目录
一、表格标签:table—tr—td/th
tr标签:表示表格中的每一行;
td标签:表示表格中的每一列(可以理解为每一行中的单元格)
border属性:设置最外部的边框的粗细,一般设置为1px
width属性:设置表格宽度
height属性:设置表格高度
cellspacing属性:设置单元格与单元格之间、单元格与表格边框之间的距离,一般设置为0
cellpadding属性:设置单元格中的内容与单元格边框的距离
align属性:设置表格在浏览器中的水平对齐方式,默认为left左对齐,常用居中对齐center
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
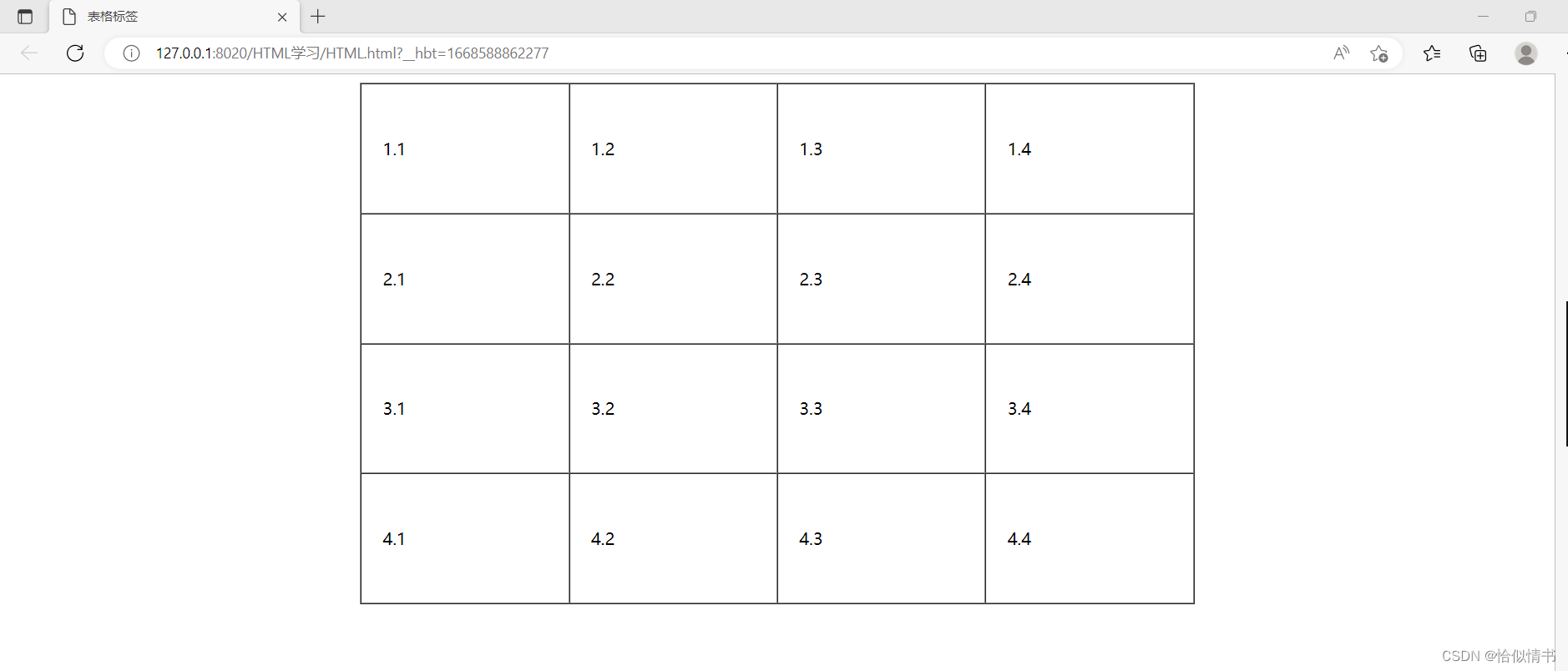
<table border="1px" width="800px" height="500px" cellspacing="0px" cellpadding="20px" align="center">
<!--第一行-->
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
<td>1.4</td>
</tr>
<!--第二行-->
<tr>
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
<td>2.4</td>
</tr>
<!--第三行-->
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
</tr>
<!--第四行-->
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
</tr>
</table>
</body>
</html>
<tr>标签:
align属性:设置表格中每行的单元格内容水平对齐方式 ;
<td>标签:
align属性:设置表格中每个单元格中的内容对齐方式
<th>标签:单元格标签,必须写在<tr>标签内,一般表格的第一行会使用<th>标签,使用<th>标签,单元格中的内容会加粗居中显示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
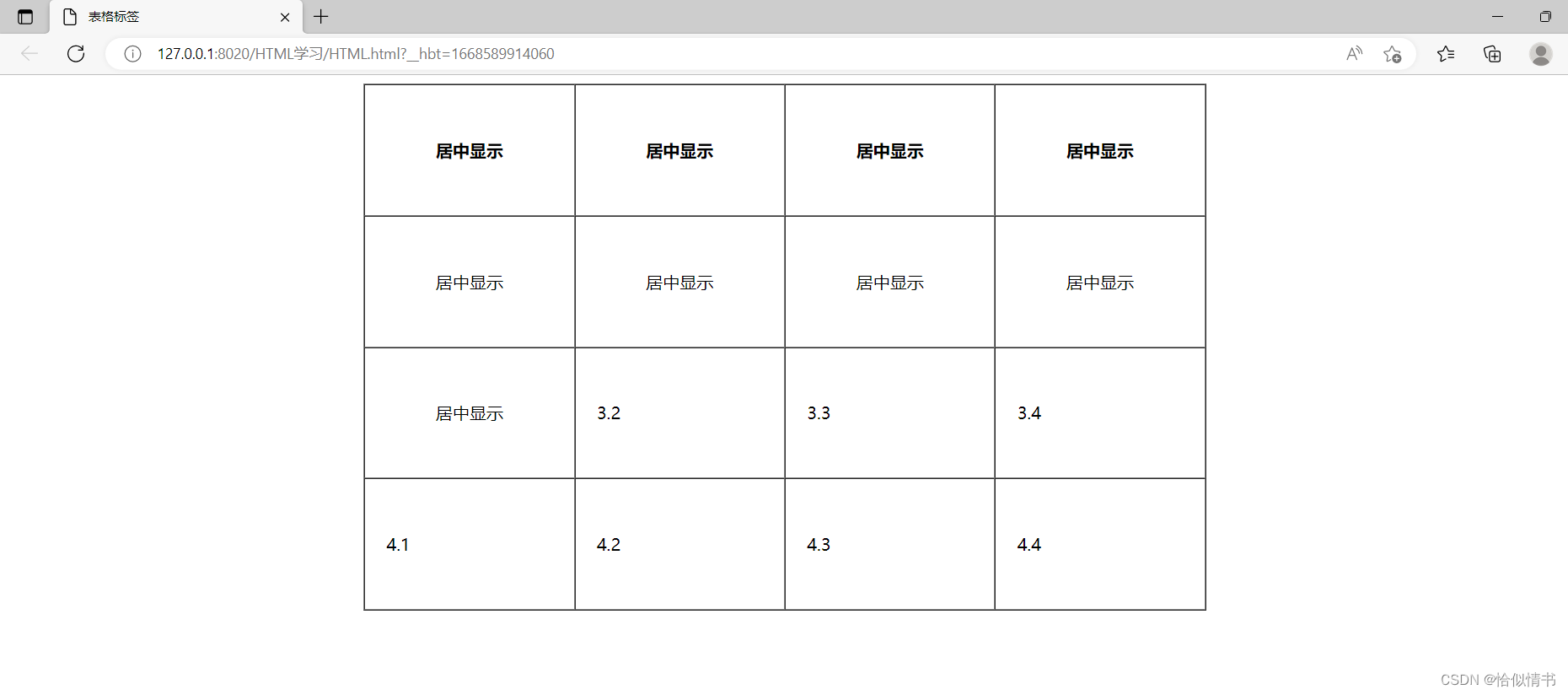
