QLineEdit核心属性和信号
QLineEdit用来表示单行输入,可以输入一段文本,但是不能替换
核心属性:
| 属性 | 说明 |
|---|---|
| text | 输入框中的文本 |
| inputMask | 输入内容格式约束 |
| maxLength | 最大长度 |
| frame | 是否添加样式框 |
| echoMode | 显示方式QLineEdit::Normal:默认值,文本框会显示输入的文本QLineEdit::Password:这种模式下,输入的字符会被隐藏,通常会用*或=代替QLineEdit::NoEcho:在这种模式下,文本框不会显示任何输入的字符 |
| cursorPosition | 光标所在位置 |
| alignment | 文字对齐方式,设置水平和垂直方向的对齐 |
| dragEnabled | 是否允许拖拽 |
| readOnly | 只读,不允许修改 |
| placeHolderText | 输入框内容为空的时候,显示什么样的信息(起到提示的作用) |
| clearButtonEnabled | 是否自动显示出“清除按钮” |
核心信号:
| 属性 | 信号 |
|---|---|
void cursorPositionChanged(int old, int new) | 鼠标移动时发出的信号,old为先前位置,new为新位置 |
void editingFinished() | 按返回或者回车时,或者行编辑失去焦点时,发出信号 |
void returnPressed() | 返回或者回车键按下时发出的信号,如果设置了验证器,必须要验证通过,才能触发 |
void selectionChanged() | 当选中文本改变时,发出此信号 |
void textChanged(const QString &text) | 当QLineEdit的文本改变时,发出此信号,text是新的文本。 代码对文本的修改,能触发这个信号 |
void textEdited(const QString &text)) | 当QLineEdit中的文本改变时,发出此信号,text是新的文本 代码对文本的修改,不能触发这个信号 |
基本示例
写一个程序:让用户输入个人信息,输入完毕之后,通过点击“提交”按钮,将内容获取
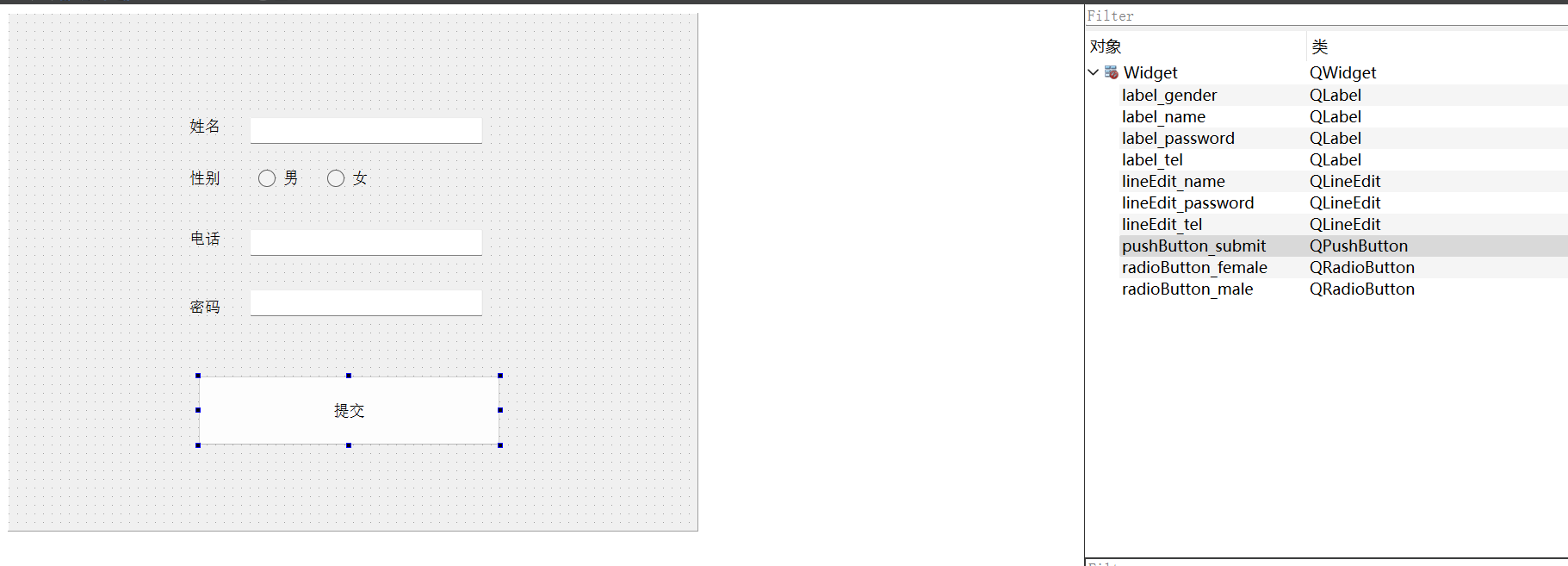
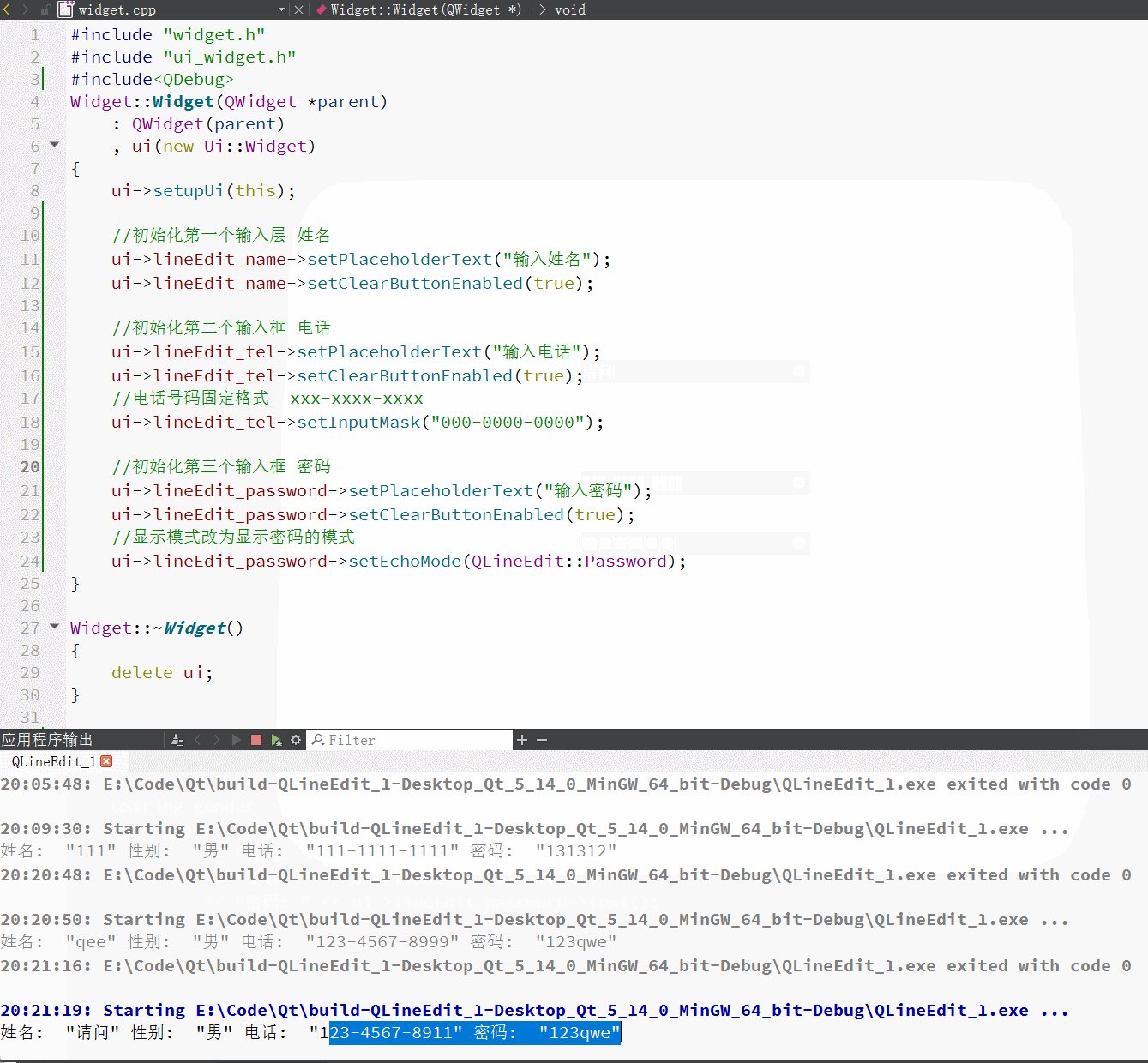
基本页面设置:
#include "widget.h"
#include "ui_widget.h"
#include<QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
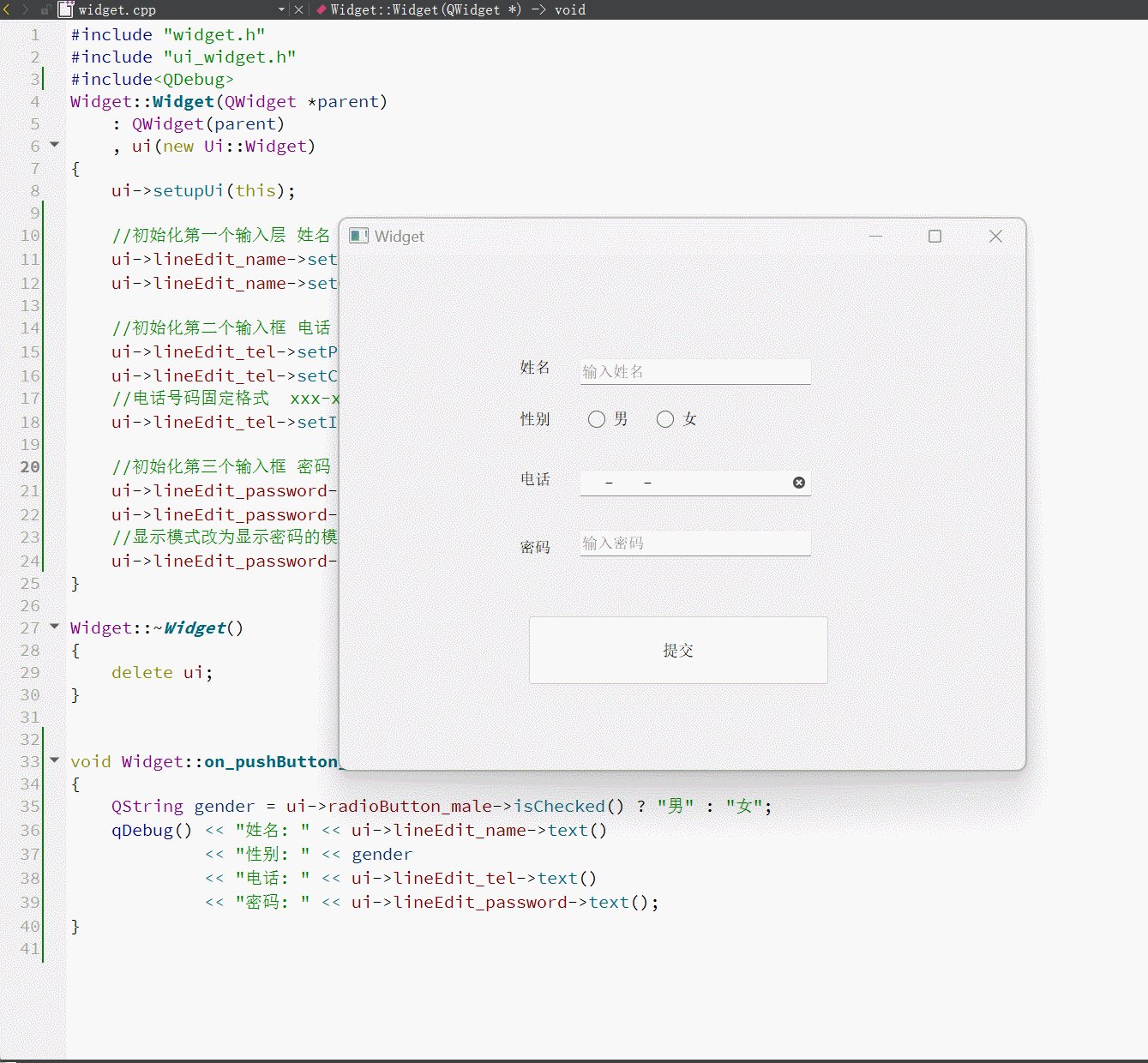
//初始化第一个输入层 姓名
