要使用指纹识别功能需要具备条件:
1、确认当前设备环境是否支持指纹识别,
2、当前设备是否设置密码锁屏,
3、当前设备是否已经录入指纹。
使用官方api,省略第二步。
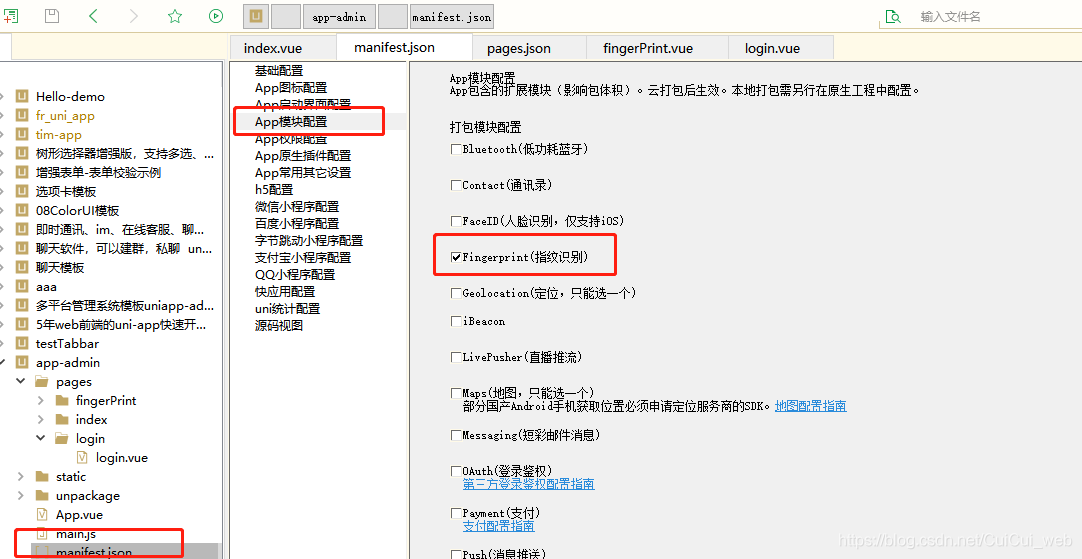
先勾选指纹登录(如需要人脸识别,也可以勾选人脸识别)
方式一: 官方api方法
App端自2.3.8版本起开始支持生物认证,更低版本或想使用指纹功能,可以采用方式二,或者去插件市场
官方api链接: https://uniapp.dcloud.io/api/system/authentication
实现方式:
第一步:uni.checkIsSupportSoterAuthentication: 获取本机支持认证方式,res.supportMode = ['fingerPrint'] 只支持指纹识别,res.supportMode = ['fingerPrint', 'facial'] 支持指纹识别和人脸识别
(可在这一步进行人脸识别拓展)
第二步: uni.checkIsSoterEnrolledInDevice : 获取设备内是否录入指纹信息
第三步:uni.startSoterAuthentication开始 SOTER 生物认证
具体实现代码及注释如下:
<!--
* 指纹识别
-->
<template>
<view>
<view style="color:red;">{{ result }}</view>
</view>
</template>
<script>
export default {
data() {
return {
result: ''
}
},
onLoad() {
this.checkIsSupportSoterAuthentication()
},
methods: {
/**
* uni.checkIsSupportSoterAuthentication: 获取本机支持认证方式(
* res.supportMode = ['fingerPrint'] 只支持指纹识别
* res.supportMode = [] 不具备任何被SOTER支持的生物识别方式
* res.supportMode = ['fingerPrint', 'facial'] 支持指纹识别和人脸识别
* )
* 需求: 当前业务只要求指纹识别功能,(如你的业务中需要人脸识别,此方法也可以验证)
*
*/
checkIsSupportSoterAuthentication(){
// #ifdef APP-PLUS || MP-WEIXIN
uni.checkIsSupportSoterAuthentication({
success(res) {
console.log(res);
// 如果当前设备支持生物识别方式,且支持指纹识别方式
if(res.supportMode && res.supportMode.includes('fingerPrint')){
/**
* uni.checkIsSoterEnrolledInDevice : 获取设备内是否录入指纹信息
* checkAuthMode: 'fingerPrint', // 检验指纹信息
* */
uni.checkIsSoterEnrolledInDevice({
checkAuthMode: 'fingerPrint', // 检验指纹信息
success(res) {
console.log(res.isEnrolled)
if(res.isEnrolled == true){
/**
* 开始 SOTER 生物认证
* 执行成功,进行后续操作
* */
uni.startSoterAuthentication({
requestAuthModes: ['fingerPrint'],
challenge: '123456',
authContent: '请用指纹解锁',
success(res) {
console.log(res);
uni.showToast({
title: "识别成功",
duration: 5000,
icon:'none'
})
//指纹识别成功后,进行后续工作
},
fail(err) {
console.log(err,'66666666666666666');
},
complete(res) {
console.log(res);
}
})
}else{
this.result = '此设备未录入指纹,请到设置中开启';
}
},
fail(err) {
uni.showModal({
title:'温馨提示',
content:'此设备未录入指纹,请到设置中开启',
showCancel: false,
success:function(res){
// 进行后续逻辑
}
})
}
})
}
else{
this.result = "此设备不支持指纹识别功能"
}
},
fail(err) {
uni.showModal({
title:'温馨提示',
content:'此设备不支持指纹识别功能',
