
@Entry
@Component
struct Index {
@Styles common(){
.backgroundColor("#ccc")
.borderRadius(6)
}
@State arrs: Array<string> = [
"CE", "C", "/", "x",
"7", "8", "9", "-",
"4", "5", "6", "+",
"1", "2", "3", "=",
"0", "."
]
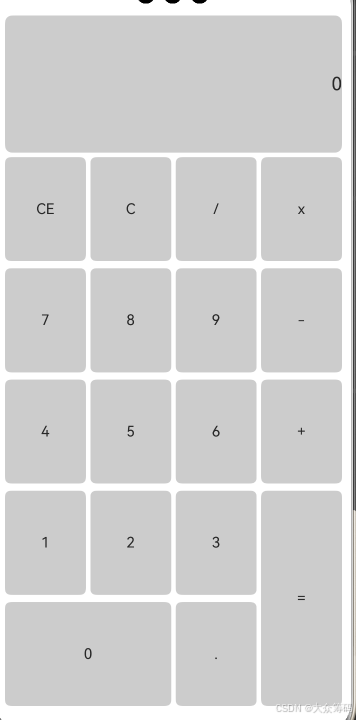
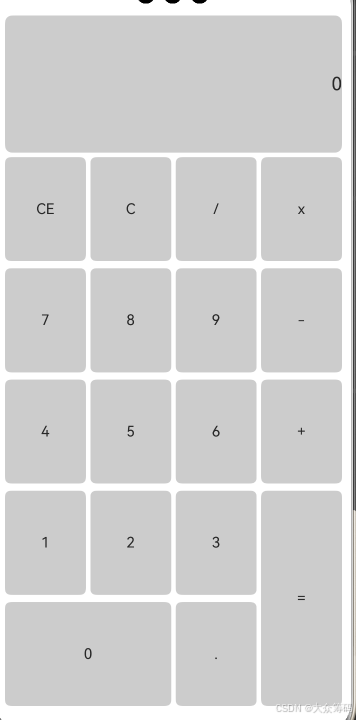
build() {
Column() {
Text("0")
.fontSize(20)
.textAlign(TextAlign.End)
.width("100%")
.height("20%")
.backgroundColor("#ccc")
.borderRadius(8)
Grid() {
ForEach(this.arrs, (item:string, index) => {
if (this.arrs.indexOf("=") === index) {
GridItem() {
Text(item)
}
.common()
.rowStart(4)
.rowEnd(5)
} else if (this.arrs.indexOf("0") === index) {
GridItem() {
Text(item)
}
.common()
.columnStart(1)
.columnEnd(2)
} else {
GridItem() {
Text(item)
}
.common()
}
})
}
.columnsTemplate("1fr 1fr 1fr 1fr")
.rowsTemplate("1fr 1fr 1fr 1fr 1fr")
.rowsGap(8)
.columnsGap(5)
.margin({ top: 5 })
.height("80%")
}
.padding(10)
}
}