目录
一,基础概念
1.1 html介绍(html标签)
html是一个描述网页的标记语言(不是编程语言)
html标签是由尖括号包围的关键字(如下),它含有开始标签和结束标签,我喜欢称为"头标签"和"尾标签"。(有头有尾)
<html>
</html>1.2 html元素
html元素就是头标签到尾标签内的所有内容
<html>
<body>
<p>原神启动</p>
</body>
</html>上述代码中,<p>元素的元素内容就是“原神启动”,而<body>元素的元素内容是<p>元素。
1.3 html属性
html表签可以拥有属性,它通常在头标签中。
<html>
<body>
<a href="https://ys.mihoyo.com/">原神启动</a>
</body>
</html>
在上述代码中"href"就是<a>标签的属性,它改变了<a>标签内元素的性质。
1.4 html工具
学习网址推荐 :https://www.w3school.com.cn/html/index.asp
运行网址推荐:https://www.w3school.com.cn/tiy/t.asp?f=eg_html_intro(学习网站自带的)
编写代码的我就不推荐了,我自己现在用的是记事本(txt)。😋
二、原神启动(文字版)
(本文正文(说明不算)将采用先放代码,后给介绍,再放效果图的书写方式)
2.1 标题与段落
<html>
<body>
<h1>游戏</h1>
<p>原神启动</p>
(这段话没什么意义,只做参考)
</body>
</html>通过在<h1>内加入元素,我们给“原神启动”弄了一个标题
<html>:描述网页
<body>:可见的页面内容
<h1>~<h6>:标题 (最好不要书写正式内容)
<p>:段落
记得标签需要有头有尾 ✨
2.2 样式
样式是一种新的首选的改变html元素的方式,使用方法是放在头标签里,定义文字的属性。(还有一种间接的,但是还没学到,先不管😕)
通过html样式,style 属性可以直接将样式添加到 html 元素(如下)
<p style="color:red">原神启动</p>color:red;:字体颜色变为红色
此时“原神启动”的字体应该是红色,但因为后面会演示,所以现在先不演示了。(偷个懒)
2.2.1 给原神启动来点颜色
<html>
<body style="background-color:#cc9966">
<h1 style="color:red">游戏</h1>
<p style="color:yellow">原神启动</p>
(这段话没什么意义,只做参考)
</body>
</html>我在头标签内加入了style,通过加入样式background-color和color,让原神启动的网页没有那么调。
#cc9966是16进制颜色代码,表现为棕色。
background-color:#cc9966;:背景颜色改为棕色。
color:red;:字体颜色改为红色。
2.2.2 居中,并放大
<html>
<body style="background-color:#cc9966;text-align:center">
<h1 style="color:red">游戏</h1>
<p style="color:yellow;font-size:25px">原神启动</p>
(这段话没什么意义,只做参考)
</body>
</html>在原来之前代码基础上,在<body>标签里增加了一个新样式:text-align:center(居中),所以<body>内的元素将全部居中显示。
同理,我们在<p>标签内增加了一个新样式:font-size:25px(字体大小变为25px),所以<p>内的元素字体大小变为25px。
text-align:center;:水平对齐方式,居中
font-size:25px;:字体大小,25px
2.3 将原神启动的文本进行格式化
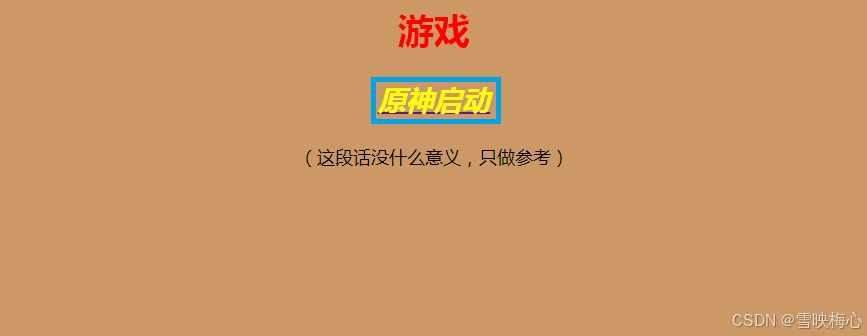
<html>
<body style="background-color:#cc9966;text-align:center">
<h1 style="color:red">游戏</h1>
<p style="color:yellow;font-size:25px"><b><i>原神启动</i></b></p>
(这段话没什么意义,只做参考)
</body>
</html>文本格式化是通过标签实现的,通过在“原神启动”外面添加<i>标签和<b>标签对文本进行格式化。
记得标签需要有头有尾(第二遍)⭐️
文本格式化还有很多标签内容,大家可以到我推荐的学习网站上学习,这里就不多讲了。
<i>:定义斜体字
<b>:定义粗体字
三、原神启动(链接版)
链接是通过<a>标签创建的,通过使用href属性使<a>标签内的元素变为链接,我们在网页上点击那个元素就可以跳转到链接指向的网页。
具体的代码实现会在后文叙述。
3.1 原神链接
<html>
<body style="background-color:#cc9966;text-align:center">
<h1 style="color:red">游戏</h1>
<!--进行原神启动-->
<a href="https://ys.mihoyo.com/">
<p style="color:yellow;font-size:25px"><b><i>原神启动</i></b></p>
</a>
(这段话没什么意义,只做参考)
</body>
</html>在html中,可以使用<!--注释-->这个语法对代码进行注释。
先在原神官网复制链接,再通过在“原神启动”的外面使用<a>标签和href属性,将原神启动变为可以跳转到原神官网的链接。
<a>:定义锚
href:创建指向性的链接
点击蓝色方框内的内容(蓝色方框是画上去的)。

可以看见,我们已经可以启动原神官网了😆。
3.2 当前页面跳转
<html>
<body style="background-color:#cc9966;text-align:center">
<h1 style="color:red">游戏</h1>
<!--跳转到原神启动位置-->
<a href="#ysqd">
<p style="background-color:purple;color:red">启动</p>
</a>
<!--增加距离,使得当前网页跳转更加的明显-->
