文章目录
1. QListWidget
1.1 介绍
QListWidget 是 Qt 框架中用于显示列表项的控件,它支持显示文本、图标等信息,并且可以允许用户通过交互选择其中的项。
QListWidget 有以下核心函数(方法):
| 函数 | 描述 |
|---|---|
| addItem | 在列表中添加新的数据项 |
| insertItem | 在指定位置插入新的数据项 |
| takeItem | 从列表中移除指定的数据项并返回该数据项 |
| clear | 清空列表中所有的数据项 |
| sortItems | 根据指定的方式对列表中的数据项进行排序 |
| scrollToItem | 滚动列表以确保指定的数据项可见 |
| setSelectionMode | 设置列表中的选择模式,可以为单选、多选等 |
| setDragEnabled | 设置列表中的拖放功能是否启用 |
| setDropIndicatorShown | 设置拖放操作时是否显示插入指示器,该指示器可以提示用户将数据项拖放到哪个位置 |
| setCurrentRow | 设置当前选中的行,可以结合 currentRowChanged 信号使用来实现响应功能 |
| setCurrentItem | 设置当前选中的数据项,可以结合 currentItemChanged 信号使用来实现响应功能 |
| count | 返回列表中的数据项数量 |
QListWidget的核心槽函数:
| 槽函数 | 说明 |
|---|---|
| currentRowChanged | 当选中的行发生变化时发出信号,可以连接到槽函数中实现响应功能 |
| currentItemChanged | 当选中的数据项发生变化时发出信号,可以连接到槽函数中实现响应功能 |
| itemClicked | 当用户单击某个数据项时发出信号,可以连接到槽函数中实现响应功能 |
| itemDoubleClicked | 当用户双击某个数据项时发出信号,可以连接到槽函数中实现响应功能 |
| itemSelectionChanged | 当选择的数据项发生变化时发出信号,可以连接到槽函数中实现响应功能 |
1.2 使用 - 如何添加项目
向QListWidget中添加项目的方式有两种:
- 在图形化界面直接右键添加
- 通过代码添加
这里一一进行演示:
通过图形化界面添加
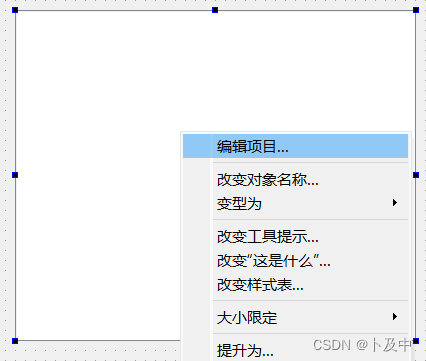
