要求:开源,免费,技术支持
编辑器:ckeditor
前端:vue2,vue3.vue-cli
后端:asp,java,jsp,springboot,php,asp.net,.net core
功能:复制粘贴word内容图片
平台:Windows,macOS,Linux,RedHat,Ubuntu,CentOS,中标麒麟,银河麒麟,统信UOS,信创国产化操作系统
CPU:x86(Intel,AMD,兆芯,海光),arm(鲲鹏,飞腾),龙芯(mips),龙芯(LoongArch)
场景:外网,内网,涉密环境,信创国产化项目,站点集群,web网页截屏
行业:医疗,教育,建筑,政府,党政,国防军工,汽车制造,工程,政府,能源,水利水电,农业,OA
团队:原厂开发团队为您提供7*24小时专业技术支持服务
源码:为您提供产品完整源代码
昨天晚上论坛里面的一个网友给我发私信,想了解一下如何解决word内容图片复制粘贴的问题,主要是想一起探讨一下这块的技术问题,这位老哥说他也是刚开始学习,很多知识都不太懂,所以先开始花了大概半个小时左右的时间给他讲解了一下这块的基础知识,如何实现文件上传,如何实现文件存储功能,如何返回一个图片地址,然后又花了一个小时左右的时间帮他搭建了一个开发环境,下IDE,下JDK,最后又花了一个小时的时间帮他写了一个示例,调试成功,给他讲明白。因为时间也很晚了,所以也没有交流很长时间,本来计划是今天早上再继续交流的,但是发现网友不在线,所以就先把这块的一点思路发上来和大家分享一下。
最近发现网上有很多网友都提了这个需求,看来这个需求也成了行业的痛点,不过话说回来,这个功能确实是非常的实用,对于用户来讲是非常的方便,能够提高效率。在之前我们发布新闻的时候,图片上传就是一个痛点,因为用户单位的新闻都是在word里面编辑好的,发新闻的时候是希望能够一键直接导入到编辑器中,或者复制word内容,然后一键粘贴到网站后台的web编辑器中,如果word里面有图片就自动上传到服务器中,这样就能够大幅度提升用户的发文效率。
现在基本上富文本编辑器的方案都是采用的HTML5的方案,主打的就是一个免费,但是还是有很多问题,兼容性不是特别好,而且后面的自主化支持能力一般,扩展性一般,不是特别的好用,有些文档有些格式支持的也不是特别好,比如公式或者公式图片。我们有教育行业的客户,比如学校,他们的文档内容很多都有公式,比如OMath,MathML,像这类需求就很难处理。
最近公司这边开会商量了一下,决定搞一个活动,就是加群送源码的活动,这个活动是面向所有网友进行的,任何网友只要加群就送源码,你敢加我就敢送。所以各位老铁,抓紧时间,敢快行动吧,心动不如行动。时间有限。
对于我们公司来讲也有个使用上的痛点,我们的客户数量是比较多少,总共大概有一千多个吧,各个行业的用户都有,所以领导这边是希望能够找到一个比较好的方案,然后全面替换,将我们自己产品进行升级,然后集成,这样的话,我们就能够为所有的用户提供这个功能。
之前在网上也找过相关的资料,论坛里面也有网友交流过,还加过不少QQ群微信群,但是都不太令人满意。
有几个问题,一个是网上的文章里面提到的方案很多都已经没有维护了,另外一个就是提到的方法多都没有经过测试,项目组在使用时遇到很多的问题。
文章里面提到的方案大部分是HTML5的,也不是说不能用,主要就是限制太大。也不太灵活,兼容性比较差,不能兼容IE,基本上只能用他现有的API,他的API里面提供了哪些功能你就只能用这些功能。
公司这边是有几点需求的,一个是需要提供产品的完整源代码,公司项目比较多也有自主维护的需求,另外一个就是需要提供技术支持。
前端用了VUE2,VUE3,React,HTML5,也是一个新项目,为了方便用的这些框架,实际上这个是无所谓,功能的实现和前端这些框架没什么关系。因为除了现在热门的框架以外,还有以前的老的项目用的JQ或者是HTML或者是extjs这些前端框架都能够支持。