<table border="1px" width="800px" height="500px" cellspacing="0px" cellpadding="20px" align="center">
<!--第一行-->
<tr>
<th>居中显示</th>
<th>居中显示</th>
<th>居中显示</th>
<th>居中显示</th>
</tr>
<!--第二行-->
<tr align="center">
<td>居中显示</td>
<td>居中显示</td>
<td>居中显示</td>
<td>居中显示</td>
</tr>
<!--第三行-->
<tr>
<td align="center">居中显示</td>
<td>3.2</td>
<td>3.3</td>
<td>3.4</td>
</tr>
<!--第四行-->
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
</tr>
</table>
</body>
</html>
1、合并单元格
合并后的单元格变成了一个,不必再声明合并前的单元格
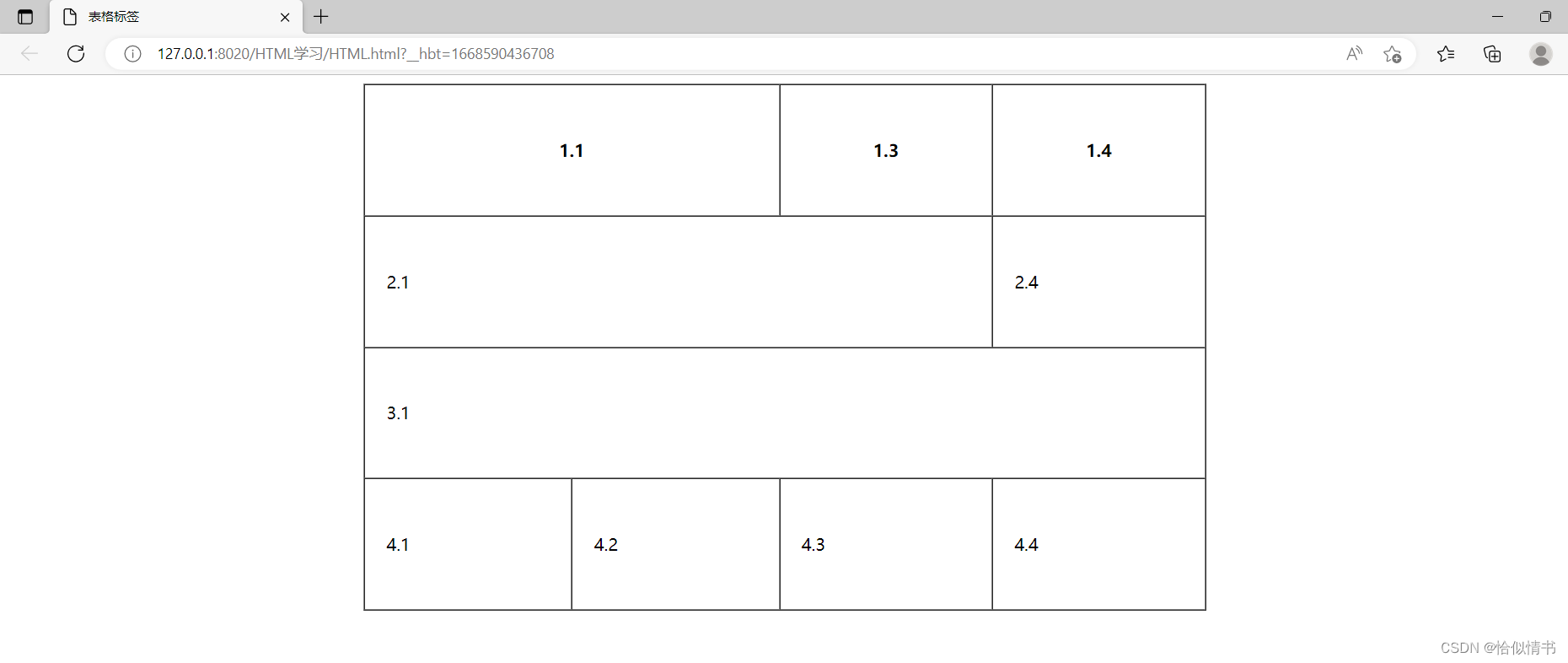
1.1 合并同行不同列的单元格(列合并)
在当前的第一个单元格里面写一个列合并:colspan属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="1px" width="800px" height="500px" cellspacing="0px" cellpadding="20px" align="center">
<!--第一行-->
<tr>
<th colspan="2">1.1</th>
<!--<th>1.2</th>-->
<th>1.3</th>
<th>1.4</th>
</tr>
<!--第二行-->
<tr>
<td colspan="3">2.1</td>
<!--<td>2.2</td>
<td>2.3</td>-->
<td>2.4</td>
</tr>
<!--第三行-->
<tr>
<td colspan="4">3.1</td>
<!--<td>3.2</td>
<td>3.3</td>
<td>3.4</td>-->
</tr>
<!--第四行-->
<tr>
<td>4.1</td>
<td>4.2</td>
<td>4.3</td>
<td>4.4</td>
</tr>
