(一)一个JSP页面的四个组成元素
JSP全名是Java Server Page,是一种动态网页开发技术。
在JSP文件中,HTML代码与Java代码共同存在。
JSP文件的扩展名为 .jsp。
JSP与Servlet密切相关,JSP文件在用户第一次请求时被编译成Servlet,再由这个Servlet来处理用户请求。
- 普通的HTML标记
- JSP注释
- Java脚本元素,包括声明、Java程序片和Java表达式
- JSP标记,例如指令标记、动作标记和自定义标记等
<%@ page language="java" pageEncoding="utf-8" %>
<%@ page import="java.util.*" %>
<html>
<head>
<title>第一个JSP网页</title>
</head>
<body>
<b>hello,Sarah!</b><br>
现在时间:<% out.println(new Date()); %>
</body>
</html>
<%@ page ….%>:page指令,用于设置页面的基本属性和相关功能。
属性language:指定编程语言
属性import:导入类
属性pageEncoding:指定文件的字符集,例如:GBK,utf-8
out:九大内部对象之一,自动实例化,功能是输出内容到页面。
主要用法:
格式1:out.print(输出内容); //不换行
格式2:out.println(输出内容); //换行 (注:此处换行是生成的HTML源代码换行,而不是显示页面效果的换行)
(二)JSP页面注释
HTML注释(静态注释)
<!--HTML注释-->
特点:能够发送到客户端,通过浏览器查看页面源码可见;
JSP注释(动态注释)
<%--JSP注释--%>
特点:不能发送到客户端,通过浏览器查看页面源代码不可见
两种: JSP 注释 格式:<%-- 注释内容 --%>
Java 代码注释 格式://注释内容与 /* 注释内容*/
(三)JSP脚本元素
1、Java程序片(普通脚本)
实质:就是插入到 JSP 程 序的 Java 代码段(可以是多行)
格式:<% 程序段 %>
功能:可以定义变量(局部变量),实现一系列复杂功能
<%@ page language="java" contentType="text/html; charset=utf-8"%>
<html>
<body>
<%
for (int i = 1; i <= 10; i++) {
out.println("欢迎来到本系统<br>");
}
%>
</body>
</html>
注意:不能在 JSP 程序段中定义方法
(理由:JSP代码编译时变成Servlet类中一个方法中的代码段)
扩展:
当多个客户请求一个JSP页面时,JSP引擎为每个客户启动一个线程,不同的线程会分别执行该JSP页面中的Java程序片,程序片中的局部变量会在不同的线程中被分配不同的内存空间,因此一个用户对JSP页面局部变量操作的结果不会影响到其他客户。
2、 JSP表达式(输出脚本)
格式:<%=变量/返回值/表达式%>
作用:计算表达式的值,并将结果输出到客户端
注意:JSP表达式中的变量或表达式后面不能有分号(;)
<%
String name = "Jack";
String msg= "欢迎您来到教务管理系统.";
%>
<br>
<%=name+","+msg%>
JSP表达式 功能相当于
<%out.print(name+”,”+msg);%>
注意:
不可以在“<%=”和“%>”之间插入语句,即输入内容的末尾不能以分号结束
“<%=”是一个完整的符号,“<%”和“=”之间不能有空格
3、JSP声明(声明脚本)
<%! 声明 %> (多了一个!号)
功能:定义的变量是网页级别的,系统会优先执行,也就是说使用 JSP 声明可以在 JSP 的任何地方定义变量,系统也会先执行。
(理由:JSP声明编译时变成Servlet类中的实例变量)。
应用场合:定义网页级的全局变量、公用方法和公用类
在声明的语法格式中,被声明的Java代码将被翻译到Servlet的_jspService()方法之外,即在JSP声明中定义的都是成员方法、成员变量、静态方法、静态变量、静态代码块等。
注意:在JSP声明中只能定义,不能实现控制逻辑,例如:不能在其中使用out.print进行输出。
JSP与HTML混合
<% String[] coursenames = { "Java", "C++", "大学物理"}; %>
课程数量:<%=coursenames.length %>
<hr>
<% for (int i = 0; i < coursenames.length; i++) { %>
<%=coursenames[i]%>
<br>
<%
}
%>
说明: (1)凡是不在<% %>之间的均当作HTML看待;
(2){ }内可能包含多项内容,实现复杂功能。
(三)JSP指令标记
概念:为JSP 引擎而设计的,提供整个JSP网页相关的信息,并且用来设定JSP页面的相应属性。
JSP指令只是告诉JSP引擎对 JSP 页面如何编译,但不包含控制逻辑,不产生任何可见的输出
格式:<%@ 指令名称 属性 1= "属性值 1" 属性 n= "属性值 n"%>
说明:
(1)<与%、%与@、%与>之间不能出现空格;
(2)属性名大小写是敏感的;
(3)JSP指令主要有三类: page、include和taglib 。
例如:<%@ page language="java" import ="java.util.*" pageEncoding="utf-8"%>
1、page指令