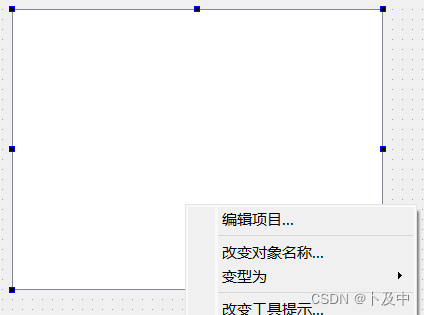
- 通过点击上面的”编辑项目“进行添加:
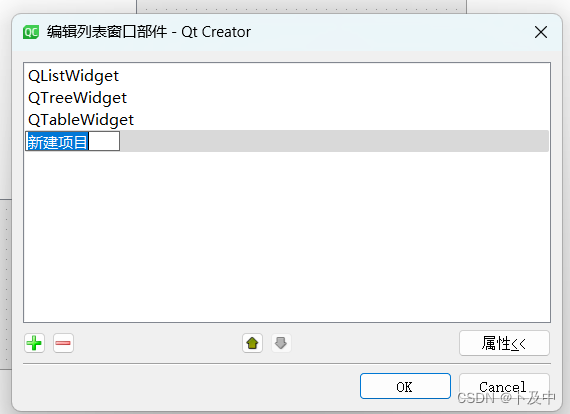
2. 添加完毕后,直接点击确认,列表项就会自动添加到 QListWidget中。
- 同样的,可以在属性栏中设置字体属性等;
通过图形化界面添加
利用内置的addItem()函数进行添加,例如:
ui->listWidget->addItem(new QListWidgetItem("item1"));
同理,也可以用代码设置添加的项目的属性;
1.3 实例
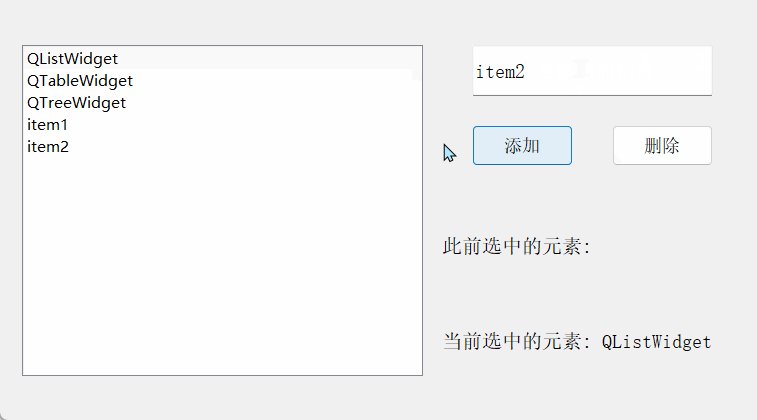
这里我们实现一个功能:利用输入框和按钮 实现 增行删行的操作 :
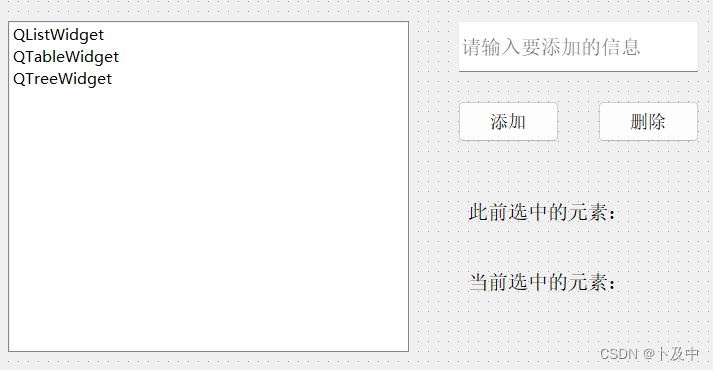
- 首先在图形化界面中进行如下布局:
- 在
widget.cpp中编写QListWidget的槽函数:- 用于当列表项发生变化时,更改label的显示内容
// 列表项发生变化时 触发
void Widget::on_listWidget_currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous)
{
if(current)
ui->label_current->setText("当前选中的元素: " + current->text());
else
ui->label_current->setText("当前选中的元素: ");
if(previous)
ui->label_previous->setText("此前选中的元素: " + previous->text());
else
ui->label_previous->setText("此前选中的元素: ");
}
- 随后在
widget.cpp中分别编写两按钮控件的槽函数:
void Widget::on_pushButton_add_clicked()
{
// 1. 获取输入框内的内容
QString text_input = ui->lineEdit->text();
// 2. 将获取内容添加到QListWidget中
ui->listWidget->addItem(text_input);
}
void Widget::on_pushButton_delete_clicked()