</table>
</body>
</html>
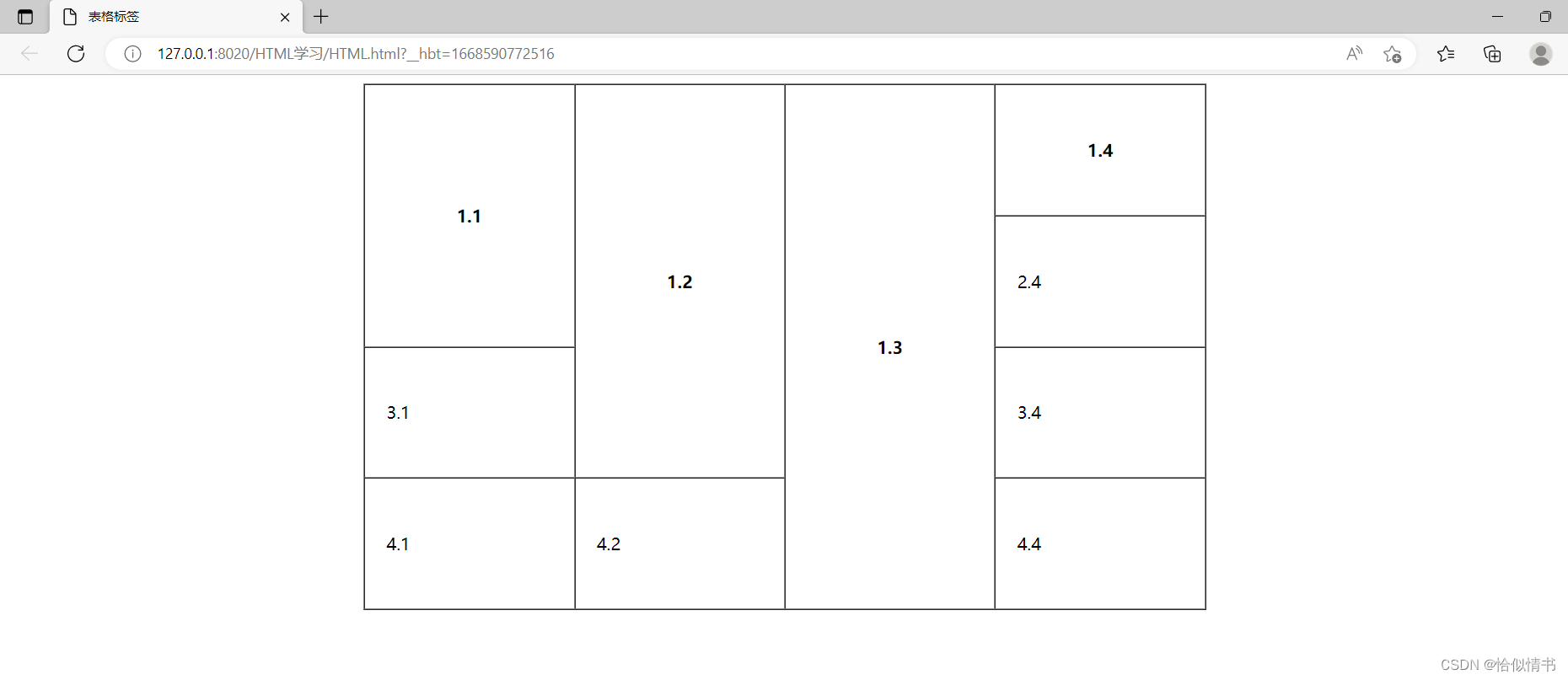
1.2 合并同列不同行的单元格(行合并)
在要合并的第一个单元格总写一个行合并:rowspan属性
二、表单标签:form
form标签:表单标签
常用属性:
--->action属性:设置表单内容提交后的处理程序,一般程序使用jsp/asp/php等语言编写
--->method属性:设置表单内容的提交方式,常用值有get和post,post提交方式比get更安全
input标签:输入标签,是一个单标签
常用属性:
type属性:设置输入的类型,常用值有:
--->text:文本框;
--->password:密码框输入的内容加密显示;
--->radio:单选按钮,需要借助name属性实现单选操作
--->checkbox:复选框,可以选择0-n个选项
checked属性:属性值"checked":设置默认选择
--->file:文件选择
--->reset:重置按钮。点击重置按钮,表单内容会恢复到表单最开始的状态。
--->submit:提交按钮,点击提交按钮,会将表单中的内容提交到action属性设置的属性值的程序中
--->image:图片提交按钮,效果与submit按钮一样
--->button:普通按钮,一般会结合JavaScript一起使用
select标签:下拉列表
option标签:写在select标签内,表示下拉列表的选项
--->selected="selected":设置下拉列表默认选项
textarea标签:文本域,常用属性值
--->cols:设置文本域的列数(宽度)
--->rows:设置文本与的行数(高度)
1、form标签
form标签:表单标签
常用属性:
--->action属性:设置表单内容提交后的处理程序,一般程序使用jsp/asp/php等语言编写
--->method属性:设置表单内容的提交方式,常用值有get和post,post提交方式比get更安全
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="" method="post">
</form>
</body>
</html>
2、input输入标签
input标签:输入标签,是一个单标签
常用属性:
type属性:设置输入的类型,常用值有:
--->text:文本框;
