基础HTML结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>flex 属性详解</title>
<style type="text/css">
.box{
/* 弹性容器的宽高 */
width: 1000px;
height: 600px;
background-color: pink;
margin: 0 auto;
}
.box div{
/* 弹性元素的宽高 */
width: 100px;
height: 80px;
}
.one{
background-color: #008000;
}
.two{
background-color: #FFA500;
}
.three{
background-color: #FF1493;
}
.four{
background-color: #FF0000;
}
.five{
background-color: #ADFF2F;
}
.six{
background-color: #87CEEB;
}
.seven{
background-color: #800080;
}
</style>
</head>
<body>
<div class="box">
<div class="one">1</div>
<div class="two">2</div>
<div class="three">3</div>
<div class="four">4</div>
<div class="five">5</div>
<div class="six">6</div>
<div class="seven">7</div>
</div>
</body>
</html>
弹性盒子【弹性空间】 和 弹性元素
条件:开启弹性布局的范围只能是父子元素关系
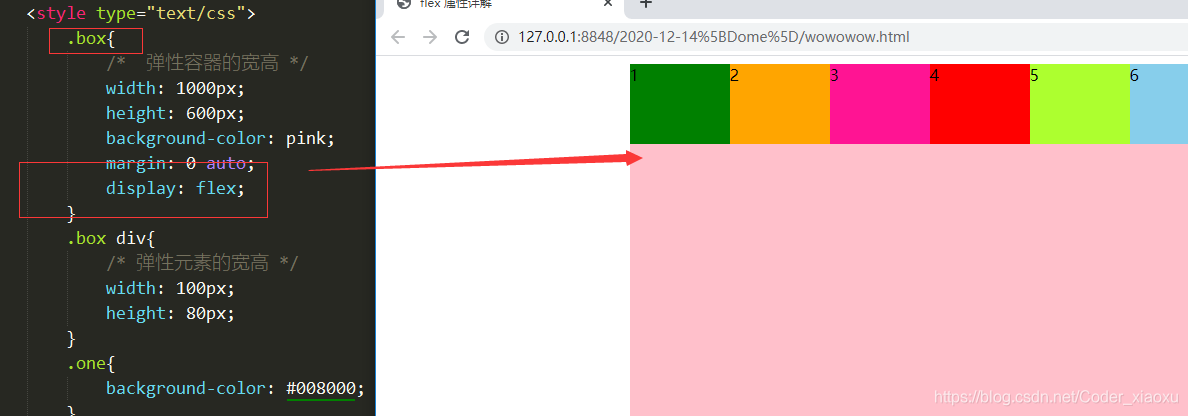
开启弹性容器属性:
display: flex;
特点:
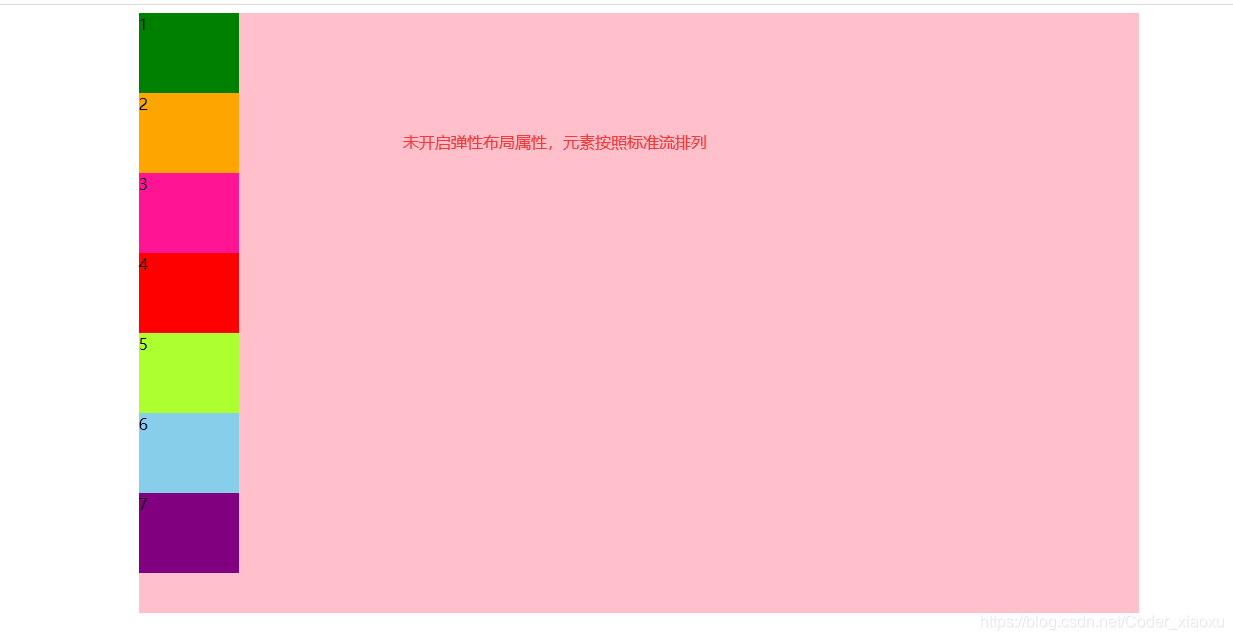
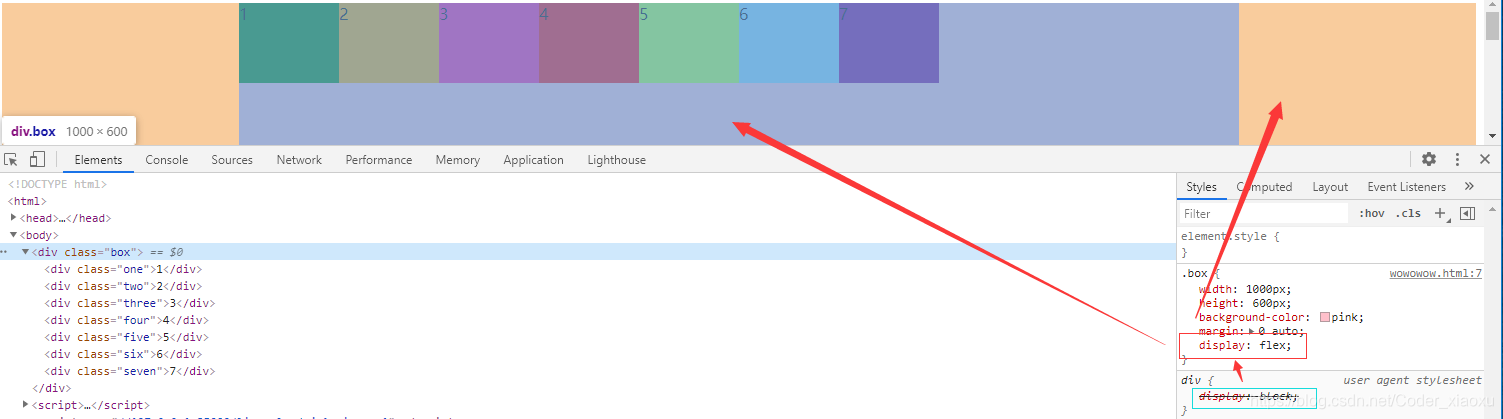
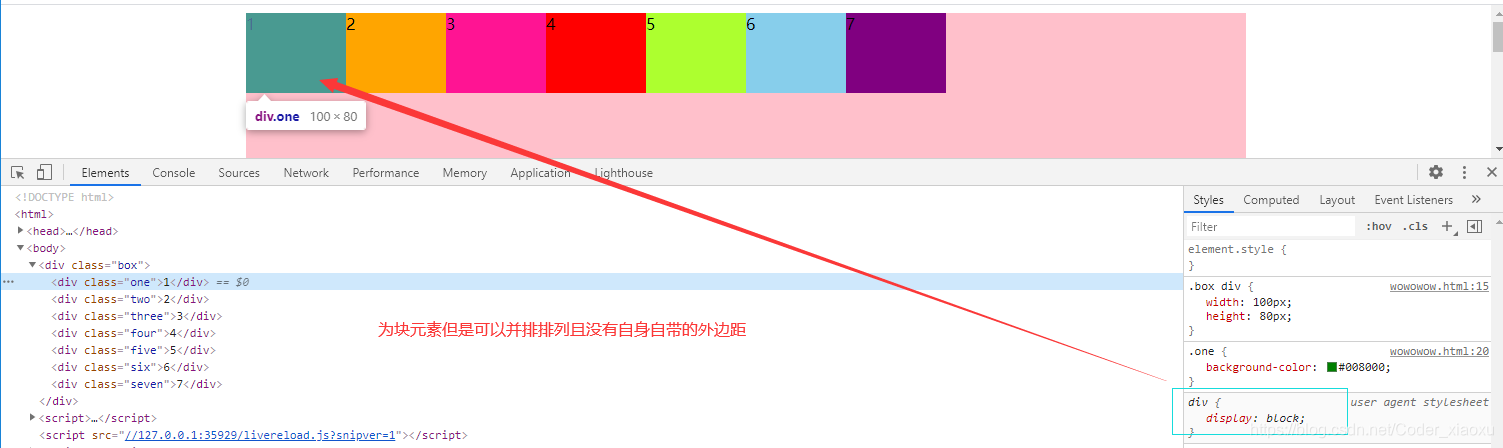
(1) 开启弹性容器属性的元素,自身会成为弹性容器,其子元素会默认成为弹性元素,并且自身会具有块级显示模式。
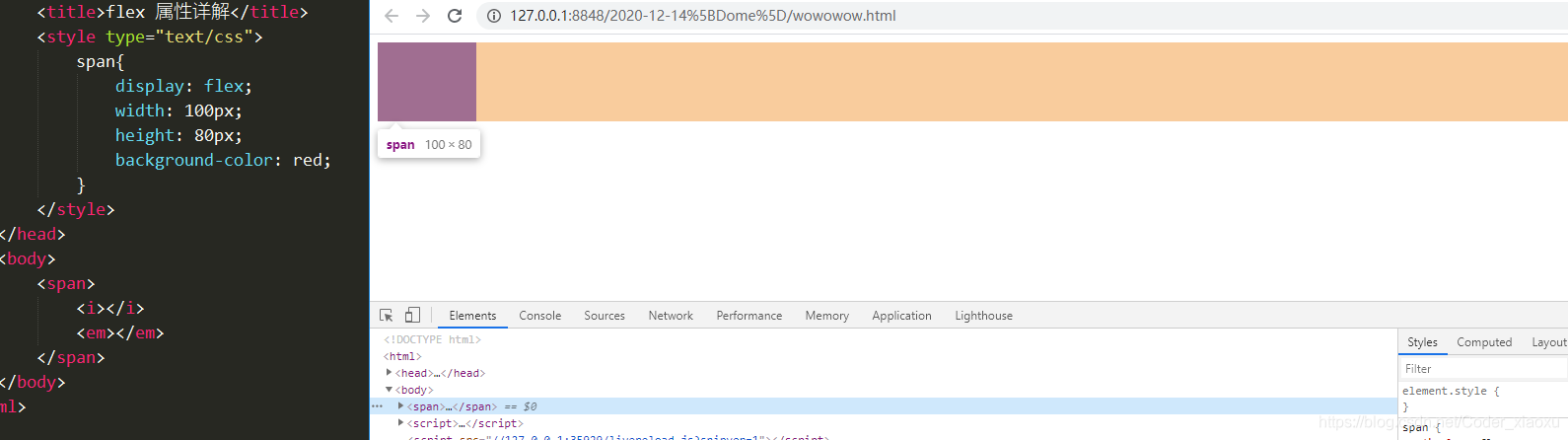
(2) 改变子元素的元素显示模式
(3)子元素不再遵循标准流
弹性元素【开启弹性容器属性的子元素】:
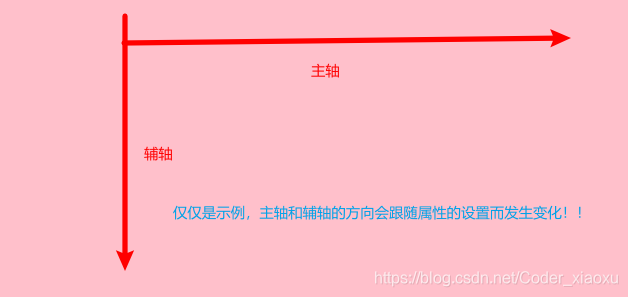
弹性布局的主轴和辅轴概念:
主轴:规定弹性元素排列的方向的轴
辅轴:垂直于主轴方向的轴
弹性容器的属性
/* 开启弹性容器属性 */
display: flex;
/* 主轴的方向 */
flex-direction: ;
/* 弹性元素是否换行 */
flex-wrap: ;
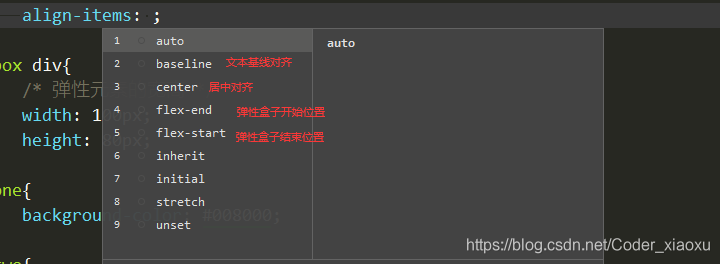