后端用了PHP,JSP,ASP,ASP.NET,SpringBoot,功能实现和后端用的什么开发语言无关,后端只提供一个文件上传的接口,HTTP form协议,图片上传时会调这个接口。控件通过这个接口将图片上传到服务器中,服务器将图片保存在指定的位置,可以是磁盘,或者NAS,或者是云对象存储,比如阿里云(OSS),华为云(OBS),百度云(BOS),腾讯云,亚马逊云(AWS),MinIO,FastDFS等。都是能够支持的。
编辑器是ckeditor5,为ckeditor编辑器增加粘贴Word图片的功能,支持快捷键操作(Ctrl+V),支持多种系统:Windows,macOS,Linux,信创国产化环境,中标麒麟,银河麒麟,统信,龙芯。
支持word粘贴,word内容粘贴,word图文粘贴,word图片粘贴,粘贴后图片能够自动上传到服务器中,然后将图片和内容HTML添加到编辑器中,上传接口地址能够自定义
用户使用操作起来更方便一些,一般发新闻,或者发文章用的比较多,基本上每天发新闻,发文章都会用到,
这个功能确实为用户带来了方便。公司主要也是做政府和企业项目,以WEB项目为主,有自己的产品,之前也做过很多项目。
企业级word粘贴解决方案,全平台word粘贴解决方案,满足企业网站使用需求,满足信创国产化项目需求,满足个人免费使用需求,满足个人开源使用需求。
CKEDITOR实现WORD图片自动转存,,,
CKEDITOR粘贴图片自动上传到服务器(ASP.NET版),支持复制粘贴WORD图片的CKEDITOR编辑器,
CKEDITOR粘贴图片自动上传到服务器(PHP版),CKEDITOR复制粘贴word图片,CKEDITOR复制word图片,CKEDITOR粘贴上传Word图片,CKEDITOR粘贴上传图片,JAVA中将WORD转换为HTML导入到CKEDITOR编辑器中(解决图片问题,样式,非常完美),ckeditor粘贴word,ckeditor3粘贴word,ckeditor4粘贴word,ckeditor5粘贴word内容,ckeditor复制word图片,ckeditor复制粘贴word图片,ckeditor复制word内容,ckeditor粘贴word图片,复制word图片粘贴到ckeditor,
富文本编辑器如何能实现直接粘贴把图片上传到服务器中,
效果
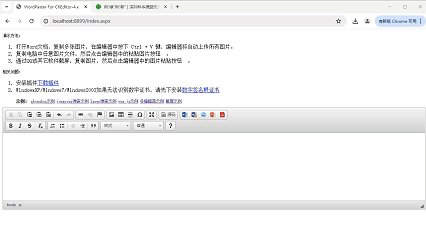
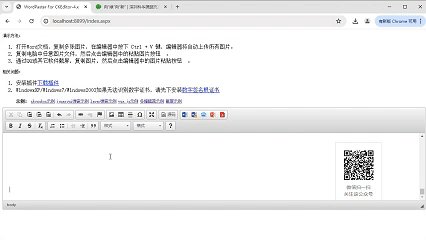
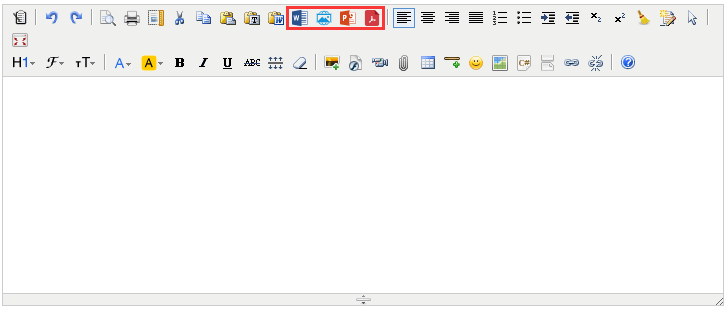
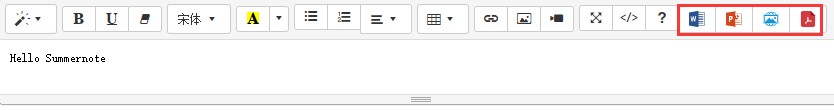
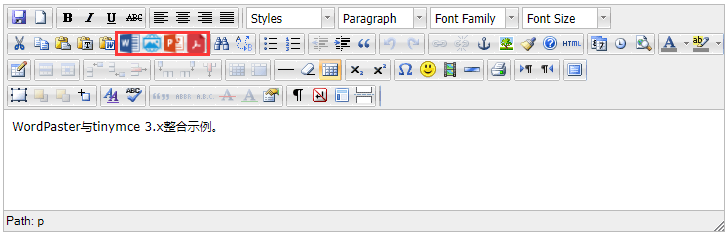
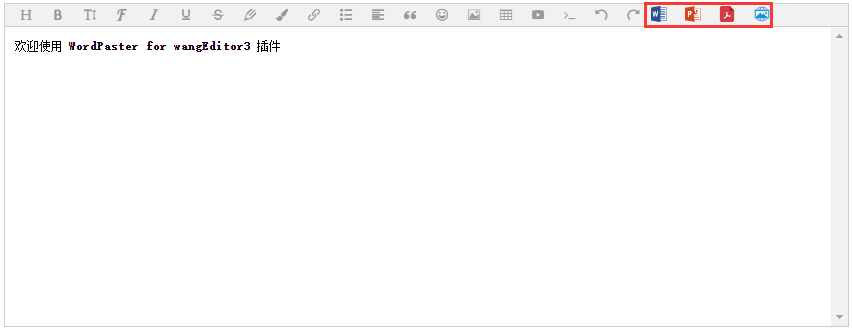
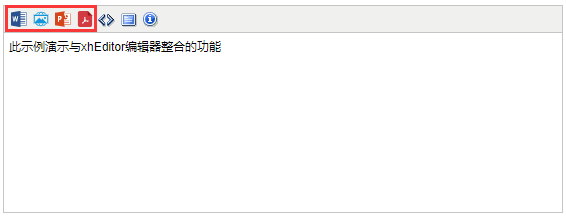
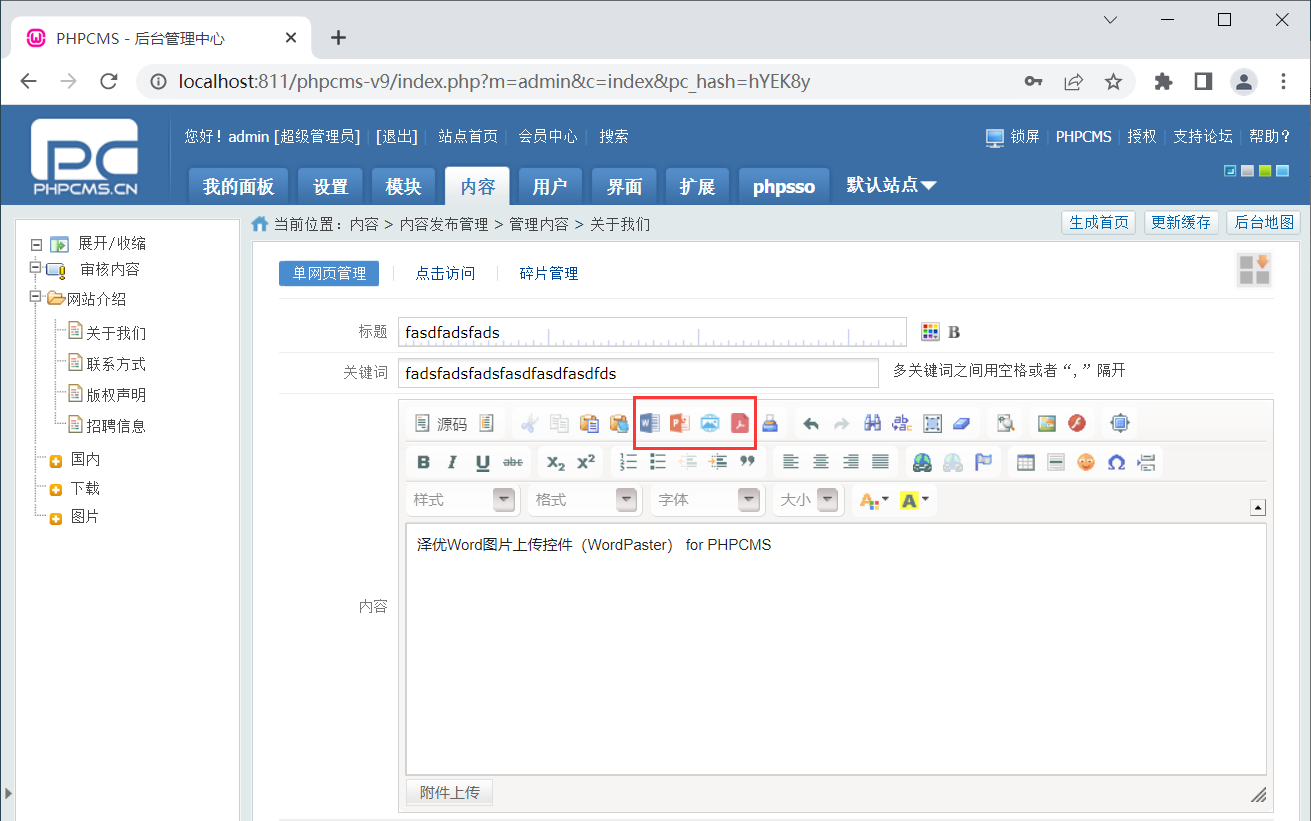
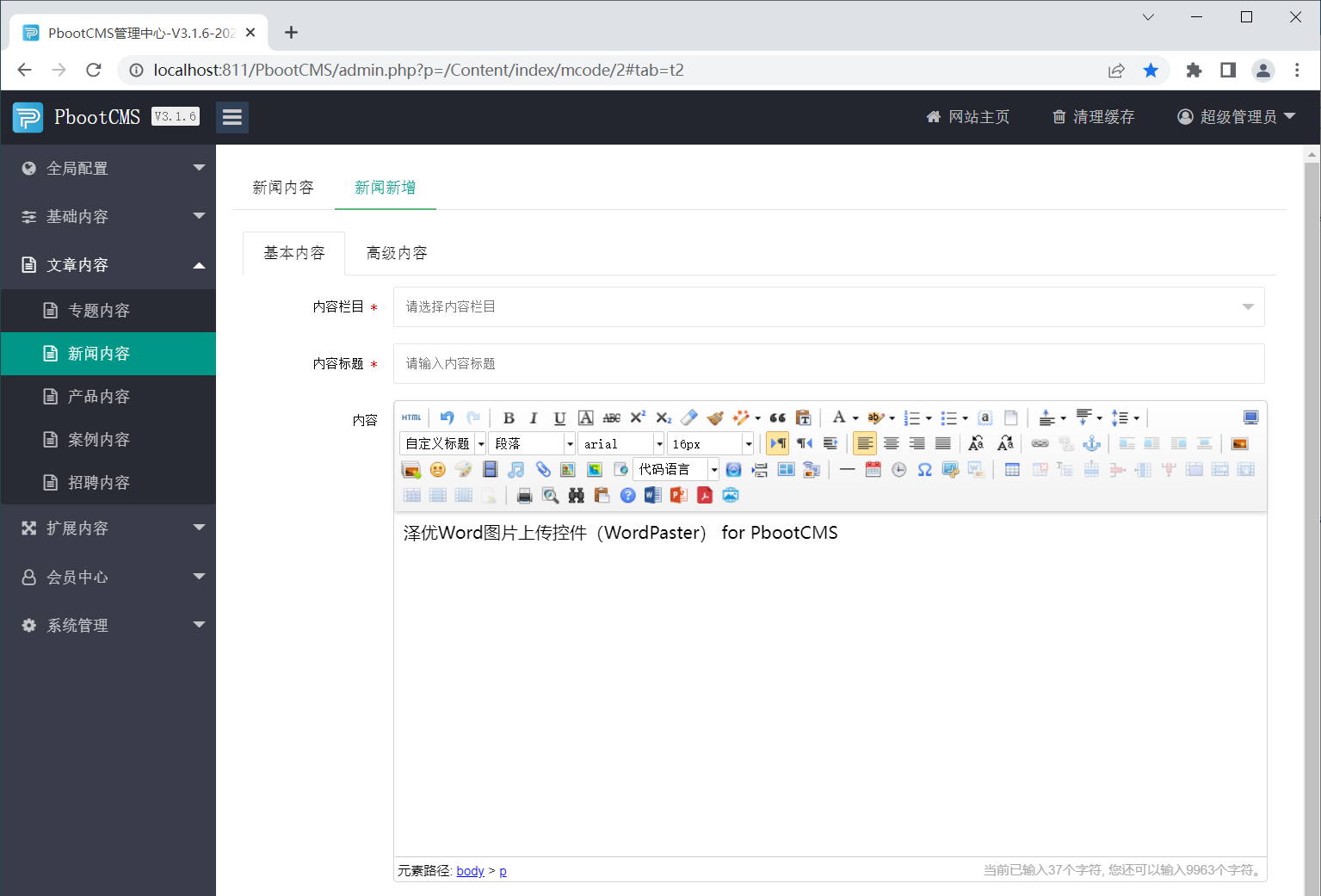
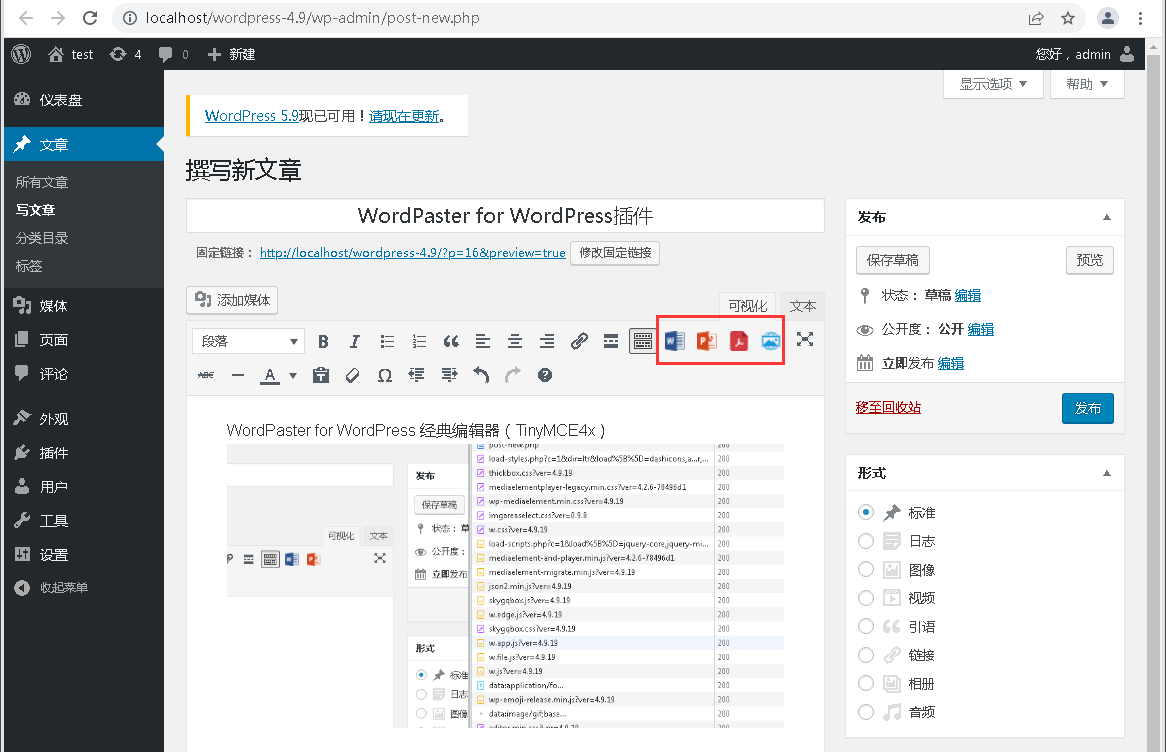
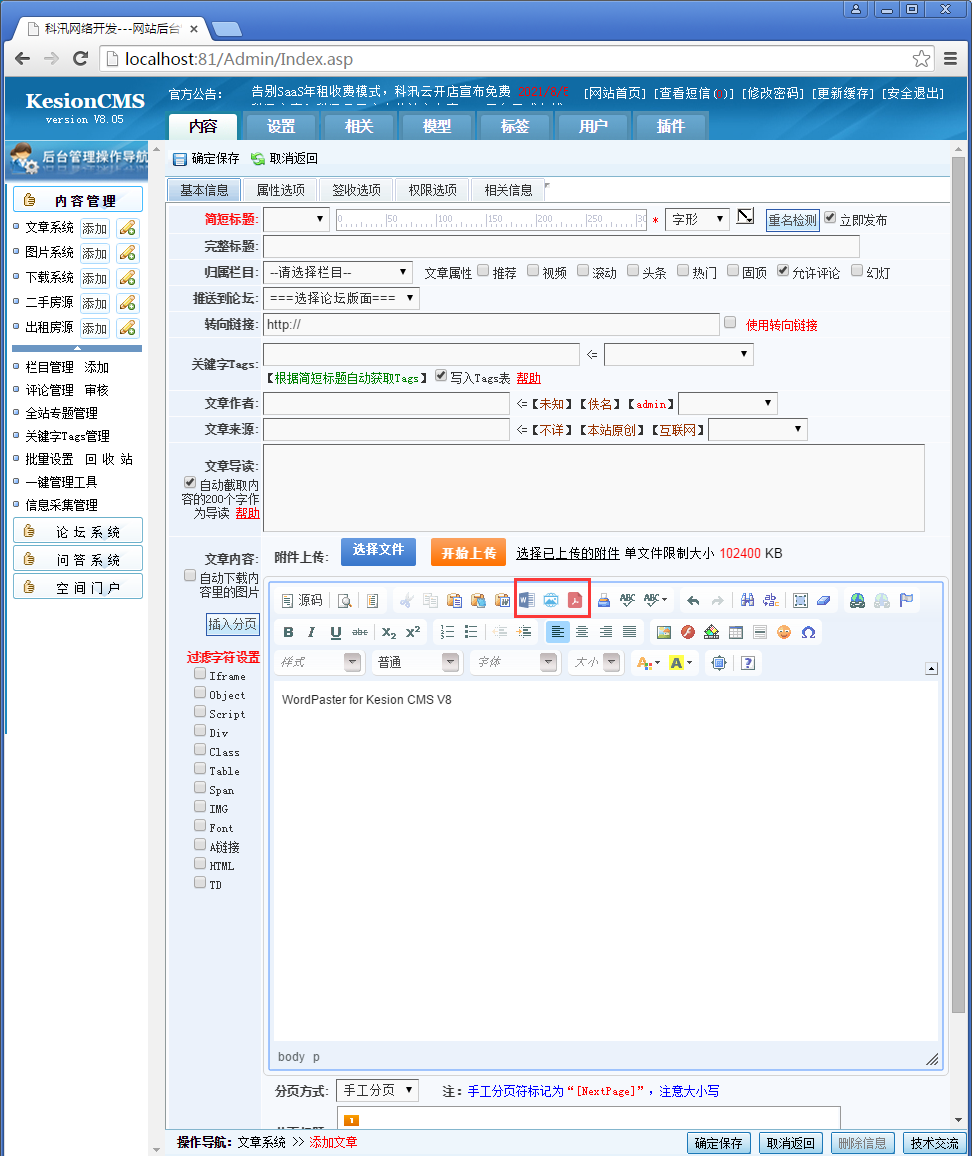
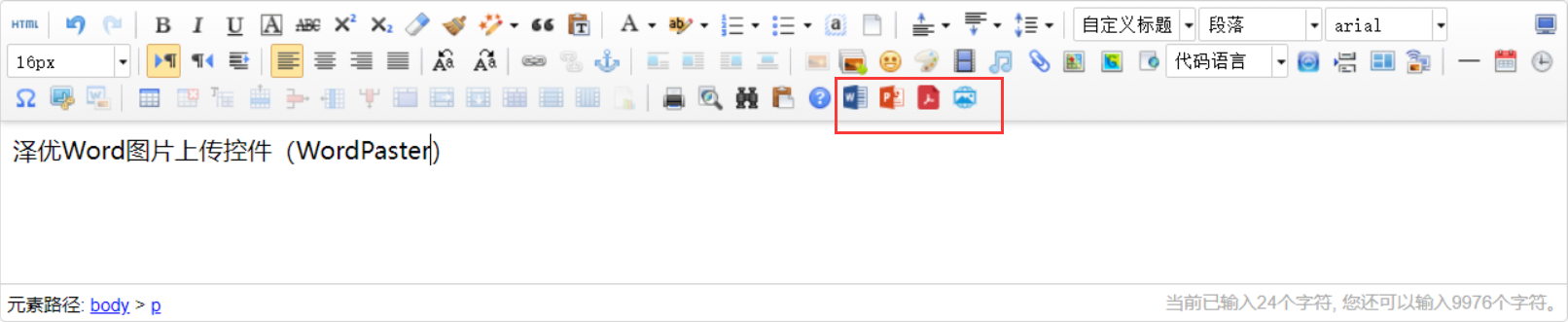
编辑器界面
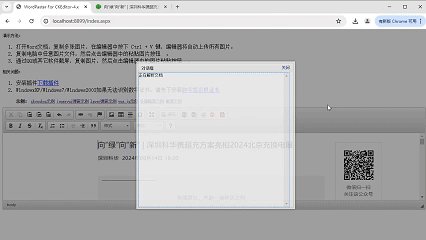
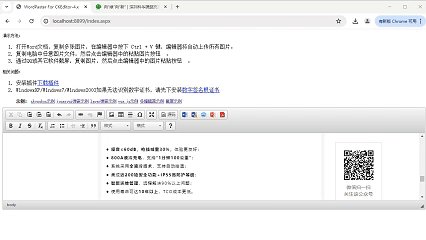
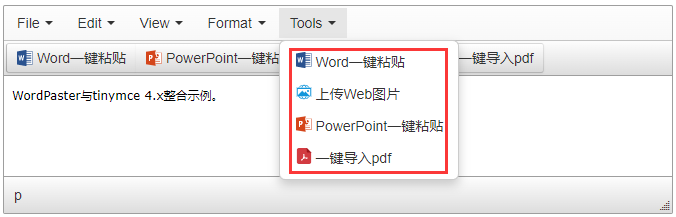
粘贴Word
一键粘贴Word内容,自动上传Word中的图片,保留文字样式。
Word转图片
一键导入Word文件,并将Word文件转换成图片上传到服务器中。
导入PDF
一键导入PDF文件,并将PDF转换成图片上传到服务器中。
导入PPT
一键导入PPT文件,并将PPT转换成图片上传到服务器中。
上传网络图片
一键自动上传网络图片,自动下载远程服务器图片,自动上传远程服务器图片
视频教程
