1. AJAX介绍及axios基本使用
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>AJAX介绍及axios基本使用</title>
</head>
<!--
AJAX
定义:AJAX 是异步的 JavaScript 和 XML(Asynchronous JavaScript And XML)。简单点说,就是使用
XMLHttpRequest(XHR)对象与服务器通信。它可以使用 JSON,XML,HTML 和 text 文本等格式发送和接收数据。
概念:AJAX是一种与服务器通信的技术
-->
<body>
<p class="province">
<p></p>
<!-- 数据渲染到这里 -->
</p>
<button class="btn">渲染省份数据</button>
<!-- 请求库axios → 和服务器通信 -->
<!--
axios库地址: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
省份数据地址: http://hmajax.itheima.net/api/province
需求: 点击按钮 通过 axios 获取省份数据 并渲染
-->
<!-- 使用axios记得先导包 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
const btn = document.querySelector('.btn')
const province = document.querySelector('.province')
btn.addEventListener('click', function () {
axios({
// 发请求:调用axios函数,传入配置
url: 'http://hmajax.itheima.net/api/province'
}).then(res => {
// 接收并使用数据:通过点语法调用then方法,传入回调函数并定义形参(比如res)
province.innerHTML = res.data.list.join('-')
})
})
</script>
</body>
</html>2. 认识URL
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>认识URL</title>
</head>
<!--
URL定义:
URL 代表着是统一资源定位符(Uniform Resource Locator)。
URL 无非就是一个给定的独特资源在 Web 上的地址。
理论上说,每个有效的 URL 都指向一个唯一的资源。
这个资源可以是一个 HTML 页面,一个 CSS 文档,一幅图像,等等。
URL概念:资源在网络上的地址
URL常见组成部分:举例(http://hmajax.itheima.net/api/news)
协议(http:)、规定了浏览器发送及服务器返回内容的格式,常见的有 http、https
域名(hmajax.itheima.net)、域名表示正在请求网络上的哪个服务器
资源路径(api/news)、资源在服务器的位置,资源和路径的对应关系由服务器决定
-->
<body>
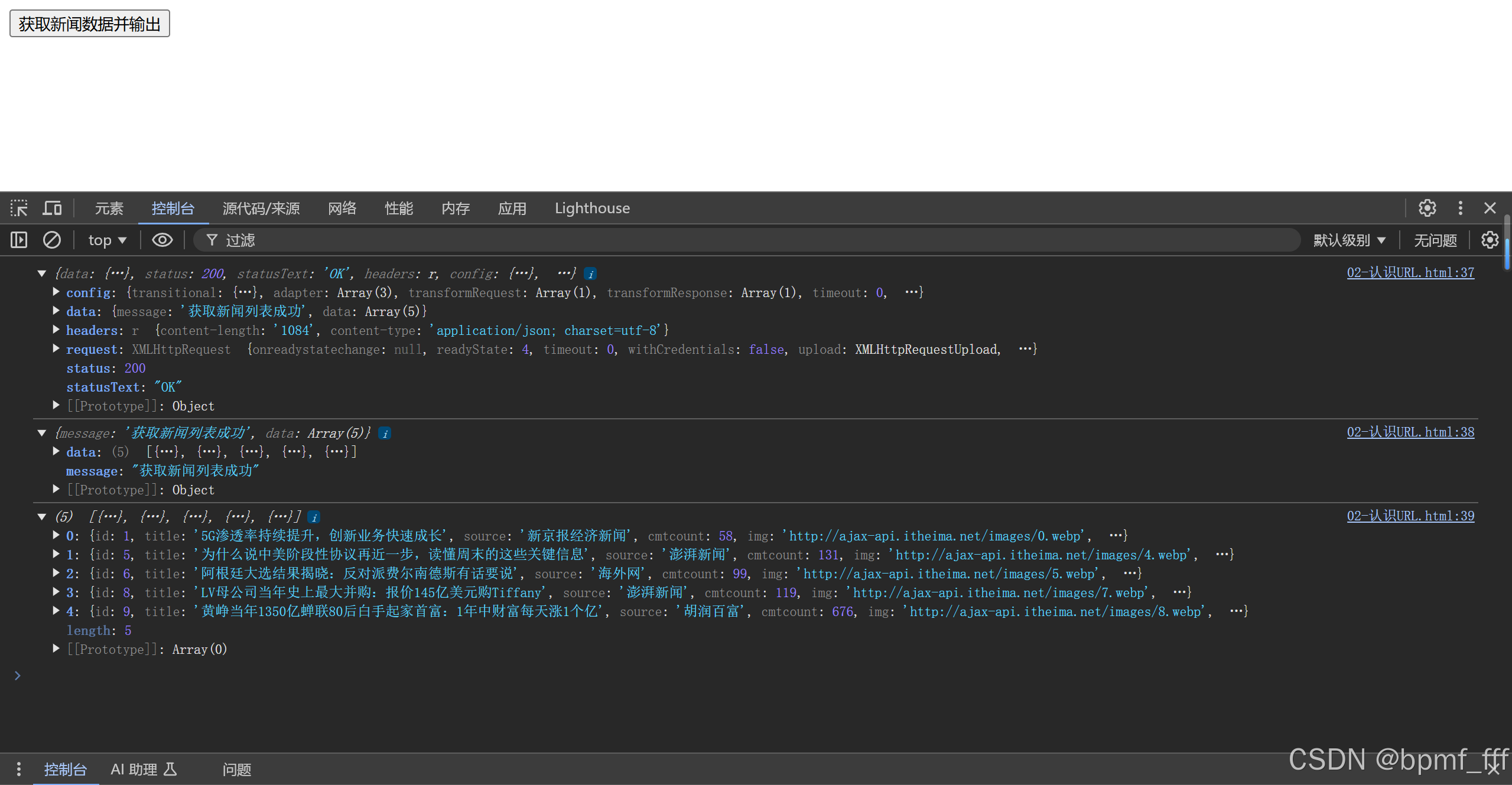
<button class="btn">获取新闻数据并输出</button>
<!-- 1. 导包 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<!--
新闻地址:http://hmajax.itheima.net/api/news
需求: 点击按钮 通过axios 获取新闻数据 并输出
-->
<script>
axios({
url: 'http://hmajax.itheima.net/api/news'
}).then(res => {
console.log(res)
console.log(res.data)
console.log(res.data.data)
})
</script>
</body>
</html>3. URL查询参数介绍及使用
