1.前言
为什么要使用VUE:
Vue就是简化js的dom书写的
(官方语言的解释都搜得到,不说了)
都开始学vue了,那些简单的肯定会了,大部分原因就是时代在进步喽,各种技术栈的更新,安全性,维护便利性的提高等等....要求我们去学更新的技术......(vue已经是老技术了,IT行业前景不好,内卷严重,哥找工作的时候咋活啊QAQ)
咳咳,说多了,进入正题吧
2.安装Node.js
Vue有一套标准的模板来进行编写,生成模板需要使用到Vue-cil,而Vue-cil依赖于node.js.
所以我们先安装node.js
官网地址:
安装过程没什么带坑的地方...
安装完成后检测版本。
(以下所有请最好使用管理员身份运行!)
win+r cmd控制台输入node -v (有空格!)
3.设置npm
接下来设置npm
npm是什么:
npm 是 Node Package Manager 的缩写,它是 Node.js 的一个包管理和分发工具,用于组织和管理 Node.js 应用程序的代码模块。
打个比方:
想象你正在做一道复杂的家乡菜,这道菜需要很多不同的食材和调料。为了做这道菜,你需要去市场(或者多个市场)购买这些食材和调料。而 npm 就像是你的私人购物助手加超级市场。
-
购物助手:你不需要亲自去市场挑选每一个食材,只需告诉你的购物助手(
npm)你需要什么,它就会帮你找到并带回来。 -
超级市场:这个市场非常大,几乎有你需要的所有食材和调料。在这个比喻中,每一个“食材”或“调料”就是一个 Node.js 的“包”或“模块”。
-
一站式购物:你不需要跑多个地方,只需在一个地方(
npm)就能找到大部分你需要的东西
说白了就是方便找包的.........
配置全局安装路径:
PS:引号里面是你自己的Node.js的安装路径
eg:E:\Node.js
npm config set prefix “ ”检查路径是否正确
npm config get prefix设置npm淘宝镜像
