🌟 一、盒子模型:网页布局的“快递包裹理论” 📦
1. 盒子模型是什么?
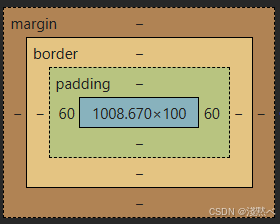
把网页中的每个元素看作一个快递包裹:
- 内容(Content):包裹里的物品(文字、图片)
- 内边距(Padding):填充泡沫(内容与边框的间距)
- 边框(Border):包裹的外壳
- 外边距(Margin):包裹间的间隔(避免挤在一起)
2. 边框(Border):包裹的“外壳”
div {
border: 2px solid #ff4500; /* 粗细 样式 颜色 */
/* 单边设置 */
border-top: 1px dashed blue;
}
- 样式选项:
solid(实线)、dashed(虚线)、dotted(点线) - 实战技巧:边框会增加盒子大小!设计时要记得减去边框宽度。
3. 内边距(Padding):保护内容的“泡沫”
div {
padding: 10px; /* 上下左右全为10px */
padding: 10px 20px; /* 上下10px 左右20px */
padding: 5px 10px 15px 20px; /* 上右下左(顺时针) */
}
- 注意:如果盒子有固定宽高,添加内边距会撑大盒子!需调整宽高值。
4. 外边距(Margin):包裹间的“安全距离”
div {
margin: 20px auto; /* 上下20px,左右自动居中 */
}
- 水平居中秘诀:
margin: 0 auto;(需设置宽度) - 垂直外边距合并:上下相邻盒子的边距取最大值(如:20px 和 10px → 最终20px)
🛠️ 二、实战问题 & 解决方案
1. 嵌套盒子外边距塌陷
问题:父盒子与子盒子的上边距合并,导致布局错乱。
解决:
- 给父盒子加
overflow: hidden; - 或添加
border-top: 1px solid transparent;
2. 清除默认内外边距
* {
margin: 0;
padding: 0; /* 通配符清除默认边距 */
}
- 注意:行内元素(如
<a>)尽量只设置左右边距。
3. 单行文字垂直居中
div {
height: 40px;
line-height: 40px; /* 行高 = 容器高度 */
}
🎨 三、CSS3 酷炫特效
1. 圆角边框:让盒子变“圆润”
div {
border-radius: 10px; /* 四个角统一 */
border-radius: 50%; /* 圆形(宽高相等) */
border-top-left-radius: 20px; /* 单独设置左上角 */
}
2. 盒子阴影:立体感瞬间提升
div {
box-shadow: 3px 3px 10px rgba(0,0,0,0.3);
/* 水平偏移 垂直偏移 模糊度 颜色 */
}
- 内部阴影:加
inset关键字
box-shadow: inset 0 0 10px gold;
3. 文字阴影:让标题更吸睛
h1 {
text-shadow: 2px 2px 2px #ff0000;
/* 水平 垂直 模糊 颜色 */
}
📸 四、PS 基础操作:设计师的小助手
- 测量尺寸:
Ctrl+R打开标尺,拖拽选区查看宽高。 - 取色:按住
Alt点击颜色,Shift切换取色模式。 - 切图:用切片工具(
C)导出网页需要的图片。
🛒 五、综合案例:产品卡片实战
1. HTML 结构
<div class="product">
< img src="phone.jpg" alt="手机">
<h3>Redmi AirDots 真无线耳机</h3>
<p class="price">¥99.9</p >
<p class="review">来自11738条评价</p >
</div>
2. CSS 样式
.product {
width: 200px;
padding: 15px;
border-radius: 10px;
box-shadow: 0 2px 10px rgba(0,0,0,0.1);
}
.product img {
width: 100%;
}
.price {
color: #ff4500;
font-size: 20px;
}
🌈 总结 & 口诀
- 盒子模型:内容、内边距、边框、外边距 —— 像快递包裹一样理解!
- 布局技巧:水平居中用
margin: auto,垂直居中靠line-height。 - CSS3 特效:圆角、阴影加渐变,页面颜值翻倍涨。
- PS 操作:标尺取色加切片,精准还原设计稿。
🚀 遇到问题?评论区留言,随时解答~