--->password:密码框输入的内容加密显示;
--->radio:单选按钮,需要借助name属性实现单选操作
--->checkbox:复选框,可以选择0-n个选项
--->checked="checked":设置默认选择
--->file:文件选择
--->reset:重置按钮。点击重置按钮,表单内容会恢复到表单最开始的状态。
--->submit:提交按钮,点击提交按钮,会将表单中的内容提交到action属性设置的属性值的程序中
--->image:图片提交按钮,效果与submit按钮一样
--->button:普通按钮,一般会结合JavaScript一起使用
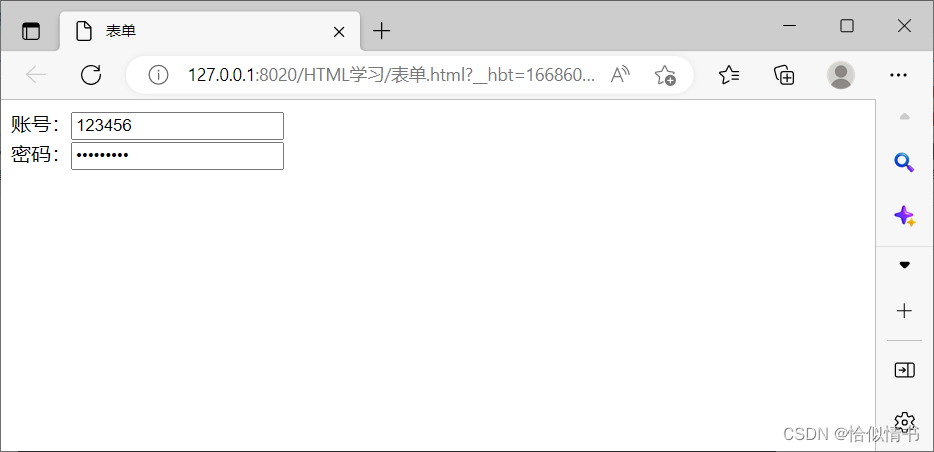
2.1 type属性值:text;password
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="" method="post">
账号:<input type="text" /><br />
密码:<input type="password" /><br />
</form>
</body>
</html>
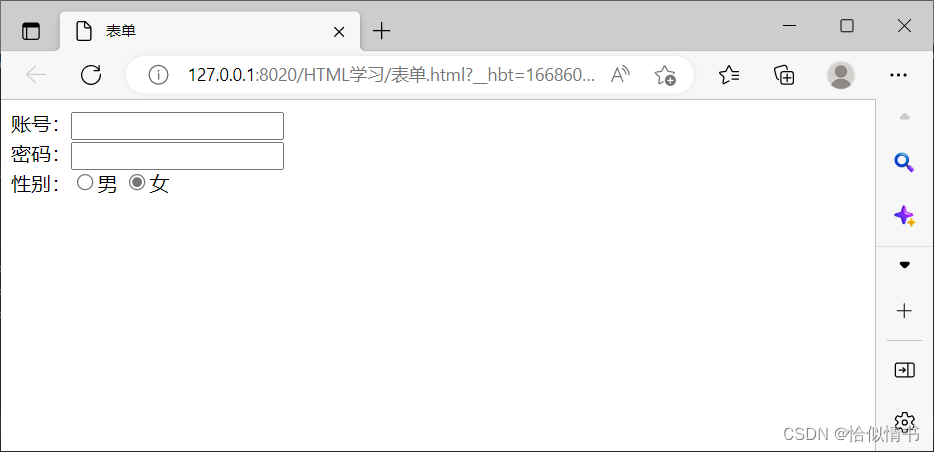
2.2 type属性值:radio
radio:单选按钮,需要借助name属性实现单选操作(name属性值相同的只能选中一个)
checked属性:属性值"checked":设置默认选择
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="" method="post">
账号:<input type="text" /><br />
密码:<input type="password" /><br />
性别:<input type="radio" name="sex" />男
<input type="radio" name="sex" checked="checked"/>女<br />
</form>
</body>
</html>
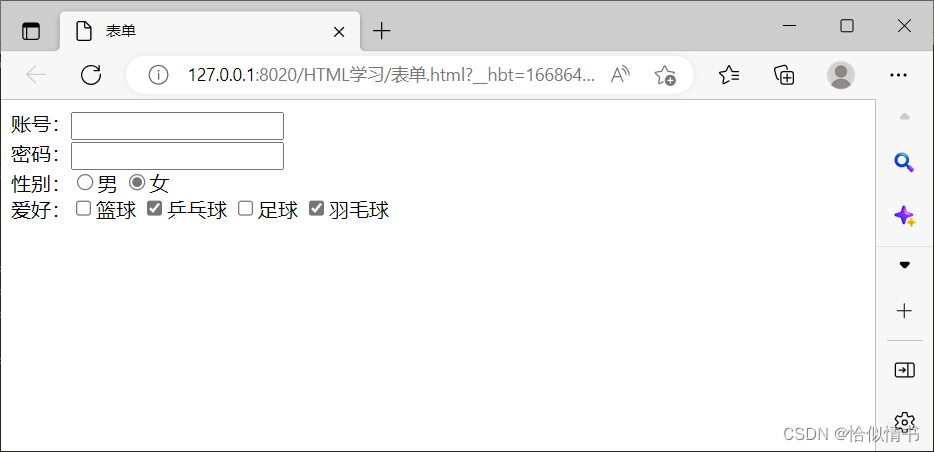
2.3 type属性值:checkbox
checkbox:复选框,可以选择0-n个选项
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="" method="post">