{
// 1. 获取被选中的元素
int row = ui->listWidget->currentRow();
if(row < 0) return;
// 2. 按行号进行删除
ui->listWidget->takeItem(row);
}
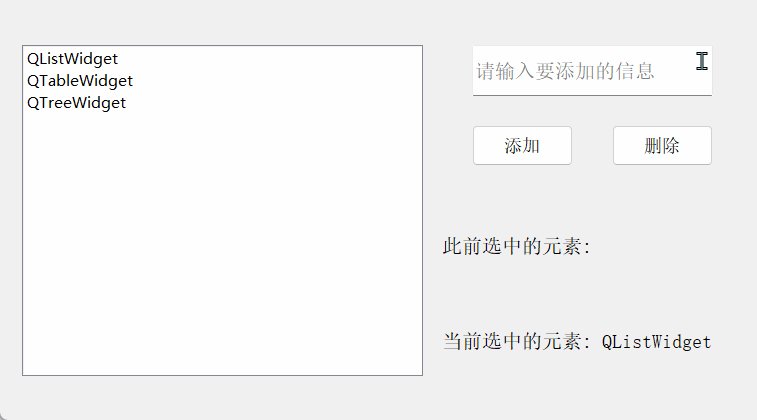
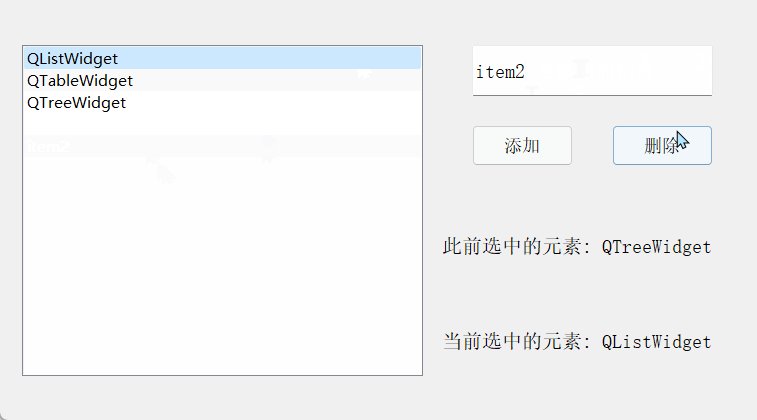
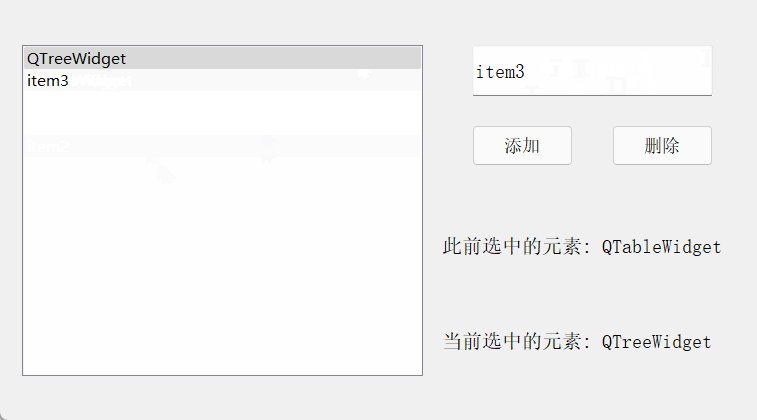
效果展示
1.4 资源文件
关于实例使用的代码等资源文件在👇
2. QTableWidget
2.1 介绍
QTableWidget 是 Qt 框架中用于显示表格数据的控件。它是基于 QListWidget 的增强版本,提供了更丰富的功能和灵活的使用方式。
QTableWidget有以下核心函数(方法):
| 槽函数 | 描述 |
|---|---|
| setItem | 设置指定单元格的数据项 |
| takeItem | 从指定单元格中移除数据项并返回该数据项 |
| clearContents | 清除表格中所有单元格的内容 |
| sortItems | 根据指定的方式对表格中的数据进行排序 |
| scrollToItem | 滚动表格以确保指定的单元格可见 |
| setSelectionMode | 设置表格中的选择模式,可以为单选、多选等 |
| setHorizontalHeaderLabels | 设置水平表头的标签 |
| setVerticalHeaderLabels | 设置垂直表头的标签 |
| setRowCount | 设置表格的行数 |
| setColumnCount | 设置表格的列数 |
QTableWidget有以下核心槽函数:
| 槽函数 | 说明 |
|---|---|
| itemClicked | 当用户单击某个单元格时发出信号,可以连接到槽函数中实现响应功能 |
| itemDoubleClicked | 当用户双击某个单元格时发出信号,可以连接到槽函数中实现响应功能 |
| itemSelectionChanged | 当选择的单元格发生变化时发出信号,可以连接到槽函数中实现响应功能 |
| cellChanged | 当单元格数据发生变化时发出信号,可以连接到槽函数中实现响应功能 |
