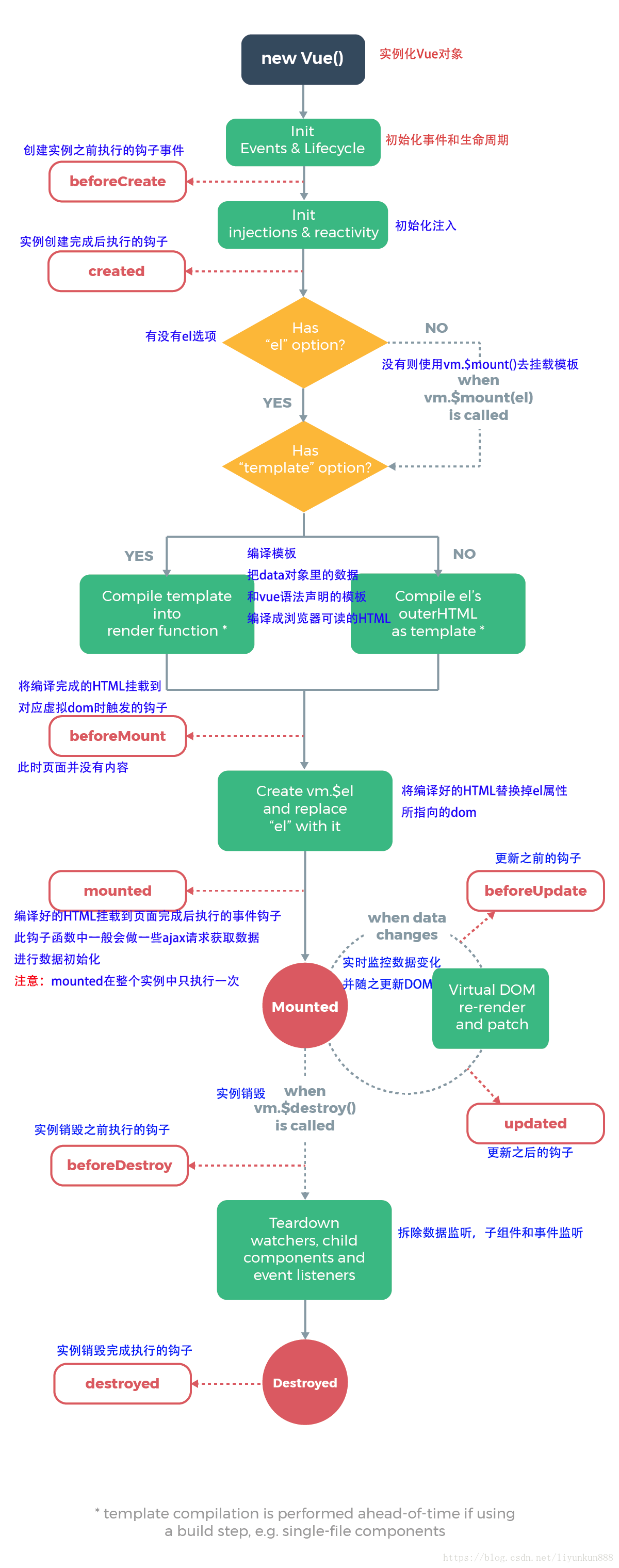
钩子函数
beforeCreate 创建前
Create 创建后
beforeMount 挂载前
Mount 挂载后
beforeUpdate 更新前
Updated 更新后
beforeDestroy 销毁前
Destroyed 销毁后
vue生命周期详解:
1. 创建阶段:
新建 vue 实例 new vue()
读取配置项,加载生命周期方法
调用 beforeCreate()
设置 data、methods、computed… 等配置项
调用created()
2. 挂载阶段:
判断是否拥有 template 配置项
有:传入 render 函数,编译template
没有:把 el 对应的 outerHTML 当成 template 传入 render 函数编译
调用 beforeMount()
使用编译后结果替换 el 作用的 dom
调用 mount()
3. 更新阶段:
只有数据发生变化,并且 dom 使用了该数据,dom 才会更新,此时才执行更新的生命周期方法,更新前和更新后不是数据更新的状态,而是 dom 更新前与更新后。
数据发生变化
调用 beforeUpdate()
重新渲染 dom
调用 updated()
4. 销毁阶段:
执行 vm.$destroy() 销毁实例
调用 beforeDestroy()
实例移除 data、methods、computed…
调用 destroyed()
<!DOCTYPE html>
<html lang="en">
<head>
<