前言
本文主要介绍的是有关CSS中变形效果的案例解析,关于变形、动画等知识点的汇总在上一篇文章中有说过,欢迎感兴趣的小伙伴翻阅~
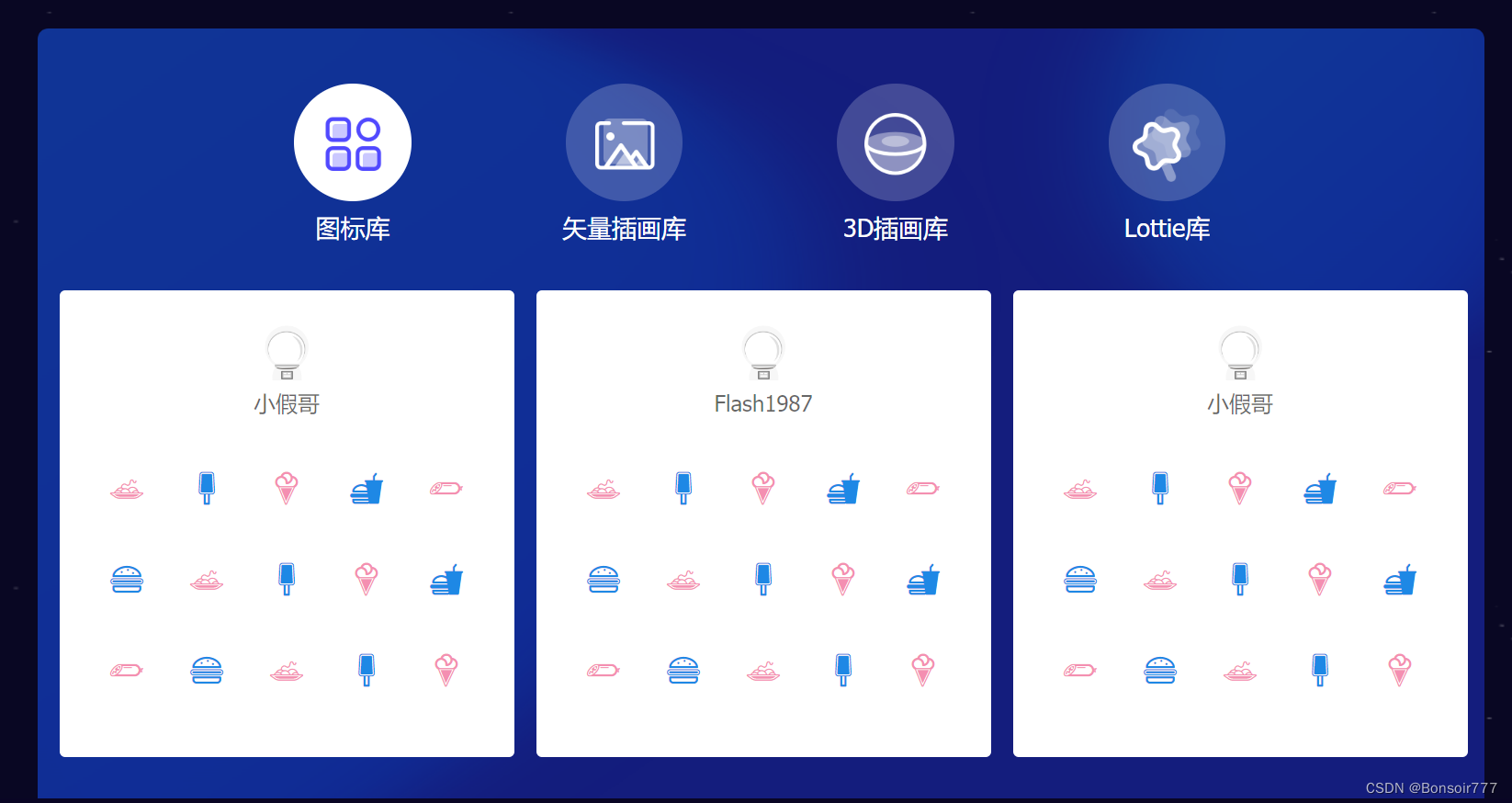
一、案例效果图
当鼠标悬停在白色方块区域内时:
可以看到左边鼠标悬停的区域相比右边整体大了一些,(其实是想把效果以视频的形式贴到这里来的,这样大家就可以直观的看到效果了,但是本文还没搞明白这个贴视频的方式,学会之后会考虑以这种方式呈现效果图)这就利用到了css中变形效果的缩放功能,那么这种效果是如何是如何实现的呢,其实很简单~
二、实现过程
1.HTML结构
代码如下(示例):
<!--图标库区域 -->
<div class="icon-wrap">
<div class="icon-inner">
<!-- 图标库区域——上方图标区域 -->
<ul class="up-icon">
<li class="special">
<!-- 上方图标 -->
<div class="circle">
<img class="pic-down" src="../img/首页图库/蓝色正方形.png" alt="">
</div>
<!-- 下方文字 -->
<div class="icon-dec">图标库</div>
</li>
<li class="special">
<!-- 上方图标 -->
<div class="circle">
<img src="../img/首页图库/矢量插画图透明.png" alt="">
</div>
<!-- 下方文字 -->
<div class="icon-dec">矢量插画库</div>
</li>
<li class="special">
<!-- 上方图标 -->
<div class="circle">
<img src="../img/首页图库/3D透明.png" alt="">
</div>
<!-- 下方文字 -->
<div class="icon-dec">3D插画库</div>
</li>
<li>
<!-- 上方图标 -->
<div class="circle">
<img src="../img/首页图库/星星透明.png" alt="">
</div>
<!-- 下方文字 -->
<div class="icon-dec">Lottie库</div>
</li>
</ul>
<!-- 图标库区域——下方图标列表区域 -->
<div class="down-icon">
<div class="recommend-one">
<!-- 标题 -->
<a href="#" class="recommend-one-up">
<div class="rec-pic">
<span>
<img src="../img/首页图库/太空人.png" alt="小假哥">
</span>
</div>
<div class="rec-title">
<span>小假哥</span>
</div>
</a>
<!-- 图标列表 -->
<a href="#" class="recommend-one-down">
<ul class="icon-list">
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
</ul>
</a>
</div>
<div class="recommend-two">
<!-- 标题 -->
<a href="#" class="recommend-one-up">
<div class="rec-pic">
<span>
<img src="../img/首页图库/太空人.png" alt="小假哥">
</span>
</div>
<div class="rec-title">
<span>Flash1987</span>
</div>
</a>
<a href="#" class="recommend-one-down">
<ul class="icon-list">
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
</ul>
</a>
</div>
<div class="recommend-three">
<!-- 标题 -->
<a href="#" class="recommend-one-up">
<div class="rec-pic">
<span>
<img src="../img/首页图库/太空人.png" alt="小假哥">
</span>
</div>
<div class="rec-title">
<span>小假哥</span>
</div>
</a>
<a href="#" class="recommend-one-down">
<ul class="icon-list">