| currentCellChanged | 当当前选中的单元格发生变化时发出信号,可以连接到槽函数中实现响应功能 |
| currentCellChanged | 当当前选中的单元格发生变化时发出信号,可以连接到槽函数中实现响应功能 |
| cellActivated | 当用户激活(双击或按下回车键)某个单元格时发出信号,可以连接到槽函数中实现响应功能 |
| cellClicked | 当用户单击某个单元格时发出信号,可以连接到槽函数中实现响应功能 |
| cellDoubleClicked | 当用户双击某个单元格时发出信号,可以连接到槽函数中实现响应功能 |
| cellEntered | 当鼠标进入某个单元格时发出信号,可以连接到槽函数中实现响应功能 |
2.2 使用 - 添加项目的方式
与QListWidget类似,有两种添加项目的方式:
- 图形化界面直接添加
- 代码添加
图形化界面添加
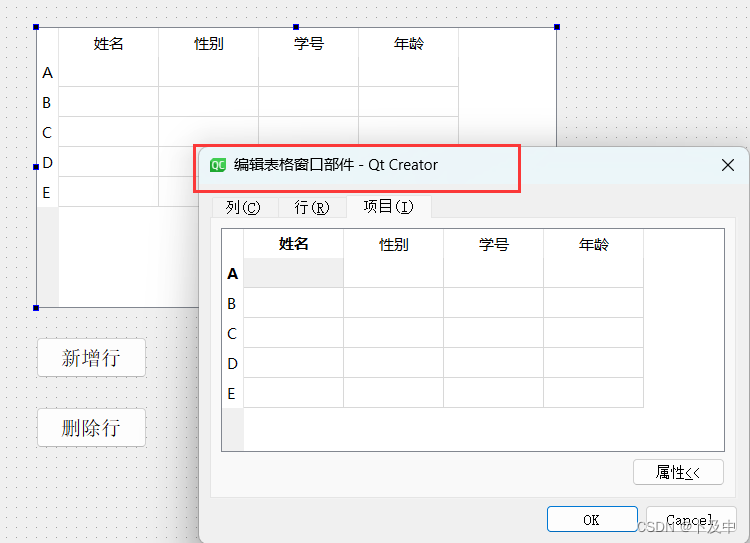
同理,根据”编辑项目“,可以直接对QTableWidget类进行操作:
代码添加
代码添加例如:
// 创建 QTableWidget 对象
QTableWidget *tableWidget = new QTableWidget(parent);
// 设置表格的行数和列数
tableWidget->setRowCount(4);
tableWidget->setColumnCount(3);
// 设置表格的水平表头标签
tableWidget->setHorizontalHeaderLabels({"姓名", "年龄", "性别"});
// 在指定位置添加单元格数据
tableWidget->setItem(0, 0, new QTableWidgetItem("李田所"));
tableWidget->setItem(0, 1, new QTableWidgetItem("24"));
tableWidget->setItem(0, 2, new QTableWidgetItem("男"));
// 显示 QTableWidget
tableWidget->show();
2.3 实例
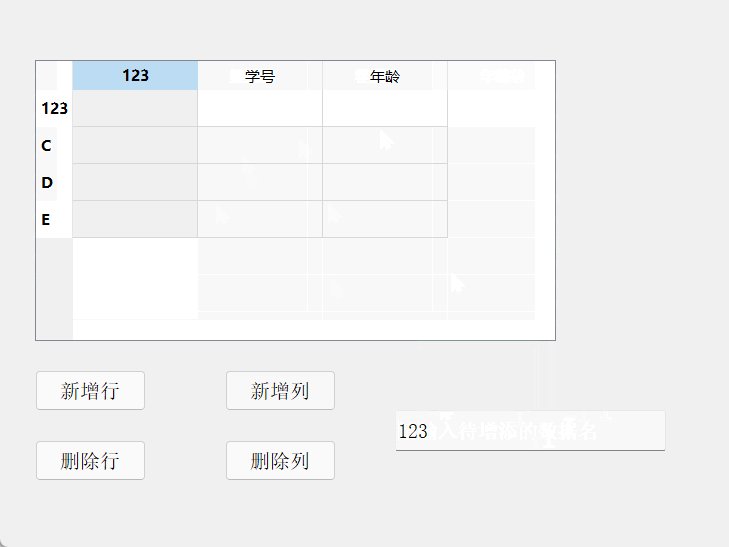
本例我们实现四个按钮,分别 控制表格中行与列的增加与删除::
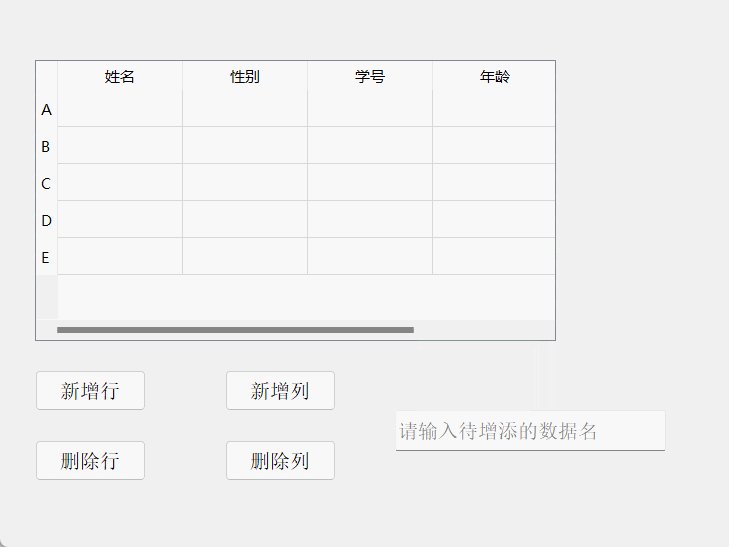