/* 弹性元素的辅轴对齐方式 */
align-items: ;
/* 弹性元素主轴的空白区域分配 */
justify-content: ;
/* 弹性元素辅轴空白区域的分配 */
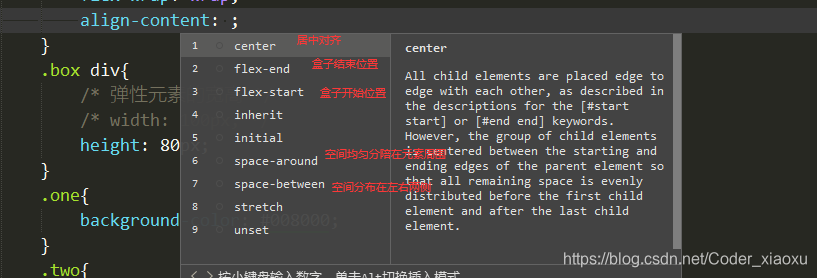
align-content: ;
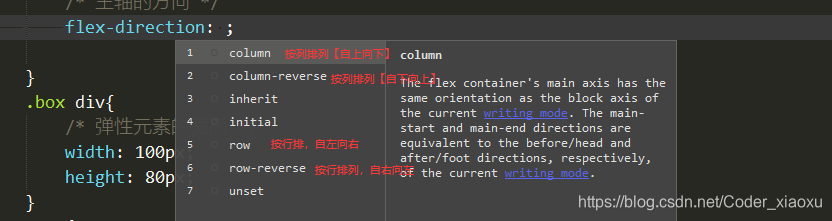
flex-direction 属性【规定主轴方向】
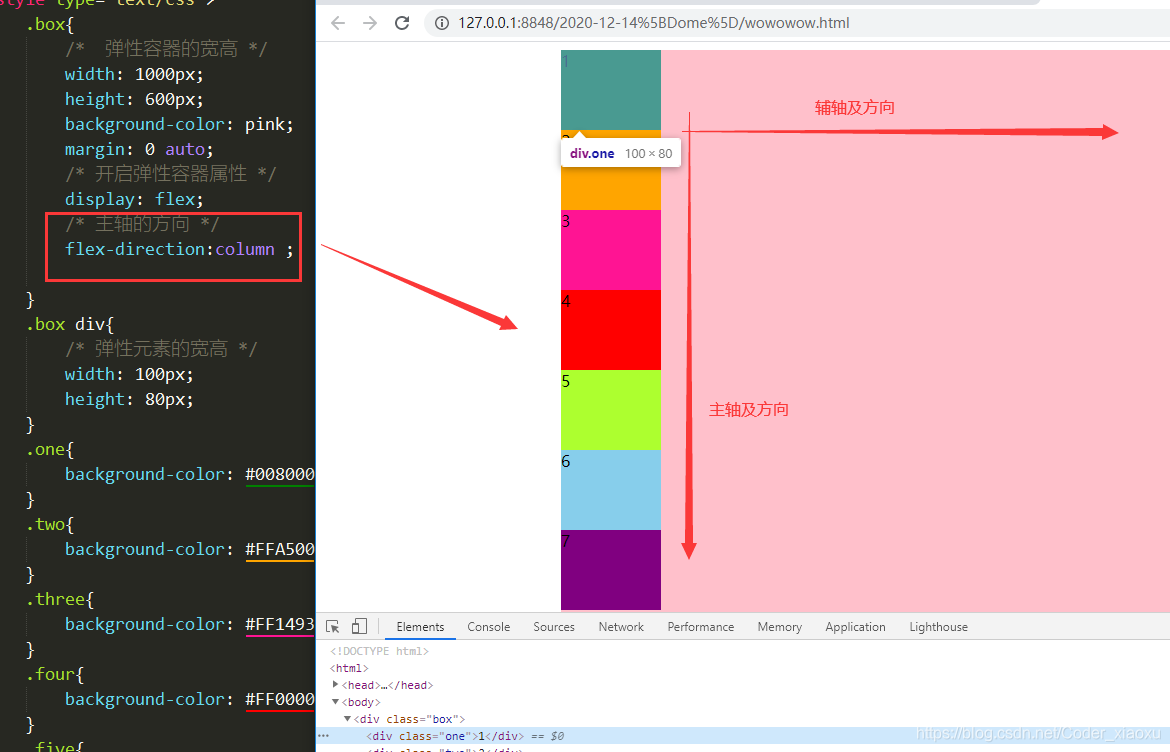
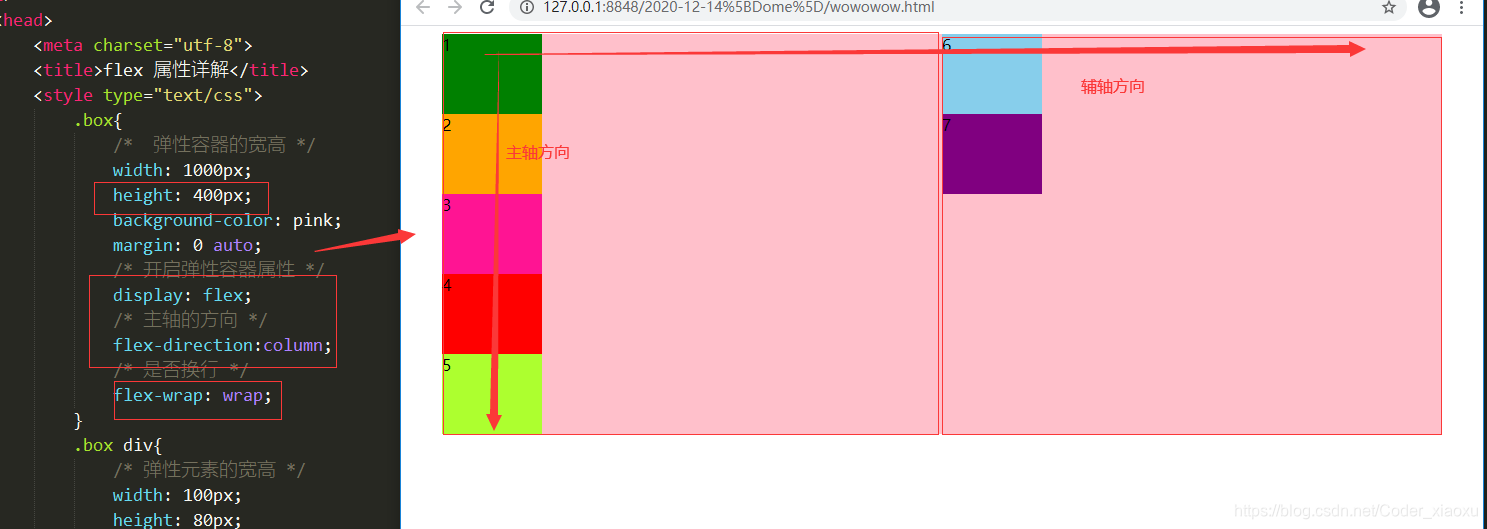
(1) flex-direction: column 值:
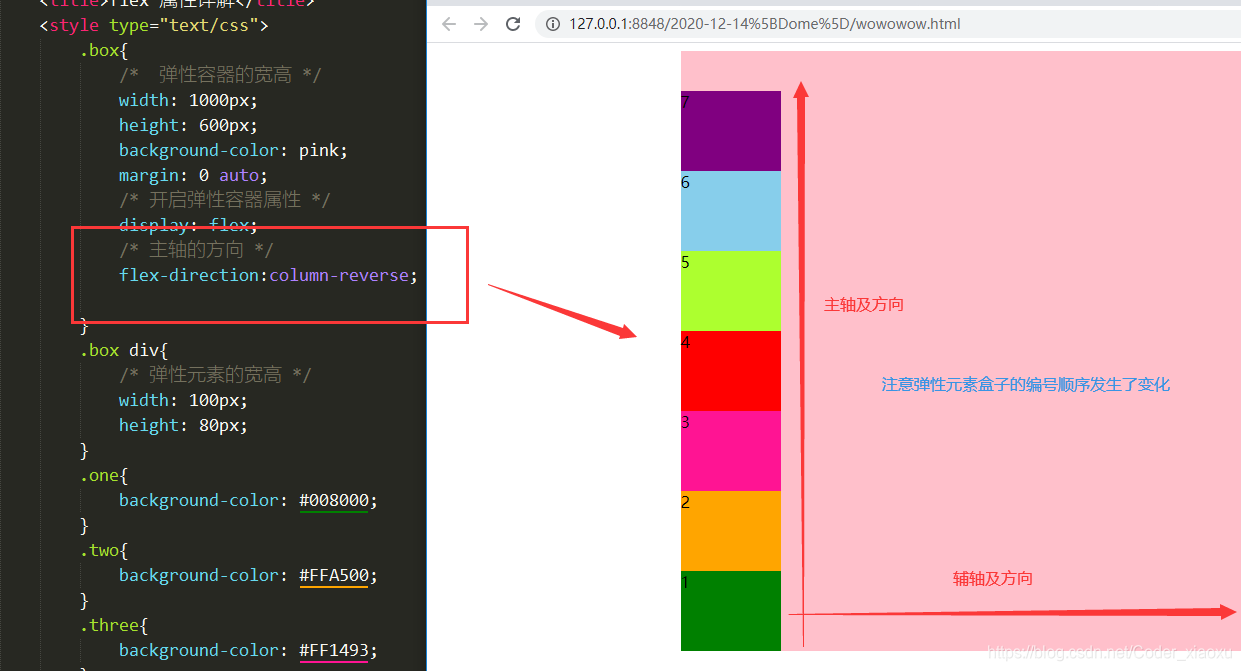
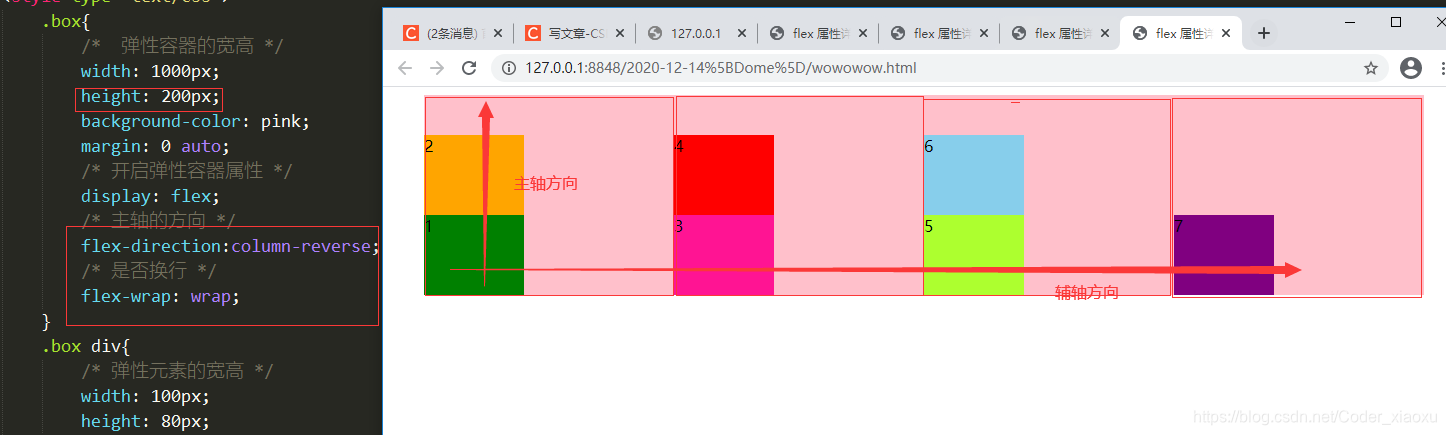
(2) flex-direction:column-reverse 值:
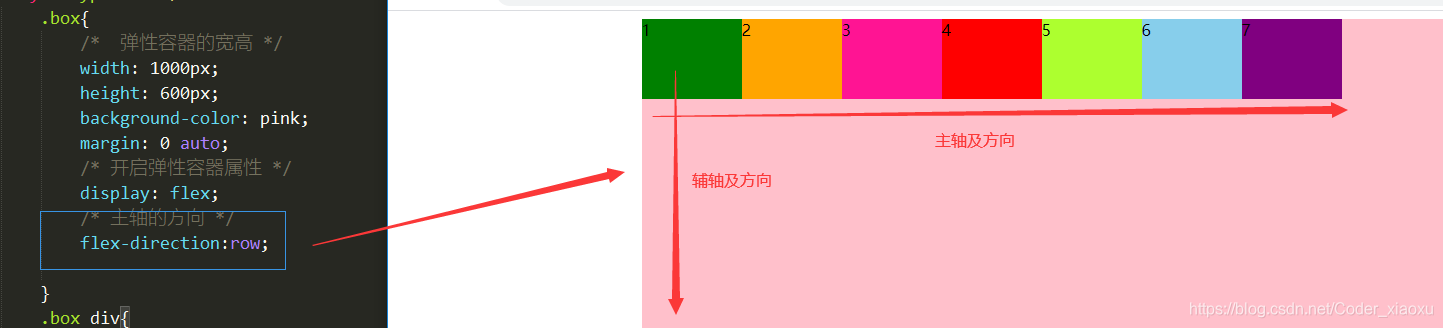
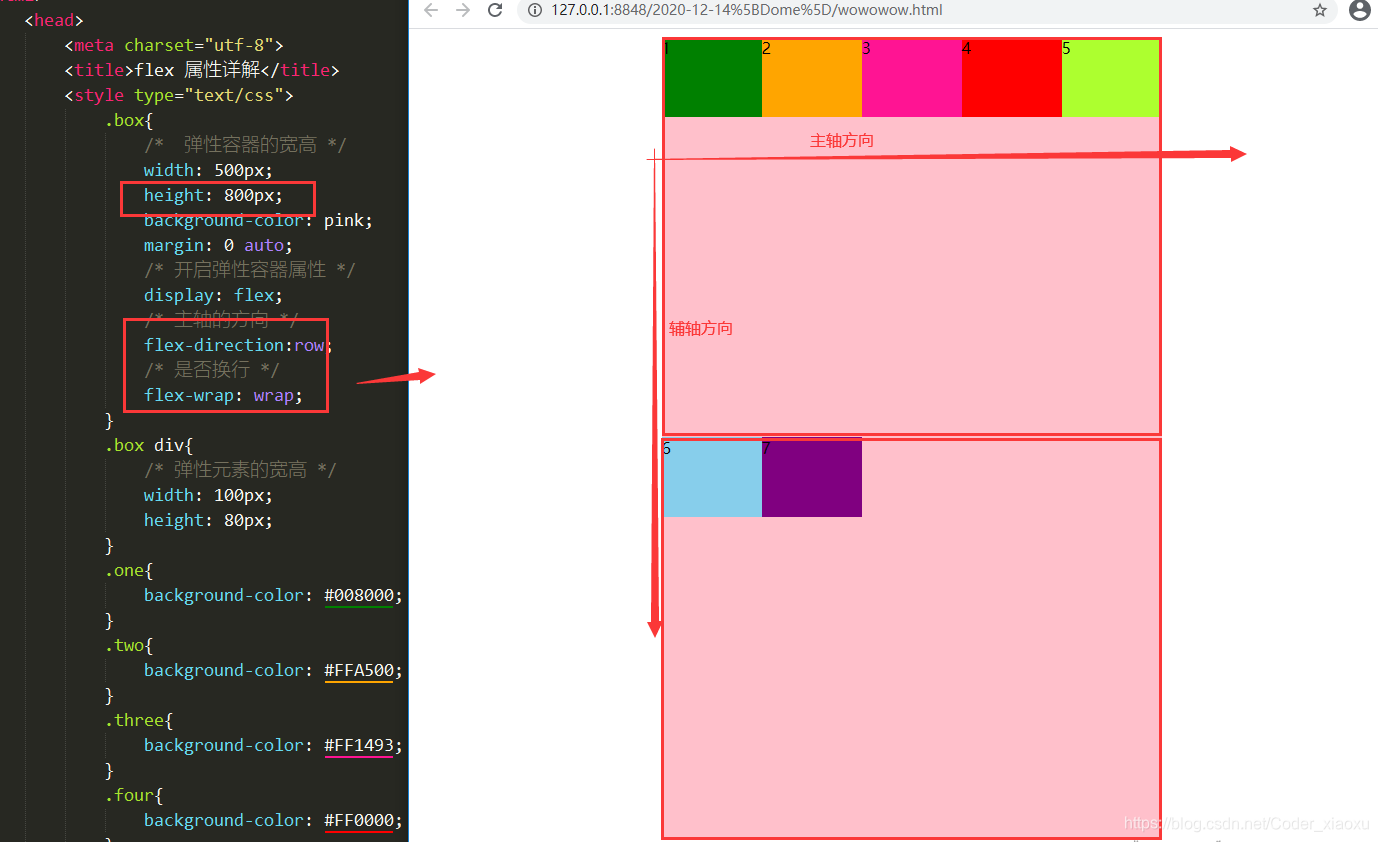
(3)flex-direction:row 值【默认值】
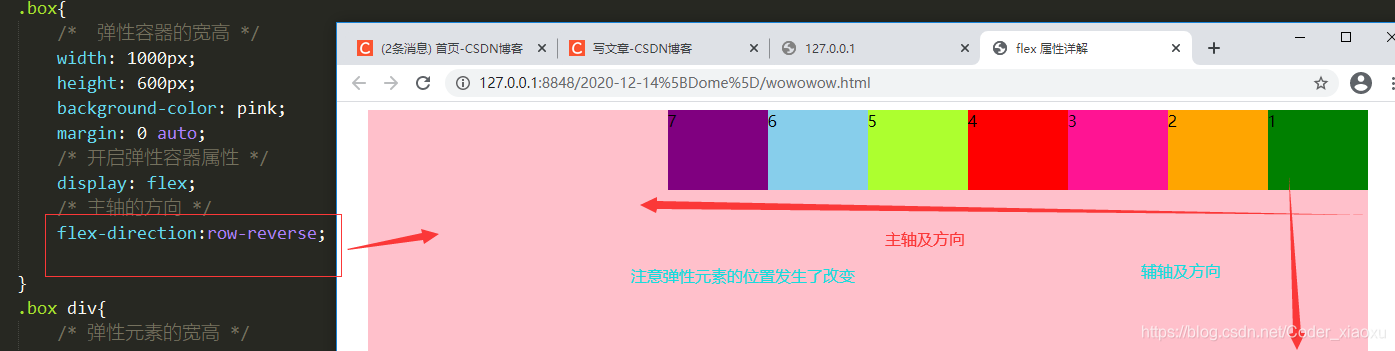
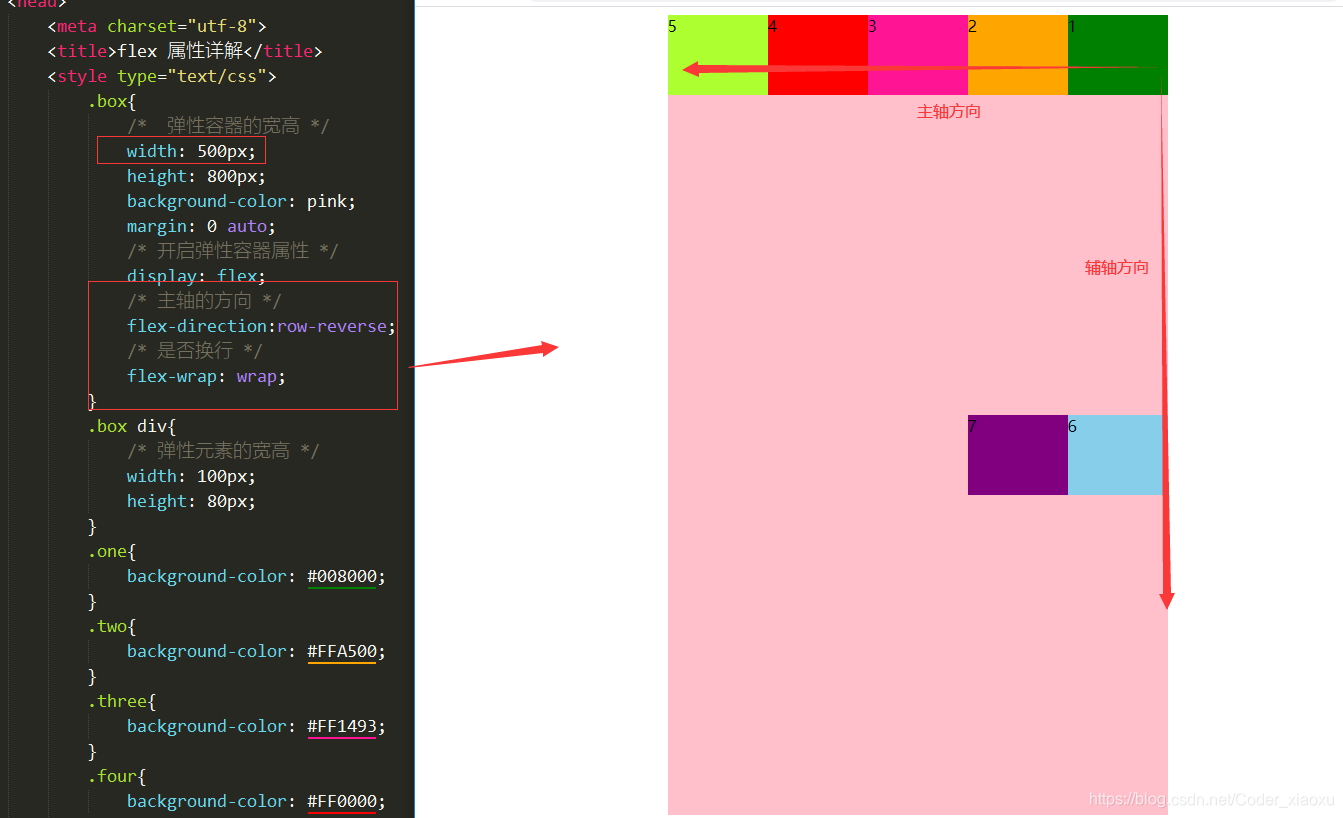