ui->lineEdit_name->setPlaceholderText("输入姓名");
ui->lineEdit_name->setClearButtonEnabled(true);
//初始化第二个输入框 电话
ui->lineEdit_tel->setPlaceholderText("输入电话");
ui->lineEdit_tel->setClearButtonEnabled(true);
//电话号码固定格式 xxx-xxxx-xxxx
ui->lineEdit_tel->setInputMask("000-0000-0000");
//初始化第三个输入框 密码
ui->lineEdit_password->setPlaceholderText("输入密码");
ui->lineEdit_password->setClearButtonEnabled(true);
//显示模式改为显示密码的模式
ui->lineEdit_password->setEchoMode(QLineEdit::Password);
}
Widget::~Widget()
{
delete ui;
}
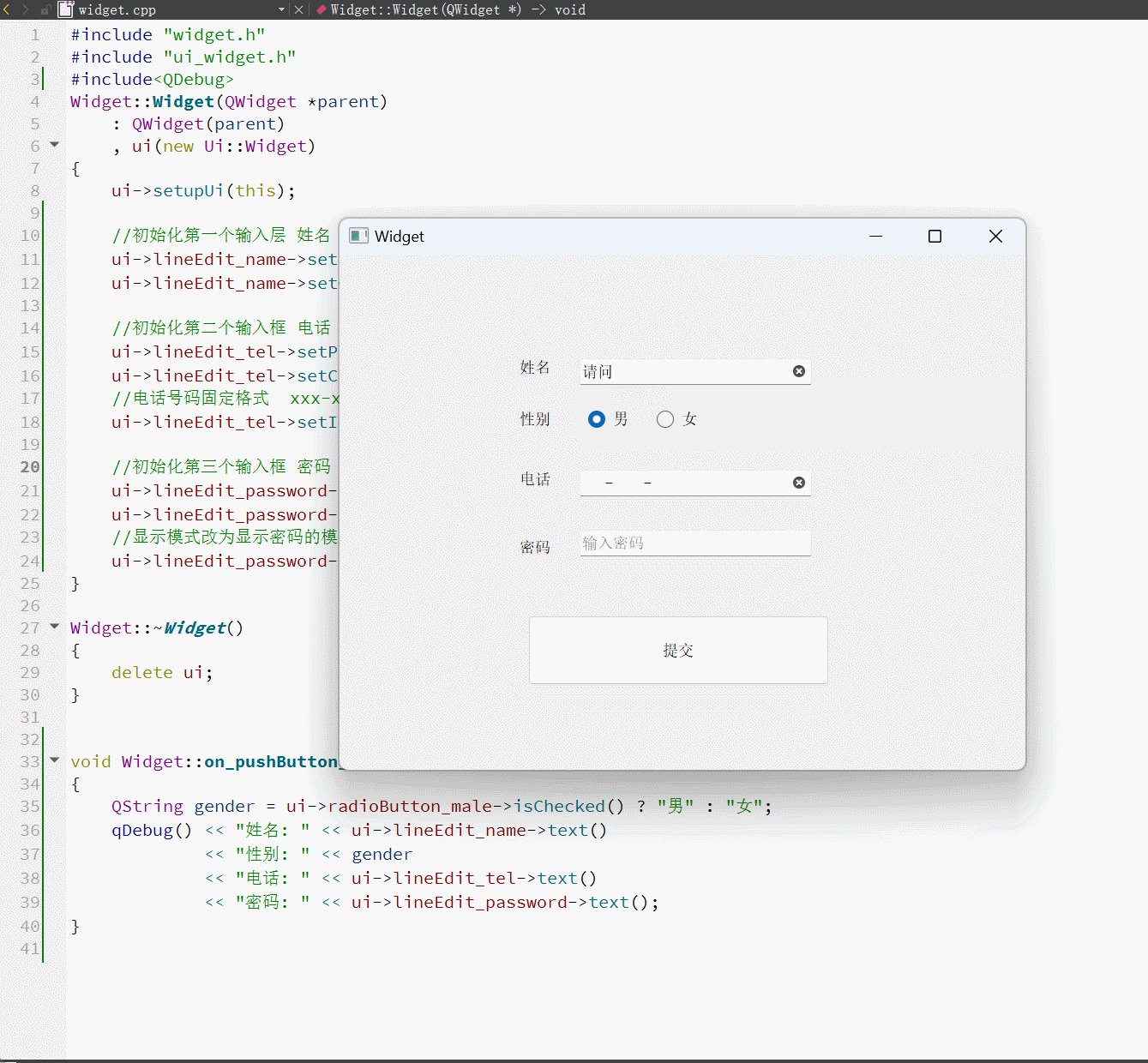
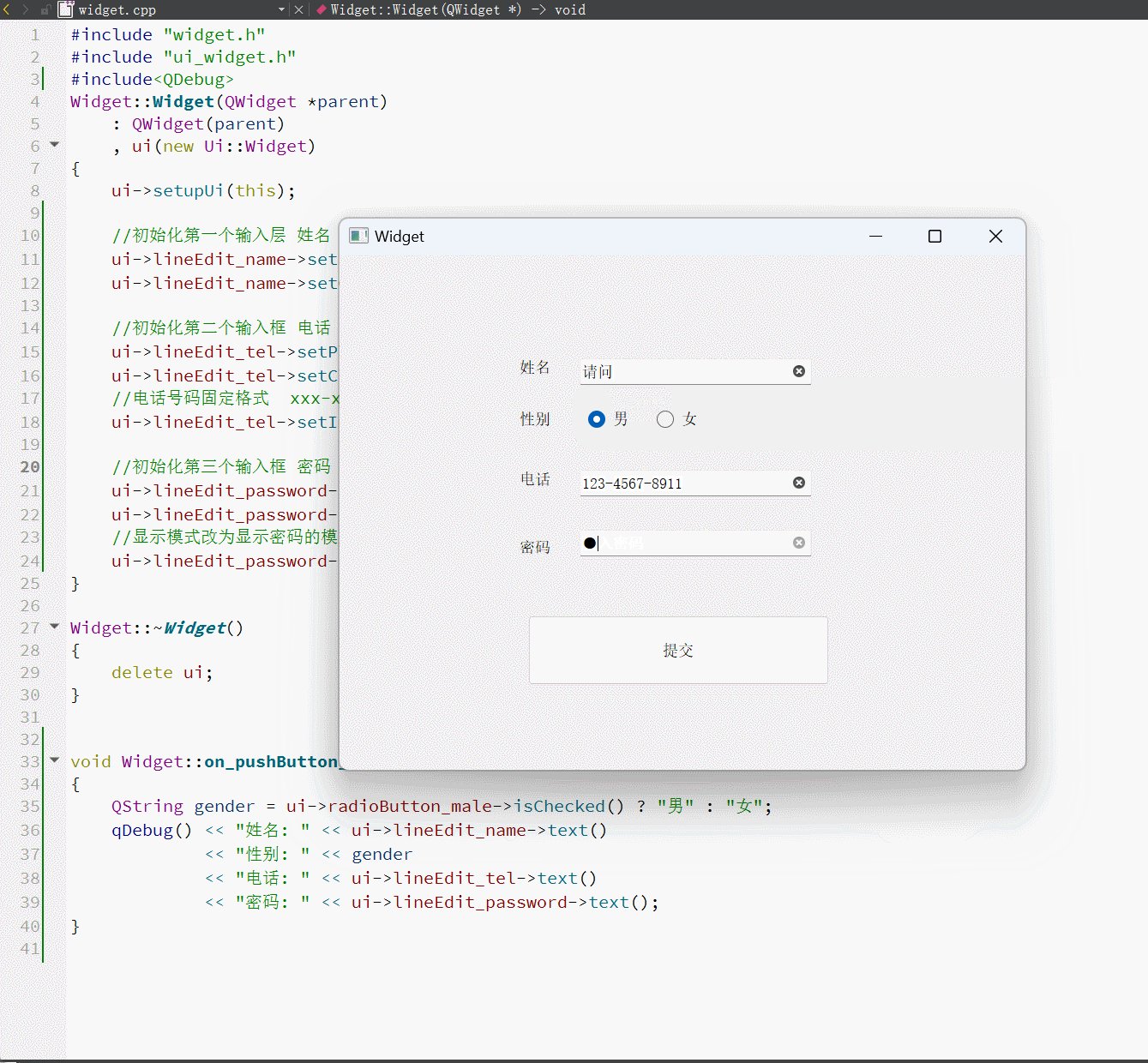
void Widget::on_pushButton_submit_clicked()
{
