目录
一、HTML的简介
1.介绍
HTML(HyperText Markup Language)是一种用于创建和结构化网页的标准标记语言。它通过一系列标签来定义网页的内容和结构,使得网页能够在浏览器中正确显示。HTML不是一种编程语言,而是一种标记语言,主要用于描述网页的布局和内容,而不涉及具体的编程逻辑。
2.HTML的概念和功能
HTML通过使用各种标签来描述网页的结构和内容。这些标签包括文本、图片、链接、表格等,通过这些标签,HTML能够承载图片、链接、音视频等多样元素,使网页变得更加生动、丰富且具备交互性。例如,<p>标签用于定义段落,<a>标签用于创建链接,<img>标签用于嵌入图片等。
3.HTML的发展历史
HTML自1991年诞生以来,经历了多次版本更新,目前最新的版本是HTML5。HTML5引入了许多新的功能和元素,如视频和音频的直接嵌入、更丰富的表单控件等,极大地丰富了网页的表现力和交互性。随着Web技术的发展,HTML将继续演进,适应更多的应用场景和需求。
二、准备工作
1.编译器的安装
常见的HTML编译器主要有Sublime Text,Visual Studio Code,Atom,Brackets,Notepad++,Komodo Edit,Aptana Studio 3等等,这些编译器各有特点,选择适合自己的编译器即可,本专栏以VS Code为例展开。下面介绍VS Code的下载方法:
下载链接放在这里:
2.相关插件
(1)中文插件
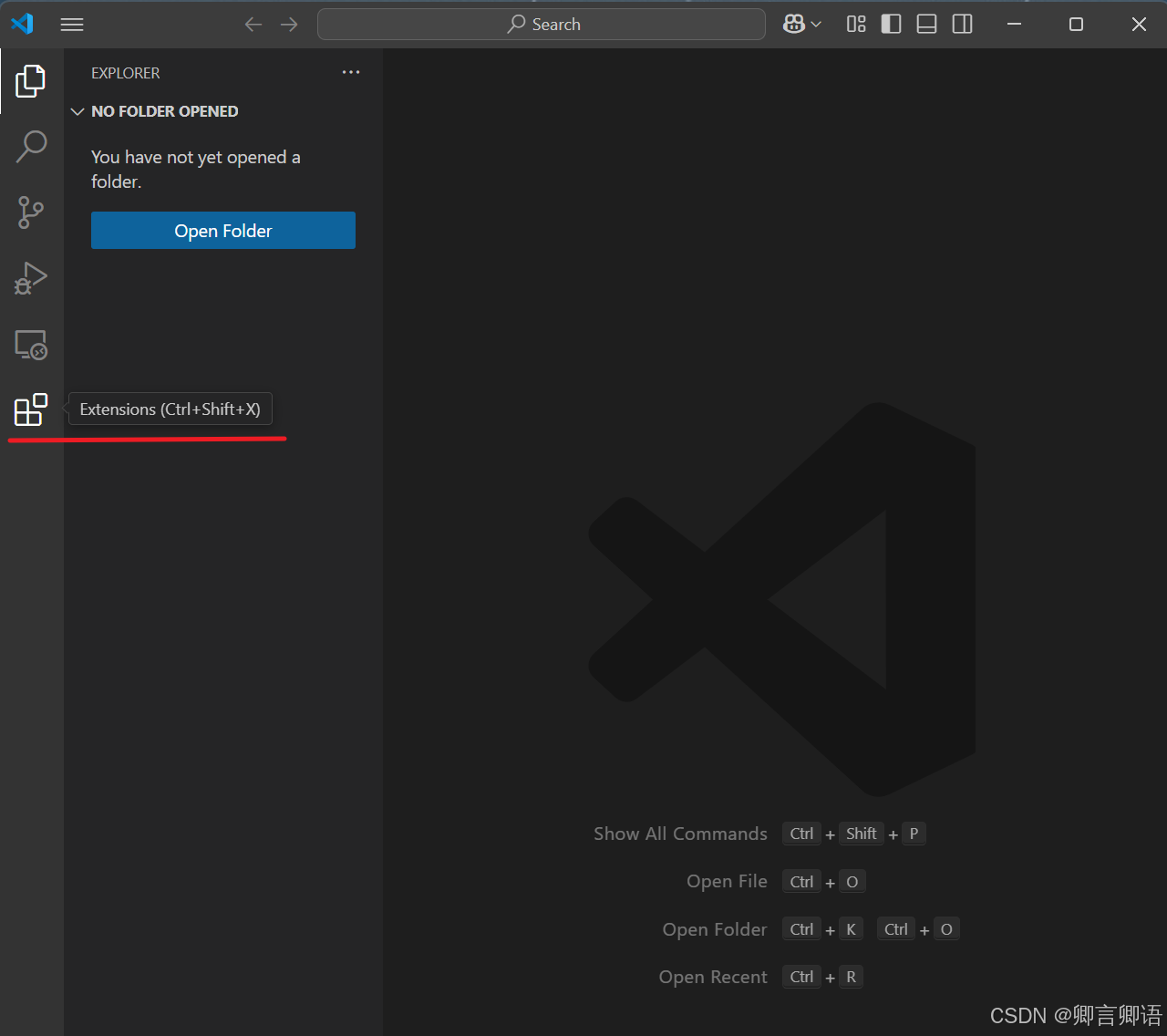