(4)flex-direction:row-reverse 值
弹性元素会按照主轴的起始位置及方向依次排列
flex-wrap 属性【规定弹性元素是否换行】
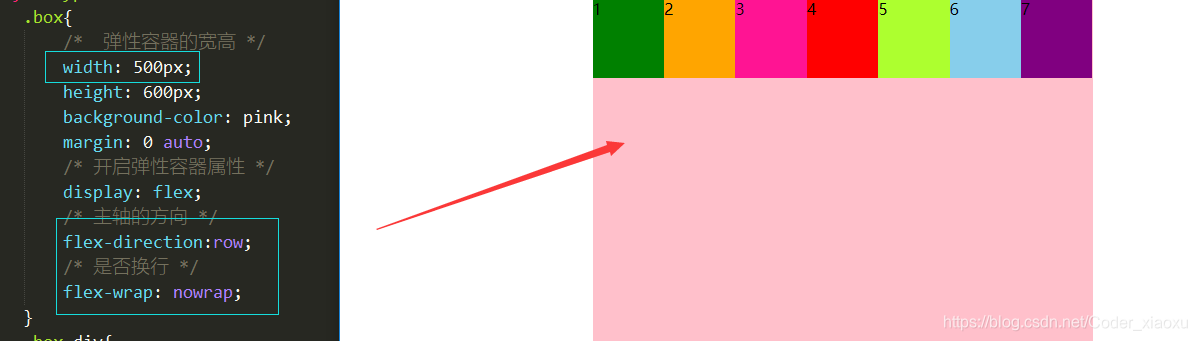
主轴为水平方向且为row
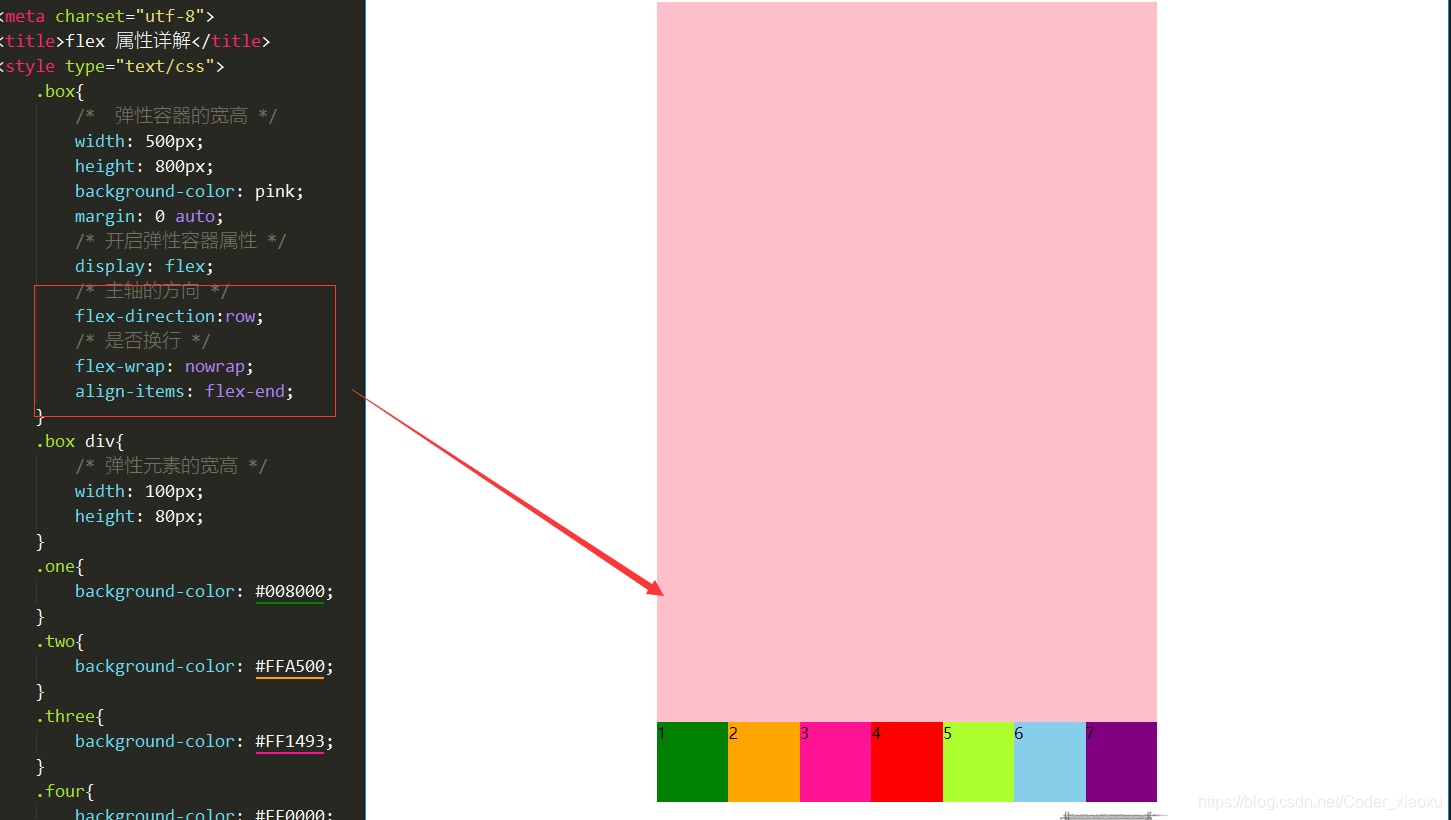
(1)flex-wrap: nowrap;【默认值】
特点:
在不设置去除弹性元素的收缩属性值时,当主轴为水平方向时,弹性容器不能放下所有的弹性元素则会通过压缩弹性元素的宽度来实现保持在一行。只到弹性元素不能再收缩为止。
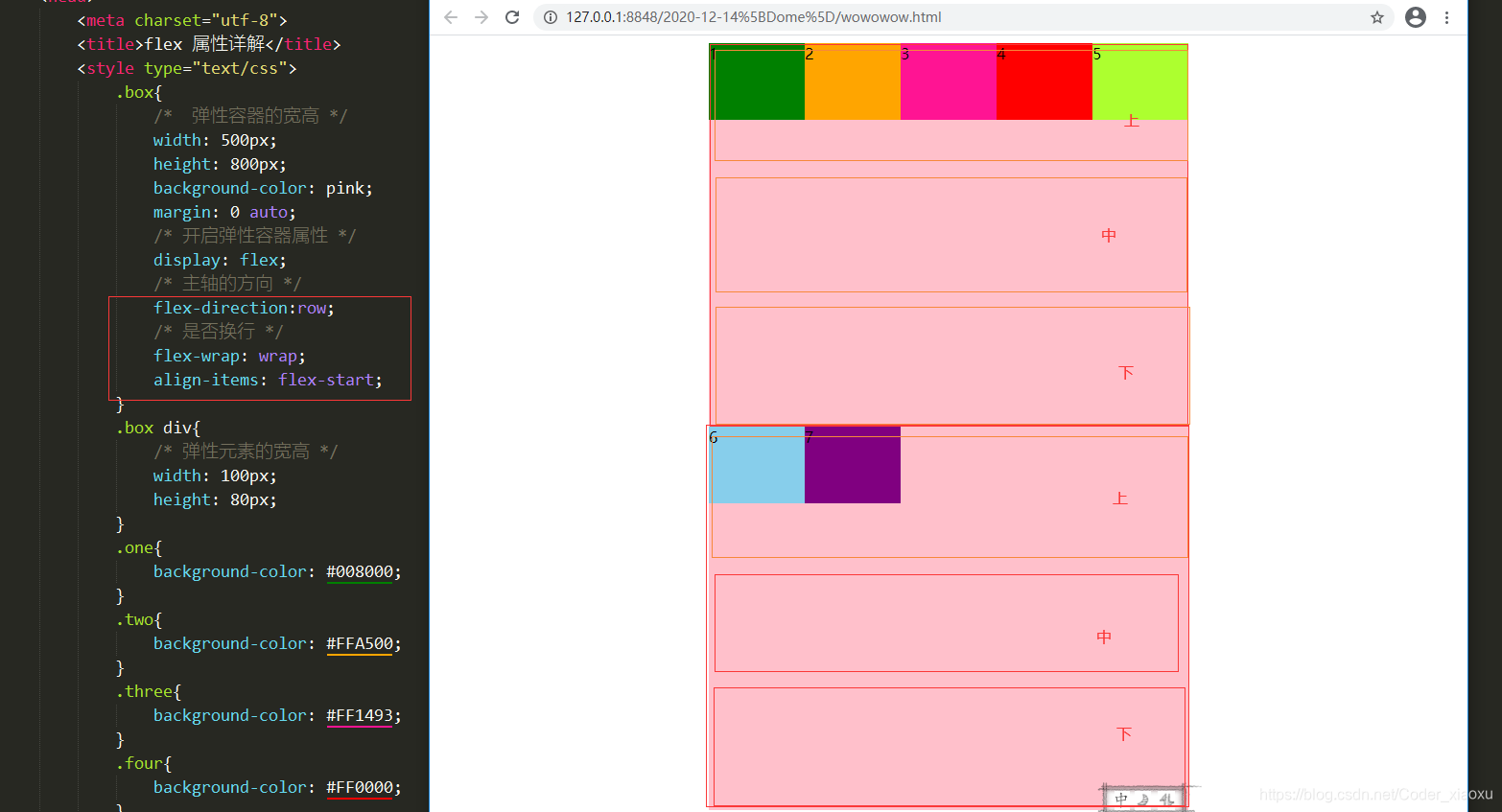
(2)flex-wrap: wrap;
特点:
(1)弹性元素自动换行
(2)换行的方向按照辅轴的方向依次进行
(3)会根据弹性元素所需的换行数量来自动均分弹性盒子的高度,形成相对应的隔离空间。并将每个隔离空间按照上、中、下三部分均。并且默认弹性元素按隔离空间的顶部对齐。【可以通过 algin-items 属性来改变位置】
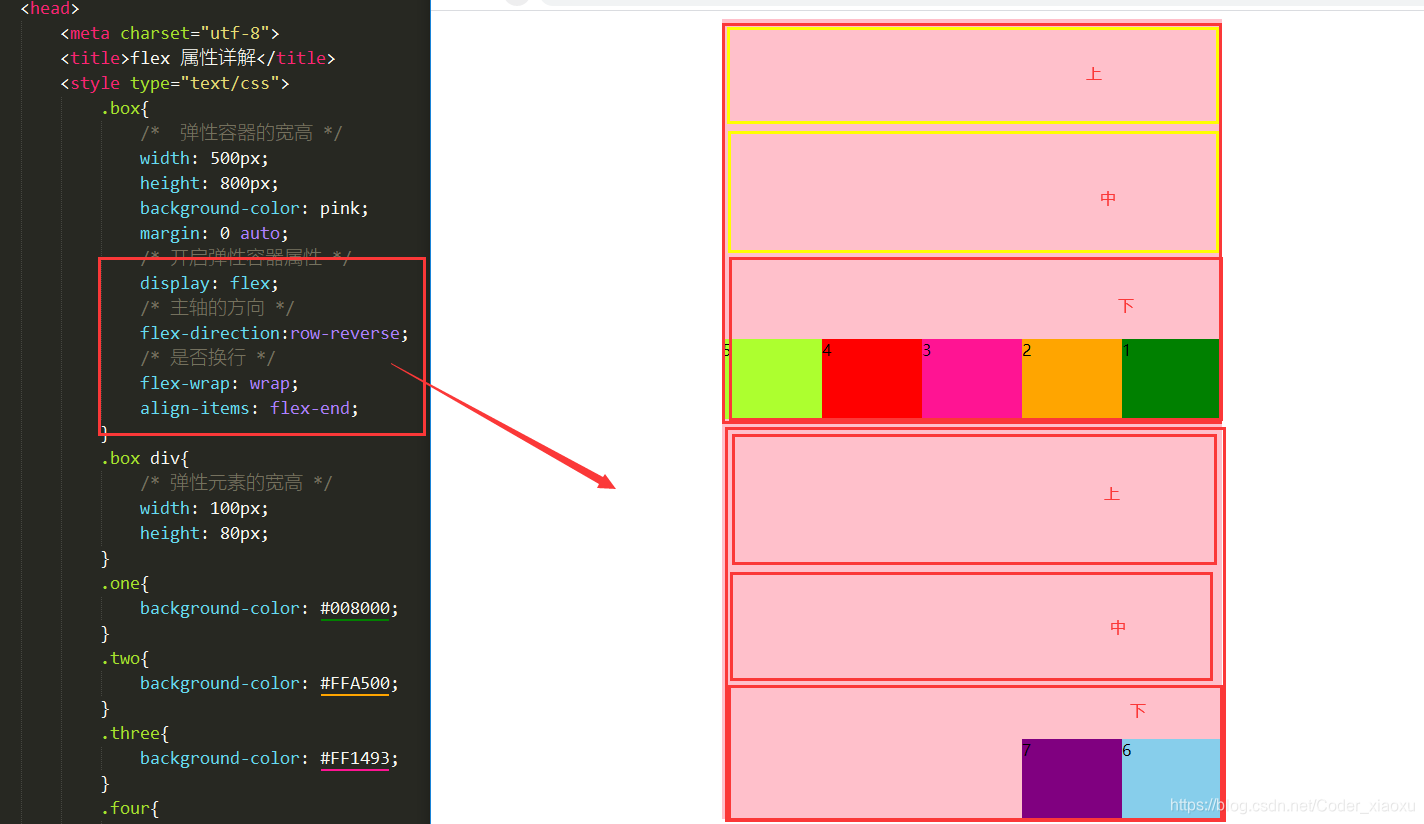
主轴为水平方向且为:row-reverse
主轴为垂直方向且为:column
(1)flex-wrap: nowrap;【默认值】
(2)flex-wrap: wrap;
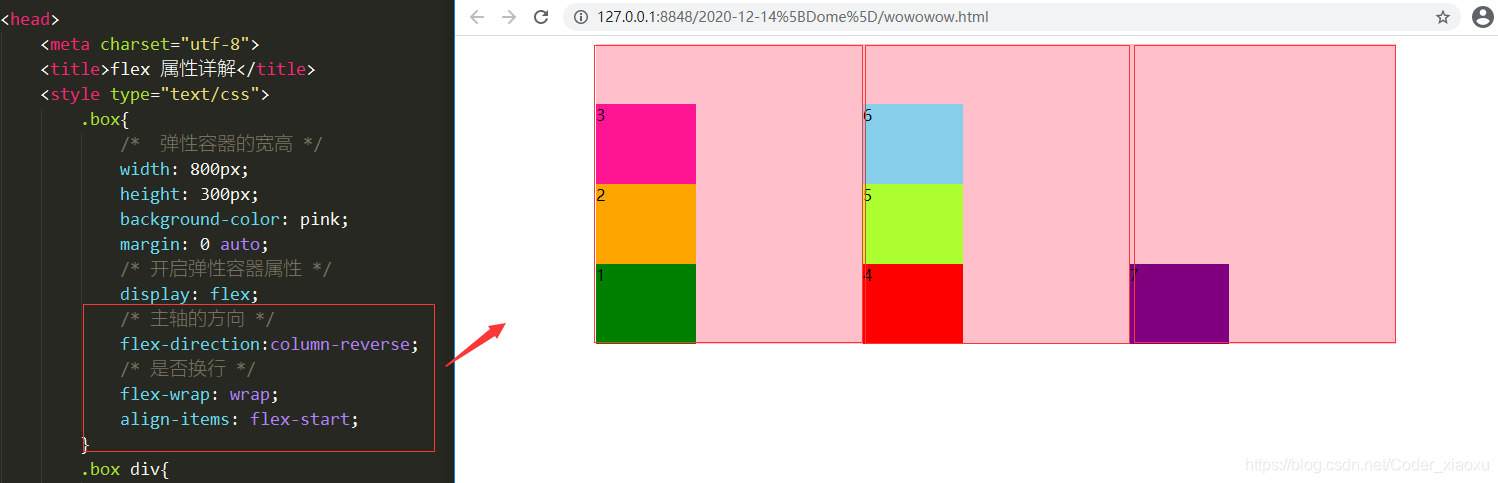
主轴为垂直方向且为:column-reverse
