开源免费GitHub搭建资源分享站
一个可使用GitHub Pages部署基于 HTML、CSS 和 JavaScript 开发的资源列表展示系统
功能特点
- 🚀 动态加载数据
- 📱 响应式设计,支持移动端和桌面端
- 🔍 实时搜索功能
- 📋 分类筛选功能
- 📄 分页显示
- 🌈 动态背景气泡效果
- 📊 数据导出功能(CSV表格和链接列表)
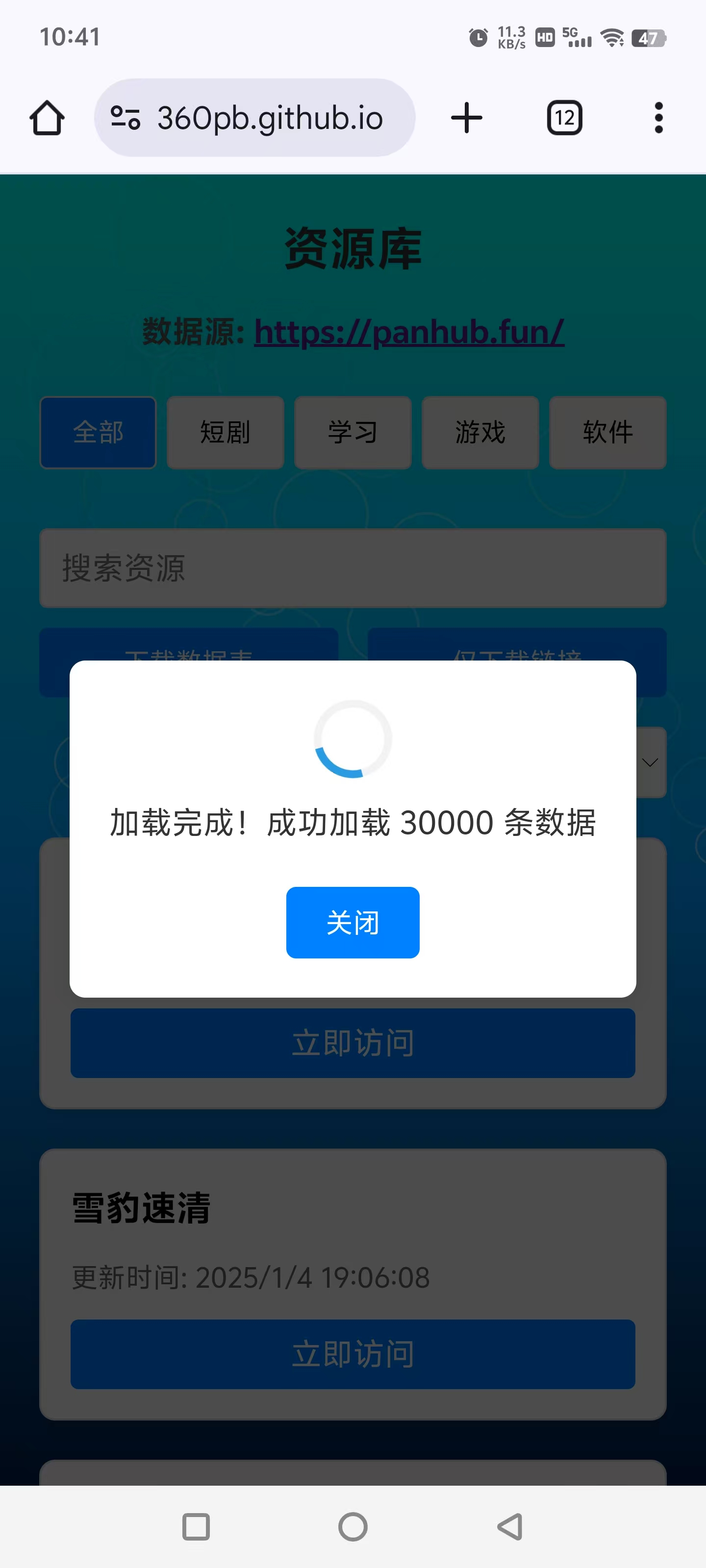
- ⚡ 加载进度提示
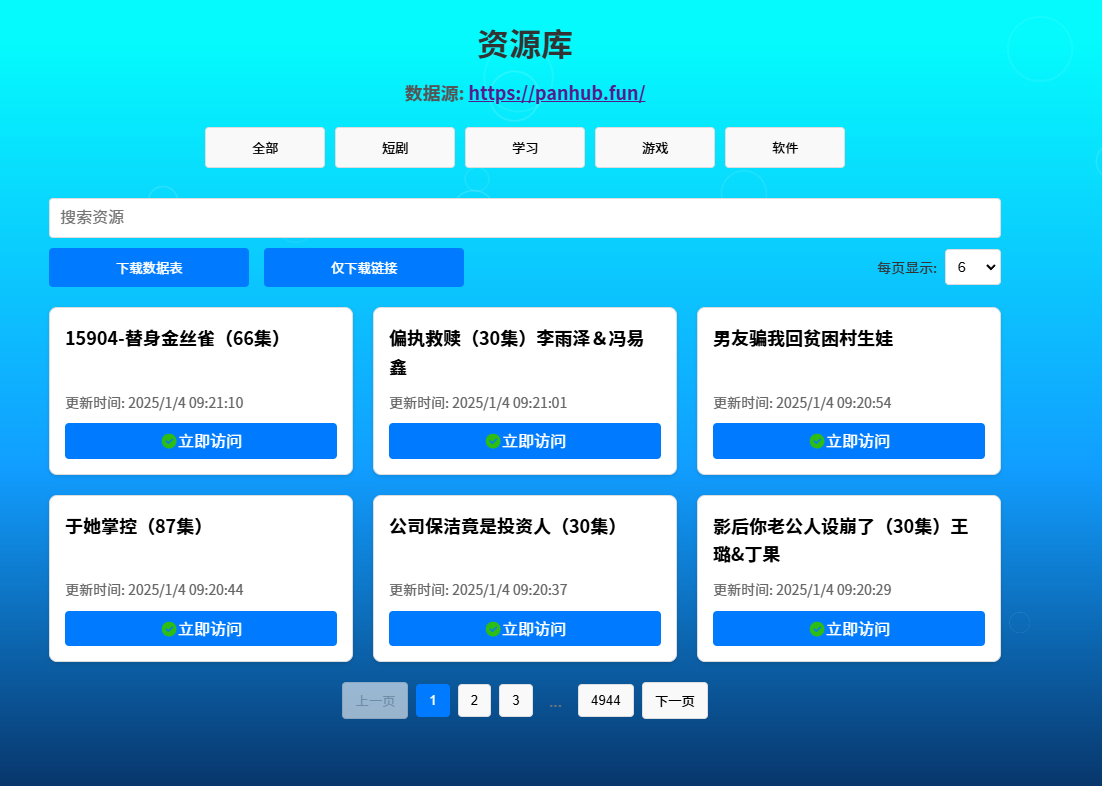
示例
项目结构
project/
├── index.html // 主页面
├── styles.css // 样式文件
├── scripts.js // JavaScript主文件
├── data/ // 数据文件目录
│ ├── file_list.txt // 数据文件列表
│ └── *.json // JSON数据文件
└── README.md // 说明文档
示例页面
- GithubPage:https://360pb.github.io/
- 数据源:https://panhub.fun/
快速部署
方式一:Fork 部署(推荐)
-
Fork 仓库
- 访问 原始仓库地址
- 点击右上角的 “Fork” 按钮复制仓库到自己的账号下
-
修改仓库名称
- 进入你 Fork 后的仓库设置
- 将仓库名修改为
你的用户名.github.io - 例如:如果你的 GitHub 用户名是
example,就将仓库名改为example.github.io
-
添加数据文件
- 在
data目录下添加你的 JSON 数据文件 - 修改
data/file_list.txt,添加你的数据文件名列表
- 在
-
启用 GitHub Pages
- 进入仓库的 Settings
- 找到 Pages 选项
- Source 选择
main分支 - 保存后等待几分钟
- 访问
https://你的用户名.github.io查看部署结果
方式二:手动部署
-
创建仓库
