随着现在网络的快速发展,网络的应用在各行各业当中它很快融入到了许多分类管理之中,他们利用网络来做这个社区老人健康管理服务系统,随之就产生了“社区老人健康管理服务系统 .”,这样就让社区老人健康管理服务系统更加方便简单。
对于本社区老人健康管理服务系统的设计来说,通过科学的管理方式、便捷的服务提高了工作效率,减少了数据存储上的错误和遗漏。社区老人健康管理服务系统使用Java语言,采用基于MVVM模式的SSM技术进行开发,使用 Eclipse 2017 CI 10 编译器编写,数据方面主要采用的是微软的MySQL关系型数据库来作为数据存储媒介,配合前台HTML+CSS 技术完成系统的开发。具体根据社区老人健康管理服务系统的现状来进行开发的,具体根据用户需求实现社区老人健康管理服务系统网络化的管理,各类信息有序地进行存储,实现功能:首页、用户管理、医生信息、预约信息、体检报告、健康评估、健康干预、健康档案、健康咨询、呼救信息、待办事项、检查项目、运营数据等功能。
本论文主要讲述了社区老人健康管理服务系统开发背景,该系统它主要是对需求分析和功能需求做了介绍,并且对系统做了详细的测试和总结。具体从业务流程、数据库设计和系统结构等多方面的问题。望能利用先进的计算机技术和网络技术来改变目前的社区老人健康管理服务系统管理状况,提高管理效率。
关键词:健康管理系统;微信小程序;MySQL
Abstract
With the rapid development of the network, the application of the network is in all walks of life. It quickly integrates into many classified management. They use the network to make this community elderly health management service system, and then there is the "community elderly health management service system", This makes the community elderly health management service system more convenient and simple.
For the design of the community elderly health management service system, through scientific management and convenient services, the work efficiency is improved and the errors and omissions in data storage are reduced. The community elderly health management service system uses Java language, adopts SSM technology based on MVVM mode for development, and is written with eclipse 2017 CI 10 compiler. In terms of data, it mainly uses Microsoft's MySQL relational database as the data storage medium, and completes the development of the system with the foreground HTML + CSS Technology. It is specifically developed according to the current situation of the community elderly health management service system, and realizes the networked management of the community elderly health management service system according to the needs of users. All kinds of information are stored orderly to realize the functions: home page, user management, doctor information, appointment information, physical examination report, health assessment, health intervention, health files, health consultation, call for help information, to-do items, inspection items Operation data and other functions.
This paper mainly describes the development background of community elderly health management service system. The system mainly introduces the demand analysis and functional requirements, and makes a detailed test and summary of the system. From the aspects of business process, database design and system structure. We hope to use advanced computer technology and network technology to change the current management status of community elderly health management service system and improve management efficiency.
