没有任何优化的代码
数据库
1创建数据库school,并且使用该数据库
2创建登陆用户的表格
3创建年级的表格
4创建学员表格
填写测试数据
1给用户表添加数据
2给年级表填写数据
3学生表添加数据
insert into student values(1,'张三','stu1001',1,'13719201111','[email protected]','北京','XX区XX镇','物理','2209121102911111','党员','2020-01-01',1,'优秀学员1',1)(2,'李四','stu1002',1,'13719203830','[email protected]','上海','XX区XX镇','化学','22091211029121212','党员','2020-05-03',1,'优秀学员2',1),(3,'王五','stu1003',1,'13719201111','[email protected]','杭州','XX区XX镇','生物','32091211029121212','党员','2020-06-03',1,'优秀学员3',2),(4,'赵六','stu1004',1,'13719204444','[email protected]','四川','XX区XX镇','英语','44444411029121212','群众','2020-04-04',1,'优秀学员4',2),(5,'李雷','stu1005',1,'13719205555','[email protected]','湖南','XX区XX镇','医学','220912110295555555','群众','2020-05-05',1,'优秀学员5',3),(6,'韩梅梅','stu1006',0,'1371920666','[email protected]','武汉','XX区XX镇','政治','220912110291666666','群众','2020-06-06',1,'优秀学员6',3),(7,'翠花','stu1007',0,'13719207777','[email protected]','天津','XX区XX镇','计算机','22091211029177777','党员','2020-07-07',0,'优秀学员7',3);
把html页面修改为jsp页面
1在html中添加page指令
2将html的后缀修改为jsp
修改之前的
修改之后的
实体类 bean包
bean包:属性,封装方法,无参构造,全参构造;表名=类名,列名=属性名
1多表之间关系分析
①用户表和年级表、学生表之间没有关系
②年级表和学生表之间是一对多的关系,一个年级对应多个学生
2创建年级(班级)列表的实体
package com.yhp.bean;
import java.util.List;
/**
* 年级表的实体类
* 表名=类名,列名=属性名
* 尽量使用包装类int->Integer
*/
public class Grade {
private Integer gradeId;//年级编号
private String gradeName;//年级名称
//年级和学生之间是一对多的关系:一个年级包含多个学生
private List<Student> studentList;
public Integer getGradeId() {
return gradeId;
}
public void setGradeId(Integer gradeId) {
this.gradeId = gradeId;
}
public String getGradeName() {
return gradeName;
}
public void setGradeName(String gradeName) {
this.gradeName = gradeName;
}
public List<Student> getStudentList() {
return studentList;
}
public void setStudentList(List<Student> studentList) {
this.studentList = studentList;
}
}
3创建学生信息实体类
package com.yhp.bean;
import java.util.Date;
/**
* 学生信息实体类
*/
public class Student {
private Integer stuId;//学生id,主键自增
private String stuName;//学生姓名
private String stuNo;//学号
private Integer sex;//性别0女1男
private String phone;//联系电话
private String email;//邮箱
private String registered;//户口
private String address;//住址
private String profession;//专业
private String idNumber;//身份证号
private String politics;//政治面貌
private Date regdate;//登记时间
private Integer state;//状态0在校1删除
private String introduction;//简介
private Integer gid;//班级编号
//年级和学生之间是一对多的关系:一个学生对应一个年级
private Grade grade;
//以上所有成员对象的get和set方法
public Integer getStuId() {
return stuId;
}
public void setStuId(Integer stuId) {
this.stuId = stuId;
}
public String getStuName() {
return stuName;
}
public void setStuName(String stuName) {
this.stuName = stuName;
}
public String getStuNo() {
return stuNo;
}
public void setStuNo(String stuNo) {
this.stuNo = stuNo;
}
public Integer getSex() {
return sex;
}
public void setSex(Integer sex) {
this.sex = sex;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getRegistered() {
return registered;
}
public void setRegistered(String registered) {
this.registered = registered;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getProfession() {
return profession;
}
public void setProfession(String profession) {
this.profession = profession;
}
public String getIdNumber() {
return idNumber;
}
public void setIdNumber(String idNumber) {
this.idNumber = idNumber;
}
public String getPolitics() {
return politics;
}
public void setPolitics(String politics) {
this.politics = politics;
}
public Date getRegdate() {
return regdate;
}
public void setRegdate(Date regdate) {
this.regdate = regdate;
}
public Integer getState() {
return state;
}
public void setState(Integer state) {
this.state = state;
}
public String getIntroduction() {
return introduction;
}
public void setIntroduction(String introduction) {
this.introduction = introduction;
}
public Integer getGid() {
return gid;
}
public void setGid(Integer gid) {
this.gid = gid;
}
public Grade getGrade() {
return grade;
}
public void setGrade(Grade grade) {
this.grade = grade;
}
}
4 创建登陆用户的实体类
package com.yhp.bean;
//用户信息实体类
//多表关系分析:用户表和其他表没有关系
public class Users {
private Integer userId;//用户id
private String loginName;//登陆账号
private String passWord;//密码
private String realName;//真实姓名
public Integer getUserId() {
return userId;
}
public void setUserId(Integer userId) {
this.userId = userId;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getPassWord() {
return passWord;
}
public void setPassWord(String passWord) {
this.passWord = passWord;
}
public String getRealName() {
return realName;
}
public void setRealName(String realName) {
this.realName = realName;
}
}
dao包:主要是操作数据库的
①定义操作方法的接口,命名:实体类名+Dao
②Dbutils(属性文件,*.properties):连接数据库的工具类
1德鲁伊
注意:这里的DBUtils使用的是Druid技术,需要导入相关的jar包和数据文件
package com.yhp.dao;
import com.alibaba.druid.pool.DruidDataSource;
import java.sql.*;
import java.util.List;
import java.util.ResourceBundle;
public class DBUtils {
//1.定义变量
private Connection connection;
private PreparedStatement pps;
protected ResultSet resultSet;
private int count;//存储收影响的行数
private static String userName;
private static String userPass;
private static String url;
private static String dirverName;
//德鲁伊
private static DruidDataSource dataSource=new DruidDataSource();
//2.加载驱动
static {
//德鲁伊
ResourceBundle bundle = ResourceBundle.getBundle("jdbc");
dirverName = bundle.getString("driverClassName");
url = bundle.getString("url");
userName = bundle.getString("username");
userPass = bundle.getString("password");
dataSource.setUsername(userName);
dataSource.setPassword(userPass);
dataSource.setUrl(url);
dataSource.setDriverClassName(dirverName);
// dataSource.setInitialSize(20);
}
//3.获得链接
protected Connection getConnection(){
try {
connection=dataSource.getConnection();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
return connection;
}
//4.得到预状态通道
protected PreparedStatement getPps(String sql){
try {
pps= getConnection().prepareStatement(sql);
} catch (SQLException throwables) {
throwables.printStackTrace();
}
return pps;
}
//5.绑定参数 List保存的是给占位符所赋的值
protected void param(List list){
if(list!=null&&list.size()>0){
for (int i=0;i<list.size();i++) {
try {
pps.setObject(i+1,list.get(i));
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}
}
}
//6.执行操作(增删改+查询)
protected int update(String sql,List list){
getPps(sql);
param(list);
try {
count= pps.executeUpdate();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
return count;
}
//7.查询
protected ResultSet query(String sql,List list){
getPps(sql);
param(list);
try {
resultSet= pps.executeQuery();
} catch (SQLException throwables) {
throwables.printStackTrace();
}
return resultSet;
}
//8.关闭资源
protected void closeAll(){
try {
if (connection != null) {
connection.close();
}
if (pps != null) {
pps.close();
}
if (resultSet != null) {
resultSet.close();
}
} catch (SQLException throwables) {
throwables.printStackTrace();
}
}
}
2德鲁伊的配置文件
数据文件放到src目录下,注意jdbc.properties中的路径数据要修改
url=jdbc:mysql://localhost:3306/school?serverTimezone=UTC
username=root
password=XXXXXX
driverClassName=com.mysql.cj.jdbc.Driver
initialSize=5
maxActive=10
minIdle=5
maxWait=30003 jar包放到WEB-INF目录下的lib目录
impl包:实现接口,继承Dbutils类
命名:接口名+Impl
service.impl:主要是调取dao包的
service定义的是接口,接口中的方法和dao层接口中的方法一致
impl:这层的实现类主要负责调取dao层方法
service层的意义:service层是一个业务层,如果你的功能点的业务比较复杂,那么我们可以把业务逻辑都封装到这里进行包装,相当于进行一个准备工作
servlet:需要结合具体的功能点和需求去定义
在servlet中需要做的三件事
①接收参数
②调取service层的方法,service又在调取dao层的方法
③根据结果跳转页面
核心:jsp页面负责发送请求和展示数据
客户端:可以是浏览器、服务器、微信小程序
比如我想在淘宝上查找商品,那就是客户端发送请求,servlet调取service,service调取DAO,DAO,调取数据库,数据库将对应的消息依次返回,最后servlet获取到了数据,然后展示给客户端
代码的步骤:
1 先看jsp->2 jsp中指定Servlet地址->3 写对应的Servlet代码->4 Servelt主要做三件事:①接收参数、②调取service中对应的方法、③跳转到指定的页面(可以是前端页面,可以是有指定功能的Servlet页面,然后由该Servlet类跳转到前端页面)->5 因为Servlet中需要调用service中的方法,所以需要写对应的service接口中的抽象方法->6 写对应的Dao层的抽象方法->7Dao层的实现类实现Dao层的接口->8service层的实现类,实现service的接口(其中抽象方法的实现,是调取Dao层的实现类)
1. 登陆功能
(1)先看login.jsp页面的内容
①login.jsp的数据怎么发送过来
用户名的name是TxtUserName,密码的name是TxtPassword
②设置form的地址和method
(2)创建LoginServlet
servlet中主要做三件事1接收参数2调取service3跳转页面
1接收参数
用到了login.jsp的数据发送
2调取service
①需要在之前创建的UsersService接口中创建登陆的方法
②在UsersServiceImpl实现类中实现UsersService中的登陆方法,调取Dao层的UsersDao。
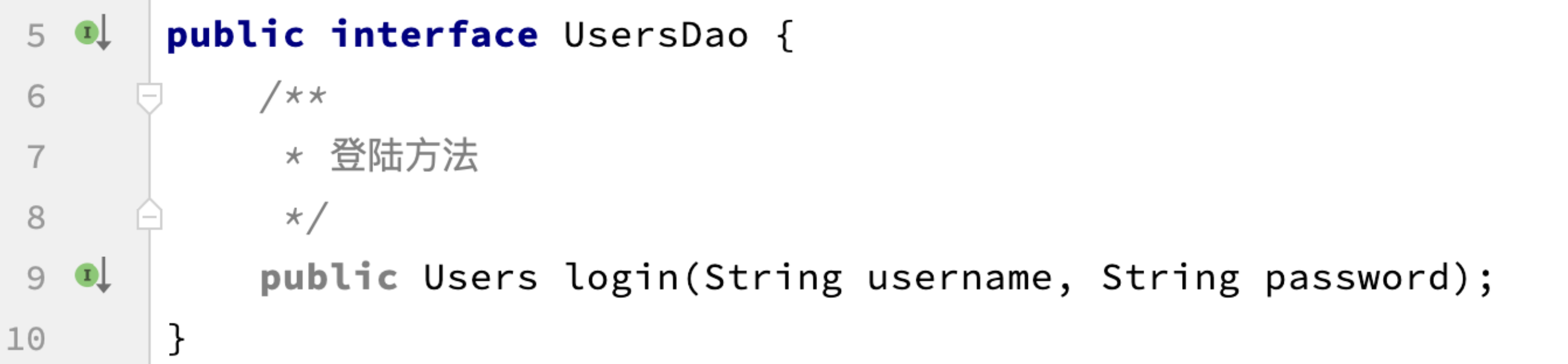
③UsersDao接口中定义登陆方法
④UsersDaoImpl中,需要进行调取数据库的操作
继承DBUtils(德鲁伊),实现UsersDao
⑤将2调取service和3跳转页面的代码内容补全
注意:代码运行时,浏览器页面出现问题,IDEA控制台中没有报错,可以按F12,点击Network,点击Response,查看
2退出功能
将session值清空掉即可
(1)书写head.jsp中的内容
(2)新建OutServlet

(3)如何验证是否退出成功
直接访问index.jsp,当前页面没有显示用户信息,就说明退出成功了
3学员列表展示
(1)首先修改left.jsp(学员信息展示的页面)当中的代码
把请求的地址修改为servlet的地址
(2)创建GetStudentServlet,它的地址就是上图中的Educational/student/getStudentList
①service
②serviceImpl
③dao
④daoImpl:进行数据库操作,调取数据库中存的数据
(3)修改之前的list.html为list.jsp,并且将其中展示的固定数据修改为真实数据展示
①引入JSPL标签库
②将需要循环展示的真实数据,用<c:forEach></c:forEach>包裹
(4)结果:
4 模糊查询实现
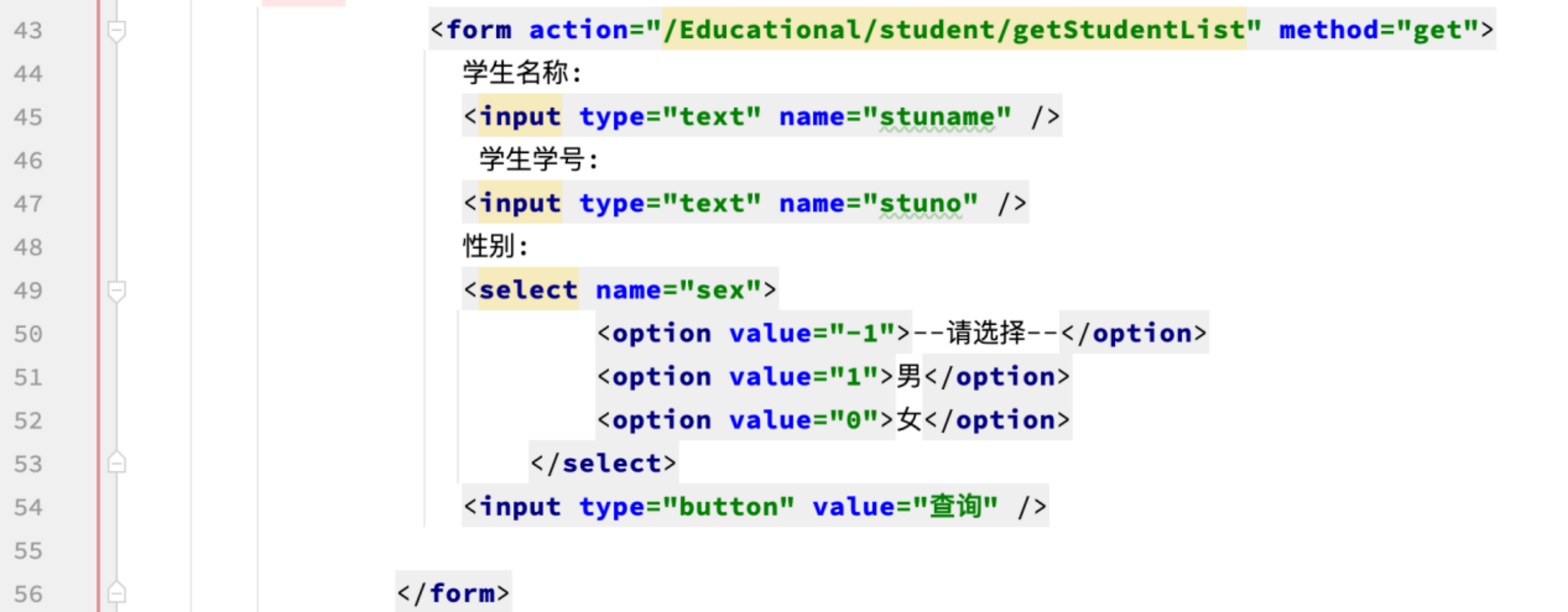
(1)首先看list.jsp
①需要把button(普通按钮)改为submit(提交按钮)
②需要把学生名称、学生学号和性别加上name属性,方便后续获取值
③在性别的请选择、男和女选项中加上value属性
④添加表单数据提交的请求名form的action属性
(2)修改之前的GetStudentServlet类
①类中之前是没有获取参数的,现在就需要把刚刚的参数添加上
②类之前调取service方法,是不需要穿参数的,现在则需要把获取到的参数进行传递,这就需要修改StudentService,StudentServiceImpl,StudentDao,StudentDaoImpl
③第2条修改的目的就是为了StudentDaoImpl类,进行数据库查询
④其中涉及到了,
1String类型强制转换为Integer(Integer.parseInt(sex))
2如果String为null,强制转换为Integer报错的处理(使用三目运算符,如果String为null,那String就等于-1: String == null? -1:Integer.parseInt(sex))
3String 和StringBuffer(两者区别:String是固定长度,StringBuffer可以进行动态的内存更新)
4StringBuffer转换为String类型(StringBuffer.toString)
5关于查询一次后,查询的内容自动删除的问题(这是因为每次查询后,会自动刷新一次页面,想要不丢失查询内容,需要对查询内容进行保存,并且需要在list.jsp页面中对保存的内容进行调取)
(3) 代码
①list.jsp
②GetStudentServlet
③StudentService这里比之前多了三个需要传入的参数
④StudentServiceImpl,实现StudentService,调取Dao层的StudentDao
⑤Dao层的StudentDao
⑥StudentDaoImpl,实现了StudentDao,里面跟之前不同的是查找sql的语句不同,这里使用的是:StringBuffer(String长度是固定的生成了就不能变,但是StringBuffer是可以不断添加的)
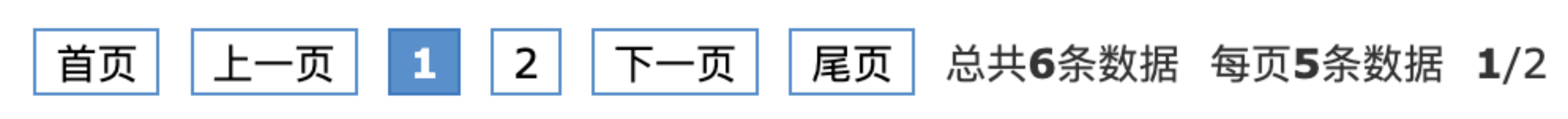
5分页功能
当用户点击首页、尾页、上一页、下一页以及中间的页码的时候,可以看到对应的信息
(1)修改相关的jsp页面(list.jsp)
给相关的按钮添加上要提交的页面连接(GetStudentServlet的地址)
(2)点击首页的功能实现
①修改GetStudentServlet中,将获取每页页码值和显示条数添加进去
②当获取了页码值和显示条数之后,就需要将他们传递给service层
③对应的GetStudentServlet和Student ServiceImpl、Dao层的接口和实现类也要进行响应的修改
④StudentDaoImpl的修改:sql语句添加分页条件
⑤GetStudentServlet的修改,需要把之前的调用StudentService进行页码值和每页条数的添加
(3)点击上一页,在jsp页面设置
①前台的页码值在后台获取
变量名为pageIndex
index是当前页面的值,用三目运算符进行值的判断
注意:这里的pageIndex只是一个变量的名字,他需要和后台接收数据的一样即可
②后台的页码值在前台获取
变量名为index
③ 前台使用el表达式对index进行获取 
上一页,当前页码值-1,然后判断值是否小于等于1,如果小于1则页码值为1,如果页码值大于1,则正常的页码值-1
(4)下一页
①需要求出总页数(这里总页数命名为totalPages)
②GetStudentServlet中求出总页数
总页数=总条数/每页显示的条数(每页显示的条数是固定的5条)
③那么就需要求出总条数
需要在StudentService接口中定义一个获取总条数的方法
这个方法再复制到Dao层
然后StudentDaoImpl实现StudentDao的这个方法
然后StudentServletImpl实现StudentService接口
由GetStudentServlet调用
④GetStudentServlet中就可以存储分页数据(当前页数、每页显示条数、总条数、总页数)
⑤求出总页数(这里总页数命名为totalPages)
(5)尾页按钮
直接获取总页数即可
(6)目前的分页查询就做好了,但是还有一个模糊查询的功能,在跳转页码后,模糊查询的数据就丢失了
这是因为,上面的jsp代码中,只拼接了页码值,没有拼接模糊查询的条件,当点击上一页后,只会向后台传一个页码的数据,但是模糊查询的数据就被丢掉了
注意:拼接第一个数据加?,后面的数据用&连接
6新增
当用户点击“新增学生”按钮,会跳转到新增页面
填写完信息后,点击添加后,页面会跳回到学生管理页面
并且数据也会在学生管理页面展示
6-1新增-1:动态获取班级列表
(1)打开list.jsp页面,找到新增学生按钮
本来点击新增学生按钮之后,页面直接跳转到add.jsp,现在我们需要点击新增学生之后,跳转到GradeListServlet
①GradeListServlet目前还没有参数需要接收,需要一个查询所有年级列表的方法
(2)修改add.jsp页面的关于班级信息的静态数据换成动态数据
原本的静态数据
(3)修改为动态数据的步骤
①首先加上JSPL标签库
②在GradeService和GradeDao,这两个接口中定义查询年级列表的方法,并返回List集合
③GradeServiceImpl实现GradeService接口
④GradeDaoImpl实现GradeDao接口
⑤GradeListServlet
⑥add.jsp获取servlet层的结果
