场景
Vue+ElementUI+axios+SpringBoot前后端分离的后台管理系统。
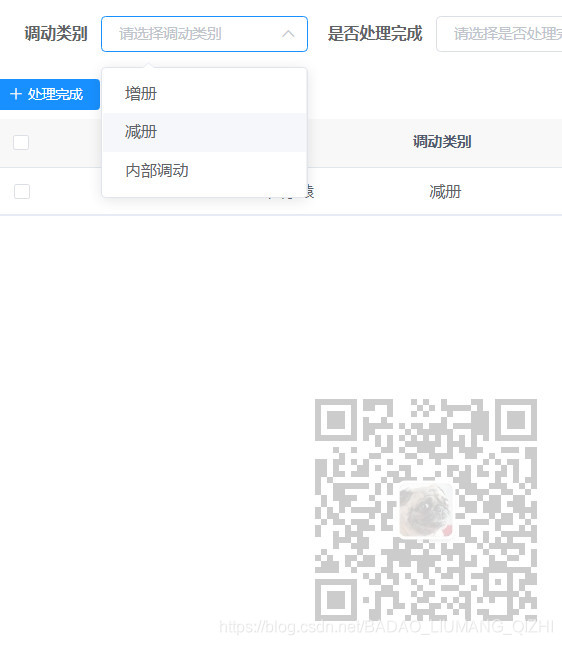
将表格中某字段类似于状态等需要关联字典表进行筛选查询时。示例如下
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
首先实现前端页面下拉框赋值
在页面上添加一个el-table
<el-form-item label="调动类别" prop="ddlb">
<el-select v-model="queryParams.ddlb" placeholder="请选择调动类别" clearable size="small">
<el-option
v-for="d