账号:<input type="text" /><br />
密码:<input type="password" /><br />
性别:<input type="radio" name="sex" />男
<input type="radio" name="sex" checked="checked"/>女<br />
爱好:<input type="checkbox" />篮球
<input type="checkbox" checked="checked"/>乒乓球
<input type="checkbox" />足球
<input type="checkbox" checked="checked"/>羽毛球
</form>
</body>
</html>
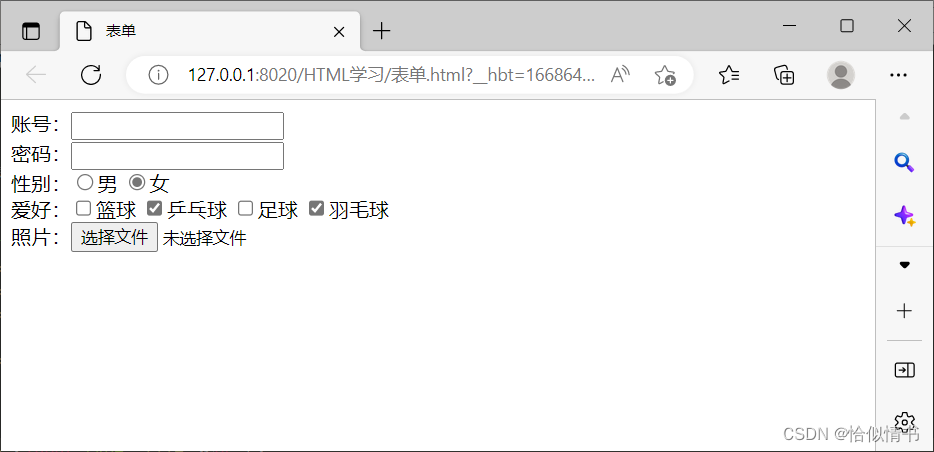
2.4 type属性值:file
file:文件选择
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="" method="post">
账号:<input type="text" /><br />
密码:<input type="password" /><br />
性别:<input type="radio" name="sex" />男
<input type="radio" name="sex" checked="checked"/>女<br />
爱好:<input type="checkbox" />篮球
<input type="checkbox" checked="checked"/>乒乓球
<input type="checkbox" />足球
<input type="checkbox" checked="checked"/>羽毛球<br />
照片:<input type="file"><br />
</form>
</body>
</html>
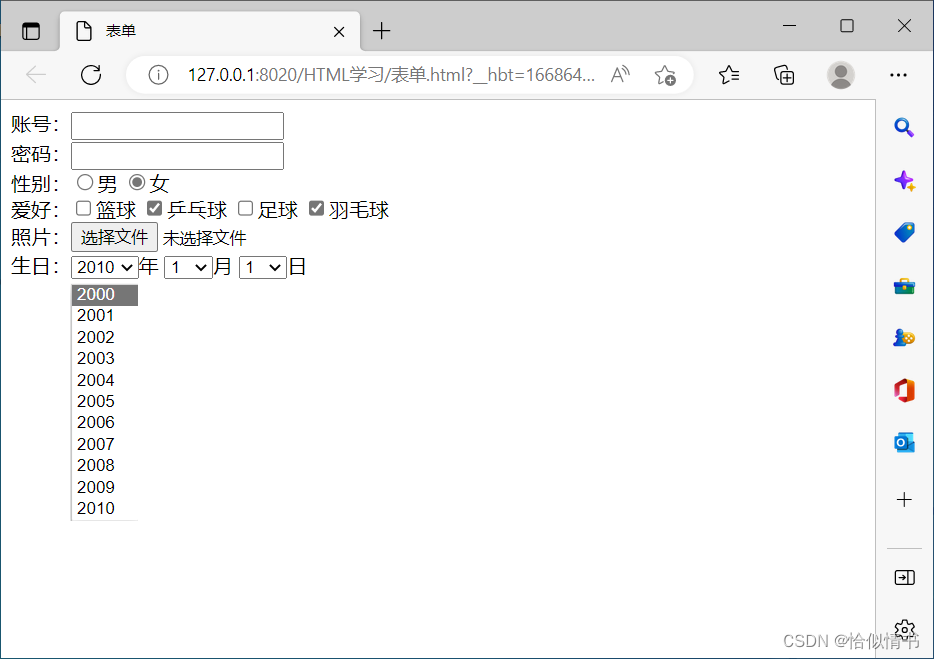
2.5 下拉列表标签:select—option
select标签:下拉列表
option标签:写在select标签内,表示下拉列表的选项
--->selected="selected":设置下拉列表默认选项
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="" method="post">
