目录
(2)按下和松开事件(mousedown和mouseup):
(3)移动事件(mousemove,mouseenter和mouseleave):
(4)悬浮和离开事件(mouseover和mouseout):
(4)beforunload:当页面即将卸载时触发,用于执行一些清理操作。
(5)unload:当页面已经卸载时触发,用于执行一些清理操作
一、鼠标事件
1、概念:
鼠标事件是指当用户使用鼠标进行各种操作时,浏览器触发的一系列事件。这些事件允许开发者在用户与网页交互时执行特定的JavaScript代码。鼠标事件在Web开发中非常常见,因为鼠标是最常用的导航设备之一。
2、常见的鼠标事件类型
(1)点击事件(click和dblclick):
click事件在用户按下鼠标键时触发(单击),而dblclick在用户双击鼠标时触发。
<head>
<style>
.box{
width: 60px;
height: 30px;
background-color: aliceblue;
border: 2px solid black;
text-align: center;
}
body {
height: 3000px; /* 增加浏览器页面高度以便滚动 */
}
</style>
</head>
<body>
<div class="box" id="b1">
事件
</div>
<script>
// 为某个节点添加事件监听器
box = document.getElementById("b1");
box.addEventListener( "click",
function(){
console.log("你的鼠标单击了!");
}
);
box.addEventListener( "dblclick",
function(){
console.log("你的鼠标双击了!");
}
);
</script>
</body>效果如下:
(2)按下和松开事件(mousedown和mouseup):
mousedown在用户按下鼠标键时触发,而mouseup在用户释放鼠标键时触发。
<body>
<div class="box" id="b1">
事件
</div>
<script>
// 为某个节点添加事件监听器
box = document.getElementById("b1");
box.addEventListener( "mousedown",
function(){
console.log("你的鼠标按下了!");
}
);
box.addEventListener( "mouseup",
function(){
console.log("你的鼠标抬起了!");
}
);
</script>
</body>效果如下:
(3)移动事件(mousemove,mouseenter和mouseleave):
mousemove在鼠标移动时触发,mouseenter和mouseleave分别在鼠标进入和离开元素时触发。
<body>
<div class="box" id="b1">
事件
</div>
<script>
box.addEventListener( "mouseenter",
function(){
console.log("你的鼠标进入目标元素了!");
}
);
box.addEventListener( "mouseleave",
function(){
console.log("你的鼠标离开目标元素了!");
}
);
</script>
</body>效果如下:
(4)悬浮和离开事件(mouseover和mouseout):
mouseover在鼠标悬浮在元素或其子元素上时触发,而mouseout在鼠标离开元素时触发。
<body>
<div class="box" id="b1">
事件
</div>
<script>
box.addEventListener( "mouseover",
function(){
console.log("你的鼠标悬浮在在元素或其子元素上了!");
}
);
box.addEventListener( "mouseout",
function(){
console.log("你的鼠标离开元素了!");
}
);
</script>
</body>效果如下:
二、键盘事件
1、概念:
是指用户与网页交互时,通过键盘操作触发的一系列事件。这些事件包括keydown、和keyup和keypress,它们分别在用户按下、释放键盘按键时触发,用于执行特定的操作或功能。
2、键盘事件的基本概念和用途
(1)keydown:
当用户按下某个键时触发,如果按住不放会重复触发。可以用来检测用户是否按下了某个特定的键,例如通过event.keyCode获取键码值。
<head>
<style>
#output {
margin-top: 20px;
padding: 10px;
border: 1px solid #ccc;
width: 300px;
height: 100px;
/* 超出这个盒子的内容,以纵向滚动的方式展示 */
overflow-y: scroll;
/* 保持空白符和换行符 */
white-space: pre-wrap;
}
</style>
</head>
<body>
<div id="output"></div>
<script>
const outputDiv = document.getElementById('output');
document.addEventListener( "keydown",
function(event){
console.log(`有键盘被按下: ${event.key}`);
}
)
// 监听整个文档的keydown事件
document.addEventListener(
'keydown',
function(event) {
// 获取按键的代码(包括数字键和特殊键,如箭头键、功能键等)
const keyCode = event.key;
// 拼凑输出字符串
const message = `键盘 ${keyCode} 被按下`;
// 将拼凑好的字符串,添加到输出区域
outputDiv.textContent += message + '\n';
</script>
</body> 效果如下:
(2)keyup:
当用户释放某个键时触发,常用于组合键的操作,例如检测用户是否释放了某个键。
<head>
<style>
#output {
margin-top: 20px;
padding: 10px;
border: 1px solid #ccc;
width: 300px;
height: 100px;
/* 超出这个盒子的内容,以纵向滚动的方式展示 */
overflow-y: scroll;
/* 保持空白符和换行符 */
white-space: pre-wrap;
}
</style>
</head>
<body>
<div id="output"></div>
<script>
const outputDiv = document.getElementById('output');