是最复杂的JSP指令,它的主要功能为设定整个JSP 网页的属性和相关功能。具体功能由其属性来指定。
| 属性 | 功能 |
| language | 指定JSP 容器要用什么语言来编译JSP 网页。 |
| import | 定义此JSP 网页可以使用哪些Java类库,默认已导入:java.lang.*,java.servlet.*, java.servlet.http.*,java.servlet.jsp.*。 |
| contentType | 指定MIME 类型和JSP 网页的编码方式,其作用相当于HttpServletResponse接口的setContentType()方法 |
| pageEncoding | pageEncoding是指JSP文件自身存储时所用的编码,默认为“iso-8859-1” |
| session | 决定此JSP 网页是否可以使用session 对象。默认值为true |
| autoFlush | 决定输出流的缓冲区是否要自动清除,如果为false,缓冲区满了会产生异常。默认值为true |
| errorPage | 如果发生异常错误时,网页会被重新指向指定的URL |
| isErrorPage | 表示此JSP Page 是否为专门处理错误和异常的网页 |
| buffer | 决定输出流是否有缓冲区。默认值为8KB 的缓冲区 |
| isELIgnored | 如果为true,则忽略EL表达式;否则,EL表达式有效 |
格式如下:
<%@ page 属性1=''属性1的值'' 属性2="属性2 的值"......%>
或
<%@ page 属性1=''属性1的值'' %>
<%@ page 属性2="属性2 的值"%>
2、include指令(静态包含)
一个网站中的多个JSP页面有时需要显示同样的信息,比如该网站的Logo或导航条等。为了便于网站程序维护,通常在这些JSP页面的适当位置嵌入一个相同的文件。
语法:<%@include file="文件的URL" %>
如:<%@ include file="info.jsp" %>
所谓静态嵌入就是“先包含后处理”,在编译阶段完成对文件的嵌入。也就是现将当前JSP页面与要前日的文件合并成一个新的JSP页面,然后再由JSP引擎将新的页面转化为Java文件处理并运行。作用:在目标页面将指定文件的代码包含进来。
注意:
在被包含页面与目标页面中,不能定义同名变量名(原因:编译时等价于代码复制,不允许重复定义同名变量)
使用include指令时,不允许在URL中携带参数。
file属性的设置值必须使用相对路径,如果以“/”开头,表示相对于当前WEB应用程序的根目录。
(四)JSP动作标记
概念:指使用 XML 语法格式的标记来控制服务器的行为,能够动态插入文件、将请求跳转到另外页面、调用JavaBean组件等。(有include、forward、param、useBean、getProperty、setProperty)
<jsp:动作名 属性 1= "属性值 1" … 属性 n= "属性值 n" />
<jsp:动作名> 相关内容 </jsp:动作名>
JSP动作的类别: jsp:include、 jsp:forward、 jsp:useBean、 jsp:setProperty、 jsp:getProperty、 jsp:plugin等
1、include动作
格式:
<jsp: include page=“文件名”/>
或
<jsp: include page=“文件名”>
<jsp:param name=“参数名” value=“值”/>
</jsp: include>
功能:在目标页面将指定文件的输出内容包含进来,请注意不是将代码包含进来。
include动作与include指令的比较
被包含的内容不同:指令包含的是代码,动作包含的是输出内容;
动作会自动检查被包含内容的变化,而指令不会重新编译。
2、forward动作(服务器内的跳转)
【地址栏不变、请求服务器不变(1次)、可以参数传递(数据共享)】
格式:<jsp: forward page=“文件名”/>
或
<jsp: forward page=“文件名”>相关信息</jsp:forward>
例如:<jsp:forward page="includeMsg.jsp" />
功能:跳转到指定目标文件去执行,当前页面的后续内容不执行。
forward动作也可以传递参数
<jsp: forward page=“文件名”>
<jsp:param name=“参数名” value=“值”/>
</jsp: forward>
注意:使用forward动作,地址栏上的地址仍是原地址,不是forward的地址。
3、param动作标记
动作标记param不能独立使用,但可以作为include、forward动作标记的子标记来使用,该标记以“名字-值”对的形式为对应页面传递参数
<jsp:父标记 page="接收页面参数的URL" >
<jsp:param name=“参数名” value=“值”/>
</jsp: 父标记>
接收参数的页面可以使用内置对象request 调用getParameter("参数名”)方法获取动作标记param传递过来的参数值
用户可以使用param子标记像页面传递多个参数,格式:
<jsp:父标记 page="接收页面参数的URL" >
<jsp:param name=“参数名1” value=“值1”/>
<jsp:param name=“参数名2” value=“值3”/>
<jsp:param name=“参数名3” value=“值3”/>
.........