g.gradeId是年级的id,之后后台获取前台列表中数据
g.gradeName是显示年级的名字的:前台获取后台中存储的年级信息
6-2新增2:表单提交
(1)修改表单提交的地址
将其修改为处理其逻辑的servlet的地址
(2)创建Servlet
当数据成功存储到数据库后,页面会跳转到查询班级的Servlet(GradeListServlet),由Servlet查询到结果后转发到list.jsp页面
(3)StudentDaoImpl中的代码,用来将数据存储到sql中
7修改学生信息:主键查询
当用户点击修改按钮的时候,会展示学生的信息,班级信息应该动态获取,并且默认选中之前设置的
(1)找到list.jsp中的修改按钮,修改请求地址
修改后:后面拼接的sid=${stu.stuId}可以让后台的代码获取id主键
(2)点击修改之后,就会跳转到/Educational/student/findbyid
(3)FindByIdServlet中处理查询的方法,是由StudentServiceImpl调取StudentDao的代码获取的
(4)StudentDao中定义了根据主键查询所有信息的方法
(5)StudentDaoImpl中实现了“根据主键查询所有信息的方法”,这里主要注意columnLabel(列标签)中的值需要和数据库中的列名相同。
(6)当FindByIdServlet获取到了数据库学生和年级的信息,就会跳转到edit.jsp页面中
普通的值主要是在input中去调取
(7)年级列表需要:1动态展示,2需要将学生原本填写信息的年级作为默认值
①这里就需要引入JSPL,进行forEach循环
②性别这种则是sex的值为男或者女,则男或者女为默认值
③简介这种本身用文本域包裹的,则依旧用文本域包裹<textarea>
8更新数据
(1)修改提交地址,修改表单元素的名字(可以不改,不过最好修改为成员变量的名字)
修改后
①下拉列表框的name属性
②文本域的name属性
*③在隐藏域中存值:type= “hidden”
(2)定义Servlet类
①Service层
②Service层的实现类,调用Dao层
③ Dao层
④Dao层的实现类:
把Servlet层从前端获取的数据,获取出来,并且把它添加到集合内,发送到Druid中,通过里面的方法,把它和sql语句一起在数据库中运行,将数据添加到数据库中
9删除数据
点击删除按钮之后删除数据
在开发过程中,删除有两种:
①真删除:直接delete
②假删除:更新表中状态列的值
(1)首先在list.jsp页面找到删除按钮,修改其路径
修改后:
(2)创建DeleteByIdServlet
①首先创建StudentService的删除学生信息方法
②StudentServiceImpl实现StudentService的删除学生信息的方法,主要就是调用StudentDao的方法
③创建StudentDao的删除学生信息的方法
④StudentDaoImpl实现StudentDao删除学生信息的方法,并且继承DBUtils可以使用德鲁伊操作数据库
这里是假删除,数据库中没有删除数据,只是修改了学生的状态值为4
⑤为了修改状态值为4后,前端页面并不会继续显示该学生的信息,我们需要把之前“分页模糊查询”的查询条件加上 ,不显示state=4的数据
⑥为了之后显示总条数和实际显示的条数是一样的,还需要修改“获取总条数”的sql语句
最后DeleteByIdServlet的代码为
未优化的代码
JSP代码
login.jsp:登陆页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>用户登录</title>
<link href="css/login.css" type="text/css" rel="stylesheet" />
</head>
<body id="userlogin_body">
<form action="login" method="post">
<div id="user_login">
<dl>
<dd id="user_top">
<ul>
<li class="user_top_l"></li>
<li class="user_top_c"></li>
<li class="user_top_r"></li>
</ul>
</dd>
<dd id="user_main">
<ul>
<li class="user_main_l"></li>
<li class="user_main_c">
<div class="user_main_box">
<ul>
<li class="user_main_text">用户名: </li>
<li class="user_main_input">
<input name="TxtUserName" maxlength="20" id="TxtUserName" class="txtusernamecssclass">
</li>
</ul>
<ul>
<li class="user_main_text">密 码: </li>
<li class="user_main_input">
<input type="password" name="TxtPassword" id="TxtPassword" class="txtpasswordcssclass">
</li>
</ul>
</div>
</li>
<li class="user_main_r">
<a href="index.jsp">
<input type="image" name="IbtnEnter" src="img/user_botton.gif" class="ibtnentercssclass">
</a>
</li>
</ul>
</dd>
<dd id="user_bottom">
<ul>
<li class="user_bottom_l"></li>
<li class="user_bottom_c"></li>
<li class="user_bottom_r"></li>
</ul>
</dd>
</dl>
</div>
</form>
</body>
</html>left.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv=content-type content="text/html; charset=utf-8" />
<link href="css/admin.css" type="text/css" rel="stylesheet" />
<script language=javascript>
function expand(el)
{
childobj = document.getElementById("child" + el);
if (childobj.style.display == 'none')
{
childobj.style.display = 'block';
}
else
{
childobj.style.display = 'none';
}
return;
}
</script>
</head>
<body background=img/menu_bg.jpg >
<table height="100%" cellspacing=0 cellpadding=0 width=170 background=./img/menu_bg.jpg border=0>
<tr>
<td valign=top align=middle>
<table cellspacing=0 cellpadding=0 width="100%" border=0>
<tr>
<td height=10></td>
</tr>
</table>
<table cellspacing=0 cellpadding=0 width=150 border=0>
<tr height=22>
<td style="padding-left: 30px" background=./img/menu_bt.jpg>
<a class=menuparent onclick=expand(2) href="javascript:void(0);">教务中心</a>
</td>
</tr>
<tr height=4>
<td></td>
</tr>
</table>
<table id=child2 style="display: none" cellspacing=0 cellpadding=0 width=150 border=0>
<tr height=20>
<td align=middle width=30>
<img height=9 src="./img/menu_icon.gif" width=9>
</td>
<td>
<%--<a class=menuchild href="Educational/student/list.jsp" target="right">学生管理</a>--%>
<%--上面是前端提供的路径,下面是修改的路径Educational/student这里最好不要改,否则css样式可能会没有--%>
<a class=menuchild href="Educational/student/getStudentList" target="right">学生管理</a>
</td>
</tr>
<tr height=4>
<td colspan=2></td>
</tr>
</table>
</td>
<td width=1 bgcolor=#d1e6f7></td>
</tr>
</table>
</body>
</html>right.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv=content-type content="text/html; charset=utf-8" />
<link href="css/admin.css" type="text/css" rel="stylesheet" />
</head>
<body>
<table cellspacing=0 cellpadding=0 width="100%" align=center border=0>
<tr height=28>
<td background=./img/title_bg1.jpg>当前位置: </td></tr>
<tr>
<td bgcolor=#b1ceef height=1></td></tr>
<tr height=20>
<td background=./img/shadow_bg.jpg></td></tr></table>
<table cellspacing=0 cellpadding=0 width="90%" align=center border=0>
<tr height=100>
<td align=middle width=100>
<img height=100 src="./img/admin_p.gif" width=90>
</td>
<td width=60> </td>
<td>
<table height=100 cellspacing=0 cellpadding=0 width="100%" border=0>
<tr>
<td>当前时间:2018-12-27 17:03:55</td>
</tr>
<tr>
<td style="font-weight: bold; font-size: 16px">${u1.loginName}</td>
</tr>
<tr>
<td>欢迎进入网站管理中心!</td></tr></table></td>
</tr>
<tr>
<td colspan=3 height=10></td></tr></table>
</body>
</html>head.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv=content-type content="text/html; charset=utf-8" />
<link href="./css/admin.css" type="text/css" rel="stylesheet" />
</head>
<body>
<table cellspacing=0 cellpadding=0 width="100%"
background="./img/header_bg.jpg" border=0>
<tr height=56>
<td width=260>
<!--<img height=56 src="img/header_left.jpg" width=260>--></td>
<td style="font-weight: bold; color: #fff; padding-top: 20px"
align=middle>
<!-- onclick="if (confirm('确定要退出吗?')) return true; else return false;" -->
</td>
<td style="font-weight: bold; color: #fff; padding-top: 20px"
align="right">
当前用户:${u1.loginName}
<a href="loginout">退出</a>
</td></tr></table>
<table cellspacing=0 cellpadding=0 width="100%" border=0>
<tr bgcolor=#1c5db6 height=4>
<td></td>
</tr>
</table>
</body>
</html>
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!doctype html public "-//w3c//dtd xhtml 1.0 frameset//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-frameset.dtd">
<html>
<head>
<meta http-equiv=content-type content="text/html; charset=utf-8" />
<meta http-equiv=pragma content=no-cache />
<meta http-equiv=cache-control content=no-cache />
<meta http-equiv=expires content=-1000 />
<title>湖南商贸经济管理专修学院</title>
</head>
<frameset border=0 framespacing=0 rows="60, *" frameborder=0>
<frame name=head src="head.jsp" frameborder=0 noresize scrolling=no>
<frameset cols="170, *">
<frame name=left src="left.jsp" frameborder=0 noresize />
<frame name=right src="right.jsp" frameborder=0 noresize scrolling=yes />
</frameset>
</frameset>
<noframes>
</noframes>
</html>if.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!doctype html public "-//w3c//dtd xhtml 1.0 frameset//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-frameset.dtd">
<html>
<head>
<meta http-equiv=content-type content="text/html; charset=utf-8" />
<meta http-equiv=pragma content=no-cache />
<meta http-equiv=cache-control content=no-cache />
<meta http-equiv=expires content=-1000 />
<title>启明星辰人力资源管理V1.0</title>
</head>
<frameset cols="170, *">
<frame name=left src="left.jsp" frameborder=0 noresize />
<frame name=right src="right.jsp" frameborder=0 noresize scrolling=yes />
</frameset>
<noframes>
</noframes>
</html>add.jsp
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>
学生信息管理平台
</title>
<link href="../../Style/StudentStyle.css" rel="stylesheet" type="text/css" />
<link href="../../Script/jBox/Skins/Blue/jbox.css" rel="stylesheet" type="text/css" />
<link href="../../Style/ks.css" rel="stylesheet" type="text/css" />
<link href="../../css/mine.css" type="text/css" rel="stylesheet">
<script src="../../Script/jBox/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../../Script/jBox/jquery.jBox-2.3.min.js" type="text/javascript"></script>
<script src="../../Script/jBox/i18n/jquery.jBox-zh-CN.js" type="text/javascript"></script>
<script src="../../Script/Common.js" type="text/javascript"></script>
<script src="../../Script/Data.js" type="text/javascript"></script>
</head>
<body>
<div class="div_head">
<span>
<span style="float:left">当前位置是:教务中心-》学生管理-》新增</span>
<span style="float:right;margin-right: 8px;font-weight: bold"></span>
</span>
</div>
</div>
<div class="cztable">
<form action="/Educational/student/addStu" method="post">
<table border="1" width="100%" class="table_a">
<tr width="120px;">
<td width="10%">学号:<span style="color:red">*</span>:</td>
<td>
<input type="text" name="stuNo" value="" />
</td>
</tr>
<tr width="120px;">
<td>姓名<span style="color:red">*</span>:</td>
<td>
<input type="text" name="stuName" value="杨XX" />
</td>
</tr>
<tr>
<td>班级<span style="color:red">*</span>:</td>
<td>
<select name="gid"><%--下拉列表的name--%>
<c:forEach items="${glist}" var="g">
<option value="${g.gradeId}">${g.gradeName}</option>
<%--value是传给后台的数据,后台存储年级的时候用的是id--%>
</c:forEach>
</select>
</td>
</tr>
<tr>
<td>性别<span style="color:red">*</span>:</td>
<td>
<input type="radio" name="sex" checked value="1" />男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>EMAIL:</td>
<td>
<input type="text" name="email" value="[email protected]" />
</td>
</tr>
<tr>
<td>联系电话:</td>
<td>
<input type="text" name="phone" value="13333333333" />
</td>
</tr>
<tr>
<td>户口所在地:</td>
<td>
<input type="text" name="registered" value="北京" />
</td>
</tr>
<tr>
<td>住址:</td>
<td>
<input type="text" name="address" value="朝阳" />
</td>
</tr>
<tr>
<td>政治面貌:</td>
<td>
<input type="text" name="politics" value="党员" />
</td>
</tr>
<tr>
<td>身份证号:</td>
<td>
<input type="text" name="idNumber" value="110111111111111111111" />
</td>
</tr>
<tr>
<td>专业:</td>
<td>
<input type="text" name="profession" value="java" />
</td>
</tr>
<tr>
<td>简介<span style="color:red">*</span>:</td>
<td>
<textarea name="introdction">一个新开辟领域的探讨,探讨摸索</textarea>
</td>
</tr>
<tr>
<td colspan=2 align="center">
<input type="submit" value="添加" />
</td>
</tr>
</table>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
edit.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>
学生信息管理平台
</title>
<link href="../../Style/StudentStyle.css" rel="stylesheet" type="text/css" />
<link href="../../Script/jBox/Skins/Blue/jbox.css" rel="stylesheet" type="text/css" />
<link href="../../Style/ks.css" rel="stylesheet" type="text/css" />
<link href="../../css/mine.css" type="text/css" rel="stylesheet">
<script src="../../Script/jBox/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../../Script/jBox/jquery.jBox-2.3.min.js" type="text/javascript"></script>
<script src="../../Script/jBox/i18n/jquery.jBox-zh-CN.js" type="text/javascript"></script>
<script src="../../Script/Common.js" type="text/javascript"></script>
<script src="../../Script/Data.js" type="text/javascript"></script>
</head>
<body>
<div class="div_head">
<span>
<span style="float:left">当前位置是:教务中心-》学生管理-》更新</span>
<span style="float:right;margin-right: 8px;font-weight: bold"></span>
</span>
</div>
</div>
<div class="cztable">
<form action="/Educational/student/updateStu" method="post">
<input type="hidden" name="sid" value="${stu.stuId}">
<table border="1" width="100%" class="table_a">
<tr width="120px;">
<td width="10%">学号:<span style="color:red">*</span>:</td>
<td>