showCancel: false,
success:function(res){
// 进行后续逻辑
}
})
}
})
// #endif
// #ifndef APP-PLUS || MP-WEIXIN
this.result = '此平台不支持指纹识别';
// #endif
}
}
}
</script>
<style lang="scss">
</style>
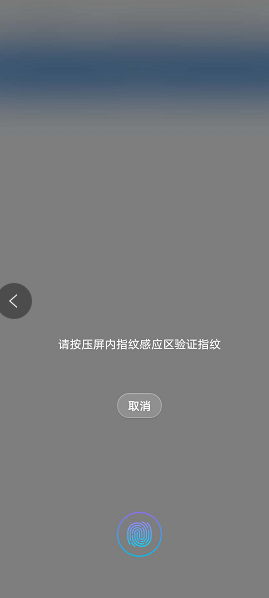
效果图如下:
app中:
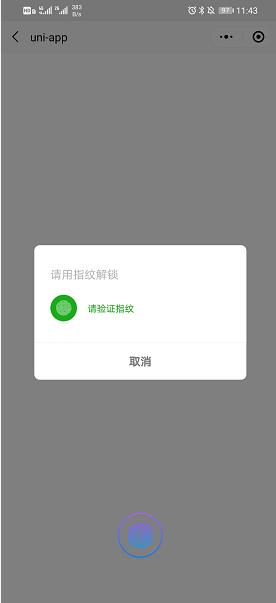
小程序真机体验:
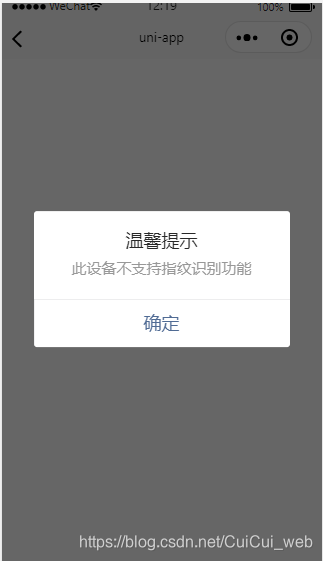
小程序虚拟机(开发者工具中)
h5:
方式二:
<template>
<view>
<button type="primary" @tap="fingerprint()" :disabled="disabled">按下开始识别指纹</button>
<view style="width: 100%;text-align: center;">
{{result}}
</view>
</view>
</template>
<script>
export default {
data() {
return {
result:"",
disabled:true
}
},
onLoad() {
// #ifdef APP-PLUS
if (!plus.fingerprint.isSupport()) {
this.result = '此设备不支持指纹识别';
this.disabled = true;
}
else if (!plus.fingerprint.isKeyguardSecure()) {
this.result = '此设备未设置密码锁屏,无法使用指纹识别';
this.disabled = true;
}
else if (!plus.fingerprint.isEnrolledFingerprints()) {
this.result = '此设备未录入指纹,请到设置中开启';
this.disabled = true;
}
else {
this.result = '此设备支持指纹识别';
this.disabled = false;
}
// #endif
// #ifdef MP-WEIXIN
this.disabled = false;
this.result = '请在微信真机中使用,模拟器不支持';
// #endif
// #ifndef APP-PLUS || MP-WEIXIN
this.result = '此平台不支持指纹识别';
// #endif
},
methods: {
fingerprint: function() {
// #ifdef APP-PLUS
plus.fingerprint.authenticate(function() {
plus.nativeUI.closeWaiting(); //兼容Android平台关闭等待框
plus.nativeUI.alert('指纹识别成功');
}, function(e) {
switch (e.code) {
case e.AUTHENTICATE_MISMATCH:
plus.nativeUI.toast('指纹匹配失败,请重新输入');
break;
case e.AUTHENTICATE_OVERLIMIT:
plus.nativeUI.closeWaiting(); //兼容Android平台关闭等待框
plus.nativeUI.alert('指纹识别失败次数超出限制,请使用其它方式进行认证');
break;
case e.CANCEL:
plus.nativeUI.toast('已取消识别');
break;
default:
plus.nativeUI.closeWaiting(); //兼容Android平台关闭等待框
plus.nativeUI.alert('指纹识别失败,请重试');
break;
}
});
// Android平台手动弹出等待提示框
if ('Android' == plus.os.name) {
plus.nativeUI.showWaiting('指纹识别中...').onclose = function(){
plus.fingerprint.cancel();
}
}
// #endif
// #ifdef MP-WEIXIN
wx.startSoterAuthentication({
requestAuthModes: ['fingerPrint'],
challenge: '123456',
authContent: '请用指纹解锁',
success(res) {
uni.showToast({
title: '识别成功',
mask: false,
duration: 1500
});
}
})
// #endif
},
}
}
</script>
<style>
</style>