QString gender = ui->radioButton_male->isChecked() ? "男" : "女";
qDebug() << "姓名: " << ui->lineEdit_name->text()
<< "性别: " << gender
<< "电话: " << ui->lineEdit_tel->text()
<< "密码: " << ui->lineEdit_password->text();
}
正则表达式约束
上面的例子,是通过inputmask验证用户输入的电话号码是否正确,但是inputmask功能有限,只能简单的进行验证。
可以采用正则表达式:
- 正则表达式本质上是一个带有特殊字符的字符串,特殊字符用来表示另一个字符串的特征。此时就能借助正则表达式描述出具有一定特点的字符串,基于这些特点,就可以完成字符串的匹配。
正则表达式文档:正则表达式语法 | Microsoft Learn
正则表达式在线工具:正则表达式语法测试工具 - 在线工具 (buyaocha.com)
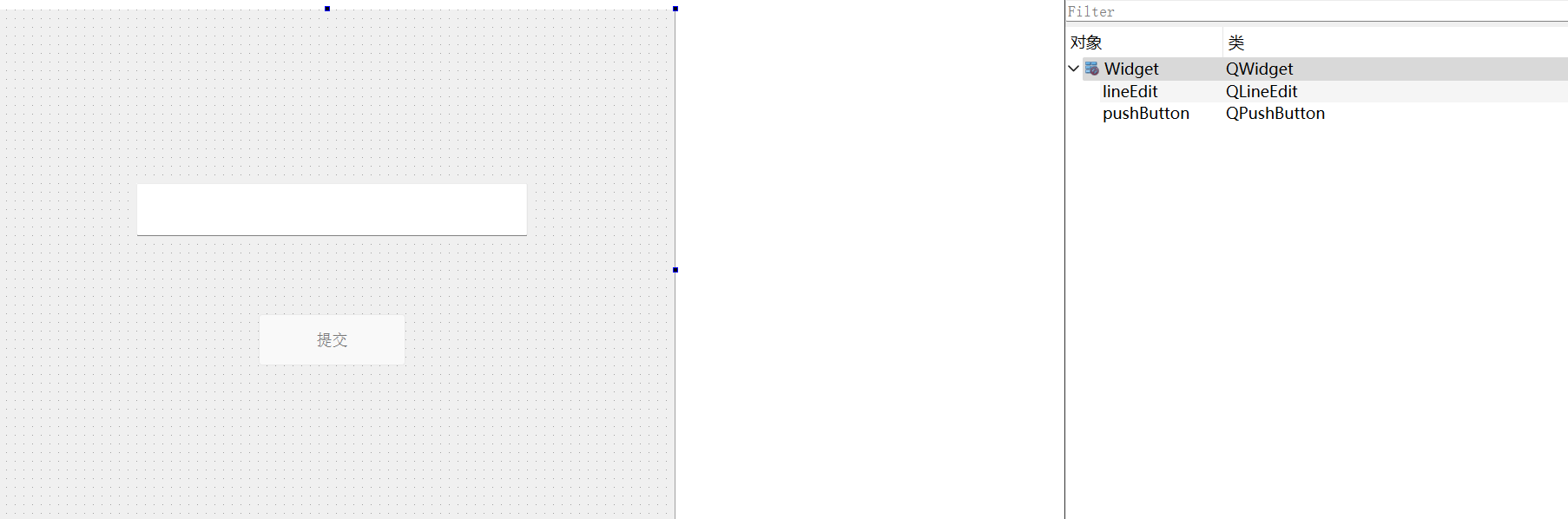
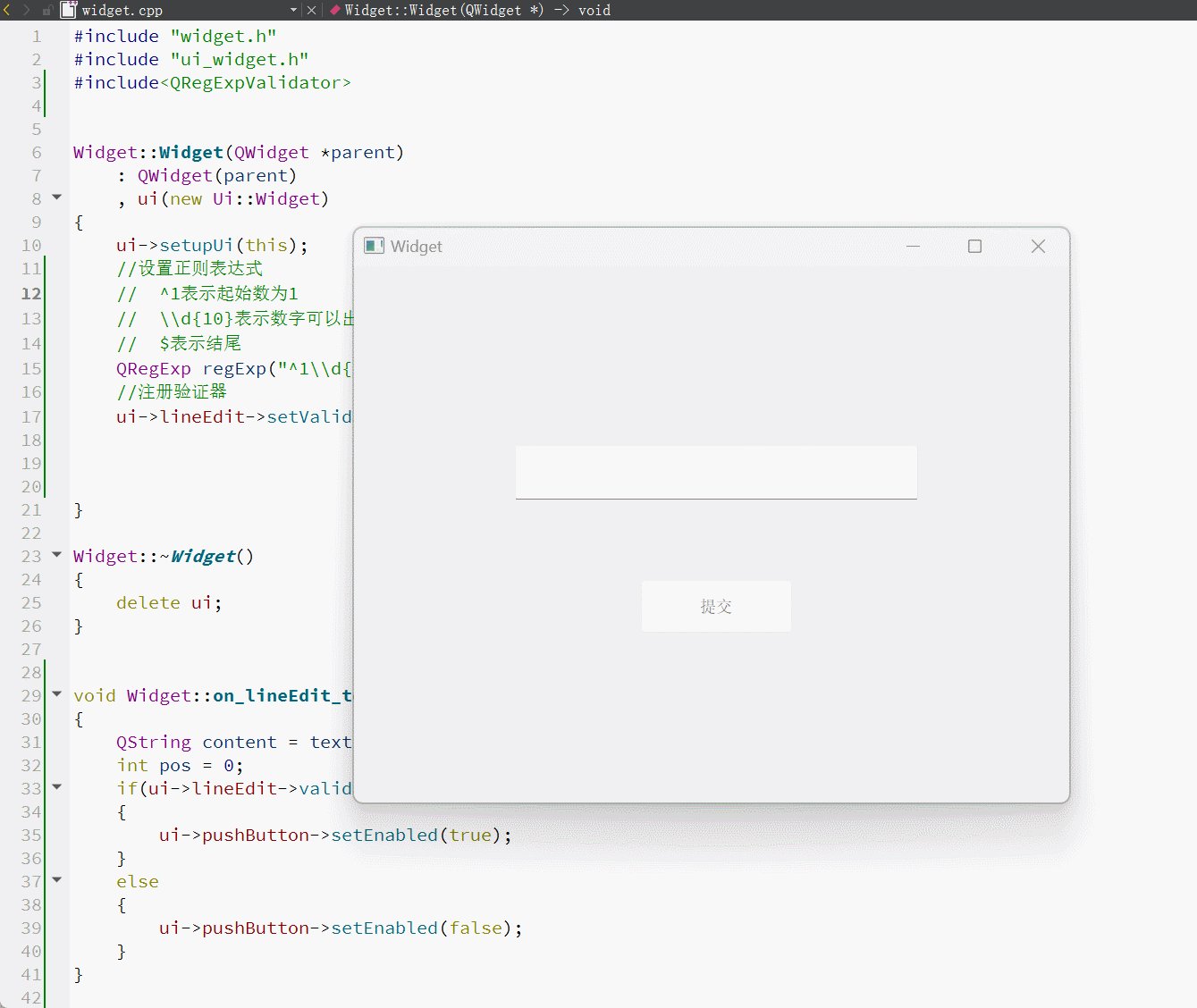
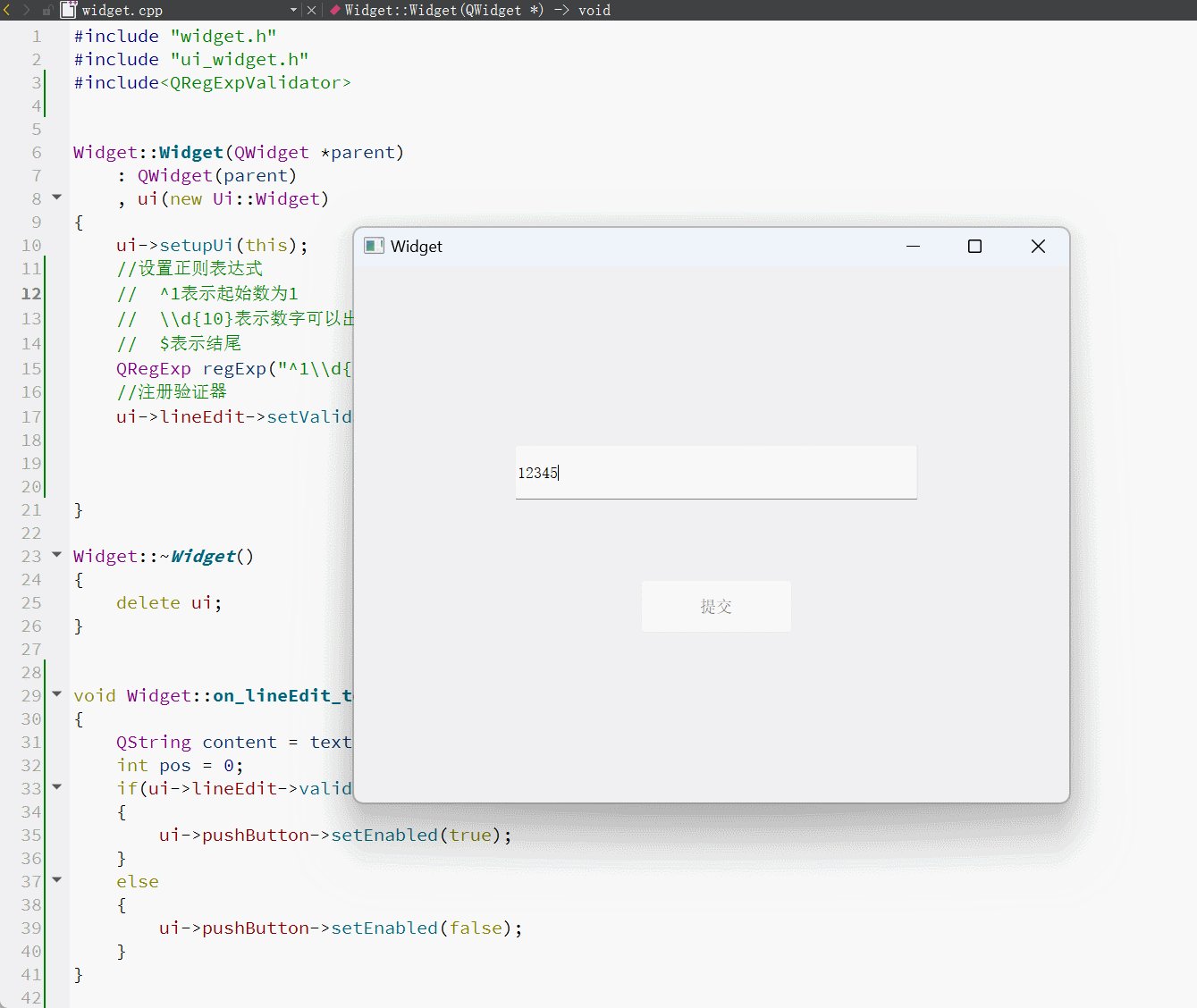
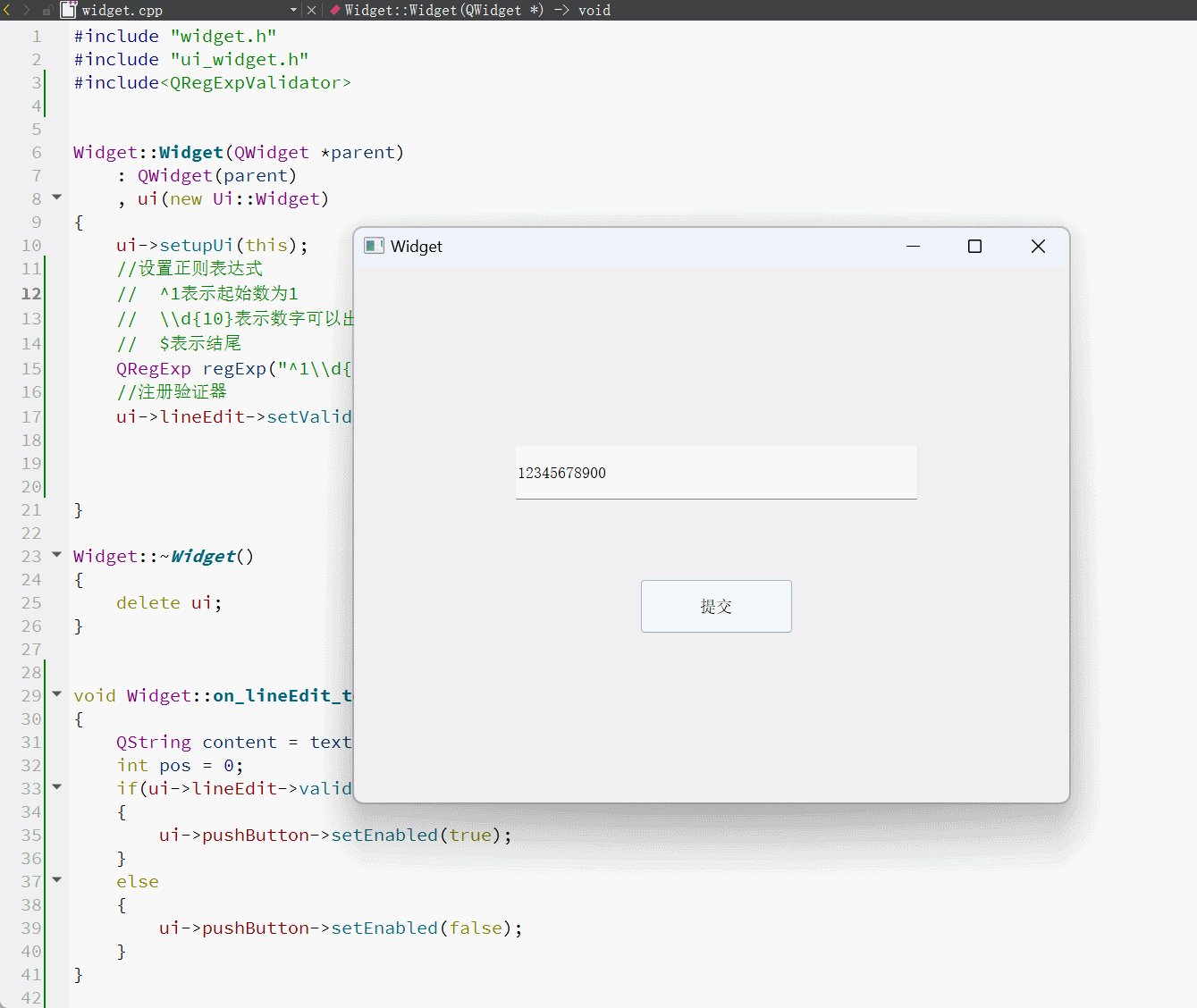
