@CSS盒模型
对CSS盒模型以及通过box-sizing属性设置盒模型的学习笔记。
盒模型的概念
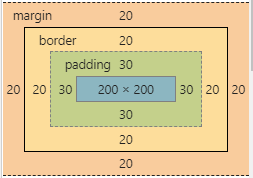
盒模型都是由四个部分组成的,分别是margin、border、padding和content,如下图所示:
这是一个content为200×200px,padding为30px,border为20px,margin为20px的盒子。
因此盒模型可以分为四种:
- content-box (W3C 标准盒模型)
- border-box (IE 盒模型)
- padding-box
- margin-box (浏览器未实现)
content-box
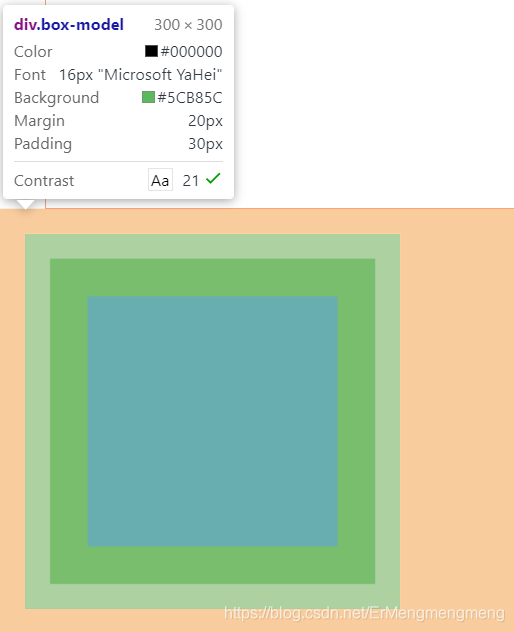
content-box是W3C 标准盒模型,属性width,height只包含内容content,不包含border和padding。
border: 20px solid #0fa9b1 ;
background-color: #5cb85c;
margin: 20px;
padding: 30px;
width: 200px;
height: 200px;
对应谷歌浏览器控制台中这个content为200×200px,padding为30px,bor