Keywords:Health management system; Wechat applet; MySQL
目 录
现下全国很多企业已经把自己企业内的软件朝着智能化的方向在转移,尤其是在朝着符合自己企业特色的移动端方向来扩展。像以前企业内使用的社区老人健康管理服务系统是单机版或者网络版的,就需要朝着移动端中的小程序来扩展,因此我决定开发社区老人健康管理服务系统小程序。通过借助现在热门的微信小程序,让社区老人健康管理服务系统变的更加人性化,也可以使得社区老人健康管理系统在智能化管理上有所提高。
近几年来,随着各个地区引进大量人才,对老人健康的需求越来越高,我们生活中越来越多方面需要利用智能手机,我们所需要的各种信息的处理操作都可以通过使用智能手机来完成,有了智能手机就可以方便的对各种信息进行查询和维护了。
因此需要实现对老人健康管理的电子化,提高老人健康管理效能和使用效能。随着微信小程序的高速发展,小巧便捷的微信小程序受到也越来越多人的喜爱,基于这个背景下设计一款基于微信小程序平台的社区老人健康管理服务系统,利用小程序便利性的优点,提高社区老人健康管理服务系统的工作效率,使社会人员能够享受更加便捷高效的服务。
1.3系统开发技术的特色
(1)基于微信小程序平台的社区老人健康管理服务系统系统中的web后台管理中的后端不再使用古老的jsp+javabean+servlet[5]技术,而是使用当前主流的SSM[框架,它减少java配置代码,简化编程代码,目前SSM框架也是很多企业选择的框架之一。
(2)基于微信小程序平台的社区老人健康管理服务系统系统中的web后台管理中的前端使用的是bootstrap框架,它配合ajax[8]和jquery[9]可以美化页面设计。
(3)基于微信小程序平台的社区老人健康管理服务系统系统中数据库用的mysql5.7,它执行效率高。
2 基于微信小程序平台的社区老人健康管理服务系统分析
基于微信小程序平台的社区老人健康管理服务系统可在移动端实现健康资讯和个人信息管理等操作,相对于传统社区老人健康管理服务系统,基于微信小程序平台的社区老人健康管理服务系统提高了效率和便利性。在后台可对医生信息、预约信息、体检报告、健康评估、健康干预、健康档案、健康咨询、呼救信息、待办事项、检查项目、运营数据和用户信息进行管理、有效掌握老人健康信息,充分了解用户的需求,更有针对性的服务用户。
2.1可行性分析
基于微信小程序平台的社区老人健康管理服务系统存储所使用的mysql数据库以及开发中所使用的IDEA、Tomcat这些开发工具的使用,能够给我们的编写工作带来许多的便利。系统使用SSM框架进行开发,使系统的可扩展性和维护性更佳,减少java配置代码,简化编程代码,目前SSM框架也是很多企业选择的框架之一。
在开发基于微信小程序平台的社区老人健康管理服务系统中所使用的开发软件像IDEA开发工具、Tomcat8.0服务器、MySQL5.7数据库、Photoshop图片处理软件等,这些都是开源免费的,并且基于微信小程序平台的社区老人健康管理服务系统是自己设计并编码实现的,数据库是使用流行mysql进行数据的存储,开源的mysql等技术的使用,减少系统开发费用。
在日常生活中,随着小程序的快速推广和使用,越来越多人掌握小程序的使用方法,基于微信小程序平台的社区老人健康管理服务系统在这种条件背景下是很容易被人们所接受和熟悉的,所以在操作上没任何问题。
基于微信小程序平台的社区老人健康管理服务系统中的web后台管理端采用了IntelliJ IDEA 2019.3.4 开发工具,配合了java开发语言中SSM开发框架以及tomcat8.0服务器[14]、jdk1.8,微信端采用了微信开发者工具稳定版1.05.2111300,页面使用wxss和wxml进行布局[15],微信端和web后台管理端采用json接口通信。
微信小程序端:
(1)用户注册:不是基于微信小程序平台的社区老人健康管理服务系统中的会员用户,可以在线注册成为真正的会员用户,包括了发布者和用户两部分;
(2)用户登录:是基于微信小程序平台的社区老人健康管理服务系统中的会员用户,可以直接登录来使用基于微信小程序平台的社区老人健康管理服务系统;
(3)健康资讯:用户进行健康资讯的阅览,查看管理者发布的健康资讯信息。(4)医生信息:在微信小程序端中是可以不同的医生信息展示出来不同的医生详情的;
(5)呼救信息:管理员和用户都可以点击“呼救信息”查看呼救信息,进行审核;
(6)基本信息:发布者和用户可以对自己的个人信息和登录密码进行维护;
Web后台管理端:
(1)轮播图/公告栏管理:可以对基于微信小程序平台的社区老人健康管理服务系统中微信小程序端的轮播图信息和公告信息进行上传和管理;
(2)用户管理:可以对能操作基于微信小程序平台的社区老人健康管理服务系统中web后台管理的管理员信息进行创建和管理,同时也可以对系统中小程序端注册的用户进行管控;
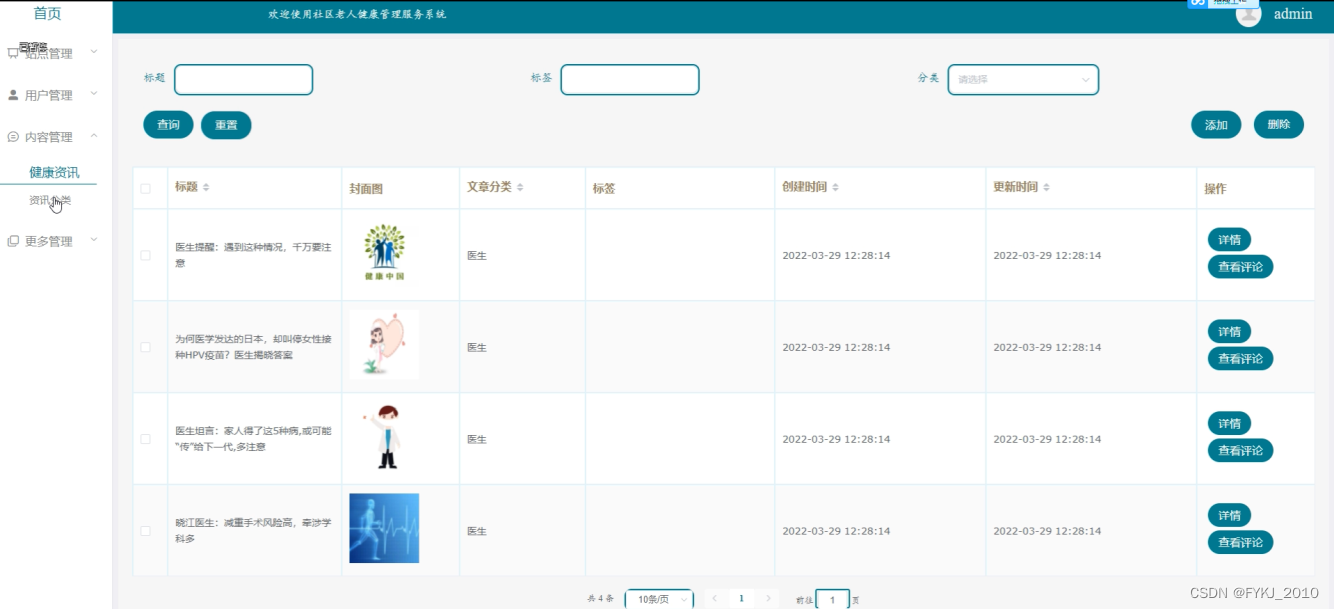
(3)健康资讯管理:管理员在后台可以对基于微信小程序社区老人健康管理服务系统中显示的健康资讯信息进行增删改查。
(4)预约信息管理:可以对系统中的预约信息进行维和和管理;
(5)更多管理:当点击“更多”这一菜单的时候,会出现医生信息+预约信息+体检报告+健康评估+健康干预+健康档案+健康咨询+呼救信息+待办事项+检查项目+运营数据这十一个子菜单,能够对体检报告进行增删改查操作,对用户提交的健康档案进行管控,以及实现对用户提交的呼救信息+预约信息进行审核管理;
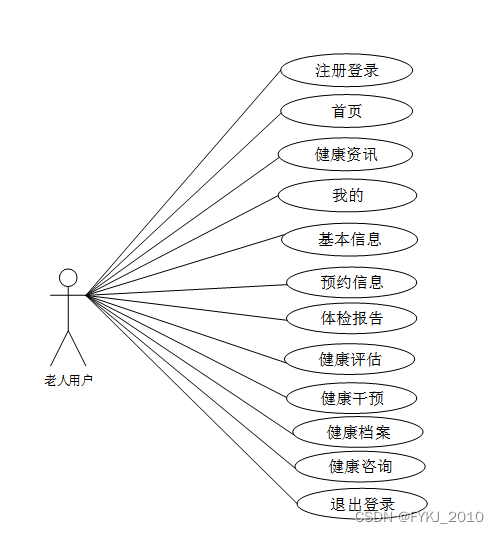
基于微信小程序平台的社区老人健康管理服务系统的完整UML用例图分别是图2-1,图2-2河图2-3。在参与者上包括用户、发布者以及管理员。
