echarts堆叠图的 tooltip 自定义内容
tooltip. formatter 提示框浮层内容格式器,支持字符串模板和回调函数两种形式。
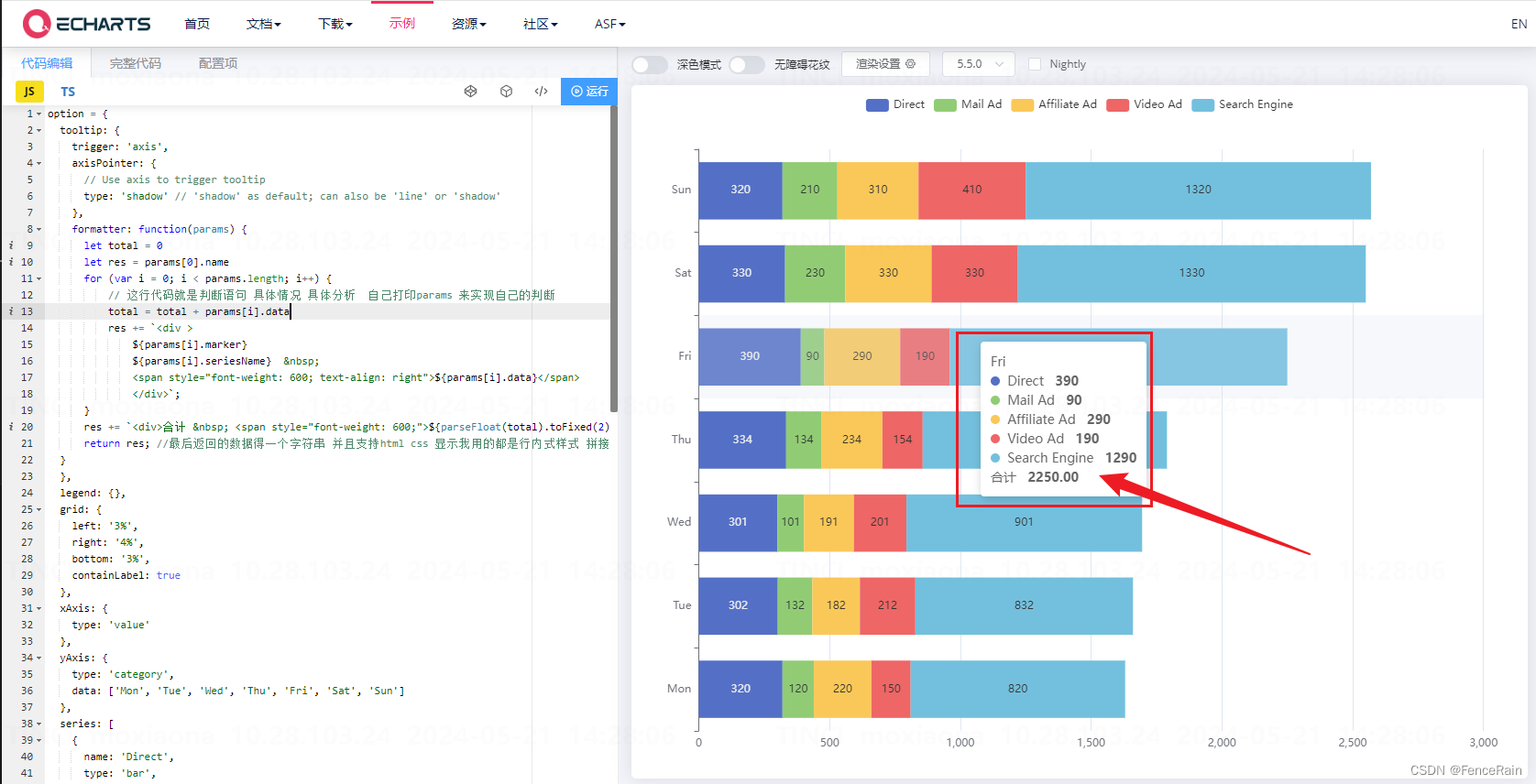
详细描述
关键代码
formatter: function(params) {
let total = 0
let res = params[0].name
for (var i = 0; i < params.length; i++) {
total = total + params[i].data
// marker 就是带颜色的小圆圈 seriesName x轴名称 value y轴值
res += `<div >
${params[i].marker}
${params[i].seriesName}
<span style="font-weight: 600; text-align: right">${params[i].data}</span>
</div>`;
}
res += `<div>合计 <span style="font-weight: 600;">${parseFloat(total).toFixed(2)}</span></div>`
return res; //最后返回的数据得一个字符串 并且支持html css 显示我用的都是行内式样式 拼接成一个字符串 给最后显示 数遍悬浮的样式也是在这里设置 你的字符串是什么样式 渲染出来就是什么样的
}
完整代码
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
// Use axis to trigger tooltip
type: 'shadow' // 'shadow' as default; can also be 'line' or 'shadow'
},
formatter: function (params) {
let total = 0;
let res = params[0].name;
for (var i = 0; i < params.length; i++) {
// 这行代码就是判断语句 具体情况 具体分析 自己打印params 来实现自己的判断
total = total + params[i].data;
res += `<div >
${params[i].marker}
${params[i].seriesName}
<span style="font-weight: 600; text-align: right">${params[i].data}</span>
</div>`;
}
res += `<div>合计 <span style="font-weight: 600;">${parseFloat(
total
).toFixed(2)}</span></div>`;
return res; //最后返回的数据得一个字符串 并且支持html css 显示我用的都是行内式样式 拼接成一个字符串 给最后显示 数遍悬浮的样式也是在这里设置 你的字符串是什么样式 渲染出来就是什么样的
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value'
},
yAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
series: [
{
name: 'Direct',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [320, 302, 301, 334, 390, 330, 320]
},
{
name: 'Mail Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: 'Affiliate Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [220, 182, 191, 234, 290, 330, 310]
},
{
name: 'Video Ad',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [150, 212, 201, 154, 190, 330, 410]
},
{
name: 'Search Engine',
type: 'bar',
stack: 'total',
label: {
show: true
},
emphasis: {
focus: 'series'
},
data: [820, 832, 901, 934, 1290, 1330, 1320]
}
]
};
option && myChart.setOption(option);