PS:设置其为国内淘宝路径访问,初始为国外,国外太卡...
npm config set registry http://registry.npm.taobao.org检查镜像是否正确
npm config get registry4.安装vue-cil
安装vue-cil
npm install -g @vue/cil等待下载,成功提示如下代码(不要管警告,只要有这个就是成功)
added xxx packages in xxs.(xx是由于设备不同数据不同)检查vue-cil版本
vue --version5.Vue ui设置及Vue项目创建
打开vue ui界面(接下来什么时候想建项目控制台打开vue UI 就 ok)
vue ui
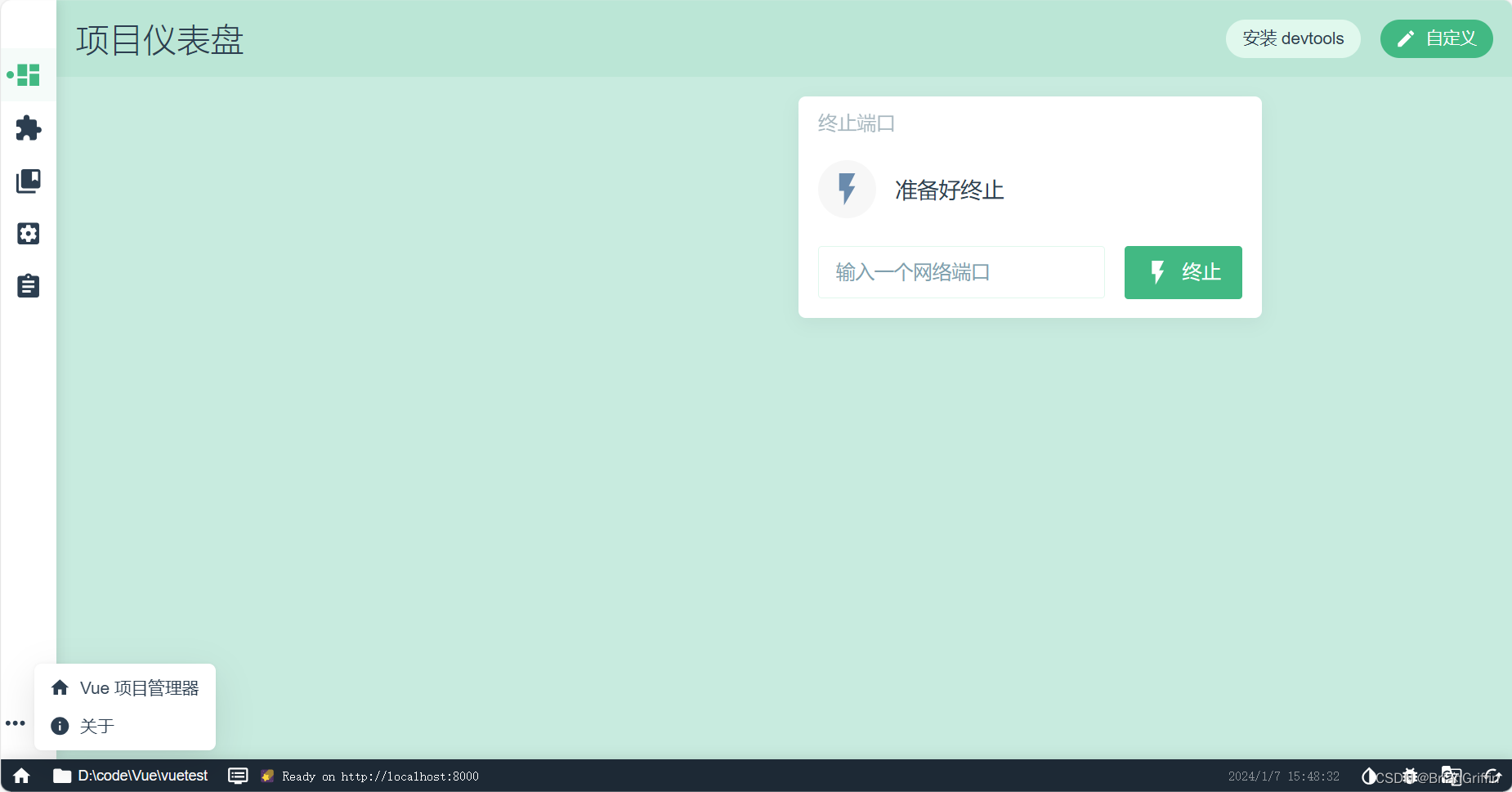
启动完成浏览器自动打开界面
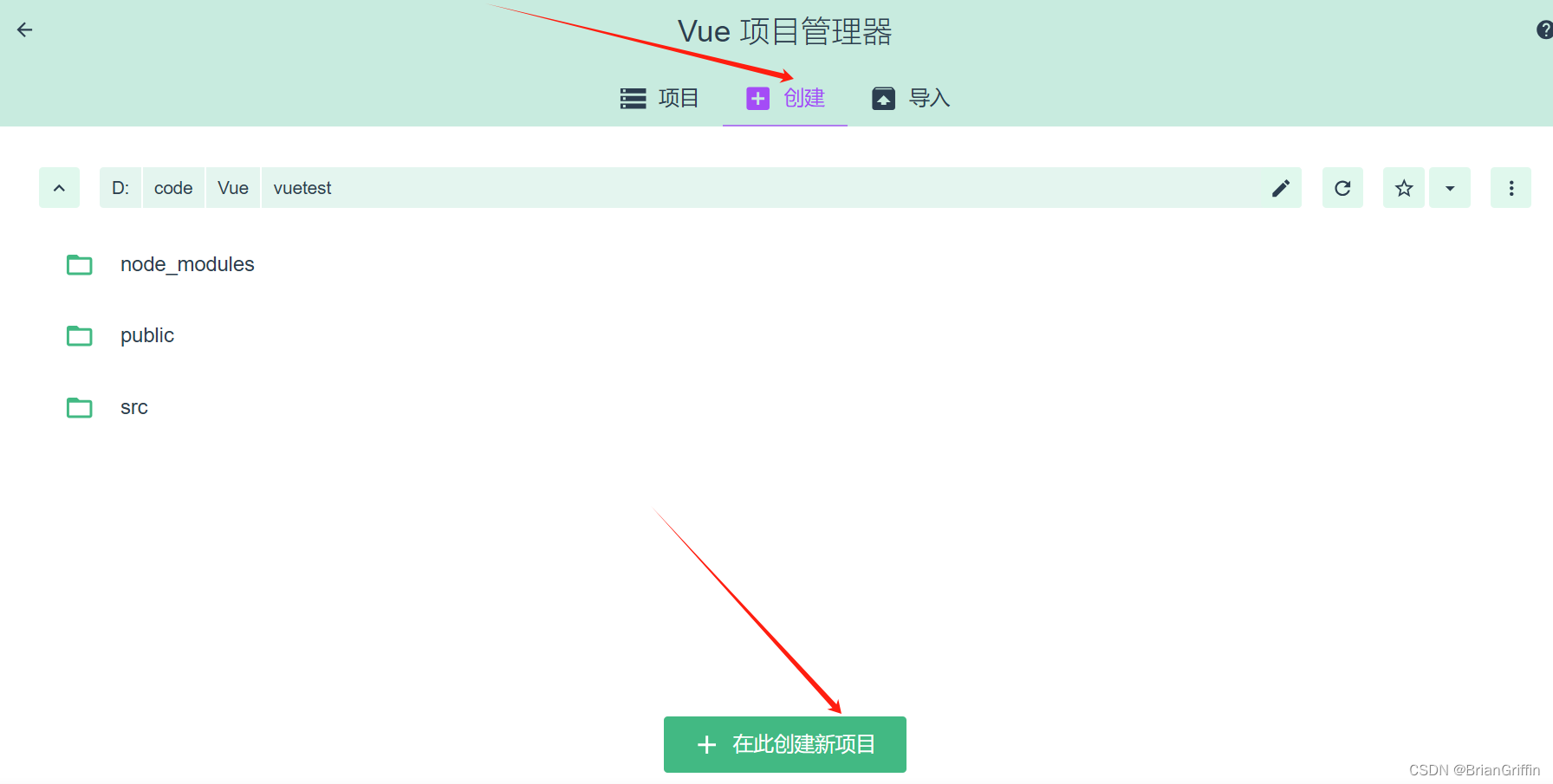
点击左下角Vue项目管理器,然后创建,然后在此创建新项目(选好你自己的创建路径)
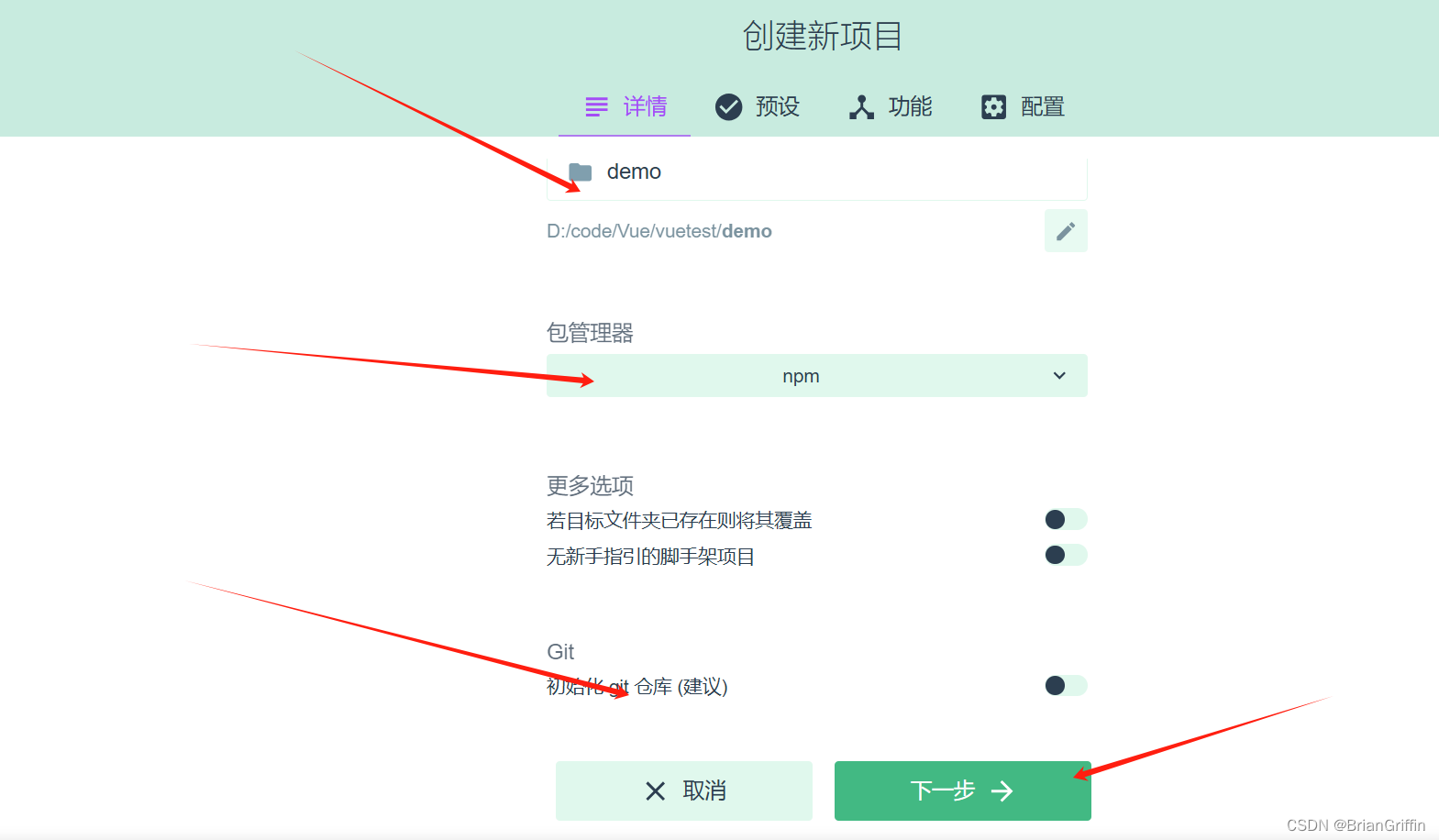
填写项目名,设置包管理器为npm,关掉初始git仓库,点击下一步
PS:我们做个人简单项目,不需要这个初始化git仓库
简单解释一下git仓库作用:
- 记录版本历史:你可以通过 git 仓库来记录项目的每一次修改和版本变化。这就像是在仓库里挂了一个时间线,你可以随时查看任何时刻的项目状态。
- 协作开发:有了 git 仓库,你可以和其他人一起合作开发同一个项目。每个人都可以在仓库里提交自己的修改,然后其他人可以看到并合并这些修改。这就像是在仓库里开了一个多人的工作台,大家可以一起工作。
- 备份和恢复:git 仓库可以备份你的项目代码,以防意外丢失。同时,你也可以通过仓库恢复到之前的某个版本,这就像有一个时光机器,可以随时回到过去。