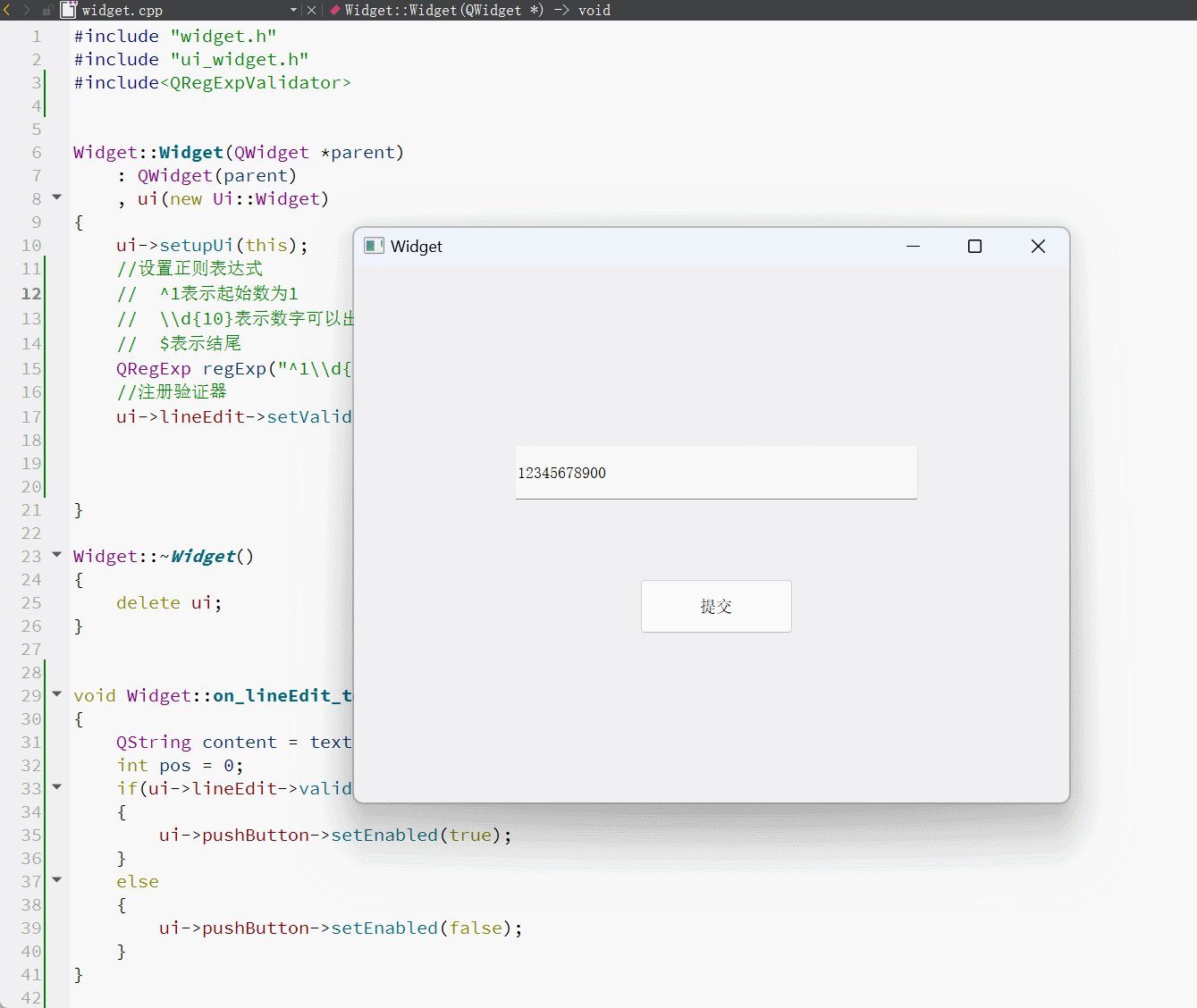
界面设置:
验证输入是否正确,正确即可提交
#include "widget.h"
#include "ui_widget.h"
#include<QRegExpValidator>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置正则表达式
// ^1表示起始数为1
// \\d{10}表示数字可以出现10次 2个'\'是因为cpp`\`为转义字符
// $表示结尾
QRegExp regExp("^1\\d{10}$");
//注册验证器
ui->lineEdit->setValidator(new QRegExpValidator(regExp));
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_lineEdit_textEdited(const QString &text)
{
QString content = text;
int pos = 0;
if(ui->lineEdit->validator()->validate(content, pos) == QValidator::Acceptable)
{
ui->pushButton->setEnabled(true);
}
else
{
ui->pushButton->setEnabled(false);