老人用户角色的用例包括用户注册、用户登录、健康资讯、基本信息、预约信息、体检报告、健康评估、健康干预、健康档案、健康咨询、退出登录。
图2-1 基于微信小程序平台的社区老人健康管理服务系统用户角色用例图
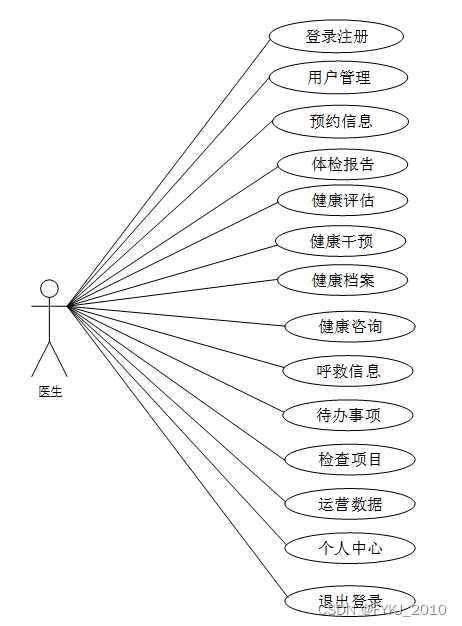
医生用户角色的用例包括注册、登录、用户管理、预约信息、体检报告、健康评估、健康干预、健康档案、健康咨询、呼救信息、待办事项、检查项目、运营数据、退出登录。
图2-2基于微信小程序平台的社区老人健康管理服务系统医生角色用例图
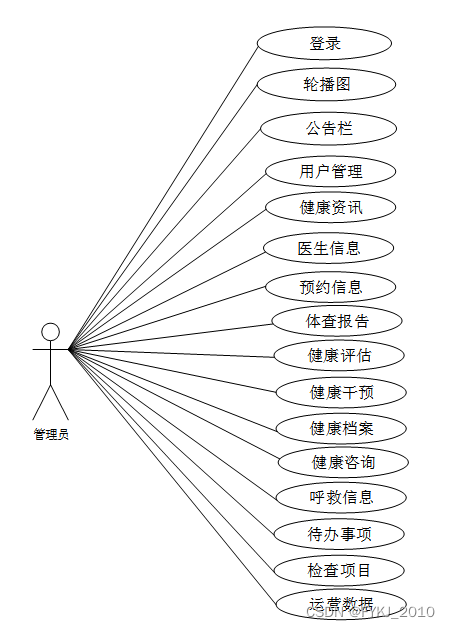
管理员角色的用例包括、用户管理、轮播图、公告栏、医生信息、预约信息、体检报告、健康评估、健康干预、健康档案、健康咨询、呼救信息、待办事项、检查项目、运营数据。
图2-3 基于微信小程序平台的社区老人健康管理服务系统管理员角色用例图
在上一章节中分析了基于微信小程序平台的社区老人健康管理服务系统的功能性需求,并且根据需求分析了基于微信小程序平台的社区老人健康管理服务系统中的用例。那么接下来就要开始对基于微信小程序平台的社区老人健康管理服务系统架构、主要功能和数据库开始进行设计。
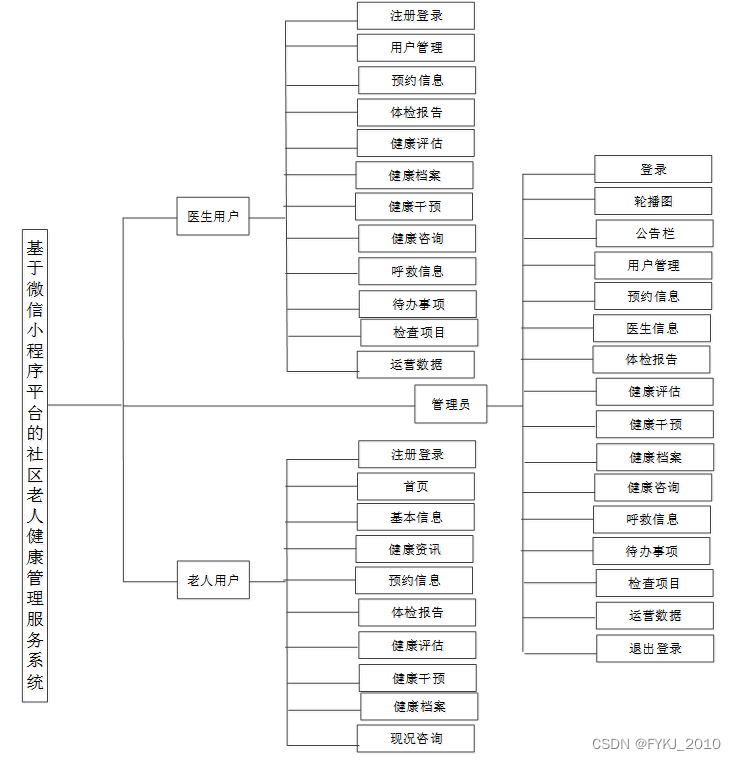
通过对基于微信小程序平台的社区老人健康管理服务系统的功能需求分析以及用例分析,得出了基于微信小程序平台的社区老人健康管理服务系统的功能模块图如图3-1所示。
图3-1基于微信小程序平台的社区老人健康管理服务系统功能模块图
3.3数据库设计
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
3.3.1 数据库概念结构设计
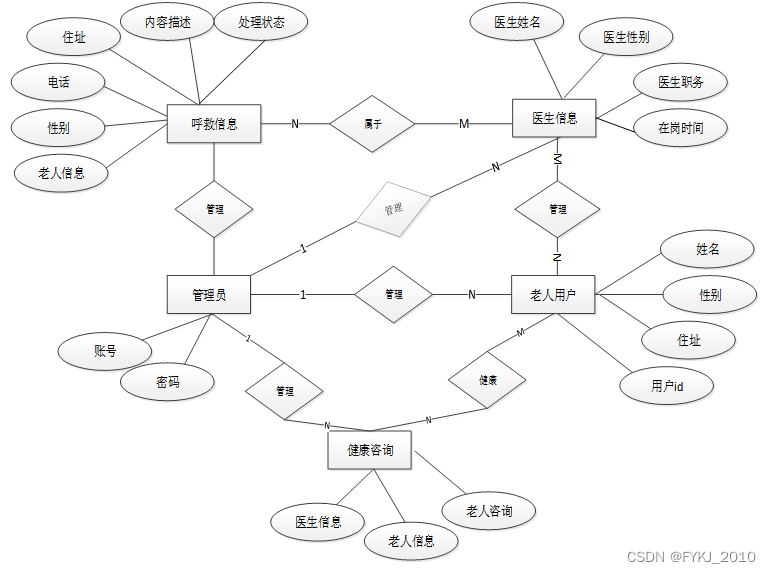
下面是整个社区老人健康管理服务系统中主要的数据库表总E-R实体关系图。

下面根据社区老人健康管理服务系统 的数据库总E-R关系图可以得出社区老人健康管理服务系统 需要很多E-R图,在此罗列出来一些主要的数据库E-R模型图。
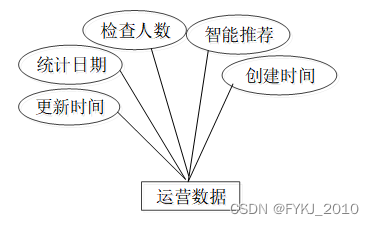
图3-7运营数据E-R关系图
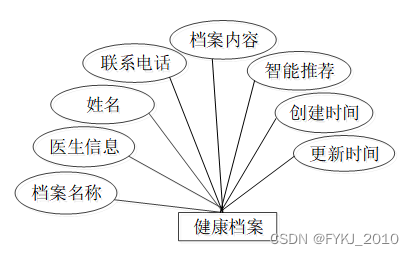
图3-8 健康档案E-R关系图
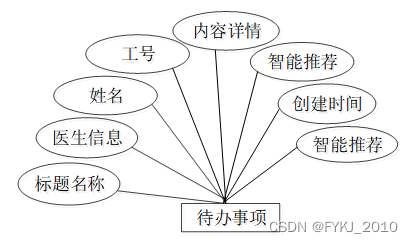
图3-9 待办事项E-R关系图
图3-10医生用户信息E-R关系图
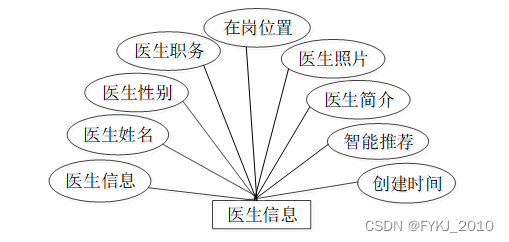
图3-11医生信息E-R关系图
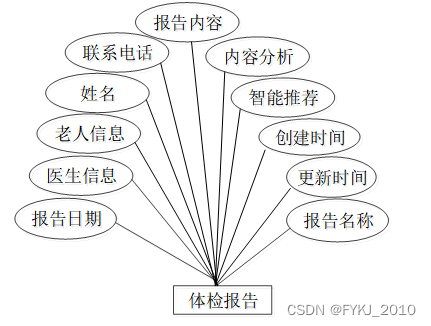
图3-12 体检报告-R关系图
3.3.2 数据库表设计
通过前面E-R关系图一共需要创建很多个数据表。在此罗列这7个主要数据库表的关系模型如下:
to_do_list表:
| 类型 | 长度 | 不是null | 主键 | 注释 | |
| to_do_list_id | int | 11 | 是 | 是 | 待办事项ID |
| title_name | varchar | 64 | 否 | 否 | 标题名称 |
| doctor_information | int | 11 | 否 | 否 | 医生信息 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| job_number | varchar | 64 | 是 | 否 | 工号 |
| content_details | text | 0 | 否 | 否 | 内容详情 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| reservation_information表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| reservation_information_id | int | 11 | 是 | 是 | 预约信息ID |
| doctor_information | int | 11 | 否 | 否 | 医生信息 |
| name_of_doctor | varchar | 64 | 否 | 否 | 医生姓名 |
| doctor_position | varchar | 64 | 否 | 否 | 医生职务 |
| elderly_information | int | 11 | 否 | 否 | 老人信息 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| contact_number | varchar | 16 | 否 | 否 | 联系电话 |
| time_of_appointment | varchar | 64 | 否 | 否 | 预约时间 |
| reservation_status | varchar | 64 | 否 | 否 | 预约状态 |
| physical_examination_items | varchar | 64 | 否 | 否 | 体检项目 |
| appointment_content | text | 0 | 否 | 否 | 预约内容 |
| reply_message | text | 0 | 否 | 否 | 回复信息 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| operational_data表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| operational_data_id | int | 11 | 是 | 是 | 运营数据ID |
| statistical_date | date | 0 | 否 | 否 | 统计日期 |