- 管理依赖和配置:通过 git 仓库,你可以方便地管理项目的依赖和配置信息。这就像是在仓库里有一个专门的地方,可以存放和管理这些重要的东西。
总之,就是以后做企业级合作项目合作用的
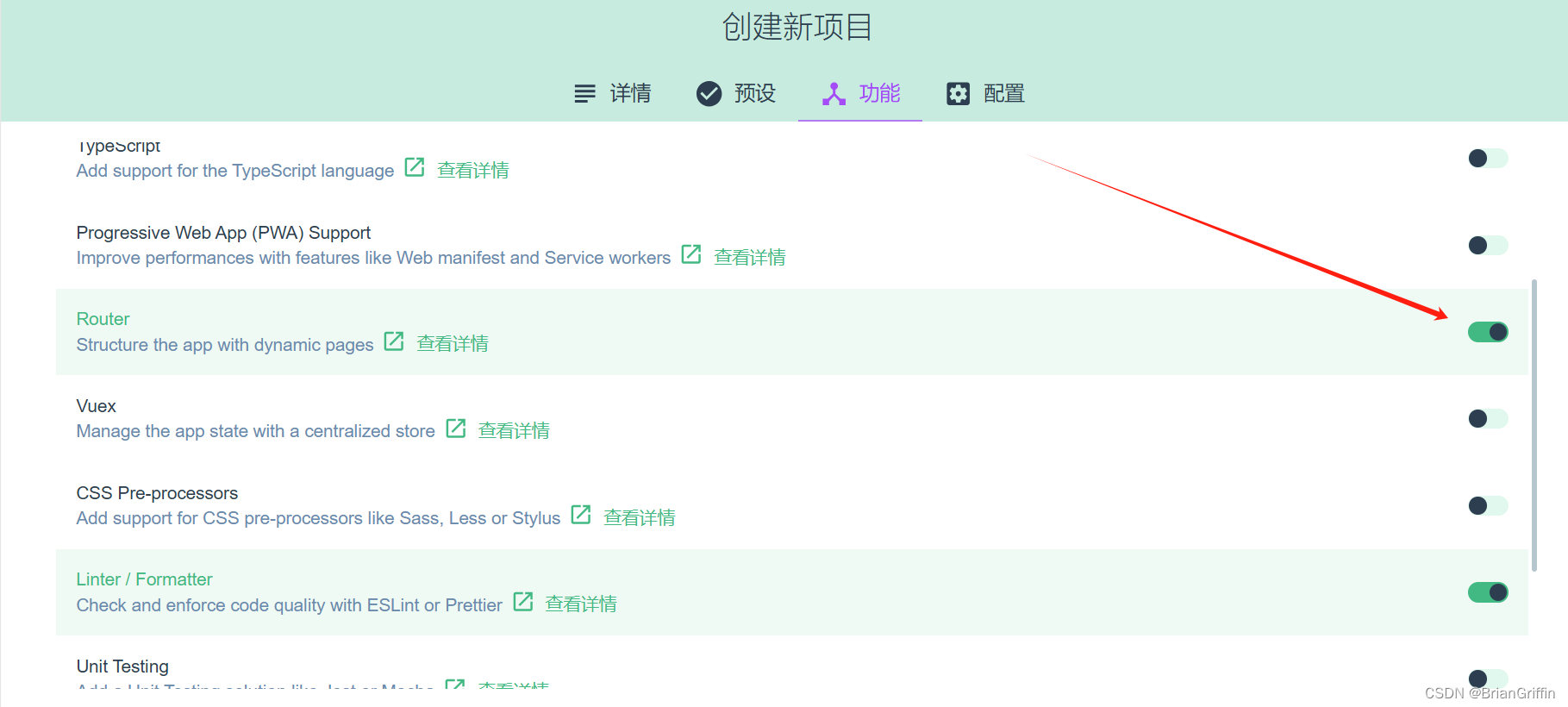
预设改为手动
打开router功能,其他不用管
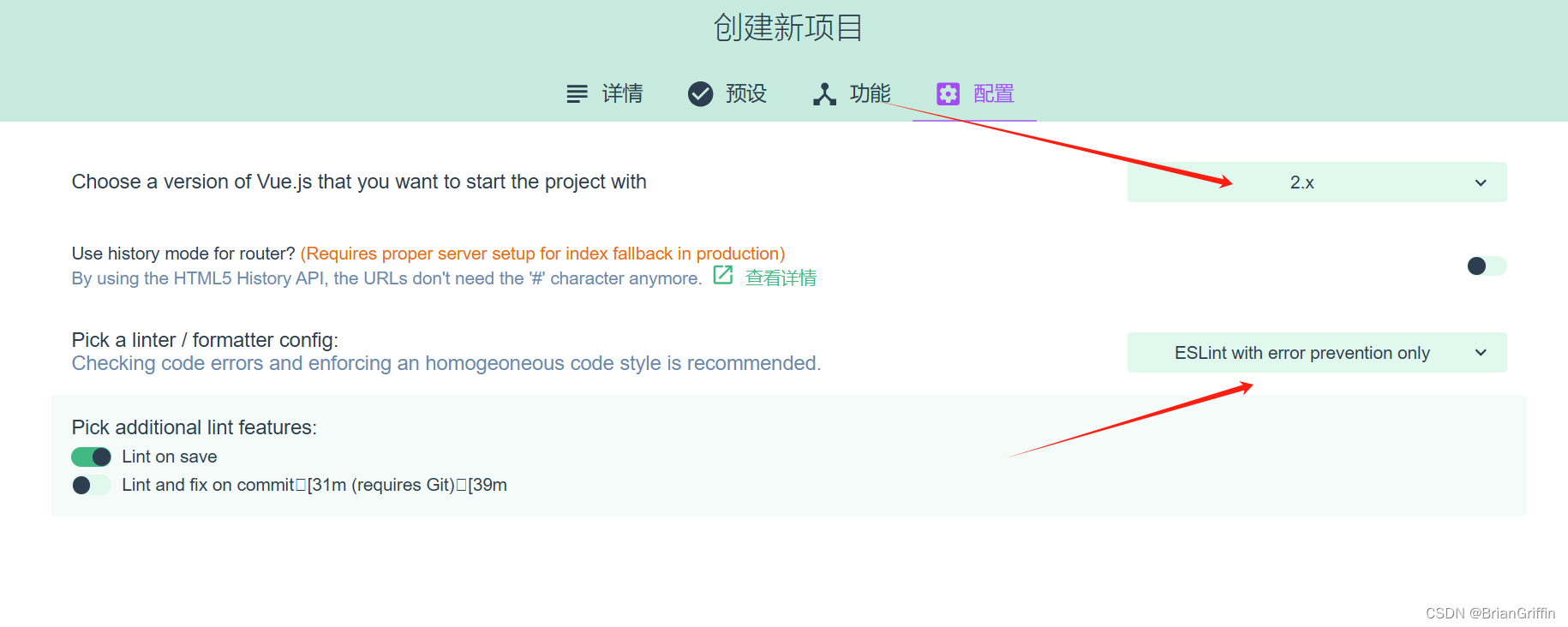
配置选vue2(vue3我没学....),第三个选Eslint with errors prevention only,然后直接创建
PS:eslint就是vue的检测规则
- 防止错误:它的主要作用是防止代码中的错误。通过检查代码,它可以发现一些常见的错误和不符合规范的写法,比如拼写错误、缺少分号等。这就像是一个安全检查员,会仔细检查每一个细节,确保你的代码安全无误。
- 提高代码质量:通过检查代码,Eslint 还可以帮助你提高代码质量。它会告诉你哪些写法更好、更符合规范,或者哪些地方可以优化。这就像是一个指导员,会给你提供一些建议和指导,帮助你写出更好的代码。
- 减少维护成本:如果代码中存在错误,那么在未来的维护中可能会引发更多的问题。通过 Eslint 的检查,你可以及时发现并修复这些错误,从而减少未来的维护成本。这就像是为你的代码买了一份保险,确保它在未来不会出现大的问题。
是否保存预设就是下次可以直接依照预设的模板来,按个人意愿选。
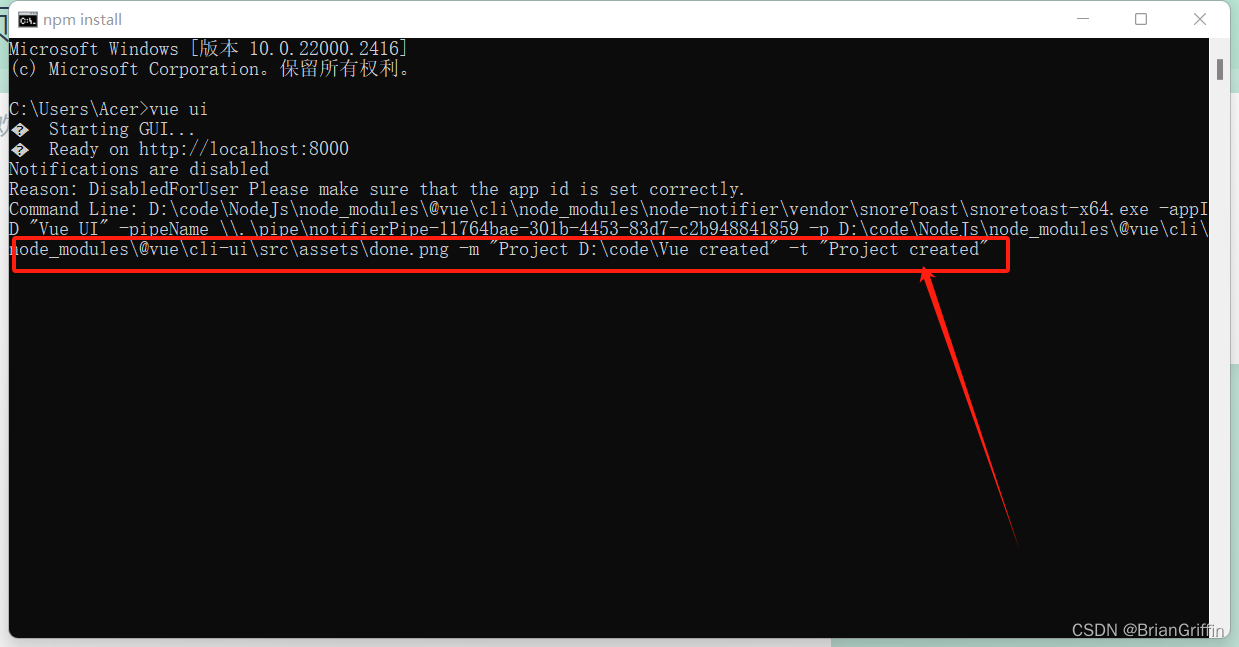
直接创建不用管其他的了,等待创建完成出现提示
有可能的问题:vue-cil是和你的控制台关联的,请不要在完全创建前关闭你的控制台!
6.vue文件架构介绍以及端口更改
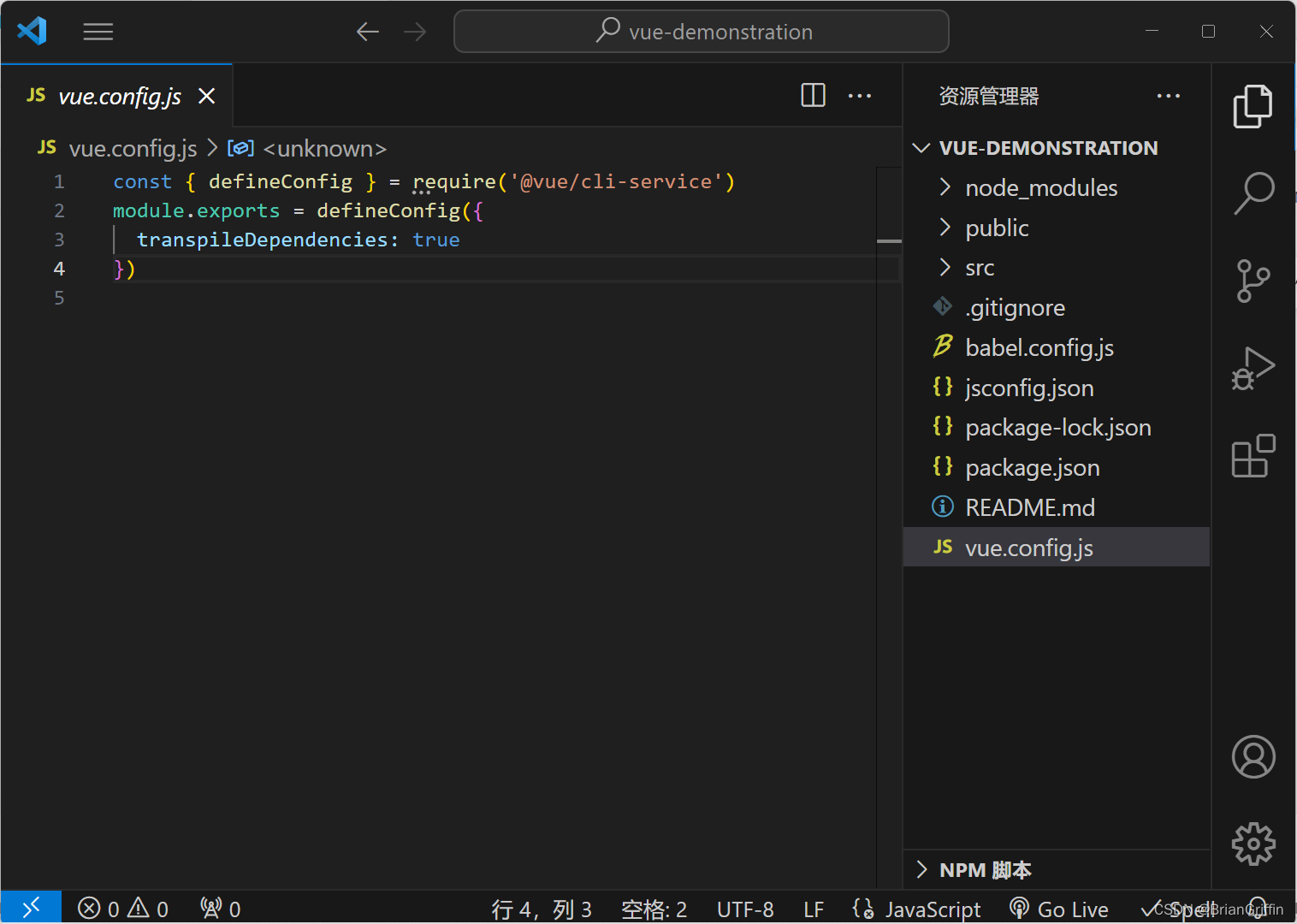
在你创建的文件夹中找到项目,并用vscode打开(vscode只是因为我用,你用其他的也行)
解决或避免端口号冲突(上图的vue.config.js添加代码)