<input type="text" name="stuNo" value="${stu.stuNo}" />
</td>
</tr>
<tr width="120px;">
<td>姓名<span style="color:red">*</span>:</td>
<td>
<input type="text" name="stuName" value="${stu.stuName}" />
</td>
</tr>
<tr>
<td>班级<span style="color:red">*</span>:</td>
<td>
<select name="gid">
<%--1需要年级动态展示
2需要学生原本信息的年级为默认年级--%>
<c:forEach items="${glist}" var="g">
<option value="${g.gradeId}" ${g.gradeId == stu.gid?'selected':''}>${g.gradeName}</option>
</c:forEach>
</select>
</td>
</tr>
<tr>
<td>性别<span style="color:red">*</span>:</td>
<td>
<input type="radio" name="sex" ${stu.sex == 1? "checked":""} value="1" />男
<input type="radio" name="sex" ${stu.sex == 0? "checked":""} value="0"/>女
</td>
</tr>
<tr>
<td>EMAIL:</td>
<td>
<input type="text" name="email" value="${stu.email}" />
</td>
</tr>
<tr>
<td>联系电话:</td>
<td>
<input type="text" name="phone" value="${stu.phone}" />
</td>
</tr>
<tr>
<td>户口所在地:</td>
<td>
<input type="text" name="registered" value="${stu.registered}" />
</td>
</tr>
<tr>
<td>住址:</td>
<td>
<input type="text" name="address" value="${stu.address}" />
</td>
</tr>
<tr>
<td>政治面貌:</td>
<td>
<input type="text" name="politics" value="${stu.politics}" />
</td>
</tr>
<tr>
<td>身份证号:</td>
<td>
<input type="text" name="idNumber" value="${stu.idNumber}" />
</td>
</tr>
<tr>
<td>专业:</td>
<td>
<input type="text" name="profession" value="${stu.profession}" />
</td>
</tr>
<tr>
<td>简介<span style="color:red">*</span>:</td>
<td>
<textarea name="introduction">${stu.introduction}</textarea>
</td>
</tr>
<tr>
<td colspan=2 align="center">
<input type="submit" value="保存">
</td>
</tr>
</table>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
info.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>
学生信息管理平台
</title>
<link href="../../Style/StudentStyle.css" rel="stylesheet" type="text/css" />
<link href="../../Script/jBox/Skins/Blue/jbox.css" rel="stylesheet" type="text/css" />
<link href="../../Style/ks.css" rel="stylesheet" type="text/css" />
<link href="../../css/mine.css" type="text/css" rel="stylesheet">
<script src="../../Script/jBox/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../../Script/jBox/jquery.jBox-2.3.min.js" type="text/javascript"></script>
<script src="../../Script/jBox/i18n/jquery.jBox-zh-CN.js" type="text/javascript"></script>
<script src="../../Script/Common.js" type="text/javascript"></script>
<script src="../../Script/Data.js" type="text/javascript"></script>
</head>
<body>
<div class="div_head">
<span>
<span style="float:left">当前位置是:教务中心-》学生管理-》新增</span>
<span style="float:right;margin-right: 8px;font-weight: bold"></span>
</span>
</div>
</div>
<div class="cztable">
<form action="../../right.jsp" method="post">
<table border="1" width="100%" class="table_a">
<tr width="120px;">
<td width="10%">学号:<span style="color:red">*</span>:</td>
<td>
<input type="text" name="f_goods_image" value="" />
</td>
</tr>
<tr width="120px;">
<td>姓名<span style="color:red">*</span>:</td>
<td>
<input type="text" name="f_goods_image" value="杨XX" />
</td>
</tr>
<tr>
<td>学院<span style="color:red">*</span>:</td>
<td>
<select>
<option>矿冶工程学院</option>
<option>冶金工程学院</option>
<option>资源工程学院</option>
</select>
</td>
</tr>
<tr>
<td>专业<span style="color:red">*</span>:</td>
<td>
<select>
<option>石油工程</option>
<option>煤炭工程</option>
<option>矿加工程</option>
</select>
</td>
</tr>
<tr>
<td>班级<span style="color:red">*</span>:</td>
<td>
<select>
<option>一班</option>
<option>二班</option>
<option>三班</option>
</select>
</td>
</tr>
<tr>
<td>性别<span style="color:red">*</span>:</td>
<td>
<input type="radio" name="gender" checked value="1" />男 <input type="radio" name="gender" value="0"/>女
</td>
</tr>
<tr>
<td>EMAIL:</td>
<td>
<input type="text" name="f_goods_image" value="[email protected]" />
</td>
</tr>
<tr>
<td>联系电话:</td>
<td>
<input type="text" name="f_goods_image" value="13333333333" />
</td>
</tr>
<tr>
<td>户口所在地:</td>
<td>
<input type="text" name="f_goods_image" value="北京" />
</td>
</tr>
<tr>
<td>住址:</td>
<td>
<input type="text" name="f_goods_image" value="朝阳" />
</td>
</tr>
<tr>
<td>政治面貌:</td>
<td>
<input type="text" name="f_goods_image" value="党员" />
</td>
</tr>
<tr>
<td>身份证号:</td>
<td>
<input type="text" name="f_goods_image" value="110111111111111111111" />
</td>
</tr>
<tr>
<td>专业:</td>
<td>
<input type="text" name="f_goods_image" value="java" />
</td>
</tr>
<tr>
<td>简介<span style="color:red">*</span>:</td>
<td>
<textarea>一个新开辟领域的探讨,探讨摸索</textarea>
</td>
</tr>
<tr>
<td colspan=2 align="center">
<input type="submit" value="添加" />
</td>
</tr>
</table>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
list.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>学生信息管理平台</title>
<link href="../../Style/StudentStyle.css" rel="stylesheet" type="text/css"/>
<link href="../../Script/jBox/Skins/Blue/jbox.css" rel="stylesheet" type="text/css"/>
<link href="../../Style/ks.css" rel="stylesheet" type="text/css"/>
<link href="../../css/mine.css" type="text/css" rel="stylesheet">
<script src="../../Script/jBox/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../../Script/jBox/jquery.jBox-2.3.min.js"
type="text/javascript"></script>
<script src="../../Script/jBox/i18n/jquery.jBox-zh-CN.js"
type="text/javascript"></script>
<script src="../../Script/Common.js" type="text/javascript"></script>
<script src="../../Script/Data.js" type="text/javascript"></script>
<script>
function del() {
confirm("确认操作?");
}
</script>
</head>
<body>
<div class="div_head" style="width: 100%;text-align:center;">
<span>
<span style="float: left;">当前位置是:教务中心-》学生管理</span>
<span style="float: right; margin-right: 8px; font-weight: bold;">
<a style="text-decoration: none;" href="/Educational/student/getGradeList">【新增学生】</a>    
</span>
</span>
</div>
<div class="cztable">
<div>
<form action="/Educational/student/getStudentList" method="get">
学生名称:
<input type="text" name="stuname" value="${stuname}"/>
学生学号:
<input type="text" name="stuno" value="${stuno}"/>
性别:
<select name="sex">
<option value="-1" ${sex==-1?"selected":""}>--请选择--</option>
<%--${sex==1?"selected":""},如果sex的值等于1,则男被默认选中--%>
<option value="1" ${sex==1?"selected":""}>男</option>
<option value="0" ${sex==0?"selected":""}>女</option>
</select>
<input type="submit" value="查询"/>
</form>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr style="height: 25px" align="center">
<th>学号</th>
<th width="">姓名</th>
<th width="">性别</th>
<th width="15%">联系电话</th>
<th width="15%">专业</th>
<th width="15%">登记时间</th>
<th>操作</th>
</tr>
<c:forEach items="${stulist}" var="stu">
<%--items是被遍历的数据集合;var是数据取出来后叫什么名字--%>
<tr id="product1">
<td align="center">${stu.stuNo}</td>
<%--学生的学号--%>
<td align="center">${stu.stuName}</td>
<%--学生姓名--%>
<td align="center">${stu.sex==1?'男':'女'}</td>
<%--性别--%>
<td align="center">${stu.phone}</td>
<%--手机号--%>
<td align="center">${stu.profession}</td>
<%--专业--%>
<td align="center">${stu.regdate}</td>
<%--登记时间--%>
<td align="center">
<a href="/Educational/student/findbyid?sid=${stu.stuId}">修改</a>
<a href="/Educational/student/deletebyid?sid=${stu.stuId}">删除</a>
</td>
</tr>
</c:forEach>
<tr>
<td colspan="20" style="text-align: center;">
<a style="text-decoration: none;"
href="/Educational/student/getStudentList?stuname=${stuname}&stuno=${stuno}&sex=${sex}">首页 </a>
<%--这里${stuname}&stuno=${stuno}&sex=${sex}是为了在模糊查询时,进行翻页操作,避免点击跳转页面出现模糊查询条件失效的情况--%>
<a style="text-decoration: none;"
href="/Educational/student/getStudentList?pageIndex=${index-1<=1?1:index-1}&stuname=${stuname}&stuno=${stuno}&sex=${sex}">上一页</a>
<%--上一页:当本页页数-1小于1,则为第1页,否则就当前页数-1--%>
<a style="text-decoration: none;"
href="/Educational/student/getStudentList?pageIndex=${index+1>=totalPages?totalPages:index+1}&stuname=${stuname}&stuno=${stuno}&sex=${sex}">下一页</a>
<a style="text-decoration: none;"
href="/Educational/student/getStudentList?pageIndex=${totalPages}&stuname=${stuname}&stuno=${stuno}&sex=${sex}">尾页</a>
共${total}条
每页显示
${index}/${totalPages}
</td>
</tr>
</tbody>
</table>
</div>4
</div>
</div>
</div>
</body>
</html>
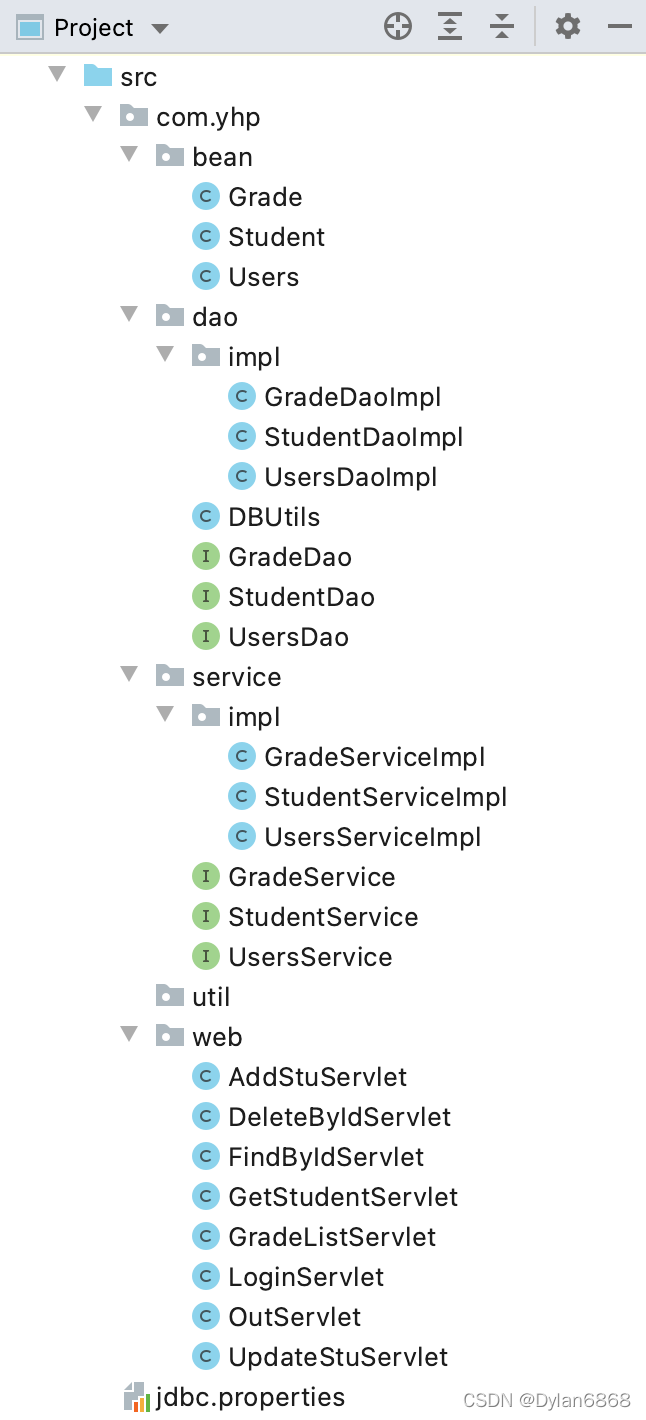
Servlet:/src/web
LoginServlet
package com.yhp.web;
import com.yhp.bean.Users;
import com.yhp.service.UsersService;
import com.yhp.service.impl.UsersServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1接收参数
String username = req.getParameter("TxtUserName");
String password = req.getParameter("TxtPassword");
//2调取service
UsersService usersService = new UsersServiceImpl();//用接口声明,new接口的实现类
Users users = usersService.login(username, password);
//3跳转页面
if (users == null){
//以弹窗方式提示用户,登陆失败
resp.setContentType("text/html;charset=utf-8");//避免乱码
PrintWriter writer = resp.getWriter();
writer.println("<script>location.href='login.jsp';alert('用户名或密码不正确')</script>");
}else {
//重定向跳转到主页面
//保存用户信息
req.getSession().setAttribute("u1",users);
resp.sendRedirect("index.jsp");
}
}
}
OutServlet
package com.yhp.web;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(urlPatterns = "/loginout")
public class OutServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//清除session
req.getSession().invalidate();//这个方法可以让session中的所有数据都失效
//重定向页面
//resp.sendRedirect("/login.jsp");因为页面使用框架的原因不能使用重定向
resp.setContentType("text/html;charset=utf-8");
resp.getWriter().println("<script>alert('退出成功');top.location.href='login.jsp';</script>");
}
}
GetStudentServlet
package com.yhp.web;
import com.yhp.bean.Student;
import com.yhp.service.StudentService;
import com.yhp.service.impl.StudentServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet(urlPatterns = "/Educational/student/getStudentList")
public class GetStudentServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1获取参数:
//1.1模糊查询条件的参数
String stuname = req.getParameter("stuname");
String stuno = req.getParameter("stuno");
String sex = req.getParameter("sex");
//1.2分页数据的参数 limit 开始位置(每页的页码值),显示条数(一般是固定的)
//获取开始位置(页码值)数据
String pageIndex = req.getParameter("pageIndex");
//如果页面没有传入pageIndex的值,则默认查询第一页
int index = pageIndex == null ? 1:Integer.parseInt(pageIndex);
//2调取service方法
StudentService service = new StudentServiceImpl();
//在jsp页面中sex默认为undefined(没有值),这样到后台中就会报错,这里就是一出异常,就给sex赋null值
int s ;
try {
if (sex == null){
s =-1;
}else {
s = Integer.parseInt(sex);
}
} catch (NumberFormatException e) {
sex = null;//这里的问题是sex.length==0
}
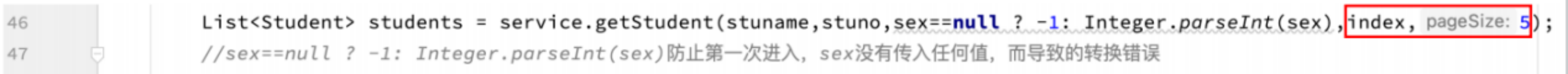
//List<Student> students = service.getStudent(stuname,stuno,sex==null ? -1: Integer.parseInt(sex),index,5);
//sex==null ? -1: Integer.parseInt(sex)防止第一次进入,sex没有传入任何值,而导致的转换错误
//sex的三目运算符
//int usex = sex==null || sex.length()==0 ? -1 : Integer.parseInt(sex);
int usex = sex == null ?-1:Integer.parseInt(sex);
List<Student> students = service.getStudent(stuname,stuno,usex,index,5);
//获取总页数=总页数%每页显示的条数>0?总条数/每页显示条数+1:总条数/每页显示条数
int total = service.total(stuname, stuno, usex);//总条数
int totalPages = total%5>0 ? total/5+1 : total/5;//总页数
//如果后台想给前台传数据,是一定要在后台存值的
req.setAttribute("stulist",students);
//因为这里的数据只在展示页面使用,在其他页面不是用,所以只用request存值即可
System.out.println(sex);
//3跳转页面(转发)
//存储模糊差条件
req.setAttribute("stuname",stuname);
req.setAttribute("stuno",stuno);
req.setAttribute("sex",sex);
//存储分页数据
req.setAttribute("index",index);//当前的页数
req.setAttribute("size",5);//每页显示条数
req.setAttribute("total",total);//总条数
req.setAttribute("totalPages",totalPages);//总页数
