#6.11 ^1^又一个加长版
1.数组的概念. 2.数组的特点. 3.数组的调用. 4.数组的方法. 5.二维数组
1.数组的概念
数组(array)是按照一定顺序排列的一组值,每个值都拥有自己的编号,编号从0开始。整个数组用方括号来表示。
语法:var arr = [item1,item2,item3];
上述代码中的item1、item2和item3元素就构成一个数组。两端的方括号是数组的标志。因为数组元素编号从0开始,所以item1是数组的第0个元素。
ps:item1、item2和item3是泛指,javascript中的数组元素可以是任何类型的数据。
//split 方法返回的就是数组
2.数组的特点
(1)数组的本质 (2)数组的长度 (3)数组的遍历 (4)数组的空位 (5)数组的’删除'
(1)数组的本质
本质上,数组是对象类型的一种特殊表现形式。因此创建的时候我们可以使用new方式来创建。//new方式创建要用小括号
var nameArr = new Array('LiLei', 'HanMeiMei', 'Poliy');//['LiLei', 'HanMeiMei', 'Poliy']
typeof运算符会返回数组的类型是object。typeof nameArr// "object"
(2)数组的长度
要讨论数组的长度问题就要搞清楚数组在内存中的存放方式。
描述:数组的长度实际是数组中元素的个数
前面我们说过,javascript中的数组元素可以是任何数据类型的。而在计算机中不同的数据类型数据是放在不同存储区的。举例来说:
因此javascript中的数组元素是在内存中的存储位置不连续的。
但是我们又不能按照内存地址来访问数组元素,那样会造成编程过程中的灾难。所以为了解决这个问题,我们按照下标的方式来对数组元素进行标记。
所以我们计算数组长度的时候只需要计算数组元素的个数即可。
总结:javascript数组在内存中的存储位置是不连续的,但是数组的下标是连续的。
根据上述原理,javascript给数组提供了一个.length属性来计算数组长度。
语法:arr.length
var ageArr = [18,24,30];
console.log(ageArr.length);//3
length是一个可写属性。 //可修改
如果设置length长度小于数组本身长度,那么多余元素舍弃。
如果设置length长度大于数组本身长度,那么缺少元素用空位补齐。
如果设置length长度不是合法数值,那么会报错Invalid array length
var ageArr = [18,24,30];
ageArr.length = 2; //<
console.log(ageArr.length); //2
console.log(ageArr); //[18,24]
var ageArr = [18];
ageArr.length = 3; //>
console.log(ageArr.length); //3
console.log(ageArr); //[18]
console.log(ageArr[1]); //undefined
var ageArr = [18,24,30];
ageArr.length = -1; //不合法
console.log(age.length) ;//Uncaught RangeError: Invalid array length(…)
(3)数组的遍历
如果想要连续访问数组中的每个元素,可以使用for in快速遍历。
var heroArr = ['GreenJuPeople','BlackGuaFu','MetalXia'];
for(var index in heroArr){
console.log(heroArr[index]);
}
GreenJuPeople
BlackGuaFu
MetalXia
ps:需要引起注意的是,for in循环遍历数组的时候,for循环中的index表示的数组的下标。并不是表示数组元素!
(4)数组的空位
描述:当数组的某个位置是空元素,即两个逗号之间没有任何值,我们称该数组存在空位(hole)
注意:
a.空位是计算数组长度的
b.空位表现为undefined
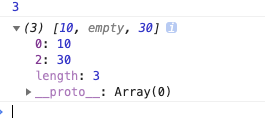
var ageArr=[10,,30];
console.log(ageArr.length);
console.log(ageArr);

var countryNameArr = ['China','','Japan']; //不是空位!