参考:修改Vue项目运行的IP和端口 - 掘金 (juejin.cn)
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false, // 关闭语法检查 防止不必要的语法报错
// 配置devServer
devServer: {
host: 'localhost', // 项目运行的ip
port: 8888, // 项目运行的端口号
}
})7.Vue初始运行
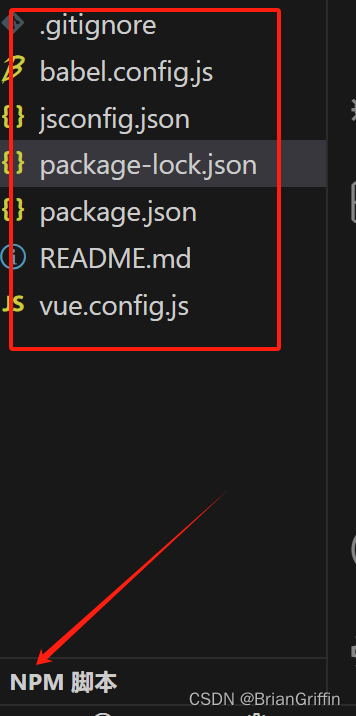
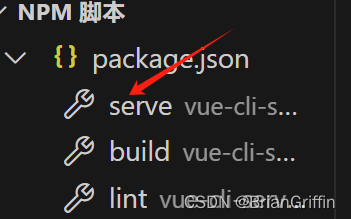
打开npm脚本(我是在红圈文件里面点那一个文件就出来了,我忘记是哪个了,笑哭)
没用的就参考:VSCode的VUE项目侧边栏打开资源管理器中的NPM脚本_vue左下角npm脚本-CSDN博客
点serve的三角按钮进行运行
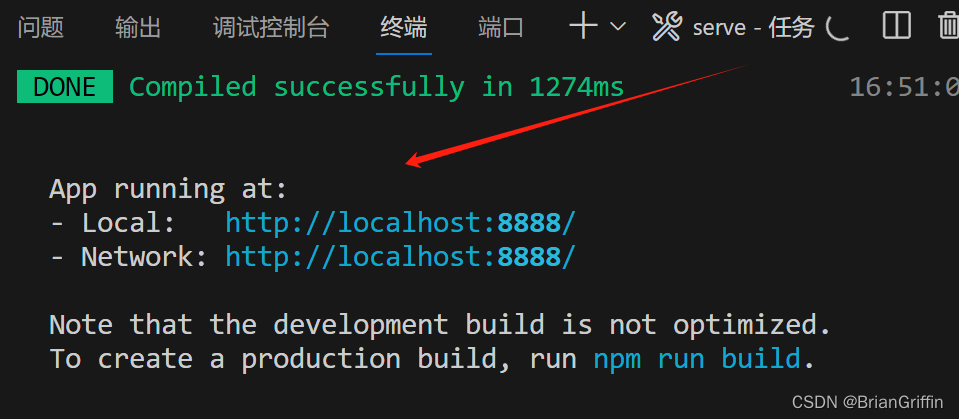
点击进入链接页面
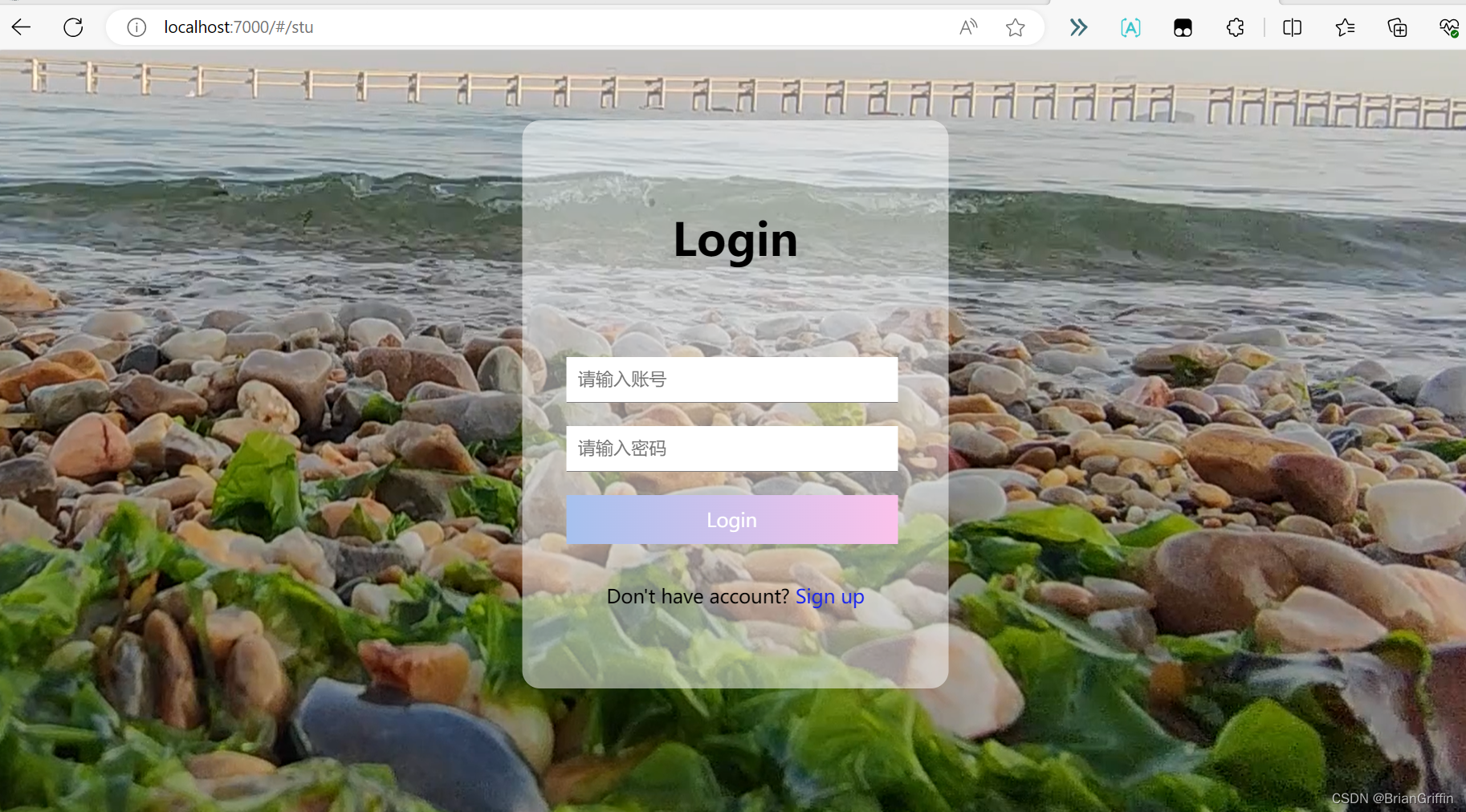
PS:可以看到上面的端口已经被我们改成8888了
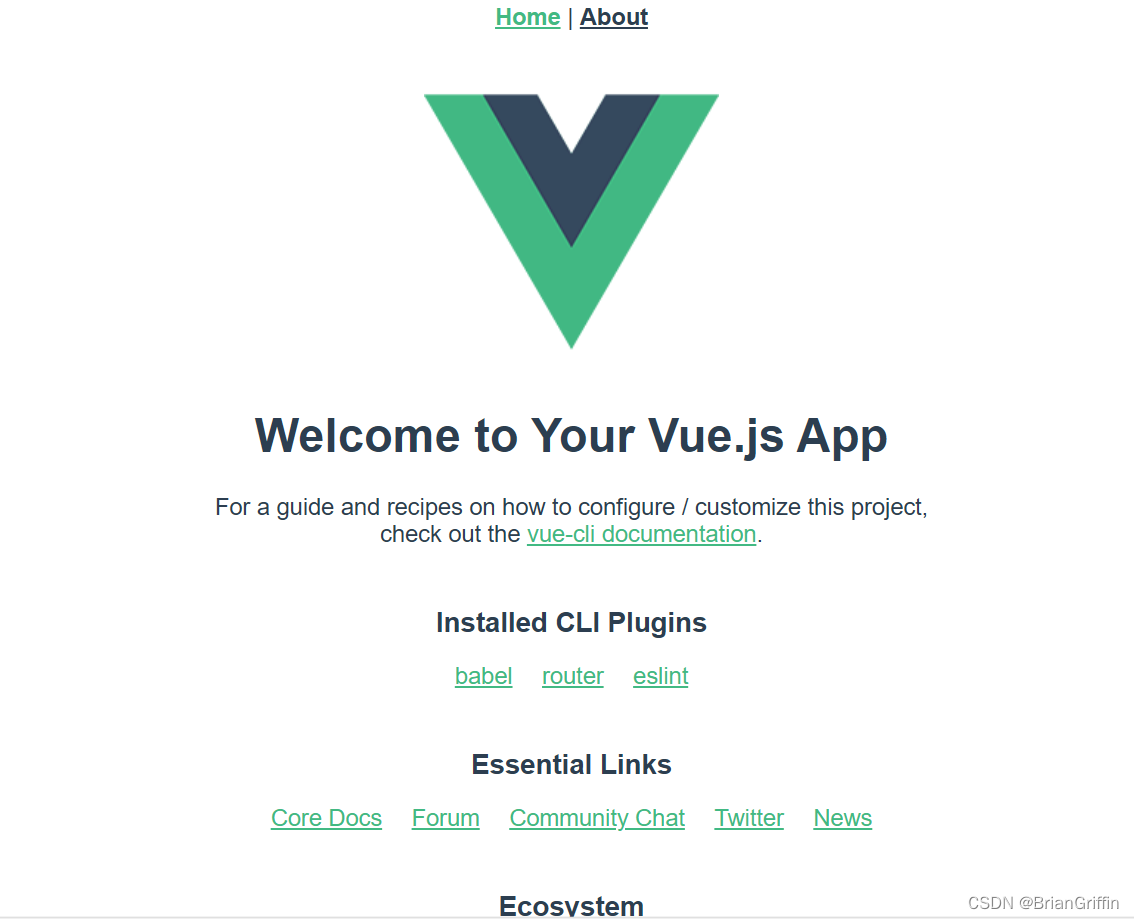
成功进入主页
8.原生html套用
由于涉及面较多,一步步去写比较困难,下面我就演示我自己如何加入我自己制作的vue登录注册首页并进行路由跳转。
PS:vue是由三个主标签组成的
<template>
</template>
<script>
</script>
<style>
</style>用html来解释template为HTML内body代码,其他的都一样。
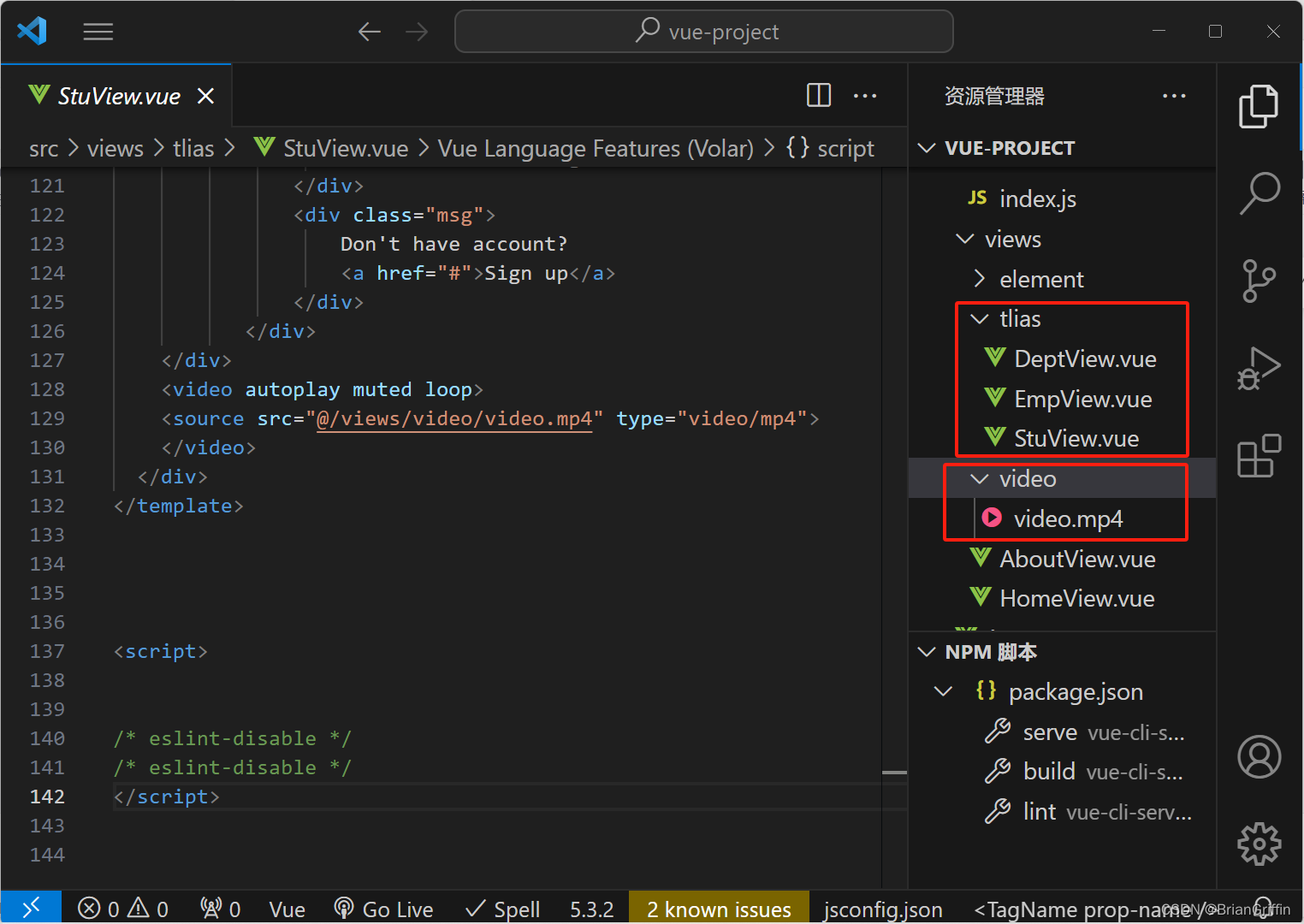
这是我的文件夹架构目录(只需要看我的StuView.vue和VIdeo.mp4就行)
下面会慢慢解释
报错提示!:
