Vant的组件80+ 个高质量组件,覆盖移动端主流场景
【Axure】Vant 移动端组件库/元件库
Vant 是一个轻量、可靠的移动端 Vue 组件库,广泛应用于移动电商场景。它提供了丰富的组件和样式,以支持快速构建高性能的移动应用界面。以下是一些Vant移动端组件库中的关键样式和组件:
-
基础组件:
- 按钮(Button):包括多种样式,如默认、主要、次级、危险等,适应不同场景。
- 图标(Icon):一套图标集,与Vant的设计风格统一,用于增强交互指示。
- 布局(Layout):提供栅格系统,帮助构建响应式页面布局。
- 加载(Loading):加载动画,提升用户体验。
-
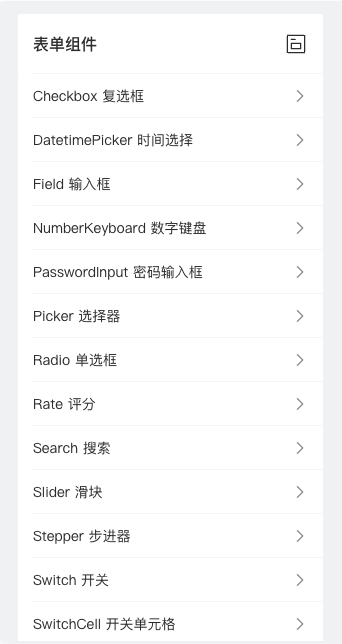
表单组件:
- 输入框(Input):支持文本、密码、数字等输入类型,以及搜索、验证码等特定场景。
- 选择器(Picker):包括日期选择器、时间选择器、多列选择器等,用于复杂数据选择。
- 开关(Switch)、滑块(Slider):用于状态切换和数值调整。
- 表单验证(Validator):集成表单验证功能,确保数据的有效性。
-
导航组件:
- 导航栏(Navbar):顶部导航,显示标题和导航操作。
- 标签栏(TabBar):底部导航,快速切换页面。
- 抽屉(Drawer):侧边滑出菜单,提供额外导航选项。
-
数据展示:
- 列表(List):用于展示项目列表,支持多种样式和交互。
- 卡片(Card):用于封装信息,适用于商品、文章等展示。
- 轮播图(Swiper):用于图片或内容的轮播展示。
- 表格(Table):结构化数据展示,支持排序和筛选。
-
反馈与对话:
- 提示(Toast):快速显示简短信息。
- 对话框(Dialog):包括警告、确认、输入等对话框。
- 消息通知(Message):用于显示操作反馈。
- 加载指示(Loading):在数据加载时显示。
-
特殊组件:
- 地址编辑(AddressEdit)、地址列表(AddressList):专为电商设计,便于管理收货地址。
- 商品卡片(GoodsCard):用于展示商品信息。
- 优惠券(Coupon):处理优惠券的展示和选择。
Vant组件库的设计注重性能和易用性,其组件风格简洁、统一,且高度可定制,使得开发者能够快速构建出既美观又实用的移动应用界面。通过这些组件,开发者可以减少界面设计和实现的复杂度,提高开发效率。