countryNameArr.length//3
有趣的是:如果最后一个元素后面有逗号,这种情况并不会产生空位。也就是说最后一个元素后面的逗号有和没有结果都是一样的。(当然这种写法并不推荐。)
var countryName = ['China','American','Japan',];
countryName.length//3
(5)数组的'删除'
描述:delete命令能够删除数组中的元素的值,从而形成空位。
但是delete命令并不会影响length的属性。
语法:delete arr[下标]
var girlFriends = ['ZhangTianAi','LiuShiShi','SomeOne'];
delete girlFriends[1];
console.log(girlFriends.length);//3
console.log(girlFriends); //["ZhangTianAi", 2: "SomeOne"]
ps:delete命令在使用的时候,是根据数组下标来对指定数组的值进行删除的。
3.数组的调用
描述:数组的调用实际上指的是数组元素的调用。
数组元素通过【数组名+下标】的方式来进行访问。
语法:数组名[下标]
ps:数组元素一次只能访问一个,不能一次连续访问多个数组元素。
4.数组的方法
(1)isArray:判断是否为数组
(2)valueOf:返回数组本身
(3)toString:将数组以字符串的形式返回
(4)push:向数组末尾追加数据,返回当前数组的长度
(5)pop:删除数组最后一个元素
(6)join:将数组转换为字符串,默认按逗号隔开
(7)shift(): 在数组头部删除一个元素
(8)unshift():在数组头部添加一个元素
(9)reverse():数组反转
(10)slice:数组截取
(11)splice:数组截取,并且可以插入新的元素(改变原数组)
(12)sort:排序
(13)indexOf:索引
(14)lastIndexOf:反序索引
(1)isArray方法
isArray方法是数组提供的用来专门判断当前对象是否为数组的方法。如果是数组返回true,否则返回false。//TypeOf无法判断是不是数组了——返回结果都是object对象
描述:判断变量是否是数组,如果是返回true,否则返回false
语法:Array.isArray();
var arr = [];
Array.isArray(arr); // true
var arr = new Array();
var result = Array.isArray(arr); // true
var arr = [1, 2, 3];
var result = Array.isArray(arr); // true
var result = Array.isArray("an array");
document.write(result); // false
(2)valueOf方法
描述:valueOf方法归属于Object对象类型,
作用是返回指定对象的原始值。在数组中作用是返回数组本身。//几乎不用 没用
语法:arr.valueOf()
var array = ["FrankenStein", true, 12, -5];
document.writen(array.valueOf() === array ); // true
ps:JavaScript的许多内置对象都重写了该函数,以实现更适合自身的功能需要。因此,不同类型对象的valueOf()方法的返回值和返回值类型均可能不同。
(3)toString方法
toString方法能够把数组转换成字符串。//联想split
描述:能够将数组转换成字符串,默认是以逗号隔开
语法:arr.toString()
注意:不仅能够合并数组元素,对布尔类型也能够生成//结果是”ture/false“字符串
语法:arr.toString()
var girlFriends = ['ZhangTianAi','LiuShiShi','SomeOne'];
console.log(girlFriends.toString()); //ZhangTianAi,LiuShiShi,SomeOne
(6)join方法
描述:join方法能够以给定的参数做分隔符,将所有的数组元素组成一个字符串。
如果不提供参数,默认使用逗号分隔。
语法:arr.join('分隔符');
var girlFriends = ['张天爱', '李贞贤', '刘诗诗'];
console.log(girlFriends.join());//张天爱李贞贤刘诗诗
console.log(girlFriends.join(','));//张天爱,李贞贤,刘诗诗
(4)push方法
描述:push方法用于在数组的末端添加一个或多个元素,并返回添加后的数组的长度。
语法:arr.push(item1,item2...);
注意:
a.push方法会对原数组造成影响!!
b.可以根据需求来决定是否保存push方法结果(指改变后数组的长度)
var girlFriends = ['张天爱', '李贞贤', '刘诗诗'];
console.log(girlFriends.push('someOne'));//4
(5)pop方法
描述:pop方法用于删除数组的最后一个元素,并返回删除的这个元素。
语法:arr.pop()
注意:
a.pop方法没有参数
b.pop方法会对原数组造成影响!!
var girlFriends = ['张天爱', '李贞贤', '刘诗诗'];
console.log(girlFriends.pop());//刘诗诗
(7)shift方法
描述:shift方法用于删除数组中的第一个元素,并返回删除的这个元素。
语法:arr.shift()
注意:shift方法也会对原数组造成影响!!
var girlFriends = ['张天爱', '李贞贤', '刘诗诗'];
console.log(girlFriends.shift());//张天爱
console.log(girlFriends);//['李贞贤', '刘诗诗']
(8)unshift方法
描述:unshift方法用于在数组的第一个位置添加元素,并返回添加元素后新数组的长度。
语法:arr.unshift('item1','item2'...);
注意:unshift方法也会对原数组造成影响!!
var girlFriends = ['李贞贤', '刘诗诗'];
console.log(girlFriends.unshift('张天爱'));// 3
(9)reverse方法
描述:reverse方法能够反序排列数组(反序排列)
语法:arr.reverse()
注意:reverse方法也会改变原数组!!