- 创建一个新的仓库,名称为
你的用户名.github.io
- 创建一个新的仓库,名称为
-
上传文件
- 下载本项目代码: https://pan.quark.cn/s/8cb838a01fdd
- 提交到你的仓库
-
启用 GitHub Pages
- 同上方式一的第 4 步
数据文件配置
-
准备数据文件
- 按照指定格式准备 JSON 数据文件
- 将文件放入
data目录
-
更新文件列表
- 编辑
data/file_list.txt - 每行写入一个数据文件名
- 例如:
1-5k.json 5k-10k.json
- 编辑
自定义配置
-
修改标题和说明
- 编辑
index.html文件 - 修改网站标题和说明文字
- 编辑
-
修改样式
- 编辑
styles.css文件 - 自定义颜色、布局等样式
- 编辑
-
修改功能
- 编辑
scripts.js文件 - 调整分页数量、搜索行为等
- 编辑
常见问题
-
数据文件无法加载
- 确保文件名在
file_list.txt中正确列出 - 检查文件路径是否正确
- 检查 JSON 格式是否正确
- 确保文件名在
-
页面显示 404
- 确保仓库名称格式正确(必须是
用户名.github.io) - 确保已正确启用 GitHub Pages
- 等待几分钟让部署生效
- 确保仓库名称格式正确(必须是
-
样式显示异常
- 清除浏览器缓存
- 检查 CSS 文件是否正确加载
更新数据
-
通过 GitHub 网页更新
- 直接在 GitHub 网页界面编辑或上传文件
- 提交更改后会自动重新部署
-
通过 Git 更新
git pull # 获取最新代码 # 修改数据文件 git add . # 添加更改 git commit -m "更新数据" # 提交更改 git push # 推送到 GitHub
本地测试
- 使用 VS Code 扩展Live Server
- 安装 Live Server 插件
- VS Code 打开项目文件夹
- 右键 index.html 选择 “Open with Live Server”