</jsp: 父标记>
(五)URL传值--URL的作用
HTTP是应用层的协议,是一个基于请求/响应模式的、无状态的协议。
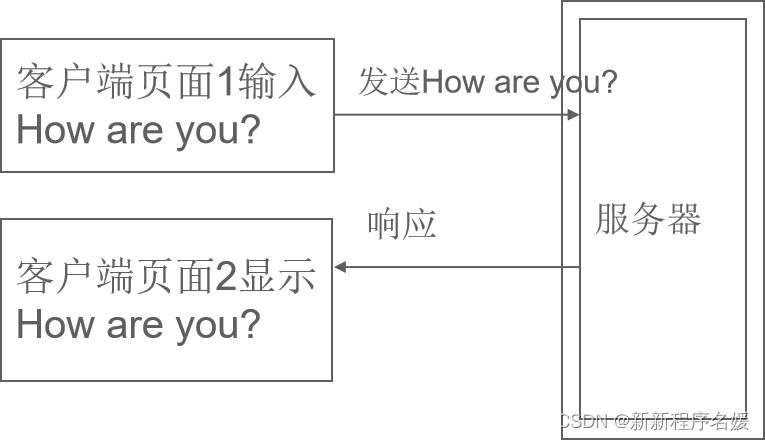
Web 页面本身无法向下一个页面传递信息,如果需要让下一个 页面得知该页面中的值,除非通过服务器。 Web 页面之间传递数据,是 Web 程序的重要功 能,其流程如图:
概念:就是在URL后面给出一些参数
格式:网址?参数名1=值1&参数名2=值2&......
作用:后一页面可从前一页获得一个或多个参数值
例如: https://www.baidu.com/baidu?tn=monline_3_dg&ie=utf-8&wd=jsp http://localhost:8080/Prj04/page.jsp? m=3&n=5
格式: String 变量=request.getParameter(“参数名”);
例如:String m=request.getParameter(“m”);
功能:返回URL传递的对应参数的值,结果为String类型
注意:如果URL没有传递参数或参数名写错,返回结果为null。
因此,在编写程序时,通常要判断是否为null,
例如: if (stuno!=null) {……. } 忽略null的判断,有可能引发异常。
注意事项:
局限性: 传输的数据只能是字符串,对数据类型具有一定限制;
传输数据的值会在浏览器地址栏里面被看到,密性要求很严格的数据(如密码),不应该用 URL 方法来传值。
扩展:
HTML标记:
标题: <H?>...</H?> (从1到6,有六层选择)
加粗: <B>...</B> 斜体: <I>...</I>
下划线: <U>...</U> 居中 :<CENTER>...</CENTER> (文字与图片都可以)
字体 :<FONT SIZE=? COLOR='#$$$$$$'> ... </FONT>
强制换行:<br> 段落:<p> 横线:<hr>
空格:
超链接: <A href='/URL'>链接文字说明</A>
图像与多媒体:
<img src='图像文件的路径及名称'>
<bgsound src='音乐文件的路径及名称'>
<embed src='多媒体文件的路径及名称' width='宽度' height='高度' >