账号:<input type="text" /><br />
密码:<input type="password" /><br />
性别:<input type="radio" name="sex" />男
<input type="radio" name="sex" checked="checked"/>女<br />
爱好:<input type="checkbox" />篮球
<input type="checkbox" checked="checked"/>乒乓球
<input type="checkbox" />足球
<input type="checkbox" checked="checked"/>羽毛球<br />
照片:<input type="file"><br />
生日:<select>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
<option>2009</option>
<option selected="selected">2010</option>
</select>年
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>月
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
</select>日
</form>
</body>
</html>
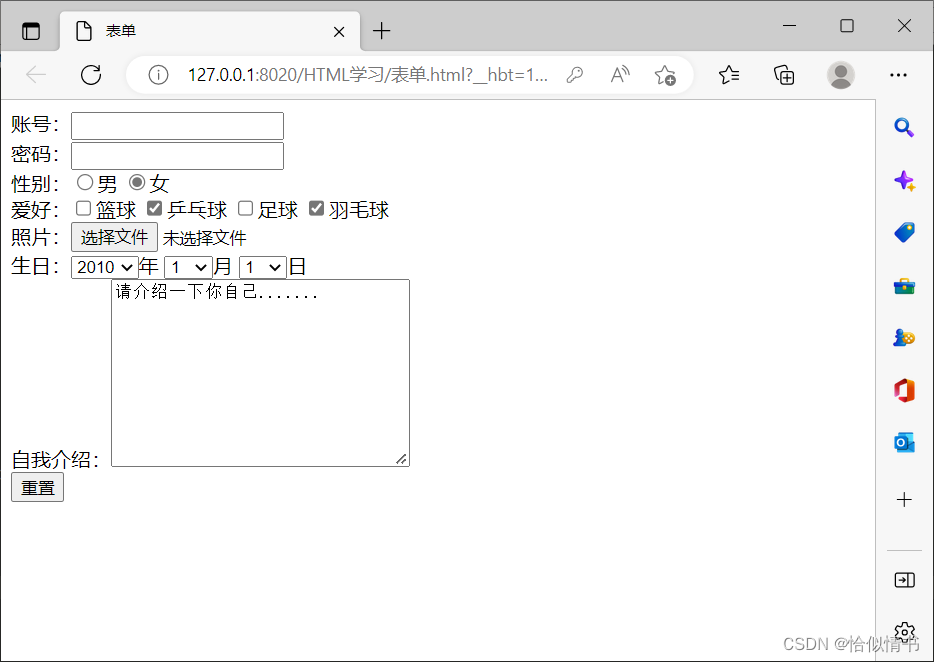
2.6 文本域标签:textarea
创建一个可变大小的文本域,<textarea>内容可写可不写</textarea>;
cols属性:设置文本域的列数(宽度)
rows属性:设置文本域的行数(高度)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="" method="post">
账号:<input type="text" /><br />
密码:<input type="password" /><br />
性别:<input type="radio" name="sex" />男
<input type="radio" name="sex" checked="checked"/>女<br />
爱好:<input type="checkbox" />篮球