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<!--进行原神启动-->
<a href="https://ys.mihoyo.com/" name="ysqd">
<p style="color:yellow;font-size:25px"><b><i>原神启动</i></b></p>
</a>
(这段话没什么意义,只做参考)
</body>
</html>这次一下增加的内容有些多,分成三个部分来看。
第一部分:是注释<!--进行原神启动-->的那部分,在这部分中,我在<a>的头标签内增加了一个name="ysqd",意思是把<a>标签内的元素命名为ysqd,使得<a>标签可以通过命名的名字进行跳转。
第二部分:是注释<!--增加距离,使得当前网页跳转更加的明显-->的那部分,其中<br />是换行的意思,因为<br>是没有元素的标签(空标签),所以它是在头标签里关闭的。
第三部分:是注释<!--跳转到原神启动位置-->的部分,其中我们通过标签<a>和属性href,指向ysqd(记得加#号),使得在网页上按下<a>标签内的元素时,可以跳转到,被命名为ysqd的地方。另外在<p>标签内的属性,就是给文字和背景增加了点颜色。
name:创建文档内书签
点击启动按钮,页面会自动跳转到原神启动的地方。
再点击原神启动就可以进行原神启动了。(官网的图我就不放了)
3.3 新开一个页面进行原神启动
<html>
<body style="background-color:#cc9966;text-align:center">
<h1 style="color:red">游戏</h1>
<!--跳转到原神启动位置-->
<a href="#ysqd">
<p style="background-color:purple;color:red">启动</p>
</a>
<!--增加距离,使得当前网页跳转更加的明显-->
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<!--进行原神启动-->
<a href="https://ys.mihoyo.com/" name="ysqd" target="_blank">
<p style="color:yellow;font-size:25px"><b><i>原神启动</i></b></p>
</a>
(这段话没什么意义,只做参考)
</body>
</html>这一步很简单,只需要在原神启动外的<a>标签上,增加一个target="-blank"就可以了。 现在再点击原神启动的话,就会新开一个窗口打开原神官网了。
target:规定在何处打开被链接文档。
四、原神启动(图片版)
4.1 放入图片
<html>
<body style="background-color:#cc9966;text-align:center">
<h1 style="color:red">游戏</h1>
<!--跳转到原神启动位置-->
<a href="#ysqd">
<p style="background-color:purple;color:red">启动</p>
</a>
<!--放入图片-->
<img src="D:\1.hacker\笔记\自学\web\1.1HTML\ysqd.gif" alt="原神启动" />
<!--增加距离,使得当前网页跳转更加的明显-->
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<!--进行原神启动-->
<a href="https://ys.mihoyo.com/" name="ysqd" target="_blank">
<p style="color:yellow;font-size:25px"><b><i>原神启动</i></b></p>
</a>
(这段话没什么意义,只做参考)
</body>
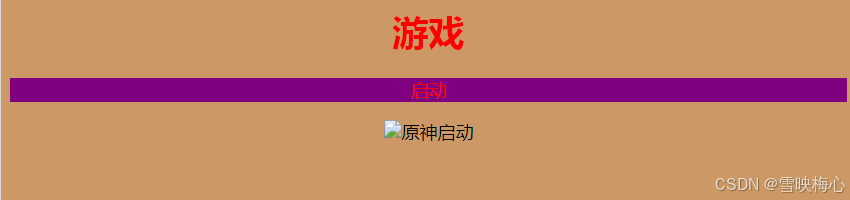
</html>通过<img>标签和src属性可以将照片插入网页中,alt属性为,当照片无法显示时会显示alt中的文本。
<img>:空标签(只包含属性)
src:图像的地址
alt:替换文本
可以看见,现在是无法显示图片的,这是因为我实在我推荐的运行网页上运行的,它无法随意打开我的电脑文件, 因为我用的是记事本(txt),所以我现在只能来回改后缀进行结果的查看。
接下来,我将图片的路径改成了ysqd.gif(因为它将和我运行的文件在一个文件夹中)
将代码文件的后缀改成 .html (我的代码文件是草稿.txt)
直接双击运行,就可以看见图片已经被打开了。
4.2 将图片制作程链接
<html>
<body style="background-color:#cc9966;text-align:center">
<h1 style="color:red">游戏</h1>
<!--跳转到原神启动位置-->
<a href="#ysqd">
<p style="background-color:purple;color:red">启动</p>
</a>
<!--放入图片-->
<img src="ysqd.gif" alt="原神启动" />
<!--增加距离,使得当前网页跳转更加的明显-->
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<br /><br /><br /><br /><br /><br />
<!--进行原神启动-->
<a href="https://ys.mihoyo.com/" name="ysqd" target="_blank">
<img src="ysqd.gif" alt="原神启动" />
<p style="color:yellow;font-size:25px"><b><i>原神启动</i></b></p>
</a>
(这段话没什么意义,只做参考)
</body>
</html>这个简单,只需要在<a>标签里增加图片就行了 ,因为href已经将<a>标签内的所有元素都定义为了链接,所以此时图片和文本一起都是链接。
此时不管点击图片还是文字,都是打开一个新窗口进入原神官网。
五、结束语
html还有许多可以探索的地方, 大家可以在我上面推荐的学习网址进行学习。
本文若有什么错漏的地方,欢迎大家指正。