view如下
<div ng-controller="userController">
<form>
<label for="tel">账号 : </label>
<input id="tel" ng-model="telephone"><br>
<label for="pswd">密码 : </label>
<input id="pswd" ng-model="password"><br>
<input type="button" value="提交" ng-click="sendLogin()">
</form>
<span ng-if="{{loading}}" >{{response}}</span>
</div>controller如下
app.controller('userController',function($scope,$http){
$scope.loading = false;
$scope.response = '这里显示结果';
$scope.sendLogin = function(){
var FormData = {
telephone:$scope.telephone,
password:$scope.password
};
$http({
url:'http://120.25.205.100:88/opencart/index.php?route=moblie/login',
method:"POST",
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
data:FormData
}).success(function(response) {
$scope.loading = true;
$scope.response = response;
});
};
})意图:
开始包含reponse的span标签隐藏,登陆请求成功后则显示返回结果,但是请求成功后span标签不出来。
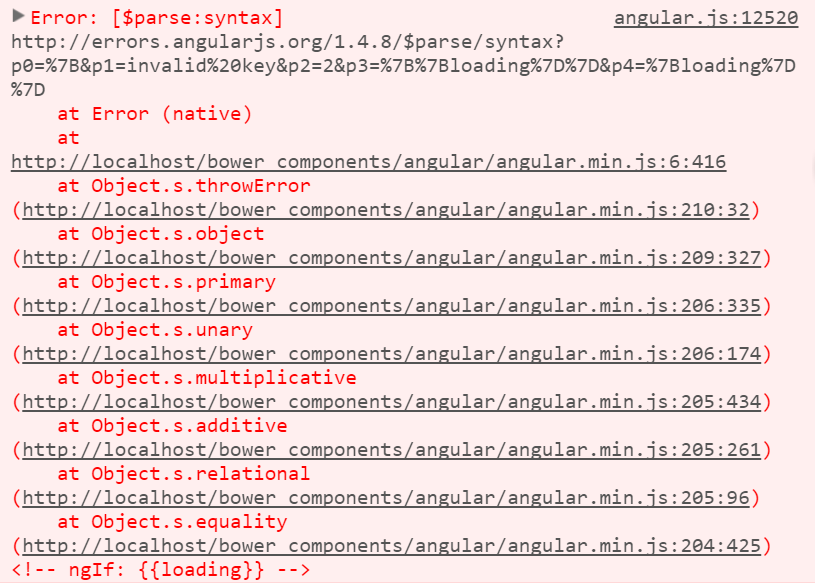
debug:
监测到是ng-if指令内的参数错了。
修改:
错误
<span ng-if="{{loading}}">{{response}}</span>正确
<span ng-if="loading">{{response}}</span>注意,去掉了loading的双括号。
总结
暂时不知道咋总结,后面再补。