var girlFriends = ['张天爱', '李贞贤', '刘诗诗'];
console.log(girlFriends.reverse());//['刘诗诗', '李贞贤', ‘张天爱']
(10)slice方法
描述:slice方法作用是能够根据指定的【起始点】和【结束点】来对数组进行截取,并生成一个新数组。
新数组的内容是从起始点下标开始的元素到结束点下标的元素,但是不包括结束点下标的元素本身。
语法:arr.slice(fromIndex,toIndex);
注意:
a.前包后不包
b.不会对原数组结构更改
var girlFriends = ['张天爱', '李贞贤', '刘诗诗'];
console.log(girlFriends.slice(1,2));//李贞贤
上面代码的作用是,从数组下标1元素(李贞贤)开始截取,到数组下标2元素(刘诗诗)为止。但是不包括刘诗诗。
ps:slice方法的参数可以是负值。-1代表最后一个元素,-2代表倒数第二个元素。
var girlFriends = ['ZhangTianAi','LiuShiShi','SomeOne'];
console.log(girlFriends.slice(-2,-1));//LiuShiShi
pss:如果只写一个参数,则表示从当前坐标开始截取一直到最后一个元素。
(11)splice方法
splice方法和slice方法很相似,但是splice功能更强大一些。
描述:splice方法的作用是在指定下标处截取一定长度的元素,再插入一些新元素,并将删除的元素构成一个新数组返回。splice方法会改变原本数组。
语法:arr.splice ( fromIndex , removeCount , addItem1… );
注意:
a.splice也会改变原数组的结构!!
b.前两个参数必须有,后面的是可选参数
// c.返回的数组只是所删除的元素,新增的在原数组中
语法:arr.splice(index,removeCount,addItem1,addItem2,…)
var numbers = [1,2,3,'a','b','c',7,8,9];
var new1 = numbers.splice(3,3,4,5,6);
console.log(new1);//["a", "b", "c"]
console.log(numbers);//[1, 2, 3, 4, 5, 6, 7, 8, 9]
ps:对于splice方法来说,有没有新元素不是必要的。
(12)sort方法
描述:对数组进行排序,根据提供的排序规则,默认按照编码方式排序
语法:arr.sort(排序的规则);
sort方法用于对数组元素进行排序。默认按照编码方式进行排序(即不在括号里写任何内容),如果不希望按照默认方式排序,则需要自定义排序函数。//了解 目前
语法:arr.sort(sortby)
var arr = [1,100,40,25,38];
console.log(arr.sort());//[1, 100, 25, 38, 40]
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
var arr = ['Frank','arik','sophia'];
console.log(arr.sort()); //["Frank", "arik", "sophia"]
如果想按照其他标准进行排序,就需要提供比较函数
function sortNumber(a,b)
{ return a-b>0 }
var arr = [100,4,25,33,18] ;
document.write(arr + "<br />")//[100,4,25,33,18]
document.write(arr.sort(sortNumber)) //[4,18,25,33,100]
(13)indexOf方法
描述:indexOf方法能够从前到后检索数组,并返回元素在数组中的第一次出现的下标,如果没有索引到则返回-1
语法:arr.indexOf( item , fromIndex );
注意:
第二个参数是可选的,表示从第几个下标开始向后查找
第二个参数可以是负值,表示从倒数第几个下标开始向后查找
(14)lastIndexOf方法
描述:lastIndexOf方法能够从后向前检索数组,
并返回元素在数组中的最后一次出现的下标,如果没有索引到则返回-1
语法:arr.lastIndexOf( item , fromIndex )
var numbers = [11,13,15,17,19,11];
console.log(numbers.lastIndexOf(11));//5
console.log(numbers.lastIndexOf(100));//-1
ps:第二个参数可以是负值。如果是-1则表示从最后一个元素开始向前查找。
var numbers = [11,13,15,17,19,11];
console.log(numbers.indexOf(11,-2));//0
console.log(numbers.indexOf(19,-1));//-1 表示没找到
5.二维数组
数组:数组就是容器,容器是用来存储数据的
二维数组:数组中的元素为数组。如果数组的元素还是数组,那么我们就称外层数组是一个二维数组。
语法:var arr = [[item1,item2],[item3,item4]];
var arr = [[1,2],[3,4]];
arr[0][1] = 2;
arr[1][0] = 3;
二维数组的调用很简单,有两个下标。第一个下标表示外层数组的下标,第二个下标表示内层数组的下标。二维数组是数组的一种特殊形式,数组的方法对二维数组仍然生效。
#本章节完