请使用我的vue代码或者js中不含有事件funtion的代码,(套用情况下)因为你套用别人的的原生html中的js中的funtion在vue的js中会遇到数据异作用域的问题,可以解决,但是比较困难。想做特别高级的建议自己写事件。
(最后写的这个/* eslint-disable */
/* eslint-disable */就是报错太多了的解决草稿,最后发现很困难就不浪费时间了)
StuView代码:
<style>
body {
margin: 0;
padding: 0;
}
video {
position: fixed;
right: 0;
bottom: 0;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -9999;
/*在webkit内个出黑白效果*/
/*-webkit-filter:grayscale(100%);*/
}
p {
font-family:"幼圆","宋体";
text-align: center;
color: white;
font-size: 100px;
vertical-align: middle;
/*overflow: hidden;*/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
span{
font-size: 120px;
}
.test{
width: 100px;
height: 100px;
background-color:rebeccapurple
}
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
height: 100%;
}
.container {
height: 100%;
}
.login-wrapper {
background-color: rgba(255, 255, 255, 0.5);
width: 260px;
height: 480px;
border-radius: 15px;
padding: 0 50px;
position: relative;
left: 50%;
top: 300px;
transform: translate(-50%,-50%);
}
.header {
font-size: 38px;
font-weight: bold;
text-align: center;
line-height: 200px;
}
.input-item {
display: block;
width: 100%;
margin-bottom: 20px;
border: 0;
padding: 10px;
border-bottom: 1px solid rgb(128,125,125);
font-size: 15px;
outline: none;
}
.input-item::placeholder {
text-transform: uppercase;
}
.btn {
text-align: center;
padding: 10px;
width: 100%;
margin-top: 10px;
background-image: linear-gradient(to right,#a6c1ee, #fbc2eb);
color: #fff;
}
.msg {
text-align: center;
line-height: 88px;
}
a {
text-decoration-line: none;
color: #1b25ee;
}
.form-wrapper{
position: relative;
left: -13px;
}
.ale{
height: 100%;
width: 100%;
}
</style>
<template>
<div class="ale">
<div class="container">
<div class="login-wrapper">
