1.HTML5包含着什么?
HTML5可以概述为HTML5.0+CSS3+Javascript+API
2.HTML的DTD声明为:<!DOCTYPE html>
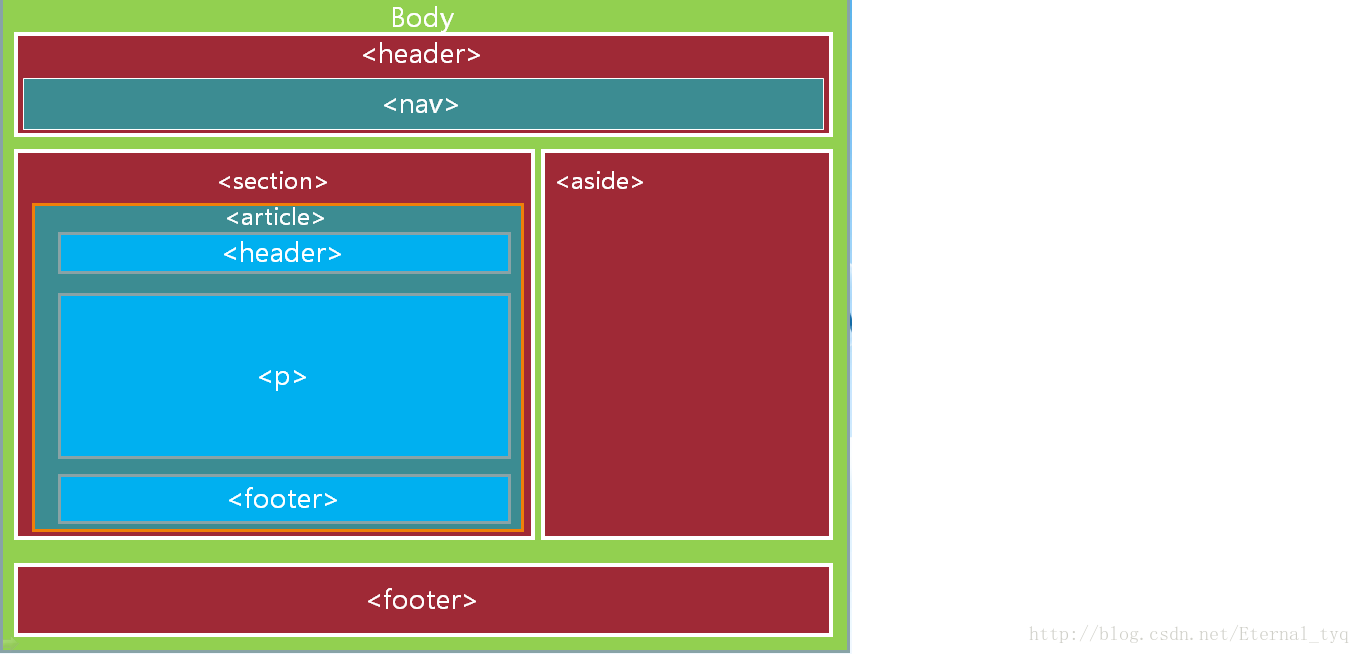
3.新增的HTML5标签–结构标签
<article>标记定义一篇文章
<header>标记定义一个页面或一个区域的头部
<nav>导航链接
<section>定义一个区域
<aside>标记定义页面内容部分的侧边栏
<hgroup>文件中一个区块的相关信息
<figure>标记定义一组媒体内容以及它们的标题
<figcaption>标签定义figure元素的标题
<footer>标记定义一个页面或一个区域的底部
<dialog>标记定义一个对话框(会话框)

4.多媒体标签
<video>标记定义一个视频
<audio>标记定义音频内容
<source>标记定义媒体资源
<canvas>标记定义图片
<embed>标记定义外部的可交互的内容或插件5.视频video
(1)常见的视频格式
视频组成部分:画面、音频、编码格式
视频编码:H.264 Theora VP8(google开源)
音频编码:ACC MP3 Vorbis
(2)HTML5 支持的格式:
Ogg=Theora+Vorbis (F/C/0)
MPEG4=H.264+ACC (S/C)
WEBM=VP8+Vorbis (I/F/C/O)
(3)视频标签的使用
<video src="文件地址" controls="controls"></video>若浏览器不支持当前视频格式播放时则可用下一方法:
<video controls="controls">
<source src="文件地址.ogg" type="video/ogg">
<source src="文件地址.mp4" type="video/mp4">
</video>结果是:当浏览器支持ogg格式的视频,则播放ogg,如果不支持ogg,则自动播放下一条mp4的视频。
(4)视频标签的常见属性
autoplay—-自动播放
controls—-添加控件
width,height—-视频尺寸(宽和高)
loop—-循环播放
poster—-加载等待时的画面图片
muted—-静音
6.音频audio
(1)HTML5支持的音频格式:
ogg—免费的 (C/F/O)
MP3—收费的 (I/C/S)
MAV—收费的 (F/O/S)
(2)其余用法同video标签
7.表单及其表单验证
(1)代码格式:
<form action="" id="myform"></form>
邮箱:<input type="email" form="myform">
网址:<input type="url" form="myform">
日期:<input type="date" form="myform">
时间:<input type="time" form="myform">
月:<input type="month" form="myform">
周:<input type="week" form="myform">
数字:<input type="number" form="myform">
滑动条:<input type="range" form="myform">
搜素:<input type="search" form="myform">
颜色:<input type="color" form="myform">(2)常用属性
required----必填项
placeholder----默认提示信息
autofocus----自动获取焦点
autocomplete="on"----增加自动记忆功能
autocomplete="off"----关闭自动记忆功能
此条使用时需要给表单标签加一个name值
(3)datalist列表
<input type="text" id="my address" list="address" >
<datalist id="address">
<option>陕西省</option>
<option>河北省</option>
<option>江苏省</option>
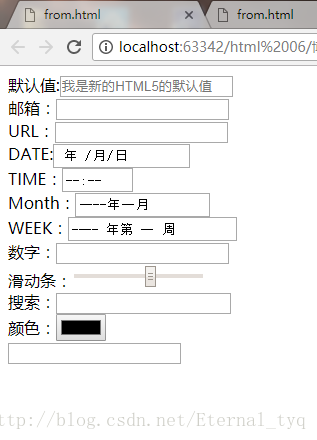
</datalist>eg.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="" id="register"></form>
默认值:<input type="text" name="test" value="" pattern="\d{3}" placeholder="我是新的HTML5的默认值" form="register" /><br />
邮箱:<input type="email" name="youxiang" value="" form="register" required="required" /><br />
URL:<input type="url" name="url" value="" form="register" /><br />
DATE:<input type="date" name="riqi" value="" form="register" /><br />
TIME:<input type="time" name="shijian" value="" form="register" /><br />
Month:<input type="month" name="yue" value="" form="register" /><br />
WEEK:<input type="week" name="zhou" value="" form="register" /><br />
数字:<input type="number" name="shuzi" value="" form="register" autofocus="autofocus" /><br />
滑动条:<input type="range" name="huadong" value="" form="register" max="10" step="2" /><br />
搜索:<input type="search" name="sousuo" value="" form="register" results="n" /><br />
颜色:<input type="color" name="yanse" value="" form="register" /><br />
<input type="text" list="address" >
<datalist id="address">
<option>陕西省</option>
<option>河北省</option>
<option>江苏省</option>
</datalist>
</body>
</html>结果