<input type="checkbox" checked="checked"/>乒乓球
<input type="checkbox" />足球
<input type="checkbox" checked="checked"/>羽毛球<br />
照片:<input type="file"><br />
生日:<select>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
<option>2009</option>
<option selected="selected">2010</option>
</select>年
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>月
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
</select>日<br />
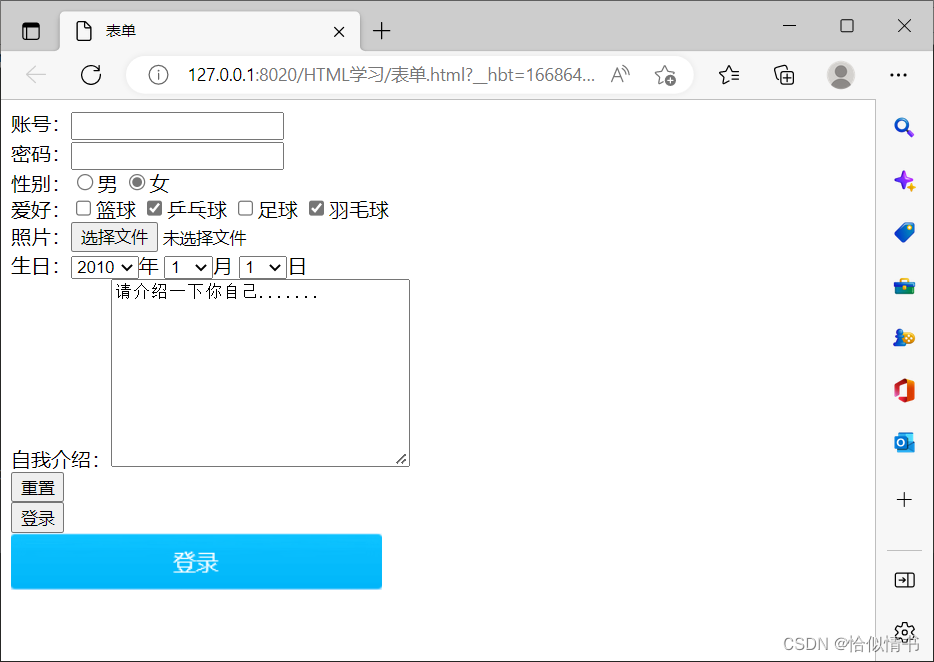
自我介绍:<textarea cols="30" rows="10">请介绍一下你自己.......</textarea><br />
</form>
</body>
</html>
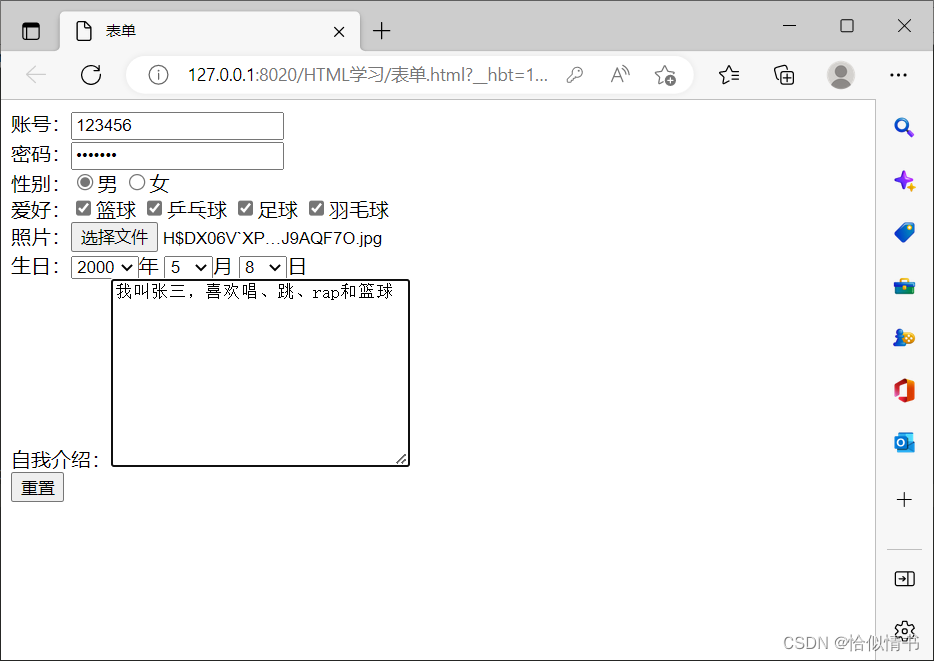
2.7 type属性值:reset重置按钮
点击重置按钮,表单内容会恢复到表单最开始的状态。
可通过value属性修改“重置”
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="" method="post">
账号:<input type="text" /><br />
密码:<input type="password" /><br />
性别:<input type="radio" name="sex" />男
<input type="radio" name="sex" checked="checked"/>女<br />
爱好:<input type="checkbox" />篮球
<input type="checkbox" checked="checked"/>乒乓球
<input type="checkbox" />足球
<input type="checkbox" checked="checked"/>羽毛球<br />
