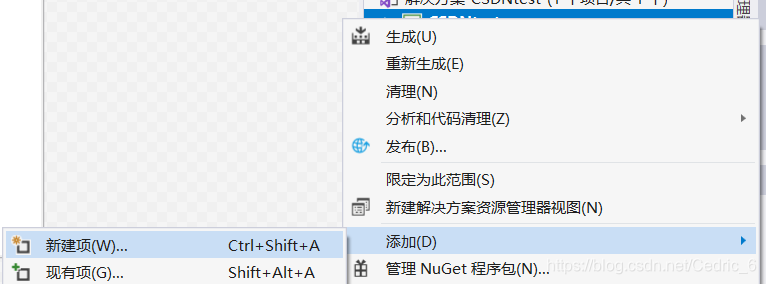
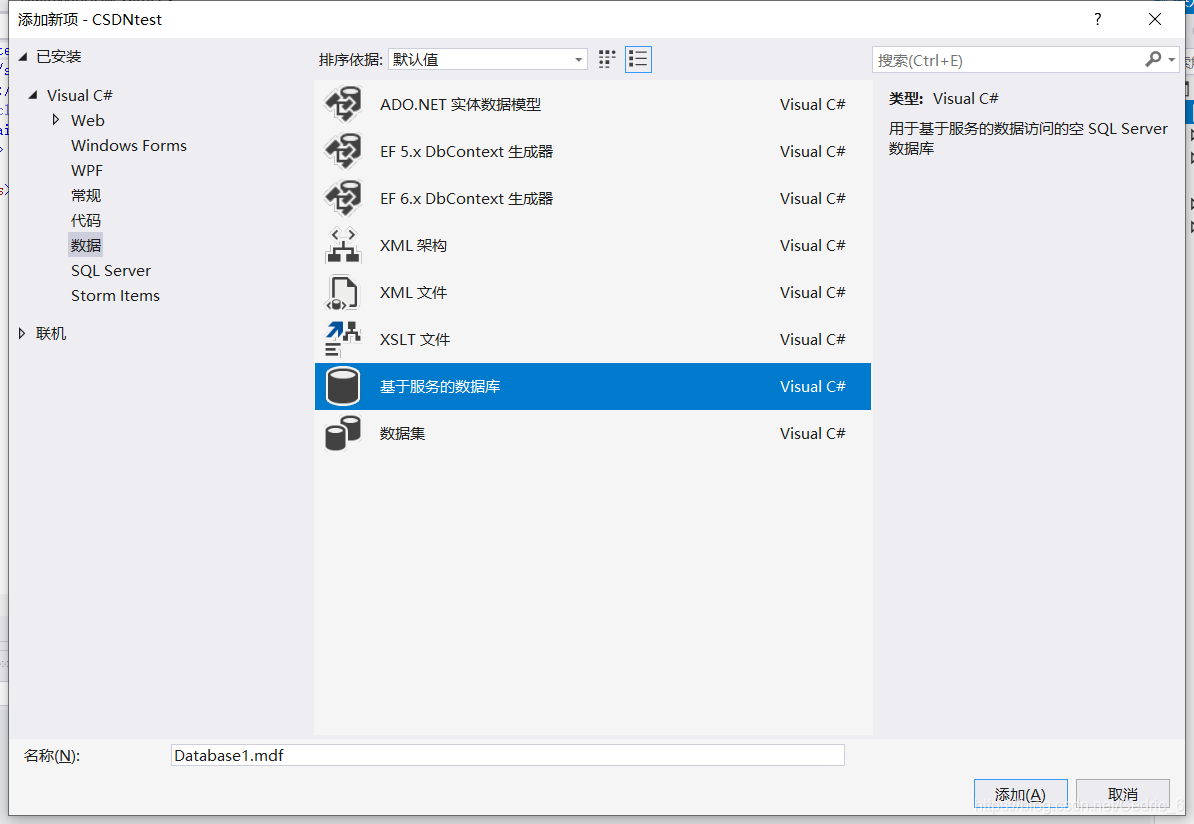
第一步:添加数据库
如果没有的话可能是安装的时候没有选择数据库服务。
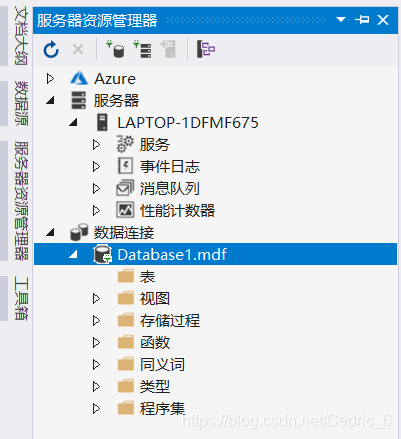
添加成功:
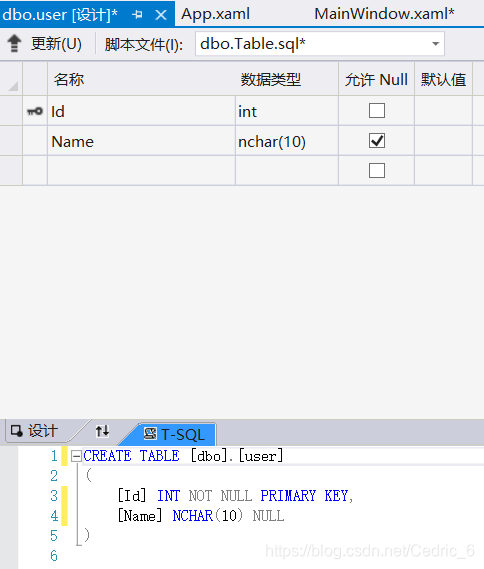
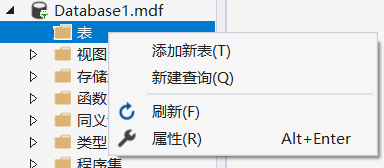
右键添加新表user。
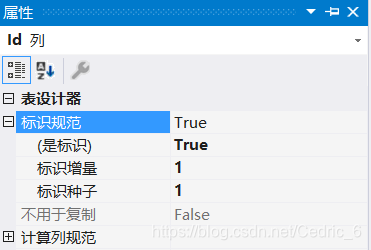