align-items: 属性【弹性元素辅助轴的对齐方式】
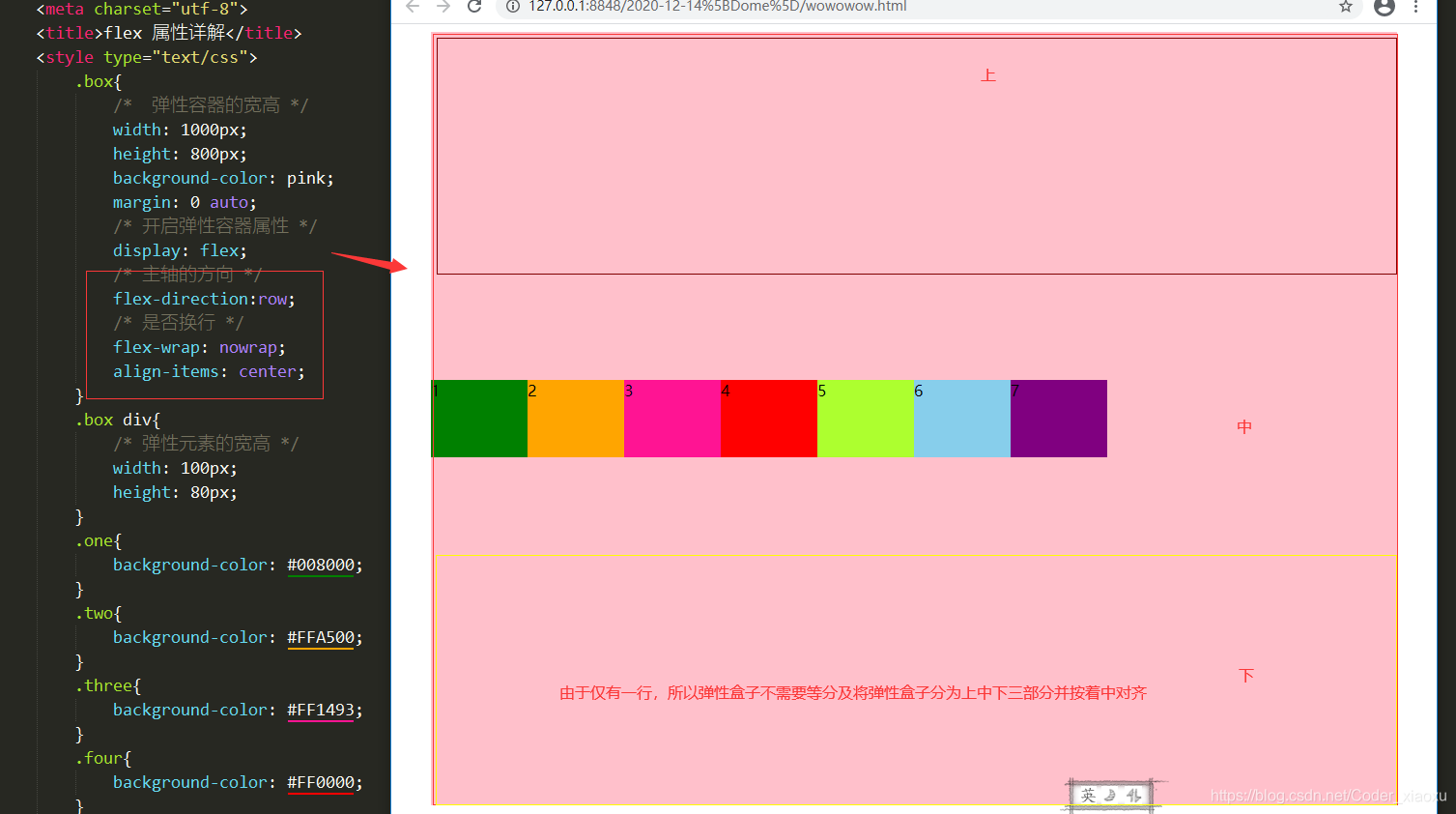
(1)align-items: center;
情况一
条件:(1)不换行 (2)弹性元素设置宽高(3)主轴方向为 row
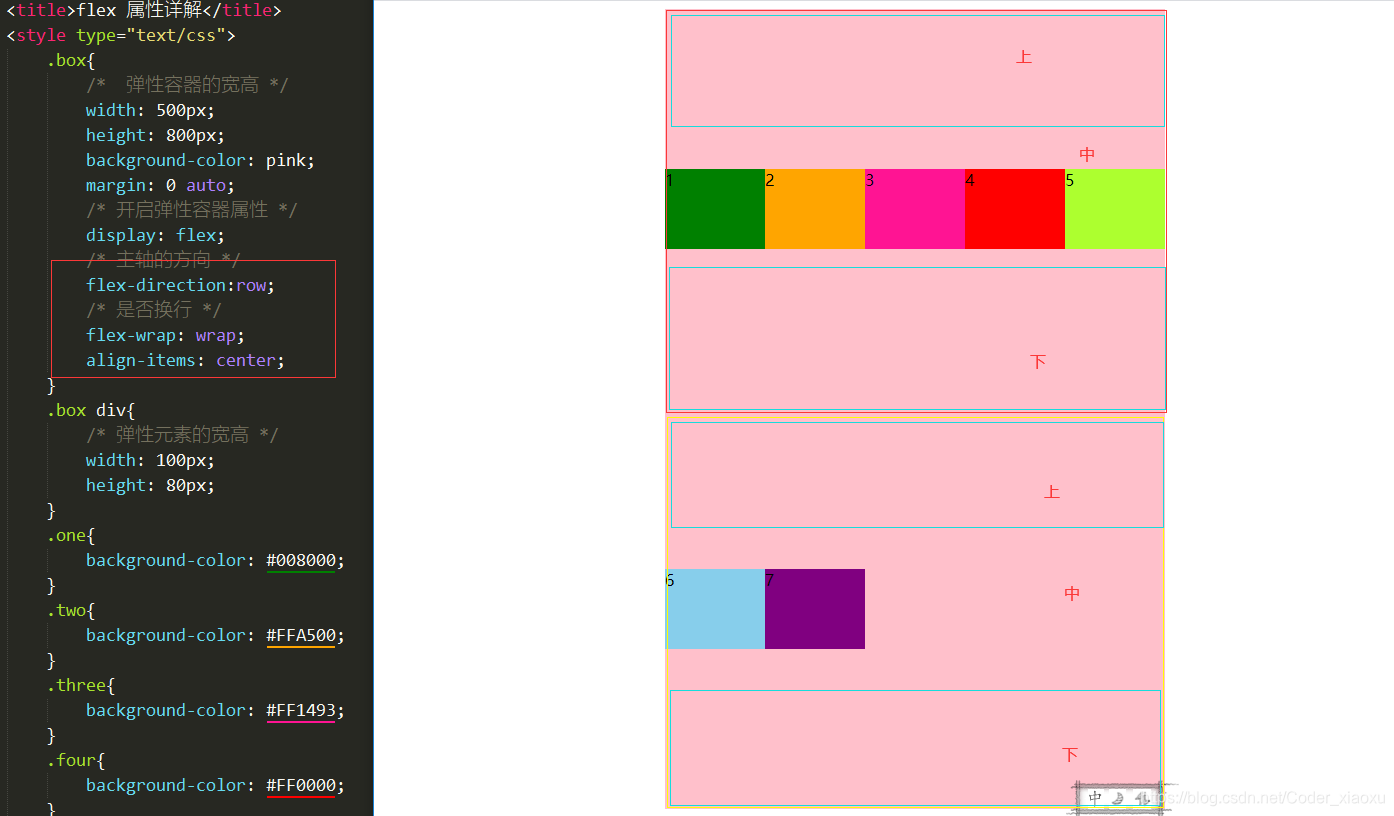
情况二
条件:(1)换行 (2)弹性元素设置宽高(3)主轴方向为 row
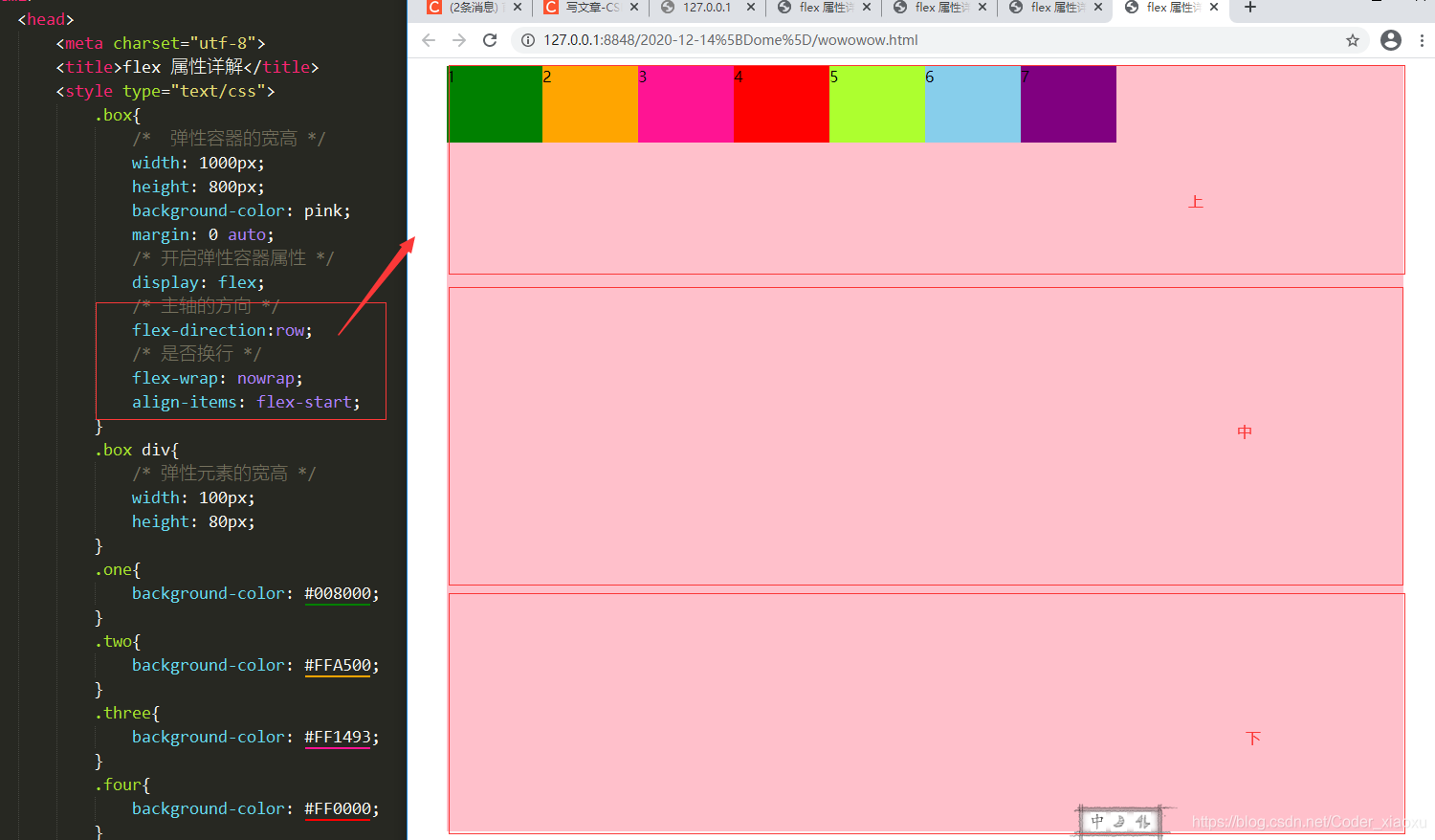
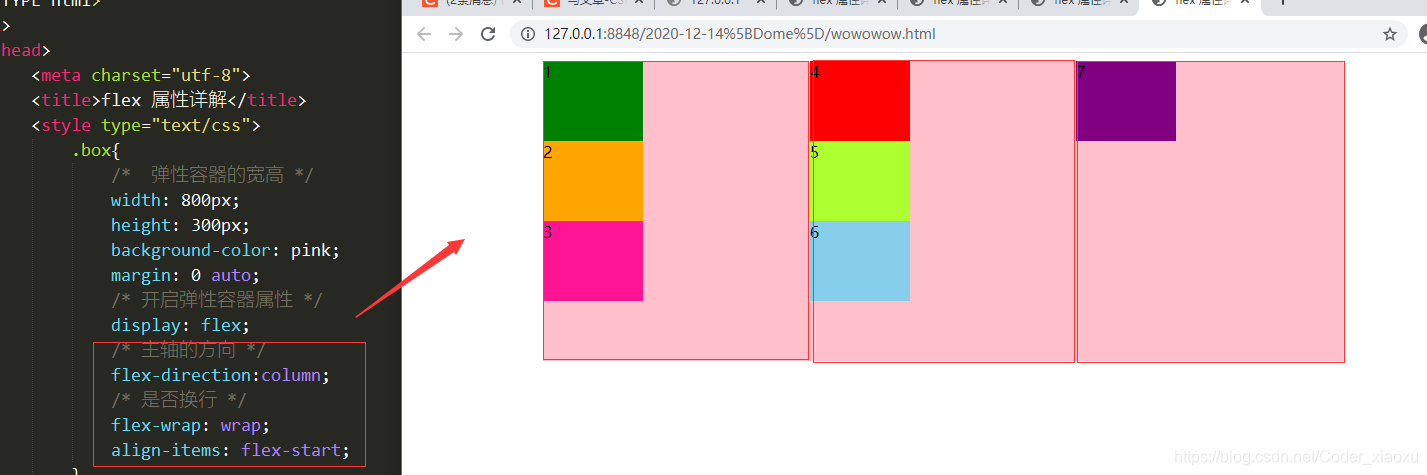
(2)align-items: flex-start;
情况一
条件:(1)不换行 (2)弹性元素设置宽高(3)主轴方向为 row
情况二
条件:(1)换行 (2)弹性元素设置宽高(3)主轴方向为 row
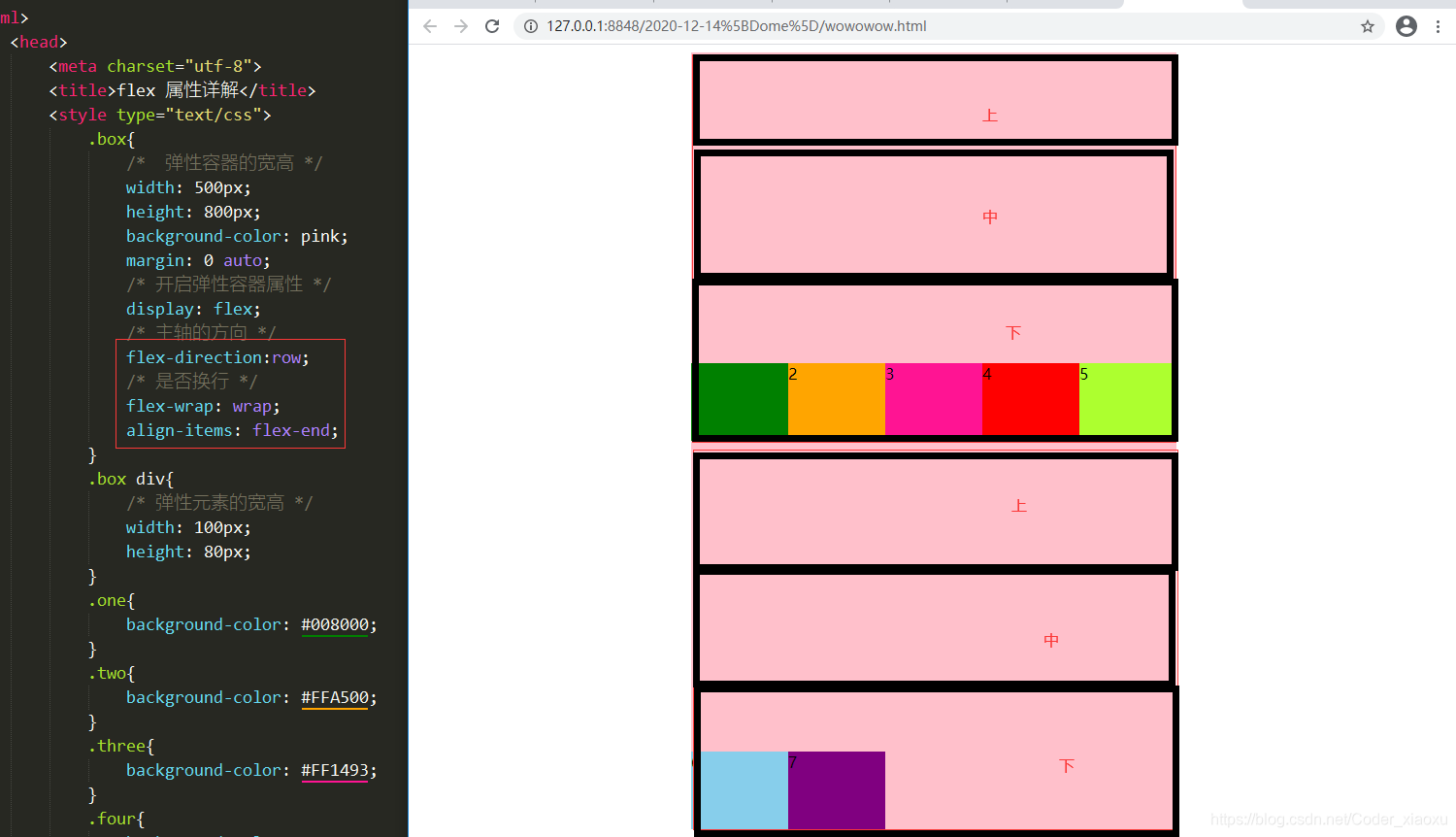
(3) align-items: flex-end;
主轴为垂直方向时的情况
其余情况依次类推
align-items:stretch;【默认属性】
情况1:
(1)不换行 (2)弹性元素不设置高度时
(3)主轴为row
情况二:
(1)换行 (2)弹性元素不设置高度
(3)主轴为row
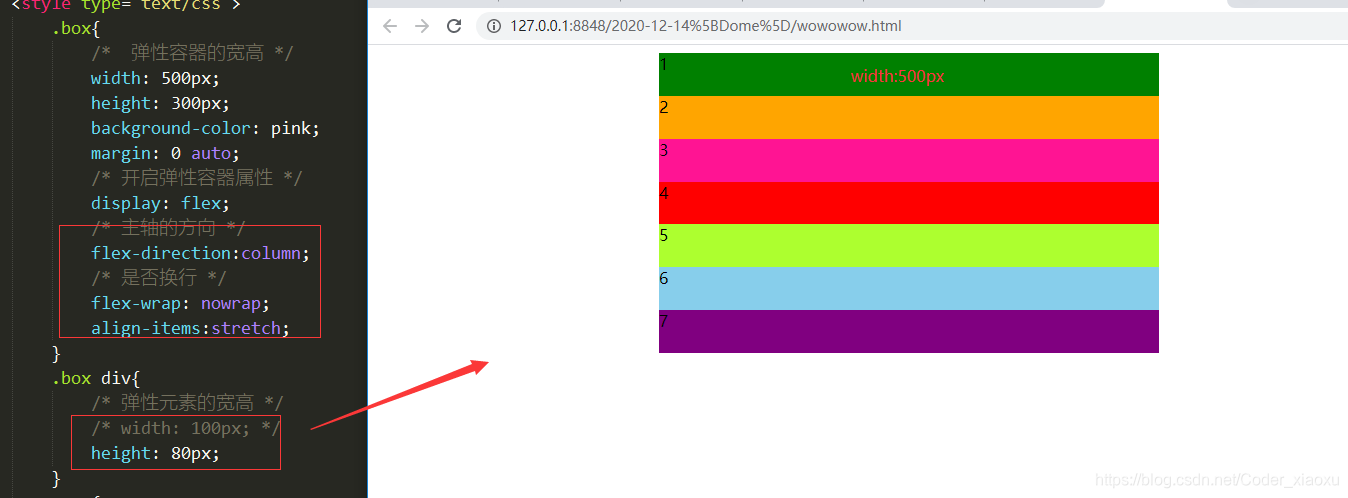
情况三:
(1)不换行 (2)弹性元素无固定宽度(3)主轴为column