| number_of_inspectors | int | 11 | 否 | 否 | 检查人数 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| medical_examination_report表 | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| medical_examination_report_id | int | 11 | 是 | 是 | 体检报告ID |
| report_name | varchar | 64 | 否 | 否 | 报告名称 |
| report_date | date | 0 | 否 | 否 | 报告日期 |
| doctor_information | int | 11 | 否 | 否 | 医生信息 |
| elderly_information | int | 11 | 否 | 否 | 老人信息 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| contact_number | varchar | 64 | 否 | 否 | 联系电话 |
| report_content | text | 0 | 否 | 否 | 报告内容 |
| content_analysis | text | 0 | 否 | 否 | 内容分析 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| inspection_items表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| inspection_items_id | int | 11 | 是 | 是 | 检查项目ID |
| physical_examination_items | varchar | 64 | 否 | 否 | 体检项目 |
| project_description | text | 0 | 否 | 否 | 项目描述 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| health_records表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| health_records_id | int | 11 | 是 | 是 | 健康档案ID |
| file_names | varchar | 64 | 否 | 否 | 档案名称 |
| doctor_information | int | 11 | 否 | 否 | 医生信息 |
| elderly_information | int | 11 | 否 | 否 | 老人信息 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| contact_number | varchar | 64 | 否 | 否 | 联系电话 |
| file_content | text | 0 | 否 | 否 | 档案内容 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| health_consultation表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| health_consultation_id | int | 11 | 是 | 是 | 健康咨询ID |
| doctor_information | int | 11 | 否 | 否 | 医生信息 |
| elderly_information | int | 11 | 否 | 否 | 老人信息 |
| elderly_consultation | text | 0 | 否 | 否 | 老人咨询 |
| doctor_reply | text | 0 | 否 | 否 | 医生回复 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| health_assessment表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| health_assessment_id | int | 11 | 是 | 是 | 健康评估ID |
| doctor_information | int | 11 | 否 | 否 | 医生信息 |
| elderly_information | int | 11 | 否 | 否 | 老人信息 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| contact_number | varchar | 64 | 否 | 否 | 联系电话 |
| constitution_identification | text | 0 | 否 | 否 | 体质辨识 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| call_for_help_information表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| call_for_help_information_id | int | 11 | 是 | 是 | 呼救信息ID |
| elderly_information | int | 11 | 否 | 否 | 老人信息 |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| telephone | varchar | 16 | 否 | 否 | 电话 |
| address | varchar | 64 | 否 | 否 | 住址 |
| processing_status | varchar | 64 | 否 | 否 | 处理状态 |