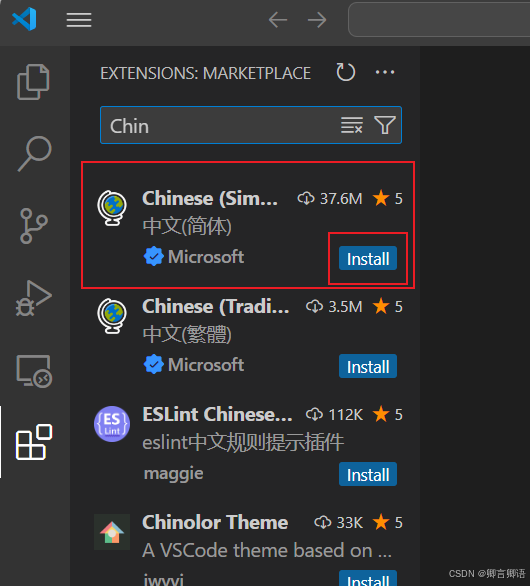
VS Code下载之后默认是英文版的,可以点击右侧的图标,或者按Ctrl+Shift+X,安装简体中文插件即可显示中文
(2)Live Server插件
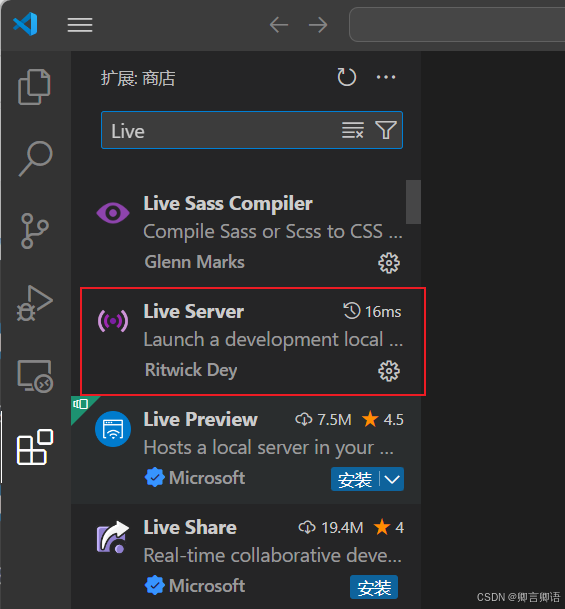
为了能够直接通过VS Code打开网页,我们可以安装Live Server插件来协助。
安装之后只需要找到要打开的HTML文件,右键选择Open with Live Server或者使用快捷键Shift+Alt+W即可打开。
3.快捷键配置方式
找到设置,键盘快捷方式或者按Ctrl+K Ctrl+S打开快捷键的配置设置。
三、HTML的基本结构
1.HTML的基本结构
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>基本上所有的HTML文件都会有这个结构,首先目前HTML更新到了HTML5,我们写的代码是根据哪个文档来解析的呢,就是H5的标准,当然也可以使用H4,甚至更早的版本来解析。
<!DOCTYPE html>为了让浏览器知道我们的代码是按哪个标准来写的,第一句话就是这个作用,DOCTYPE就是document type的简写,如果要使用H4的标准来写,就要使用另外的命令来实现,可以在MDN官网上查询H4甚至更早的文档写法。
接着,所有的代码都包含在<html>的标签里面,lang="zh-CN"是html标签的一个属性,告诉浏览器我们的网页是中文的。