- 首先在图形化界面进行布局:
2. 分别编写四个按钮的槽函数:
插入新行
// 插入新行
void Widget::on_pushButton_addRow_clicked()
{
// 获取当前选中的行号
int currentRow = ui->tableWidget->currentRow();
if (currentRow >= 0) {
// 如果有选中行,则在选中位置插入新行
ui->tableWidget->insertRow(currentRow);
} else {
// 如果没有选中行,则在尾部插入新行
currentRow = ui->tableWidget->rowCount();
ui->tableWidget->insertRow(currentRow);
}
// 获取 QLineEdit 中输入的数据
QString input = ui->lineEdit_input->text();
// 设置新行的行名
QTableWidgetItem *headerItem = new QTableWidgetItem(input);
ui->tableWidget->setVerticalHeaderItem(currentRow, headerItem);
// 清空之前的选中状态
ui->tableWidget->clearSelection();
// 选中新插入的行
ui->tableWidget->selectRow(currentRow);
}
删除行
void Widget::on_pushButton_deleteRow_clicked()
{
// 获取选中行号
int curRow = ui->tableWidget->currentRow();
// 删除选中行
ui->tableWidget->removeRow(curRow);
}
同理,新增列、删除列:
void Widget::on_pushButton_addCol_clicked()
{
// 获取选中列号
int currentCol = ui->tableWidget->currentColumn();
if(currentCol >= 0){
ui->tableWidget->insertColumn(currentCol); // 在当前列的后面插入新列
}else{
currentCol = ui->tableWidget->columnCount();