照片:<input type="file"><br />
生日:<select>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
<option>2006</option>
<option>2007</option>
<option>2008</option>
<option>2009</option>
<option selected="selected">2010</option>
</select>年
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>月
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
</select>日<br />
自我介绍:<textarea cols="30" rows="10">请介绍一下你自己.......</textarea><br />
<input type="reset" />
</form>
</body>
</html>
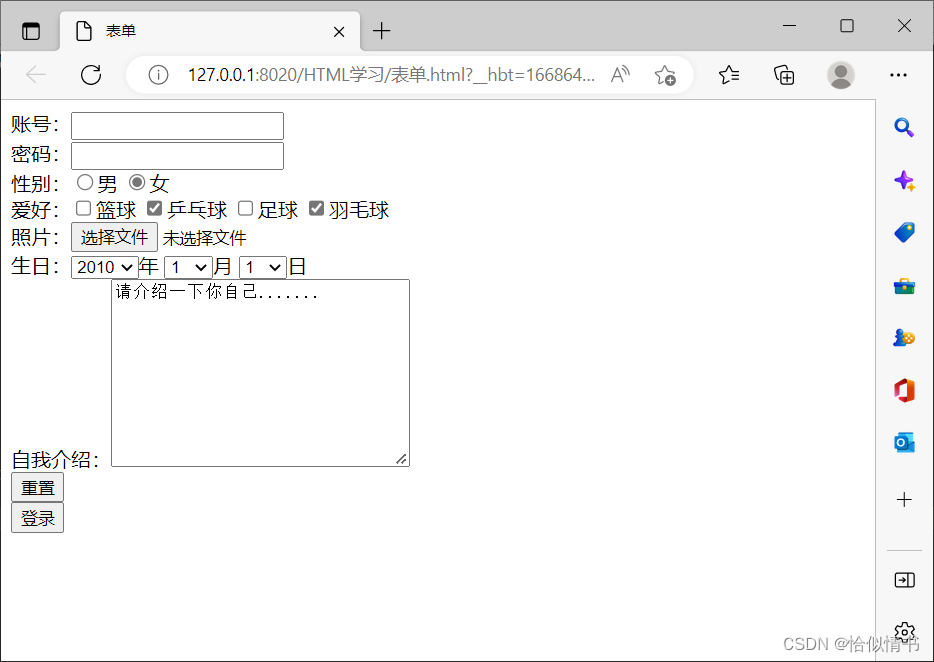
2.8 type属性值:submit
点击提交按钮,会将表单中的内容提交到action属性设置的属性值的程序中
可通过value属性修改submit属性值“提交”
<input type="submit" value="登录" />2.9 type属性值:image图片提交按钮
图片提交按钮,效果与submit按钮一样
src属性设置图片路径
<input type="image" src="img/登录.png" />2.10 type属性值:button普通按钮
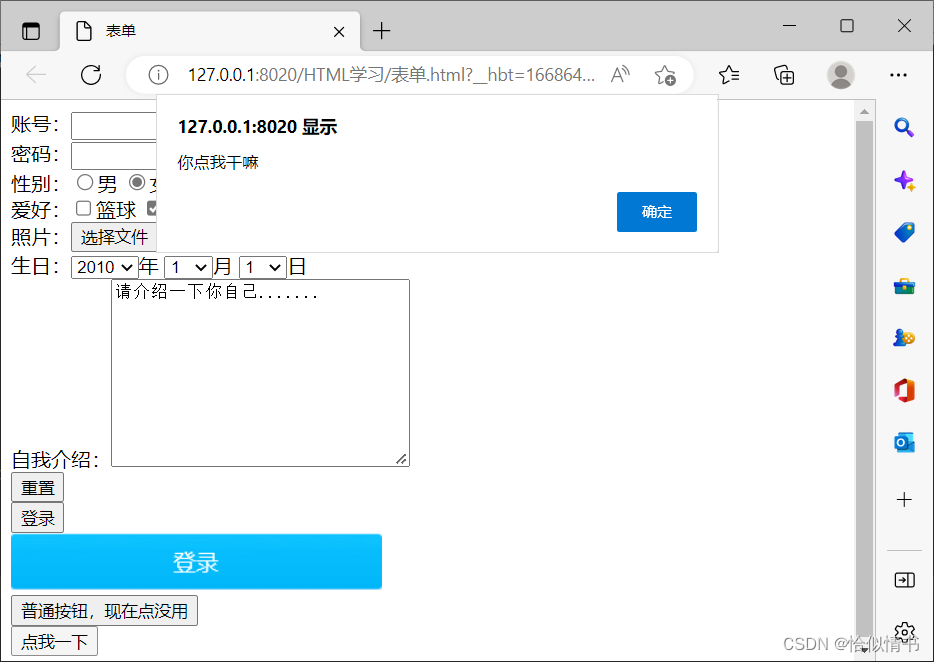
暂时点了没什么用,一般会结合JavaScript一起使用
onclick属性:点击属性
<input type="button" value="普通按钮,现在点没用" /><br />
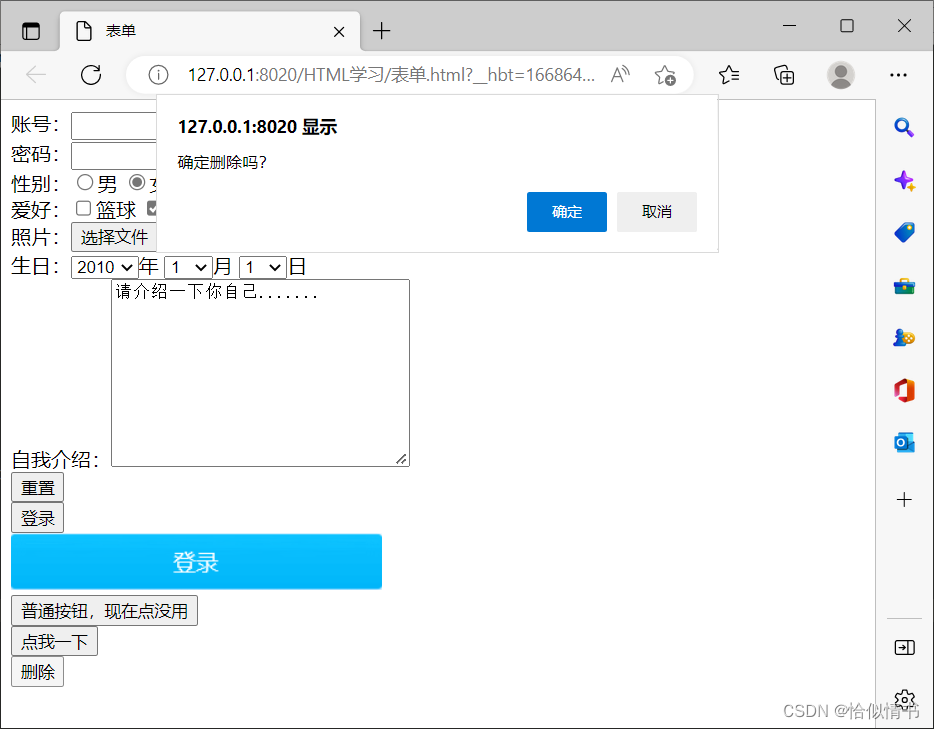
<input type="button" value="点我一下" onclick="alert('你点我干嘛')" /><input type="button" value="删除" onclick="confirm('确定删除吗?')" />