一.行内标签介绍
行内标签----span
作用:
1.作为文本字体的容器,用来结合CSS修饰文本样式
2.根据行内标签的特性(不换行/部分块级样式不生效eg:宽高等等), 做微小布局
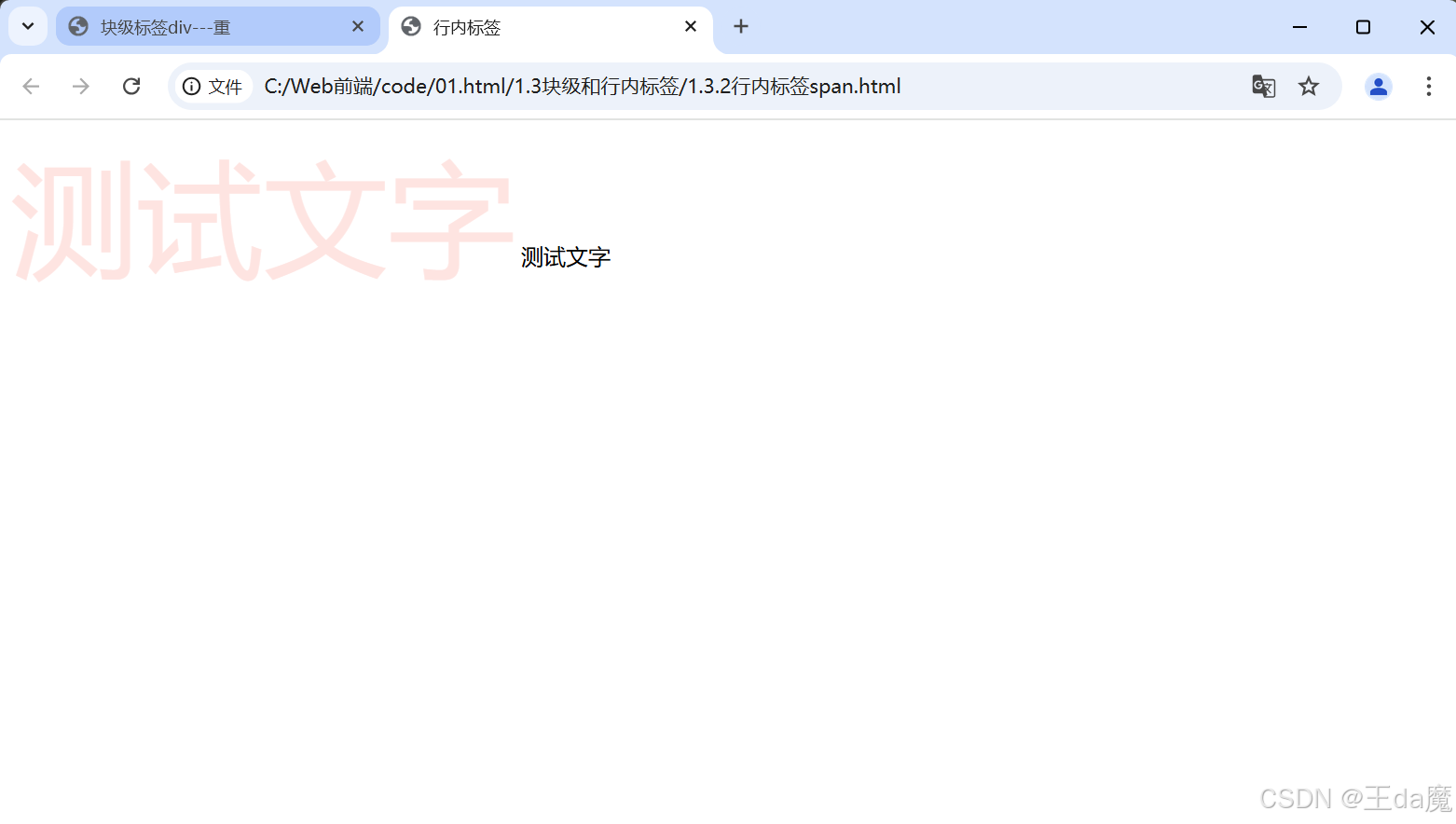
二.代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行内标签</title>
</head>
<body>
<span style="font-size: 90px;color: mistyrose;">测试文字</span>
<span>测试文字</span>
</body>
</html>