| content_description | text | 0 | 否 | 否 | 内容描述 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| doctor_information表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| doctor_information_id | int | 11 | 是 | 是 | 医生信息ID |
| doctor_information | int | 11 | 否 | 否 | 医生信息 |
| name_of_doctor | varchar | 64 | 否 | 否 | 医生姓名 |
| doctor_gender | varchar | 64 | 否 | 否 | 医生性别 |
| doctor_position | varchar | 64 | 否 | 否 | 医生职务 |
| on_duty_time | varchar | 64 | 否 | 否 | 在岗时间 |
| on_duty_position | varchar | 64 | 否 | 否 | 在岗位置 |
| doctor_photos | varchar | 255 | 否 | 否 | 医生照片 |
| doctor_profile | text | 0 | 否 | 否 | 医生简介 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| elderly_users表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| elderly_users_id | int | 11 | 是 | 是 | 老人用户ID |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| address | varchar | 64 | 否 | 否 | 住址 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
| doctor_user表: | |||||
| 名称 | 类型 | 长度 | 不是null | 主键 | 注释 |
| doctor_user_id | int | 11 | 是 | 是 | 医生用户ID |
| full_name | varchar | 64 | 否 | 否 | 姓名 |
| gender | varchar | 64 | 否 | 否 | 性别 |
| job_number | varchar | 64 | 是 | 否 | 工号 |
| examine_state | varchar | 16 | 是 | 否 | 审核状态 |
| recommend | int | 11 | 是 | 否 | 智能推荐 |
| user_id | int | 11 | 是 | 否 | 用户ID |
| create_time | datetime | 0 | 是 | 否 | 创建时间 |
| update_time | timestamp | 0 | 是 | 否 | 更新时间 |
4 基于微信小程序平台的社区老人健康管理服务系统实现
基于微信小程序平台的社区老人健康管理服务系统划分了微信小程序用户端和web后台管理员端,微信端实现用户注册、登录管理、搜索管理、房源管理和租售管理等功能,web端是为后台管理员提供查看用户管理、医生信息、预约信息、体检报告、健康评估、健康干预、健康档案、健康咨询、呼救信息、待办事项、检查项目、运营数据平台。
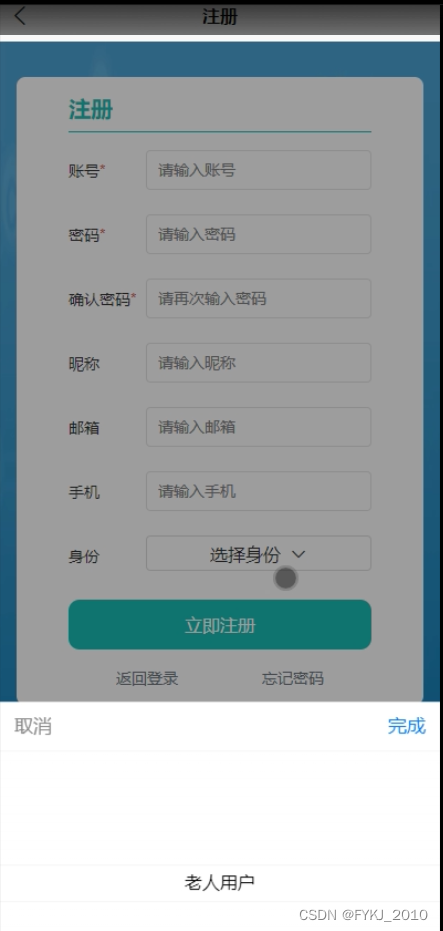
不是基于微信小程序平台的社区老人健康管理服务系统的会员可以通过微信小程序在线进行注册,填写上自己的账号、密码、重复密码、昵称、邮箱登信息后点击“提交”按钮后将会验证是否有非空数据,再验证密码和重复密码是否一样,最后验证是否账号重复,都验证没问题后即可注册成功。注册实现了用户注册和发布者注册两部分,其用户注册界面展示如下图4-1所示。
图4-1用户注册界面图
用户注册代码如下:
/**
* 注册
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(HttpServletRequest request) throws IOException {
// 查询用户
Map<String, String> query = new HashMap<>();
Map<String,Object> map = service.readBody(request.getReader());
query.put("username",String.valueOf(map.get("username")));
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
public Map<String,Object> readBody(BufferedReader reader){
BufferedReader br = null;
StringBuilder sb = new StringBuilder("");
try{
br = reader;
String str;
while ((str = br.readLine()) != null){
sb.append(str);
}
br.close();
String json = sb.toString();
return JSONObject.parseObject(json, Map.class);
}catch (IOException e){
e.printStackTrace();
}finally{
if (null != br){
try{
br.close();
}catch (IOException e){
e.printStackTrace();
}
}
