目录
iframe优缺点和应用场景、设置网页是否能作为iframe(X-Frame-Options)、点击劫持
iframe标签
该标签规定一个内联框架。被用来在当前 HTML 文档中嵌入另一个文档。
可以把需要的文本放置在 <iframe> 和 </iframe> 之间,这样就可以应对不支持 <iframe> 的浏览器。
属性简要汇总
| 属性 | 值 | 描述 |
|---|---|---|
| align | left|right|top|middle|bottom | 规定如何根据周围的元素来对齐 <iframe>。 |
| frameborder | 1|0 | 规定是否显示 <iframe> 周围的边框。 |
| height|width | pixels | 规定 <iframe> 的宽高。 |
| longdesc | URL | HTML5 不支持。规定一个页面,该页面包含了有关 <iframe> 的较长描述。 |
| marginheight|width | pixels | HTML5 不支持。规定 <iframe> 的顶部和底部的边距。 |
| name | name | 规定 <iframe> 的名称。 |
| sandbox | ""|allow-forms|allow-same-origin|allow-scripts|allow-top-navigation | 对 <iframe> 的内容定义一系列额外的限制。 |
| scrolling | yes|no|auto | 规定是否在 <iframe> 中显示滚动条。 |
| seamless | seamless | 规定 <iframe> 看起来像是父文档中的一部分。 |
| src | URL | 规定在 <iframe> 中显示的文档的 URL。 |
| srcdoc | HTML_code | 规定页面中的 HTML 内容显示在 <iframe> 中。 |
部分属性详细介绍
align
<iframe> 元素是内联元素(不会在页面上插入新行),这意味着文本和其他元素可以围绕在其周围。
取值:left|right|top|middle|bottom
left、right效果可以理解iframe标签为float元素,top(默认值)、middle、bottom分别为顶部与其它元素顶部对齐、中间对齐、底部和其它元素底部对齐
示例
fameborder
规定<iframe>是否显示2px带阴影的边框。
取值:0|1。
默认为1显示。
height|width
规定iframe的宽高
取值:数字(自动添加单位px)或带像素值的数字。
默认宽为300px,高位150px。
marginheight|width
<iframe> 内容的顶部和底部的空白边距以及左右两边空白边距(marginheiht可以理解为iframe盒子的上下padding,width为左右padding),以像素计。
取值:数字(自动添加单位px)或带像素值的数字。
默认都为0px。
name
name 属性规定 <iframe> 的名称。
name 元素的 name 属性用于在 JavaScript 中引用元素,或者作为 <a> 或 <form> 元素的 target 属性的值,或者作为 <input> 或 <button> 的 formtarget 属性的值。
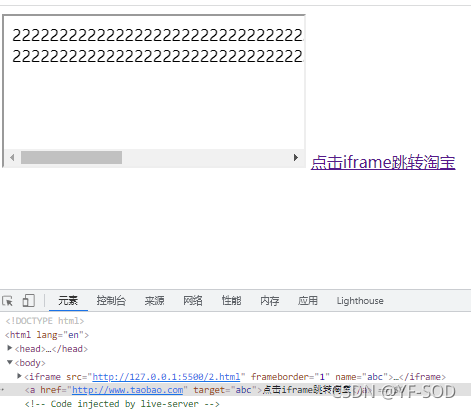
例如下面示例点击a标签时,iframe会跳转到淘宝的页面,注意顶层网页如果是https协议,则iframe的跳转链接也要求是https协议。
sandbox
对呈现在iframe框架中的内容启用一些额外的限制条件。既可以是一个空字符串(将会启用所有的限制),也可以是用空格分隔的一系列指定的字符串。
| 值 | 描述 |
|---|---|
| "" | 启用所有限制条件 |
| allow-same-origin | 允许将内容作为普通来源对待。如果未使用该关键字,iframe被认为无源即可以理解为通过file协议打开,任何请求都会报CORS跨域,报如下错误:Access to XMLHttpRequest at 'https://www.runoob.com/try/demo_source/books.xml' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource。 |
| allow-top-navigation | 嵌入的页面的上下文可以导航(加载)内容到顶级的浏览上下文环境(browsing context)。搭配target="_top"属性,例如在iframe框架内的a标签中添加了该属性,点击a标签会在该行内框架的父级浏览器中打开。 |
| allow-forms | 允许<iframe>框架内的表单提交。 |
| allow-scripts | 允许<iframe>框架内的脚本执行。 |
scrolling
规定是否在 <iframe> 中显示滚动条。默认如果内容超出了 <iframe>,滚动条就会出现在 <iframe> 中。
| 值 | 描述 |
|---|---|
| auto | 在需要的情况下出现滚动条(默认值)。 |
| yes | 始终显示滚动条(即使不需要)。 |
| no | 从不显示滚动条(即使需要)。 |
srcdoc
规定要显示在内联框架中的页面的 HTML 内容。如果浏览器支持 srcdoc 属性,且指定了 srcdoc 属性,它将覆盖在 src 属性中规定的内容。如果浏览器不支持 srcdoc 属性,且指定了 srcdoc 属性,它将显示在 src 属性中规定的文件。
