1.重构的流程
1-1新建项目,确定脚手架版本
首先呢,我们新建项目有两种方法
第一种:vue-cli : 安装并执行 npm init vue@latest
选择项目功能时: 除了第一项的项目名字外,其他可以暂时No
cd 到自己项目路径里边
npm install下载依赖
npm run dev :运行项目
npm run build: 打包 (生成一个dist文件夹)
第二种:vite: 使用vite 体验更快速
npm init vite-app 创建项目(项目名字比如:app,demo什么的)
cd 到app项目里边
npm install 下载依赖
npm run dev 运行项目
注意:本人非常推荐这次重构项目的时候用第一种创建vue3.0项目的方法,因为第二种创建项目的方法在后续重构的过程中出现的错误比第一种的多,而且出现的错误也非常刁钻,所以这次重构项目不建议使用第二种创建方法。
1-2重构路由axios,element-plus,sass,sass-loader等项目所需的依赖
安装路由:npm i axios
安装vue3.0的elementui:npm install element-plus --save
安装sass,sass-loader:npm i node-sass@6 sass-loader@10 sass -D
1-3迁移登录菜单文件,保证登录功能正常运行
到这步我们就需要在vite.config.js中配置跨域,来请求数据,显示登录页面的具体效果,只要你配置跨域没问题,你vue2.0项目中的登录文件复制到vue3.0中登录页面是可以正常显示出来的,包括里面的用户正则验证,密码正则验证都能通过。
1-4处理组件中,下拉列表的问题
zai在vue2.0项目中submenu是连着写的,在vue3.0项目中需要在b和m之间加一个-就能解决不出现下拉列表的问题。
1-5逐个页面迁移组件中的属性
我们需要把vue2.0项目的文件都给迁移到vue3.0项目中,在这里会出现页面不显示的情况,首先需要去路由里面修改路由配置,再去各个页面中看看语法有没有错误的,有错误的给修改一下,页面就能正常显示。
2.步骤中的bug以及解决方式
1.步骤
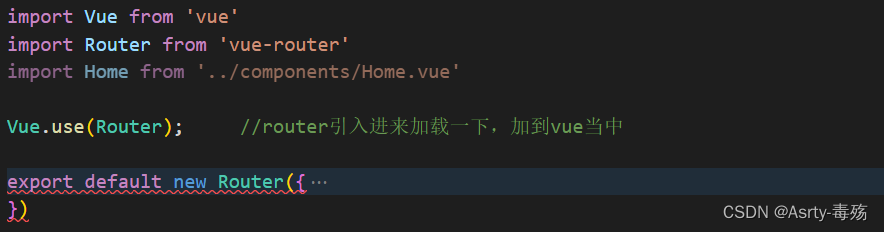
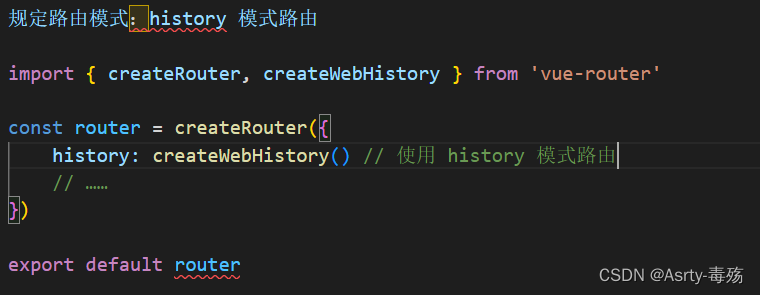
把vue2.0项目的路由复制到vue3.0中会报错,因为两个版本的路由语法是不兼容的。
2.bug的描述
两个版本的路由不兼容
3.解决方案
根据如图所示复制过来以后把路由改成vue3.0的写法就可以了。
总结:以上就是本博主Vue2.0项目重构到Vue3.0具体流程,感谢您的观看。