}
return null;
}
public void insert(Map<String,Object> body){
E entity = JSON.parseObject(JSON.toJSONString(body),eClass);
baseMapper.insert(entity);
log.info("[{}] - 插入操作:{}",entity);
}
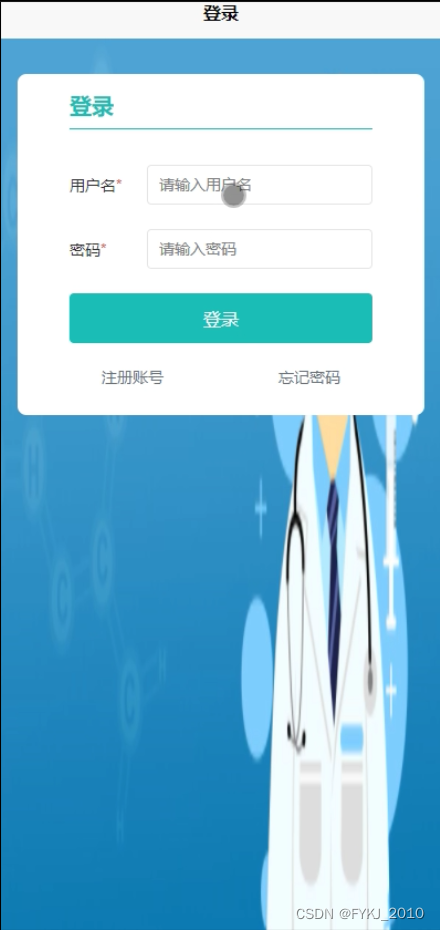
微信小程序上注册后的会员可以通过自己的用户名和密码进行登录,在用户填写好自己的用户名和密码信息并点击“登录”按钮后,将会先验证是否有非空数据,再验证填写的用户信息和数据库中保存的是否一致,一致后将会登录成功,登录成功后将会在左上角上显示用户信息;否则将会提示相应错误信息,用户登录界面如下图4-2所示。
图4-2用户登录界面图
登录代码如下:
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
QueryWrapper wrapper = new QueryWrapper<User>();
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.selectBaseList(service.select(map, new HashMap<>()));
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.selectBaseList(userGroupService.select(groupMap, new HashMap<>()));
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String res = service.selectExamineState(userGroup.getSourceTable(),byUsername.getUserId());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
public String select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return sql.toString();
}
public List selectBaseList(String select) {
List<Map<String,Object>> mapList = baseMapper.selectBaseList(select);
List<E> list = new ArrayList<>();
for (Map<String,Object> map:mapList) {
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
输入有效的用户名和密码信息,点击“登录”按钮,自动跳转到“首页”页面,首页界面如下图4-3所示。
图4-3首页界面图
在搜索的输入框中输入自己想要搜索的健康资讯信息并点击后面的“搜索”按钮后将会根据模糊匹配的方式,去数据库中搜索最匹配的健康资讯信息并显示出来。搜索健康资讯界面如下图4-4所示。
图4-4搜索健康资讯界面图
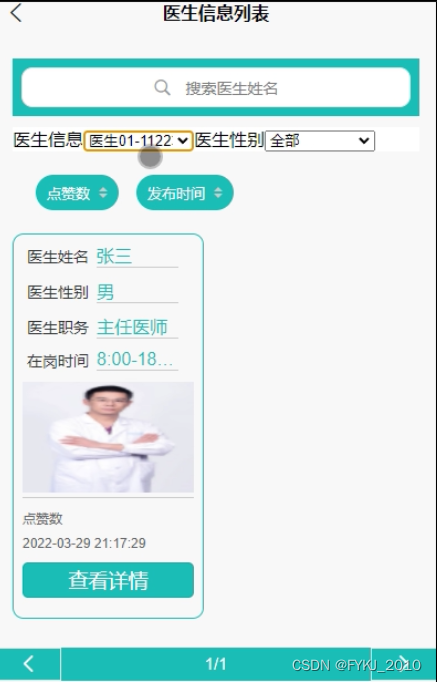
点击任意一个医生后将可以进入到该医生的详情界面中,它包括了医生姓名+医生性别+医生职务+在岗时间等一系列的详细介绍,进行点赞、收藏等,医生详情界面如下图4-5所示。
图4-5医生详情界面图
点击“预约”后进入到“预约信息”界面,输入医生信息+医生姓名+医生职务+老人信息+姓名+联系电话+预约时间+预约内容,点击“提交”按钮后将会生成自己的预约信息,预约信息界面如下图4-6所示。
图4-6预约信息界面图
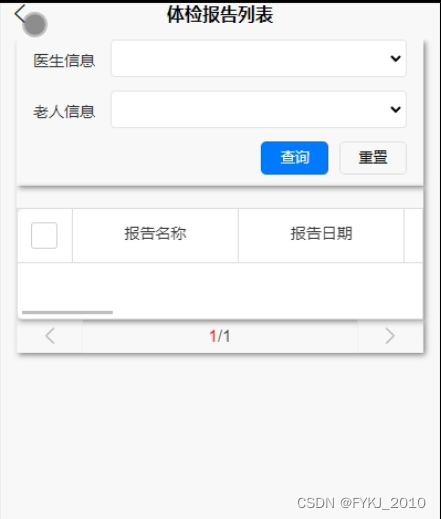
从基于微信小程序平台的社区老人健康管理服务系统端底部的“我的”菜单进入后选择“体检报告”后可以查看到体检报告信息,进行查看体检信息,界面如下图4-7所示。
图4-7体检报告界面图
管理员可以从浏览器上输入后台登录的网址后输入自己的用户名,密码图片验证后点击“登录”按钮后将会验证是否有非空数据,其次再验证是否和数据库中保存的一致,都验证成功后将登录成功,管理员登录界面如下图4-8所示。
图4-8管理员登录界面图
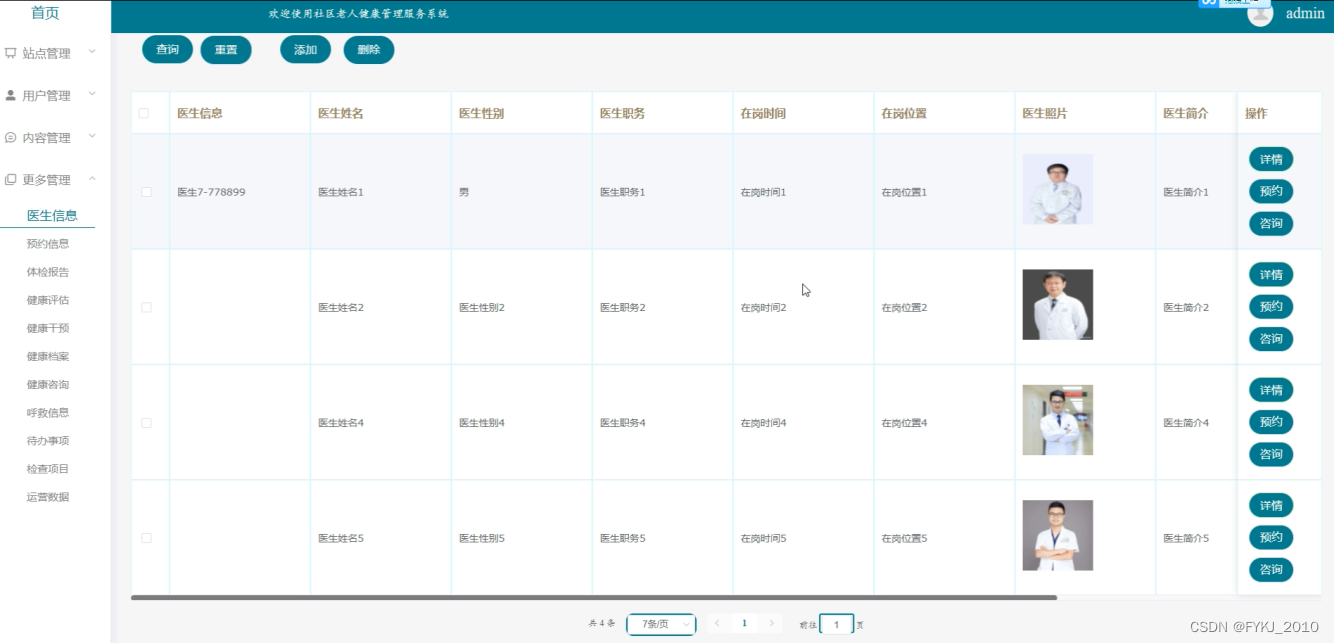
管理员点击后台左边的“医生信息”菜单后,将可以维护和管理基于微信小程序平台的社区老人健康管理服务系统中的医生信息,支持管理员编辑,预约、咨询等操作,医生信息管理界面如下图4-9所示。
图4-9医生信息管理界面图
医生信息逻辑代码如下所示。
@PostMapping("/set")
@Transactional
public Map<String, Object> set(HttpServletRequest request) throws IOException {
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}
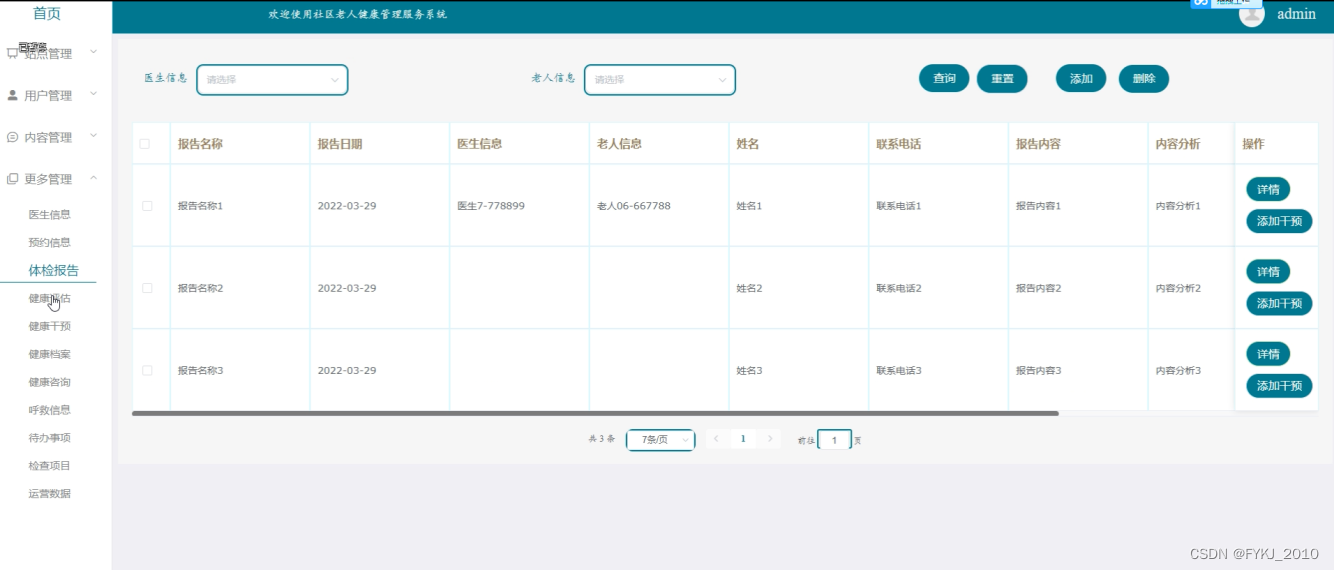
管理员点击后台左边的“体检报告”菜单后将可以查看到所有用户的体检报告记录,体检报告界面如下图4-10所示。
图4-10体检报告界面图
体检报告管理关键代码如下:
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
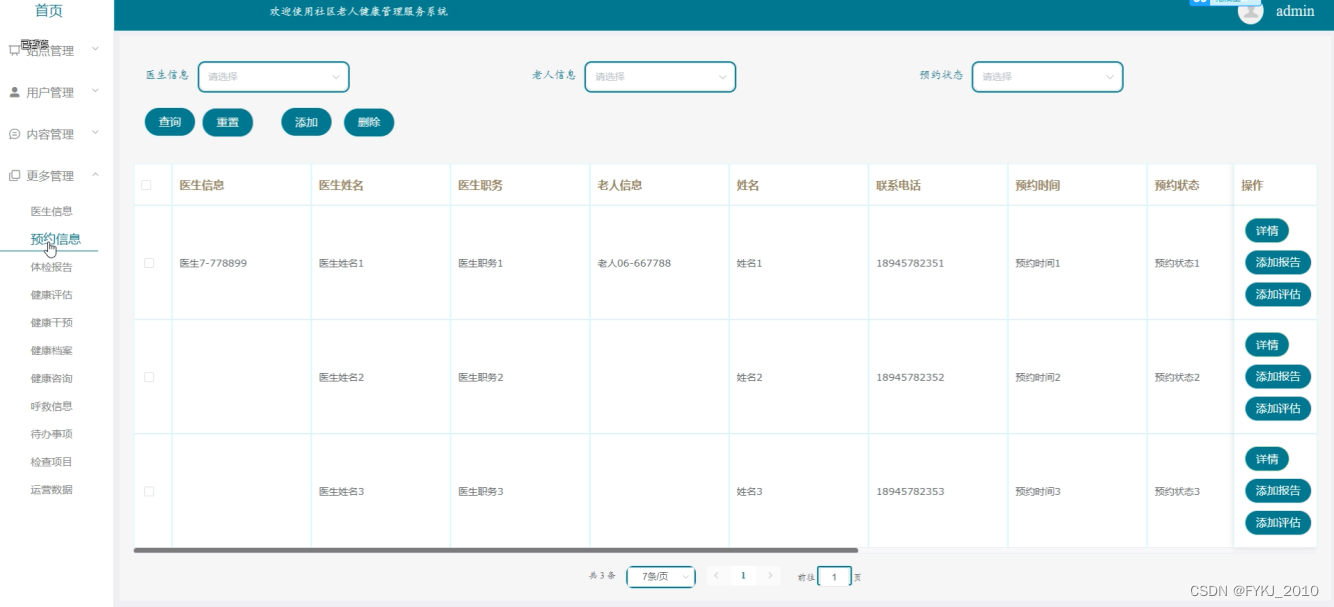
管理员点击后台左边的“预约信息”菜单后将可以查看到所有用户的预约信息记录,预约信息界面如下图4-11所示。
图4-11预约信息界面图
预约信息管理关键代码如下所示。
public List selectBaseList(String select) {