下面示例将iframe中将默认显示Hello world!(如果浏览器支持),不支持则显示淘宝网。
<iframe srcdoc="<p>Hello world!</p>" src="https://www.taobao.com"></iframe>iframe对象
属性汇总
| 属性 | 描述 | W3C |
|---|---|---|
| align | 根据周围的文字排列 iframe。 | Yes |
| contentDocument | 容纳框架的内容的文档。返回 frame/iframe 生成的文档对象。 | Yes |
| contentWindow | 返回 frame/iframe 生成的 window 对象。 | No |
| frameBorder | 设置或返回是否显示框架周围的边框。 | Yes |
| height | 设置或返回 iframe 的高度。 | Yes |
| longDesc | 设置或返回指向包含框架内容描述文档的 URL。 | Yes |
| marginHeight | 设置或返回 iframe 的顶部和底部的页空白。 | Yes |
| marginWidth | 设置或返回 frame/iframe 的左侧和右侧的页空白。 | Yes |
| name | 设置或返回 frame/iframe 的名称。 | Yes |
| noResize | 设置或返回框架是否可调整大小。 | Yes |
| scrolling | 设置或返回框架是否可拥有滚动条。 | Yes |
| src | 设置或返回应被加载到框架中的文档的 URL。 | Yes |
| width | 设置或返回 iframe 的宽度。 | Yes |
onload事件
onload 事件在frame或者iframe载入完成后被触发(此时还未渲染到网页上)。
<script>
function load()
{
alert("Iframe is loaded");
}
</script>
</head>
<iframe onload="load()" src="https://www.taobao.com">
<p>Your browser does not support iframes.</p>
</iframe>父集获取iframe内节点
由于安全原因,文档的内容只能通过同一个域名下的另外一个文档访问。
同源情况(域名和端口号相同)
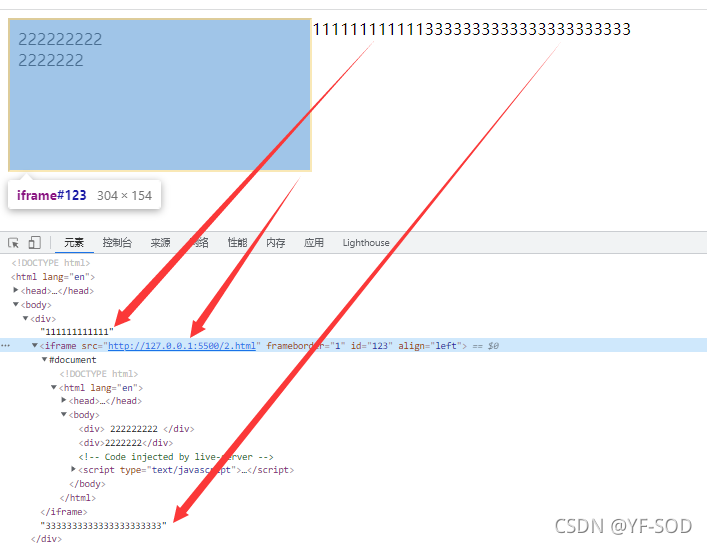
方法一:父集先通过document.getElementById()获取iframe节点,然后通过contentDocument属性获取iframe中的文档节点。也可以通过contentWindow属性获取iframe中的window对象,在通过该对象上的document属性获取节点。
方法二:父集通过window.frames["iframe的name属性名"或iframe的序号数字]拿到对应iframe的window属性(windfow.frames是该网页上的所有iframe的window存储的数组,通过序号和name属性名都能拿到对应的window)。
示例:
//方法一
var x=document.getElementById("myframe");
var y=(x.contentWindow || x.contentDocument);
if (y.document)y=y.document;
//方法二
window.frames["iframe的name属性值"或数字序号]不同源(父子域名、端口号相同)
通过docunment.domain将子域名修改为父域名,之后通过同源情况去获取。修改规则实例见底部链接。
不同源(万能)
注意:这里无法拿到iframe框架中的节点,只能一边通过postMessage发送消息,在另一边触发事件,在事件里对节点修改(可以双向通信)。
使用HTML5的window.postMessage方法。在iframe里面向父页面发送消息如下:
window.top.postMessage("close",'*');在父页面监听:
window.addEventListener("message", function(event){
var origin = event.origin || event.originalEvent.origin;
}, false);在iframe中获取父级内容
同理,在同域下,父页面可以获取子iframe的内容,那么子iframe同样也能操作父页面内容。在iframe中,可以通过在window上挂载的几个API进行获取.
window.parent 获取上一级的window对象,如果还是iframe则是该iframe的window对象 window.top 获取最顶级容器的window对象,即,就是你打开页面的文档 window.self 返回自身window的引用。可以理解 window===window.self(脑残)
iframe优缺点和应用场景、设置网页是否能作为iframe(X-Frame-Options)、点击劫持
https://blog.csdn.net/AIWWY/article/details/121240688
document.domain修改规则实例
https://www.jb51.net/article/66497.htm
window.postMessage使用详解
window.postMessage使用详解(参数、transferable接口详解、使用注意点、示例)_AIWWY的博客-CSDN博客_window.postmessage