}
}
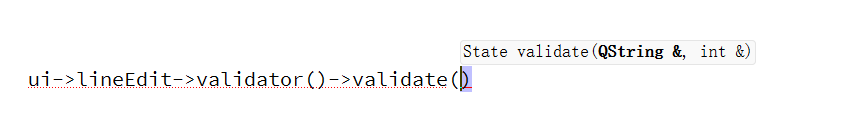
这里
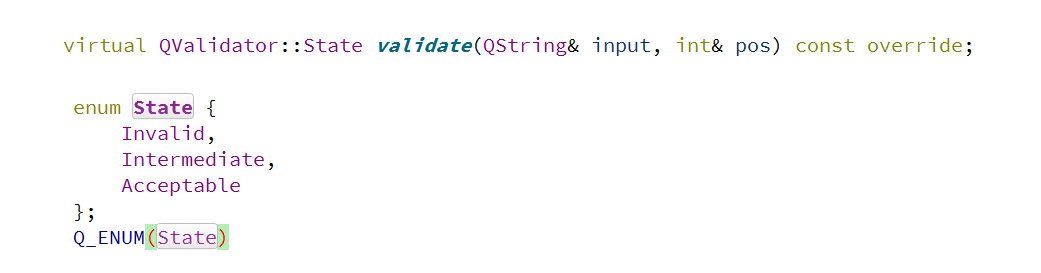
validate里的参数并不是const QString &,是因为我们可以自定义validate,重写这个函数,而QRegExpValidator是Qt内置的;第二个表示如果字符串不匹配,是从哪个位置开始不匹配的这个的返回值,也不是单纯的
true和false,是一个枚举类型
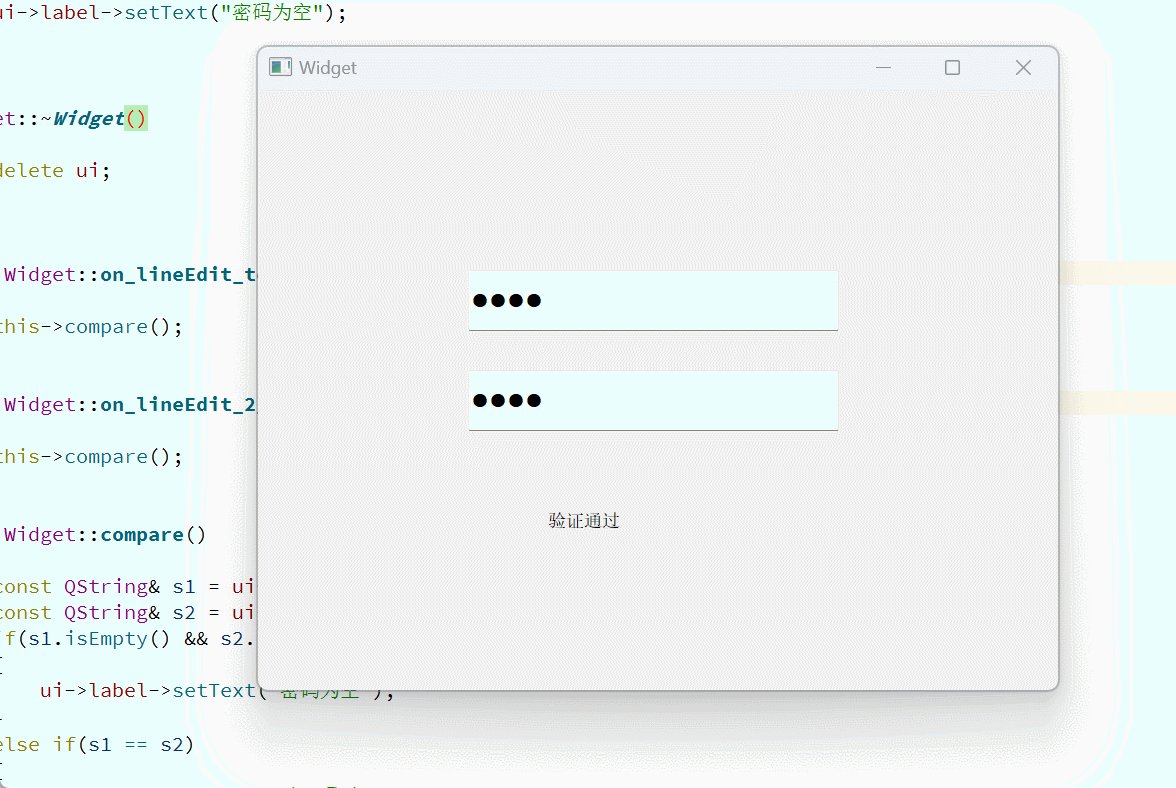
验证输入密码是否一致
设置的密码的时候,一般会要输入两次,验证是否一样,写一个简单的程序模拟。
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//初始化输入框
ui->lineEdit->setEchoMode(QLineEdit::Password);
ui->lineEdit_2->setEchoMode(QLineEdit::Password);
ui->label->setText("密码为空");
}
Widget::~Widget()
{
delete ui;
}
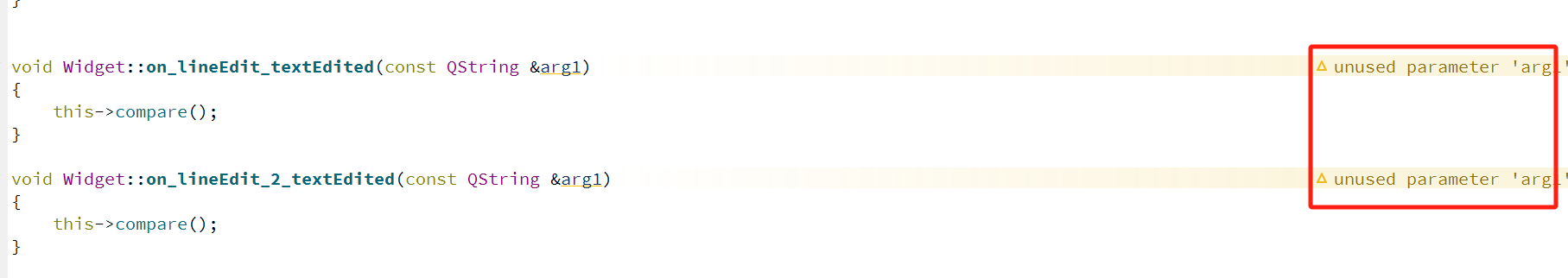
void Widget::on_lineEdit_textEdited(const QString &arg1)