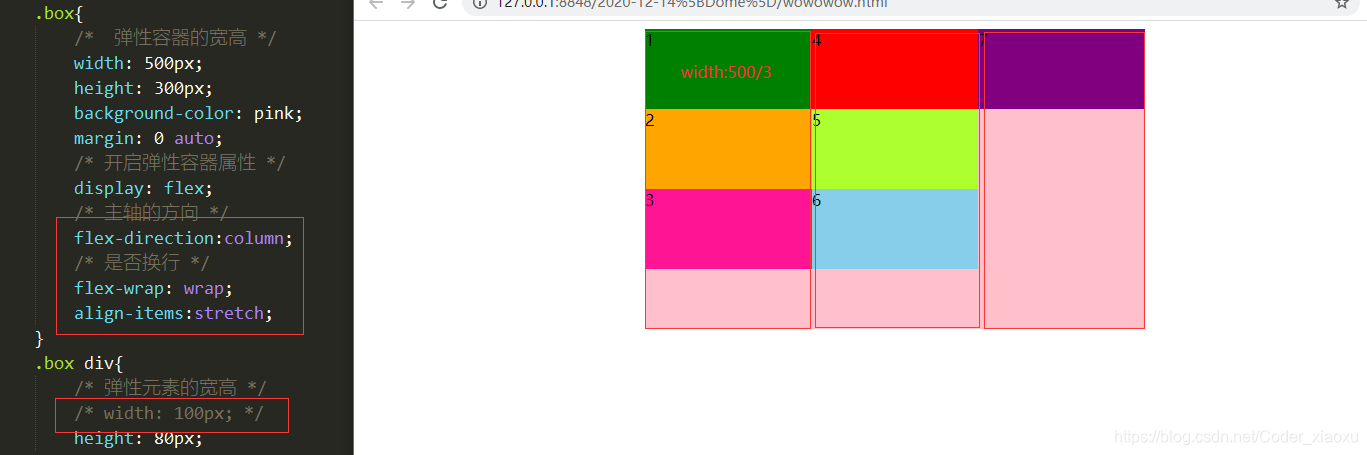
情况四:
(1)换行 (2)弹性元素无固定宽度(3)主轴为column
当主轴为相反方向时,按照情况类似只是方向不同。
align-items的center属性对当前行起作用,当换行的时候需要使用align-content进行调节
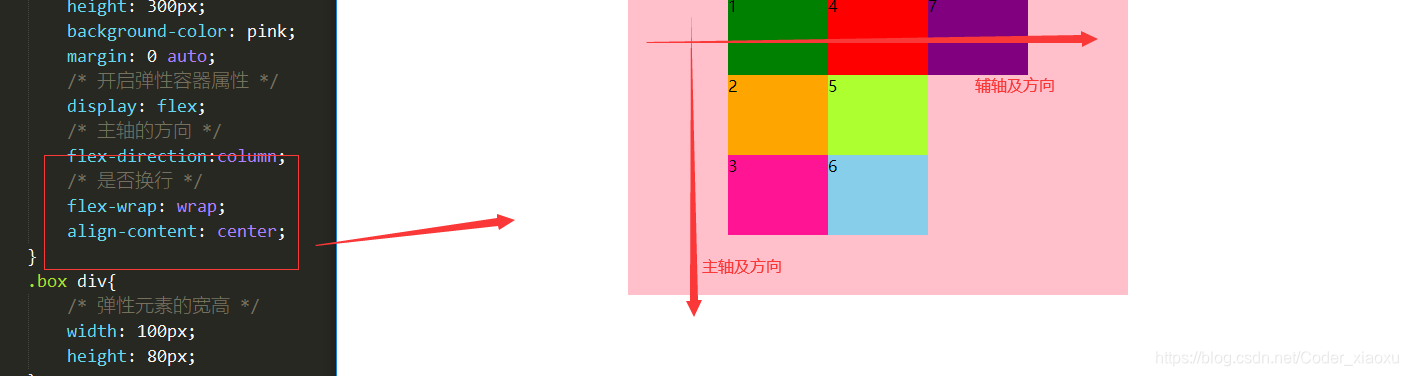
align-content:弹性元素辅轴空白区域的分配
align-content的属性只有在大于等于两行的时候才有效
同时设置align-items 和 align-content 时 align-content属性优先起作用
justify-content 【弹性元素辅轴空白区域的分配】
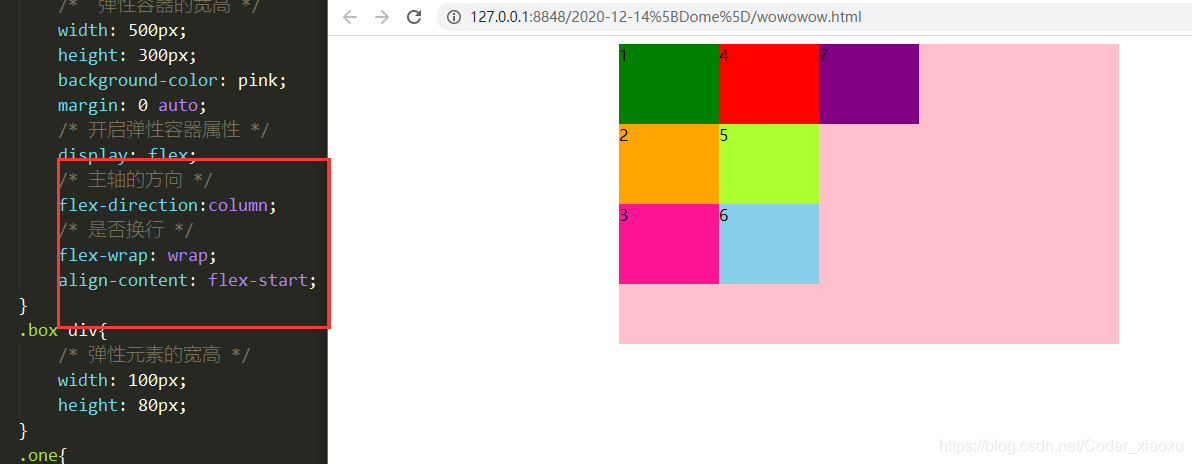
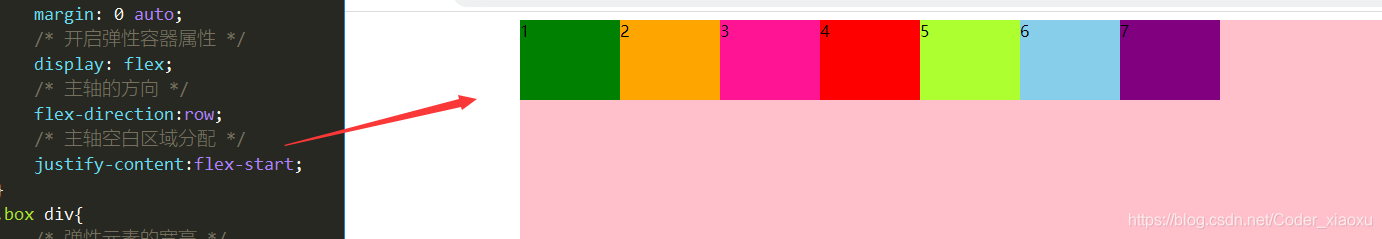
居弹性盒子开始(默认值): flex-start
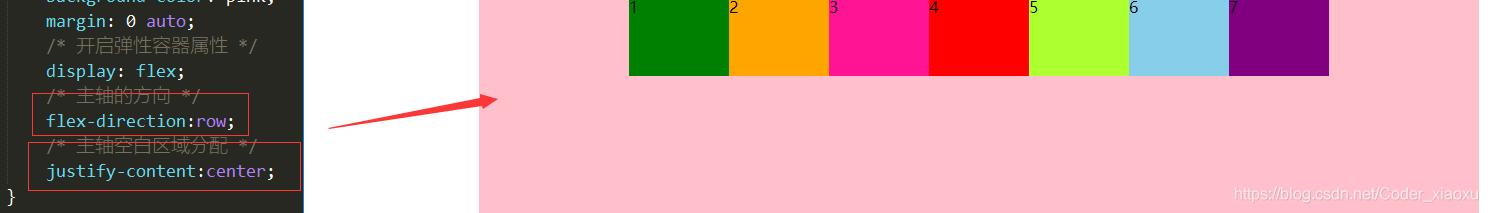
在弹性盒子居中:center
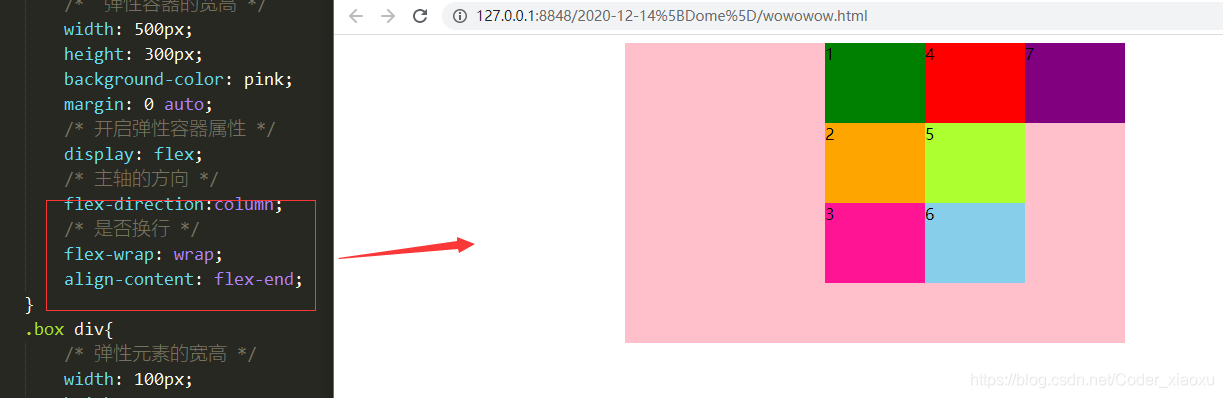
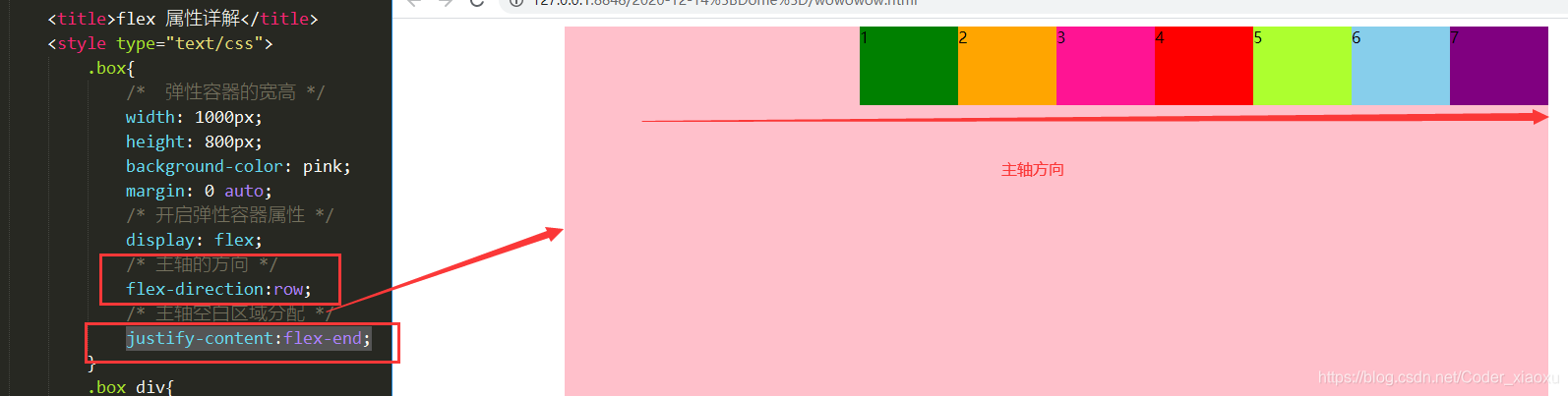
居弹性盒子结束 : flex-end
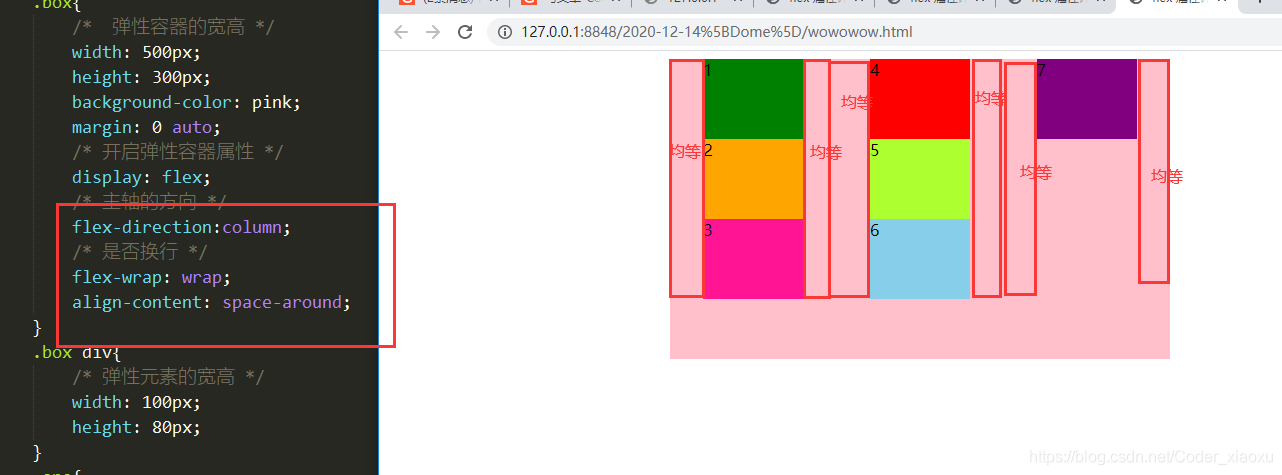
