目录
Swiper简介
Swiper是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。能实现触屏焦点图、触屏Tab切换、触屏轮播图切换等常用效。
Swiper官网链接
Swiper6引入链接
使用前需要同时引入下面css、js(二选一,min代表压缩版)。
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.css">
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css">
<script src="https://unpkg.com/swiper/swiper-bundle.js">
</script> <script src="https://unpkg.com/swiper/swiper-bundle.min.js"> </script>
var sw=new Swiper(str,{})
新建实例接收两参数,第一个参数str为元素选择器,选择需要控制的区域,第二个参数为一个对象(可选参数),通过对象的属性的值来设定滑动的样式。
需要搭配一定的html结构,例如下图,此时str='.aa',代表控制的区域,滑动的区域是wrapper的子集,当我们给控制区域设置一个宽高时(不能设置在wrapper上),wrapper的子集才只会显示一个内容即111,然后我们可以通过滑动切换内容,注意类名除了aa其它都是固定的,不要去修改wrapper和slide的样式。
<div class="swiper-container aa">
<div class="swiper-wrapper">
<div class="swiper-slide">111</div>
<div class="swiper-slide">222</div>
<div class="swiper-slide">33</div>
</div>
</div>滑动样式
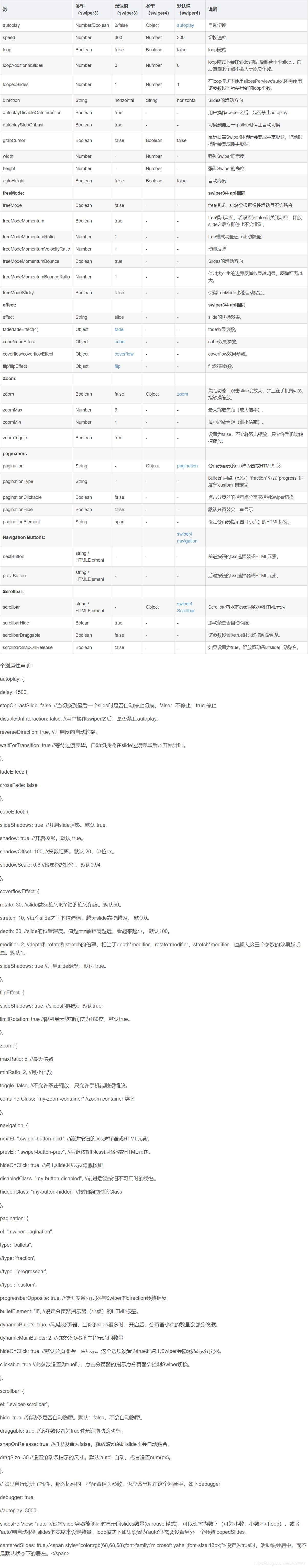
上例第二个参数中的部分属性表示的含义:
如何查找Swiper中想要的滑动效果
- 在官网查看api文档,查到对应英文属性对应样式。
- 在官网在线演示的基础演示中选择不同的滑动图例打开新窗口,在窗口右键查看源码(推荐)。
动态Swiper
当我们滑动的显示的数据是通过ajax等动态获取时候,如果在new Swiper()执行后才获取到的话(即上图中111,222,33为是在new Swiper()执行后插入节点的),这时运行的滑动显示数据会出现错误。
解决方法:只能将先请求数据插入后,再进行new Swiper。
Vue-CLI引入Swiper
首先通过npm install -D swiper,在使用的文件中通过import Swiper from 'swiper';import 'swiper/swiper-bundle.min.css引入(第一个是引入swiper.js,第二个是css),注意这种引入时无法使用分页器等,因为这是按需引入,将第一个改为import Swiper form 'swiper/bundle'会变成将所有的引入。
Vue动态Swiper
由于上述原因,所以我们在Vue中如果使用Swiper,我们需要把new Swiper放入Vue生命周期函数中的updated中,因为此时dom中的数据被更新完了,但是还是会有隐患,因为每次数据改变,该函数都会被执行一篇。所以我们下面采用组件的解决方法:
首先在组件中封装Swiper,把new Swiper放在组件的mounted生命周期函数中,然后通过下面2种方法:
- 给组件标签设置属性:key=data.length,当有数据时,data.length不为0,此时Vue的diff算法对比key值不同便会重新创建组件,这样保证了new Swiper会在dom节点的数据更新完后运行。
- 在组件上添加v-if=data.length,保证当数据接收到后才创建节点。
封装组件的好处还能搭配插槽改变节点选择是否有分页器等其它功能,也可以通过父子组件传递数据来改变滑动的样式。