这是去年写的了,先发出来吧,暂时不用百度地图了,短时间是不会再改了
关于初始怎么配置啊啥的,搜“vue百度地图gl”出现的最多的方法就可以用,这里就只给个推荐:vue中使用百度地图GL。
我刚开始尝试时使用的是第二种方法,这里就不再赘述了,毕竟我这些个方法并没有都成功实现过,没有经验可讲。
但是在后续开发中出现的许多不确定,不知道之后怎么写之类的,我可以提供个方案,也可作为思路拓展。
然后我就记录一下已开发完成的步骤和出现的问题。
坑有许多,说不定同一个项目你却出现搜都搜不到的问题,那样的话大概有两种情况:1、问题很大,找个前辈帮你看一下吧;2、你没错,解决方式你已经试过了,就是又遇到了新的问题所以你没看出来罢了,不是这个问题的错,实在看不出来的话还是找个前辈看一下吧。
官方文档
文档很杂乱,我这里写一下我看到过的,欢迎补充
百度地图开放平台
JavaScript API GL
其他版本api
百度地图示例中心
百度地图JSAPI WebGL v1.0类参考
另:百度地图gl是没有vue官方文档的,所以可能会有一些改版需要自己多加注意。
这个是百度地图的vue集成文档,但是使用这个是没有画出卫星地球地图的功能的。
Vue Baidu Map
代码片位置
我找到的答案里多是新建js文件放在外边,然后在mounted中实例化地图,当然,这样是没问题的,如果项目不大的话。
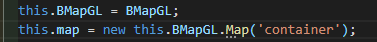
但如果需要的话,建议在data中声明全局变量,然后将示例的map还有获得的BMapGL都赋值出去,然后用this. …取用。
就像这样:
而官方给的js是这样写的:
因为他们本质上依然还是个对象,只要其中是有内容的,原来的功能就是可以使用的,所以不用担心。
然后就可以像正常vue代码一样了,在methods里建立方法,然后顺着逻辑写下来就好了。
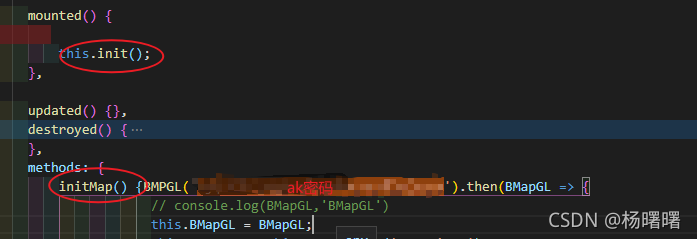
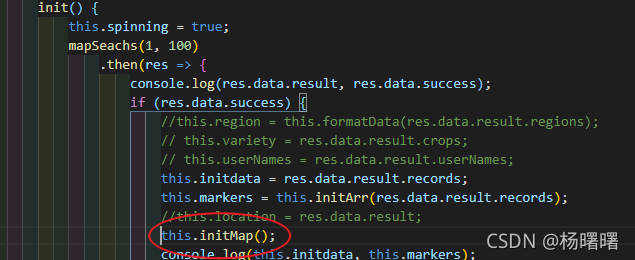
另:如果你是后端取用数据,且本页面上还有别的组件,则不建议将实例化直接在mounted中调用,而也可以封装成方法,然后在页面初始化加载的方法中请求数据之后
调用。
就像这样:
不然会出现数据加载不完,地图设置功能不完全等等问题。
出现的问题
然后就是在使用baidu-map-gl过程中出现的许多问题了,分开写,太长了,也不好改