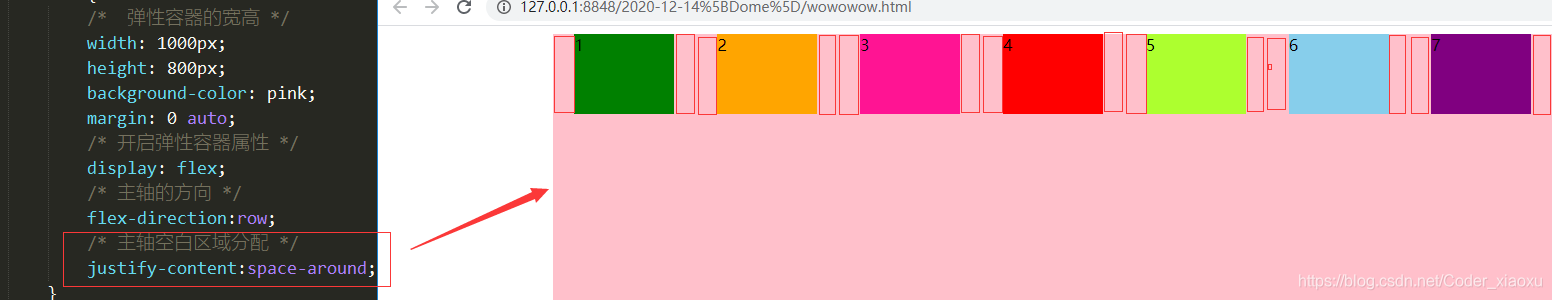
空间包含元素: space-around
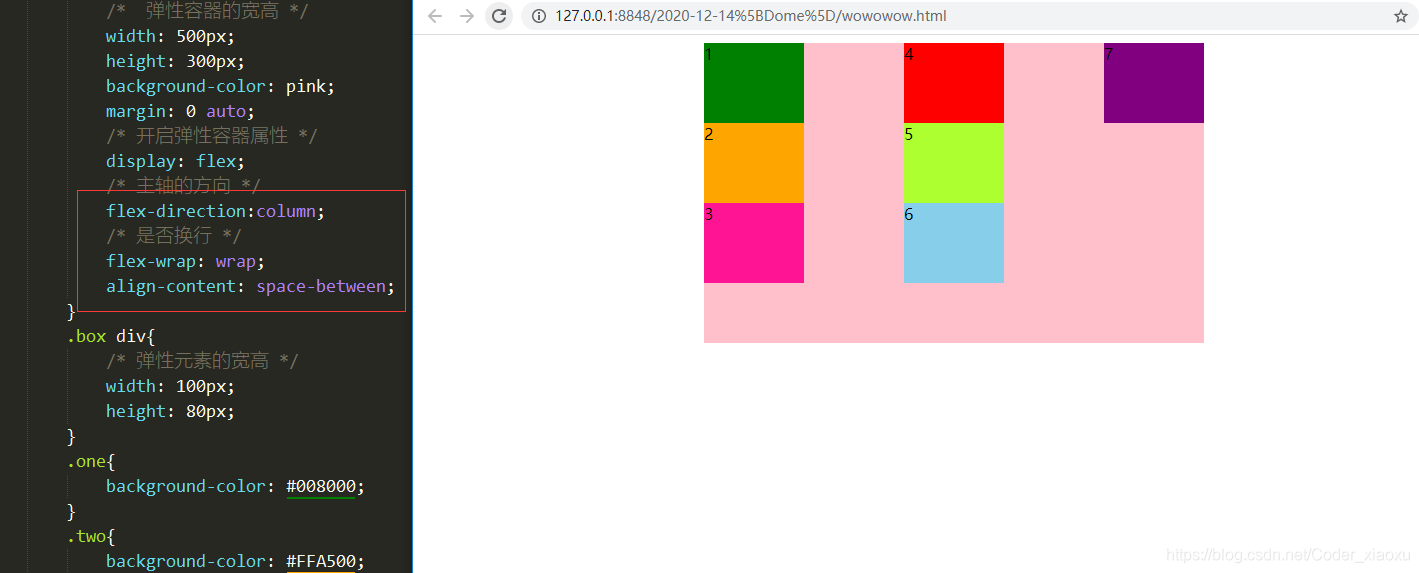
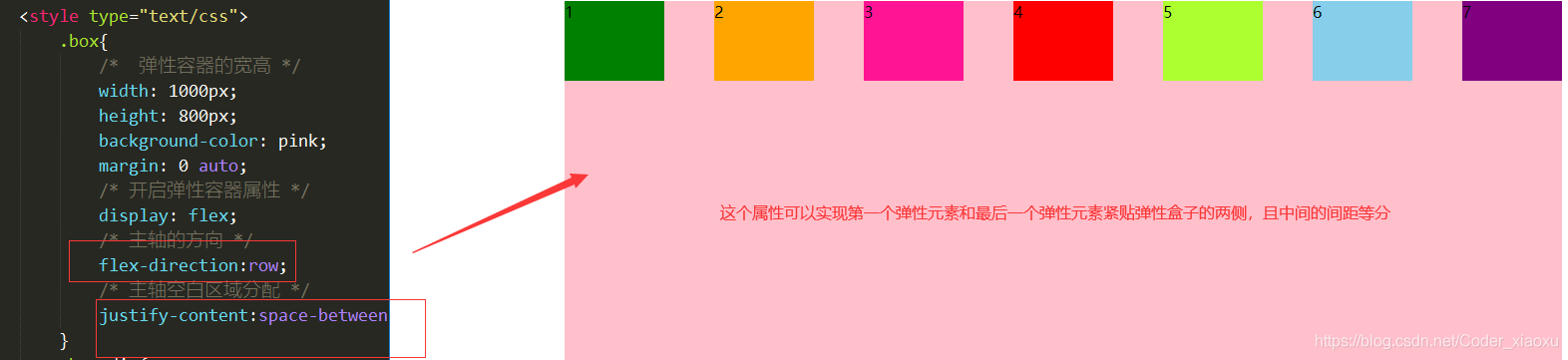
元素包含空间: space-between
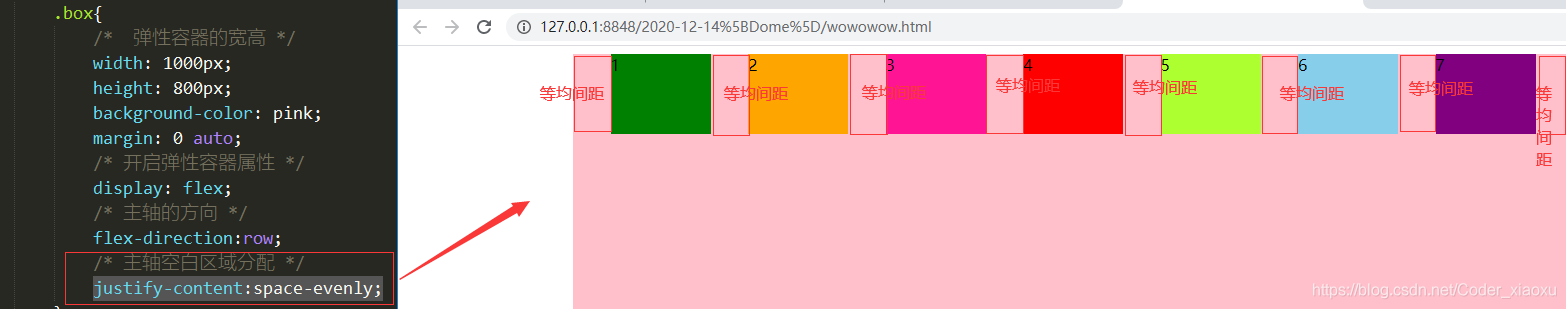
空间包含元素(元素之间是相等的间距): space-evenly
(1)justify-content:center
(2)justify-content:flex-start
(3)justify-content:flex-end
(4)justify-content:space-between
(5)justify-content:space-around【每个小块均等的间距】
(3)justify-content:space-evenly
改变轴的方向触类旁通
弹性元素的属性【设置在某个弹性元素上】
/* 弹性元素的伸展系数 */
flex-grow: ;
/* 弹性元素的收缩系数 */
flex-shrink: ;
/* 设置弹性元素个体的位置 */
align-self: ;
/* 弹性元素的顺序 */
order: ;
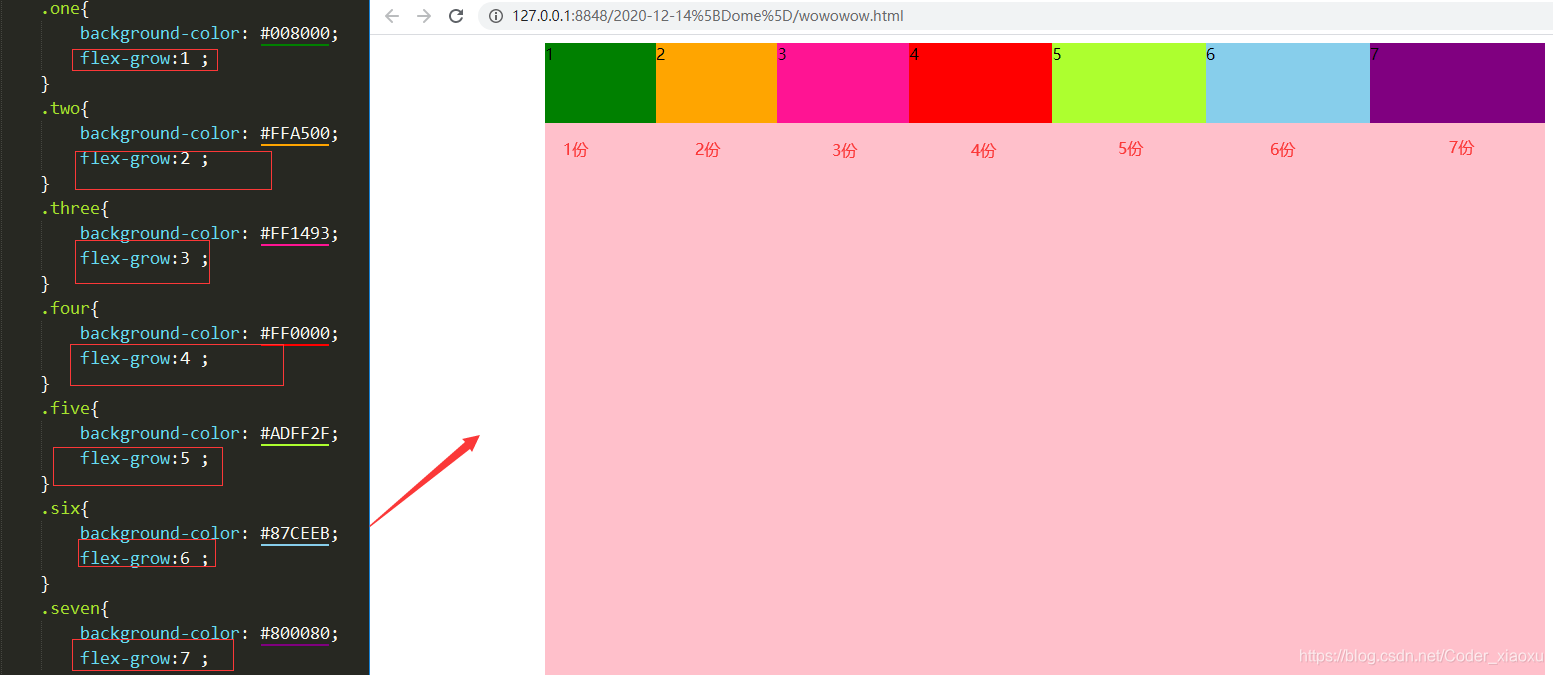
(1)flex-grow[值为int型,默认为0]
将其弹性盒子的主轴长度一共分为 1+2+3+4+5+6+7 = 28份