List<Map<String,Object>> mapList = baseMapper.selectBaseList(select);
List<E> list = new ArrayList<>();
for (Map<String,Object> map:mapList) {
list.add(JSON.parseObject(JSON.toJSONString(map),eClass));
}
return list;
}
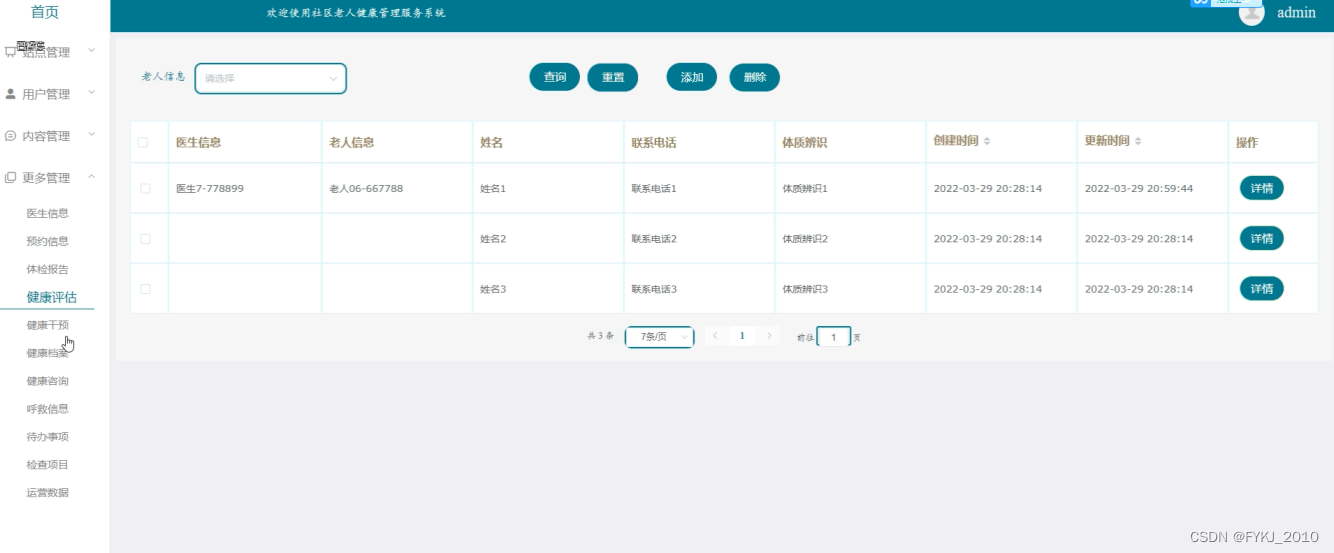
管理员点击后台左边的“健康评估”菜单后将可以查看到所有用户提交的的健康评估记录,健康评估界面如下图4-12所示。
健康评估逻辑代码如下所示。
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
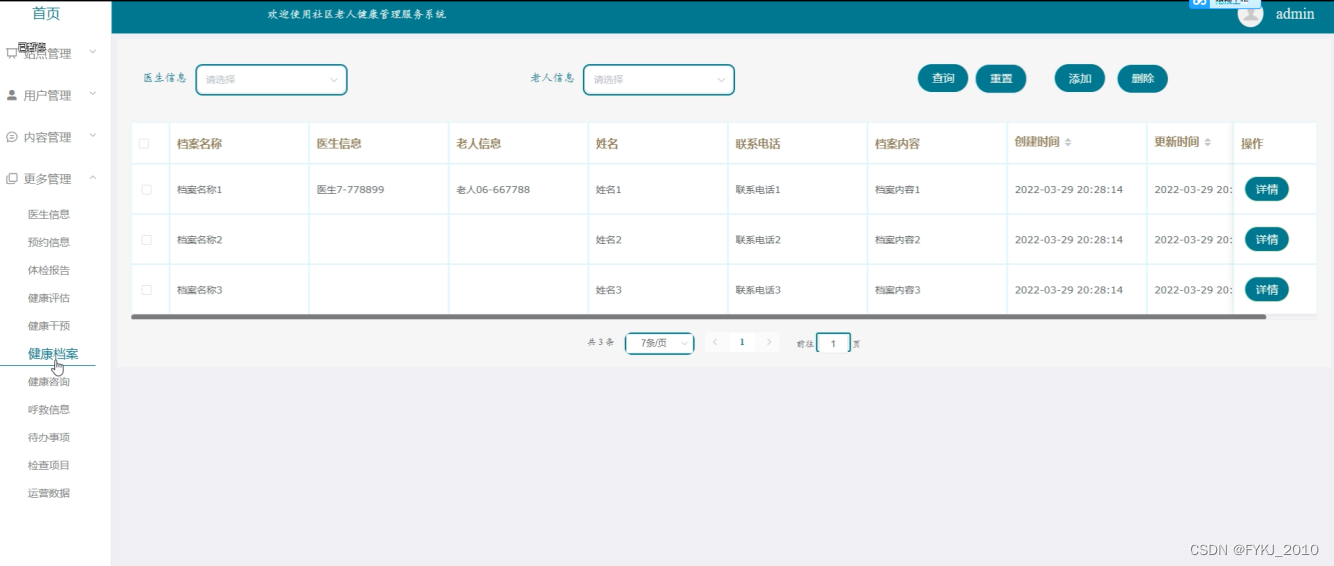
管理员点击后台左边的“健康档案”菜单后将可以查看到所有用户提交的的健康档案记录,健康档案界面如下图4-13所示。
图4-13健康档案界面图
健康档案逻辑代码如下所示。
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
List resultList = service.selectBaseList(service.select(service.readQuery(request), service.readConfig(request)));
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
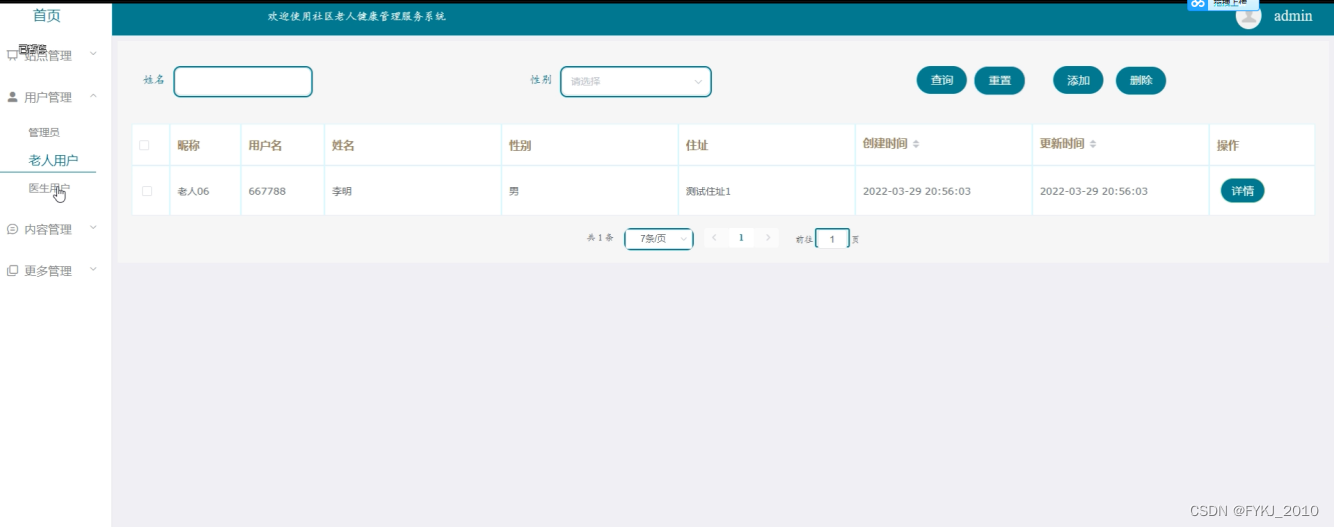
管理员点击后台左边的“医生用户”或者“老人用户”菜单后可以查看到小程序端上注册过的用户信息,支持对违规的用户进行删除操作,如下图4-14所示。
图4-14用户管理界面图
用户管理逻辑代码如下:
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
Map<String,Object> paramMap = service.readBody(request.getReader());
this.addMap(paramMap);
return success(1);
}
@Transactional
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
管理员点击后台左边的“健康资讯问”菜单后可以查看以往发布的健康资讯信息,支持微信小程序用户查看健康资讯信息,如下图4-15所示。
图4-15健康资讯界面图
健康资讯管理关键代码如下:
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
5.1测试环境
1、服务器端
操作系统:Windows 7
Web服务器:Tomcat7.0
数据库:Mysql
开发语言:Java
2、客户端
浏览器:Internet Explorer10
界面布局:DIV+CSS
分辨率:最佳效果1027*768以上像素
3、开发工具
Visual Studio Code
Myeclipse
5.2测试目标
系统测试是用于检查软件的质量、性能、可靠性等是否符合用户需求。一套严谨的、规范的、完善的测试过程将大大提高软件的质量、可信度、可靠性,降低软件的出错率,降低用户风险系数。通过在计算机上对系统进行测试试验并从中发现此系统中存在的问题和错误然后加以修改,使之更加符合用户需求。
1.测试的目的是通过测试来发现程序在执行过程中的错误的过程。
2.好的测试方案是可以检验出还未被发现的错误的方案。
3.好的测试是发现了到目前为止还未被发现的错误的测试。
4.该系统能够完成管理员、医生信息、用户管理、预约信息、体检报告、健康评估、健康干预、健康档案、健康咨询、呼救信息、待办事项、检查项目、运营数据等功能,做到所开发的系统操作简单,尽量使系统操作不受用户对电脑知识水平的限制。
5.3功能测试
下表是基于微信小程序平台的社区老人健康管理服务系统.功能的测试用例,检测了基于微信小程序平台的社区老人健康管理服务系统.中对医生信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;管理员登录系统。
表6-1医生信息管理的测试用例
| 功能描述 | 用于医生信息管理 | |
| 测试目的 | 检测医生信息管理时的各种操作的运行情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 点击添加医生信息,必填项合法输入,点击保存 | 提示添加成功 | 与预期结果一致 |
| 点击添加医生信息,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改医生信息,必填项修改为空,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击修改医生信息,必填项输入不合法,点击保存 | 提示必填项不能为空 | 与预期结果一致 |
| 点击删除医生信息,选择医生信息删除 | 提示删除成功 | 与预期结果一致 |
| 点击搜索医生信息,输入存在的医生信息名 | 查找出医生信息 | 与预期结果一致 |
| 点击搜索医生信息 ,输入不存在的在线投票名 | 不显示医生信息 | 与预期结果一致 |
下表是预约信息管理功能的测试用例,检测了预约信息管理的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;管理员登录系统。
表6-2 预约信息管理的测试用例
| 功能描述 | 用于预约信息管理 | |
| 测试目的 | 检测预约信息管理时各种操作的情况 | |
| 测试数据以及操作 | 预期结果 | 实际结果 |
| 未选择预约信息,点击提交 | 提示请选择预约信息 | 与预期结果一致 |