观看视频:https://www.ixigua.com/7233030743625531904
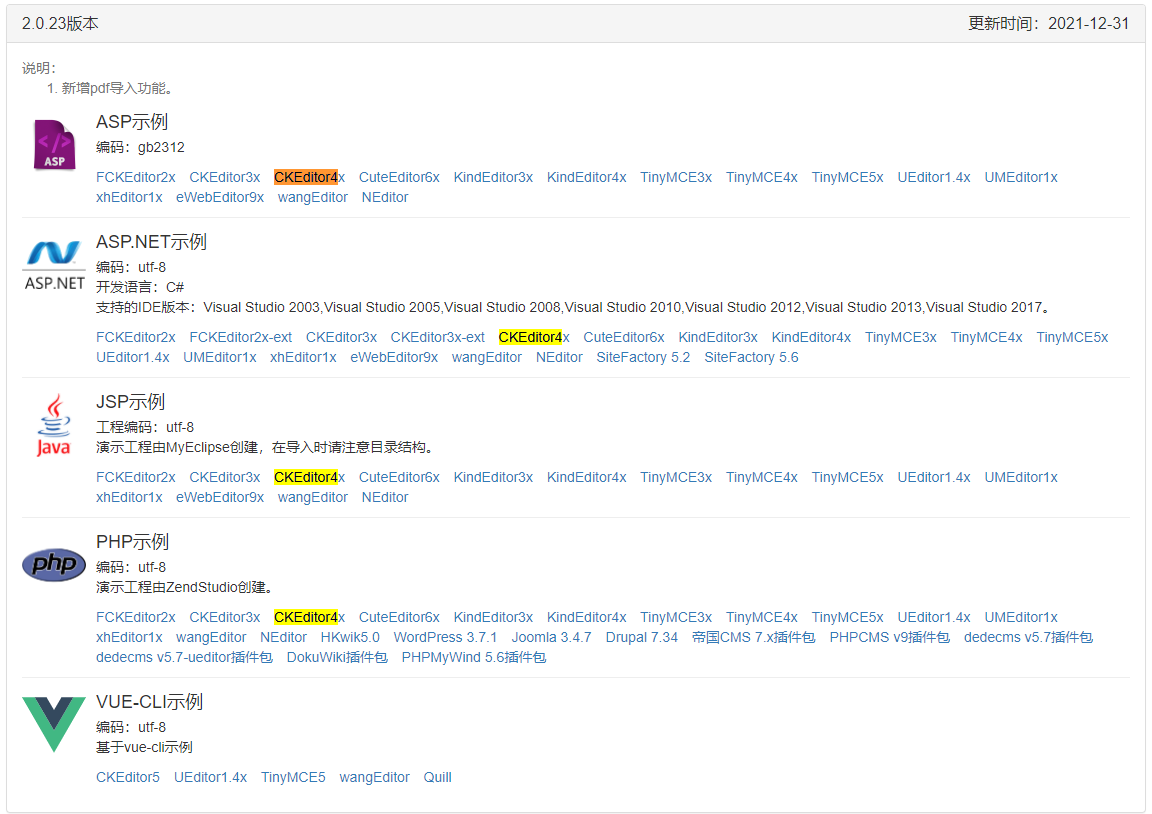
下载示例
http://www.ncmem.com/webapp/wordpaster/versions.aspx
asp.net-gitee示例:https://gitee.com/xproer/wordpaster-asp.net-ckeditor4x
说明:此教程以CKEditor4.x为例,使用其他编辑器的查看对应教程。
将下列文件夹复制到项目中
/WordPaster
/ckeditor/plugins/imagepaster
/ckeditor/plugins/netpaster
/ckeditor/plugins/pptpaster
/ckeditor/plugins/pdfimport
上传WordPaster文件夹
上传插件文件夹
将imagepaster,netpaster文件夹上传到现有项目ckeditor/plugins目录中
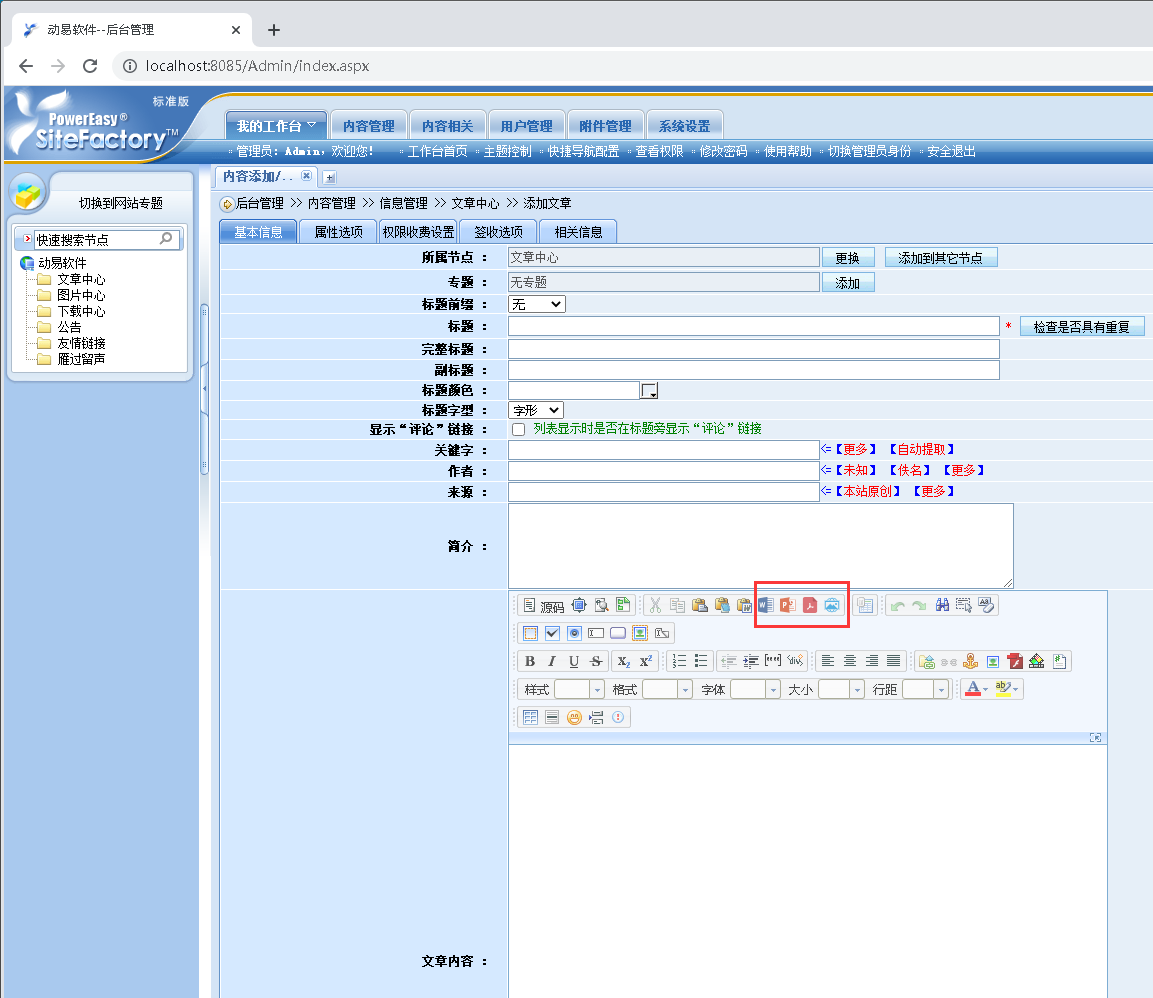
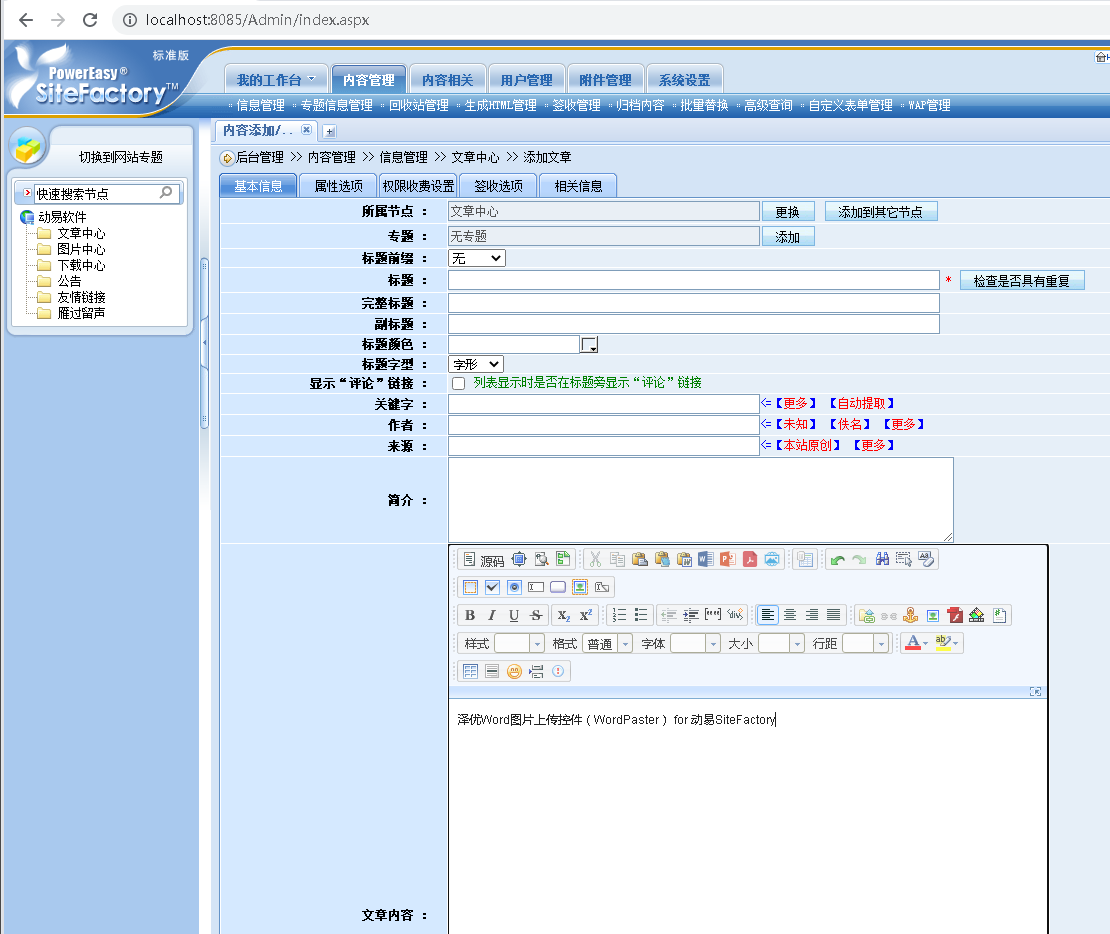
在工具栏中增加插件按钮
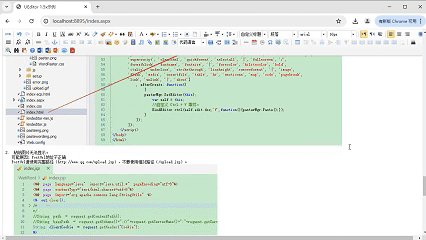
引用js
初始化控件
WordPaster.getInstance({
//上传接口:http://www.ncmem.com/doc/view.aspx?id=d88b60a2b0204af1ba62fa66288203ed
PostUrl: api,
//为图片地址增加域名:http://www.ncmem.com/doc/view.aspx?id=704cd302ebd346b486adf39cf4553936
ImageUrl: "",
//设置文件字段名称:http://www.ncmem.com/doc/view.aspx?id=c3ad06c2ae31454cb418ceb2b8da7c45
FileFieldName: "file",
//提取图片地址:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
ImageMatch: '',
Cookie: 'PHPSESSID='
});//加载控件
配置上传接口
注意
1.如果接口字段名称不是file,请配置FileFieldName。ueditor接口中使用的upfile字段
参考:http://www.ncmem.com/doc/view.aspx?id=c3ad06c2ae31454cb418ceb2b8da7c45
配置ImageMatch
用于匹配JSON数据,
参考:http://www.ncmem.com/doc/view.aspx?id=07e3f323d22d4571ad213441ab8530d1
配置ImageUrl
用于为图片增加域名前缀
参考:http://www.ncmem.com/doc/view.aspx?id=704cd302ebd346b486adf39cf4553936
配置Session
如果接口有权限验证(登陆验证,SESSION验证),请配置COOKIE。或取消权限验证。
参考:http://www.ncmem.com/doc/view.aspx?id=8602DDBF62374D189725BF17367125F3
说明
1.请先测试您的接口:http://www.ncmem.com/doc/view.aspx?id=61f361025c9247098f6a15c3dfc53db5
常见问题
为什么整合到项目中图片无法上传?
可能原因:可能上传页面有登陆验证,上传时没有添加SESSION信息,导致上传失败。可在上传页面增加SESSION参数。
免费资源
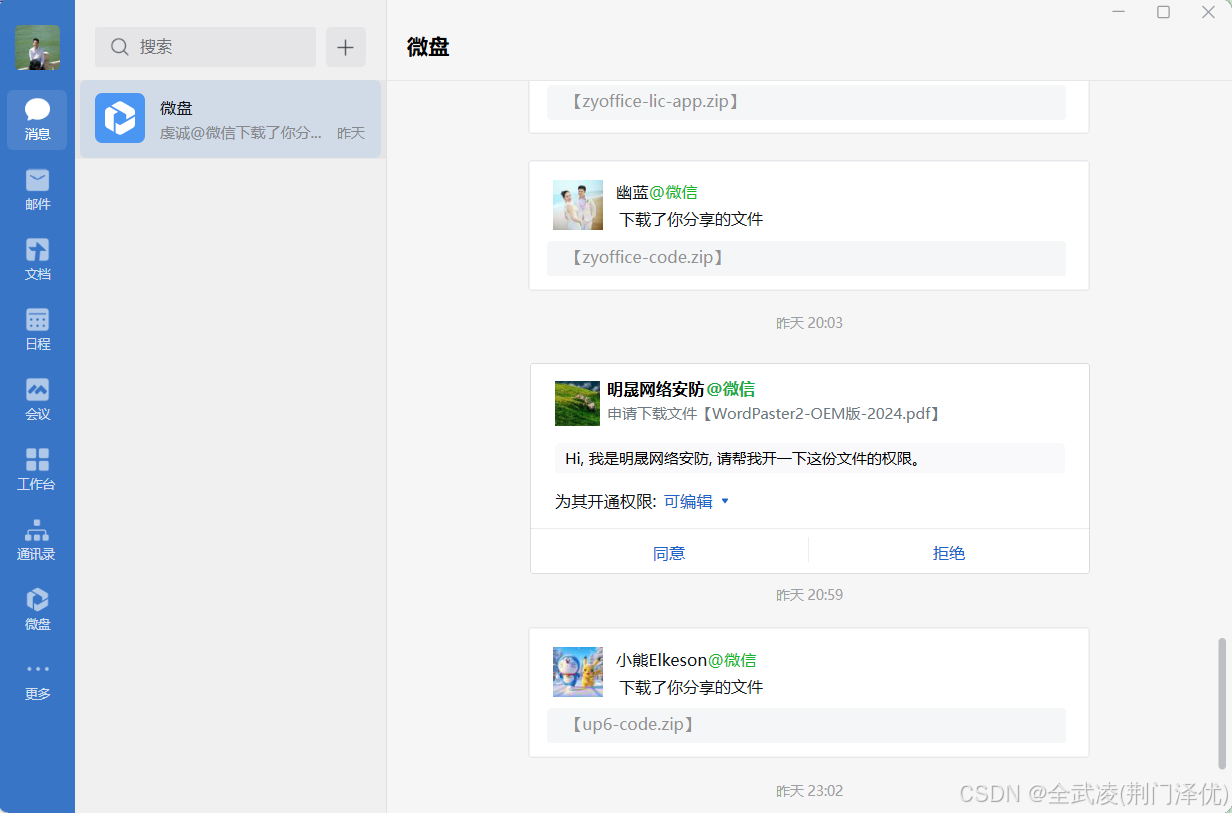
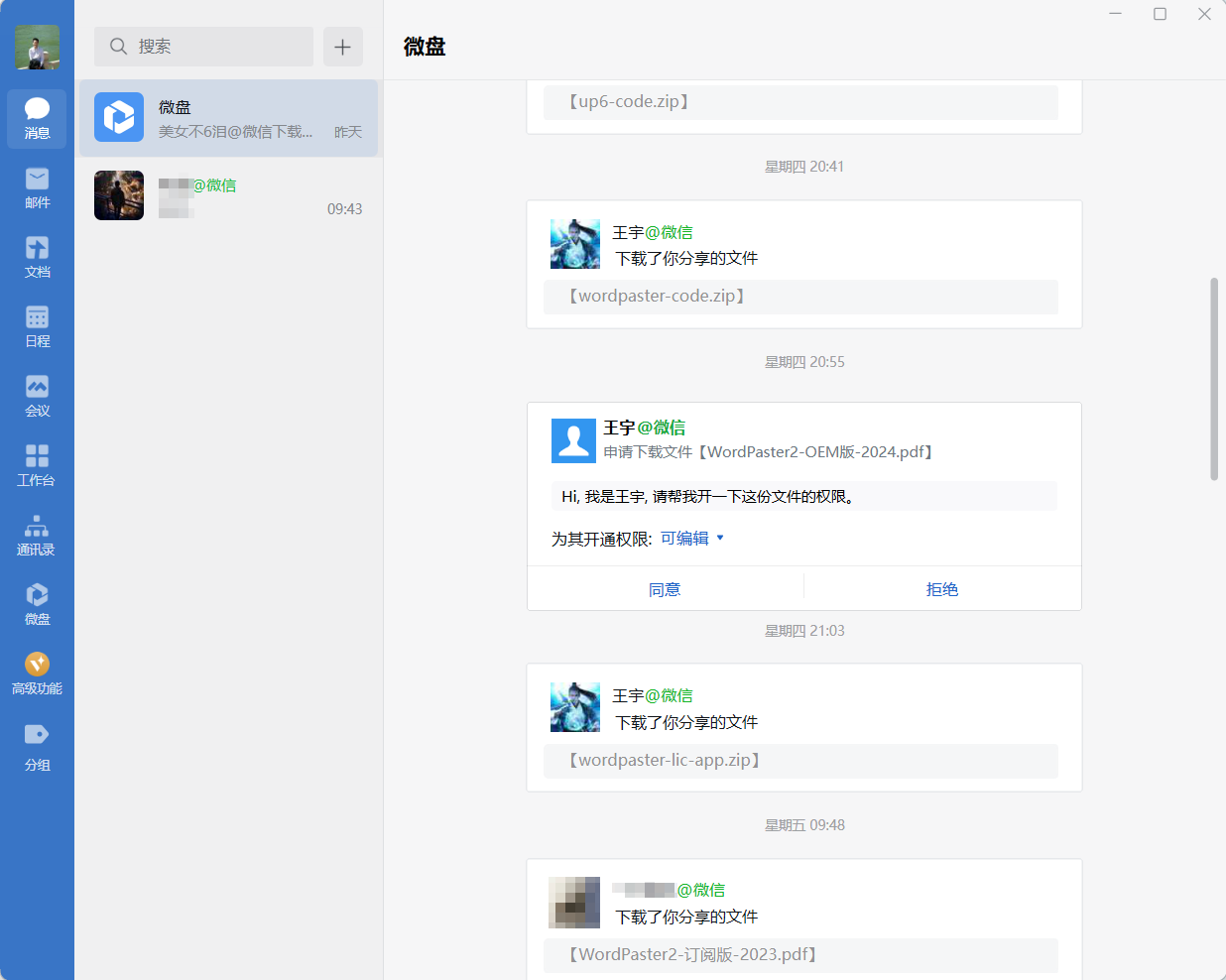
谁在使用?