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!--
URL查询参数是提供给网络服务器的额外参数。
这些参数是用 & 符号分隔的键/值对列表。
查询参数的格式:?隔开之后使用&分隔的键值对列表
-->
<body>
<button class="btn">获取城市数据并渲染</button>
<ul>
<!-- <li>郑州市</li> -->
</ul>
<!-- 1. 导包 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<!--
城市数据:http://hmajax.itheima.net/api/city
获取某个省所有的城市
查询参数名:pname
说明:传递省份或直辖市名比如 北京、广东省…
http://hmajax.itheima.net/api/city?pname=北京
需求: 点击按钮 通过axios 获取某个省的城市 并输出
-->
<script>
const btn = document.querySelector('.btn')
const ul = document.querySelector('ul')
btn.addEventListener('click', function () {
axios({
// 获取河南省所有的城市
url: 'http://hmajax.itheima.net/api/city?pname=河南省'
}).then(res => {
// console.log(res)
let str = res.data.list.map(itme => {
return `<li>${itme}</li>`
}).join('')
ul.innerHTML = str
})
})
</script>
</body>
</html>案例1_报错信息百度跳转查询
<script>
// try catch尝试执行代码,如果出错,把报错信息发到百度去搜索
try {
const p = document.querySelector('p')
p.innerHTML = 'hhh'
} catch (error) {
location.href = `https://www.baidu.com/s?word=${error}`
}
</script>使用axios传递查询参数 params
4. 案例2_地区查询
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>案例-区县查询</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="container">
<form class="row">
<div class="mb-3 col">
<label class="form-label">省份/直辖市名字</label>
<!-- 省份输入框 -->
<input type="text" value="北京" class="form-control province" placeholder="请输入省份名称" />
</div>
<div class="mb-3 col">
<label class="form-label">城市名字</label>
<!-- 城市输入框 -->
<input type="text" value="北京市" class="form-control city" placeholder="请输入城市名称" />
</div>
</form>
<!-- 查询按钮 -->
<button type="button" class="btn btn-primary my-button">查询</button>
<br><br>
<p>地区列表: </p>
<ul class="list-group">
<!-- 渲染的列表项 -->
<!-- <li class="list-group-item">东城区</li> -->
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js"></script>
<!-- 案例核心代码 -->
<script src="./js/index.js"></script>
