接收消息的原理
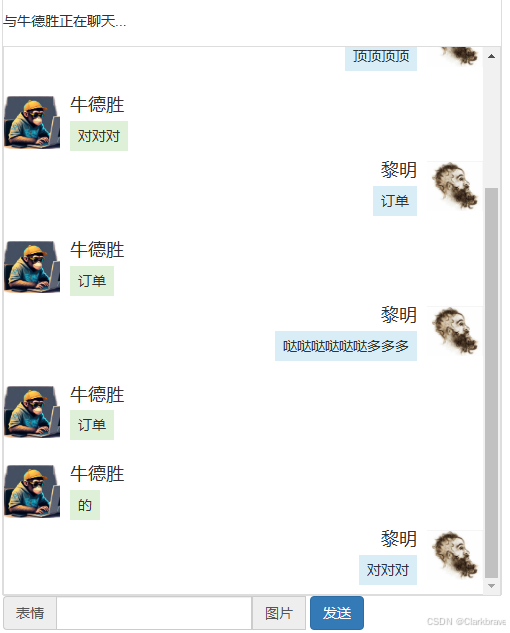
接收消息,就是接受服务器转发的客户端消息。并不需要单独创建函数,因为 ws.onmessage会自动接收消息。我们需要在这个函数里进行处理。因为初始化的时候,已经处理的init类型的消息。这次处理text类型的消息。把接收到的消息展示在聊天窗口左侧,追加而已。
接收消息
JavaScript代码
ws.onmessage=function (e){
// json数据转换成js对象
var data = eval("("+e.data+")");
var type = data.type || '';
console.log(data)
switch(type){
// Events.php中返回的init类型的消息,将client_id发给后台进行uid绑定
case 'init':
// 利用jquery发起ajax请求,将client_id发给后端进行uid绑定
$.post('/chat.php/Chat/bind', {client_id: data.client_id}, function(data){}, 'json');
break;
// 当mvc框架调用GatewayClient发消息时直接alert出来
case 'text':
var content=data.content;
var content_type=data.content_type;
var f_id=data.from_id;
if (f_id !=to_id){
//不接收其他人给当前用户发来的消息在此展示
/*
如果当前用户为a,和b、c同时聊天,应该是打开两个聊天界面。
但是b、c给发送的消息都会发给a,a的两个界面同时接收。
就会造成消息乱展示。所以,如果不是当前聊天的对方发来的消息,就不展示。
*/
}else{
var html=render_accept(content,content_type);
$('#chat_content').append(html);
}
break;
// 当mvc框架调用GatewayClient发消息时直接alert出来
case "logout":
console.log('掉线了')
break;
default :
alert(e.data);
}
}
//接收到的消息渲染,渲染对方的消息,在左侧。
function render_accept(content,content_type) {
var html='<div class="media">' +
' <div class="media-left">' +
' <img class="media-object avatar" src="'+to_avatar+'" alt="...">' +
' </div>' +
' <div class="media-body">' +
' <h4 class="media-heading">'+to_user_name+'</h4>' ;
if(content_type==1){
html+=' <p class="chat_msg_left">'+content+'</p>' ;
}
if(content_type==2 ){
html+=' <p class="chat_msg_left"><img src="'+content+'"/></p>' ;
}
if(content_type==3 ){
html+=' <p class="chat_msg_left"><img src="'+content+'" class="emoj_w"/></p>' ;
}
html+=
' </div>' +
' </div>';
return html;
}
到这里,接收消息就做完了。