第一次写文章,有不足之处请见谅,谢谢
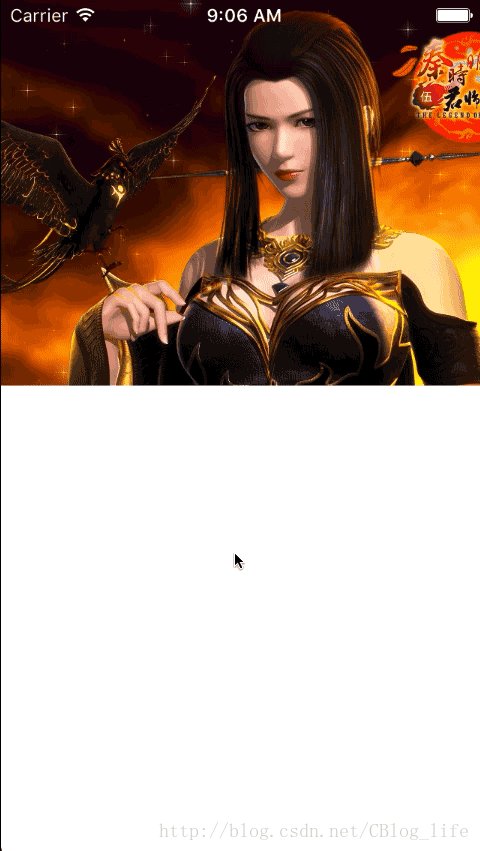
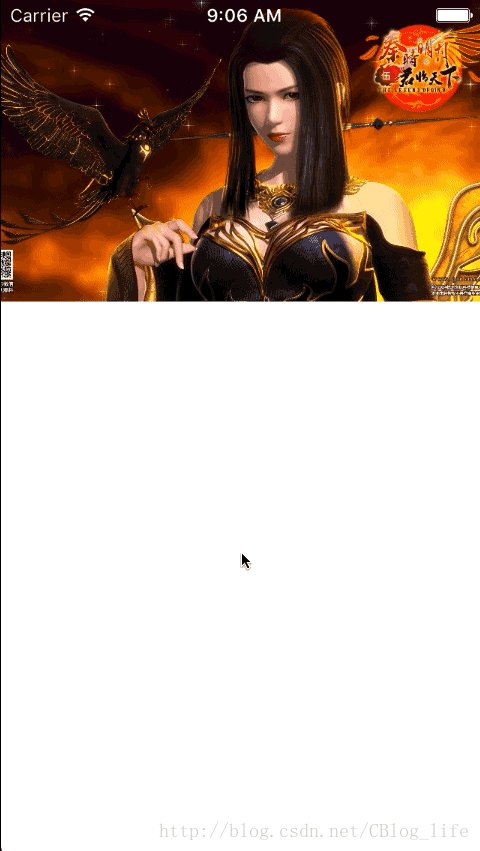
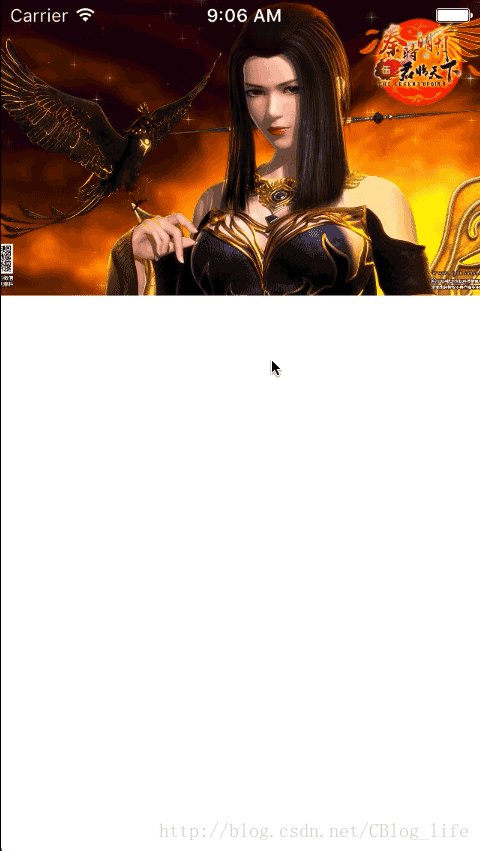
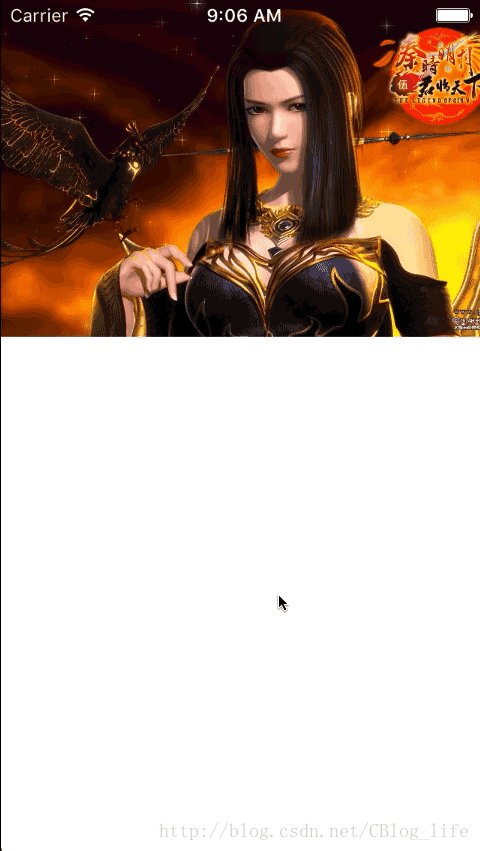
看到有个App个人信息界面或是朋友圈界面 往往顶部有一个背景图片,下滑的时候还能随滑动拉伸,效果如下图:
于是自己想了想,写了如下几句代码实现:
【这里就直接用代码了,代码中有解释,代码不难,相信有基础的都能看懂
#import "ViewController.h"
#import "UIView+Category.h"
/** 顶部图片视图 初始化高度 即正常的高度 */
#define HeadImgInitHeight 200
@interface ViewController () <UIScrollViewDelegate>
/** 这样的页面 最外层显示的是一个ScrollView */
@property (nonatomic, strong) UIScrollView * scrollView;
/** 顶部的图片 */
@property (nonatomic, strong) UIImageView * headIMG;
@end
@implementation ViewController
#pragma mark - 懒加载
- (UIScrollView *)scrollView {
if (!_scrollView) {
/** 充满整个屏幕 */
_scrollView = [[UIScrollView alloc] initWithFrame:self.view.bounds];
/** 设置其内容高度 这里之所以+1,
* 是因为 ScrollView的内容高度 小于等于 其自身高度的时候是不可以滑动的
* 连弹簧效果也不会有,自然也就不可能有这个Demo所要达到的效果了
*/
[_scrollView setContentSize:CGSizeMake(0, self.view.height+1)];
_scrollView.delegate = self;
// 添加图片
[_scrollView addSubview:self.headIMG];
}
return _scrollView;
}
- (UIImageView *)headIMG {
if (!_headIMG) {
_headIMG = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, self.view.width, HeadImgInitHeight)];
[_headIMG setImage:[UIImage imageNamed:@"yanfei"]];
/** 设置图片的填充方式,根据实际需要设置,可以自己设置 尝试效果 */
[_headIMG setContentMode:UIViewContentModeScaleAspectFill];
}
return _headIMG;
}
- (void)viewDidLoad {
[super viewDidLoad];
/** 将ScrollView 加载显示 */
[self.view addSubview:self.scrollView];
}
#pragma mark - UIScrollViewDelegate
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
float offset_Y = scrollView.contentOffset.y;
if (offset_Y < 0) {
// 当滑动到顶部 还在乡下滑动的时候
/** 设置图片的 y 坐标为超出的y值
* 并增加图片的高度
* 填充掉下拉时弹簧效果多余的空白区域
* OK 这样就达到效果了
*/
_headIMG.y = offset_Y;
_headIMG.height = HeadImgInitHeight - offset_Y;
}
}
@end