</body>
</html>js
/*
http://hmajax.itheima.net/api/area
传递某个省份内某个城市的所有区县
查询参数名:pname、cname
pname说明:传递省份或直辖市名,比如 北京、湖北省…
cname说明:省份内的城市,比如 北京市、武汉市…
核心功能:查询地区,并渲染列表
*/
const province = document.querySelector(".province");
const city = document.querySelector(".city");
const myBtn = document.querySelector(".my-button");
const listGroup = document.querySelector(".list-group");
myBtn.addEventListener("click", function () {
const pname = province.value;
const cname = city.value;
axios({
// 1. & 拼接查询参数
// url: `http://hmajax.itheima.net/api/area?pname=${province.value}&cname=${city.value}`,
// 2. params
url: `http://hmajax.itheima.net/api/area`,
params: {
/* pname: province.value,
cname: city.value, */
// ES6对象属性赋值的简写: 属性名和变量名相同
pname,
cname,
},
}).then((res) => {
// console.log(res);
let str = res.data.list
.map((item) => {
return `
<li class="list-group-item">${item}</li>
`;
})
.join("");
listGroup.innerHTML = str;
});
});
5. 常用请求方法和数据提交
6. axios错误处理
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!--
1. 常用请求方法和数据提交
请求方法表明对服务器资源执行的操作。最为常用的是POST提交数据和GET查询数据
GET 获取数据(默认方法)
POST 提交数据
PUT 修改数据(全部)
DELETE 删除数据
PATCH 修改数据(部分)
-->
<!--
2. axios错误处理
-->
<body>
<button class="btn">注册用户</button>
<!-- 1. 导包 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<!--
请求地址(url):http://hmajax.itheima.net/api/register
注册用户
请求方法:POST
参数:username,password
说明:username 用户名(中英文和数字组成, 最少8位),password 密码(最少6位)
需求:点击按钮 通过axios提交用户数据,完成用户注册
-->
<script>
document.querySelector('.btn').addEventListener('click', function () {
axios({
// url:请求的URL地址
url: 'http://hmajax.itheima.net/api/register',
// method:请求的方法,GET可以省略(不区分大小写)
method: 'post',
// params:用于设置 URL 的查询参数。通常用于 GET 请求,因为 GET 请求通常将数据作为 URL 的一部分发送。
// data:提交数据,用于设置请求体的数据。通常用于 POST、PUT 和 PATCH 请求,因为这些请求通常将数据作为请求体发送。
// 注意:在接口文档上params通常对应query,data通常对应body。
data: {
username: 'Tom1Jerry',
