组件封装的核心思路是:把可复用的结构只写一次,把可能发生变化的部分抽象成组件参数(props/插槽)。
如果是像纯文本,像是一些主标题和副标题,可以抽象成prop传入
如果主体内容是复杂的模版,有图片有列表等,可以抽象成插槽传入
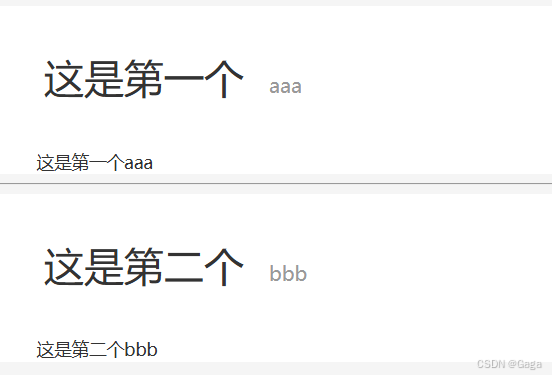
以上图为例:
这是抽离出的组件代码:
componentVue:
<script setup>
import {defineProps} from 'vue'
const props = defineProps({
// 主标题
title: {
type:String
},
// 副标题
subTitle: {
type:String
}
})
</script>
<template>
<div>
<div>
<div>
<!-- 主标题和副标题 - props -->
<h3>
{{ title }}<small>{{ subTitle }}</small>
</h3>
</div>
<!-- 主体内容区域 - slot插槽 -->
<slot></slot>
</div>
</div>
</template>这是两个组件的代码:
<componentVue title="这是第一个" subTitle="aaa">
<div>这是第一个aaa</div>
</componentVue>
<hr>
<componentVue title="这是第二个" subTitle="bbb">
<div>这是第二个bbb</div>
</componentVue>纯展示类组件通用封装思路总结
1.搭建纯静态的部分,不管可变的部分
2.抽象可变的部分为组件参数
非复杂的模版抽象成props,复杂的结构模版抽象为插槽