<div class="header">Login</div>
<div class="form-wrapper">
<input type="text" name="username" placeholder="请输入账号" class="input-item">
<input type="password" name="password" placeholder="请输入密码" class="input-item">
<div class="btn">Login</div>
</div>
<div class="msg">
Don't have account?
<a href="#">Sign up</a>
</div>
</div>
</div>
<video autoplay muted loop>
<source src="@/views/video/video.mp4" type="video/mp4">
</video>
</div>
</template>
<script>
/* eslint-disable */
/* eslint-disable */
</script>
9.路由编写
进入路由设置
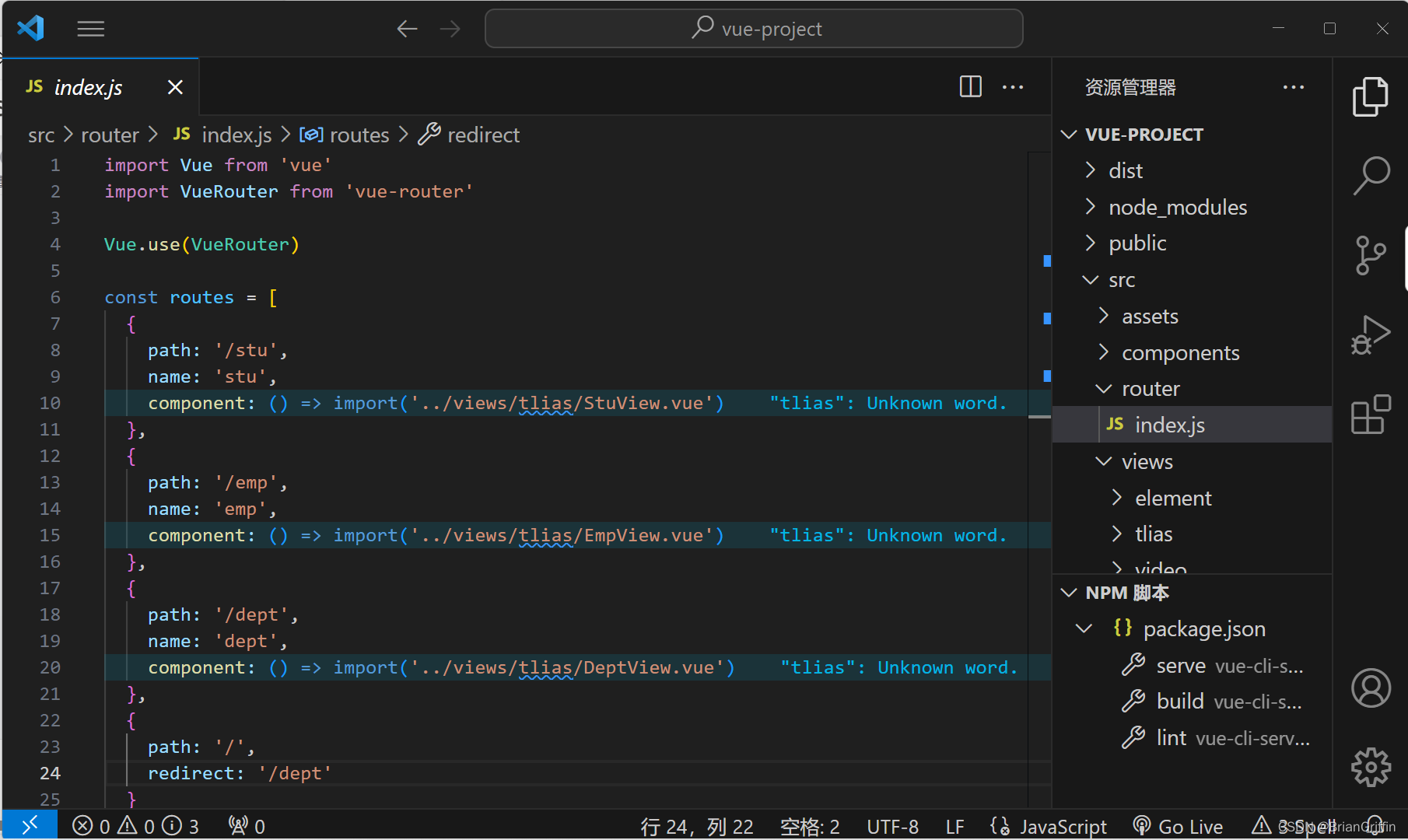
router代码:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [
{
path: '/stu',
name: 'stu',
component: () => import('../views/tlias/StuView.vue')
},
{
path: '/emp',
name: 'emp',
component: () => import('../views/tlias/EmpView.vue')
},
{
path: '/dept',
name: 'dept',
component: () => import('../views/tlias/DeptView.vue')