req.getRequestDispatcher("list.jsp").forward(req,resp);
}
}
GradeListServlet
package com.yhp.web;
import com.yhp.bean.Grade;
import com.yhp.service.GradeService;
import com.yhp.service.impl.GradeServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet(urlPatterns = "/Educational/student/getGradeList")
public class GradeListServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//1接收参数
//2调取方法
//查询所有年级列表的方法
GradeService service = new GradeServiceImpl();
List<Grade> list = service.getList();
//存储数据
req.setAttribute("glist",list);
//这里的glist,是前端获取后端内容的变量名
//3跳转页面
req.getRequestDispatcher("add.jsp").forward(req,resp);
}
}
UpdateStuServlet
package com.yhp.web;
import com.yhp.bean.Student;
import com.yhp.service.StudentService;
import com.yhp.service.impl.StudentServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/Educational/student/updateStu")
public class UpdateStuServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
//1接收参数
String sid = req.getParameter("sid");
String stuNo = req.getParameter("stuNo");
String stuName = req.getParameter("stuName");
String gid = req.getParameter("gid");
String sex = req.getParameter("sex");
String email = req.getParameter("email");
String phone = req.getParameter("phone");
String registered = req.getParameter("registered");
String address = req.getParameter("address");
String politics = req.getParameter("politics");
String idNumber = req.getParameter("idNumber");
String profession = req.getParameter("profession");
String introduction = req.getParameter("introduction");
//2调取方法
Student student = new Student();
student.setStuId(Integer.parseInt(sid));
student.setStuNo(stuNo);
student.setStuName(stuName);
student.setGid(Integer.parseInt(gid));
student.setSex(Integer.parseInt(sex));
student.setEmail(email);
student.setPhone(phone);
student.setRegistered(registered);
student.setAddress(address);
student.setPolitics(politics);
student.setProfession(profession);
student.setIdNumber(idNumber);
student.setIntroduction(introduction);
StudentService service = new StudentServiceImpl();
int i = service.updateStu(student);
//3判断是否更新成功,弹窗显示,跳转页面
resp.setContentType("text/html;charset=utf-8");
PrintWriter writer = resp.getWriter();
if (i>0){
//修改成功
writer.println("<script>alert('更新成功');location.href='/Educational/student/getStudentList'</script>");
}else {
//修改失败
/*注意直接跳转到edit.jsp页面,会因为缺少年级列表的数据而报错,
我们需要先去查询所有的信息(需要把主键值一起传过去),再跳转到edit.jsp页面*/
writer.println("<script>alert('更新失败');location.href='/Educational/student/findbyid?sid="+sid+"'</script>");
}
}
}
AddStuServlet
package com.yhp.web;
import com.yhp.bean.Student;
import com.yhp.service.StudentService;
import com.yhp.service.impl.StudentServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/Educational/student/addStu")
public class AddStuServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");//因为这里是需要接收中文,所以需要处理乱码
//1接收参数
String stuNo = req.getParameter("stuNo");
String stuName = req.getParameter("stuName");
String gid = req.getParameter("gid");
String sex = req.getParameter("sex");
String email = req.getParameter("email");
String phone = req.getParameter("phone");
String registered = req.getParameter("registered");
String address = req.getParameter("address");
String politics = req.getParameter("politics");
String idNumber = req.getParameter("idNumber");
String profession = req.getParameter("profession");
String introduction = req.getParameter("introduction");
//将参数封装到学生对象中
Student student = new Student();
student.setStuNo(stuNo);
student.setStuName(stuName);
student.setGid(Integer.parseInt(gid));//班级编号
student.setSex(Integer.parseInt(sex));
student.setEmail(email);
student.setPhone(phone);
student.setRegistered(registered);//户口
student.setAddress(address);//住址
student.setPolitics(politics);//政治面貌
student.setIdNumber(idNumber);//身份证号
student.setProfession(profession);//专业
student.setIntroduction(introduction);//简介
//2调取Service
StudentService service = new StudentServiceImpl();
int i = service.insertStu(student);
//用弹窗的方式给用户提示,是否新增成功
resp.setContentType("text/html;charset=utf-8 ");
PrintWriter writer = resp.getWriter();
//3跳转页面
if (i>0){
//新增成功
//writer.println("<script>alert('新增成功');location.href='list.jsp'</script>");
//弹窗显示新增成功,然后跳转到list.jsp页面
/*注意直接跳转到list.jsp页面,会因为缺少学生列表显示的数据而报错,所以我们需要先去查询数据,
然后由'/Educational/student/getStudentList'跳转到list.jsp页面*/
writer.println("<script>alert('新增成功');location.href='/Educational/student/getStudentList'</script>");
}else {
//新增失败
//writer.println("<script>alert('新增失败');location.href='add.jsp'</script>");
//弹窗显示新增失败,然后跳转到add.jsp页面
/*注意直接跳转到add.jsp页面,会因为缺少年级列表的数据而报错,
所以我们先去查询数据,然后由'/Educational/student/getGradeList'去跳转到add.jsp页面*/
writer.println("<script>alert('新增失败');location.href='/Educational/student/getGradeList'</script>");
}
}
}
FindByIdServlet
package com.yhp.web;
import com.yhp.bean.Grade;
import com.yhp.bean.Student;
import com.yhp.service.GradeService;
import com.yhp.service.StudentService;
import com.yhp.service.impl.GradeServiceImpl;
import com.yhp.service.impl.StudentServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@WebServlet("/Educational/student/deletebyid")
public class DeleteByIdServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1接收参数:获取主键学生的ID
String sid = req.getParameter("sid");
//2调用方法:删除的方法
StudentService service = new StudentServiceImpl();
int i = service.deleteStu(sid);
System.out.println("i="+i);
//3判断是否更新成功,弹窗显示,跳转页面
resp.setContentType("text/html;charset=utf-8");
PrintWriter writer = resp.getWriter();
if (i>0){
//修改成功
//弹出"删除成功"的弹窗,并且跳转到GetStudentServlet查询显示数据,然后跳转到list.jsp页面显示所有的数据
writer.println("<script>alert('删除成功');location.href='/Educational/student/getStudentList'</script>");
}else {
//修改失败
//弹出"删除失败"的弹窗,并且跳转到GetStudentServlet查询显示数据,然后跳转到list.jsp页面显示所有的数据
writer.println("<script>alert('删除失败');location.href='/Educational/student/getStudentList'</script>");
}
}
}
DeleteByIdServlet
package com.yhp.web;
import com.yhp.bean.Grade;
import com.yhp.bean.Student;
import com.yhp.service.GradeService;
import com.yhp.service.StudentService;
import com.yhp.service.impl.GradeServiceImpl;
import com.yhp.service.impl.StudentServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@WebServlet("/Educational/student/deletebyid")
public class DeleteByIdServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1接收参数:获取主键学生的ID
String sid = req.getParameter("sid");
//2调用方法:删除的方法
StudentService service = new StudentServiceImpl();
int i = service.deleteStu(sid);
System.out.println("i="+i);
//3判断是否更新成功,弹窗显示,跳转页面
resp.setContentType("text/html;charset=utf-8");
PrintWriter writer = resp.getWriter();
if (i>0){
//修改成功
//弹出"删除成功"的弹窗,并且跳转到GetStudentServlet查询显示数据,然后跳转到list.jsp页面显示所有的数据
writer.println("<script>alert('删除成功');location.href='/Educational/student/getStudentList'</script>");
}else {
//修改失败
//弹出"删除失败"的弹窗,并且跳转到GetStudentServlet查询显示数据,然后跳转到list.jsp页面显示所有的数据
writer.println("<script>alert('删除失败');location.href='/Educational/student/getStudentList'</script>");
}
}
}
service
UsersService
package com.yhp.service;
import com.yhp.bean.Users;
public interface UsersService {
/**
* 登陆方法
*/
public Users login(String username,String password);
}
GradeService
package com.yhp.service;
import com.yhp.bean.Grade;
import java.util.List;
public interface GradeService {
/**
* 查询年级列表
*/
public List<Grade> getList();
}
StudentService
package com.yhp.service;
import com.yhp.bean.Student;
import java.util.List;
public interface StudentService {
/**
* 删除学生的信息
* @param sid 学生的id
* @return
*/
public int deleteStu(String sid);
/**
* 修改学生的信息
* @param student 学生的信息
* @return
*/
public int updateStu(Student student);
/**
* 主键查询的方法
*/
public Student findById(int sid);
/**
* 获取所有学员的信息列表
* name:学生姓名
* stuno:学号
* sex:性别
* pageIndex:页码值
* pageSize:每页显示条数
*/
public List<Student> getStudent(String name,String stuno,int sex,int pageIndex,int pageSize);
/**
* 获得总条数(基于模糊查询)
*/
public int total(String name,String stuno,int sex);
/**
* 新增学生
*/
public int insertStu(Student student);
}
service impl
UsersServiceImpl
package com.yhp.service.impl;
import com.yhp.bean.Users;
import com.yhp.dao.UsersDao;
import com.yhp.dao.impl.UsersDaoImpl;
import com.yhp.service.UsersService;
public class UsersServiceImpl implements UsersService {
//创建Dao层对象
private UsersDao usersDao = new UsersDaoImpl();
@Override
//登陆方法
public Users login(String username, String password) {
//由Dao对象调取UsersDao中的登陆方法
return usersDao.login(username,password);
}
}
GradeServiceImpl
package com.yhp.service.impl;
import com.yhp.bean.Grade;
import com.yhp.dao.GradeDao;
import com.yhp.dao.impl.GradeDaoImpl;
import com.yhp.service.GradeService;
import java.util.List;
public class GradeServiceImpl implements GradeService {
//service层的实现类主要就是调取Dao层
private GradeDao gradeDao = new GradeDaoImpl();
@Override
public List<Grade> getList() {
return gradeDao.getList();
}
}
StudentServiceImpl
package com.yhp.service.impl;
import com.yhp.bean.Student;
import com.yhp.dao.StudentDao;
import com.yhp.dao.impl.StudentDaoImpl;
import com.yhp.service.StudentService;
import java.util.List;
public class StudentServiceImpl implements StudentService {
StudentDao studentDao = new StudentDaoImpl();
/**
* 删除学生信息的方法
* @param sid 学生的id
* @return
*/
@Override
public int deleteStu(String sid) {
return studentDao.deleteStu(sid);
}
@Override
public int updateStu(Student student) {
return studentDao.updateStu(student);
}
/**
* 主键查询的方法
* @param sid 学生的id
* @return
*/
@Override
public Student findById(int sid) {
StudentDao studentDao = new StudentDaoImpl();
return studentDao.findById(sid);
}
@Override
public List<Student> getStudent(String name,String stuno,int sex,int pageIndex,int pageSize) {
return studentDao.getStudent(name,stuno,sex,pageIndex,pageSize);
}
@Override
public int total(String name, String stuno, int sex) {
return studentDao.total(name,stuno,sex);
}
@Override
public int insertStu(Student student) {
return studentDao.insertStu(student);
}
}
dao
UsersDao
package com.yhp.dao;
import com.yhp.bean.Users;
public interface UsersDao {
/**
* 登陆方法
*/
public Users login(String username, String password);
}
GradeDao
package com.yhp.dao;
import com.yhp.bean.Grade;
import java.util.List;
public interface GradeDao {
/**
* 查询年级列表
*/
public List<Grade> getList();
}
StudentDao
package com.yhp.dao;
import com.yhp.bean.Student;
import java.util.List;
public interface StudentDao {
/**
* 删除学生的信息
* @param sid 学生的id
* @return
*/
public int deleteStu(String sid);
/**
* 修改学生的信息
* @param student 学生的信息
* @return
*/
public int updateStu(Student student);
/**
* 主键查询的方法
*/
public Student findById(int sid);
/**
* 获取所有学员的信息列表
*/
public List<Student> getStudent(String name,String stuno,int sex,int pageIndex,int pageSize);
/**
* 获得总条数(基于模糊查询)
*/
public int total(String name,String stuno,int sex);
/**
* 新增学生
*/
public int insertStu(Student student);
}
dao impl
GradeDaoImpl
package com.yhp.dao.impl;
import com.yhp.bean.Grade;
import com.yhp.dao.DBUtils;
import com.yhp.dao.GradeDao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
public class GradeDaoImpl extends DBUtils implements GradeDao {
/**
* 查询年级列表的方法(全查)
* @return
*/
@Override
public List<Grade> getList() {
List gs = new ArrayList();
try {
String sql = "select * from grade";
resultSet = query(sql,null);
while (resultSet.next()){
Grade grade = new Grade();