如果要设置ID自增长设置标识规范为True;
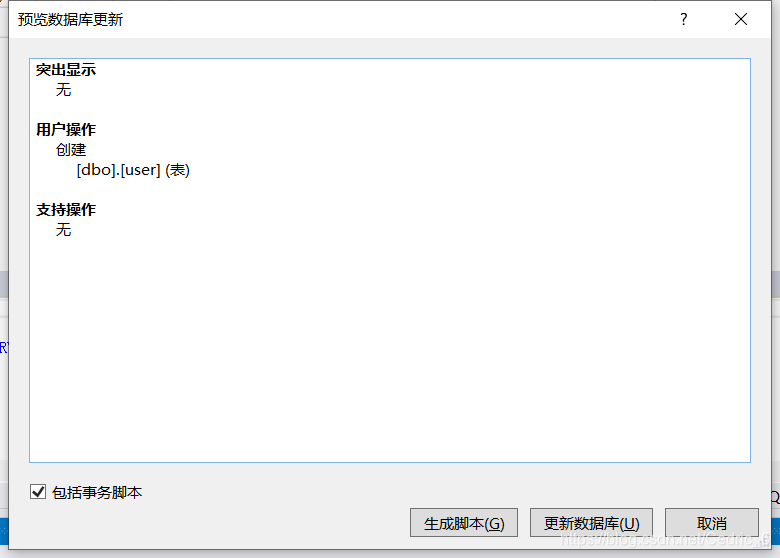
更新数据库。
右键表刷新后右键user显示表数据。
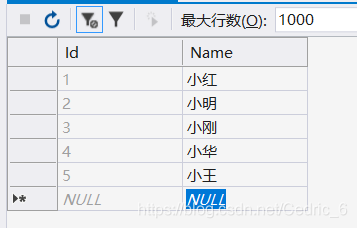
添加数据。
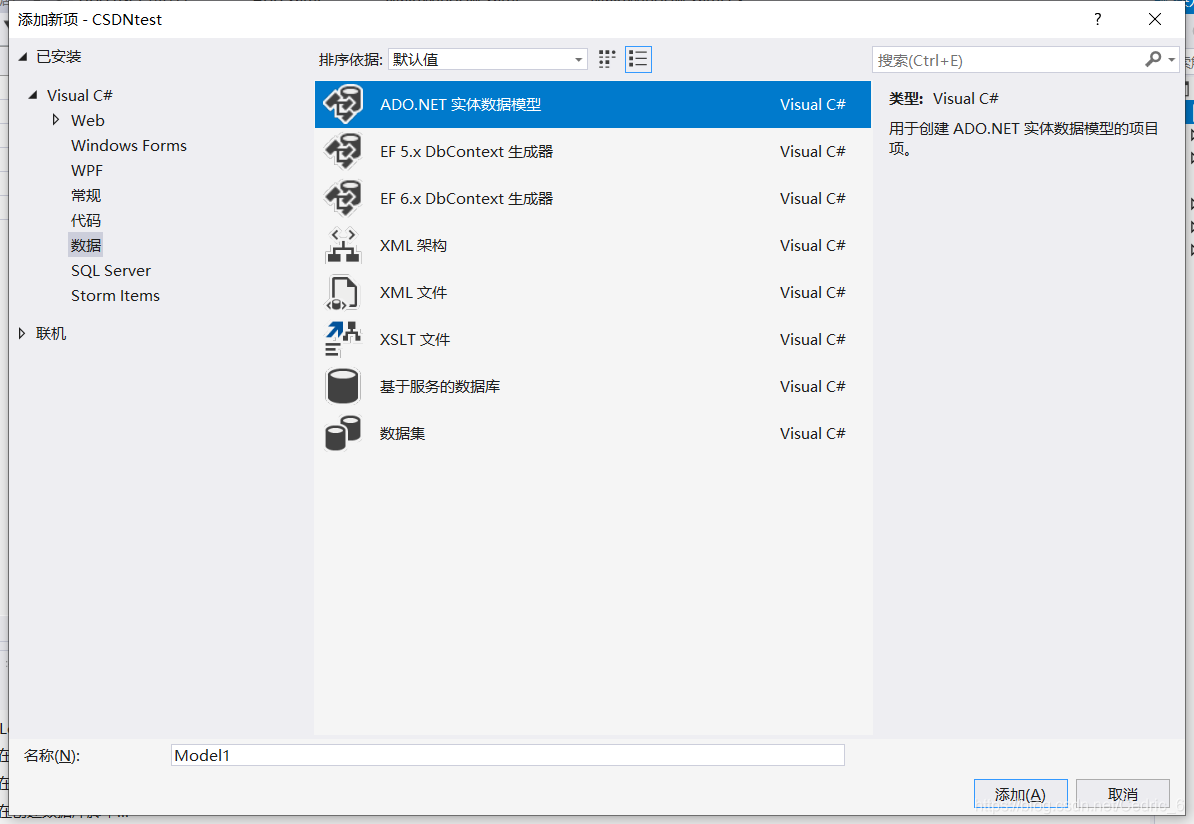
第二步:添加数据模型
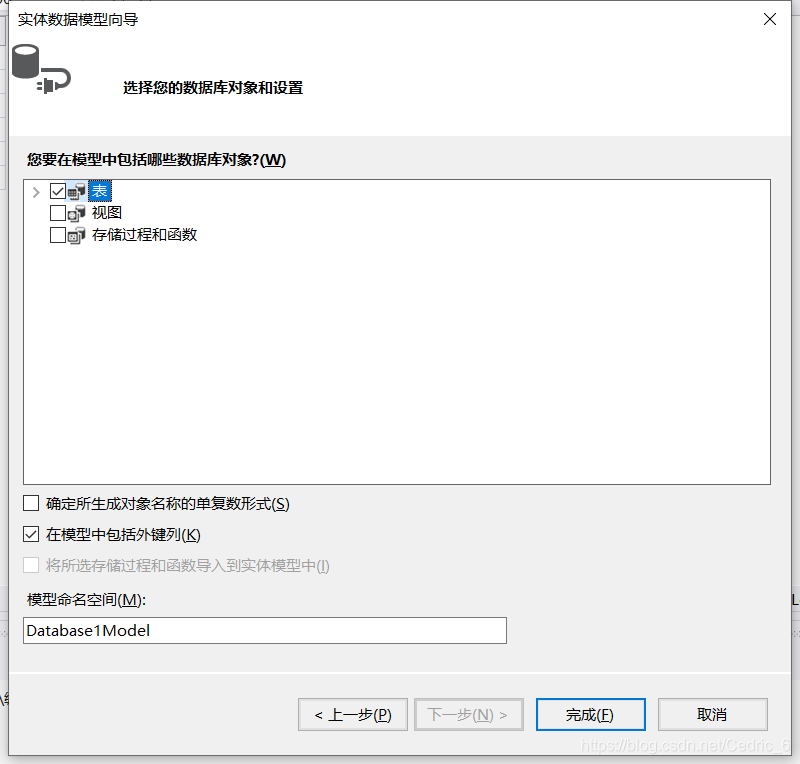
和新建数据库一样,到这一步选择实体数据模型。
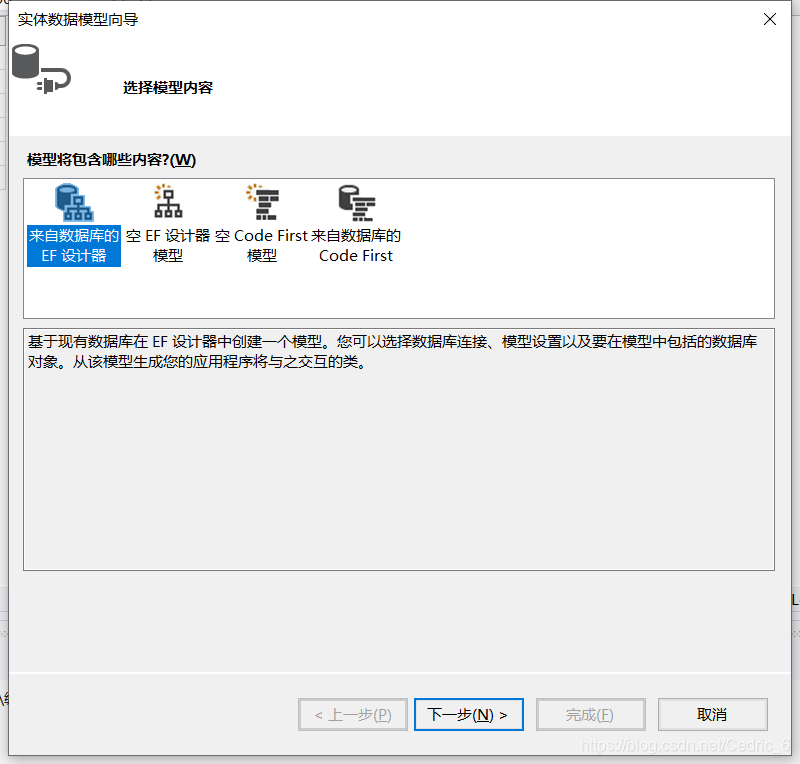