ui->tableWidget->insertColumn(currentCol); // 在尾部插入新列
}
// 获取QLineEdit的数据
QString input = ui->lineEdit_input->text();
// 将数据作为列名
QTableWidgetItem *headerItem = new QTableWidgetItem(input);
ui->tableWidget->setHorizontalHeaderItem(currentCol, headerItem);
// 清空之前的选中状态
ui->tableWidget->clearSelection();
// 选中新插入的列
ui->tableWidget->selectColumn(currentCol);
}
void Widget::on_pushButton_deleteCol_clicked()
{
int curCol = ui->tableWidget->currentColumn();
ui->tableWidget->removeColumn(curCol);
}
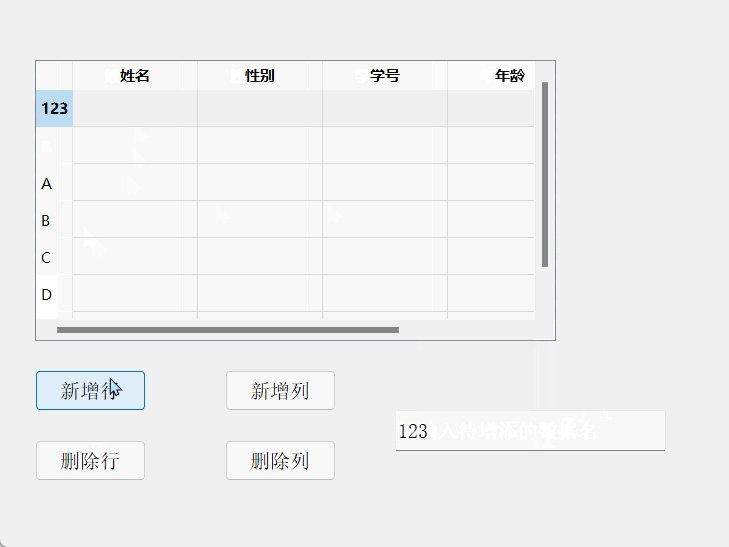
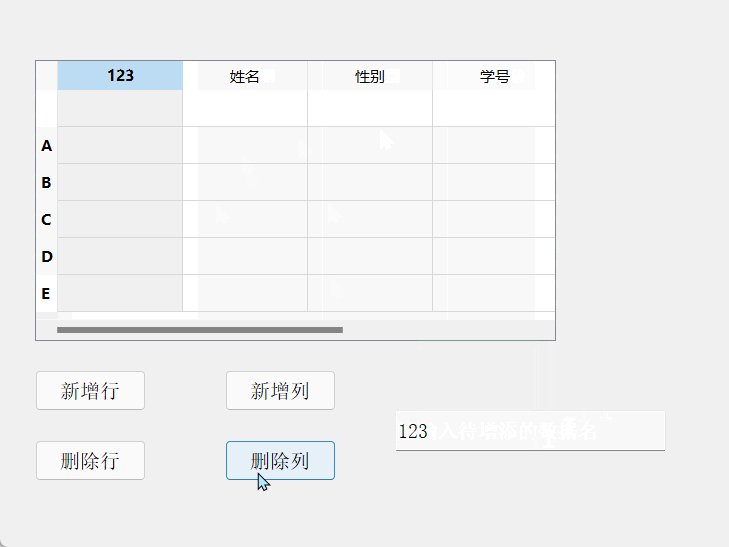
效果展示
2.4 资源文件
关于实例使用的代码等资源文件在👇
3. QTreeWidget
3.1 介绍
QTreeWidget 是 Qt 框架提供的一个用于显示树形结构数据的控件,可以展示包含父子关系的数据,并且支持展开、折叠、选择等操作。
QTreeWidget的 核心函数(方法)
| 函数 | 描述 |
|---|---|
| addTopLevelItem(QTreeWidgetItem *item) | 向树中添加顶级项目。 |
| insertTopLevelItem(int index, QTreeWidgetItem *item) | 在指定位置插入顶级项目。 |
| takeTopLevelItem(int index) | 从指定位置移除顶级项目。 |
| invisibleRootItem() | 返回树的不可见根项目。 |
| clear() | 清除树中所有项目。 |
| topLevelItem(int index) | 返回指定索引处的顶级项目。 |