password: '123456abc'
}
}).then(res => {
console.log(res.data)
alert(res.data.message)
}).catch(error => {
// 在then方法的后面,通过点语法调用catch方法,传入回调函数并定义形参
// 失败的结果
console.log(error)
alert(error.response.data.message)
})
})
axios({
// 请求选项
}).then(res => {
// 处理数据
}).catch(err => {
// 处理错误
})
// status:200,statusText:'OK' 发请求成功
// status:400 服务器报错 404页面没找到 catch抓错
</script>
</body>
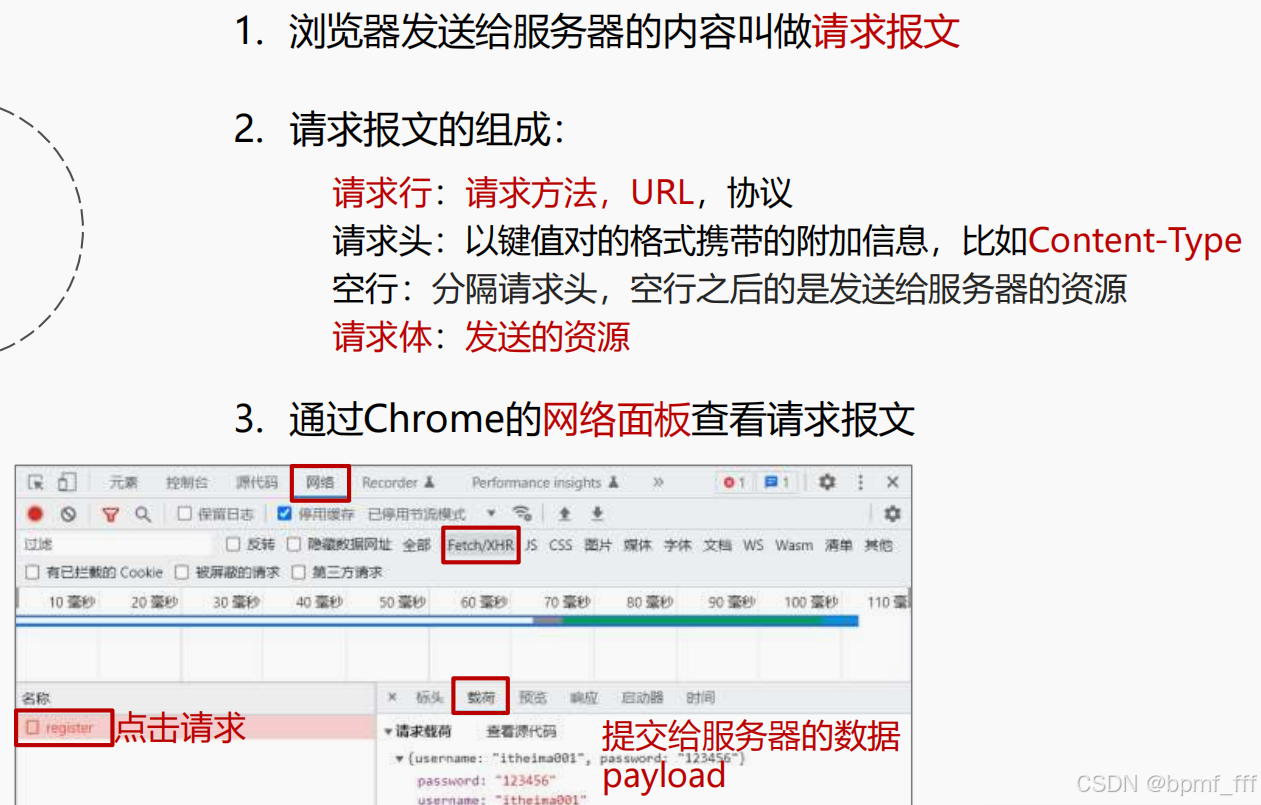
</html>7. HTTP协议-请求报文
8. HTTP协议-响应报文
<!--
2XX 表示成功
3XX 表示重定向
4XX 表示客户端错误
5XX 表示服务端错
常见的状态码:
200 最喜欢见到的状态码,表示请求成功
301 永久重定向
302 临时重定向
304 自上次请求,未修改的文件
400 错误的请求
401 未被授权,需要身份验证,例如token信息等等
403 请求被拒绝
404 资源缺失,接口不存在,或请求的文件不存在等等
500 服务器端的未知错误
502 网关错误
503 服务暂时无法使用
-->9. 接口文档
<body>
<button class="btn">用户登录</button>
<!-- 1. 导包 -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<!--
接口文档:由后端提供的描述接口的文章
接口:使用AJAX和服务器通讯时,使用的 URL,请求方法,以及参数
-->
<script>
document.querySelector('.btn').addEventListener('click', function () {
axios({
url: 'https://hmajax.itheima.net/api/login',
method: 'post',
data: {
username: 'Tom1Jerry',
// password: '123456abc'
password: '123456ac'
}
}).then(res => {
console.log(res)
alert(res.data.message)
}).catch(error => {
alert(error.response.data.message)
})
})
</script>
</body>常见的接口管理平台
企业在进行软件开发时,通常会使用接口管理平台来帮助管理和维护应用程序接口(API)。这些平台可以帮助开发者设计、测试、部署和监控 API,从而提高开发效率和软件质量。以下是一些常用的接口管理平台:
1. Postman:Postman 是一款广泛使用的 API 开发和测试工具,它支持多种 HTTP 方法和自定义请求头,可以方便地发送各种类型的请求。Postman 还提供了丰富的功能,如接口文档生成、接口测试脚本编写、接口监控、Mock 服务器等。
2. Swagger:Swagger 是一款开源的 API 设计工具,它可以帮助开发者设计、构建、记录和使用 RESTful API。Swagger 提供了一种易于理解的 API 设计语言,可以生成可读性强的 API 文档。
3. YApi:YApi 是一款由去哪儿网开源的、面向接口开发的、功能强大的、易于上手的开源接口管理工具。它提供接口的管理、测试、mock、监控等功能,可以大大提高开发效率。
4. Apifox:Apifox 是一款出色的 API 设计和管理工具,主要服务于 API 的开发、测试、模拟、文档生成和团队协作等需求。
5. Eolinker: Eolinker是一个专业的API管理平台,旨在帮助开发团队更好地设计、开发和管理API。它提供了一系列功能和工具,以简化API的创建、文档编写、测试、版本管理和安全控制等任务。