| 未上传附件,点击提交 | 提示请选择附件 | 与预期结果一致 |
| 未选择原因,点击提交 | 提示请选择原因 | 与预期结果一致 |
5.4测试结果
根据以上测试情况,测试结果如下表所示。
表6-1测试结果表
| 测试项目 | 测试结果 |
| 登录测试 | 成功 |
| 修改密码测试 | 成功 |
| 健康干预管理测试 | 成功 |
| 医生信息测试 | 成功 |
| 健康评估 | 成功 |
| 预约信息管理测试 | 成功 |
| 呼救信息测试 | 成功 |
| 用户管理测试 | 成功 |
至此,基于微信小程序平台的社区老人健康管理服务系统已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、Java技术、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
参考文献
[1]王春丽.基于SSM框架的会议管理信息系统设计与实现[J].电脑编程技巧与维护,2022(03):83-85.DOI:10.16184/j.cnki.comprg.2022.03.016.
[2]王月红,蒋冀萍.基于Java的煤矿风险预警与防控系统设计[J].煤炭技术,2022,41(03):173-175.DOI:10.13301/j.cnki.ct.2022.03.041.
[3]梅涛. 一种JAVA通用版关系型数据操作中间件[P]. 北京市:CN114138878A,2022-03-04.
[4]朱珍珠,段华斌,邓永清,杜丹蕾.基于Java的增值平台的设计与实现[J].办公自动化,2022,27(05):55-58.
[5]张文慧,王国田,陈永,温禾,袁涛,艾显威.基于SSM框架城市水体治理工程案例信息系统设计与实现[J].软件,2022,43(02):83-88+92.
[6]李艳杰.基于JAVA与MySQL数据库的移动端题库练习系统的设计与实现[J].黑龙江科学,2022,13(02):56-57.
[7]陈春燕.基于JAVA技术手机自助充电系统的设计[J].电脑知识与技术,2022,18(03):4-6.DOI:10.14004/j.cnki.ckt.2022.0197.
[8]王茹葳.Java编程语言在大数据开发中的应用[J].电子技术,2022,51(01):160-161.
[9]李洁,许青,胡进贤,胡宏智.关于Java面向对象编程技术“课程思政”元素提炼的研究与实践[J].中国新通信,2022,24(02):226-228.
[10]王一竹.基于MySQL的图书馆信息管理系统设计[J].电脑编程技巧与维护,2022(01):93-95+116.DOI:10.16184/j.cnki.comprg.2022.01.003.
[11]郭静.基于SSM框架的高校新生预报到系统的设计与实现[J].电子技术与软件工程,2022(02):232-235.
[12]冯凯.“MySQL数据库”课程教学中常见问题探析[J].无线互联科技,2021,18(24):158-159.
[13]王晨. 基于JAVA的教室查询系统研究[C]//.第三十五届中国(天津)2021’IT、网络、信息技术、电子、仪器仪表创新学术会议论文集.,2021:16-19.DOI:10.26914/c.cnkihy.2021.013673.
[14]田青海. 面向Java应用的性能监控系统的设计与实现[D].浙江大学,2021.DOI:10.27461/d.cnki.gzjdx.2021.002539.
[15]徐智宇. 基于B/S架构的工具管理系统设计与实现[D].北京交通大学,2021.DOI:10.26944/d.cnki.gbfju.2021.003272.
[16]Xiaojie Guo,Tingmei Wang*. Design and Implementation of Graduate Information Management System Based on SSM Framework[J]. Journal of Simulation,2020,8(2).
[17]Ping Wanxin,Chen Yuankun,Hou Xiaoyan. Design of Campus Bicycle Rental Management System Based on SSM Framework[J]. Journal of Physics: Conference Series,2019,1314.
[18]杨瑞婷. 面向社区居家养老的健康管理产品服务系统设计研究[D].南京理工大学,2019.DOI:10.27241/d.cnki.gnjgu.2019.000553.
[19]肖睿,龙浩,孙琳,杨桂英,余婕. Java高级特性编程及实战[M].人民邮电出版社:大数据开发实战系列, 201801.209.
[20]SJ/T 11683-2017, Java语言源代码缺陷控制与测试指南[S].
至此论文结束,感谢您的阅读。首先,我要感谢我的父母对我的支持与理解,在两年的本科学习生活中,倾其所能的爱护我,使我能够心无旁骛,全心全意的投入到学习中;不断鼓励我,让我能够拥有不断前进的动力。其次还要感谢我的导师,感谢在这段时间给予我有效的建议,以至于我的毕设有了整体的设计思路,尽管我在实习期间很忙,论文撰写总是停停改改,但是导师依然十分负责,时不时的询问我的任务进展情况,跟进我的论文进度。在老师的帮助下,我逐步完成了自己的论文和程序,从导师身上也学习到很多知识,和经验,这些知识和经验令我受益匪浅。
此外,还要感谢我的同学,热心的解答了我在程序上遇到的问题,是他们在我编写程序过程中给了我很多的启发和感想,也帮助了我对于程序的调试和检测,让我受益良多。在这两年的时间里,我学会了许多专业的知识,还有老师们的谆谆教诲和同学们的帮助使我不断进步,能够做得更好;我也会不断给自己充电,不断突破,成为更好的自己。
最后向所有关心我、帮助我的老师及同学们表示衷心的感谢!
免费领取本源代码,请关注点赞+私信