| setItemWidget(QTreeWidgetItem *item, int column, QWidget *widget) | 在指定项目和列上设置自定义小部件。 |
| expandAll() | 展开所有项目。 |
| collapseAll() | 折叠所有项目。 |
常用的核心槽函数:
| 槽函数 | 描述 |
|---|---|
| itemClicked(QTreeWidgetItem *item, int column) | 当项目被单击时触发。 |
| itemDoubleClicked(QTreeWidgetItem *item, int column) | 当项目被双击时触发。 |
| itemSelectionChanged() | 当项目选择发生变化时触发。 |
3.2 使用 - 添加数据的方式
和之前一样,有两种方式:
- 图形化界面直接添加
- 代码添加
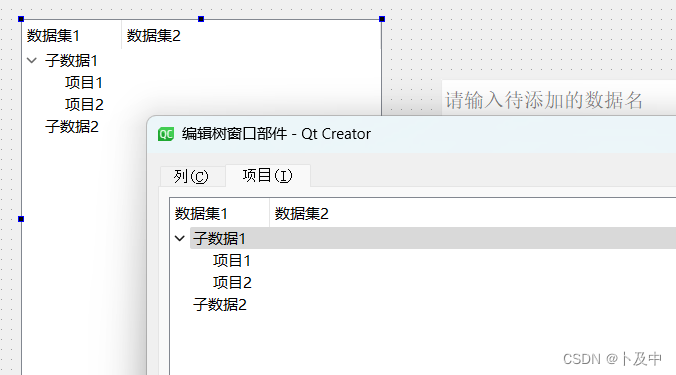
图形化界面添加
通过代码添加
// 设置根节点的名字
ui->treeWidget->setHeaderLabel("数据集");
// 新增顶层节点
QTreeWidgetItem* item1 = new QTreeWidgetItem();
// 每个节点都可以设置多个列,这里仅设一列
item1->setText(0, "子数据1");
// 添加到顶层节点中
ui->treeWidget->addTopLevelItem(item1);
// 添加子节点
QTreeWidgetItem* item1_1 = new QTreeWidgetItem();
item1_1->setText(0, "项目1");
item1->addChild(item1_1);
3.3 实例
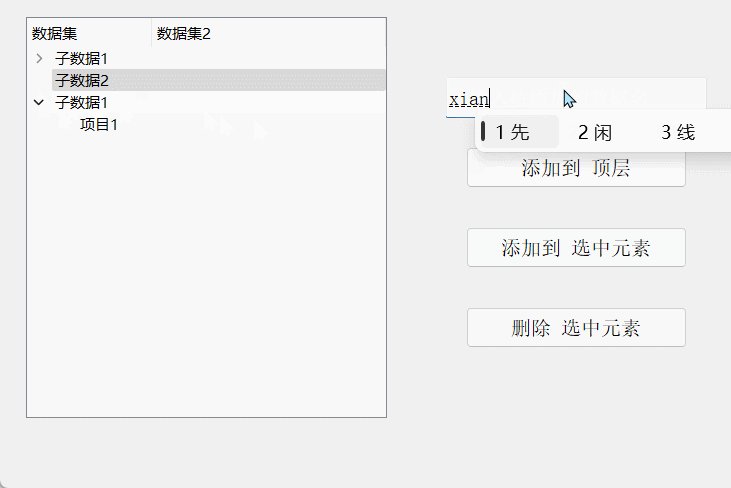
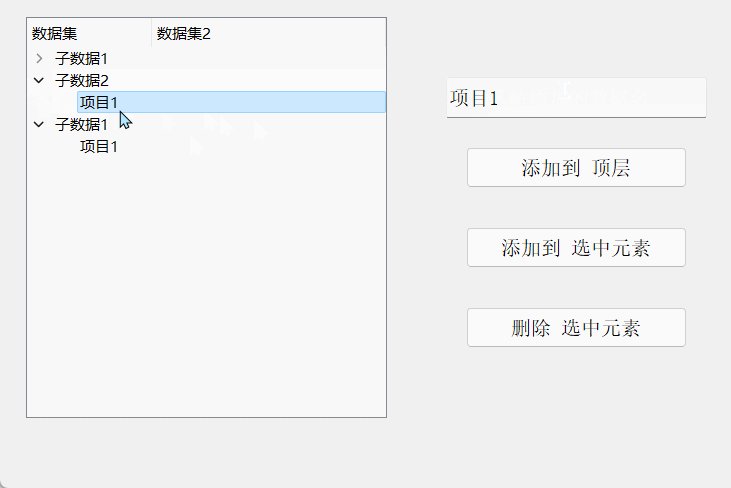
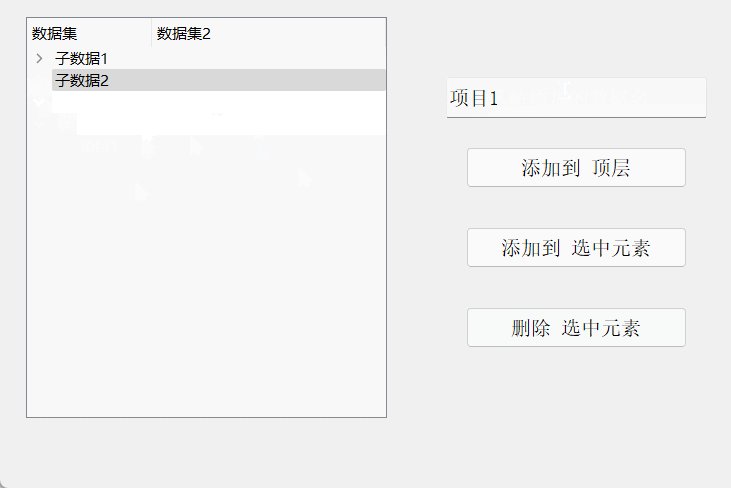
该例实现功能:对于一个QTreeWidget,可以 通过按钮添加节点、子节点、删除节点。
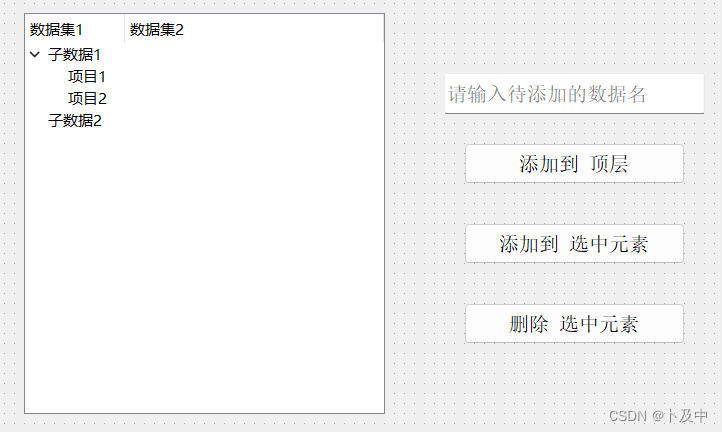
- 首先在图形化界面进行布局:
2. 编写按钮的槽函数:
添加到顶层
// 添加到顶层
void Widget::on_pushButton_addToTop_clicked()
{