grade.setGradeId(resultSet.getInt("gradeid"));
grade.setGradeName(resultSet.getString("grademname"));
//这里的columnLabel要与数据库中的列名一致
gs.add(grade);
}
System.out.println(gs);
} catch (SQLException throwables) {
throwables.printStackTrace();
}finally {
closeAll();
}
return gs;
}
}
UsersDaoImpl
package com.yhp.dao.impl;
import com.yhp.bean.Users;
import com.yhp.dao.DBUtils;
import com.yhp.dao.UsersDao;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
public class UsersDaoImpl extends DBUtils implements UsersDao {
@Override
public Users login(String username, String password) {
Users users = null;
try {
String sql = "select*from users where loginname = ? and password = ?";
ArrayList<Object> objects = new ArrayList<>();
objects.add(username);
objects.add(password);
//这里的resultSet是继承父类的
resultSet = query(sql, objects);
if (resultSet == null){
return null;
}
while (resultSet.next()){
users = new Users();
users.setLoginName(username);
users.setRealName(resultSet.getString("realname"));
users.setUserId(resultSet.getInt("userid"));
}
} catch (SQLException throwables) {
throwables.printStackTrace();
}finally {
closeAll();
}
return users;
}
}
StudentDaoImpl
package com.yhp.dao.impl;
import com.yhp.bean.Student;
import com.yhp.dao.DBUtils;
import com.yhp.dao.StudentDao;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
public class StudentDaoImpl extends DBUtils implements StudentDao {
/**
* 删除学生的信息
* 这里是一个假删除,更新学生的state(状态)状态:1表示在读;2休学;3退学;4删除
* @param : sid 学生的id
* @return :受影响行数
*/
@Override
public int deleteStu(String sid) {
int i = 0;
try {
String sql = "update student set state = ? where stuid = ?";
List params = new ArrayList();
params.add(4);
params.add(sid);
i = update(sql, params);
} catch (Exception e) {
e.printStackTrace();
} finally {
closeAll();
}
return i;
}
/**
* 修改学生的信息
* @param student 学生的信息
* @return
*/
@Override
public int updateStu(Student student) {
int update = 0;
try {
String sql = "update student set stuno=?, stuname=?,gid=?,sex=?,email=?,phone=?,registered=?,address=?,politics=?,idnumber=?,profession=?,introduction=? where stuid=?";
//注意下面添加变量的顺序要和上面设置数据的顺序一致
List params = new ArrayList();
params.add(student.getStuNo());
params.add(student.getStuName());
params.add(student.getGid());
params.add(student.getSex());
params.add(student.getEmail());
params.add(student.getPhone());
params.add(student.getRegistered());
params.add(student.getAddress());
params.add(student.getProfession());
params.add(student.getIdNumber());
params.add(student.getPolitics());
params.add(student.getIntroduction());
params.add(student.getStuId());
update = update(sql, params);
} catch (Exception e) {
e.printStackTrace();
} finally {
closeAll();
}
return update;
}
/**
* 主键查询的方法
* @param sid
* @return
*/
@Override
public Student findById(int sid) {
Student student = new Student();
try {
String sql = "select * from student where stuid = ?";
List params = new ArrayList();
params.add(sid);
resultSet = query(sql, params);
while (resultSet.next()){
student.setStuId(resultSet.getInt("stuid"));
student.setStuNo(resultSet.getString("stuno"));
student.setStuName(resultSet.getString("stuname"));
student.setSex(resultSet.getInt("sex"));
student.setPhone(resultSet.getString("phone"));
student.setProfession(resultSet.getString("profession"));
student.setRegdate(resultSet.getDate("regdate"));
student.setEmail(resultSet.getString("email"));
student.setIntroduction(resultSet.getString("introduction"));
student.setGid(resultSet.getInt("gid"));
student.setRegistered(resultSet.getString("registered"));
student.setAddress(resultSet.getString("address"));
student.setIdNumber(resultSet.getString("idnumber"));
student.setPolitics(resultSet.getString("politics"));
}
} catch (SQLException throwables) {
throwables.printStackTrace();
} finally {
closeAll();
}
return student;
}
/**
* 增加学生信息
* @param student
* @return
*/
@Override
public int insertStu(Student student) {
int i =0;
try {
String sql = "insert into student value(null,?,?,?,?,?,?,?,?,?,?,?,?,?,?)";
List params = new ArrayList();
params.add(student.getStuName());
params.add(student.getStuNo());
params.add(student.getSex());
params.add(student.getPhone());
params.add(student.getEmail());
params.add(student.getRegistered());
params.add(student.getAddress());
params.add(student.getProfession());
params.add(student.getIdNumber());
params.add(student.getPolitics());
params.add(new Date());//注册时间
params.add(1);//状态:1表示在读;2休学;3退学;4删除
params.add(student.getIntroduction());
params.add(student.getGid());
i = update(sql, params);//表示受影响的行数
} catch (Exception e) {
e.printStackTrace();
} finally {
closeAll();
}
return i;
}
/**
* 分页模糊查询
* @param name
* @param stuno
* @param sex
* @param pageIndex
* @param pageSize
* @return
*/
@Override
public List<Student> getStudent(String name,String stuno,int sex,int pageIndex,int pageSize) {
List list = new ArrayList<>();
List params = new ArrayList();//参数的集合
//String sql = "select * from student";
//注意下面的字符串,前后都要有空格,否则系统进行字符串拼接的时候,就都拼接到一起了
StringBuffer sqlbuf = new StringBuffer(" select * from student where 1=1 and state!=4 ");
//拼接的条件
if (name != null && name.length()>0){
//如果name有值,则拼接下面的字符串内容
sqlbuf.append(" and stuname like ? ");
params.add("%"+name+"%");//模糊查的效果
}
if (stuno != null && stuno.length()>0){
sqlbuf.append(" and stuno=? ");
params.add(stuno);
}
if (sex != -1){
sqlbuf.append(" and sex=? ");
params.add(sex);
}
//添加分页条件
sqlbuf.append(" limit ?,? ");//比如要获取第1页,每页5条,则limit0,5
//limit (pageIndex-1)*pageSize,pageSize;
params.add((pageIndex-1)*pageSize);//开始位置
params.add(pageSize);//每页显示条数
resultSet = query(sqlbuf.toString(), params);
try {
while (resultSet.next()){
//最好获取所有的数据
Student student = new Student();
student.setStuId(resultSet.getInt("stuid"));
student.setStuNo(resultSet.getString("stuno"));
student.setStuName(resultSet.getString("stuname"));
student.setSex(resultSet.getInt("sex"));
student.setPhone(resultSet.getString("phone"));
student.setProfession(resultSet.getString("profession"));
student.setRegdate(resultSet.getDate("regdate"));
//把所有的数据放入集合中
list.add(student);
}
} catch (SQLException throwables) {
throwables.printStackTrace();
} finally {
closeAll();
}
return list;
}
/**
* 获取总条数的方法
* @return 总条数
*/
@Override
public int total(String name, String stuno, int sex) {
int total = 0;
try {
List params = new ArrayList();//参数的集合
//String sql = "select * from student";
//注意下面的字符串,前后都要有空格,否则系统进行字符串拼接的时候,就都拼接到一起了
StringBuffer sqlbuf = new StringBuffer(" select count(*) from student where 1=1 and state!=4 ");
//拼接的条件
if (name != null && name.length()>0){
//如果name有值,则拼接下面的字符串内容
sqlbuf.append(" and stuname like ? ");
params.add("%"+name+"%");//模糊查的效果
}
if (stuno != null && stuno.length()>0){
sqlbuf.append(" and stuno=? ");
params.add(stuno);
}
if (sex != -1){
sqlbuf.append(" and sex=? ");
params.add(sex);
}
resultSet = query(sqlbuf.toString(), params);//resultSet是一个数值
while (resultSet.next()){
total = resultSet.getInt(1);//取出数据
}
} catch (SQLException throwables) {
throwables.printStackTrace();
} finally {
closeAll();
}
return total;
}
}
优化
1枚举值保存学生的状态
这个在日后的维护是很不利的,而且在团队开发中,也会产生很多误解
解决方法:Enum枚举
package com.yhp.util;
public enum StudentEnum {
//更新学生的state(状态)状态:1表示在读;2休学;3退学;4删除
//数据库中想要用的状态是数字;页面(程序)中想要用的是可以读懂的字符串
READING(1,"在读"),
SUSPENSION(2,"休学"),
DROPOUT(3,"退学"),
DELETE(4,"删除");
public final Integer type;
public final String value;
StudentEnum(Integer type,String value){
this.type=type;
this.value = value;
}
}
把之前用数字的地方改为枚举值
在27、28行;132、133行
package com.yhp.dao.impl;
import com.yhp.bean.Student;
import com.yhp.dao.DBUtils;
import com.yhp.dao.StudentDao;
import com.yhp.util.StudentEnum;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.Date;
import java.util.List;
public class StudentDaoImpl extends DBUtils implements StudentDao {
/**
* 删除学生的信息
* 这里是一个假删除,更新学生的state(状态)状态:1表示在读;2休学;3退学;4删除
* @param : sid 学生的id
* @return :受影响行数
*/
@Override
public int deleteStu(String sid) {
int i = 0;
try {
String sql = "update student set state = ? where stuid = ?";
List params = new ArrayList();
//params.add(4);//更新学生的state(状态)状态:1表示在读;2休学;3退学;4删除
params.add(StudentEnum.DELETE.type);
params.add(sid);
i = update(sql, params);
} catch (Exception e) {
e.printStackTrace();
} finally {
closeAll();
}
return i;
}
/**
* 修改学生的信息
* @param student 学生的信息
* @return
*/
@Override
public int updateStu(Student student) {
int update = 0;
try {
String sql = "update student set stuno=?, stuname=?,gid=?,sex=?,email=?,phone=?,registered=?,address=?,politics=?,idnumber=?,profession=?,introduction=? where stuid=?";
//注意下面添加变量的顺序要和上面设置数据的顺序一致
List params = new ArrayList();
params.add(student.getStuNo());
params.add(student.getStuName());
params.add(student.getGid());
params.add(student.getSex());
params.add(student.getEmail());
params.add(student.getPhone());
params.add(student.getRegistered());
params.add(student.getAddress());
params.add(student.getProfession());
params.add(student.getIdNumber());
params.add(student.getPolitics());
params.add(student.getIntroduction());
params.add(student.getStuId());
update = update(sql, params);
} catch (Exception e) {
e.printStackTrace();
} finally {
closeAll();
}
return update;
}
/**
* 主键查询的方法
* @param sid
* @return
*/
@Override
public Student findById(int sid) {
Student student = new Student();
try {
String sql = "select * from student where stuid = ?";
List params = new ArrayList();
params.add(sid);
resultSet = query(sql, params);
while (resultSet.next()){
student.setStuId(resultSet.getInt("stuid"));
student.setStuNo(resultSet.getString("stuno"));
student.setStuName(resultSet.getString("stuname"));
student.setSex(resultSet.getInt("sex"));
student.setPhone(resultSet.getString("phone"));
student.setProfession(resultSet.getString("profession"));
student.setRegdate(resultSet.getDate("regdate"));
student.setEmail(resultSet.getString("email"));
student.setIntroduction(resultSet.getString("introduction"));
student.setGid(resultSet.getInt("gid"));
student.setRegistered(resultSet.getString("registered"));
student.setAddress(resultSet.getString("address"));
student.setIdNumber(resultSet.getString("idnumber"));
student.setPolitics(resultSet.getString("politics"));
}
} catch (SQLException throwables) {
throwables.printStackTrace();
} finally {
closeAll();
}
return student;
}
/**
* 增加学生信息
* @param student
* @return
*/
@Override
public int insertStu(Student student) {
int i =0;
try {
String sql = "insert into student value(null,?,?,?,?,?,?,?,?,?,?,?,?,?,?)";
List params = new ArrayList();
params.add(student.getStuName());
params.add(student.getStuNo());
params.add(student.getSex());
params.add(student.getPhone());
params.add(student.getEmail());
params.add(student.getRegistered());
params.add(student.getAddress());
params.add(student.getProfession());
params.add(student.getIdNumber());
params.add(student.getPolitics());
params.add(new Date());//注册时间
//params.add(1);//状态:1表示在读;2休学;3退学;4删除
params.add(StudentEnum.READING.type);
params.add(student.getIntroduction());
params.add(student.getGid());
i = update(sql, params);//表示受影响的行数
} catch (Exception e) {
e.printStackTrace();
} finally {
closeAll();
}
return i;
}
/**
* 分页模糊查询
* @param name
* @param stuno
* @param sex
* @param pageIndex
* @param pageSize
* @return
*/
@Override