},
{
path: '/',
redirect: '/dept'
}
]
const router = new VueRouter({
routes
})
export default router
代码解释:
1.标准路由编写格式:
{
path: '/stu', (路径)
name: 'stu', (变量名)
component: () => import('../views/tlias/StuView.vue') (页面路径)
}
2.设置默认点击链接进入主页路为/dept:
{
path: '/',
redirect: '/dept'
}
10.动态路由展示
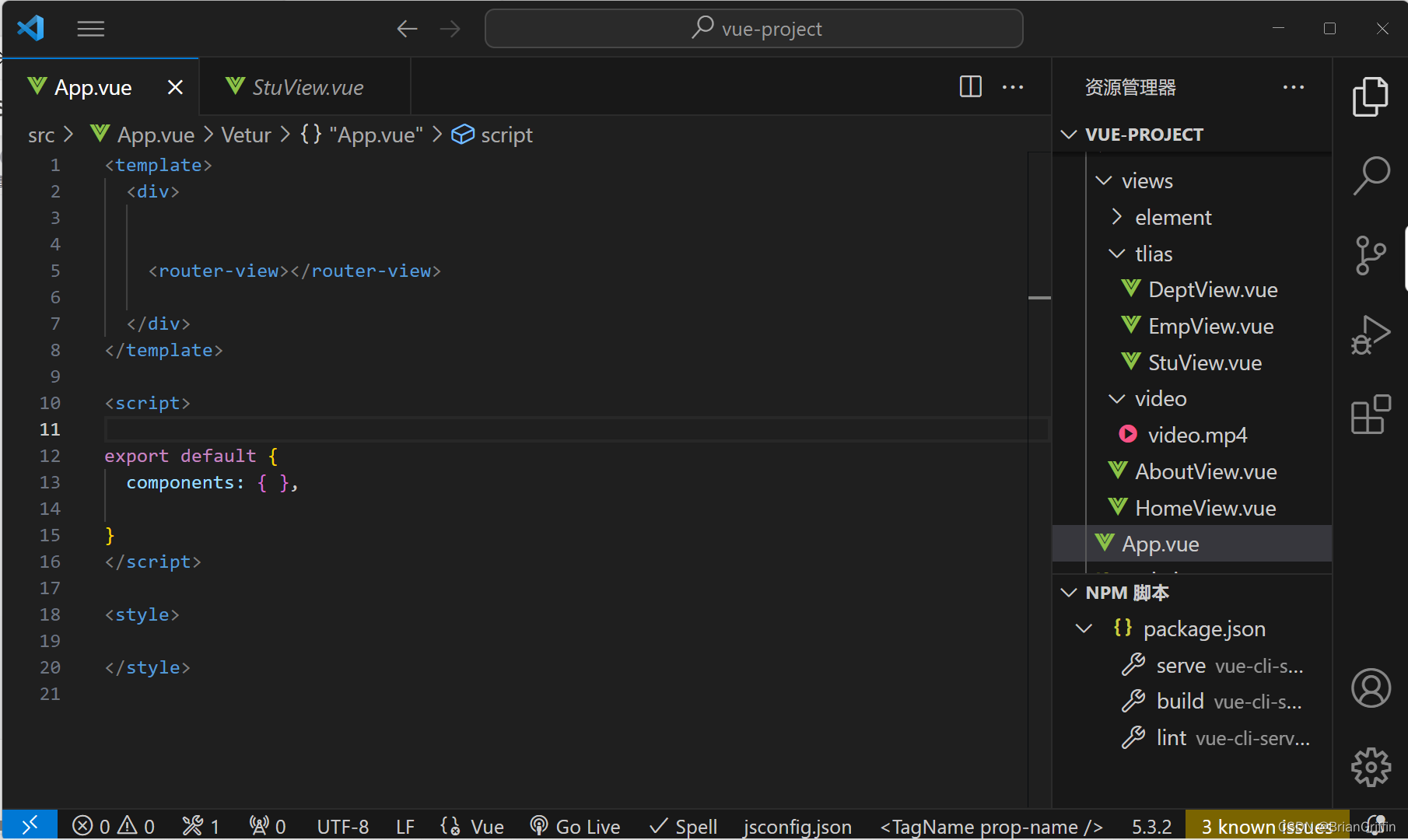
我们设置了这个还不行,因为默认进入到的是app.vue,我们需要把<router-view></router-view>加入template
<router-view></router-view>为了更好的演示路由跳转,我没有把登录注册放到第一个页面了。
刚刚咱们设置的默认页面是dept,现在我改成emp,并对其添加按钮和router-link进行跳转
<button><router-link to="/stu">test</router-link></button>我这边有页面代码,大家没有也没有关系,直接加入到template中就好(一定要有三个初始标签)。
现在咱们打开npm脚本进入我们的emp页面,看到左上角有我们设置的按钮
点击它开始跳转
进入首页
vue如何使用和如何进行路由跳转到此结束,数据传输过两天再写。
11.求点赞QAQ
制作不易,求点赞!QAQ
家人们,好人一生平安 :-)
2024.1.4 今天天气不好(记不得了),后天得去长沙考学位英语,nnd,这试卷怎么连题目都是英语的,我连题目都看不懂.....(其实多少懂一点,但做测试差5分及格,本来英语就不好....QVQ)