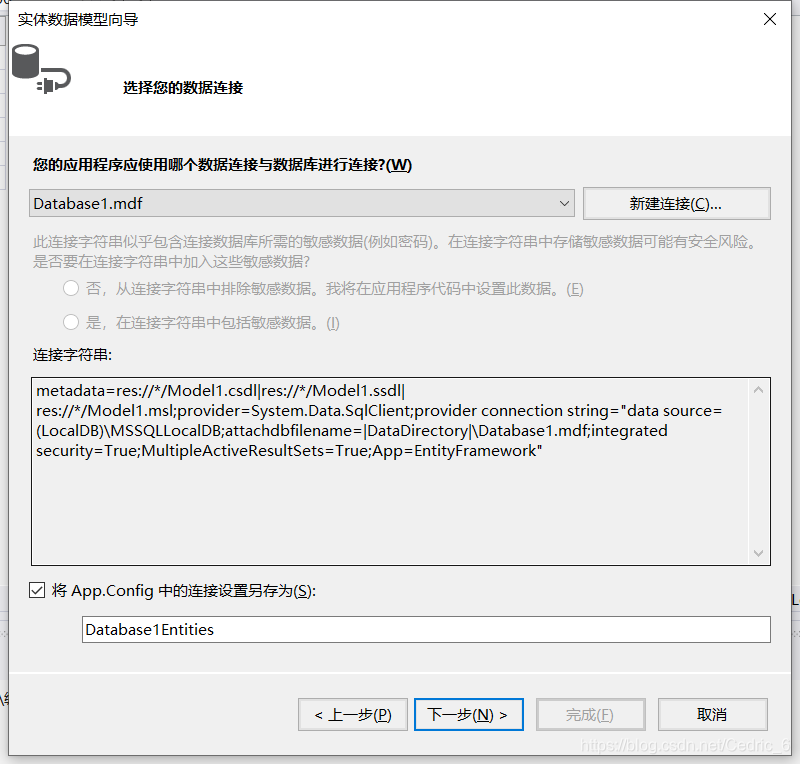
下一步。和我们刚刚建立的数据
Database1Entities这个要记好,使用的时候要用到。
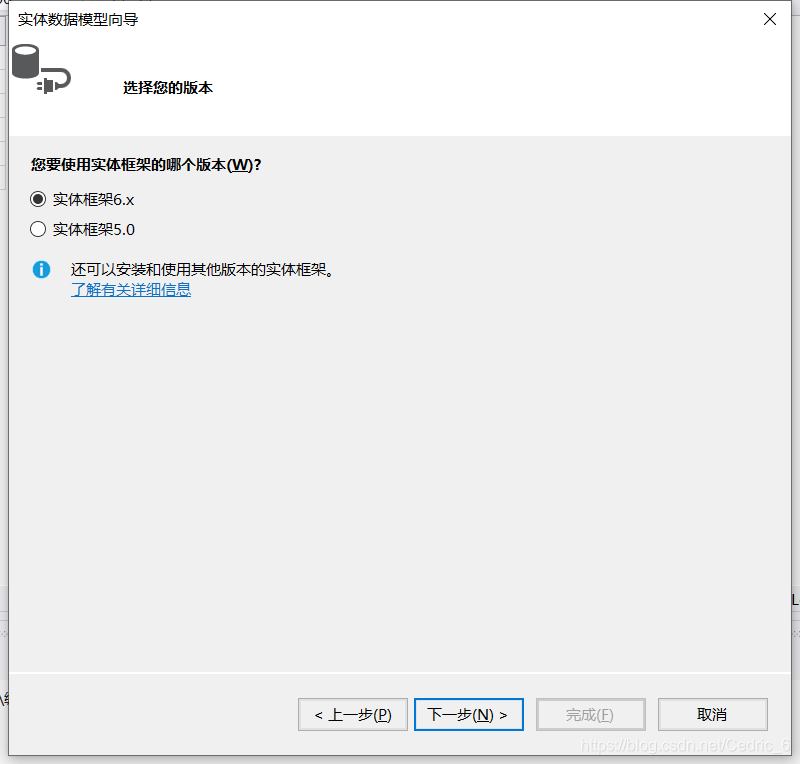
框架版本根据自己需要吧。
只有一个表,就只选择表。
添加成功!
第三步:使用数据库数据
添加datagrid。
MainWindow.xaml
<DataGrid x:Name="info" HorizontalAlignment="Left" AutoGenerateColumns="