1000/28 = 35.71
其中按照对应的比例,乘以35.71就是伸缩的长度
例如:flex-grow:3; 盒子的伸展长度为 3*35.71
利用此属性可以均等的分配弹性元素
若为负值则失去次属性特征
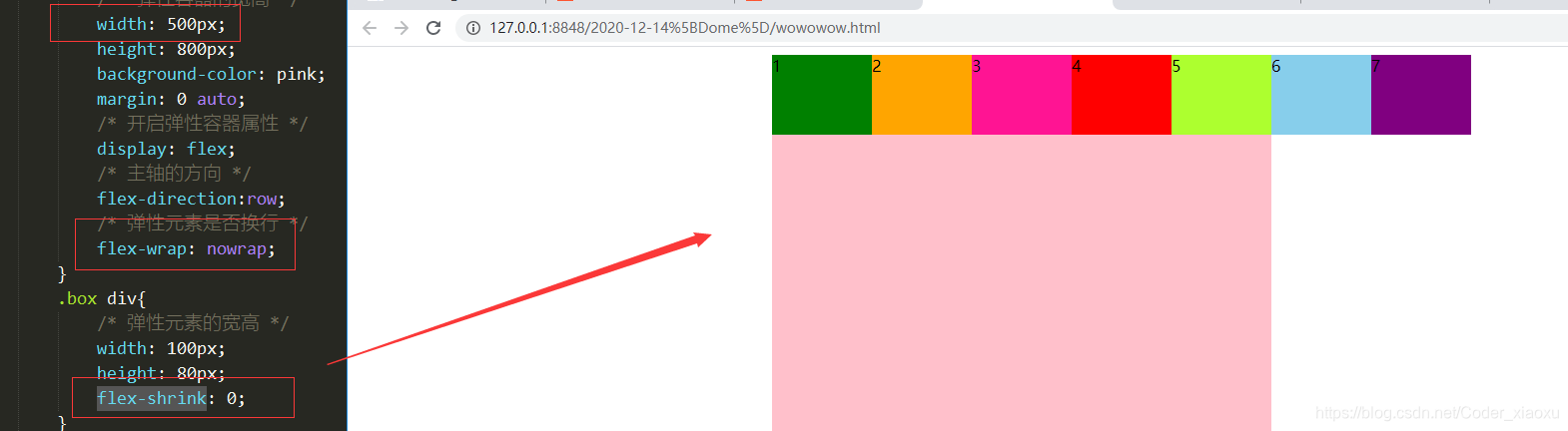
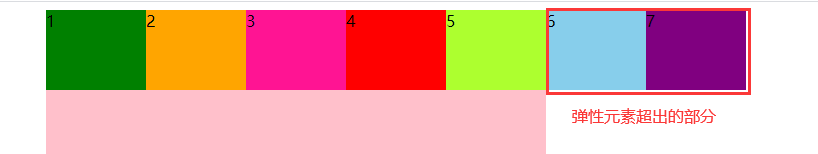
(2)flex-shrink[值为int型,默认为1]
必须结合不换行使用,且弹性元盒子不下弹性元素
flex-shrink:0;
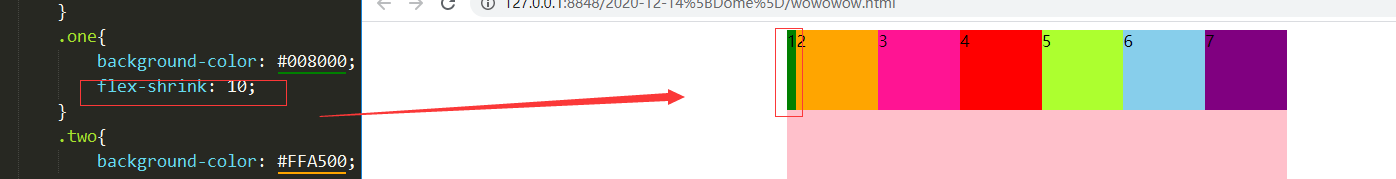
将超出的部分按照弹性元素设置了flex-shrink的值的总和进行均分,并将设置了shrink的弹性元素会在原有的宽度或高度进行减去所占的比例。
例如:
上述例子上超出部分为160px,只有1号盒子设置了10,其余盒子无设置shrink属性值,所以总和为10。
即:
160/10 = 16px,
即: 1号盒子现有宽度为:100-16*10= -60px
由于小于盒子内部元素撑开的元素所以只能缩小到跟内部元素一样宽。
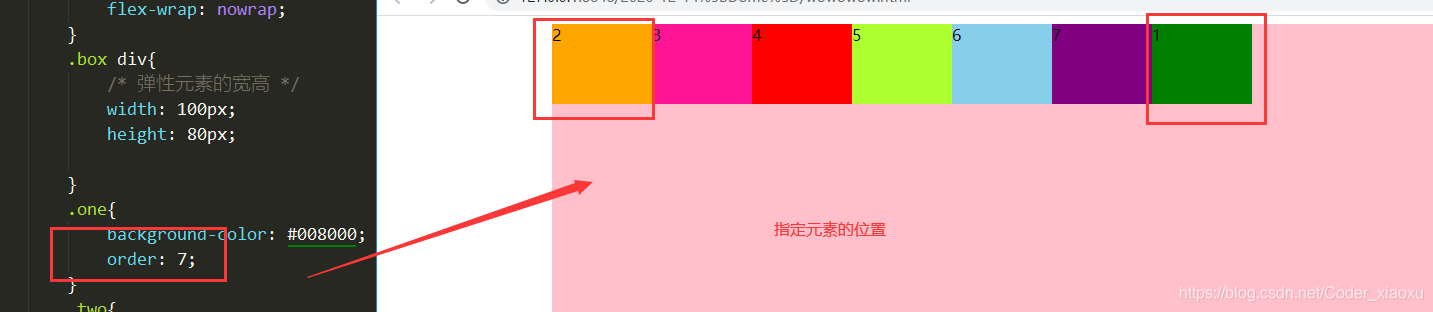
(3)order 属性
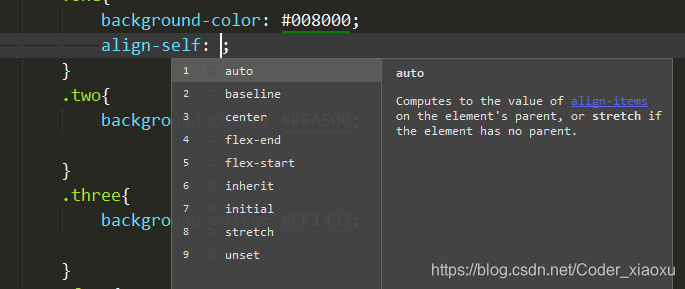
(4)align-self 属性
该属性是设置单独的弹性元素的位置,所在位置为 align-items 参考的 上 中 下 模式