public List<Student> getStudent(String name,String stuno,int sex,int pageIndex,int pageSize) {
List list = new ArrayList<>();
List params = new ArrayList();//参数的集合
//String sql = "select * from student";
//注意下面的字符串,前后都要有空格,否则系统进行字符串拼接的时候,就都拼接到一起了
StringBuffer sqlbuf = new StringBuffer(" select * from student where 1=1 and state!=4 ");
//拼接的条件
if (name != null && name.length()>0){
//如果name有值,则拼接下面的字符串内容
sqlbuf.append(" and stuname like ? ");
params.add("%"+name+"%");//模糊查的效果
}
if (stuno != null && stuno.length()>0){
sqlbuf.append(" and stuno=? ");
params.add(stuno);
}
if (sex != -1){
sqlbuf.append(" and sex=? ");
params.add(sex);
}
//添加分页条件
sqlbuf.append(" limit ?,? ");//比如要获取第1页,每页5条,则limit0,5
//limit (pageIndex-1)*pageSize,pageSize;
params.add((pageIndex-1)*pageSize);//开始位置
params.add(pageSize);//每页显示条数
resultSet = query(sqlbuf.toString(), params);
try {
while (resultSet.next()){
//最好获取所有的数据
Student student = new Student();
student.setStuId(resultSet.getInt("stuid"));
student.setStuNo(resultSet.getString("stuno"));
student.setStuName(resultSet.getString("stuname"));
student.setSex(resultSet.getInt("sex"));
student.setPhone(resultSet.getString("phone"));
student.setProfession(resultSet.getString("profession"));
student.setRegdate(resultSet.getDate("regdate"));
//把所有的数据放入集合中
list.add(student);
}
} catch (SQLException throwables) {
throwables.printStackTrace();
} finally {
closeAll();
}
return list;
}
/**
* 获取总条数的方法
* @return 总条数
*/
@Override
public int total(String name, String stuno, int sex) {
int total = 0;
try {
List params = new ArrayList();//参数的集合
//String sql = "select * from student";
//注意下面的字符串,前后都要有空格,否则系统进行字符串拼接的时候,就都拼接到一起了
StringBuffer sqlbuf = new StringBuffer(" select count(*) from student where 1=1 and state!=4 ");
//拼接的条件
if (name != null && name.length()>0){
//如果name有值,则拼接下面的字符串内容
sqlbuf.append(" and stuname like ? ");
params.add("%"+name+"%");//模糊查的效果
}
if (stuno != null && stuno.length()>0){
sqlbuf.append(" and stuno=? ");
params.add(stuno);
}
if (sex != -1){
sqlbuf.append(" and sex=? ");
params.add(sex);
}
resultSet = query(sqlbuf.toString(), params);//resultSet是一个数值
while (resultSet.next()){
total = resultSet.getInt(1);//取出数据
}
} catch (SQLException throwables) {
throwables.printStackTrace();
} finally {
closeAll();
}
return total;
}
}
2使用filter(过滤器)处理乱码
在添加学生和修改学生信息因为要接收大量数据,怕出乱码问题,加了一个req.setCharacterEncoding(“utf-8”)方法,来进行乱码的处理,每一次添加会很麻烦,所有可以使用过滤器,一次添加,永绝后患
①添加filter
注意:Filter是javax.servlet包的
package com.yhp.filter;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
@WebFilter("/*")
//也可以由web.xml进行过滤配置
public class EncodingFilter implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
//1强制转换:把servletRequest强转为HttpServletRequest
HttpServletRequest request = (HttpServletRequest)servletRequest;
request.setCharacterEncoding("utf-8");
//2由filterChain.doFilter()进行调用
filterChain.doFilter(servletRequest,servletResponse);
}
@Override
public void destroy() {
}
}
②web.xml配置过滤器地址
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--
<filter>
<filter-name>aa</filter-name>
<filter-class>
com.yhp.filter.EncodingFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>aa</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
-->
</web-app>
③之前的添加和修改的类里面就可以把req.setCharacterEncoding("utf-8");删除掉
3多请求走同一个servlet
之前每一个功能需要调用一个servlet
新增学员:
/Educational/student/addStu
修改学员:
/Educational/student/findbyid
/Educational/student/updateStu
查询学员
/Educational/student/getStudentList
删除学员
/Educational/student/deletebyid
以上做每一个操作都需要一个Servlet,这样比较浪费资源,我们可以把上述的servlet都合并为一个/Educational/student/studentServlet,但是合并之后,我们要怎样精准的调用对应的新增、修改、查询和删除
解决方案:在地址后面拼接参数,
比如新增学员:/Educational/student/studentServlet?method=add
比如修改学员:/Educational/student/studentServlet?method=update
(1)新建StudentServlet类
①把其他的Servlet内容剪切到StudentServlet中,然后删除这些空的Servlet
②如何区分调用的是哪个Servlet
(2)参数怎么传:需要修改前端页面
①left.jsp页面
这里是需要查询全部学生信息的,因为在Servlet页面中这种情况是else,所以后面需要拼接method
②list.jsp页面
首先是底下的首页、上一页、下一页和尾页按钮,因为这里也是全查所以不需要拼接method
其次是修改和删除按钮,这里就需要拼接method了
③add.jsp页面
添加的表单提交地址
④edit.jsp页面
修改的表单提交地址
⑤还需要注意,在StudentServlet.java中,关于跳转页面也需要修改对应的地址
删除学员:修改成功和修改失败都直接查询所有学员信息,然后由查询所有学员信息方法进行跳转
更新学员:
更新成功则跳转到查询所有学生信息方法,不需要拼接method
更新失败后,则需要先到查询主键id,所以这里需要拼接method
StudenServlet代码
package com.yhp.web;
import com.yhp.bean.Grade;
import com.yhp.bean.Student;
import com.yhp.service.GradeService;
import com.yhp.service.StudentService;
import com.yhp.service.impl.GradeServiceImpl;
import com.yhp.service.impl.StudentServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
@WebServlet("/Educational/student/studentServlet")
public class StudentServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String method = req.getParameter("method");
if ("insert".equals(method)){
//新增
insert(req,resp);
}else if ("update".equals(method)){
//修改
update(req,resp);
}else if ("findbyid".equals(method)){
//主键查询
findbyid(req,resp);
}else if ("delete".equals(method)){
//删除
deletestu(req,resp);
}else {
//如果都不符合,则默认是查询所有
findlist(req,resp);
}
}
//删除学员
protected void deletestu(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1接收参数:获取主键学生的ID
String sid = req.getParameter("sid");
//2调用方法:删除的方法
StudentService service = new StudentServiceImpl();
int i = service.deleteStu(sid);
System.out.println("i="+i);
//3判断是否更新成功,弹窗显示,跳转页面
resp.setContentType("text/html;charset=utf-8");
PrintWriter writer = resp.getWriter();
if (i>0){
//修改成功
//弹出"删除成功"的弹窗,并且跳转到GetStudentServlet查询显示数据,然后跳转到list.jsp页面显示所有的数据
//writer.println("<script>alert('删除成功');location.href='/Educational/student/getStudentList'</script>");
//这里是跳转到查询列表,所以不需要拼接method
writer.println("<script>alert('删除成功');location.href='/Educational/student/studentServlet'</script>");
}else {
//修改失败
//弹出"删除失败"的弹窗,并且跳转到GetStudentServlet查询显示数据,然后跳转到list.jsp页面显示所有的数据
//writer.println("<script>alert('删除失败');location.href='/Educational/student/getStudentList'</script>");
//这里是跳转到查询列表,所以不需要拼接method
writer.println("<script>alert('删除失败');location.href='/Educational/student/studentServlet'</script>");
}
}
//新增学员
protected void insert(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1接收参数
String stuNo = req.getParameter("stuNo");
String stuName = req.getParameter("stuName");
String gid = req.getParameter("gid");
String sex = req.getParameter("sex");
String email = req.getParameter("email");
String phone = req.getParameter("phone");
String registered = req.getParameter("registered");
String address = req.getParameter("address");
String politics = req.getParameter("politics");
String idNumber = req.getParameter("idNumber");
String profession = req.getParameter("profession");
String introduction = req.getParameter("introduction");
//将参数封装到学生对象中
Student student = new Student();
student.setStuNo(stuNo);
student.setStuName(stuName);
student.setGid(Integer.parseInt(gid));//班级编号
student.setSex(Integer.parseInt(sex));
student.setEmail(email);
student.setPhone(phone);
student.setRegistered(registered);//户口
student.setAddress(address);//住址
student.setPolitics(politics);//政治面貌
student.setIdNumber(idNumber);//身份证号
student.setProfession(profession);//专业
student.setIntroduction(introduction);//简介
//2调取Service
StudentService service = new StudentServiceImpl();
int i = service.insertStu(student);
//用弹窗的方式给用户提示,是否新增成功
resp.setContentType("text/html;charset=utf-8 ");
PrintWriter writer = resp.getWriter();
//3跳转页面
if (i>0){
//新增成功
//writer.println("<script>alert('新增成功');location.href='list.jsp'</script>");
//弹窗显示新增成功,然后跳转到list.jsp页面
/*注意直接跳转到list.jsp页面,会因为缺少学生列表显示的数据而报错,所以我们需要先去查询数据,
然后由'/Educational/student/getStudentList'跳转到list.jsp页面*/
writer.println("<script>alert('新增成功');location.href='/Educational/student/studentServlet'</script>");
}else {
//新增失败
//writer.println("<script>alert('新增失败');location.href='add.jsp'</script>");
//弹窗显示新增失败,然后跳转到add.jsp页面
/*注意直接跳转到add.jsp页面,会因为缺少年级列表的数据而报错,
所以我们先去查询数据,然后由'/Educational/student/getGradeList'去跳转到add.jsp页面*/
writer.println("<script>alert('新增失败');location.href='/Educational/student/getGradeList'</script>");
}
}
//主键查询
protected void findbyid(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1接收参数:获取主键学生的ID
String sid = req.getParameter("sid");
//2处理查询的方法:根据主键查询学生信息
StudentService service = new StudentServiceImpl();
Student student = service.findById(Integer.parseInt(sid));
//查询年级的动态列表
GradeService gradeService = new GradeServiceImpl();
List<Grade> list = gradeService.getList();
//存储年级集合
req.setAttribute("glist",list);
//存储学生的信息
req.setAttribute("stu",student);
//3跳转页面
req.getRequestDispatcher("edit.jsp").forward(req,resp);
}
//查询列表
protected void findlist (HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1获取参数:
//1.1模糊查询条件的参数
String stuname = req.getParameter("stuname");
String stuno = req.getParameter("stuno");
String sex = req.getParameter("sex");
//1.2分页数据的参数 limit 开始位置(每页的页码值),显示条数(一般是固定的)
//获取开始位置(页码值)数据
String pageIndex = req.getParameter("pageIndex");
//如果页面没有传入pageIndex的值,则默认查询第一页
int index = pageIndex == null ? 1:Integer.parseInt(pageIndex);
//2调取service方法
StudentService service = new StudentServiceImpl();
//在jsp页面中sex默认为undefined(没有值),这样到后台中就会报错,这里就是一出异常,就给sex赋null值
int s ;
try {
if (sex == null){
s =-1;
}else {
s = Integer.parseInt(sex);
}
} catch (NumberFormatException e) {
sex = null;//这里的问题是sex.length==0
}
//List<Student> students = service.getStudent(stuname,stuno,sex==null ? -1: Integer.parseInt(sex),index,5);
//sex==null ? -1: Integer.parseInt(sex)防止第一次进入,sex没有传入任何值,而导致的转换错误
//sex的三目运算符
//int usex = sex==null || sex.length()==0 ? -1 : Integer.parseInt(sex);
int usex = sex == null ?-1:Integer.parseInt(sex);
List<Student> students = service.getStudent(stuname,stuno,usex,index,5);
//获取总页数=总页数%每页显示的条数>0?总条数/每页显示条数+1:总条数/每页显示条数
int total = service.total(stuname, stuno, usex);//总条数
int totalPages = total%5>0 ? total/5+1 : total/5;//总页数
//如果后台想给前台传数据,是一定要在后台存值的
req.setAttribute("stulist",students);
//因为这里的数据只在展示页面使用,在其他页面不是用,所以只用request存值即可
System.out.println(sex);
//3跳转页面(转发)
//存储模糊差条件
req.setAttribute("stuname",stuname);
req.setAttribute("stuno",stuno);
req.setAttribute("sex",sex);
//存储分页数据
req.setAttribute("index",index);//当前的页数
req.setAttribute("size",5);//每页显示条数
req.setAttribute("total",total);//总条数
req.setAttribute("totalPages",totalPages);//总页数
req.getRequestDispatcher("list.jsp").forward(req,resp);
}
//更新学员信息
protected void update (HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1接收参数
String sid = req.getParameter("sid");
String stuNo = req.getParameter("stuNo");
String stuName = req.getParameter("stuName");
String gid = req.getParameter("gid");
String sex = req.getParameter("sex");
String email = req.getParameter("email");
String phone = req.getParameter("phone");
String registered = req.getParameter("registered");
String address = req.getParameter("address");
String politics = req.getParameter("politics");
String idNumber = req.getParameter("idNumber");
String profession = req.getParameter("profession");
String introduction = req.getParameter("introduction");
//2调取方法
Student student = new Student();
student.setStuId(Integer.parseInt(sid));
student.setStuNo(stuNo);
student.setStuName(stuName);
student.setGid(Integer.parseInt(gid));
student.setSex(Integer.parseInt(sex));
student.setEmail(email);
student.setPhone(phone);
student.setRegistered(registered);
student.setAddress(address);
student.setPolitics(politics);