document.addEventListener( "keyup",
function(event){
console.log(`有键盘被释放: ${event.key}`);
}
)
// 监听整个文档的keydown事件
document.addEventListener(
'keyup',
function(event) {
// 获取按键的代码(包括数字键和特殊键,如箭头键、功能键等)
const keyCode = event.key;
// 拼凑输出字符串
const message = `键盘 ${keyCode} 被释放`;
// 将拼凑好的字符串,添加到输出区域
outputDiv.textContent += message + '\n';
}
);
</script>
</body>(3)keypress:
当用户按下并释放某个键时触发,过去用于捕获字符键,但现代浏览器中已不推荐使用,因为它不区分大小写和修饰键(不包括功能键如Ctrl、Shift等)。
<script>
const outputDiv = document.getElementById('output');
document.addEventListener( "keypress",
function(event){
console.log(`有键盘被按下并释放: ${event.key}`);
}
)
document.addEventListener(
'keypress',
function(event) {
const keyCode = event.key;
const message = `键盘 ${keyCode} 被按下并释放`;
outputDiv.textContent += message + '\n';
}
);
</script> 效果 如下:
三、表单事件
1、概念:
是指那些与表单相关的特定事件,这些事件在用户与表单交互时触发,允许开发者执行特定的操作或响应。
2、表单事件通常包括以下几种:
(1)input事件:
当<input>、<select>、<textarea>的值发生变化时触发。对于复选框(<input type="checkbox")或单选框(<input type="radio"),用户改变选项时也会触发这个事件。此外,对于contenteditable属性的元素,只要值发生变化,也会触发input事件。input事件的特点是它会连续触发,例如用户每次按键都会触发一次input事件。与change事件不同,input事件在元素的值发生变化后立即发生,而change事件在元素失去焦点时才发生。
(2)select事件:
当在<input>、<textarea>里面选中文本时触发。例如,在文本框中选中一段文字时,会触发select事件1。
(3)change事件:
当元素的值发生变化并且失去焦点时触发。与input事件不同,change事件只在元素失去焦点时触发一次,即使值在失去焦点前发生了多次变化。
(4)submit事件:
用户提交表单时触发。
(5)reset事件:
用户重置表单时触发。
3、示例:
<body>
<!-- 简单的HTML表单 -->
<form id="myForm" >
姓名: <input type="text" id="name" value="在此处输入你的姓名"> <br>
邮箱: <input type="email" id="email" value="在此处输入你的邮箱"> <br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
<script>
// 获取表单节点
const form = document.getElementById('myForm');
// 添加“表单提交”事件监听器
form.addEventListener('submit',
function(event) {
// 阻止表单的“默认提交行为” (即:将数据发送到表单的 action 属性指定的 URL,并在那里进行处理))
// 然而,在前端开发中,经常会有这样的需求:在表单提交之前进行一些客户端验证
// 在这些情况下,你需要阻止表单的默认提交行为。
// 比如: 你可以在提交表单之前检查用户输入的数据是否有效(如检查必填字段是否已填写,
// 电子邮件地址格式是否正确等)。如果数据无效,你可以显示错误消息而不提交表单
event.preventDefault(); // 阻止表单的“默认提交行为”
// 弹出警告框(在实际应用中,你可能会在这里进行AJAX请求或其他处理)
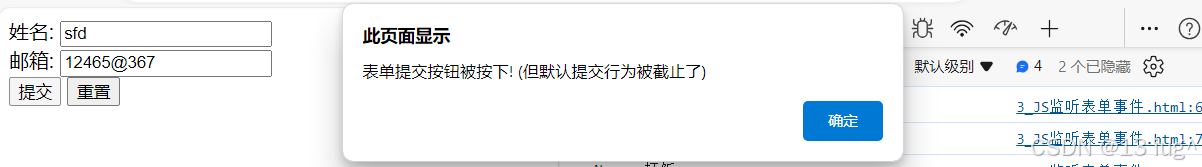
alert('表单提交按钮被按下! (但默认提交行为被截止了)');
// 你可以在这里添加其他代码来处理表单数据
// 例如,获取输入值:
const name = document.getElementById('name').value;
const email = document.getElementById('email').value;
console.log('Name:', name);
console.log('Email:', email);
}
);
// 添加表单重置事件监听器
form.addEventListener('reset',
function(event) {
// 弹出警告框
alert('表单已经重置! ');
}
);
// 1.获取姓名输入框节点
const inputElement = document.getElementById('name');
// 2.为表单的姓名输入框添加 select 选中事件监听器
inputElement.addEventListener('select',
function(event) {
// 输出选择的文本范围(起始位置和结束位置)
// Event.target属性返回事件当前所在的节点
console.log('选中的文本范围:', event.target.selectionStart, event.target.selectionEnd); //打印选中文本的起始索引和结束索引
// 你也可以获取并输出实际选中的文本,但需要注意浏览器兼容性
// 以下代码在大多数现代浏览器中有效,但在某些旧版浏览器中可能不适用
// 注意: selectionEnd 属性返回的是选择范围的结束位置的下一个字符的索引
const selectedText = inputElement.value.substring(event.target.selectionStart, event.target.selectionEnd);
console.log('已选中文本:', selectedText);
// // 对于更简单的用途,你可能只想输出一条消息来表示事件已被触发
// alert('输入框中的文本被选中了!!!');
}
);
</script>
</body> 效果如下:
四、窗口事件:
1、概念
是指与浏览器窗口或某个特定元素相关的事件。这些事件在用户与浏览器窗口交互时触发,例如加载页面、调整窗口大小、滚动页面等。