<html>标签里面有一个head标签和一个body标签,head标签里面第一句<meta charset="UTF-8">,这句的作用是使用UTF-8的标准来编码我们的代码,目前UTF-8是较为全面的编码方式。
第二句是主要是针对移动端来写,意思是页面的显示按照视口的大小来渲染,简单理解就是根据屏幕的大小来呈现页面。
第三句title标签是作用于一个网页的名字,就是浏览器顶部显示的文字
老版本的有一句 <meta http-equiv="X-UA-Compatible" content="IE=edge">,这句是为了适配IE浏览器,现在IE已经被放弃了,新版的VS这句已经删除。
再下面是body标签,我们的HTML代码就是写在body标签里面
2.快捷方式
觉得这些代码难记,每次都要写很麻烦,不用担心,系统是可以自动生成的,新建文件之后输入英文的感叹号(!)之后按回车即可自动生成。
有一点需要注意,默认生成的语言是英文,即lang="en",也不需要每次都改,可以在设置中更改。
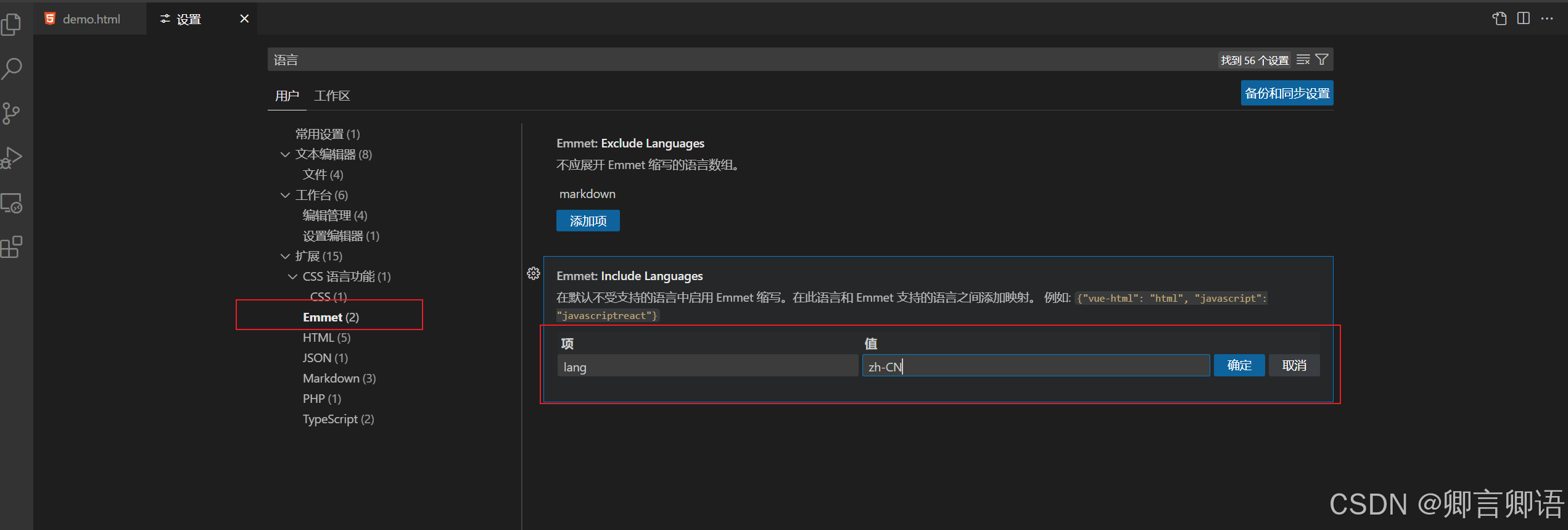
找到设置,emmets中的添加项,项输入lang,值输入想要的语言,这个语言的命名规则可以参考
W3C官网上的《language tags in HTML》文档,其中有详细说明,例如:中文简体是zh-CN,中文繁体是zh-TW,中文是zh,美式英语是en-US,英式英语是en-GB等等。
四、总结
HTML是一种超文本标记语言,我们可以通过HTML代码写出简单的网页,本节详细介绍了HTML的发展,功能以及基本的结构和开发工具。相信你对HTML已经有了初步的认识,后续将逐步介绍HTML的更多知识。