student.setProfession(profession);
student.setIdNumber(idNumber);
student.setIntroduction(introduction);
StudentService service = new StudentServiceImpl();
int i = service.updateStu(student);
//3判断是否更新成功,弹窗显示,跳转页面
resp.setContentType("text/html;charset=utf-8");
PrintWriter writer = resp.getWriter();
if (i>0){
//修改成功:跳转到查询全部
writer.println("<script>alert('更新成功');location.href='/Educational/student/studentServlet'</script>");
}else {
//修改失败
/*注意直接跳转到edit.jsp页面,会因为缺少年级列表的数据而报错,
我们需要先去查询所有的信息(需要把主键值一起传过去),再跳转到edit.jsp页面*/
writer.println
("<script>alert('更新失败');location.href='/Educational/student/studentServlet?method=findbyid&sid="
+sid+"'</script>");
}
}
}
4学号的非重复性验证:AJAX
(1)add.jsp页面:添加页面
只需要实现在数据库中查找是否有相同的学号即可,有则报错,没有则通过
① web/js目录下添加js文件:jquery-1.8.0.mim.js
②学号标签加上id,后面加上span标签,用来显示是否有重复
jquery代码:
servlet
service
实现service
dao
实现dao
(2)edit.jsp:修改页面
需要查询数据库中是否有相同的学号,并且要排除本学号重复的情况,有则报错,无则通过
表单部分
ajax部分
servlet
查询是否有相同学号的方法,用之前的添加页面的创建的方法即可,现在需要获取本id的学号
service
service的实现类
dao
dao的实现类
5filter:登陆验证
package com.yhp.web;
import com.yhp.bean.Users;
import com.yhp.service.UsersService;
import com.yhp.service.impl.UsersServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1接收参数
String username = req.getParameter("TxtUserName");
String password = req.getParameter("TxtPassword");
//2调取service
UsersService usersService = new UsersServiceImpl();//用接口声明,new接口的实现类
Users users = usersService.login(username, password);
//3跳转页面
if (users == null){
//以弹窗方式提示用户,登陆失败
resp.setContentType("text/html;charset=utf-8");//避免乱码
PrintWriter writer = resp.getWriter();
writer.println("<script>location.href='login.jsp';alert('用户名或密码不正确')</script>");
}else {
//重定向跳转到主页面
//保存用户信息
req.getSession().setAttribute("u1",users);
resp.sendRedirect("index.jsp");
}
}
}
注意:这里从session中获取的数据,是在LoginServlet.java中存的数据
二JavaWeb项目实战-权限管理
1数据库分析与创建
(1)数据库分析
使用4张表:用户表、角色表、权限表、角色与权限的中间表
角色表和权限表之间的关系:多对多(某个角色对应多个权限,某个权限对应多个角色)
角色表和用户表之间的关系:一对多(某个角色对应多个用户,一个用户对应一个角色)
(2)数据库的创建与数据填充
菜单表中的url存储的是,按钮对应的地址
菜单表也就是这些菜单按钮,有对应权限,才能打开对应的菜单
中间表把角色和菜单对应起来
角色表和菜单表的关系为多对多,一个角色有多个菜单权限,多个角色可以有共同的菜单权限
2实体类创建
(1)Users:用户表
之前的Users实体类只有4个成员变量,因为权限管理,Users又添加了7个数据库的列,所以对应的实体类也要把他们添加上
package com.yhp.bean;
//用户信息实体类
//多表关系分析:用户表和角色表为多对一的关系,多个用户对应一个角色
public class Users {
private Integer userId;//用户id
private String loginName;//登陆账号
private String passWord;//密码
private String realName;//真实姓名
private Integer sex;//性别
private String email;//邮箱
private String phone;//电话
private String cardId;//身份证
private String descs;//简介
private String roleId;//角色id
private String address;//地址
private Role role;//角色的属性:一个用户对应一个角色
public Role getRole() {
return role;
}
public void setRole(Role role) {
this.role = role;
}
public Integer getSex() {
return sex;
}
public void setSex(Integer sex) {
this.sex = sex;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
public String getCardId() {
return cardId;
}
public void setCardId(String cardId) {
this.cardId = cardId;
}
public String getDescs() {
return descs;
}
public void setDescs(String descs) {
this.descs = descs;
}
public String getRoleId() {
return roleId;
}
public void setRoleId(String roleId) {
this.roleId = roleId;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public Integer getUserId() {
return userId;
}
public void setUserId(Integer userId) {
this.userId = userId;
}
public String getLoginName() {
return loginName;
}
public void setLoginName(String loginName) {
this.loginName = loginName;
}
public String getPassWord() {
return passWord;
}
public void setPassWord(String passWord) {
this.passWord = passWord;
}
public String getRealName() {
return realName;
}
public void setRealName(String realName) {
this.realName = realName;
}
}
(2)role:角色表
package com.yhp.bean;
import java.util.List;
public class Role {
private Integer roleId;//角色id
private String roleName;//角色姓名
private Integer roleState;//角色状态:1可用;0禁用
private List<Users> usersList;//用户属性:一个角色可以对应多个用户
private List<Menu> menuList;//菜单属性:菜单和角色是多对多的关系
public List<Users> getUsersList() {
return usersList;
}
public void setUsersList(List<Users> usersList) {
this.usersList = usersList;
}
public List<Menu> getMenuList() {
return menuList;
}
public void setMenuList(List<Menu> menuList) {
this.menuList = menuList;
}
public Integer getRoleId() {
return roleId;
}
public void setRoleId(Integer roleId) {
this.roleId = roleId;
}
public String getRoleName() {
return roleName;
}
public void setRoleName(String roleName) {
this.roleName = roleName;
}
public Integer getRoleState() {
return roleState;
}
public void setRoleState(Integer roleState) {
this.roleState = roleState;
}
}
(3)menu:菜单表
package com.yhp.bean;
import java.util.List;
public class Menu {
private Integer menuId;
private String menuName;
private Integer upMenuId;
private Integer state;
private String desc;
private String url;
private List<Role> roleList;//菜单和角色是多对多的关系
public Integer getMenuId() {
return menuId;
}
public void setMenuId(Integer menuId) {
this.menuId = menuId;
}
public String getMenuName() {
return menuName;
}
public void setMenuName(String menuName) {
this.menuName = menuName;
}
public Integer getUpMenuId() {
return upMenuId;
}
public void setUpMenuId(Integer upMenuId) {
this.upMenuId = upMenuId;
}
public Integer getState() {
return state;
}
public void setState(Integer state) {
this.state = state;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public List<Role> getRoleList() {
return roleList;
}
public void setRoleList(List<Role> roleList) {
this.roleList = roleList;
}
}
(4)middle:中间表
注意:中间表是不需要添加实体类的
3用户管理按钮:列表展示
limit分页语句;多表联查;
left.jsp:调用“用户管理”的地址
UsersServlet
service
如果需要模糊查询的话,就在查询总条数的方法中,传入模糊查询的条件
serviceImpl
dao
daoImpl
/power/user/list.jsp
1引入jstl标签库
2c标签foreach遍历集合

4用户管理->新增人员
jstl标签,c:foreach循环
思路:
点击新增人员按钮->查询角色列表(servlet)->add.jsp->c:foreach遍历角色列表->角色id->addUsers->insert
->新增成功则查询列表数据
->新增失败,返回查询角色列表的请求->add.jsp
(1)查询角色列表
因为这里有个角色列表,所以需要先到后台查询出角色列表,然后再跳转到新增人员页面
而不能直接跳转到新增人员这个jsp页面
1修改新增人员路径
2创建servlet:该方法不需要获取参数
3创建service方法
4实现service方法
5创建UsersDao方法
6实现UsersDao方法,主要是查询role数据表,获取roleid和rolename数据
7add.jsp页面
引入jstl标签
通过servlet发送的list集合数据,
c:foreach循环遍历获取角色id和角色名称,角色名称用来显示,角色id作为值,当表单提交的时候,后台可以直接获得角色id
这里的c:forEach和Java中的forEach循环对比
items中的值就是从servlet中获取的roleList集合
var的值就相当于下方法的变量:role
直接用role.getRoleId()role.getRoleName()获取id和名字
注意
这里不加括号就会报错,因为这里是调用的方法
可以改成下面的,直接调用roleId属性,这样也不会出错
(2)实现新增人员功能:添加新增人员信息到数据库中
->新增成功则查询列表数据
->新增失败,返回查询角色列表的请求->add.jsp
1把所有的按钮,都添加上name后续可以在后台正常获取
包括之前查询的角色id,也不要忘记给他添加上name属性
2servlet
/**
* 添加新增用户管理人员信息
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void addUser(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
Users users = new Users();
//1获取参数,并且将参数封装到users中
users.setLoginName(req.getParameter("loginName"));//用户名
users.setPassWord(req.getParameter("passWord"));//密码
users.setRealName(req.getParameter("realName"));//姓名
users.setSex(Integer.parseInt(req.getParameter("sex")));//性别1:男,0:女
users.setEmail(req.getParameter("email"));//email
users.setPhone(req.getParameter("phone"));//电话
users.setCardId(req.getParameter("cardId"));//身份证
users.setDescs(req.getParameter("descs"));//简介
users.setRoleId(req.getParameter("roleId"));//角色id
users.setAddress(req.getParameter("address"));//住址
//2调用方法
UsersService service = new UsersServiceImpl();
int i = service.setUsers(users);
//用弹窗的方式给用户提示,是否新增成功
resp.setContentType("text/html;charset=utf-8 ");
PrintWriter writer = resp.getWriter();
if (i>0){
//添加成功:提示信息;跳转到查询数据的servlet由他跳转到/power/user/users/list.jsp
writer.println("<script>alert('新增成功');location.href='/power/user/users?method=select'</script>");
}else {
//添加失败:提示信息;跳转到查询角色列表的servlet由他跳转到/power/user/users/add.jsp
writer.println("<script>alert('新增失败');location.href='/power/user/users?method=inquiryRole'</script>");
}
}3service
4serviceImpl
5dao
6daoImpl
/**
* 存储新增用户的方法
* @param users
* @return 0存储失败
*/
@Override
public int setUsers(Users users) {
int update = 0;
try {
String sql =
"insert into users(loginname,password,realname,sex,roleid,email,phone,adress,cardid,descs) values(?,?,?,?,?,?,?,?,?,?)";//向users表中添加数据
List params = new ArrayList();
params.add(users.getLoginName());//账户名
params.add(users.getPassWord());//密码
params.add(users.getRealName());//姓名
params.add(users.getSex());//性别
params.add(users.getRoleId());//角色
params.add(users.getEmail());//邮箱
params.add(users.getPhone());//联系电话
params.add(users.getAddress());//住址
params.add(users.getCardId());//身份证
params.add(users.getDescs());//简介
update = update(sql, params);
} catch (Exception e) {
e.printStackTrace();
} finally {
closeAll();
}
return update;
}
5角色管理按钮:角色管理页面展示
JSTL的forEach遍历、forEach循环
需要获取数据的总条数和数据的内容,所以需要调取两个查询数据库的方法
service
serviceImpl
dao
daoImpl
PageUtil
servlet
list.jsp
1引入jstl标签
2forEach遍历:角色管理的内容
${}中的pageUtil是servlet中存储的数据,.getRoleId()获取pageUtil中的roleid属性的值
3forEach循环
首页、上一页、页码值、下一页、尾页、总共多少条数据、每页多少条数据、当前页码数/总页码数
页码值:
用forEach循环,begin:开始值,end结束值,var临时遍历(相当于for循环中的i)
其中的 ‘NowItemStyle’是数据的动态效果,直接复制即可
*6 新增角色-菜单列表展示
1点击新增角色按钮之后,先把新增的资源查询出来
注意:
菜单是分一二级的,需要把菜单遍历出来之后,进行一二级的拆分
教务中心和权限管理是一级目录,剩下的是二级目录
学生管理属于教务中心
用户、角色、菜单属于权限管理
dao
daoImpl
这里查询出来的是不分一二级的
service
2如何实现菜单一二级拆分:service层的业务操作
serviceImpl
Menu的实体类
里面添加了一个保存二级目录的集合,它的泛型是Menu(当前的类)
servlet
add.jsp
显示效果

*7新增角色-新增功能实现
1power/role/add.jsp
这里主要是对表单地址和角色名称输入框的name值进行了修改
注意:菜单列表,我们要传递他的菜单id,这里一级菜单和二级菜单id的获取方式,还要注意后台是通过name属性获取value值的
这里获取菜单id值是因为,创建菜单数据库和角色数据库之间的联系,是通过中间表做联系的,中间表里面需要菜单的id和角色的id
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>
学生信息管理平台
</title>
<link href="../../Style/StudentStyle.css" rel="stylesheet" type="text/css"/>
<link href="../../Script/jBox/Skins/Blue/jbox.css" rel="stylesheet" type="text/css"/>
<link href="../../Style/ks.css" rel="stylesheet" type="text/css"/>
<link href="../../css/mine.css" type="text/css" rel="stylesheet">
<script src="../../Script/jBox/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="../../Script/jBox/jquery.jBox-2.3.min.js" type="text/javascript"></script>
<script src="../../Script/jBox/i18n/jquery.jBox-zh-CN.js" type="text/javascript"></script>
<script src="../../Script/Common.js" type="text/javascript"></script>
<script src="../../Script/Data.js" type="text/javascript"></script>
</head>
<body>
<div class="div_head">
<span>
<span style="float:left">当前位置是:教务中心-》考试-》新增</span>
<span style="float:right;margin-right: 8px;font-weight: bold">
<a style="text-decoration: none" href="javascript:history.back();">【返回】</a>
</span>
</span>
</div>
</div>
<div class="cztable">
<form action="/power/role/rose?method=insert" method="post">
<table border="1" width="100%" class="table_a">
<tr width="120px;">
<td width="120px">角色名:<span style="color:red">*</span>:</td>
<td>
<input type="text" name="roleName" value="管理员"/>
</td>
</tr>
<tr width="120px;">
<td>菜单资源<span style="color:red">*</span>:</td>
<td>
<%--<ul>
<li><input type="checkbox" name="menu" />权限管理
<ul>
<li> <input type="checkbox" name="menu" />人员管理</li>
<li> <input type="checkbox" name="menu" />角色管理</li>
<li> <input type="checkbox" name="menu" />菜单管理</li>
</ul>
</li>
<li><input type="checkbox" name="menu" />个人中心</li>
<li><input type="checkbox" name="menu" />教务中心</li>
</ul>--%>
<c:forEach items="${menulist}" var="m">
<ul>
<li><input type="checkbox" name="menu" value="${m.menuId}"/>${m.menuName}
<ul>
<c:forEach items="${m.secondMenuList}" var="m2">