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
<li><i class="iconfont"></i></li>
</ul>
</a>
</div>
</div>
</div>
</div>2.CSS样式
代码如下(示例):
/* 图标库区域样式设置 */
.icon-wrap {
width: 100%;
height: 558.85px;
margin-top: 35px;
}
.icon-inner {
width: 1050px;
height: 558.85px;
margin: 0 auto;
overflow: hidden;
background-image: url(../img/首页图库/蓝色背景.png);
background-size: cover;
background-repeat: no-repeat;
}
/* 图标库区域——上方图标区域样式设置 */
.up-icon {
height: 120px;
margin: 40px 186.5px 30px;
}
.up-icon>li {
float: left;
width: 85px;
height: 85px;
}
.up-icon .special {
margin-right: 112px;
}
.up-icon li:first-child .circle {
background-color: #ffffff;
}
.circle {
width: 85px;
height: 85px;
line-height: 85px;
text-align: center;
background-color: rgba(255, 255, 255, .2);
border-radius: 50%;
}
.circle img {
width: 54px;
height: 54px;
vertical-align: middle;
}
.icon-dec {
width: 185px;
color: #fff;
text-align: center;
margin-top: 10px;
font-size: 18px;
margin-left: -50px;
}
/* 图标库下方区域样式设置 */
.down-icon {
height: 368.85px;
}
.down-icon>div {
float: left;
width: 330px;
height: 338.85px;
margin: 0px 0px 30px 16px;
cursor: pointer;
background: #fff;
border-radius: 4px;
transition: background .3s ease-in-out, transform .3s ease-in-out;
}
.down-icon>div:hover {
transform: scale(1.05);
}
.recommend-one-up {
display: inline-block;
width: 330px;
height: 71.5px;
text-align: center;
}
.rec-pic {
height: 40px;
margin-top: 25px;
}
.rec-pic img {
width: 40px;
height: 40px;
}
.rec-title {
height: 22.85px;
margin-top: 9px;
color: rgba(0, 0, 0, .6);
font-size: 16px;
}
.recommend-one-down {
display: inline-block;
width: 298px;
height: 210px;
margin: 16px;
}
.recommend-one-down>ul {
width: 294px;
height: 213px;
padding-left: 4px;
margin-top: 7px;
}
.icon-list>li {
float: left;
width: 58px;
height: 66px;
line-height: 66px;
text-align: center;
}
.icon-list>li>i {
display: inline-block;
width: 26px;
height: 26px;
line-height: 26px;
font-size: 24px;
}
.icon-list>li:nth-of-type(even) i {
color: #1e88e5;
}
.icon-list>li:nth-of-type(odd) i {
color: #f48fb1;
}
总结
好了,这就是今天所要分享的内容,如果能够帮助到你,那真的是我莫大的荣幸!!!!!!!最后,依旧诚挚祝福屏幕前的你平安喜乐,健康幸福。