谁在下载源代码
为您提供产品完整源代码,可集成到您的多个产品和多个项目中使用,帮助您降低产品研发成本,缩短项目上线时间。
谁在下载授权器
为您提供授权生成工具,能够为您的产品、项目和网站生成授权码,还能够为您所有的客户生成授权码
谁在申请源码版
技术支持
成交记录
支持多种开发语言
支持多种前后端开发语言和框架(.NET,.NET MVC,.NET WebForm,.NET Core,JAVA,PHP,ASP),满足多种项目和应用场景需求,同时支持任何基于标准HTTP-FORM协议的接口。
CMS和Web应用
支持数字运营,数字门户,数字中台,站群,CMS内容管理系统,Web应用,帝国CMS,DEDECMS,FoosunCMS
同时也是国内唯一支持第三方应用集成(WordPress,PHPCMS,DedeCMS,动易SiteFactory)
支持多种编辑器
支持所有主流编辑器,满足不同项目不同产品不同系统的集成使用需求。
FCKEditor
CKEditor
eWebEditor
KindEditor
TinyMCE
UEditor
wangEditor
xhEditor
动易SiteFactory
PHPCMS
PbootCMS
WordPress
KesionCMS
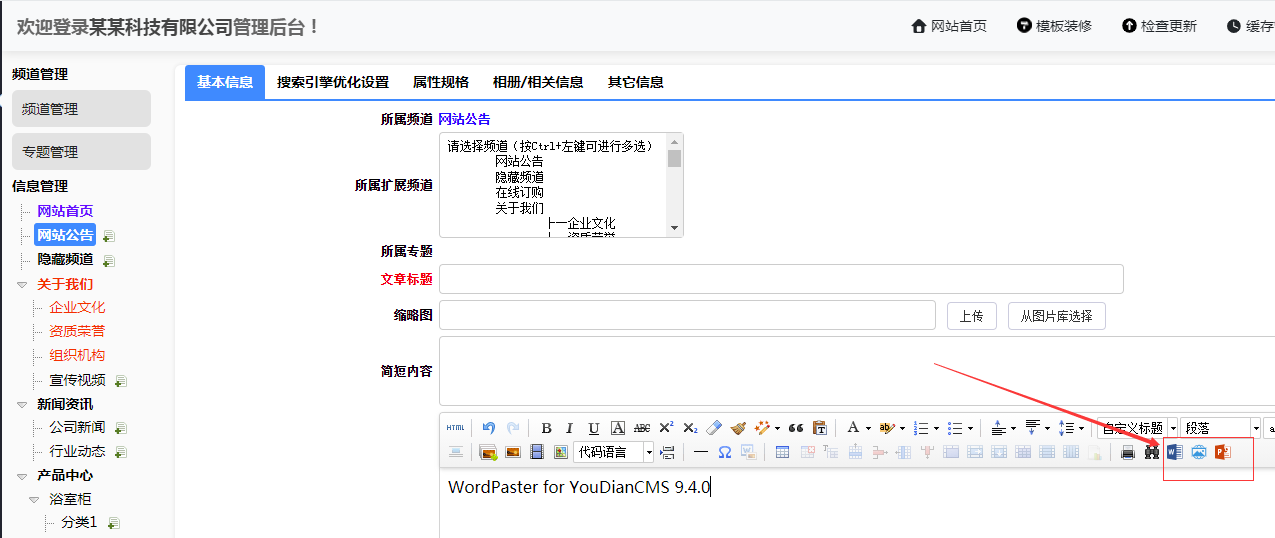
YouDianCMS
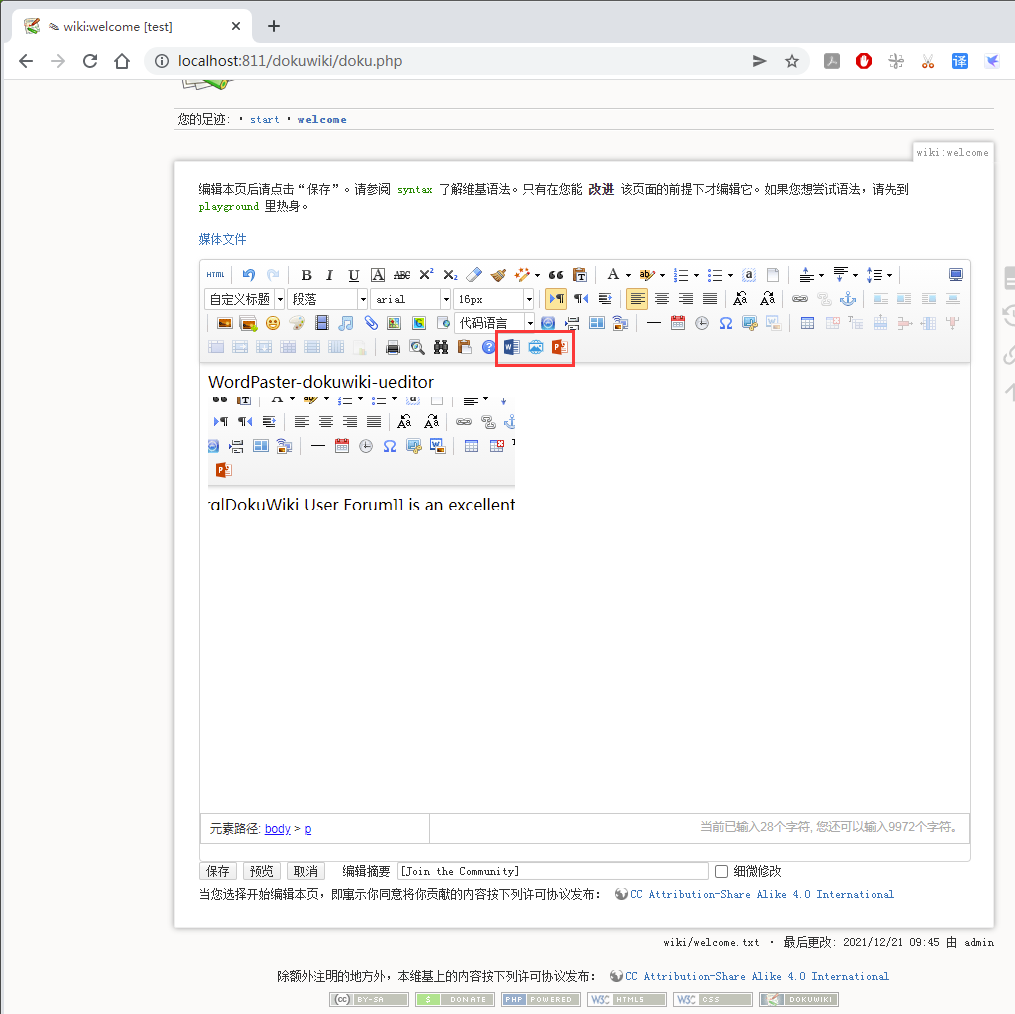
DokuWiki
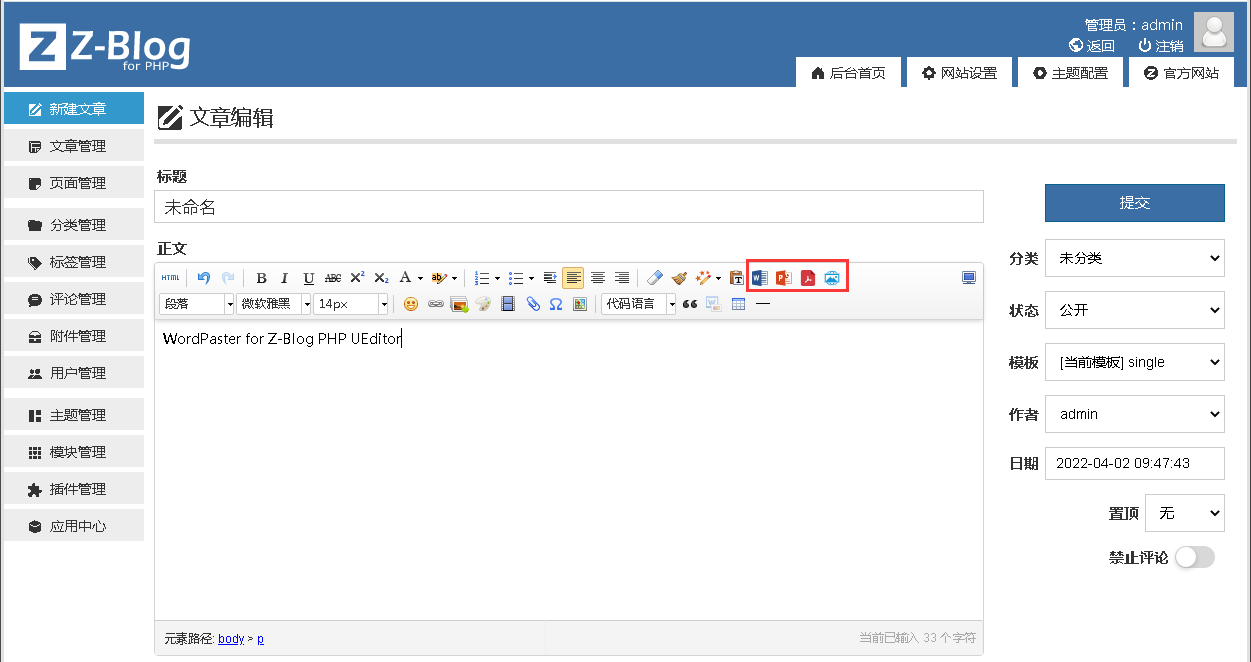
Z-Blog
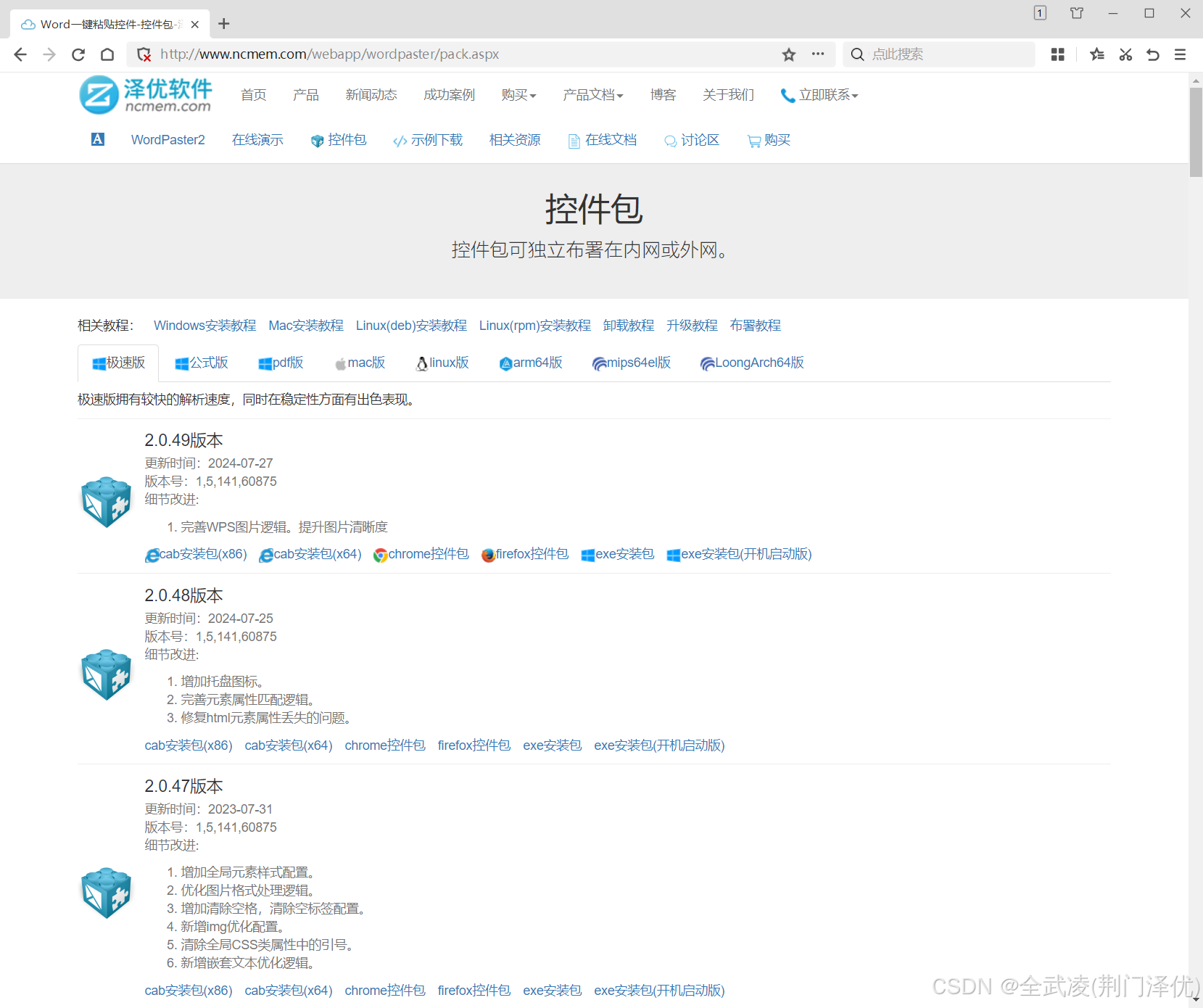
控件包
为您提供主流PC平台控件安装包
下载控件包:http://www.ncmem.com/webapp/wordpaster/pack.aspx
产品功能
支持Word,Excel,PowerPoint,PDF,微信公众号及网络图片一键导入
支持Word,Excel,PowerPoint文档内容一键粘贴。支持PDF文档一键导入,支持微信公众号和网络图片一键导入。
开放源码
为您免费提供全平台产品源代码(Windows,macOS,Linux,信创国产化)。功能随便改,逻辑随便改,随时随地,想编就编,我的编译我作主。完全开源,想怎么玩就怎么玩。
满足个人用户,兴趣,学习,研究,交流,探索等个性化的需求。
免费下载产品源代码
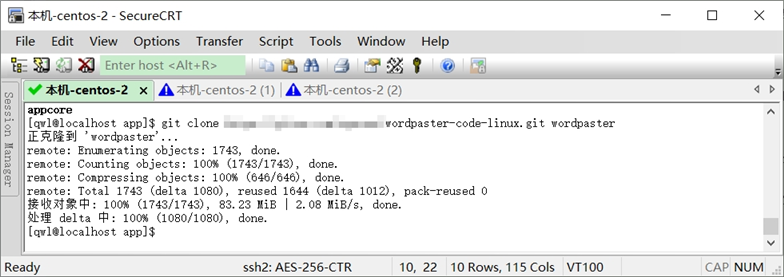
从泽优核心代码库中拉取,这个代码库是完全对外开放的,所有用户均可访问