QString text = ui->lineEdit_input->text(); // 获取输入框内容
QTreeWidgetItem* item = new QTreeWidgetItem(); // 构造一个QTreeWidgetItem
item->setText(0, text);
// 添加到顶层节点
ui->treeWidget->addTopLevelItem(item);
}
添加到选中元素
// 添加到选中元素
void Widget::on_pushButton_addToSelect_clicked()
{
// 获取当前选中的节点
QTreeWidgetItem* currentItem = ui->treeWidget->currentItem();
if (currentItem == nullptr) return;
QString text = ui->lineEdit->text(); // 获取输入框的内容
QTreeWidgetItem* item = new QTreeWidgetItem(); // 构造一个 QTreeWidgetItem
item->setText(0, text);
currentItem->addChild(item); // 插入到选中节点的子节点中
}
删除 选中
void Widget::on_pushButton_deleteSelect_clicked()
{
// 获取选中元素
QTreeWidgetItem* currentItem = ui->treeWidget->currentItem();
if (currentItem == nullptr) {
return;
}
// 删除选中的元素, 要先获取父元素
QTreeWidgetItem* parent = currentItem->parent();
if (parent == nullptr) {
// 顶层元素
int index = ui->treeWidget->indexOfTopLevelItem(currentItem);
ui->treeWidget->takeTopLevelItem(index);
} else {
// 普通元素
parent->removeChild(currentItem);
}
}
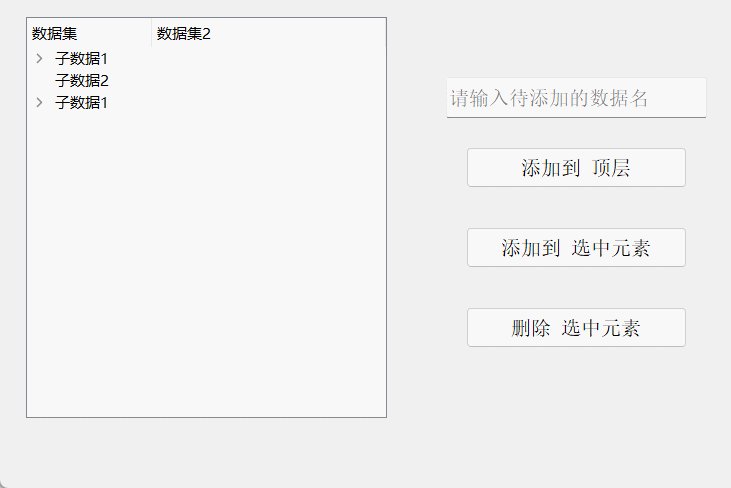
效果展示
3.4 资源文件
关于实例使用的代码等资源文件在👇