{
this->compare();
}
void Widget::on_lineEdit_2_textEdited(const QString &arg1)
{
this->compare();
}
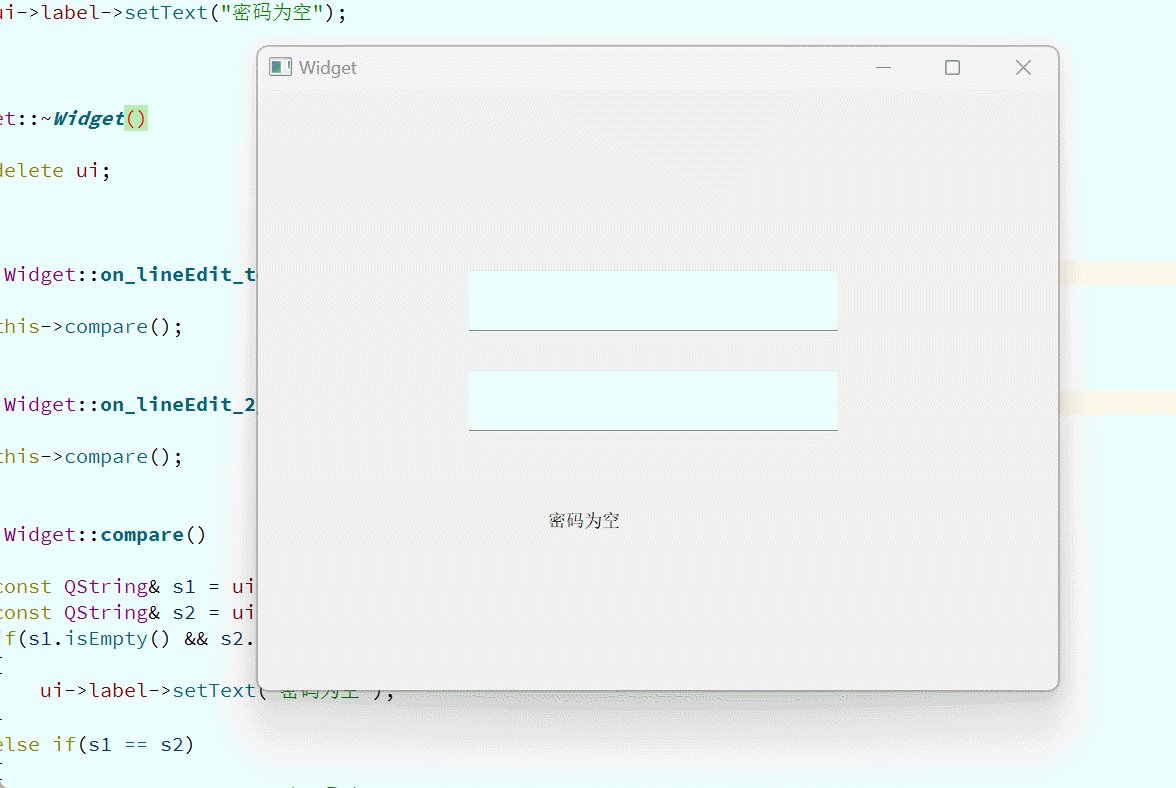
void Widget::compare()
{
const QString& s1 = ui->lineEdit->text();
const QString& s2 = ui->lineEdit_2->text();
if(s1.isEmpty() && s2.isEmpty())
{
ui->label->setText("密码为空");
}
else if(s1 == s2)
{
ui->label->setText("验证通过");
}
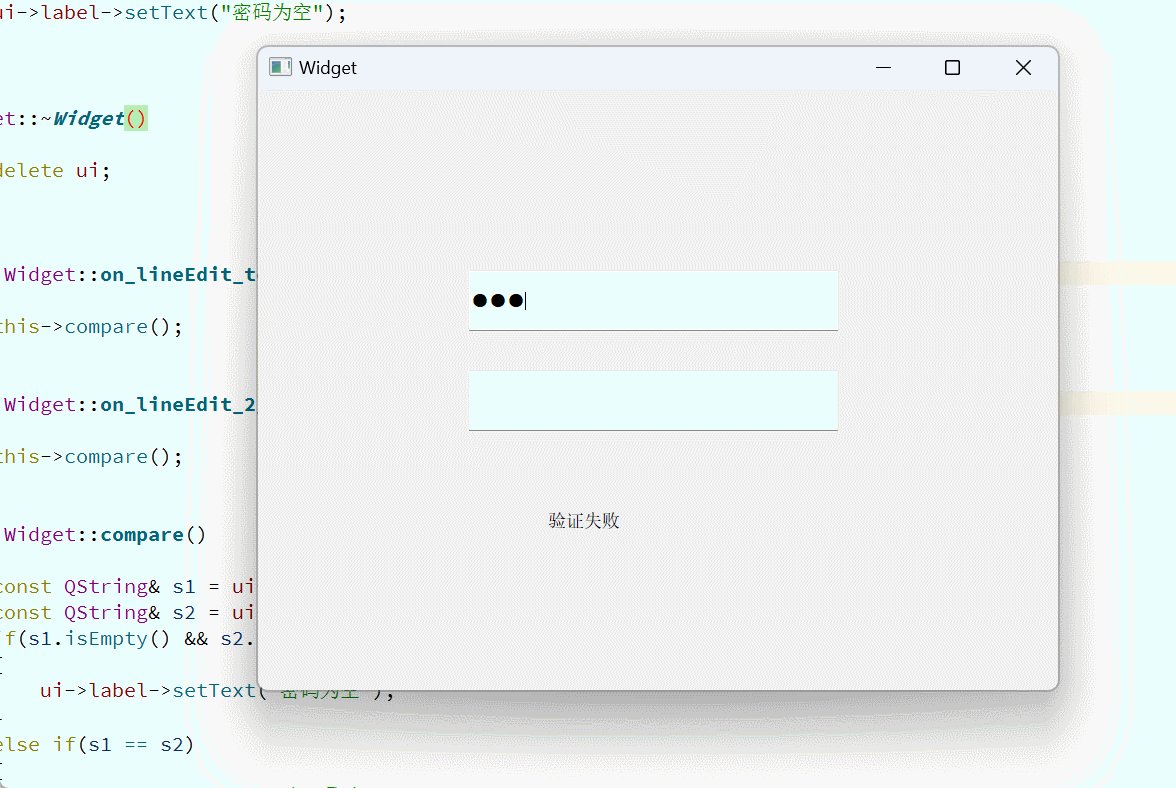
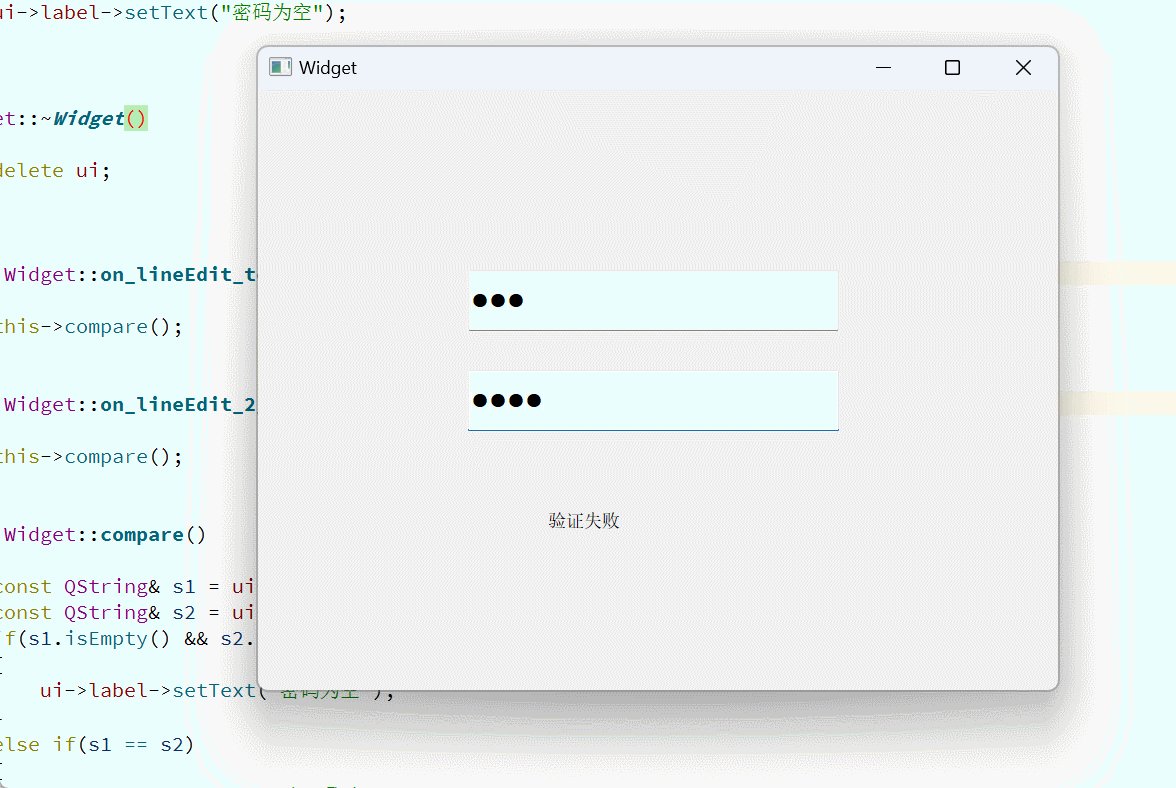
else
{
ui->label->setText("验证失败");
}
}
Tips:
这里给了参数,没有使用就会告警,虽然能运行,但是还是建议去掉警告,可以采用:
void Widget::on_lineEdit_textEdited(const QString &arg1) { (void) arg1; this->compare(); } void Widget::on_lineEdit_2_textEdited(const QString &arg1) { (void) arg1; this->compare(); }
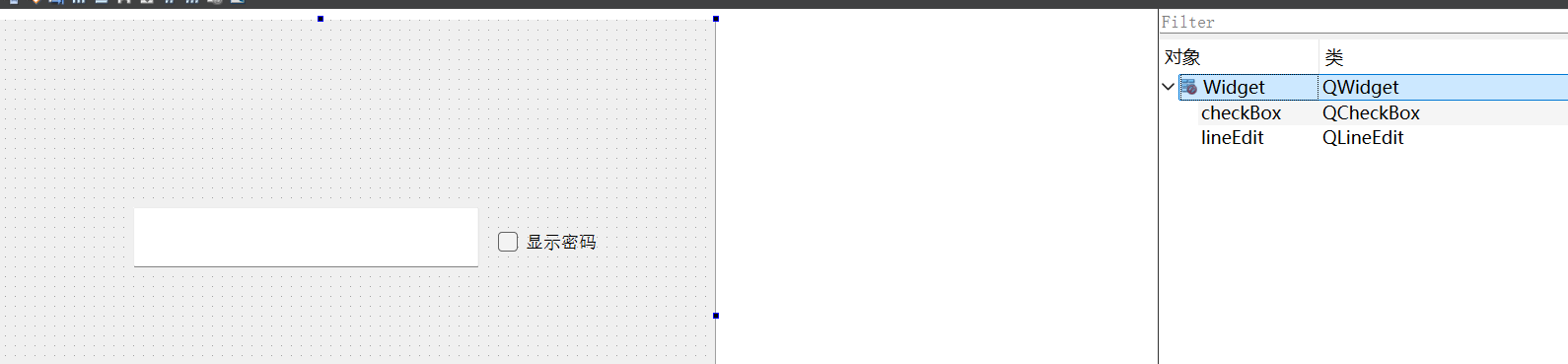
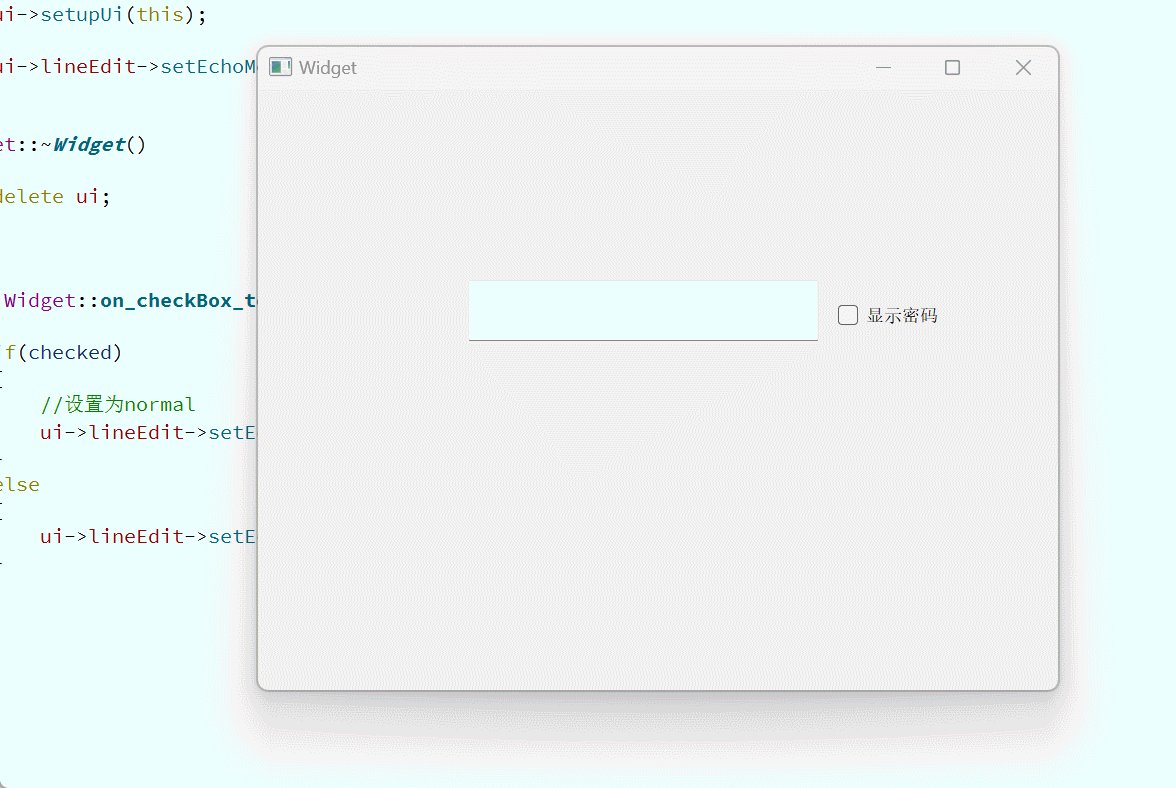
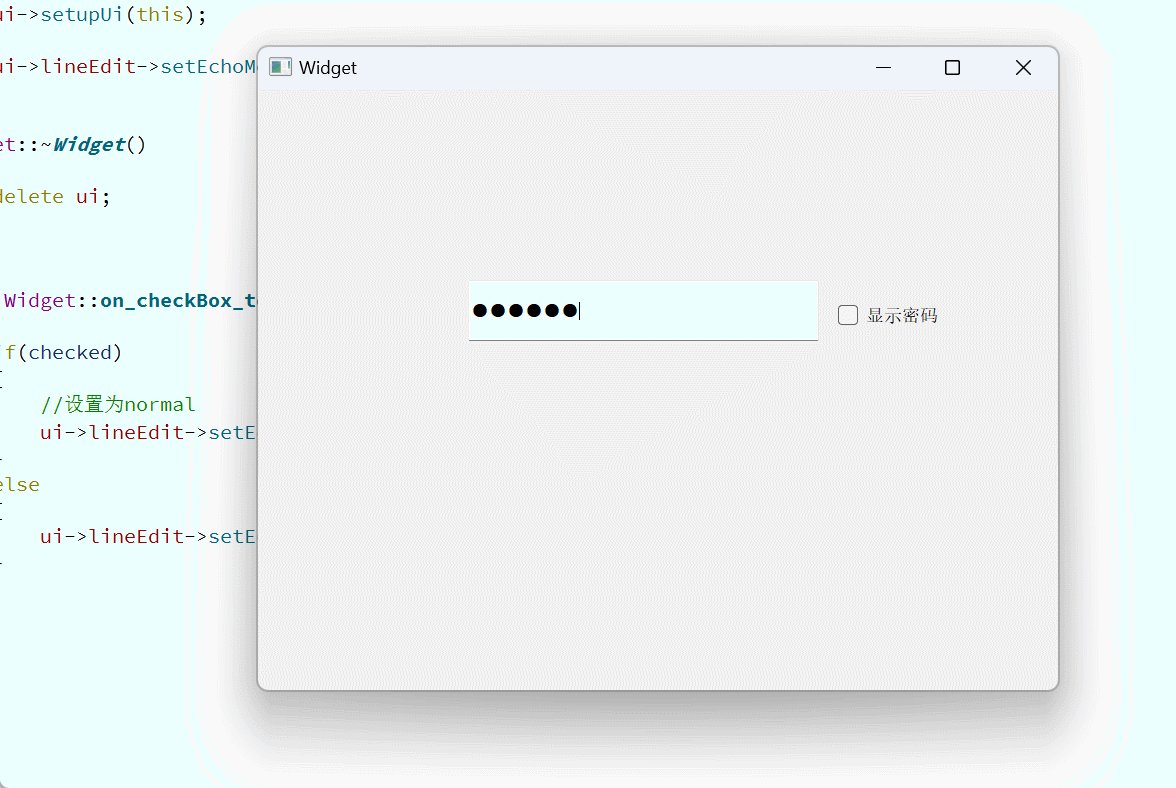
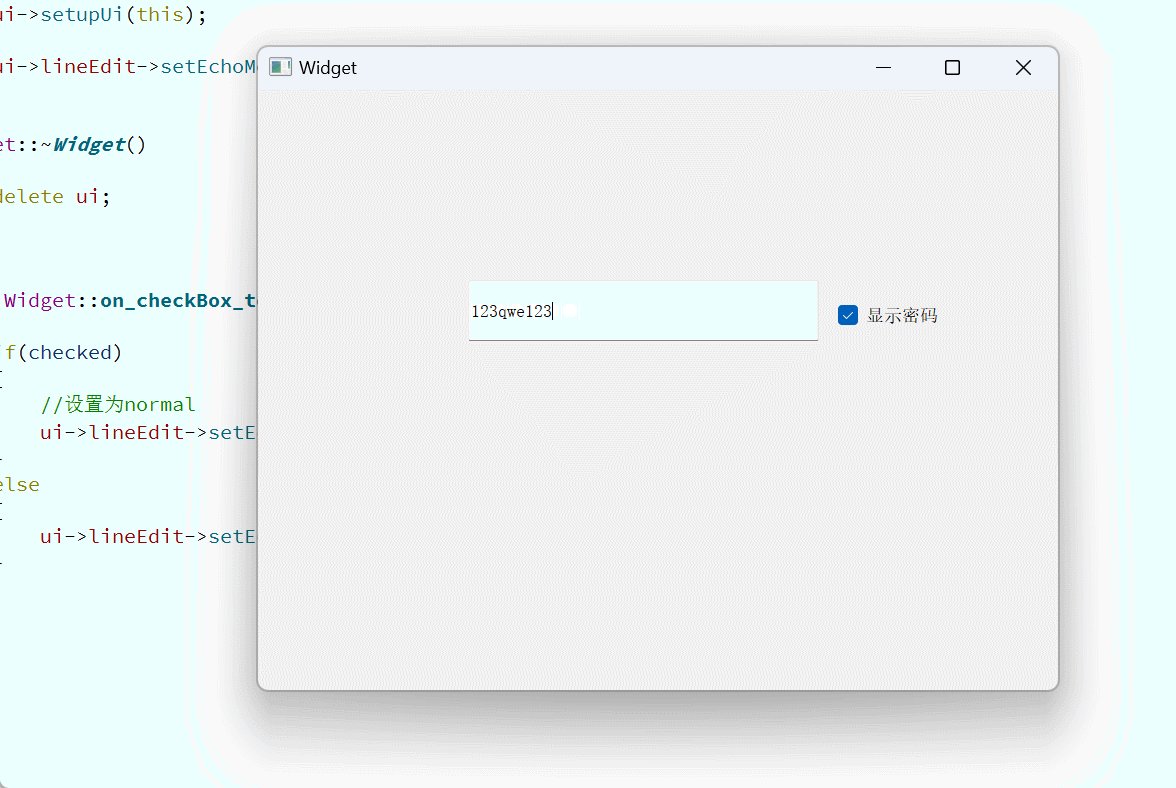
密码显示状态切换
针对密码,可以切换显示密码状态(输入密码的时候,会有这个选项)
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->lineEdit->setEchoMode(QLineEdit::Password);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_checkBox_toggled(bool checked)
{
if(checked)
{
//设置为normal
ui->lineEdit->setEchoMode(QLineEdit::Normal);
}
else
{
ui->lineEdit->setEchoMode(QLineEdit::Password);
}
}