10. 案例3-用户登录
document.querySelector(".btn-login").addEventListener("click", function () {
const username = document.querySelector(".username").value;
const password = document.querySelector(".password").value;
axios({
url: "https://hmajax.itheima.net/api/login",
method: "post",
data: {
username,
password,
},
})
.then((res) => {
if (res.status == 200) {
myAlert(res.data.message, true);
}
})
.catch((error) => {
// console.log(error);
myAlert(error.response.data.message, false);
});
});11. form-serialize插件
<body>
<form action="javascript:;" class="example-form">
<input type="text" name="uname" />
<br>
<input type="text" name="pword" />
<br>
<input type="submit" class="submit" value="提交" />
</form>
<!-- 1. 导包 -->
<script src="./lib/form-serialize.js"></script>
<script>
/*
form-serialize 快速收集表单元素的值
1. 表单元素需要设置name属性,会成为对象的属性名
2. name属性设置的值和接口文档一致即可
3. hash 设置生成的数据格式
- true:js对象(常用)
- false:查询字符串
4. empty 是否收集空数据
- true:收集空数据,保证格式和表单一致(推荐用法)
- false:不收集空数据,格式和表单不一定一致(不推荐)
const form = document.querySelector('.example-form')
const data = serialize(form, { hash: true, empty: true })
*/
document.querySelector('.submit').addEventListener('click', function () {
const form = document.querySelector('.example-form')
const data = serialize(form, { hash: true, empty: true })
console.log(data)
})
</script>
</body>12. 案例4-用户登录(整合form-serialize)
document.querySelector(".btn-login").addEventListener("click", function () {
const form = document.querySelector("form");
const data = serialize(form, { hash: true, empty: true });
axios({
url: "https://hmajax.itheima.net/api/login",
method: "post",
data,
})
.then((res) => {
if (res.status == 200) {
// myAlert(res.data.message, true);
alert(res.data.message);
}
})
.catch((error) => {
// console.log(error);
// myAlert(error.response.data.message, false);
alert(error.response.data.message);
});
});