False" Height="289" Margin="144,70,0,0" VerticalAlignment="Top" Width="500">
<DataGrid.Columns>
<DataGridTextColumn Header="ID" Binding="{Binding Id}" Width="250"></DataGridTextColumn>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" Width="250"></DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
MainWindow.xaml.cs
public MainWindow()
{
InitializeComponent();
using (Database1Entities context = new Database1Entities())
{
var q = from t in context.user
select t;
info.ItemsSource = q.ToList();
}
}
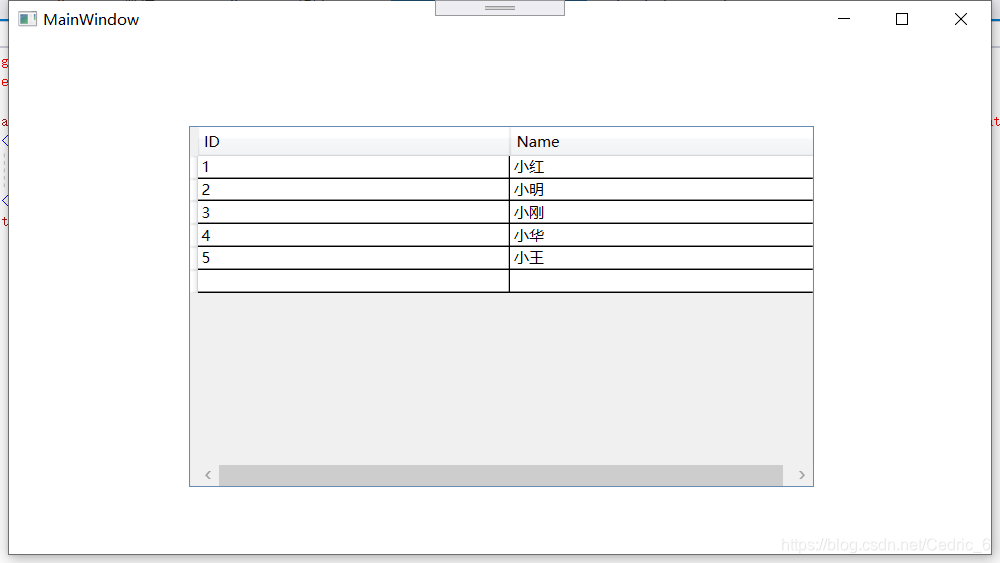
效果图:
刚开始也许会遇到各种各样的问题,欢迎讨论!