<li> <input type="checkbox" name="menu" value="${m2.menuId}"/>${m2.menuName}</li>
</c:forEach>
</ul>
</li>
</ul>
</c:forEach>
</td>
</tr>
<tr>
<td>启用状态<span style="color:red">*</span>:</td>
<td>
<input type="radio" name="state" checked value="1"/>启用
<input type="radio" name="state" value="0"/>禁用
</td>
</tr>
<tr width="120px">
<td colspan="2" align="center">
<input type="submit" value="添加"/>
</td>
</tr>
</table>
</form>
</div>
</div>
</div>
</div>
</body>
</html>
2 RoleServlet
13调取roleService的方法
注意:这里用到了从前端获取一组值的方法
String[] 变量名 = req.getParameterValues("前端的name属性");
@WebServlet(urlPatterns = "/power/role/rose")
public class RoleServlet extends HttpServlet {
private RoleService roleService = new RoleServiceImpl();
private MenuService menuService = new MenuServiceImpl();
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String method = req.getParameter("method");
if ("select".equals(method)){
select(req,resp);
}else if ("selectmenus".equals(method)){
selectmenus(req,resp);
}else if ("insert".equals(method)){
//调用新增角色的方法
insert(req,resp);
}
}
/**
* 新增角色
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void insert(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String rolename = req.getParameter("roleName");//角色名称
String state = req.getParameter("state");//状态
String[] menuids = req.getParameterValues("menu");//获得一组值:菜单id
int i = roleService.insertRole(rolename, state, menuids);
if (i>0){
//新增成功,重定向到/power/role/rose?method=select,查询列表
resp.sendRedirect("/power/role/rose?method=select");
}else {
/*新增失败,重定向到/power/role/rose?method=selectmenus,查询菜单列表的请求, 由他跳转到新增页面*/
resp.sendRedirect("/power/role/rose?method=selectmenus");
}
}
/**
* 查询菜单列表
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void selectmenus(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//1接收参数
//2调取service方法
List<Menu> menuList = menuService.getMenuList();
req.setAttribute("menulist",menuList);
req.getRequestDispatcher("add.jsp").forward(req,resp);
}
/**
* 数据查询:角色列表信息和总条数信息
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void select(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
PageUtil pageUtil = new PageUtil();//实现分页功能的工具类
//1获取参数(模糊查询条件+分页查询数据)
//1.1模糊查询条件:没有,所以不用接收
//1.2分页查询数据:
String pageIndex = req.getParameter("pageIndex");//开始位置(当前页码值)前台获取
//当前页码值:如果页码没有传入页码值(pageIndex),则认为默认查询第一页
int index = (pageIndex==null || pageIndex.length() ==0)? 1:Integer.parseInt(pageIndex);
//2调用方法
List<Role> roleList = roleService.getRoleList(index,pageUtil.getPageSize());//角色列表信息
int total = roleService.total();//获取总条数
//PageUtil
pageUtil.setPageIndex(index);//将页码值(pageIndex),封装进PageUtil
pageUtil.setDataList(roleList);//将角色列表信息(dataList),封装进PageUtil
pageUtil.setTotal(total);//将总条数信息(total),封装进PageUtil
//显示条数(pageSize):固定为5
/*总页数(totalPages):在PageUtil中已经计算出了
(总条数%每页显示的条数,如果没有余数,则总页数=总条数/每页显示的条数;如果有余数,则总页数=总条数/每页显示的条数+1)*/
//3保存数据,跳转页面
req.setAttribute("pageUtils",pageUtil);//将PageUtil传递给前端
req.getRequestDispatcher("list.jsp").forward(req,resp);
}
}3RoleService
public interface RoleService {
/**
* 新增角色表
* @param rolename 角色名称
* @param state 状态值
* @param ids 一二级菜单值
* @return 受影响的行数
*/
public int insertRole(String rolename,String state,String[] ids);4RoleServiceImpl:注意:在这个Service中就出现业务逻辑了
11调用中间表方法,
public class RoleServiceImpl implements RoleService {
private RoleDao roleDao = new RoleDaoImpl();//service层调用dao层的方法
private MiddleDao middleDao = new MiddleDaoImpl();//中间表
/**
* 新增角色表
* @param rolename 角色名称
* @param state 状态值
* @param ids 一二级菜单值
* @return k1为1时,则说明程序正常走完,数据分别存入了角色表和中间表,k1为0则说明程序出问题了
*/
@Override //注意:事务问题的操作,目前没有把事务加进来
public int insertRole(String rolename, String state, String[] ids) {
int k1= 0;//执行是否成功的标记
try {
//1新增角色表
Role role = new Role();
role.setRoleName(rolename);
role.setRoleState(Integer.parseInt(state));
int k = roleDao.insert(role);
//2新增中间表
//如何获得新增角色的id
middleDao.insertMiddle(k,ids);//调取中间表方法
//k:角色id;ids:菜单id们
k1 =1;//如果没有异常,k1就会等于1,如果有则k1=0
} catch (NumberFormatException e) {
e.printStackTrace();
}
return k1;
}
7如何获得新增角色的ID:修改并使用DBUtils的方法
//4.得到预状态通道
protected PreparedStatement getPps(String sql){
try {
// pps= getConnection().prepareStatement(sql);
pps= getConnection().prepareStatement(sql,Statement.RETURN_GENERATED_KEYS);
//Statement.RETURN_GENERATED_KEYS:表示要获得新增数据的ID值
} catch (SQLException throwables) {
throwables.printStackTrace();
}
return pps;
}5RoleDao
public interface RoleDao {
/**
* 新增角色
* @param role 角色对象
* @return 受影响的行数
*/
public int insert(Role role);
6RoleDaoImpl
8获取新增角色的id
public class RoleDaoImpl extends DBUtils implements RoleDao {
/**
* 新增角色
* @param role 角色对象
* @return
*/
@Override
public int insert(Role role) {
int key =0;//新增数据的id
try {
String sql = "insert into role values(null,?,?)";
//角色id是自增长的,给null值
List params = new ArrayList();
params.add(role.getRoleName());//角色名称
params.add(role.getRoleState());//角色状态
int update = update(sql,params);//update变量保存的是受影响的行数
// 获取新增的角色的id
ResultSet generatedKeys = pps.getGeneratedKeys();//返回的是一个结果集
if (generatedKeys.next()){
key=generatedKeys.getInt(1);
}
} catch (Exception e) {
e.printStackTrace();
} finally {
closeAll();
}
return key;//新增角色的id
}
9新建中间表:MiddleDao
public interface MiddleDao {
/**
* 新增角色,将中间表中添加角色id和菜单id值们相互关联添加
* @param roleid 角色的id
* @param ids 菜单ID值们
* @return
*/
public int insertMiddle(int roleid,String[] ids);
}
10MiddleDaoImpl
package com.yhp.dao.impl;
import com.yhp.dao.DBUtils;
import com.yhp.dao.MiddleDao;
import java.sql.PreparedStatement;
import java.sql.SQLException;
public class MiddleDaoImpl extends DBUtils implements MiddleDao {
/**
* 新增角色,将中间表中添加角色id和菜单id值们相互关联添加
* @param roleid 角色的id
* @param ids 菜单ID值们
* @return 当k=1说明数据正常存入了中间表,当k=0则说明程序有问题
*/
@Override
public int insertMiddle(int roleid, String[] ids) {
int k = 0 ;
try {
String sql = "insert into middle values(null,?,?)";
//同时插入多行数据,使用批量新增方法
pps = getPps(sql);//使用DBUtils的方法getPps()
for (String id : ids) {
//遍历菜单id值们
pps.setInt(1,roleid);//将角色id添加到语句中
pps.setString(2,id);//将菜单id添加到语句中
pps.addBatch();//必须要有,没有就不会正常添加
}
pps.executeBatch();
k=1;//执行过程中,没有异常,则k赋值为1
} catch (SQLException throwables) {
throwables.printStackTrace();
} finally {
closeAll();
}
return k;
}
}
8动态权限列表
左侧菜单列表的动态更新,不同角色的用户登陆,看到的菜单目录应该是不一样的
这个修改用户登陆方法即可 ,如果当前登陆是用户名和密码是对的,我们就会返回一个带有对应值的user对象,表示登陆成功;如果登陆失败,则返回一个null。我们需要把它修改为带有角色信息,菜单信息的user对象
UsersServiceImpl
public class UsersServiceImpl implements UsersService {
//创建Dao层对象
private UsersDao usersDao = new UsersDaoImpl();
private RoleDao roleDao = new RoleDaoImpl();
/**
* 登陆方法
* 用户包含角色,角色包含菜单(菜单还是一二级分开的)
* @param username
* @param password
* @return
*/
@Override
public Users login(String username, String password) {
//由Dao对象调取UsersDao中的登陆方法
//return usersDao.login(username,password);
Users users = usersDao.login(username, password);
if (users == null){
return null;
}
//根据角色id查询角色,菜单信息(三表联查)
Integer roleId = users.getRoleId();
Role role = roleDao.fingById(roleId);
//需要对菜单进行分级
List<Menu> menuList = role.getMenuList();//取出集合
List<Menu> newMenuList = new ArrayList<>();//保存分级以后的菜单
for (Menu menu : menuList) {
if (menu.getUpMenuId() == 0){//说明是一级菜单
List<Menu> secondList = new ArrayList<>();//保存二级菜单的集合
for (Menu second : menuList) {
if (second.getUpMenuId() == menu.getMenuId()){
//当二级菜单的父ID的值和一级菜单的菜单id相同,说明两者有关系
secondList.add(second);
}
}
menu.setSecondMenuList(secondList);//将二级菜单的集合添加到一级菜单的属性中
newMenuList.add(menu);//将分好的一级菜单,添加到新的集合中
//因为这是在if判断中,所以menu.getUpMenuId()!=0的是进不了这个集合中的
}
}
role.setMenuList(newMenuList);
users.setRole(role);
return users;//用户包含角色,角色包含菜单,菜单分一二级
}
UsersDaoImpl
public class UsersDaoImpl extends DBUtils implements UsersDao {
/**
* 登陆的方法
* @param username
* @param password
* @return
*/
@Override
public Users login(String username, String password) {
Users users = null;
try {
String sql = "select*from users where loginname = ? and password = ?";
ArrayList<Object> objects = new ArrayList<>();
objects.add(username);
objects.add(password);
//这里的resultSet是继承父类的
resultSet = query(sql, objects);
if (resultSet == null) {
return null;
}
while (resultSet.next()) {
users = new Users();
users.setLoginName(username);
users.setRealName(resultSet.getString("realname"));
users.setUserId(resultSet.getInt("userid"));
//把角色id封装进users中
users.setRoleId(resultSet.getInt("roleid"));
}
} catch (SQLException throwables) {
throwables.printStackTrace();
} finally {
closeAll();
}
return users;
}RoleDaoImpl
public class RoleDaoImpl extends DBUtils implements RoleDao {
/**
* 动态权限列表:登陆时,根据角色id查询角色的菜单权限
* 用户信息里面包含角色信息,角色信息里面包含菜单权限
* @param roleId
* @return
*/
@Override
public Role fingById(int roleId) {
//角色包含菜单
Role role = new Role();//角色对象
List menuList = new ArrayList();//菜单集合
try {
//根据角色id查询中间表中对应的菜单id,查询出对应菜单信息和角色信息
String sql = "select*from role r,menu m,middle mid where r.roleid=mid.roleid and mid.menuid=m.menuid and r.roleid=?";
List params = new ArrayList();
params.add(roleId);
resultSet = query(sql,params);
while (resultSet.next()){
//角色信息
role.setRoleId(resultSet.getInt("roleid"));//角色id
role.setRoleName(resultSet.getString("rolename"));//角色名称
role.setRoleState(resultSet.getInt("rolestate"));//角色状态
//菜单信息
Menu menu = new Menu();
menu.setMenuId(resultSet.getInt("menuid"));//菜单id
menu.setMenuName(resultSet.getString("menuname"));//菜单名称
menu.setUrl(resultSet.getString("url"));//菜单的url地址(请求地址)
menu.setState(resultSet.getInt("state"));//菜单状态
menu.setUpMenuId(resultSet.getInt("upmenuid"));//上一级菜单id,我们要通过这个id,来判断它是否是一级菜单,以及它与二级菜单之间的关系
menuList.add(menu);//把菜单信息放到菜单的集合中
}
role.setMenuList(menuList);//把菜单集合放到角色信息中
} catch (SQLException throwables) {
throwables.printStackTrace();
} finally {
closeAll();
}
return role;
}首页:left.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<meta http-equiv=content-type content="text/html; charset=utf-8" />
<link href="css/admin.css" type="text/css" rel="stylesheet" />
<script language=javascript>
function expand(el)
{
childobj = document.getElementById("child" + el);
if (childobj.style.display == 'none')
{
childobj.style.display = 'block';
}
else
{
childobj.style.display = 'none';
}
return;
}
</script>
</head>
<body background=img/menu_bg.jpg >
<table height="100%" cellspacing=0 cellpadding=0 width=170 background=./img/menu_bg.jpg border=0>
<tr>
<td valign=top align=middle>
<table cellspacing=0 cellpadding=0 width="100%" border=0>
<tr>
<td height=10></td>
</tr>
</table>
<%--m1是一级菜单m2是二级菜单--%>
<c:forEach items="${u1.role.menuList}" var="m1">
<table cellspacing=0 cellpadding=0 width=150 border=0>
<tr height=22>
<td style="padding-left: 30px" background=./img/menu_bt.jpg>
<a class=menuparent onclick=expand(${m1.menuId}) href="javascript:void(0);">${m1.menuName}</a>
</td>
</tr>
<tr height=4>
<td></td>
</tr>
</table>
<table id=child${m1.menuId} style="display: none" cellspacing=0 cellpadding=0 width=150 border=0>
<c:forEach items="${m1.secondMenuList}" var="m2">
<tr height=20>
<td align=middle width=30>
<img height=9 src="./img/menu_icon.gif" width=9>
</td>
<td>
<%--注意:href这里的值本来应该是对应的请求地址,这里变成了需要从数据库中调取的值--%>
<a class=menuchild href="${m2.url}" target="right">${m2.menuName}</a>
</td>
</tr>
</c:forEach>
<tr height=4>
<td colspan=2></td>
</tr>
</table>
</c:forEach>
</td>
<td width=1 bgcolor=#d1e6f7></td>
</tr>
</table>
</body>
</html>menu数据库
menuid1和menuid2是一级菜单,所以不用请求地址
menuid6目前还没有,给一个#表示刷新