流媒体播放器的核心技术及发展趋势展现了其在未来数字生活中的无限潜力。随着技术的不断进步和市场的持续发展,流媒体播放器将在内容创新、用户体验优化以及跨平台互通等方面取得新的突破。对于从业者而言,把握这些趋势并积极应对挑战将是实现成功的关键。
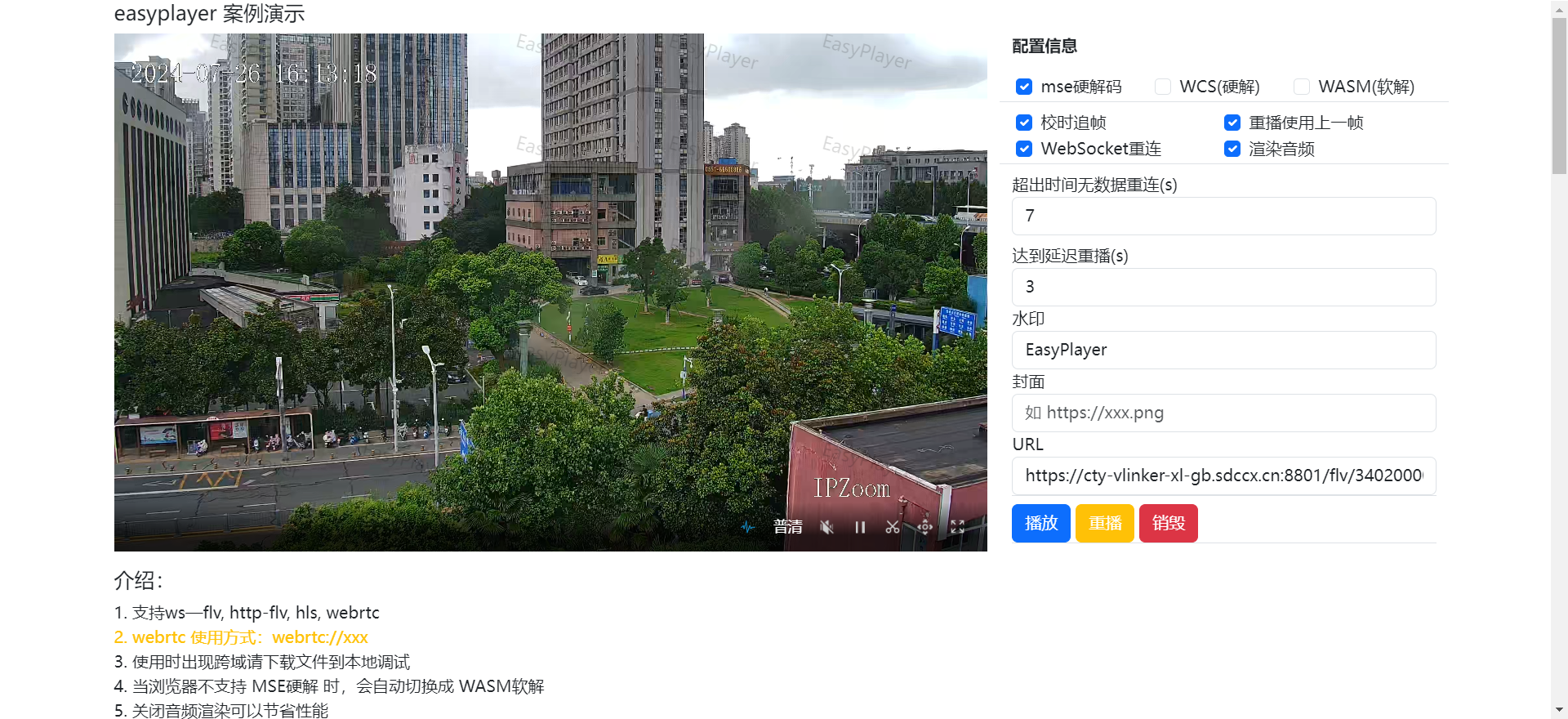
EasyPlayer播放器属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,无须安装任何插件,起播快、延迟低、兼容性强,使用非常便捷。
分辨率高的视频在设置container的宽高较小的时候,会出现锯齿状的画面效果
这个问题是出现在,分辨率比较大(1080p及以上),在小的可视区域显示(300*400) ,就会出现局部锯齿状的画面效果。
暂时没有找到好的解决方案,如果有人有好的解决方案,可以分享出来,方便大家一起解决。
应用场景
1、安防:支持视频文件的点播、定位、快进等功能, 尤其是在安防RTSP协议的支持上,控制非常灵活。
2、教育:可用于远程课堂直播,让不在现场的人也能实时学习优质课程,支持时移、 可随时回看任意时间的课程; 也可帮助园方精准管理校园,同时也方便家长掌握学生的实时动态。
3、直播:可应用于手机直播、摄像机直播、桌面直播、 课堂直播、娱乐直播等,特有的低延时、起播快、 同步性高等属性非常适合直播行业。
4、录播:能录播短视频、长视频、直播视频、 本地播放器等各种视频类应用,即时记录成标准的网络格式, 并通过网络及服务器同步直播。
EasyPlayer.js播放器不仅支持H.264与H.265视频编码格式,也能支持WebSocket-FLV、HTTP-FLV、HLS(m3u8)、WebRTC、ws-fmp4、http-fmp4等格式的视频流,并具备直播、点播、录像、快照截图、MP4播放、多屏播放、倍数播放、全屏播放等功能特性。
总之随着科技的飞速发展,流媒体已成为我们日常生活中不可或缺的一部分。从视频娱乐到在线教育,从远程办公到物联网应用,流媒体技术的广泛应用正深刻改变着我们的生活方式。