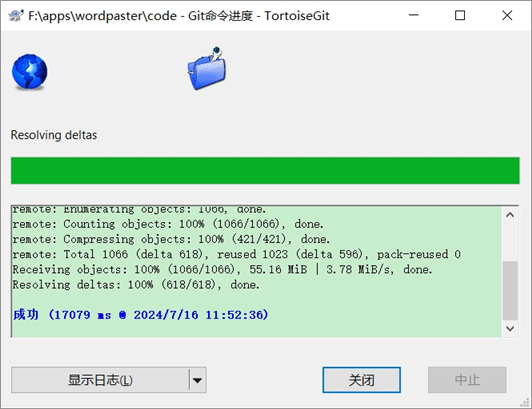
拉取成功
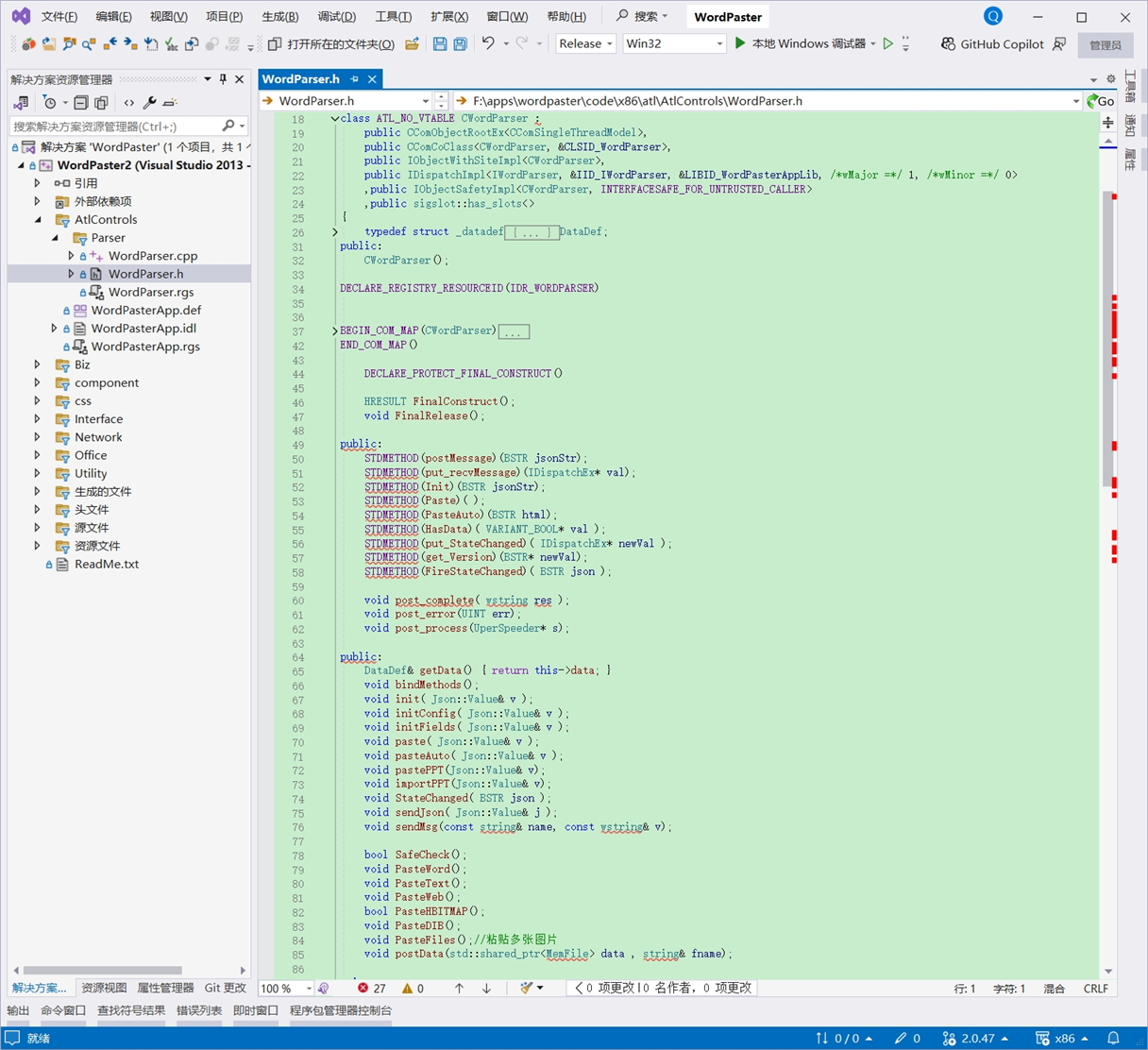
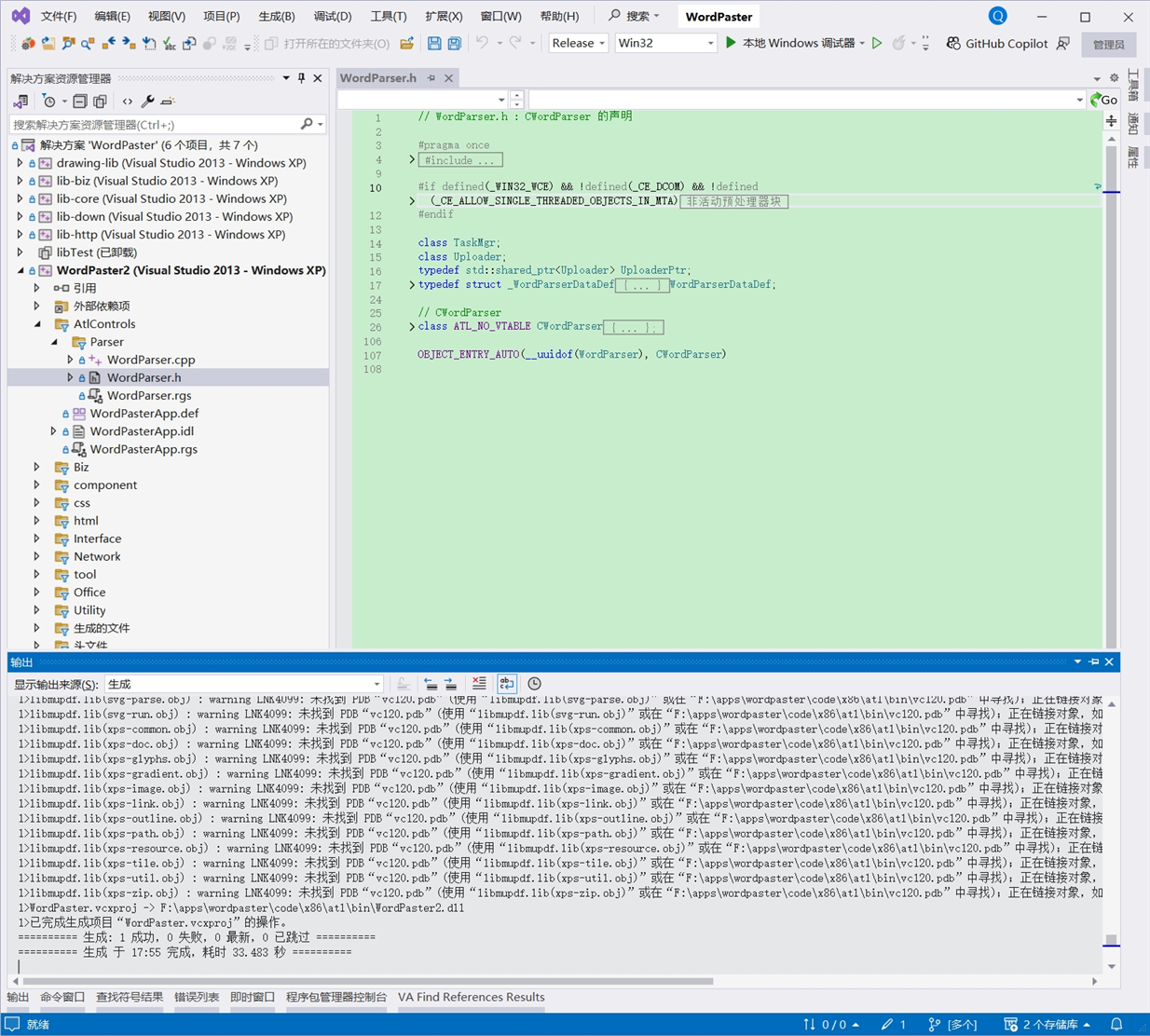
Windows工程源码
ActiveX(x86)
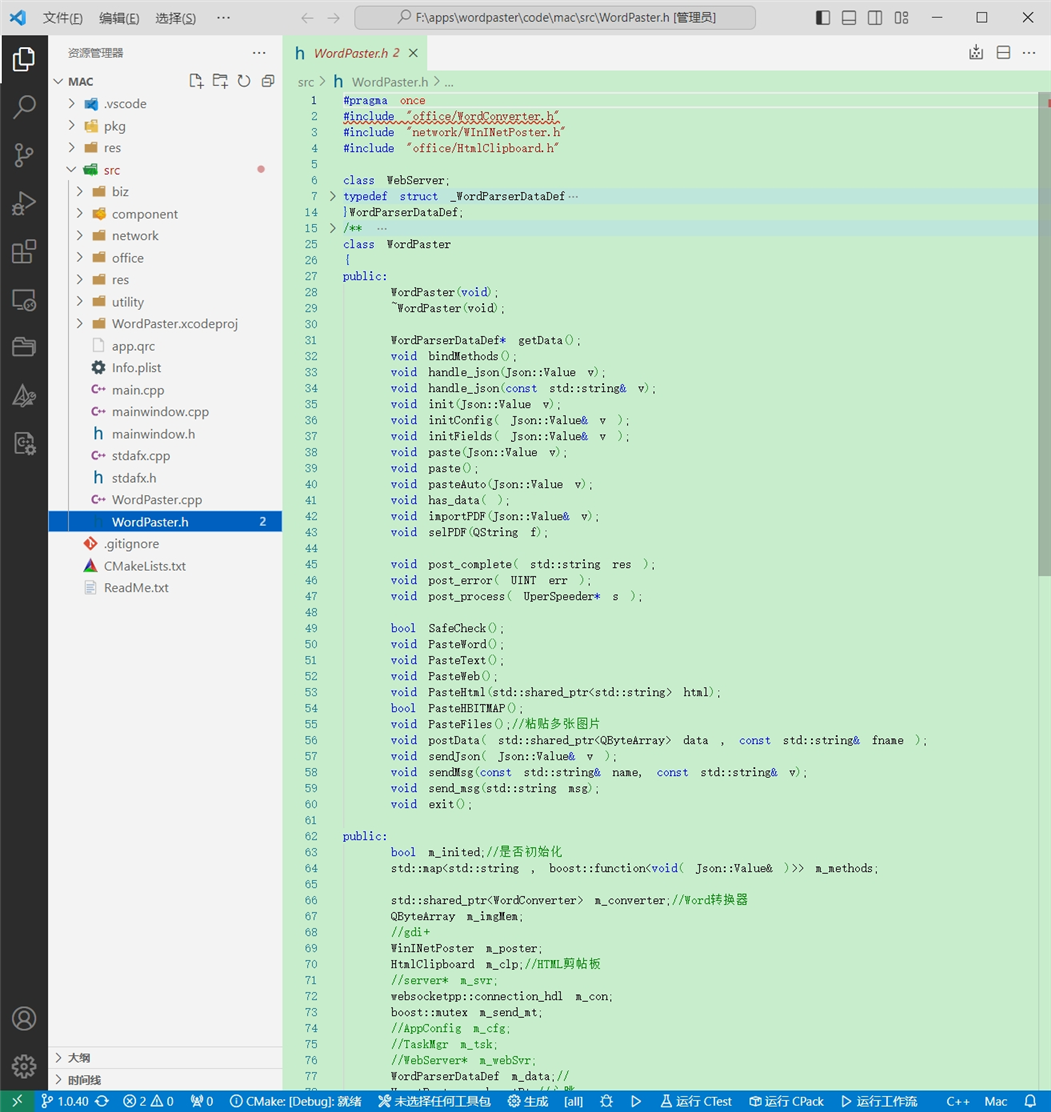
macOS工程源码
面向用户完全开放产品源代码,可自主编译,自主发行,满足企业100%自主安全可控需求
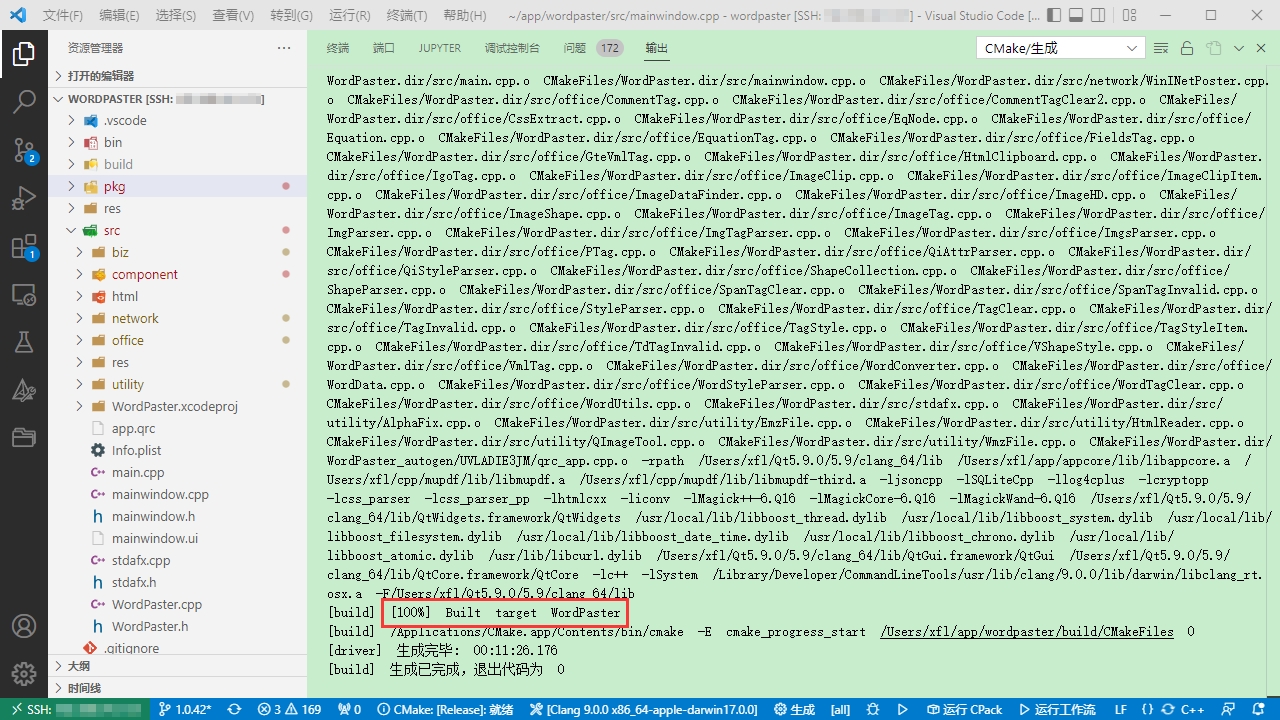
免费提供macOS平台编译,打包,部署和远程一对一专业技术指导,完全解决企业后期自主维护痛点
macOS编译成功
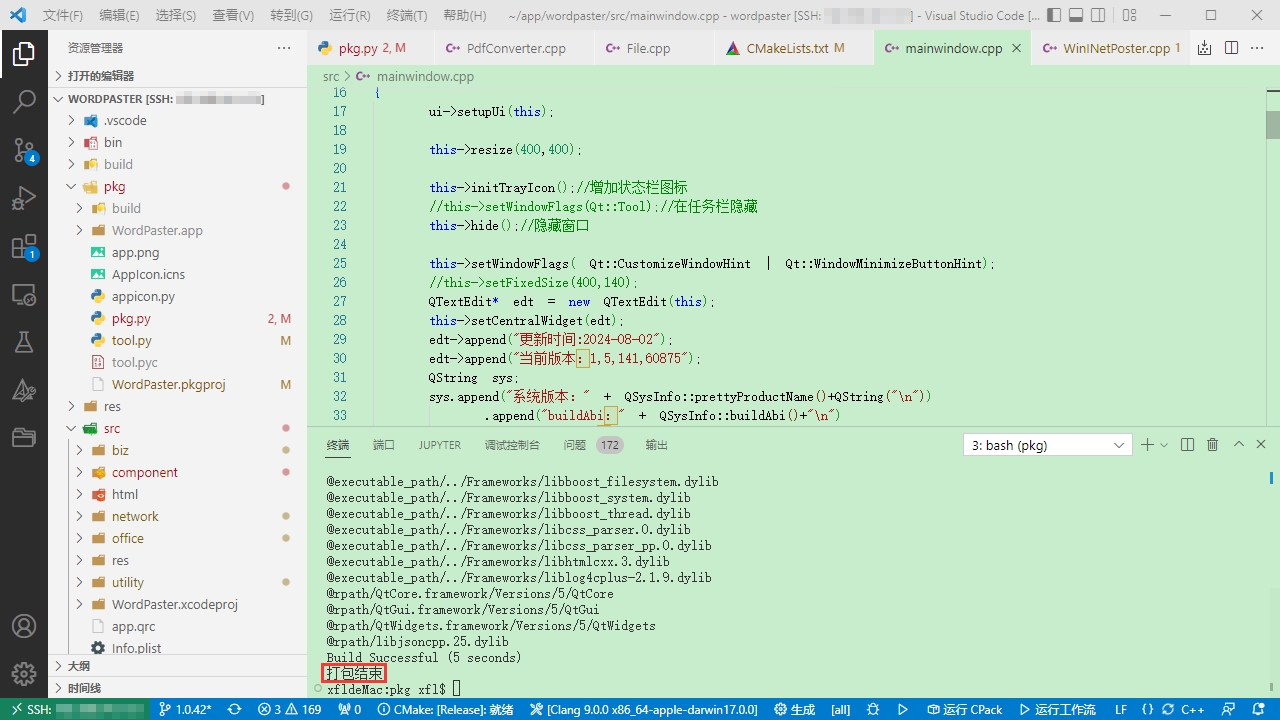
macOS打包成功
macOS控件包
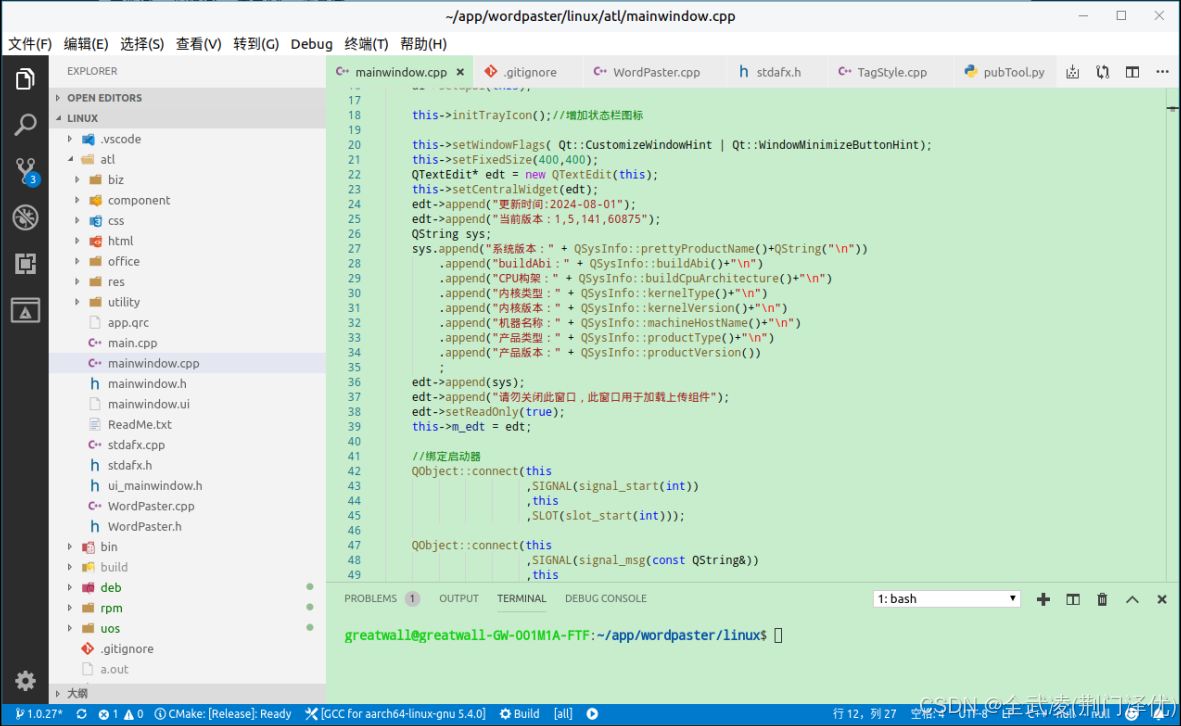
Linux工程源码
免费提供linux平台产品源代码,免费提供编译,开发,部署等指导服务。
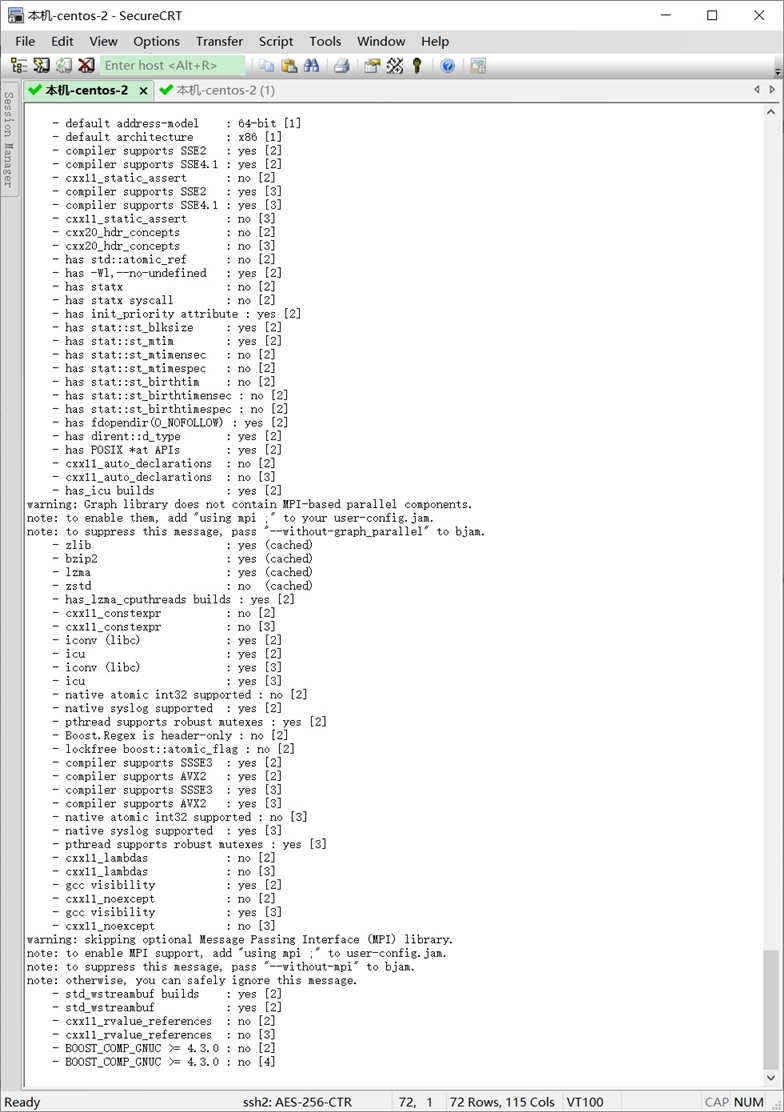
编译boost
