对于vue的所有使用强大支持
(3)内置了很多seo优化
(4)爱奇艺官网用的nuxt服务端渲染
缺点:(1)会引入新框架,增加项目复杂性(2)页面多了服务端器压力大
-
-
爱奇艺服务端渲染(nuxt)文档
-
参考文档:https://baijiahao.baidu.com/s?id=1763225593717702219&wfr=spider&for=pc
-
如何判断一个页面是不是ssr?
-
(1)刷新页面,查看network是否返回页面
(2)页面鼠标右键“查看元素”,看是否返回完整的html,主要看body下面的元素
-
nuxt相关使用
-
nuxt官方文档:https://nuxt.com/
https://nuxt.com/
02.Nuxt3目录结构介绍和HelloWorld编写_哔哩哔哩_bilibili当Nuxt3项目创建好之后,我们用VSCode打开这个项目。然后可以看到项目根目录已经有了很多的文件。这节课我们就先来了解一下这些文件的作用。, 视频播放量 9198、弹幕量 12、点赞数 160、投硬币枚数 48、收藏人数 60、转发人数 7, 视频作者 技术胖, 作者简介 40岁程序员,回村养老,调侃生活,畅聊科技。合作/交流V+php100 ,相关视频:11.Nuxt3中间件的使用和路由守卫编写,06.Nuxt3布局模板的编写和插槽的使用,10.数据库操作-TypeORM的实体编写 | NestJS快速入门教程,02.NestJS环境搭建和项目创建NestJS CLI的使用,12.Nuxt3安装失败的解决方法-补充,02. 用Pinia的方式创建一个Store,【Fitten Code】AI编程助手评测,结局令人意外?,00.【课程介绍】关于教程的说明 | VitePress | 2024最新前端教程 | 技术胖,08.数据库操作-NestJS中的ORM简介 | NestJS快速入门教程,团队1个月没搞定的在线文档编辑功能,让我一天搞定了https://www.bilibili.com/video/BV1HA4y197oy/?p=2&spm_id_from=pageDriver
-
还是建议如果是vue项目,想要服务端渲染效果更好一点,后续seo优化更方便一点配置,建议还是用Nuxt:
-
nuxt目录结构
在Nuxt 3中,我们可以使用Vue 3的组合式API,以及Nuxt 3提供的服务端渲染(SSR)和客户
端渲染(CSR)的功能。
Nuxt 3的目录结构相比于Nuxt 2有所简化,主要包括以下几个部分:
components:存放组件的目录。
layouts:存放布局的目录,用于定义页面的结构。
pages:存放页面的目录,Nuxt 3会根据这个目录生成对应的路由。
plugins:存放插件的目录,如Vue插件或者Nuxt插件。
server:存放服务端代码的目录,如中间件等。
assets:存放静态资源的目录。
nuxt.config.ts:Nuxt 3的配置文件。package.json:项目的依赖配置和脚本命令文件。