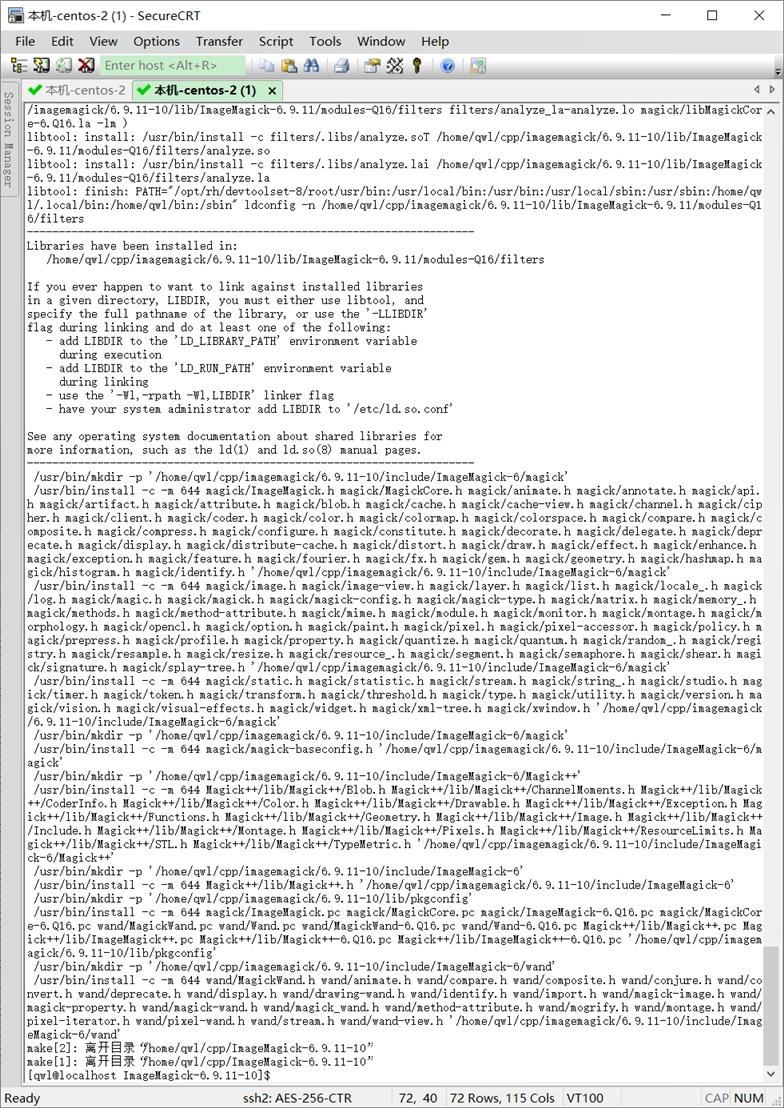
编译ImageMagick
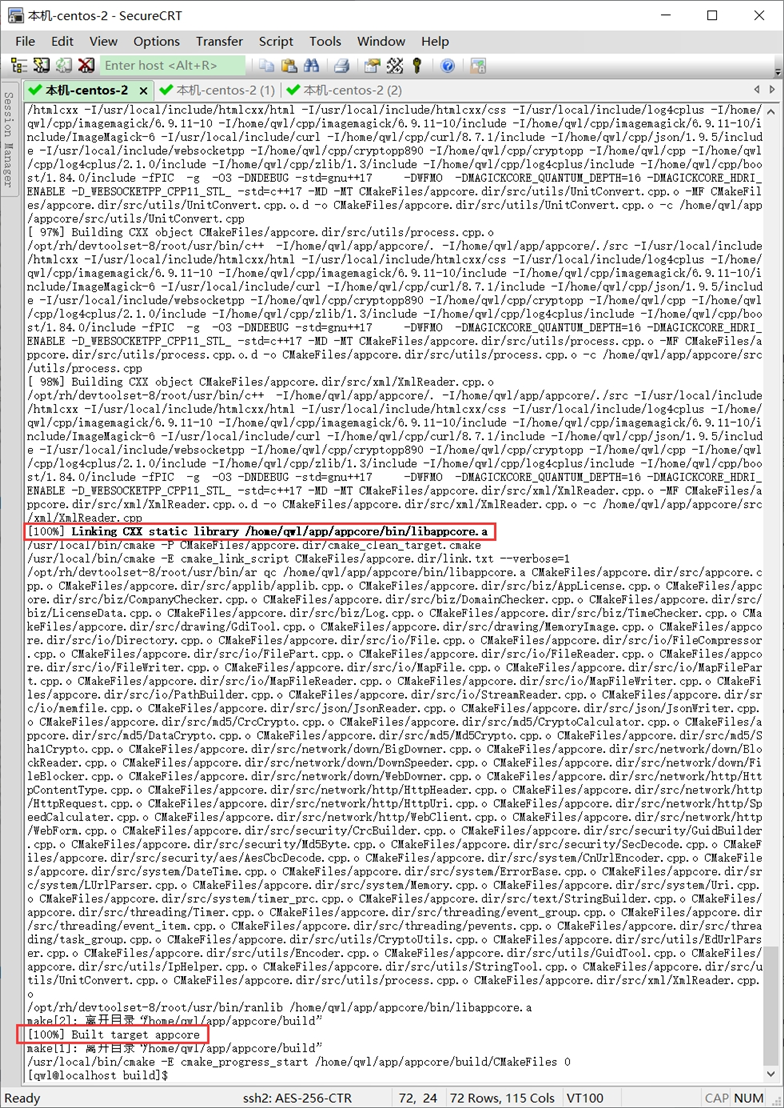
编译appcore
appcore是基础库
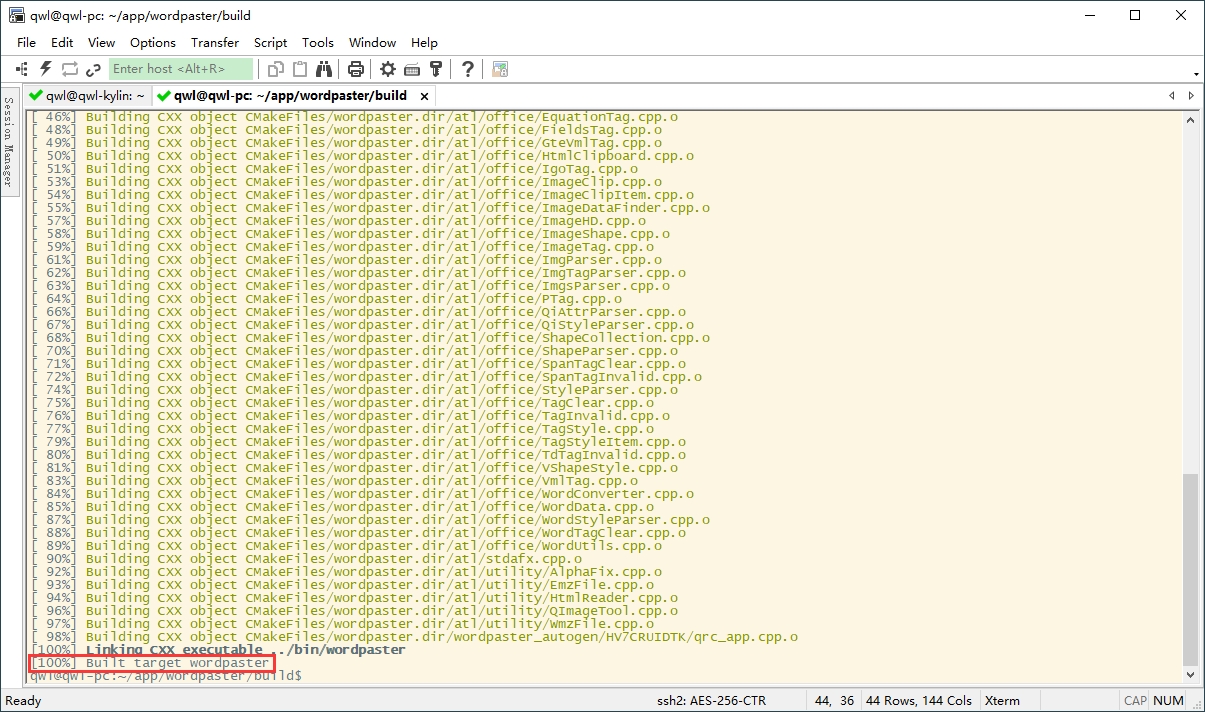
CentOS工程源码
免费提供CentOS平台产品源代码,免费提供编译,开发,部署等指导服务。
搭建开发环境
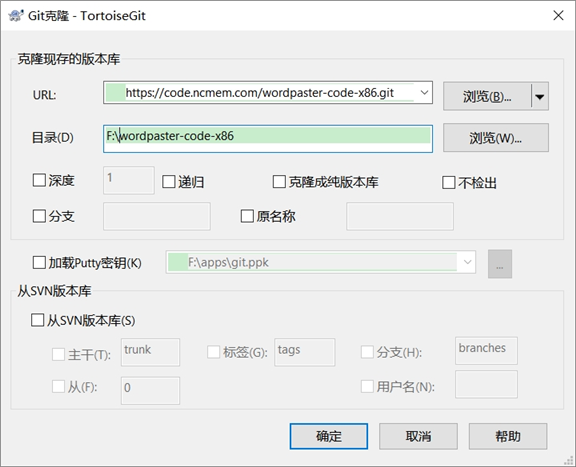
从GitHub中克隆项目
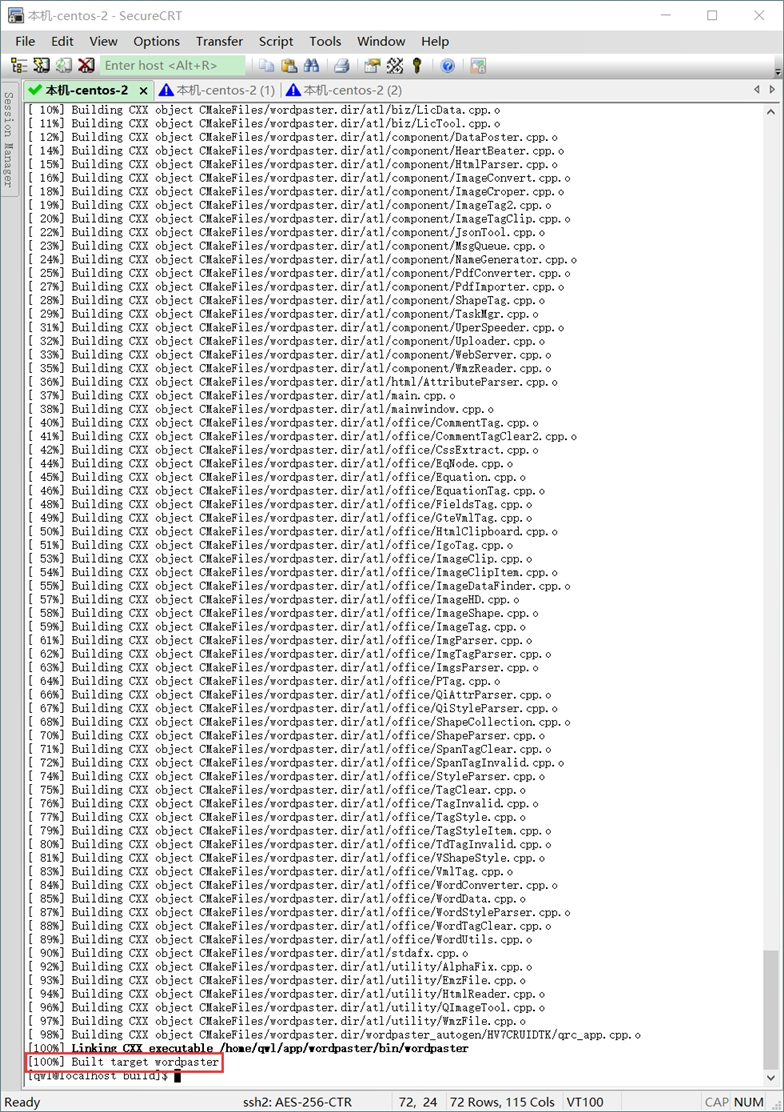
CentOS控件编译成功
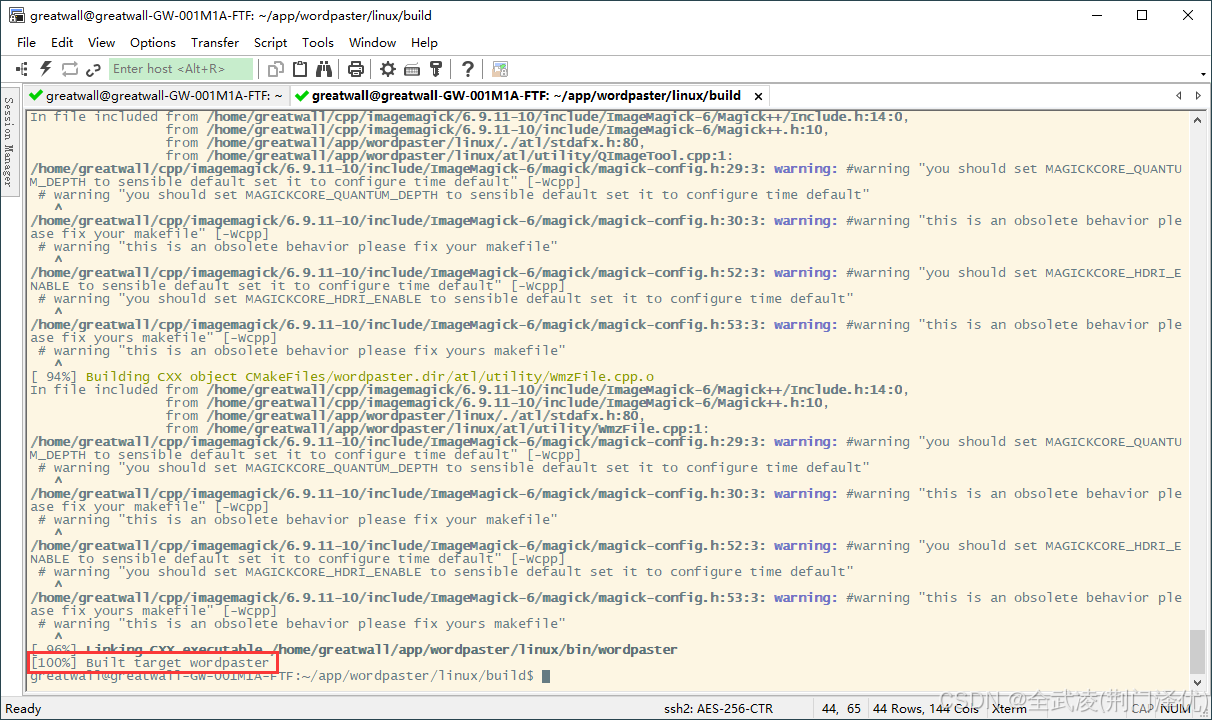
arm工程源码
面向用户完全开放ARM工程源码,可自主编译,自主发布,自主部署,满足企业100%自主安全可控需求。
工程
编译成功
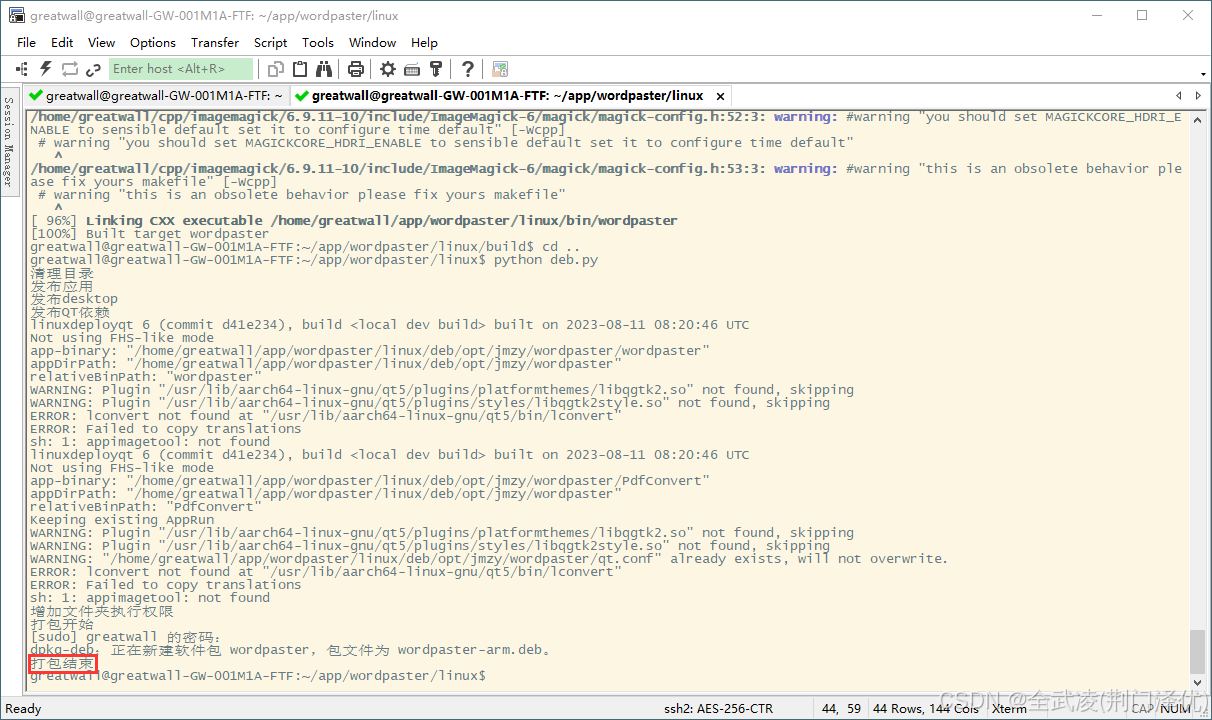
打包成功
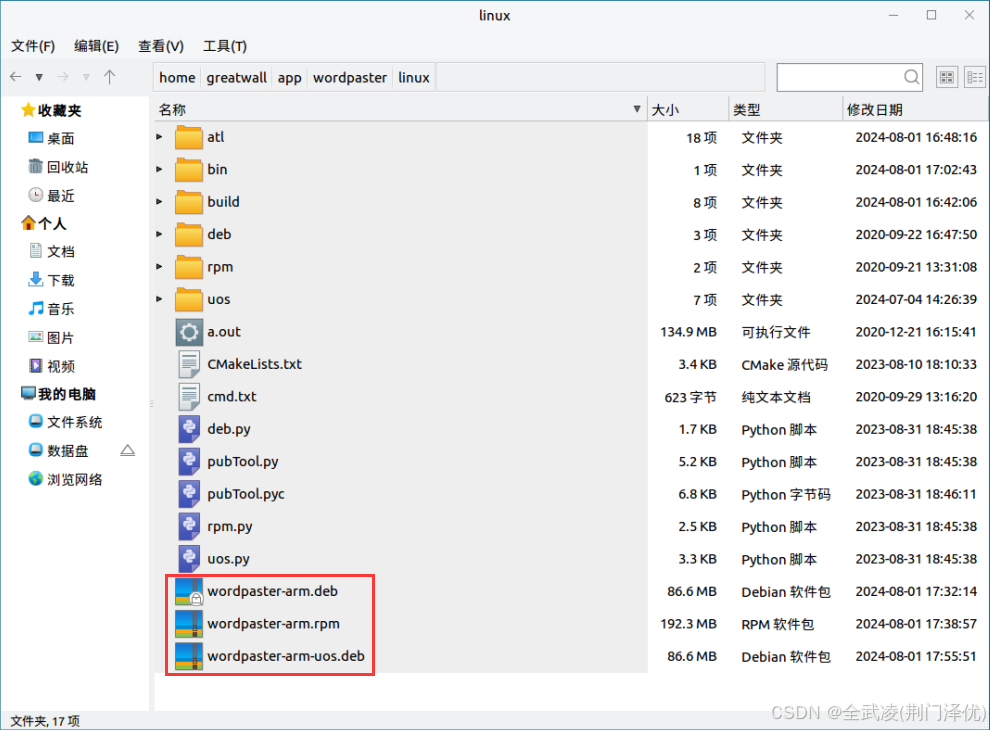
控件包
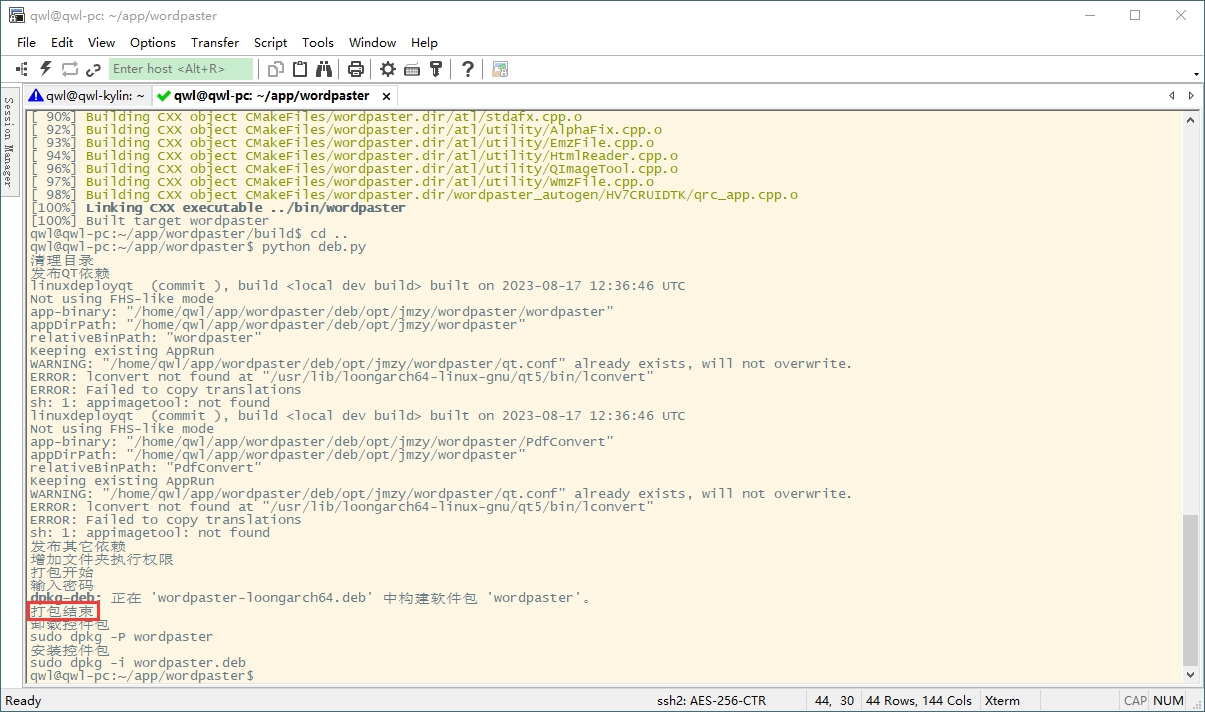
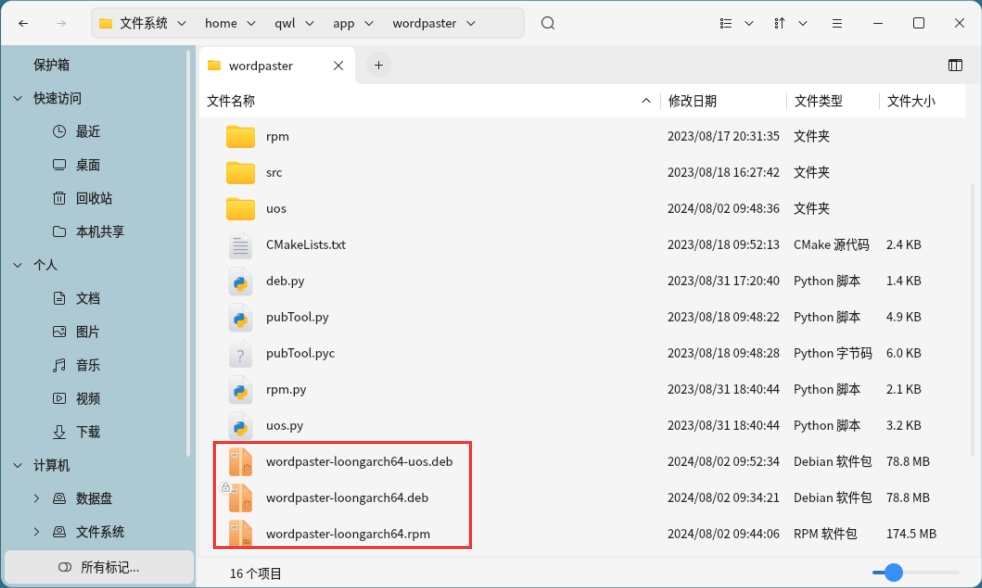
龙芯-loongarch-工程源码
面向用户完全开放龙芯LoongArch工程源码,满足企业100%自主安全可控需求。
打包成功
龙芯-loongarch-控件包
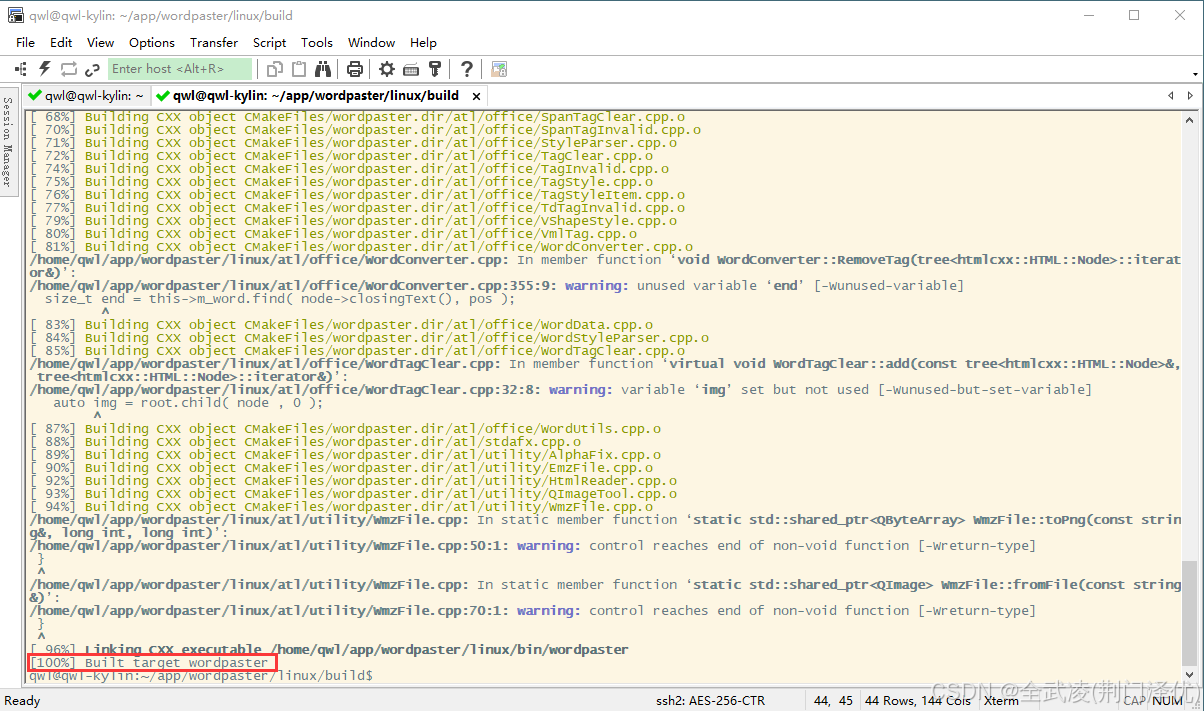
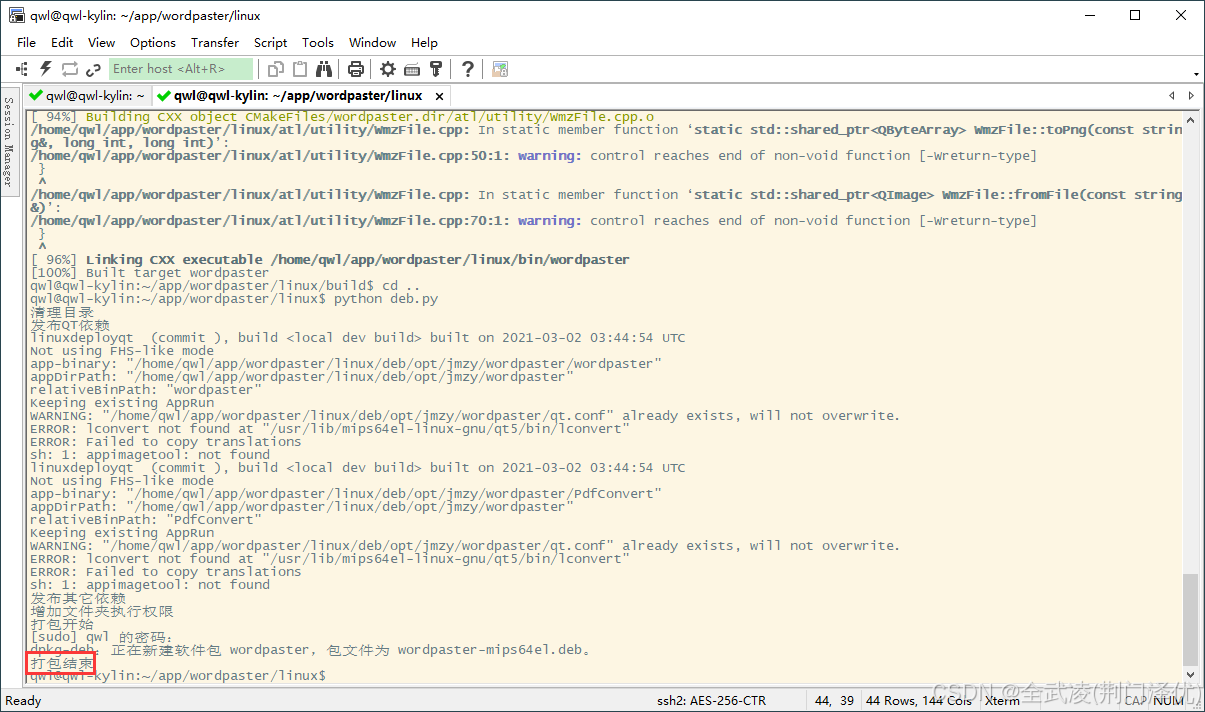
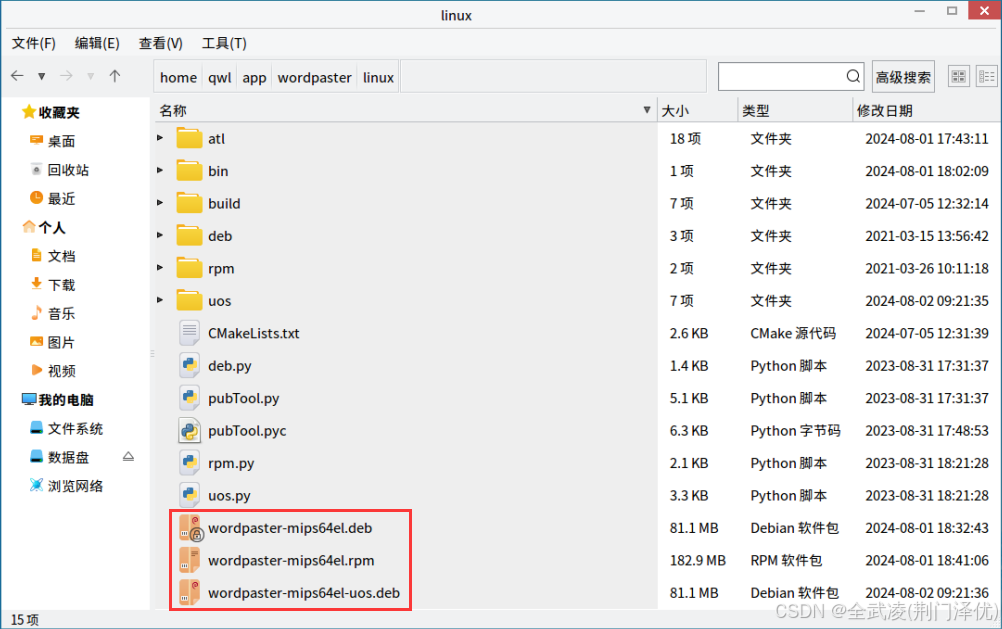
龙芯-mips-工程源码
面向用户完全开放龙芯MIPS工程源码,满足企业100%自主安全可控需求。
打包成功
控件包
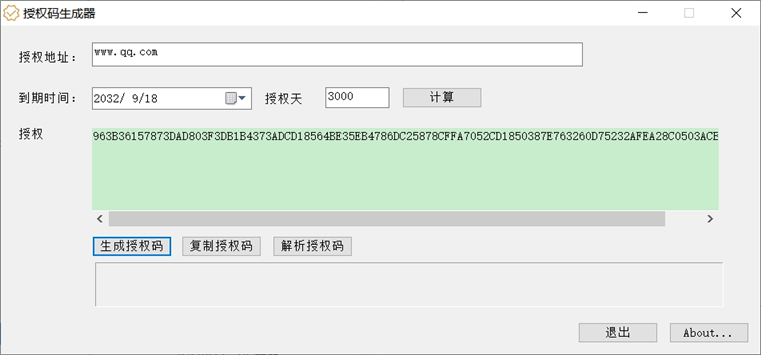
授权码生成器
为您提供免费的授权码生成器软件,能够自由的为任何网站生成授权码,想怎么生成就怎么生成,想生成几个就生成几个,无忧无虑,无拘无束,我的产品我作主。
免费下载授权码生成器
填写授权地址,点击按钮:生成授权码,自动生成授权码,非常的方便,而且没有任何限制,可以快速的给多个客户使用。
免费技术支持
为个人提供免费专业技术支持服务,7*24小时随叫随到,免费产品更新服务,免费产品升级服务,免费技术交流服务,免费视频教程